Online-Formular-Builder für Webflow

Erstellen Sie Ihr Form Builder-Widget
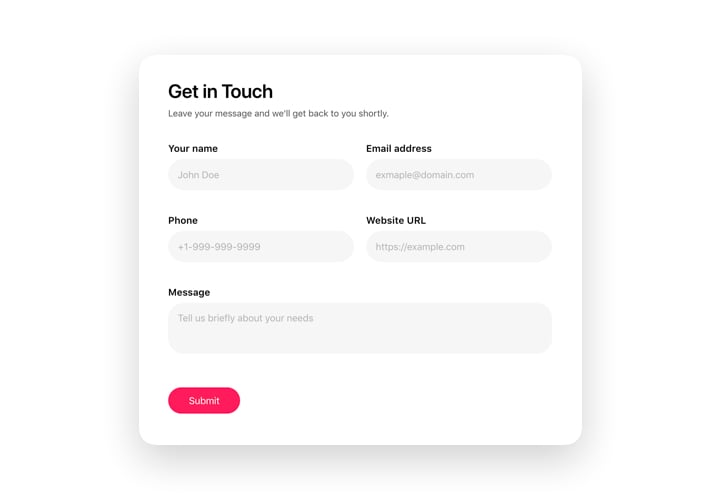
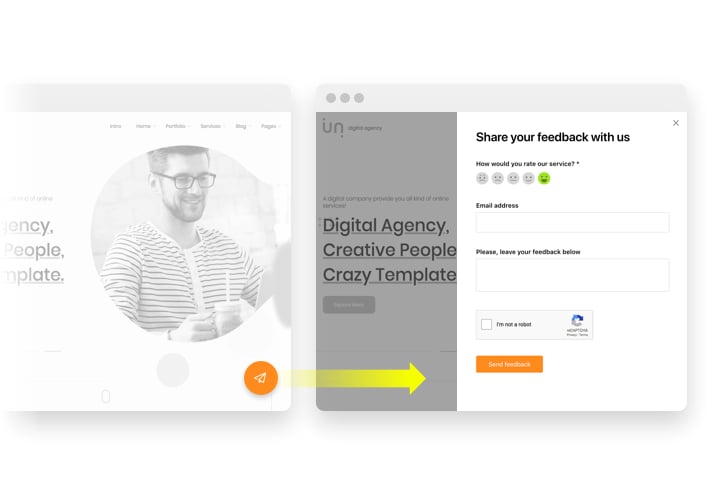
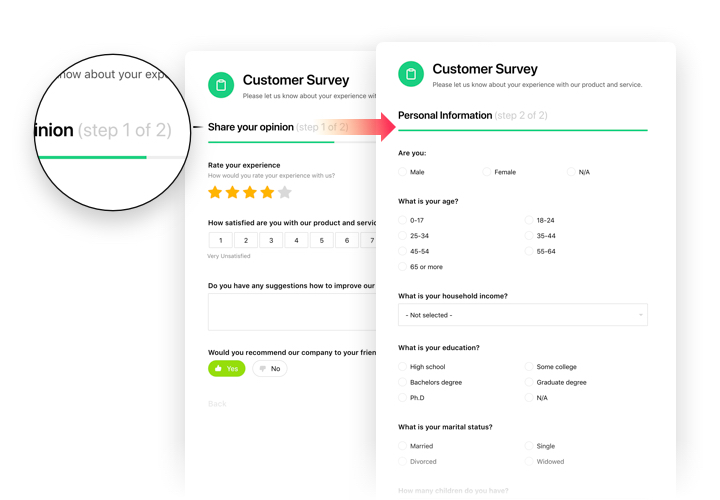
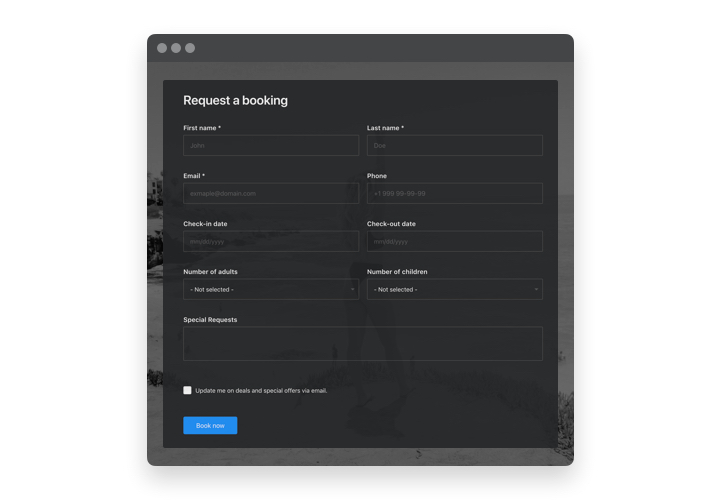
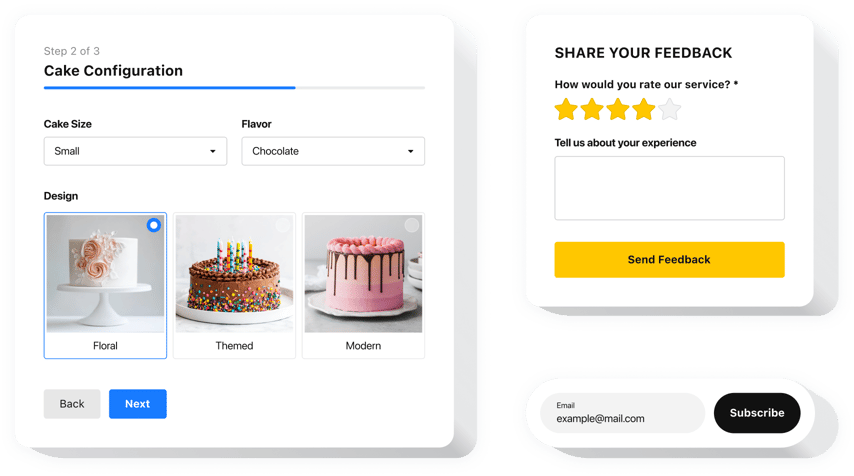
Screenshots
Benutzerdefinierter Formular-Builder für Webflow
Mit unserem Form Builder können Sie ganz einfach individuelle Formulare erstellen, um wertvolle Informationen von Ihren Website-Besuchern zu sammeln. Unser Tool bietet verschiedene Formularvorlagen und Integrationen mit verschiedenen Webdiensten, einschließlich Webflow, um Sie beim Entwerfen und Veröffentlichen effektiver Formulare zu unterstützen. Ob Sie ein einfaches Kontaktformular oder eine komplexe Umfrage wünschen, unser Form Builder kann Ihnen helfen, Ihre Ziele zu erreichen. Passen Sie die Formularstruktur an, wählen Sie die erforderlichen Elemente aus und integrieren Sie das Formular nahtlos in Ihre Webflow-Website. Mit unserer Webflow-Formularintegration können Sie Daten von Ihren Kunden und potenziellen Kunden durch praktische Umfragen, Feedback-Formulare, Bewertungsanfragen und mehr sammeln. Darüber hinaus können Sie mit unserem benutzerdefinierten Formular-Builder ein einzigartiges Formulardesign erstellen, das es einfach macht, spezifische Informationen von Ihren Website-Besuchern zu sammeln. Dank unseres reaktionsfähigen Frameworks und der flexiblen Designoptionen können Sie ein Formular erstellen, das sowohl benutzerfreundlich als auch effektiv ist.
Holen Sie sich Kundenfeedback, nehmen Sie Bestellungen und Anfragen Ihrer Website-Benutzer entgegen!
- Erstellen Sie attraktive Formulare, um mehr Feedback zu sammeln.
Wenden Sie alle Optionen unseres Widgets an, um praktische Ausfüllformulare zu erstellen. Steuern Sie die Komponenten und wählen Sie das Muster aus, um Ihre Formulare formschön und einfach zu gestalten. Probieren Sie Stiloptionen aus, um ein attraktives Erscheinungsbild zu schaffen, das dabei hilft, mehr Feedback zu sammeln. - Erhöhen Sie die Anzahl der Leads mit überschaubaren Formularen.
