
Trusted by over 2,000,000 small business, agencies and top global brands worldwide
天気ウィジェットを作成する
ウィジェットを設定してウェブサイトに無料で追加しましょう。
Elfsight が必要なのは何故か?
天候に左右される商品やサービスの売上を増やす
季節商品を購入したり、旅行先を選択したりする際の意思決定要素として気象データを使用します。
屋外イベントの予約におけるユーザー エクスペリエンスの向上
正確な天気予報があれば、Web サイトを離れることなく、予定されているイベントに最適な日付を簡単に見つけて予約できます。
ページの直帰率を下げる
常に関連性の高い気象データはユーザーの注目を集め、Web サイトに長く滞在するようになり、直帰率が減少します。
0%
ウェブサイトのサポート
0+
費やされる開発の時間
1 分
ウィジェットを開始するまでの時間
0%
顧客満足度
Elfsightのアプリを既に使用している人のお客様の中にあなたも加わりましょう
一番最初のElfsightのウィジェット作成は無料で始めることが出来ます。
Elfsightが特別な理由は何故ですか?

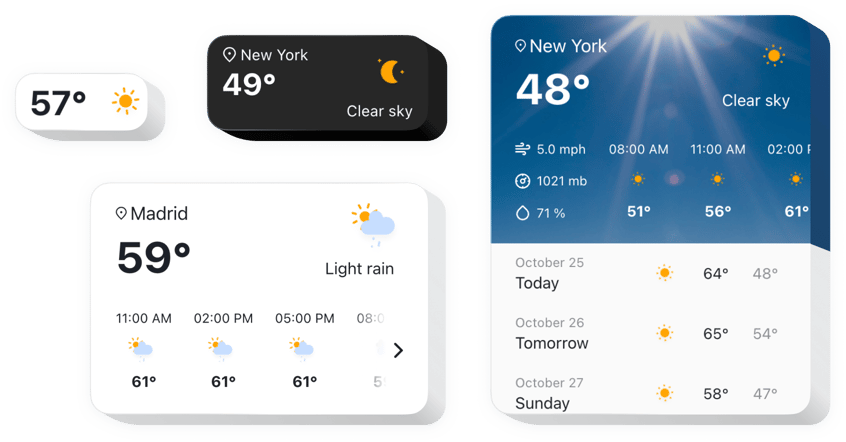
天気
サイト上の即時天気予報
ウェブサイトの訪問者に世界各地の天気に関する最新情報を提供します。あなたの地元の町や遠く離れた観光地 - あらゆる場所の正確な天気予報を表示します。場所の名前、郵便番号、または座標を入力するだけで、残りの作業はウィジェットが実行します。言語と温度単位を選択すると、最も使いやすい天気予報ウィジェットが表示されます。
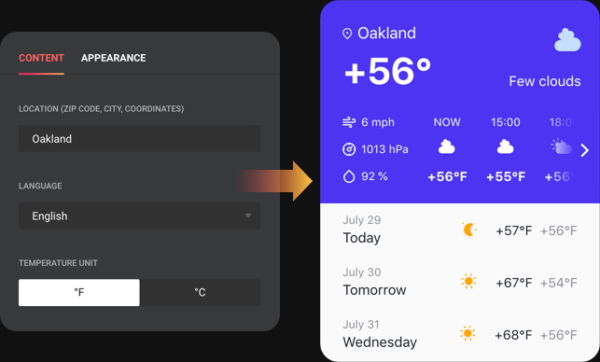
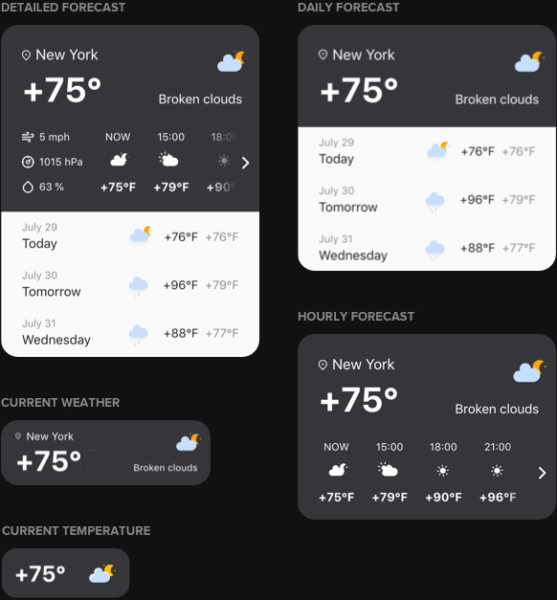
デザイン
最高の外観を選択してください。適切な場所を見つけてください。
シンプルで目立たないものから最も有益なものまで、ウィジェットのデザインには 5 つのオプションがあります。サイトで必要なメテオ データのセットを選択し、ウィジェットのサイズを変更して、ページの任意の場所に埋め込みます。 Elfsight Weather を使用すると、それが簡単かつ迅速になります。

