LinkedInフィードをウェブサイトに埋め込むのは簡単でスピーディーです。私たちがご提案するのはElfsight LinkedIn Feedという完璧なソリューションです。使いやすい設定、便利な機能、目的に合わせたカスタマイズが可能です。数ステップで最高のLinkedInウィジェットをサイトに統合する方法を見ていきましょう。
- ウェブサイトのスタイルに合わせてテンプレートをカスタマイズ。
- Elfsightのジェネレーターで設置用コードを取得。
- コードをコピーしてウェブサイトに埋め込む。
実際の動作を見たいですか?ライブデモで簡単な例をご覧ください⬇
詳細ガイド:ウェブサイトにLinkedInフィードを埋め込む方法
どんなウェブサイトにもカスタムLinkedIn埋め込みを作成する詳細な手順を見ていきましょう。最初から設定や機能を順に解説します。
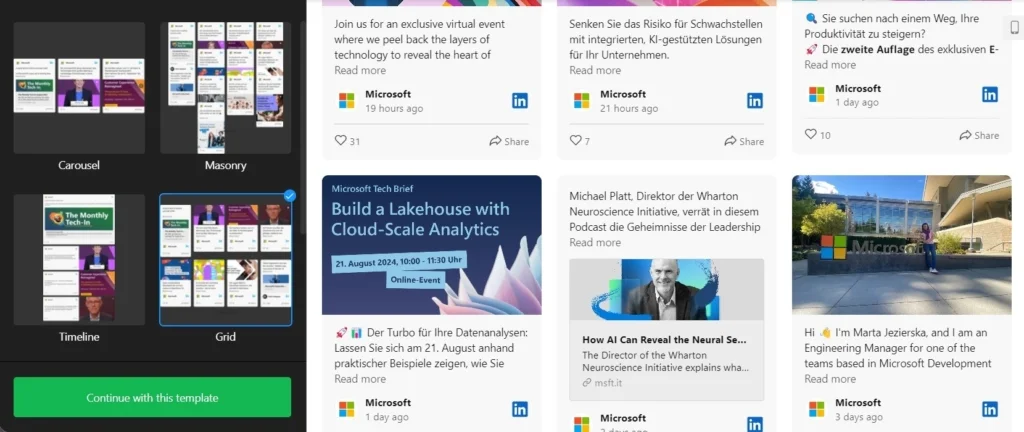
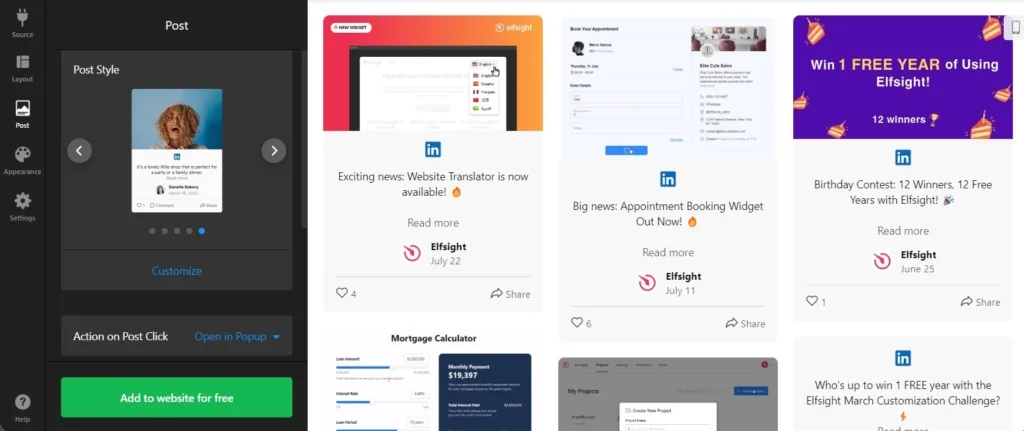
- 最適なテンプレートから始める。多様なカスタムテンプレートを用意しており、ほとんどの用途に対応可能です。すべてを試して、ニーズに最も合うものを選びましょう。
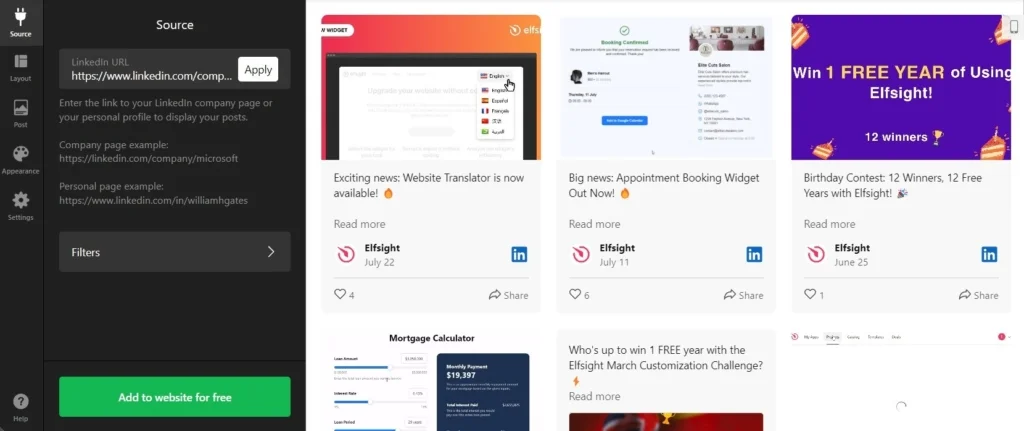
- 会社のフィードを接続する。会社のLinkedInメインページのリンクを追加するだけで、公開された投稿をすべて表示できます。
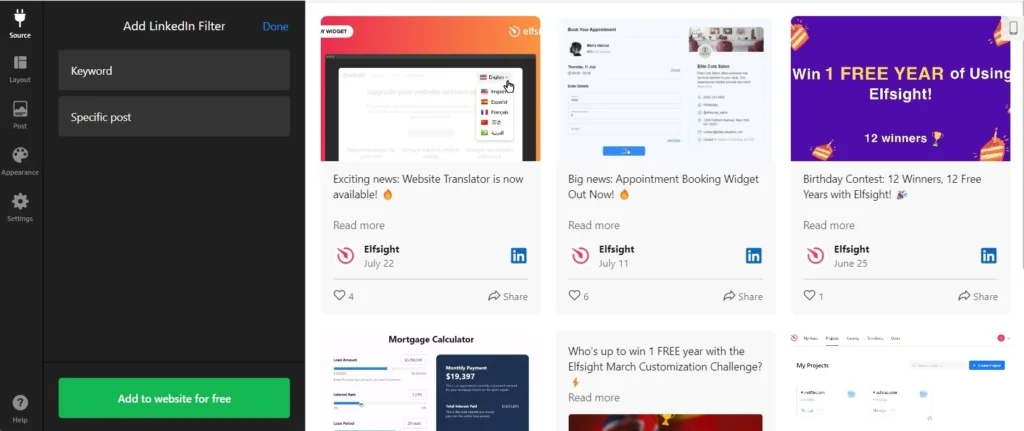
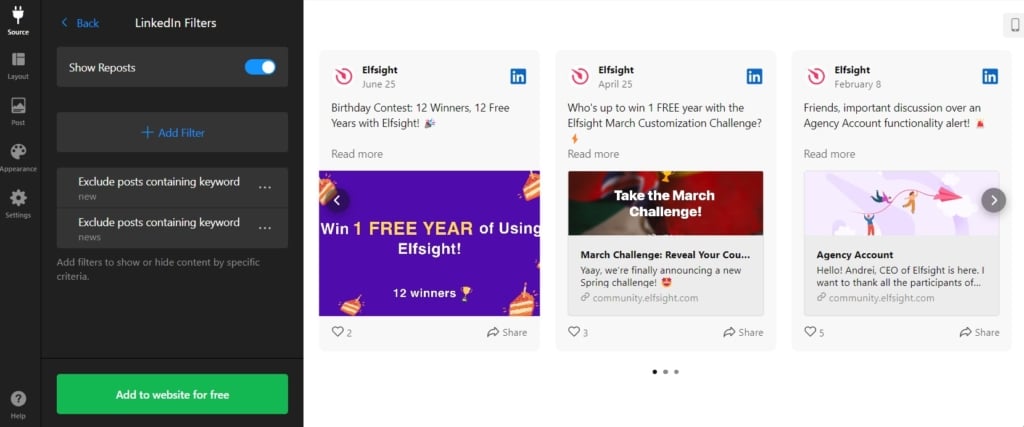
- フィルターを活用する。ウィジェット内でフィードの内容を簡単にカスタマイズ可能です。特定の投稿を除外するキーワードを追加したり、リンクで特定の投稿を追加・削除できます。
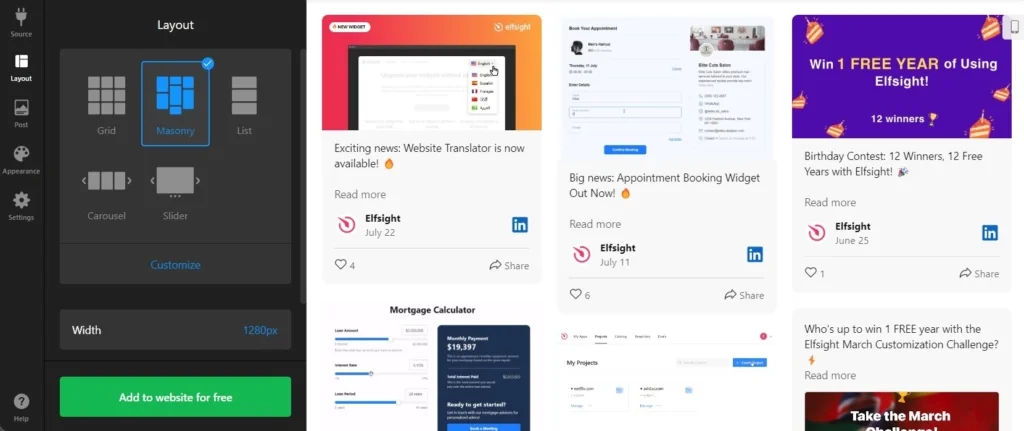
- さまざまなレイアウトを試す。複数のレイアウトを用意しており、ウェブサイトに最適な見た目を見つけられます。ライブプレビューでサイトデザインに合うものを選びましょう。
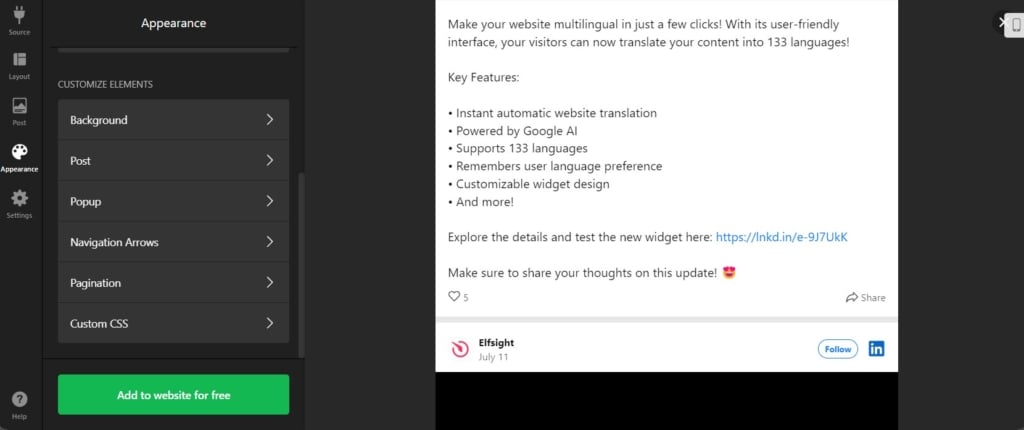
