Fangen wir gleich damit an, mehr darüber zu erfahren, was ein Timer-Widget ist und welche Möglichkeiten es gibt, es auf jeder Website zu installieren. Anschließend sehen Sie einige der beliebtesten Vorlagen und bewährte Praktiken für die Verwendung von Countdown-Widgets zum Vorteil Ihres Unternehmens.
Was ist ein Countdown-Zähler und wie man ihn einbettet
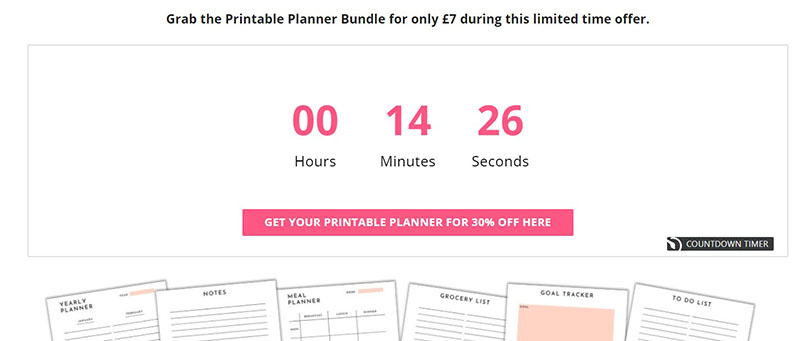
Ein Countdown-Timer-Plugin ist eine aktive Uhr mit Minuten, Stunden und Tagen, die zu einem vom Benutzer festgelegten bestimmten Zeitpunkt abläuft. Dies kann für eine Vielzahl von Zwecken verwendet werden, wie z.B. um das Publikum über den Start oder das Ende eines Ereignisses, die Eröffnung eines Geschäfts, das Ablaufen exklusiver Angebote usw. zu informieren.
Das Einbetten des Elfsight Countdown-Zähler-Widgets auf Ihrer Homepage ist schnell, einfach, kostenlos und erfordert kein Codierungs-Know-how. Schauen Sie sich die kurze Anleitung an, um eine Vorstellung davon zu bekommen, wie es gemacht wird:
- Registrieren Sie ein Konto bei Elfsight. Dies ist kostenlos, keine Karte erforderlich;
- Wählen Sie ein Countdown-Timer-Plugin in Ihrem persönlichen Admin-Bereich aus und passen Sie es an Ihre Bedürfnisse und Ihr Webdesign an.
- Kopieren Sie eine eindeutige Kombination für die weitere Installation;
- Fügen Sie den Code Ihres Countdown-Zählers in das HTML-Feld auf der Seite oder Vorlage Ihrer Website ein;
- Speichern Sie die Änderungen!
Und hier können Sie auch sehen, wie Sie Google-Business-Bewertungen auf Ihrer Website einbetten können.
Bemerkenswerte Fertige Vorlagen
Unser kodierungsfreies Countdown-Widget ist super anpassungsfähig und verfügt über viele Anpassungsfunktionen. Aber wenn Sie nach einem gut gestalteten Abschnitt für Ihre Website suchen, werfen Sie einen Blick auf die beliebtesten vorgefertigten Vorlagen. Sie können in wenigen Klicks verwendet werden – wählen Sie einfach die richtige aus, stellen Sie Ihre Timing ein und sie ist bereit zur Installation. Außerdem haben wir noch viel mehr Muster für jeden Anwendungsfall oder Anlass.
Vorlage für Evergreen-Timer
Dies ist ein sich wiederholender Countdown-Zähler, der individuell für jeden Website-Benutzer startet und die Zeit anzeigt, die er oder sie bis zum Ende eines besonderen Angebots hat. Immergrünes Ticken ist ein großartiges E-Commerce-Tool, um Knappheit und Dringlichkeit unter den Besuchern zu erhöhen. Personalisierte Angebote funktionieren hervorragend, um die Kaufaktivität zu stimulieren.