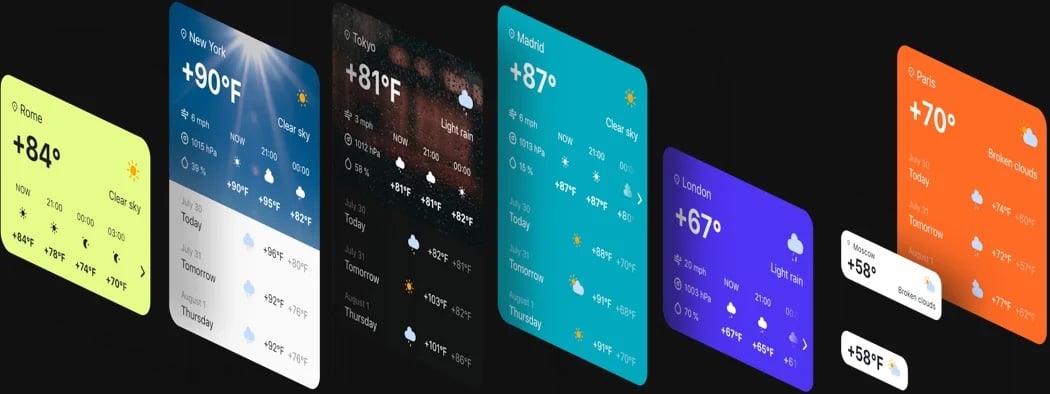
スタイル
素晴らしいスタイリングの簡単なオプション
天気ウィジェットを、全体的なスタイルと色のソリューションに貢献する Web サイト要素に変えるのは非常に簡単です。メイン背景と日常背景の色を調整して、最適な組み合わせを見つけることができます。または、現在の気象状況を示すテーマ画像を選択するだけです。

他よりも何故Elfsightのウィジェットが良いのか?
あなたが手にするのはパワフルな機能だけではありません。ウェブサイトに必要な全てを提供する為に、私たちはどんな問題でも常にプロのサポートと最新のアップデートを提供しています。

便利なライブエディタ
コーディング、ディベロッパーは必要ありません。私たちのライブエディタは、少しの簡単なステップによってインストールする事が出来、時間とお金を節約致します。