- 表示モードを調整する。「投稿」タブで投稿の各要素を表示・非表示に設定可能です。フィード内の投稿の見え方や表示情報を決められます。ポップアップ表示の見た目もカスタマイズできます。
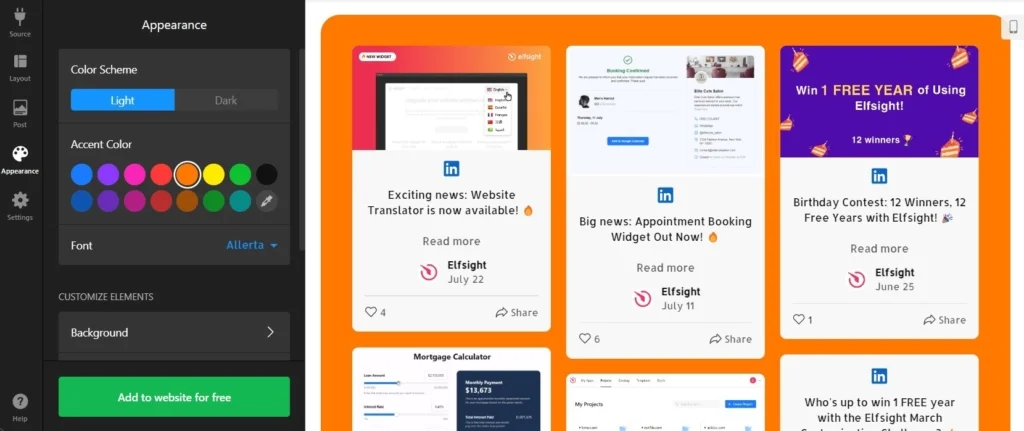
- カスタムデザインを作成する。カラーパレットを選ぶか、各要素の見た目を自由に調整可能です。「外観」タブでフォント、余白、アイコンなど細かく設定できます。
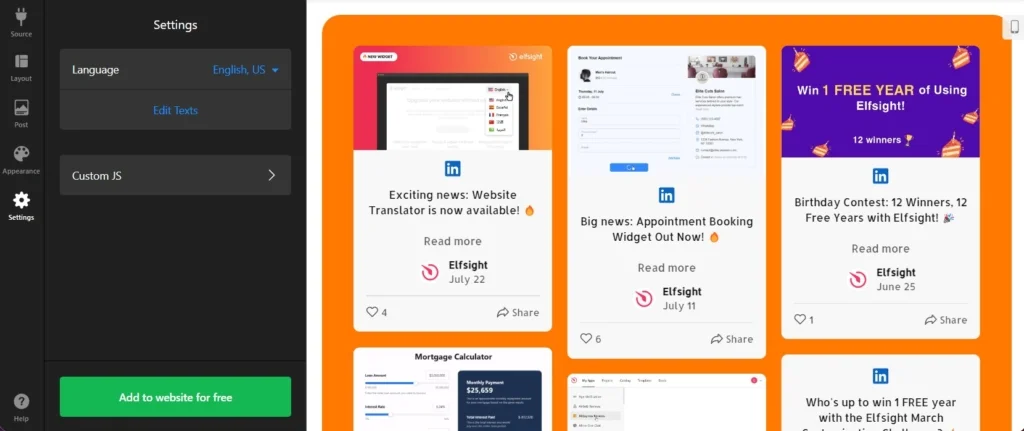
- 言語とテキストを設定する。「設定」タブでウィジェットとLinkedInフィードの言語を選択可能です。メニュー項目のテキストも手動で編集でき、より適切で魅力的な表現にできます。
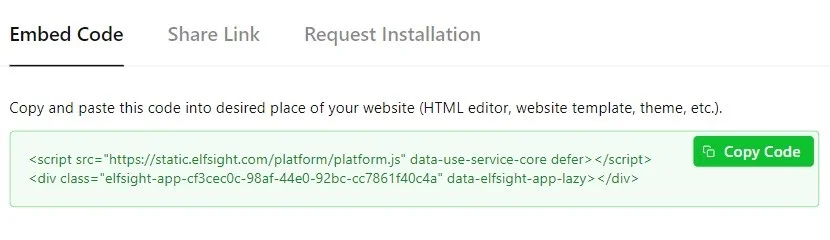
設定が完了したら「ウェブサイトに追加」をクリックし、カスタムウィジェットの情報を含む埋め込みコードを生成します。このコードをウェブページの任意の場所に挿入してください。主要なCMSプラットフォーム向けのガイドは次のセクションで紹介します。
どんなウェブサイトやCMSにもLinkedInフィードを追加する方法
Elfsightのウィジェットを使えば、どんなウェブサイトにも簡単にLinkedInフィードを埋め込めます。人気のプラットフォーム向けに簡単なマニュアルを用意しました。数分で会社のLinkedInフィードをサイトに追加しましょう。
HTMLサイトにLinkedInフィードを追加

HTMLサイトへのLinkedInフィード埋め込みはシンプルでスムーズに動作します。以下の手順で数分で追加可能です。
- サイトの管理パネルにアクセス。ウィジェットを問題なく統合するために、HTMLコードを直接編集できる権限があることを確認してください。
- 埋め込みコードをHTMLに挿入。LinkedInフィードを表示したいページの特定の場所にコードを貼り付けます。
- 変更を保存し動作を確認。ウェブページにLinkedInフィードが正しく表示され、正常に動作しているかチェックしてください。
WordPressサイトにLinkedInフィードを追加

WordPressサイトにはカスタムHTMLブロックを使ってコードを挿入すれば、希望の場所にLinkedInフィードを簡単に表示できます。
