Онлайн-конструктор форм для Webflow

Создайте свой виджет «Конструктор форм»
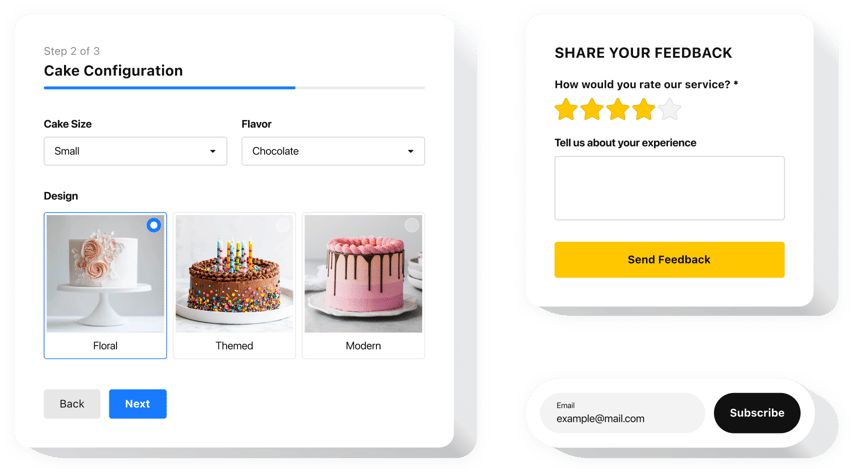
Screenshots
Конструктор пользовательских форм для Webflow
С помощью нашего конструктора форм вы можете легко создавать собственные формы для сбора ценной информации от посетителей вашего сайта. Наш инструмент предоставляет различные шаблоны форм и интеграцию с различными веб-сервисами, включая Webflow, чтобы помочь вам разрабатывать и публиковать эффективные формы. Если вам нужна простая контактная форма или сложный опрос, наш конструктор форм поможет вам достичь ваших целей. Настройте структуру формы, выберите необходимые элементы и легко интегрируйте форму с вашим веб-сайтом Webflow. Благодаря нашей интеграции форм Webflow вы можете собирать данные от своих клиентов и потенциальных клиентов с помощью практических опросов, форм обратной связи, запросов на оценку и многого другого. Кроме того, вы можете создать уникальный дизайн формы с помощью нашего конструктора форм, что упростит сбор конкретной информации от посетителей вашего сайта. Благодаря нашей адаптивной структуре и гибким возможностям дизайна вы можете создать форму, которая будет одновременно удобной и эффективной.
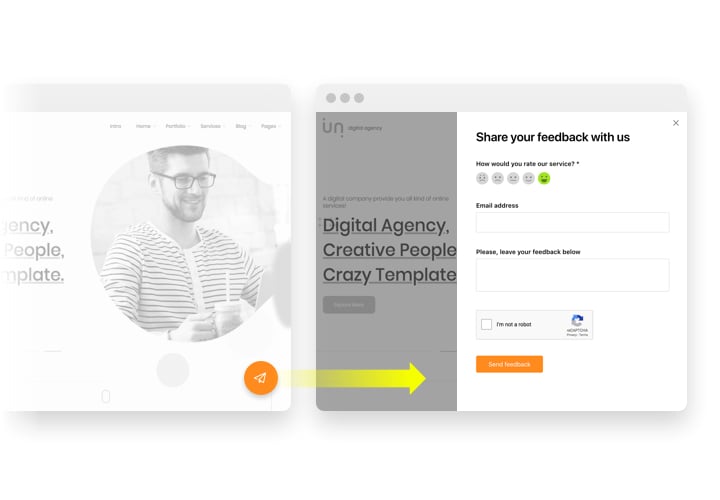
Получайте отзывы клиентов, принимайте заказы и запросы пользователей вашего веб-сайта!
- Создавайте привлекательные формы, чтобы собирать больше отзывов.
Примените все параметры нашего виджета для создания практичных форм для заполнения. Управляйте компонентами и выбирайте макет, чтобы придать формам правильную и простую структуру. Попробуйте варианты стилей, чтобы создать привлекательный внешний вид и помочь собрать больше отзывов. - Увеличьте количество потенциальных клиентов с помощью управляемых форм.
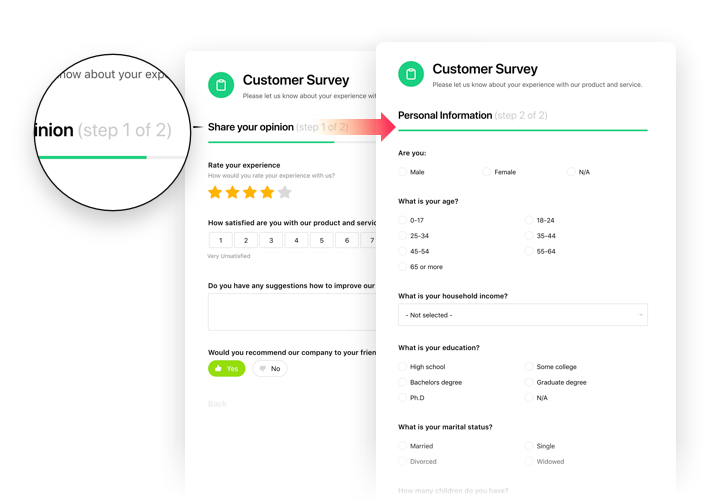
Не позволяйте клиентам прерывать процесс заполнения на полпути и терять ценные данные. Создавайте формы с удобными шагами и простой структурой, которые будут удерживать клиентов до конца и увеличивать количество потенциальных клиентов. - Экономьте время и деньги с помощью многофункционального инструмента.
