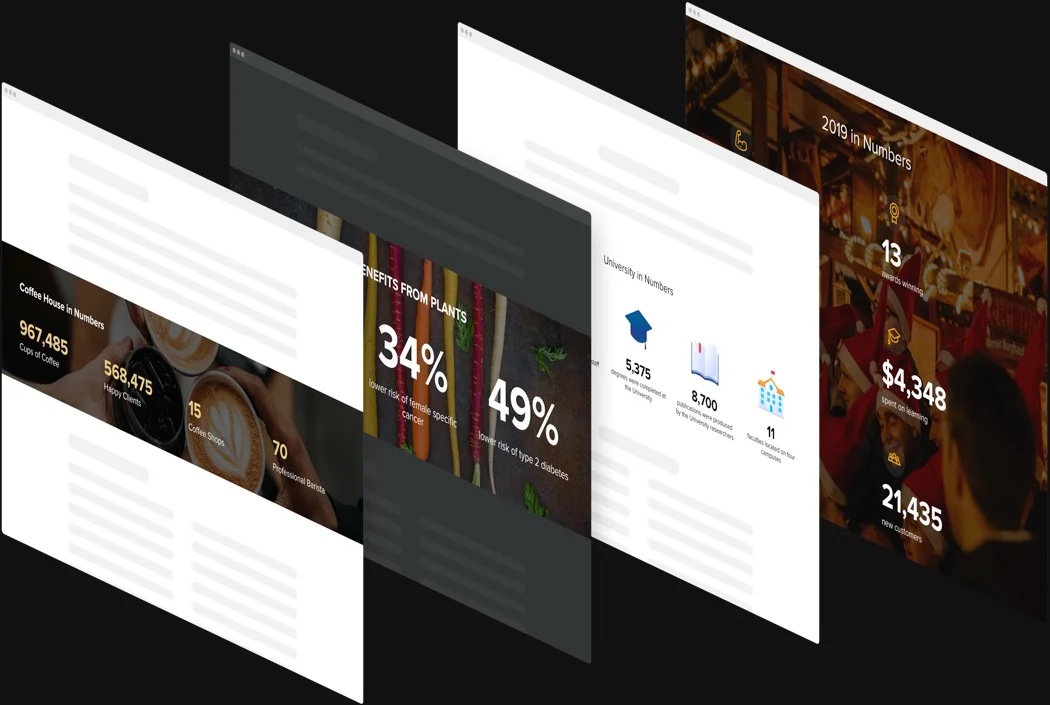
ウェブサイト用ナンバーカウンターウィジェット
アニメーションカウンターで主要な統計やマイルストーンを表示し、成果を強調します。
Create Widget for Free
No credit card needed

Trusted by over 2,000,000 small business, agencies and top global brands worldwide
ナンバーカウンターウィジェットを作成する
ウィジェットを設定してウェブサイトに無料で追加しましょう。
Elfsight が必要なのは何故か?
あなたの素晴らしい結果を見込み顧客に実証してください。より多くの売上とリードを獲得する
訪問者の間で信頼を築く
主要なビジネス統計や成約件数を示して、あなたが信頼できるパートナーであることを証明しましょう。
あなたの職歴を自慢しましょう
デザイン、料理、写真、執筆など、あらゆるビジネス分野での顕著な成果を披露しましょう。
専門知識を証明する
あなたの素晴らしい業績を見れば、人々はきっとどんな活動でも協力したいと思うでしょう。
0%
ウェブサイトのサポート
0+
費やされる開発の時間
1 分
ウィジェットを開始するまでの時間
0%
顧客満足度
Elfsightのアプリを既に使用している人のお客様の中にあなたも加わりましょう
一番最初のElfsightのウィジェット作成は無料で始めることが出来ます。
Elfsightが特別な理由は何故ですか?