- WordPressのダッシュボードにログイン。管理パネルにアクセスしてサイトのHTMLコードを編集できる状態にします。
- 「ページ」から表示したいページを選択。ビジネスの目的やLinkedInフィードの戦略的な配置を考慮してページを決めましょう。
- カスタムHTMLブロックを追加。LinkedInフィードを表示したい正確な位置にこのブロックを設置します。
- Elfsightの埋め込みコードを貼り付け。ページを「更新」して、フィードが正しく機能しているか確認してください。
WixサイトにLinkedInフィードを追加

Wixサイトの特定ページにLinkedInフィードウィジェットを組み込むのは簡単です。Elfsightのカスタムコードを選んだ場所にスムーズに挿入できます。
- Wixのサイトエディターにアクセス。アカウントにログインし、編集したいサイトを選択。ダッシュボードから「サイトを編集」をクリックしてエディターを開きます。
- ウィジェット用のHTMLブロックを追加。左メニューのプラスアイコンをクリックし、「埋め込み」セクションの「カスタム埋め込み」タブから「ウィジェットを埋め込む」を選択して新しいHTMLブロックをページに配置します。
- LinkedInフィードのコードを貼り付け。「コードを入力」をクリックし、提供された埋め込みコードを挿入。貼り付け後「更新」をクリックしてウィジェットをページに統合します。
- ウィジェットのサイズと位置を調整。ページの見た目を良くするためにサイズ変更や位置調整を行います。
- モバイル対応を最適化。モバイルエディターに切り替え、必要に応じてウィジェットを調整。表示を確認して問題なければ変更を公開します。
ShopifyサイトにLinkedInフィードを追加

Shopifyの任意のページにLinkedInフィードウィジェットを追加するのは簡単です。Elfsightのコードを指定の場所に挿入するだけです。
- Shopifyの管理パネルにアクセス。「オンラインストア」セクションに移動して編集を開始します。
- メニューから「カスタマイズ」を選択。左パネルのドロップダウンから「セクションを追加」をクリックします。
- 「カスタムコンテンツ」で「追加」をクリック。不要なShopifyの既存要素を削除します。