Lassen Sie nicht zu, dass die Kundschaft den Ausfüllprozess unvollständig abbricht, wodurch wertvolle Daten verloren gehen. Erstellen Sie Formulare mit praktischen Schritten und einem einfachen Framework, das Ihre Kunden bis zum Schluss fesselt und die Anzahl der Leads steigert. - Sparen Sie Zeit und Geld mit einem Mehrzweck-Tool.
Sie müssen nicht viele verschiedene Instrumente kaufen, um alle Ihre Bedürfnisse bei der Gestaltung von Feedback-Formularen für Ihre Website abzudecken. Unser Form Builder hilft Ihnen dank seiner vielfältigen Elemente und seiner flexiblen Zusammensetzung dabei, ein äußerst nützliches Formular zum Sammeln von Daten aller Art zu erstellen.
Funktionen des Form Builder-Plugins
Was sind die Gründe, warum unser Online Form Builder das beste Webflow-Plugin zum Sammeln von Bewertungen und Reaktionen Ihrer Kunden ist?
- Schritt-für-Schritt-Formulare verfügen über einen Fortschrittsbalken mit der Gesamtzahl der Schritte und dem Namen des aktuellen Schritts.
- Verwenden Sie Feldplatzhalter, um ein Beispiel für das korrekte Ausfüllen und den erforderlichen Datentyp anzugeben;
- Bearbeitbare Texte der Dankesnachricht und der Schaltfläche zum wiederholten Ausfüllen des Formulars;
- Legen Sie eine beliebige URL fest, zu der ein Benutzer nach dem Ausfüllen des Formulars weitergeleitet wird;
- 5 vordefinierte Stile für Formularfelder.
So fügen Sie Form Builder zur Webflow-Website hinzu
Siehe das Handbuch von unserem Team, um das Widget auf Ihrer Website einzufügen. Nutzen Sie unsere Anleitung, um die Einbettung abzuschließen. Die Implementierung dauert nicht länger als 70 Sekunden und es sind keine Programmierkenntnisse erforderlich, um sie durchzuführen.
- Entwerfen Sie Ihren benutzerdefinierten Form Builder.
Gestalten Sie mit unserem kostenlosen Editor ein Plugin mit dem erforderlichen Aussehen und den erforderlichen Funktionen. - Kopieren Sie den Code für die Plugin-Integration.
Besorgen Sie sich nach der Widget-Erstellung den Code für das Form Builder-Plugin aus der Popup-Benachrichtigung bei Elfsight Apps. - Zeigen Sie das Plugin auf der Webflow-Website an.
Platzieren Sie das Plugin an der erforderlichen Stelle der Seite und übernehmen Sie die Änderungen. - Sie sind fertig!
Besuchen Sie Ihre Website, um Ihr Formular zu überprüfen.
Beim Anwenden des Tutorials oder beim Erstellen Ihres Widgets sind Sie auf ein Problem gestoßen? Es wird empfohlen, einem ausführlichen Artikel zu folgen: «So fügen Sie Formulare auf einer Webflow-Website hinzu» und versuchen Sie, es selbst erneut anzuzeigen. Oder wenden Sie sich mit einer vollständigen Beschreibung Ihrer Frage an unser Support-Center, und unser Team wird Ihnen zur Seite stehen.
Wie füge ich Form Builder ohne Programmierkenntnisse zu meiner Webflow-Website hinzu?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Form Builder-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein Form Builder-Widget zu erstellen, das Sie gerne auf Ihrer Webflow-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Form Builder-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und das Farbschema – alles ohne Programmierkenntnisse. Speichern Sie den Form Builder und kopieren Sie seinen Installationscode, den Sie in Ihre Webflow-Website einbinden können, ohne einen kostenpflichtigen Plan zu kaufen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Form Builder-Widget erstellen und es einfach in seine Webflow-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.
Haben Sie vorgefertigte Form Builder-Vorlagen für die Webflow-Website?
Ja. Unser Team hat hart daran gearbeitet, eine riesige Sammlung von über 300 Vorlagen zu erstellen, wie zum Beispiel Bewerbungsformulare, Buchungsformulare, Bestellformulare, Produktformulare, Fragebögen, Quiz, Umfragen, Datei-Upload-Formulare und viele andere. Mit den Form Builder-Vorlagen wird es also nicht so schwierig sein, die richtige Lösung zu finden.