Schnelle und einfache Fotogalerie
Unternehmen zeigen potenziellen Kunden gerne Fotos ihrer Produkte und Dienstleistungen. Neben der ansprechenden Gestaltung Ihrer Website-Seiten hilft das Teilen von Fotos Ihren Kunden dabei, Inhalte bis zu 60.000 Mal besser zu verarbeiten als durch das Lesen von Texten.
Wenn Ihr Unternehmen über Fotos verfügt, die Sie mit Website-Besuchern teilen möchten, betten Sie das Foto-Galerie-Widget von Elfsight ein. Es ist eine kostenlose No-Code-Lösung für jede Website mit flexiblen Einstellungen zur optimalen Darstellung Ihrer Inhalte.
Durch das Hinzufügen eines Fotoalbums zu Ihrer Website können Sie einzigartige Merkmale Ihres Online-Geschäfts präsentieren. Grundsätzlich gibt es mehrere Hauptvorteile, Fotos auf Seiten zu platzieren:
- Erhöhte Besucherbindung. Mit schönen und relevanten Fotos wird Ihre Website attraktiver und angenehmer zu erkunden sein.
- Mehr Umsatz. Fotos ermöglichen es Ihnen, die wichtigsten Vorteile Ihrer Produkte hervorzuheben und Nutzer zum Kauf zu animieren.
- Beeindrucken und involvieren. Eine schöne No-Code-Fotogalerie bietet Ihnen zahlreiche Möglichkeiten, Ihre Produkte ansprechend zu präsentieren. Ihr interaktives Widget wird zu einer kompakten und praktischen Brücke zu Ihren Kunden.
Probieren Sie unseren Editor aus, um Ihre eigene Galerie zu erstellen!
- Starten Sie mit einer Vorlage, die zu Ihren Zielen passt.
- Definieren Sie das Raster, den Stil der Elemente und weitere Designoptionen.
- Speichern Sie und fahren Sie fort, um den HTML-Code der Fotogalerie zu erhalten.
- Integrieren Sie den Code der Fotogalerie in Ihre Website-Seiten.
Fertig! Mit diesen kurzen Anleitungen können Sie die Fotogalerie schnell auf jeder CMS-Plattform mit einem einfachen HTML-Code-Snippet einbetten.
So betten Sie die Fotogalerie ein: Ausführliche Anleitung
Wir haben bereits erwähnt, dass das Fotogalerie-Plugin von Elfsight Einstellungen bietet, die jede geschäftliche Aufgabe erfüllen und zu jedem Website-Design passen. Daher möchten wir Ihnen einige der großartigen Funktionen bei der Erstellung Ihres No-Code-Fotoalbums vorstellen.
- Beginnen Sie damit, Fotos in das Widget einzubetten. Im Abschnitt „Inhalt“ können Sie Ihre Bibliothek mit Bildern füllen und anpassen. Jedes Bild enthält Felder, die Sie mit relevanten Informationen ausfüllen können.
- Der nächste Einstellungsbereich in jeder Vorlage ist das Layout der Fotos. Hier nehmen Sie die wichtigsten Änderungen am Erscheinungsbild der Vorlage vor. Wählen Sie das passende Raster, um das Produkt optimal zu präsentieren. Weiter unten im Artikel zeigen wir Beispiele mit konkreten Zielen.
- Im gleichen Menü können Sie die Reihenfolge der Fotos und die Positionierung von Textelementen wie Titel und Beschreibung anpassen. Es gibt auch Optionen für Animationen, die Hover-Effekte für Fotos ermöglichen.
- Im Menü „Einstellungen“ können Sie Popup-Optionen auswählen und Links zu Ihren Produkten hinzufügen. Außerdem bieten wir Lösungen wie Wasserzeichen und Kopierschutz. Das Wasserzeichen kann ein Logo oder ein Text sein. Wenn Sie nicht möchten, dass Ihre Fotos auf anderen Websites verwendet werden, aktivieren Sie die Wasserzeichen-Option.