Start Countdown-Vorlage
Bei der Organisation eines Ereignisses, der Vorbereitung auf eine Geschäftseröffnung, der Einführung eines neuen Produkts oder Projekts ist es wichtig, Vorfreude unter dem Publikum zu erzeugen. Es spielt keine Rolle, um welchen Anlass es sich handelt – die Eröffnung eines örtlichen Ortes, die Ankündigung der Veröffentlichung eines neuen Albums oder der Beginn des Kurses oder Webinars. Das Start-Countdown-Widget kann die Zeit bis zum Beginn eines beliebigen Ereignisses auf Ihrer Website oder Facebook-Seite herunterzählen. Legen Sie einfach Zeit und Datum fest und schreiben Sie einen mitreißenden Titel und Untertitel.

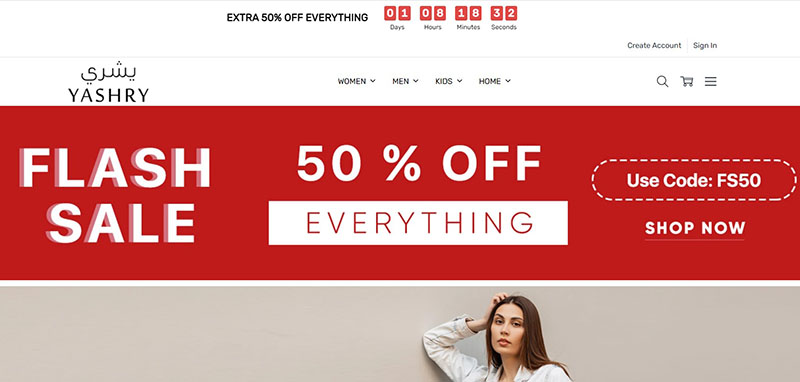
Black Friday Counting-Vorlage
Es gibt keine andere Gelegenheit für den E-Commerce wie den Black Friday! Jeder Online-Shopper erwartet ihn, und jeder Einzelhändler bereitet sich darauf vor, plant einen Verkauf oder ein Angebot für kostenlosen Versand. Die Black Friday Countdown-Zähler-Vorlage ist ein Muss, um die Benutzer darüber zu informieren, dass Sie bereit sind, am Verkauf teilzunehmen, Vorfreude zu erzeugen und das Interesse daran zu wecken.

Weihnachts-Timer-Vorlage
Weihnachten ist wahrscheinlich einer der weltweit am weitesten verbreiteten Feiertage. Es wäre schade, eine solche Gelegenheit zu verpassen und sie nicht zur Steigerung Ihres Geschäfts zu nutzen. Es gibt so viele Möglichkeiten, dieses festliche Weihnachtsmodell zu nutzen: zählen Sie einfach die verbleibenden Tage bis zum Fest, kündigen Sie den bevorstehenden Feiertagsverkauf an oder zeigen Sie, wie viele Geschenke noch auf Lager sind.
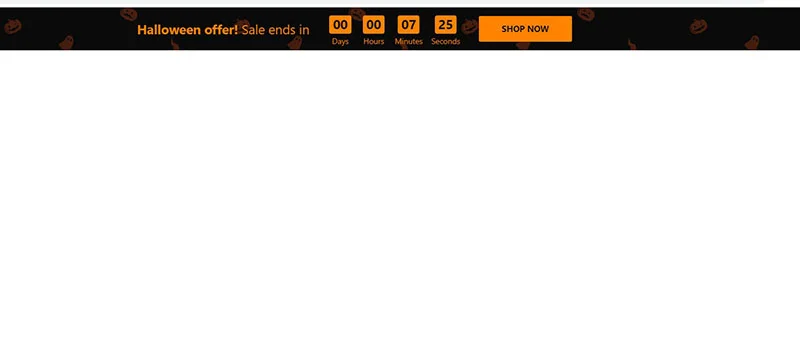
Halloween Counting-Vorlage
Halloween ist ein weiterer Feiertag, den viele Menschen feiern, insbesondere in den Vereinigten Staaten. Laut Statista geben die Menschen jedes Jahr mehr Geld in dieser Saison aus. Daher könnte es eine gute Idee sein, eine Art Sonderaktion durchzuführen. Ein Halloween-Themen-Countdown-Plugin mit einer Uhr zieht die Aufmerksamkeit Ihres Website- oder Facebook-Publikums auf sich und hilft, die verbleibende Zeit bis zum Feiertag oder zum Ende Ihres festlichen Verkaufs zu visualisieren.