- 「カスタムHTML」を選択。「コンテンツを追加」メニュー内でこのオプションを探します。
- 「HTML」セクションにLinkedInフィードを埋め込む。埋め込みコードを貼り付けて、すべての変更を保存してください。
SquarespaceサイトにLinkedInフィードを追加

Squarespaceの特定ページにLinkedInフィードを埋め込むのは簡単です。Elfsightで生成したコードを該当ブロックに挿入するだけです。
- Squarespaceの管理パネルにログイン。アカウントにアクセスし、ウィジェットを追加したいサイトを選択して編集を開始します。
- 「ウェブサイト」セクションに移動。LinkedInフィードを表示したいページをメニューから選びます。
- 「編集」→「セクションを追加」をクリック。選択したページの編集を開始し、新しいセクションを作成します。
- コードブロックを追加。「空のセクションを追加」→「ブロックを追加」→「コード」を選択し、LinkedInフィードのコードを貼り付ける場所を用意します。
- LinkedInフィードのコードを貼り付け。「編集」アイコンをクリックし、埋め込みコードを挿入。幅や配置を調整して、ページ上で見栄え良く配置します。
WebflowサイトにLinkedInフィードを追加

WebflowのページにLinkedInフィードウィジェットを追加するのはスムーズで簡単です。生成されたコードをEmbed要素に挿入するだけです。
- まずWebflowにアクセス。管理ダッシュボードにログインし、LinkedInフィードを埋め込みたいサイトを選択します。
- Embed要素を追加。エディターでプラスアイコンをクリックし、左メニューからEmbed要素をドラッグ&ドロップでページの表示したい場所に配置します。
- LinkedInフィードコードを挿入。ポップアップするHTML Embed Code EditorにElfsightのコードを貼り付け、「保存して閉じる」をクリックします。
- カスタマイズして公開。必要に応じて設定を調整し、「公開」をクリックしてサイトの希望箇所に埋め込みます。
ElementorサイトにLinkedInフィードを追加