- Im Menü „Stil“ können Sie die Hintergrundoptionen anpassen. Es gibt zusätzliche Möglichkeiten zur Veränderung von Effekten und dem Aussehen Ihrer Bilder. Am Ende kopieren Sie einfach den generierten HTML-Code und fügen ihn in den Editor Ihrer Website ein.
Sie können uns kontaktieren, wenn Sie Schwierigkeiten bei der Anpassung Ihrer Galerie haben. Wir helfen Ihnen bei der Entwicklung und Einbettung Ihrer Fotobibliothek in Ihre Website-Seiten und geben Tipps für die optimale Nutzung des Widgets.
Einbettung der Fotogalerie in verschiedene CMS
Wie bettet man ein Fotogalerie-Plugin in WordPress-Websites ein?
Das WordPress-Fotogalerie-Plugin wurde entwickelt, um sich einfach in Seiten der entsprechenden CMS-Plattform einbetten zu lassen. Als eines der wichtigsten Website-Builder ist WordPress ein zentrales Ziel für unsere Plugins. So betten Sie Ihre Bilder schnell ein:
- Passen Sie die Elemente und das Design Ihres Albums mit dem Editor an.
- Holen Sie sich den HTML-Code des Plugins.
- Öffnen Sie das Admin-Panel von WordPress.
- Klicken Sie auf „Bearbeiten“ bei der gewünschten Seite.
- Fügen Sie den HTML-Code mit dem Plugin in den gewünschten Bereich ein.
- Aktualisieren Sie die Seite. Ihre Bilder werden nun schön und übersichtlich dargestellt.
Wie fügt man ein Fotogalerie-Plugin zu Squarespace-Websites hinzu?
Das Squarespace-Fotogalerie-Plugin von Elfsight lässt sich ganz einfach in jede Website integrieren, auch in solche, die mit Squarespace erstellt wurden. Es ist leicht, ein individuelles Album zu erstellen und es in den HTML-Bereich der gewünschten Squarespace-Website einzubinden. Folgen Sie einfach dieser Anleitung:
- Wählen Sie eine geeignete Vorlage im Editor und passen Sie Design und Layout an.
- Erhalten Sie den HTML-Code der Galerie. Er enthält Informationen über das Album und die Bildparameter.
- Gehen Sie in den Editor und fügen Sie einen „Code“-Block über die Einstellungen hinzu.
- Fügen Sie den HTML-Code Ihres Plugins in das Popup-Fenster auf Ihrer Squarespace-Seite ein.
- Klicken Sie auf „Anwenden“ und speichern Sie die Änderungen. Ihre Galerie erscheint nun eingebettet auf Ihrer Website.
Unser Foto-Galerie-Plugin für WIX kann ganz einfach zu jeder Website hinzugefügt werden, die dieses CMS verwendet. Wenn Sie das Plugin erstellen, erhalten Sie den HTML-Code Ihres Fotoalbums. Dieser HTML-Code kann an der gewünschten Stelle auf Ihrer WIX-Plattform eingebettet werden.
- Erstellen Sie zunächst Ihr individuelles Plugin in unserem Editor. Wählen Sie Bilder aus und definieren Sie deren Stil und Positionierung.
- Speichern Sie das Plugin und erhalten Sie den kostenlosen HTML-Code Ihres Albums mit Bildern.
- Gehen Sie zu Ihrem WIX-Admin-Dashboard.
- Wählen Sie die Option „Bearbeiten“ auf der gewünschten Website.
- Bestimmen Sie den Bereich der Website-Seite für Ihr Fotoalbum-HTML und klicken Sie auf das Plus-Symbol (+).
- Scrollen Sie nach unten zum Abschnitt „Einbetten“.
- Wählen Sie die Option „HTML iframe“ und ziehen Sie sie auf Ihre Seite. Passen Sie Größe und Position nach Ihren Vorstellungen an.
- Klicken Sie auf die Option „Code eingeben“ und fügen Sie dann den HTML-Code des Foto-Galerie-Plugins in das angezeigte Popup ein.