ケース
あなたの印象的な統計を共有してください
顧客ロイヤルティを獲得するにはどうすればよいでしょうか? Animated Counter をインストールして、成功した企業または評判の高い専門家であることを数字で証明してください。より多くの信頼 - より多くの取引。別の目標を達成しますか?慈善活動の募金活動やボランティア活動から得られる利益を示すのに最適な料金です。必要に応じて数値ウィジェットを使用して、チームの強さ、製品範囲、主要なビジネス統計を表示します。ブランドを強化して売上を促進しましょう!
数字
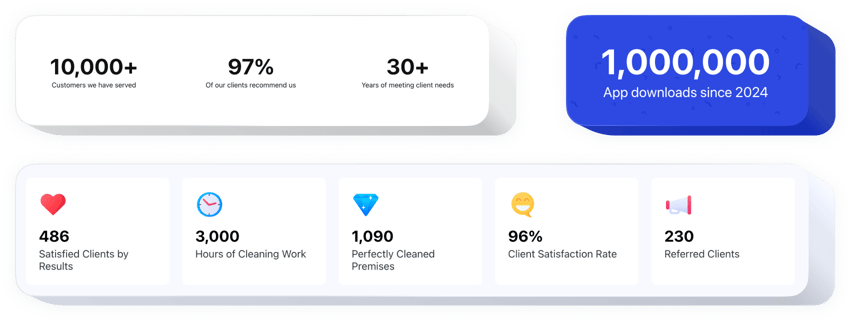
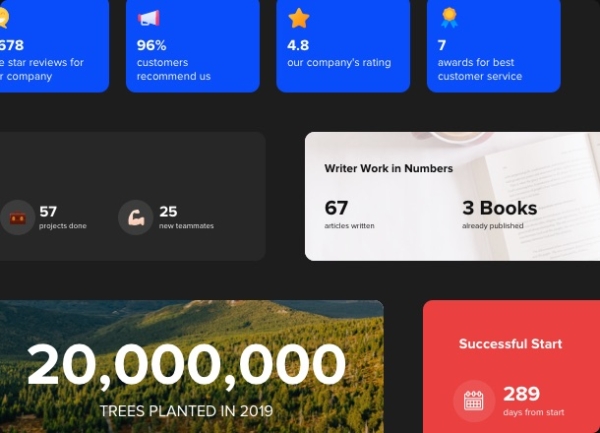
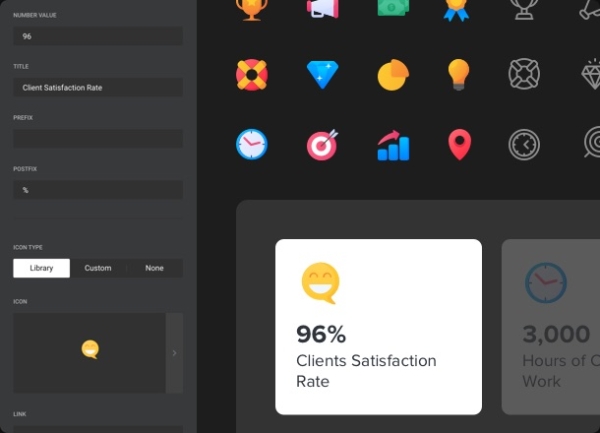
必要な方法で成果を実証する
追加情報を利用して、数字をより魅力的に見せましょう。アイコンを使用してユーザーの注意を引き、タイトルを使用して注意を引きつけます。明確な接頭辞と接尾辞で訪問者の関心を引き、成果に関する詳細情報を含むページにリダイレクトするリンクを添付します。数値形式もカスタマイズ可能なため、正しく表示されるかどうかを心配する必要はありません。カウンターと列の数に制限がないことを忘れないでください。信頼性を証明したり、野心的な目標を自慢したりするために、必要なだけ追加してください。


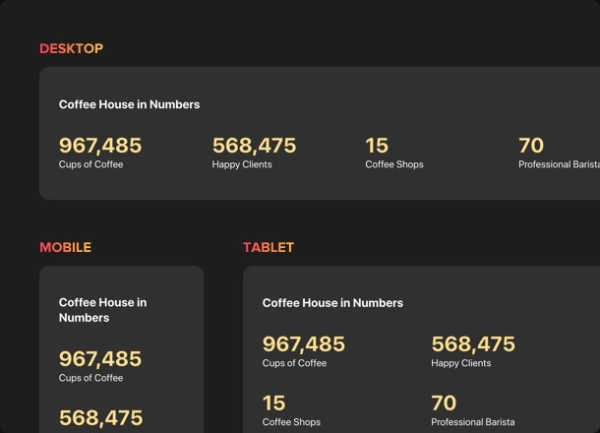
レイアウト
ウェブサイトに合わせて簡単に調整できる機能
数回クリックするだけで素晴らしい表現が完成します。聴衆が各数字を詳しく調べ、カウンター間のスペースを設定できるようにします。フィーチャーの幅を自分で指定するか、自動オプションを使用して指定します。印象的なスコアを列に整理し、ニーズに合ったレイアウトを選択し、モバイル視聴者を忘れないでください。モバイル ディスプレイでも作業できます。
スタイル
幅広いスタイリングオプション
当社のアニメーション カウンター ウィジェットは、実績の統計値を表示するのに最適なソリューションです。デザイナーのスキルがなくても、数回クリックするだけであらゆる要素をカスタマイズできます。フォントのサイズと太さを選択し、要素の色を変更し、必要に応じてすべてを変更します。コンフィギュレーターを使用すると、非常に簡単です。とにかくクリエイティブになってください!