Нет необходимости приобретать множество различных инструментов, чтобы покрыть все ваши потребности в создании форм обратной связи для вашего сайта. Наш конструктор форм поможет вам создать наиболее полезную форму для сбора самых разных данных благодаря разнообразию элементов и гибкому составу.
Функции плагина конструктора форм
По каким причинам наш онлайн-конструктор форм является лучшим плагином Webflow для сбора отзывов и реакций ваших клиентов?
- Пошаговые формы имеют индикатор выполнения с общим количеством шагов и названием текущего шага;
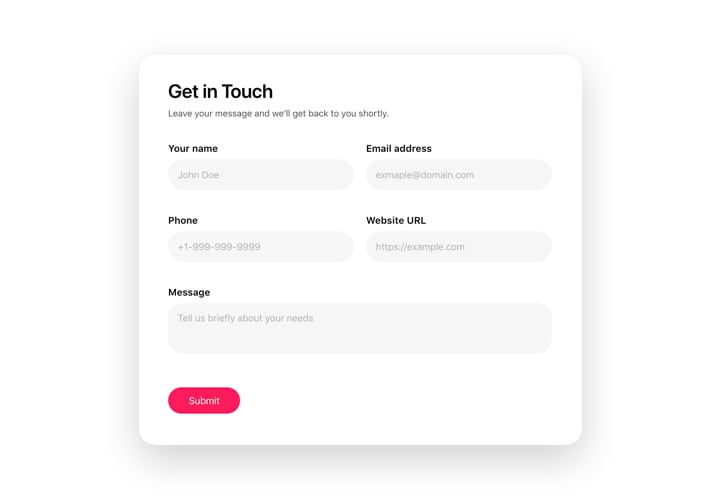
- Используйте заполнители полей, чтобы показать пример правильного заполнения и необходимые типы данных;
- Редактируемые тексты благодарственного сообщения и кнопки повторного заполнения формы;
- Задайте любой URL, на который будет перенаправлен пользователь после заполнения формы;
- 5 предустановленных стилей для полей формы.
Как добавить конструктор форм на веб-сайт Webflow
Смотрите руководство от нашей команды, чтобы вставить виджет на ваш сайт. Воспользуйтесь нашей инструкцией, чтобы завершить установку. Реализация займет не более 70 секунд, и для ее выполнения не нужно обладать знаниями в области программирования.
- Разработайте собственный конструктор форм.
Используя наш бесплатный редактор, придайте плагину необходимый внешний вид и функциональные возможности. - Скопируйте код для интеграции плагина.
После создания виджета получите код плагина Form Builder из всплывающего уведомления в приложениях Elfsight. - Отобразите плагин на сайте Webflow.
Разместите плагин в нужном месте страницы и примените изменения. - Готово!
Посетите свой сайт, чтобы проверить работу формы.
Возникли проблемы при применении руководства или создании виджета? Рекомендуется прочитать статью «Как добавить формы на веб-сайт Webflow» и попробовать выполнить установку самостоятельно. Или обратитесь в наш центр поддержки с полным описанием вашего вопроса, и наша команда поможет вам.
Как добавить Form Builder на мой веб-сайт Webflow без навыков программирования?
Elfsight предоставляет SaaS-решение, которое позволяет вам самостоятельно создать виджет Form Builder. Посмотрите, насколько прост этот процесс: работайте непосредственно в онлайн-редакторе, чтобы создать виджет Form Builder, который вы хотели бы видеть на своем веб-сайте Webflow. Выберите один из готовых шаблонов и настройте параметры Form Builder, добавьте свой контент, измените макет и цветовую схему без навыков программирования. Сохраните Form Builder и скопируйте его установочный код, который вы сможете включить на свой веб-сайт Webflow, не покупая платный план. С помощью нашего интуитивно понятного редактора любой интернет-пользователь может создать онлайн-виджет Form Builder и легко встроить его на свой веб-сайт Webflow. Для доступа к услуге не нужно платить или вводить данные своей карты. Если у вас возникнут какие-либо проблемы на каком-либо этапе, пожалуйста, свяжитесь с нашей службой технической поддержки.
Есть ли у вас готовые шаблоны Form Builder для веб-сайта Webflow?
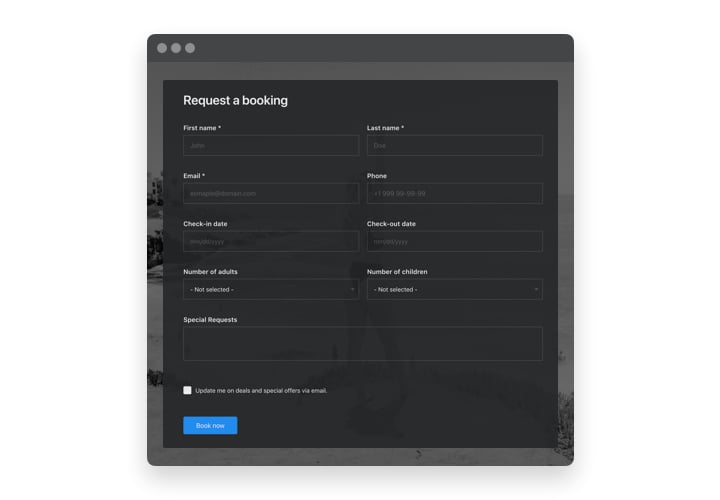
Да. Наша команда усердно работала над созданием огромной коллекции из более чем 300 шаблонов, таких как Формы заявок, Формы бронирования, Формы заказа, Формы продукта, Анкеты, Опросы, Опросы, Формы загрузки файлов и многие другие. Поэтому найти подходящий вариант с помощью шаблонов Form Builder будет несложно.