- Nachdem Sie den HTML-Code eingefügt haben, klicken Sie auf „Übernehmen“ und veröffentlichen Sie die Änderungen. Ihre WIX-Website wird mit diesem nahtlos eingebetteten HTML-Fotoalbum attraktiver.
Wie fügt man ein Foto-Galerie-Plugin zu Webflow-Websites hinzu?
Die Webflow-Foto-Galerie von Elfsight ist ein elegantes, codefreies Album Ihrer Bilder für Webflow-Webseiten. Sie können sicher sein, dass Ihre Bilderbibliothek auf jeder Website, die dieses CMS verwendet, gut aussieht. Fügen Sie einfach den individuellen HTML-Code auf den gewünschten Seiten ein.
- Nutzen Sie die flexiblen Anpassungsoptionen in unserem Editor, um Ihr individuelles Bilderalbum zu erstellen.
- Melden Sie sich dann in Ihrem Webflow-Adminbereich an.
- Klicken Sie auf „Website bearbeiten“, um den Editor zu öffnen.
- Wählen Sie dann das Element „Einbetten“ und platzieren Sie es auf Ihrer Seite, an der Stelle, an der Sie das HTML für das Fotoalbum einfügen möchten.
- Klicken Sie anschließend auf Ihren neuen Block und wählen Sie „Benutzerdefiniertes HTML bearbeiten“.
- Beenden Sie den Vorgang, indem Sie den HTML-Code Ihres Fotoalbum-Plugins in den gewünschten Bereich der Webflow-Seite einfügen. Ihre Besucher werden das kostenlose Plugin lieben, das Ihre Bilder präsentiert.
Wie fügt man ein Foto-Galerie-Plugin zu Shopify-Websites hinzu?
Wir haben unsere Shopify-Foto-Galerie so konzipiert, dass sie mit diesem CMS kompatibel ist und einen einfachen Einbettungsprozess ermöglicht. Präsentieren Sie Ihre Bilder an der gewünschten Stelle, indem Sie einfach den HTML-Code des Plugins einfügen.
- Verwenden Sie den Editor von Elfsight, um ein Album-Plugin mit den erforderlichen Einstellungen für Bild- und Textelemente zu erstellen.
- Melden Sie sich in Ihrem Shopify-Adminbereich an.
- Gehen Sie zu „Onlineshop“ und wählen Sie „Designs“ in der linken Seitenleiste.
- Wählen Sie das Design, das Sie bearbeiten möchten, und klicken Sie auf „Anpassen“, um den Editor zu öffnen.
- Im Editor finden Sie das Menü „Abschnitt hinzufügen“ und wählen „Benutzerdefinierte Inhalte“. Klicken Sie auf „Hinzufügen“.
- Wählen Sie dann den Block „Benutzerdefiniertes HTML“ und fügen Sie den HTML-Code des Fotoalbums in diesen Bereich ein.
- Speichern Sie das Ergebnis. Das Bibliotheks-Plugin ist bereit, Ihre wunderbaren Bilder auf Ihrer Shopify-Seite zu präsentieren!
Sie können jederzeit unser Hilfecenter aufsuchen, um Unterstützung beim Hinzufügen des Plugins zu diesen oder anderen CMS-Plattformen zu erhalten. Zögern Sie auch nicht, uns bei Fragen zu kontaktieren, die nicht in diesem FAQ-Bereich behandelt werden.
Funktionen des Foto-Galerie-Plugins
Es gibt viele Möglichkeiten, wie Sie Ihre Bild- und Fotobibliotheken auf einer Webseite präsentieren können – mit dem No-Code-Foto-Galerie-Widget von Elfsight. Dies ist dank der vielfältigen Vorlagen und Layouts möglich. Hier ist eine Liste von Funktionen, die Ihr eingebettetes Fotoalbum enthalten kann.