ElementorへのLinkedInフィードウィジェットの埋め込みは簡単で便利です。ページ上の空のブロックにウィジェットコードを挿入するだけで完了します。
- WordPressの管理画面から開始。ダッシュボードにログインし、「ページ」からLinkedInフィードを追加したいページを選択します。
- Elementorで編集を開始。「Elementorで編集」をクリックしてページのカスタマイズを始めます。
- HTML要素を追加。ドラッグ&ドロップでHTML要素をページに配置します。
- ウィジェットコードを挿入。HTML要素内のコードボックスにElfsightのLinkedInフィードコードを貼り付けます。
- 更新してプレビュー。「更新」をクリックして変更を反映し、埋め込み済みのLinkedInフィードを確認します。
LinkedInフィードウィジェットのメリット
ウェブサイトにLinkedInフィードを表示することで、ビジネスに多くの価値ある効果をもたらします。LinkedInのコンテンツはプロフェッショナルで情報性が高く、サイトの信頼性と権威を高めます。LinkedInを統合することで、ネットワーキングの機会やブランドの評判向上にもつながります。主なメリットは以下の通りです。
- プロフェッショナルなエンゲージメントを促進。LinkedInフィードを追加することで、特にビジネス層の訪問者にとって魅力的で情報豊かな空間となります。キャリア志向のダイナミックなコンテンツが訪問者の関心を引き、ブランドとの交流を促します。
- リーダーシップによるコンバージョン促進。LinkedInフィードはブランドの専門的な洞察や最新情報、実績を示すショーケースとして機能します。信頼と権威を築き、潜在的な顧客やパートナーの関心を引きつけます。
- ネットワーク拡大とブランド認知度向上。LinkedInフィードを統合することで、ウェブサイトとLinkedInの連携が強化され、両プラットフォームでの認知度が高まります。これにより、より多くのエンゲージメントを獲得し、プロフェッショナルネットワークを広げ、業界内でのブランドの存在感を高めます。
公式のLinkedInフィード埋め込み方法
LinkedInは個人プロフィールのアクティビティフィードから記事、投稿、画像、動画などのコンテンツを個別に埋め込む基本的な方法を提供しています。