他よりも何故Elfsightのウィジェットが良いのか?
あなたが手にするのはパワフルな機能だけではありません。ウェブサイトに必要な全てを提供する為に、私たちはどんな問題でも常にプロのサポートと最新のアップデートを提供しています。

便利なライブエディタ
コーディング、ディベロッパーは必要ありません。私たちのライブエディタは、少しの簡単なステップによってインストールする事が出来、時間とお金を節約致します。

プロフェッショナルElfsightチーム
プレミアムタイムリーサポートと無料インストールサービスで、トラブルに一切遭わないことを保障します。

素晴らしいElfsightのアプリサービス
定期的な自動アップデート、高速なバグ修正、高い読み込み速度をどこにいても実現するクラウドソリューションです。
お客様からの声 ❤️
美しいアニメーションを備えた、非常に柔軟で適応性のある Number Counter プラグイン。サイトが停止したり遅くなったりすることはなく、とても優れています。
プラグインを別のドメインに移動する必要があり、いくつかのカスタム CSS クエリが必要でした。素晴らしいサポートと素晴らしいプラグイン!エルフサイトに感謝します!
素晴らしいプラグインです! Elfsight は私たちのすべての質問にすぐに丁寧かつ専門的に答えてくれたので、最終的には問題なく埋め込むことができました。
非常にシンプルなアプリなので、コンテンツをサイトに追加するのにわずか 5 分しかかかりませんでした。 100%お勧めします!
デザインのおかげで、最初の瞬間からこのウィジェットを気に入りました。使い方は簡単で、カスタマーサポートチームがいつでもサポートを提供します。たくさんの良いことをありがとう!
私が過去 5 年間にテストした最初の Counter プラグインは、実際に機能しました。そしてそれは本当に効率的です。私のサイトにバグがありましたが、すぐに修正してくれました。
よくあるご質問(FAQ)
Number Counter ウィジェットを Web サイトに追加するにはどうすればよいですか?
ウィジェットを実装するには、以下の明確なガイドラインのすべての手順を参照してください。
- Elfsight デモを使用して、カスタマイズされたウィジェットの構築を開始します。
- アプリのパラメーターをカスタマイズし、必要な変更を保存します。
- ウィンドウに表示される固有のコードを受け取ります。
- コードをページに統合し、ページを保存します。
- 準備完了!サイトにウィジェットが適切に追加されました。
セットアップで問題が発生しましたか?弊社のカスタマー サポート グループにご連絡ください。喜んでお手伝いさせていただきます。
また、詳細なインストール ガイドもご覧いただけます。こちら。カウンター ウィジェットを使用して Web サイトのインフォグラフィックを作成するにはどうすればよいですか?
Number Counter ウィジェットのクラシック テンプレートを使用すると、多数のアイコン、数字、キャプションを含むバナーを作成できます。すべての要素は、Web サイトのスタイルやニーズに応じて調整できます。
Number Counter ウィジェットを HTML サイトに追加するにはどうすればよいですか?
無料のエディターを実行して、独自の数値カウンター ウィジェットの構築を開始します。望ましい外観を決定し、HTML サイトに最も適したウィジェットのテンプレートを選択し、編集内容を保存します。アニメーション化された数値カウンターの構成が完了したら、表示されたポップアップから個々のコードをコピーし、将来の機会のために保存します。前にコピーしたコードを HTML サイトに配置し、変更を保存します。ページにアクセスして、ツールがどのように動作するかを確認してください。さらに詳しいビデオ ガイドは、こちらでご覧いただけます。ご質問がある場合や複雑な問題がある場合は、ためらわずにサポート チームにお申し込みください。当社のコンサルタントは、ウィジェットに関するあらゆる問題を喜んで解決いたします。
Number Counter プラグインを WordPress サイトに追加するにはどうすればよいですか?