Design
| Sieben stilvolle Layouts für eine abwechslungsreiche Präsentation | Mit sieben Layout-Varianten zur Auswahl können Sie sich entweder für einen vertikalen oder horizontalen Mauerwerksstil entscheiden, Fotos einzeln im Slider-Format anzeigen, ein individuelles Raster erstellen oder Bilder und Fotos übersichtlich in Streifen oder Spalten kategorisieren. Zusätzlich steht ein praktisches Miniaturansichten-Layout zur Verfügung. Diese große Auswahl garantiert, dass Sie die perfekte Präsentation für Ihre Inhalte finden. |
| Flexibilität zur Hinzufügung von Textinformationen | Sie können problemlos Titel und Beschreibungen verwenden. Diese können direkt auf dem Bild oder darunter angezeigt werden und sogar beim Überfahren mit der Maus erscheinen oder verschwinden. Außerdem können Sie die Reihenfolge der Fotos vollständig steuern, indem Sie sie manuell sortieren oder eine zufällige Reihenfolge auswählen. |
| Möglichkeit zur Anpassung der Kopfzeile | Durch die Eingabe eines passenden Textes in das vorgesehene Feld können Sie Ihrem Album einen passenden Namen geben. Darüber hinaus können Sie Textanpassungen vornehmen, z. B. Schriftgröße und Farbe auswählen, um ein optisch ansprechendes Ergebnis zu erzielen. |
| Anpassbare Galeriegröße | Ihr Album wird nicht nur auf Desktop-Bildschirmen beeindruckend aussehen, sondern auch auf Tablets und Mobilgeräten. Sie können die Breite der Galerie manuell in Pixeln oder Prozent anpassen, um die Platzierung zu optimieren. Im Editor können Sie auch jederzeit eine Vorschau auf verschiedenen Gerätetypen anzeigen, um ein herausragendes mobiles Nutzungserlebnis sicherzustellen. |
Popup
| Flexible Bildanzeige | Sie können entscheiden, ob Nutzer zu einem bestimmten Link weitergeleitet werden sollen, z. B. zu einer Projektwebseite, indem Sie einfach die URL eingeben. Alternativ können Sie ein nahtloses Popup-Erlebnis aktivieren. Wenn Sie keine Bildöffnung wünschen, ist auch das möglich. |
| Mehr als nur ein einfaches Popup | Die Popup-Funktion bietet mehr als nur das Anzeigen von Bildern. Sie können in diesem Modus auch Textelemente wie Titel und Beschreibungen anzeigen lassen. Es stehen viele Steuerelemente zur Verfügung, z. B. Zoom, Vollbildanzeige, Vorschaubilder anderer Fotos und sogar eine Diashow-Funktion für ein intensiveres Fotoerlebnis. |
Stil
| Anpassbarer Galeriehintergrund | Das Elfsight No-Code-Foto-Galerie-Widget bietet drei Hintergrundoptionen: Transparenz, eine benutzerdefinierte Farbauswahl oder die Möglichkeit, ein eigenes Bild als Hintergrund einzufügen. Bei der Verwendung eines Bildhintergrunds können Sie zusätzlich Überlagerungen mit frei wählbarer Farbe anwenden, um das perfekte Ambiente für Ihr eingebettetes Album zu schaffen. |
| Stilvolle Transformationen | Sie haben umfangreiche Anpassungsmöglichkeiten, z. B. das Ändern der Form von Bildern von rechteckig zu abgerundet. Sie können die Farbe der Überlagerungselemente sowie die Schriftfarbe für Titel und Beschreibungen festlegen. Das Widget bietet auch verschiedene Effekte für Bilder und Hover-Zustände, um Ihrem Design mehr Dynamik zu verleihen. |
| Wählbare Popup-Farben | Im Popup-Modus können Sie Überlagerungen anwenden, um Ihrem eingebetteten Fotoalbum einen coolen Look zu geben. Die Wahl der Overlay-Farbe sowie der Farben für Beschreibung und Titel liegt ganz bei Ihnen. Wenn Sie keine Textelemente im Popup anzeigen möchten, können Sie diese ganz einfach deaktivieren. |
Warum eine Galerie auf Ihrer Website verwenden?