メリット:直接統合、最速の埋め込み手順
- アクティビティフィードにアクセス。公開されているLinkedInプロフィールのアクティビティフィードに移動し、埋め込みたい投稿を見つけます。
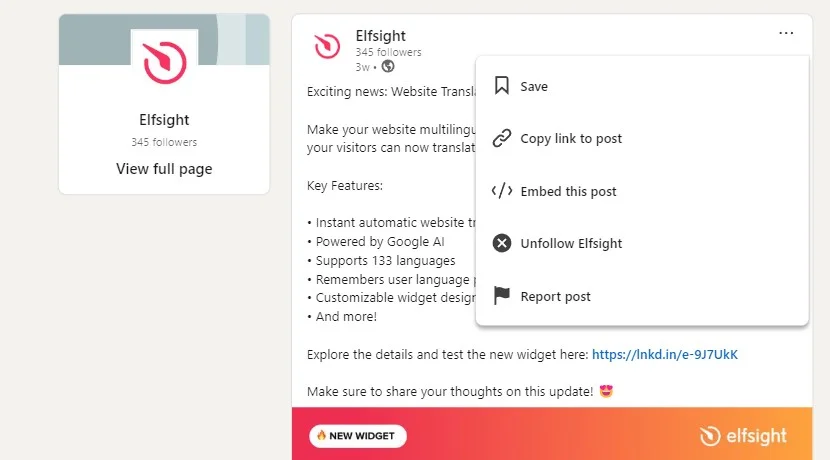
- 右上の三点アイコンをクリック。投稿の右上にある三点アイコンをクリックします。
- 「この投稿を埋め込む」を選択。ドロップダウンメニューから埋め込みオプションを選びます。
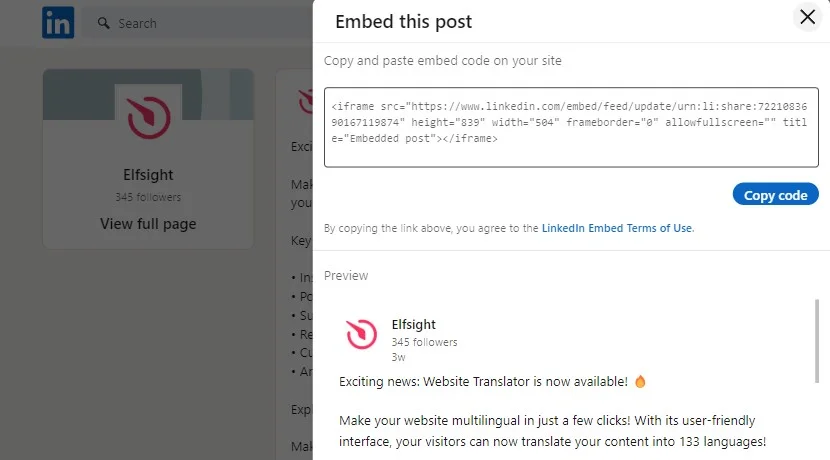
- 埋め込みコードをコピー&ペースト。ポップアップウィンドウに表示されたコードをコピーし、ウェブサイトの希望箇所に貼り付けます。記事、画像、動画でも同様に繰り返せます。
- ウェブサイトにコードを挿入。コピーしたコードをウェブサイトビルダーのカスタムセクションに貼り付け、コンテンツを表示したいページに配置します。
メリット:キーワード、ハッシュタグ、URLで投稿をフィルタリングでき、好みのコンテンツだけを共有可能です。さらに、ポップアップ表示モードも充実しており、訪問者が投稿を詳細に閲覧したりLinkedInで直接見つけたりできます。[ /tip]
企業のウェブサイトでのLinkedIn投稿埋め込み事例
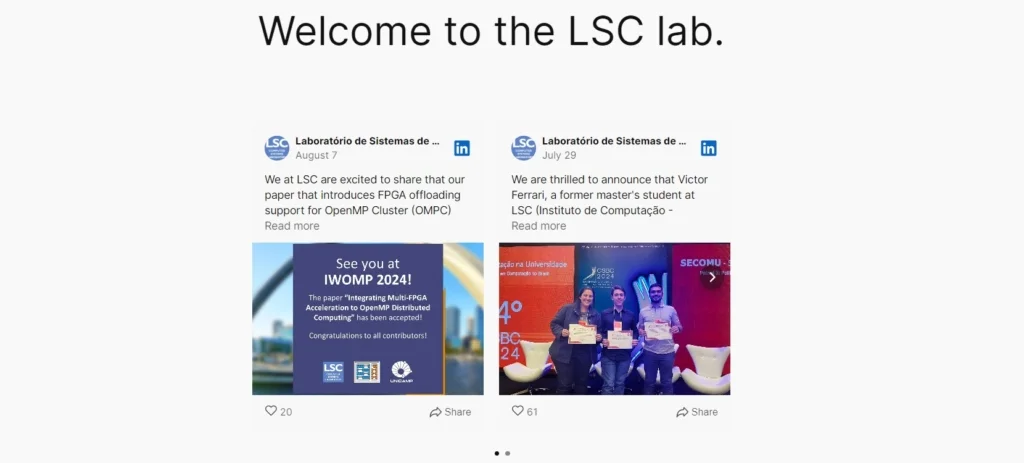
ホームページでのLinkedInフィード
LSC LaboratoryはLinkedInフィードを通じて顧客に情報源の重要性を伝え、コミュニケーションの開放性を示しています。訪問者は魅力的なカルーセルレイアウトで最新投稿をすぐに閲覧できます。これはElfsightウィジェットで選ばれたレイアウトです。

明るいデザイン向けの小型ウィジェットレイアウト
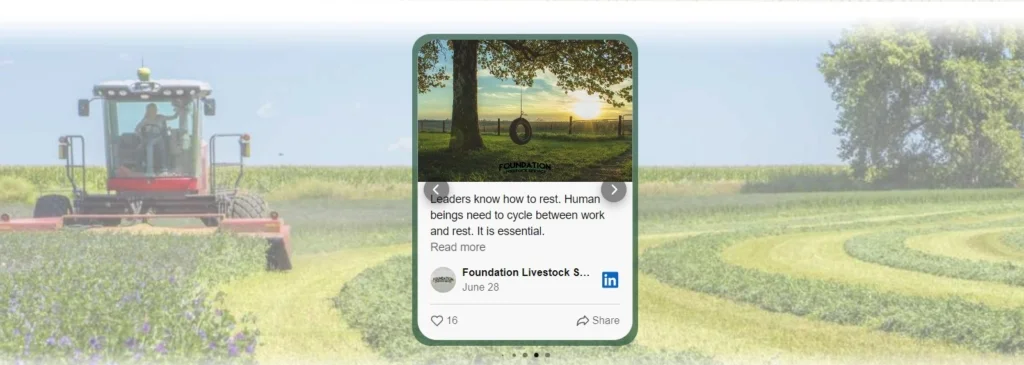
ElfsightのLinkedInフィードテンプレートの中に、小型ウィジェットレイアウトというコンパクトなソリューションがあります。Foundation livestock services社は色鮮やかなビジュアル豊かなサイトにこのミニマルなカードを使い、訪問者に負担をかけずにフィードを紹介しています。

ニュースやイベント向けLinkedInフィード