Wie man einen Countdown in die beliebtesten CMSs einbettet
Der Countdown-Zähler ist ein beliebtes Element oder Plugin, das auf einer Vielzahl von Websites verwendet wird, und es gibt verschiedene kostenlose Möglichkeiten, ihn zu integrieren. Dazu gehören Open-Source-Apps für verschiedene Programmiersprachen, Drittanbieteranwendungen wie Elfsight oder integrierte Apps, die einige CMSs bereitstellen.
HTML Countdown-Zähler
Es gibt zwei Möglichkeiten, einen Countdown-Timer zu Ihrer HTML-Website hinzuzufügen: Schreiben Sie Ihren eigenen Code, bearbeiten Sie eine vorhandene Open-Source-App für einen benutzerdefinierten Zählbereich oder verwenden Sie ein vorgefertigtes Plugin. Wenn Sie nicht über genügend Codierungskenntnisse verfügen, um Ihr eigenes Plugin zu entwickeln, ist eine Lösung von Drittanbietern die beste Wahl für Sie. Es erfordert keine spezielle Programmierung, alle Änderungen werden in einem intuitiven Editor implementiert, und um es einzubetten, fügen Sie einfach einen kleinen Installationscode auf Ihrer Website ein.
Hier ist eine schrittweise Anleitung:
- Melden Sie sich im Elfsight-Admin-Panel an.
- Finden Sie dort die erforderliche App.
- Wählen Sie eine Vorlage aus und passen Sie sie an, ändern Sie Einstellungen.
- Klicken Sie auf Website hinzufügen und kopieren Sie die Installationsdetails.
- Fügen Sie sie Ihrem Website-Code oder einem benutzerdefinierten Feld im Backend hinzu.
Jetzt können Sie das Widget auf Ihrer Website in Aktion sehen. Sie sehen, der Prozess ist unkompliziert und auch ein Anfänger kann ihn bewältigen!
Beachten Sie, dass bei Bedarf Änderungen vorgenommen werden können. Sie können den Abschnitt wie gewünscht im Elfsight-Panel anpassen, und die Änderungen werden automatisch aktualisiert. Sie müssen nichts erneut in Ihre Website einbetten.
Countdown auf HTML-Website erstellen und einbetten→
Countdown-Uhr WordPress
Da WordPress ein äußerst beliebtes CMS ist, gibt es viele Open-Source-Plugins zur Verfügung. Sie sind größtenteils kostenlos zu verwenden und werden direkt in Ihr WordPress-Dashboard installiert. Dort können Sie die Parameter in speziellen Feldern anpassen, Zeit und Datum festlegen und die Farben auswählen.
Auch wenn diese Option einfach erscheinen mag, erfordern diese Plugins auch, dass Sie die Markup-Sprache verstehen, um sie entsprechend Ihren Bedürfnissen zu konfigurieren und eine erforderliche Positionierung festzulegen.
Deshalb ist das Elfsight Countdown-Uhr-Widget unter Unternehmern, die das WordPress CMS verwenden, super beliebt. Sie müssen sich keine Gedanken über die Codierung machen und können jeden Parameter in einem einfachen Online-Editor einstellen. Hier sind zwei Optionen, um unser Countdown-Widget in Ihre WordPress-Website einzubetten, je nachdem, welches Dashboard Sie bevorzugen.
Option 1: Mit dem klassischen WordPress-Editor
- Erstellen Sie ein neues Countdown-Uhr-Widget im Elfsight-Admin und kopieren Sie den Code zur Installation.
- Melden Sie sich in Ihrem WordPress-Dashboard an.
- Klicken Sie auf „Seiten“ und wählen Sie die Seite für den Abschnitt aus.
- Fügen Sie einen benutzerdefinierten HTML-Block ein, wo Sie Ihren Countdown anzeigen möchten.
- Fügen Sie den kopierten Code ein.
- Klicken Sie auf „Aktualisieren“, um ihn zu speichern.