In diesem Abschnitt erklären wir, warum es eine gute Idee ist, Bilder und Fotos auf Ihren E-Commerce-Seiten hochzuladen. Außerdem zeigen wir, warum ein Galerie-Widget die beste Lösung für Ihre Bilder auf der Website ist.
Bessere Produktwahrnehmung. Durch das Einbetten einer No-Code-Fotobibliothek Ihrer Produkte und Dienstleistungen können Sie Ihr Geschäft besser präsentieren. Besucher verstehen sofort, was sie bei Ihnen erwartet.
Unterhaltung. Selbst bei ernsten Themen ist es immer spannend, schöne Fotos zu betrachten, die mit dem eigenen Interesse zu tun haben.

Die Fotobibliothek sieht gut aus. Die Verwendung eines Plugins zur Anzeige Ihrer Bilder ist eine elegante Lösung. Dank der flexiblen Anpassungsmöglichkeiten von Elfsight können Sie eine perfekt passende Galerie für Ihren Onlineshop erstellen.
Einfachere Navigation. Mit benutzerfreundlichen Rastern, interaktiven Hover-Elementen und Scroll-Optionen können Besucher Ihre eingebetteten Fotoalben ganz einfach durchstöbern. Sanfte Übergänge und Slider-Funktionen hinterlassen einen positiven Eindruck Ihres Online-Geschäfts und Ihres Kundenservice.

Natürlich können Sie auch Ihre eigenen Gründe haben, eine Galerie auf den Seiten zu verwenden. Ob Sie Produkteigenschaften zeigen oder Fotos von Events hochladen – das schöne Erscheinungsbild des Galerie-Widgets hilft Ihnen dabei, mehr Aufmerksamkeit und Reaktionen zu erhalten.
Beispiele für die Verwendung des Foto-Galerie-Plugins auf Websites
Um Ihnen Inspiration für die Erstellung eines persönlichen eingebetteten Fotoalbums zu geben, empfehlen wir Ihnen, einige unserer Vorlagen für Websites anzusehen. Dies sind nur einige Szenarien, wie Sie Ihre Bilder zu Webseiten hinzufügen können.
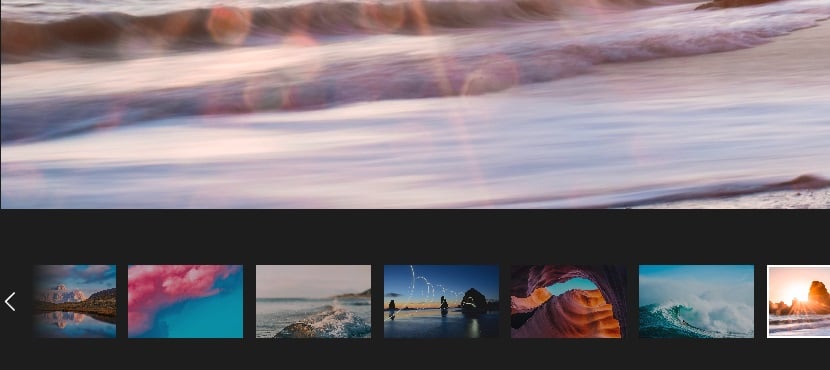
Reisender
Erstellen Sie ein ansprechendes und präzises eingebettetes Fotoalbum mit Ihren Bildern und Fotografien aus Reiseerlebnissen. Das Layout ermöglicht ein reibungsloses Durchblättern der Bilder sowie die Auswahl eines bestimmten Bildes aus der vielfältigen Bibliothek darunter. Außerdem können Sie die Galerie mit eindrucksvollen Popup-Titeln und kurzen Beschreibungen Ihrer bemerkenswerten Abenteuer oder landschaftlich reizvollen Orte bereichern. Passen Sie den Hintergrund an das Farbschema Ihrer Website an, um ein stimmiges visuelles Erlebnis zu gewährleisten.