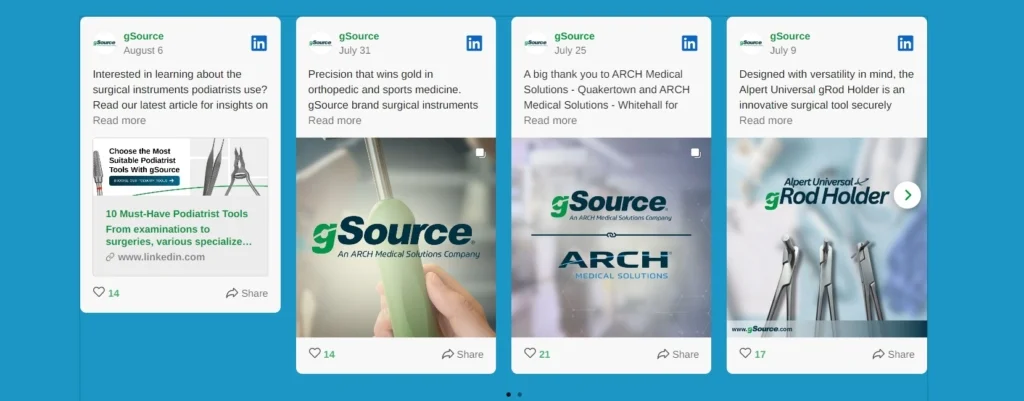
gSource社はニュースセクションにLinkedInフィードウィジェットのカルーセルを設置。ブランドカラーのカルーセルでイベント情報を補完し、現在の活動やプロジェクトを包括的に伝えています。

最新投稿を魅力的に見せるメイソンリーレイアウト
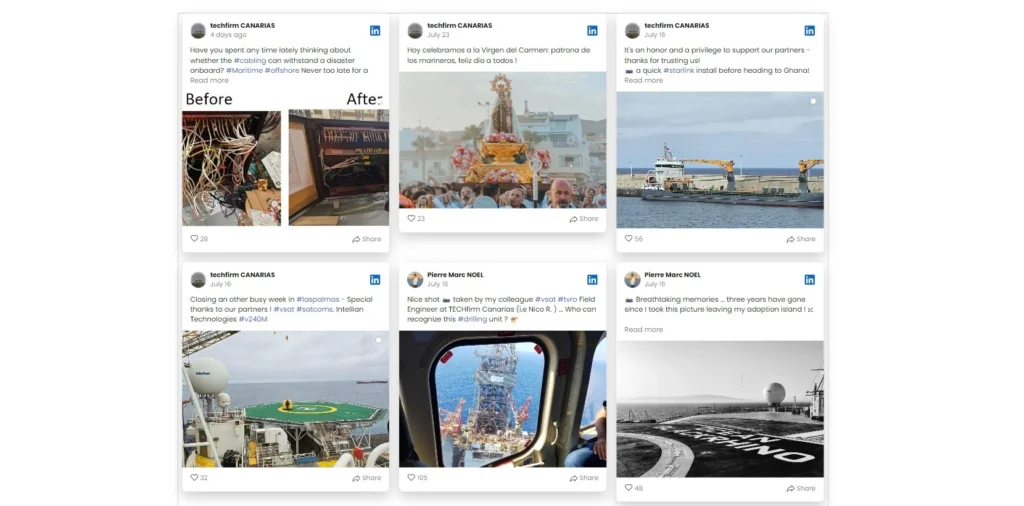
技術企業CANARISのサイトでのメイソンリーレイアウトは、画像付き投稿を目立つ形で表示。グリッドが動的なカタログとなり、いいねやシェアの機会を提供しています。

ポップアップ表示モード付きLinkedInグリッド
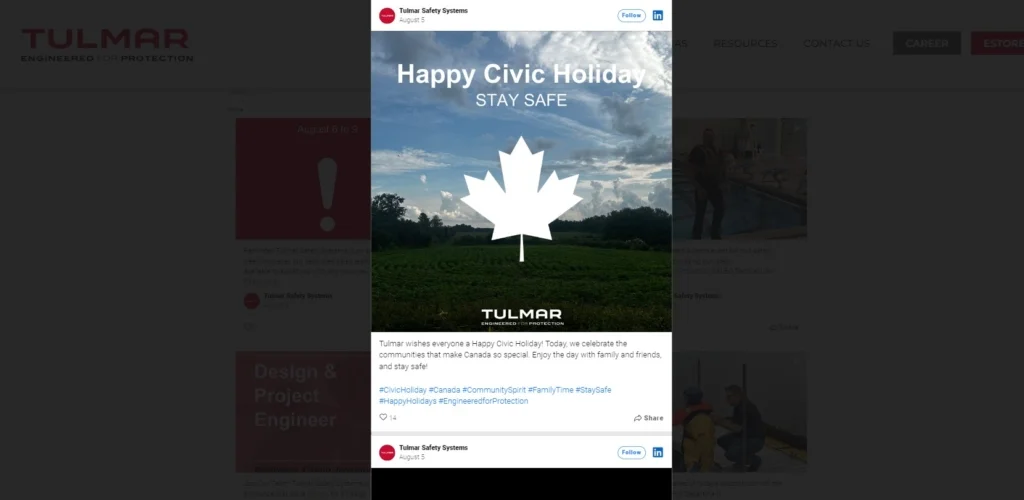
Tulmar Safety Systemsは構造化されたグリッドレイアウトを選択し、LinkedIn投稿を表示。Elfsightのポップアップカスタマイズ機能を活用し、訪問者が投稿を詳しく閲覧・交流できるようにしてLinkedInのフォロワー増加に貢献しています。

ベストプラクティスとヒント
コンテンツを引き立てる場所にフィードを配置
LinkedInプロフィールをサイトに埋め込む際は、ビジネス目標に合わせて配置を考えましょう。ブランドの成長や信頼性を示したり、チームやイベントを紹介して企業文化を伝えたりするのに活用できます。戦略を立てるにはLinkedInのビジネス活用法を参考に、信頼構築やネットワーク拡大、専門知識の獲得を目指しましょう。
コンテンツをフィルタリング・管理
ElfsightウィジェットでLinkedInフィードを作成する際、特定の投稿やカテゴリーを非表示にして統一感のある見せ方が可能です。論理的な時系列を保ちつつ、望むプレゼンテーションに合わせられます。

訪問者の交流を促す
ElfsightではCTAボタンを活用し、新規購読者獲得や投稿のシェア促進が可能です。サイトをよりインタラクティブにし、会社に興味を持つ新たな人々とつながれます。

LinkedIn埋め込みをカスタマイズ
LinkedIn投稿の美しい埋め込み方法はもうご存知ですね。ブランドカラーで彩ったり、特定ページの内容に合わせて調整したり、LinkedInウィジェットならカスタマイズの幅は無限大です。