無料のライブデモを管理し、カスタムメイドの WordPress Number Counter プラグインの作成を開始してください。適切なテンプレートと WordPress プラグインの仕様を選択し、修正を保存します。ウィジェットの生成が完了したらすぐに、表示されたウィンドウから個々のコードをコピーし、次回のために保存します。前にコピーしたコードを WordPress サイトに統合し、編集を適用します。 Web サイトにアクセスして、ナンバーカウンターがどのように動作しているかを確認してください。また、このページでは、より有益なビデオ ガイドをご覧いただけます。お問い合わせがある場合、または何らかの問題が発生した場合は、遠慮なくサポート チームにサポートを求めてください。当社の担当者は、製品に関するあらゆるご質問に喜んでお答えいたします。
Number Counter アプリを Wix ウェブサイトに追加するにはどの方法がありますか?
無料のコンフィギュレーターを起動し、カスタマイズされた Wix 番号カウンター ウィジェットの作成を開始します。選択したウィジェットの外観とオプションを見つけて、修正を適用します。 Wix ウェブサイト用の個人ウィジェットのカスタマイズが完了したら、表示されたボックスから専用コードをコピーし、将来使用できるように保存します。最近保存したコードを Wix サイトのページに配置し、修正を保存します。 Web サイトにアクセスして、ウィジェットがどのように動作するかを確認します。ウィジェットのインストールに関する詳細情報が必要な場合は、このページを確認してください。ご質問がある場合、または何らかの障害に遭遇した場合は、弊社のサポート スタッフにご連絡ください。当社のコンサルタントは、ツールに関して発生する可能性のあるあらゆる問題について喜んでお手伝いいたします。
Squarespace サイトに Number Counter ウィジェットを追加するにはどうすればよいですか?
無料のコンフィギュレーターを使用して、Squarespace Web サイト用のカスタム ウィジェットの構築を始めてください。無料のコンフィギュレーターまたはライブデモで Squarespace ウィジェットの望ましい外観とパラメーターを見つけて、変更を適用します。 Squarespace プラグインの作成が完了したらすぐに、表示されるボックスにある個々のコードをコピーし、後で使用できるように保存しておきます。前にコピーしたコードをページに追加し、改善内容を保存します。 Squarespace サイトにアクセスして、プラグインの機能を確認してください。ウィジェットのインストールに関する詳細な手順が必要な場合は、こちらをご覧ください。ご質問がある場合、または何らかの問題に直面した場合は、遠慮せずにカスタマー サービス チームにお問い合わせください。私たちのスタッフは、プラグインに関して発生する可能性のあるすべての問題を解決することを切望しています。
Number Counter ウィジェットを Elementor サイトに追加するにはどの方法がありますか?
Number カウンターを Elementor サイトに追加するには、無料のコンフィギュレーターを利用して、カスタム構築プラグインの作成を開始します。 Elementor ウィジェットの選択したフォームと機能を決定し、編集を適用します。 Elementor 用のアニメーション化された数値カウンターの生成が完了したら、すぐに、表示されたポップアップから専用のコードをコピーし、今後使用できるように保管しておきます。前にコピーしたコードを Elementor Web サイトに実装し、編集を適用します。また、ウィジェットの動作に関する詳細なガイドを参照するには、このページにアクセスしてください。 Web サイトにアクセスして、ツールのパフォーマンスを確認してください。何か問題が発生した場合は、カスタマーサービススタッフまでご連絡ください。当社のスペシャリストは、プラグインに関して発生する可能性のあるすべての問題を喜んで解決いたします。
どのブラウザと互換性がありますか?
すべての主要なブラウザと互換性があります。
どのブラウザと互換性がありますか?
すべての主要なブラウザと互換性があります。
なぜどのブラウザと互換性があるのか を使用する必要があるのですか?
すべての主要なブラウザと互換性があります。
Elfsightのアプリを既に使用している人のお客様の中にあなたも加わりましょう
種類以上あるElfsightのアプリを体験しましょう。クレジットカードは必要ありません。 登録は無料です!
始める
今すぐの割引で手に入れましょう!