Teilen Sie mit Ihrem Publikum die großartige Welt des Reisens. Erzählen Sie Ihre Geschichten über unglaubliche Reisen, malerische Orte und unvergessliche Erfahrungen. Begeistern Sie Ihre Besucher mit der Schönheit Ihrer Abenteuer und inspirieren Sie sie zu eigenen einzigartigen Reiseerlebnissen.

Produkthändler
Fragen Sie sich, wie Sie jedes Detail Ihrer Premium-Produkte in Ihrem Onlineshop präsentieren können – ganz ohne Programmierkenntnisse? Wir bieten eine nahtlose Lösung. Sie ermöglicht es potenziellen Käufern, die außergewöhnliche Qualität Ihrer Produkte aus verschiedenen Perspektiven gründlich zu begutachten. Das Layout ist mit vertikalen Miniaturansichten durchdacht gestaltet, sodass Kunden einfach darauf klicken können, um größere, detailliertere Ansichten der Bilder zu erhalten.
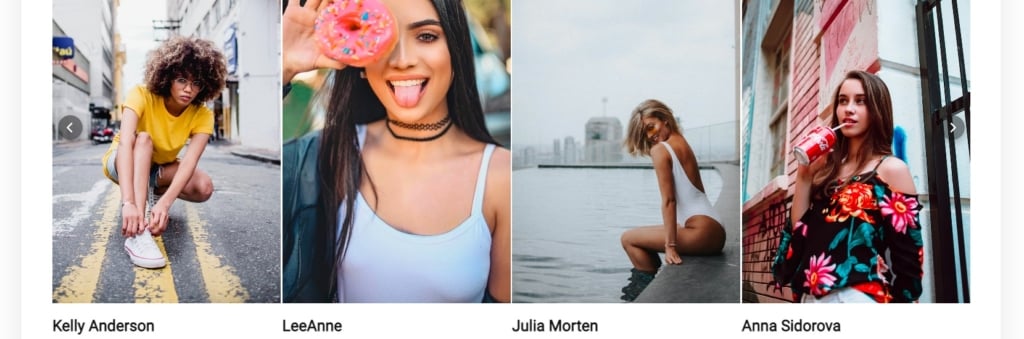
Fotoshootings
Ob Sie ein Top-Visagist, Fotograf, Modedesigner oder talentiertes Model sind – dies ist die ideale Lösung, um Ihre beeindruckende Arbeit zu präsentieren. Mit einem horizontalen Slider bleibt die Fotoqualität tadellos, und das Layout passt sich nahtlos an alle Gerätegrößen an.
Sie können Ihre Portfolio-Präsentation zusätzlich verbessern, indem Sie einen eleganten Titel und eine prägnante Beschreibung hinzufügen. Ihre Kunden werden die Qualität Ihrer Arbeit zweifellos schätzen – egal ob sie die Miniaturansichten im Slider betrachten oder das Bild im Popup. Genießen Sie die Einfachheit und die elegante Leistung dieser Lösung.

Hochzeitsfotograf
Möchten Sie alle Ihre besten Hochzeitsaufnahmen auf einer einzigen Seite zeigen? Dann bietet das vertikale Mauerwerkslayout die ideale Lösung. Es ermöglicht das Einbetten von Fotos in unterschiedlichen Größen und Reihenfolgen. Die Bilder werden elegant in einem zweispaltigen Raster vor einem sanften beigen Hintergrund präsentiert – einer Farbe, die oft mit Hochzeiten assoziiert wird. So helfen Sie Ihrem Publikum, die besondere Stimmung dieses romantischen Moments einzufangen.