プロフェッショナルElfsightチーム
プレミアムタイムリーサポートと無料インストールサービスで、トラブルに一切遭わないことを保障します。

素晴らしいElfsightのアプリサービス
定期的な自動アップデート、高速なバグ修正、高い読み込み速度をどこにいても実現するクラウドソリューションです。
お客様からの声 ❤️
Elfsight Weather チャンネル プラグインは本当にクールで、カスタマー サポートは非常に実用的でフレンドリーです。関連性が高く柔軟なウィジェット、個人的には Elfsight をお勧めします!
Elfsight アプリは素晴らしく、よく構築されており、明確で、調整が簡単です。彼らのウィジェットとサポートにはとても満足しており、感銘を受けています。
優れた天気予報ウィジェット、カスタマイズが簡単で、何か質問がある場合には最高のヘルプが得られます。すべての製品を使用することを強く検討しています。
非常に手頃な価格で提供される優れた気象レーダー。カスタマイズ可能で、もつれが解け、Elfsight のスタッフはとてもフレンドリーで親切です。優れたユーザーエクスペリエンス!
Elfsight チームは、カスタム天気予報で私が抱えていた問題を非常に迅速に解決してくれました。他のウィジェットも今からテストしてみようと思います!
現在の天気予報ウィジェットは、素晴らしく柔軟なインターフェイスです。高度にカスタマイズ可能で、統合は迅速です。顧客サービスはとても丁寧でフレンドリーでした。
よくあるご質問(FAQ)
天気予報ウィジェットを Web サイトに追加するにはどうすればよいですか?
プラグインを統合するには、以下の明確な手順のすべてのポイントを使用してください:
- Elfsight エディターを起動し、カスタム アプリの作成を開始します。
- ウィジェットの仕様を調整し、クリックして重要な修正を保存します。
- ウィンドウに表示される個別のコードを受け取ります。
- プラグイン コードをホームページに追加し、クリックして保存します。
- ウェブサイトにウィジェットが適切に埋め込まれました。
セットアップで問題が発生しましたか?遠慮せずにサポート チームにご連絡ください。喜んでお手伝いさせていただきます。
また、詳細なインストール ガイドはこちらでご覧いただけます。天気予報ウィジェットにはどのような種類の気象データが含まれますか?
Elfsight Weather は、温度だけでなく、湿度、風速、気圧、雨、雪、雲などの気象要素も表示します。ただし、現在の温度のみを表示するか、他のバリエーションを表示するかを選択できます。
HTML コードに天気ウィジェットを追加するにはどうすればよいですか?
いくつかの簡単な手順に従って、天気ウィジェットを HTML コードに埋め込むことができます。まず、無料デモでカスタム天気ウィジェットを作成し、結果を保存します。インストール コードを含むポップアップ ウィンドウが表示されます。このコードをコピーします。次に、Web サイトのエディターを開き、天気ウィジェットの場所を選択します。このコードをそこに貼り付け、変更を保存します。ご不明な点がございましたら、こちらで詳細なビデオ ガイドをご覧ください。また、何か問題が発生した場合には、いつでもサポート チームに連絡できることを覚えておいてください。
Weather プラグインを iFrame Web サイトに埋め込むにはどの方法がありますか?
天気ウィジェットを iFrame Web サイトに追加するには、コンフィギュレーターを開くか、無料のデモを使用して、既製のテンプレートの 1 つを適用して完璧なウィジェットを作成する必要があります。その後、ポップアップウィンドウに表示されるコードをコピーします。 iFrame サイトに移動し、エディターを開きます。インストール コードを Web サイトの HTML コードに貼り付け、変更を保存します。インストールに関する詳細なガイドは、こちらでいつでも見つけることができます。ご不明な点がございましたら、遠慮なくお知らせください。
Weather プラグインを WordPress サイトに埋め込むにはどうすればよいですか?
Weather プラグインを WordPress Web サイトに追加するには、次の簡単な手順に従ってください。まず、無料のコンフィギュレーターまたはライブデモを開いてウィジェットを作成します。完了したら、ポップアップに表示されるコードをコピーします。 Weather プラグインのコードを WordPress サイトのエディターに埋め込みます。変更を保存し、ライブ天気プラグインが正しく動作するかどうかを確認します。さらに詳細なガイドが必要な場合は、このページをご覧ください。ご不明な点がございましたら、いつでもお問い合わせください。
どの方法で天気アプリを Wix ウェブサイトに追加できますか?
カスタマイズ可能な天気アプリは、次の簡単な手順に従うだけで、Wix ウェブサイトに簡単に統合できます。まず、Wix サイトのデザインと調和するように天気ウィジェットをデザインします。その後、変更を保存し、ポップアップ ウィンドウに表示されるコードをコピーします。サイトのエディタを使用して、このコードを Wix ウェブサイトに埋め込みます。さらに詳細な手順が必要な場合は、このページで確認できます。また、ウィジェットの仕組みやサイトへの追加方法に関する詳細なガイドが多数含まれるヘルプ センターもあることを忘れないでください。
Shopify ウェブサイトに天気ウィジェットを埋め込むにはどうすればよいですか?
Shopify サイトに天気ウィジェットを追加するには、まず Shopify サイトを開いてログインし、[入手] ボタンをクリックしてツールを埋め込みます。次に、無料のコンフィギュレーターで天気予報アプリを設定するか、ライブ デモから直接設定して、変更を保存します。 Shopify サイトの「ページ」セクションに移動し、ページを開いてウィジェットを表示します。そこで、HTML にコードを追加し、変更を保存します。さらに詳細なガイドが必要な場合は、このページにアクセスして、ビデオによる説明をご覧ください。また、ご質問がございましたら、お気軽にサポート チームにお問い合わせください。
天気ウィジェットを Drupal Web サイトに追加するにはどの方法がありますか?
Drupal Web サイトに天気ウィジェットを埋め込むには、次の簡単な手順に従います。まず、コンフィギュレーターまたはライブ デモを使用して、Drupal サイト用のカスタマイズ可能な天気プラグインを作成します。完了したら、表示されるポップアップ ウィンドウからコードをコピーし、Web サイトにアクセスして埋め込みます。 Drupal サイトのエディターにコードを追加し、変更を保存します。また、ウィジェットのインストールに関するビデオ ガイドをこちらでご覧いただけます。まだ質問したいことがあれば、いつでもお問い合わせください。
Joomla Web サイトに天気ウィジェットを埋め込むにはどうすればよいですか?
簡単なガイドに従って、天気ウィジェットを Joomla サイトに簡単に埋め込むことができます。コンフィギュレーターを開くか、ライブデモを使用して、Joomla 用のカスタム ウィジェットを作成します。すべての変更を保存し、ポップアップ ウィンドウに表示されるコードをコピーします。その後、ウィジェットのコードを Web サイトエディタに貼り付け、変更を保存します。 Joomla Weather ウィジェットで気温がすぐに表示されます。より詳細なガイドが必要な場合は、このページにアクセスしてください。また、サイトのデザインと完璧に融合させるために、必要に応じて Joomla he プラグインをカスタマイズできることを覚えておいてください。
Weebly Web サイトに天気ウィジェットを埋め込むにはどうすればよいですか?
Weebly への天気ウィジェットの追加は、かつてないほど簡単になりました。まず、コンフィギュレーターを開いて、Weebly Web サイトに適した天気ウィジェットを作成します。カスタマイズが完了したら、変更を保存します。ポップアップ ウィンドウに表示されるコードをコピーし、Weebly サイトのエディターに貼り付けます。変更を保存し、天気ウィジェットが正しく動作することを確認します。このプロセスに関するビデオ ガイドは、このページでご覧いただけます。ご質問がある場合、またはサポートが必要な場合は、サポート スペシャリストにお問い合わせください。
Elfsightのアプリを既に使用している人のお客様の中にあなたも加わりましょう
種類以上あるElfsightのアプリを体験しましょう。クレジットカードは必要ありません。 登録は無料です!
始める
今すぐの割引で手に入れましょう!