まとめ
LinkedInフィードをウェブサイトに埋め込むことは、ブランドのプロフェッショナルな存在感を高め、訪問者との有意義な交流を促進する効果的な方法です。ElfsightのLinkedInフィードウィジェットを使えば、リアルタイムで専門的なコンテンツを簡単に表示でき、サイトをより情報豊かで信頼性の高いものにできます。
ここで紹介したベストプラクティスを守れば、LinkedInフィードはユーザーエンゲージメントを高め、リーダーシップコンテンツでブランドの信頼性を強化し、ウェブサイトとLinkedInの連携を深めます。プロフェッショナルな交流を増やしたい、信頼できるコンテンツでコンバージョンを促進したい、ネットワークを広げたい方に、ElfsightのLinkedInフィードウィジェットは強力なソリューションとなるでしょう。
よくある質問
LinkedInフィードウィジェットは無料ですか?
なぜElfsightでLinkedIn投稿を埋め込むべきですか?
LinkedInフィードウィジェットはどのくらいの頻度で更新されますか?
ビジネスに役立つその他のアイデア
- 信頼性を本格的に高めたいなら?ElfsightのGoogleレビューウィジェットで顧客の声をサイトのどのページにも掲載可能。これにより潜在顧客の信頼を獲得し、売上アップにつながります。
- Instagram投稿もシェアしたい?簡単に埋め込めるInstagramフィードがあり、写真やストーリーを効率的に共有可能。ソーシャルメディアで顧客にオープンな企業に最適です。
- より充実したソーシャルメディア体験を。複数のSNSをビジネス活動の情報源としているなら、数十のメディアをまとめて表示できるSocial Feedウィジェットがおすすめです。
ご質問はありますか?
このガイドがお役に立てば幸いです。LinkedInフィードウィジェットの埋め込みについてさらにサポートや情報が必要な場合は、どうぞお問い合わせください。Elfsightはノーコードで使える最高のウィジェットを提供し、スムーズな運用をサポートします。
多様な視点と専門知識が集まる活気あるコミュニティにもぜひご参加ください。改善のための革新的なアイデアをお待ちしています。ウィッシュリストへのご提案も歓迎します。