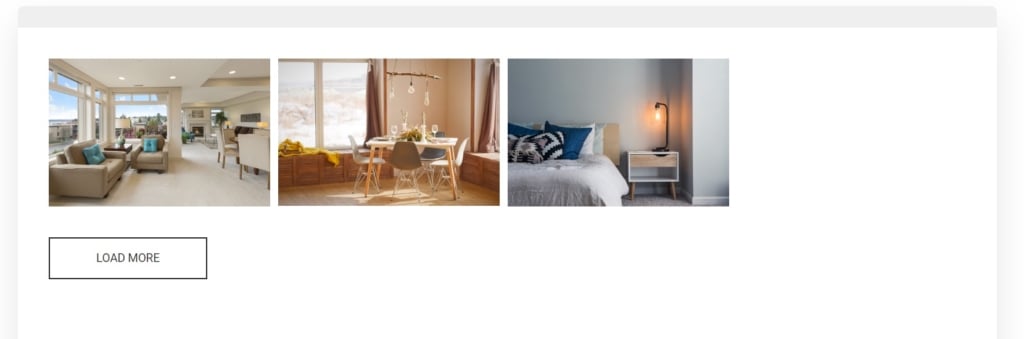
Innenarchitektur
Heben Sie Ihre außergewöhnlichen Innenarchitektur-Fähigkeiten mit diesem responsiven und mobilfreundlichen Tool hervor. Mit einem Slider samt Seitenumblätterung bietet es eine einfache, aber effektive Lösung, um einen Einblick in Ihre verschiedenen Projekte zu gewähren. Durch das Einbetten eines Fotoalbums auf jeder Seite können Sie ein breiteres Publikum ansprechen und potenziellen Kunden Selbstvertrauen in Ihre Kompetenz vermitteln.

Ebenso können Sie Ihre eigenen Geschäftsergebnisse als Beispiel in unserer Community teilen. Dort diskutieren wir Anwendungsfälle und tauschen praktische Methoden aus, um die Funktionen der Widgets weiter zu verbessern.
Zusammenfassung zur Foto-Galerie
In diesem Artikel haben wir Ihnen die leistungsstarke und stilvolle Foto-Galerie von Elfsight vorgestellt. Wir haben erklärt, warum die Verwendung dieses Widgets besser ist, als einfach einzelne Bilder auf Webseiten hochzuladen. Zudem haben wir einige positive Effekte auf Ihre Online-Aktivitäten hervorgehoben:
- Ein lebendiges Raster mit Bildern, Effekten und sanften Übergängen verschönert jede Seite einer Website.
- Kunden können sich ein realistisches Bild der Produkte machen, die sie kaufen möchten.
- Gleichzeitig gewinnt Ihre Website an Professionalität und unterstützt Ihr Business wirkungsvoll.
- Sie können einzigartige visuelle Inhalte erstellen, um Ihr Unternehmen als authentischen Anbieter von echten Produkten und Dienstleistungen zu präsentieren.
Unabhängig von Ihrem Geschäftsziel – Ihre Fotos wirken organisierter. Wir freuen uns stets, die Elfsight Foto-Galerie auf den Websites unserer Nutzer zu sehen.
Beispiele und Vorlagen
Wir haben nicht nur erklärt, warum Sie die Elfsight Foto-Galerie für Ihre Bilder nutzen sollten, sondern auch einige Anwendungsbeispiele gezeigt. Anhand einer großen Auswahl an Vorlagen wurde veranschaulicht, wie sich diese für unterschiedliche Branchen anpassen lassen. Hoffentlich hat auch Ihr Unternehmen etwas, das es Besuchern zeigen möchte – und unsere Galerie hilft Ihnen dabei, eine schöne individuelle Bilderbibliothek zu gestalten.
FAQ und weitere Hilfe
Ist das Foto-Galerie-Widget kostenlos?
Warum sollte ich eine Foto-Galerie auf meiner Website verwenden?
Wie erhalte ich den HTML-Code der Foto-Galerie?
Kann ich das Design der Foto-Galerie ändern?
Ist es mit meinem Website-Builder oder CMS kompatibel?
Falls Sie noch Fragen oder Zweifel zur Einbettung Ihrer Galerie haben, helfen wir Ihnen gerne weiter. Kontaktieren Sie uns einfach über das Hilfecenter und erleben Sie die unterstützende und herzliche Art von Elfsight.
Vielen Dank fürs Lesen und viel Freude bei der Nutzung der kostenlosen Foto-Galerie.