Denken Sie daran, dass Sie bei Bedarf Änderungen vornehmen können, passen Sie die Einstellungen im Elfsight-Panel an, und sie werden automatisch auf Ihrer Website aktualisiert. Es ist nicht erforderlich, etwas in Ihrem WordPress-Backend zu ändern.
Einrichten und Hinzufügen eines Countdowns auf WordPress→
Option 2: Über das Elementor-Dashboard
Immer mehr WordPress-Benutzer bevorzugen die Arbeit mit einem visuellen Editor gegenüber dem klassischen Blockeditor, da damit jegliche Programmierung vollständig eliminiert wird. Elementor ist ein Plugin für WordPress, das die Anpassung einer gesamten Website oder einzelner Seiten erleichtert. Der Prozess hier ist ebenfalls einfach:
- Richten Sie Ihr Widget in einem kostenlosen Konto im Elfsight-Admin-Panel ein. Speichern.
- Holen Sie sich die beiden Zeilen Code zur Installation.
- Wählen Sie im WordPress-Dashboard die Seite aus.
- Wählen Sie im Seitenmenü „Mit Elementor bearbeiten“ aus der Liste der Seiten oder direkt im WordPress-Seitenmanager.
- Wählen Sie das „HTML“-Element aus dem Katalog aus und ziehen Sie es an die gewünschte Position.
- Klicken Sie zum Speichern der Änderungen sowohl in Elementor als auch in WordPress auf „Aktualisieren“.
Gestalten Sie Ihren Countdown und platzieren Sie ihn auf Elementor→
Countdown-Uhr für Facebook
Diese Social-Media-Plattform bietet den Benutzern die Möglichkeit, benutzerdefinierte Inhalte anzuzeigen. Dies kann mit einem speziellen Custom Tab erfolgen, der im linken Menü Ihres Facebook-Profils angezeigt wird. Beachten Sie, dass Sie über ein Geschäftskonto verfügen sollten, um einen Facebook-Custom-Tab anhängen zu können. Sie können unseren kurzen Artikel lesen, der erklärt, wie Sie einen solchen Tab erstellen und verwalten können.
Diese Funktion wird verwendet, um verschiedene Arten von Inhalten anzuzeigen, einschließlich Webanwendungen. Facebook hat keine integrierte Funktionalität zum Hinzufügen eines Countdown-Uhr-Plugins auf einem Profil oder einem benutzerdefinierten Tab, sodass Sie hier wieder die Wahl haben, Ihren eigenen Code auf einer Facebook-Entwicklerplattform zu entwickeln oder eine Anwendung von Drittanbietern wie Elfsight zu verwenden. Sehen Sie die Beschreibung unten:
- Erstellen Sie ein Widget in Ihrem Elfsight-Konto.
- Kopieren Sie die Details zur Installation.
- Erstellen Sie einen benutzerdefinierten Tab auf Ihrer öffentlichen Facebook-Seite, um Ihren Countdown einzubetten.
- Legen Sie ihn auf den HTML-Tab fest.
- Fügen Sie Ihren Inhalt ein oder geben Sie den kopierten Text ein.
- Klicken Sie auf Einstellungen speichern. Sie sind fertig!
Jetzt können Sie den Countdown-Timer auf Ihrer Facebook-Seite verwenden, um den Inhalt zu beleben, Aktionen durchzuführen usw. Wenn Sie Ihren Timer aktualisieren müssen, können Sie dies einfach im Elfsight-Editor tun. Alle Änderungen werden automatisch auf das Widget auf Ihrer Facebook-Seite angewendet.
Erstellen Sie Ihren Countdown und zeigen Sie ihn auf der Facebook-Seite an→
Shopify Countdown-Uhr
Da Shopify hauptsächlich fertige Vorlagen anbietet und fast keine Website-Bauwerkzeuge, müssen Sie nach einem Countdown-Uhr-Plugin von Drittanbietern im Shopify App Store suchen oder den Code entwickeln. Es ist besser, den Dienst mit einer intuitiven Benutzeroberfläche, umfangreichen Anpassungsoptionen, vernünftigen Preisen und verfügbarem Support zu wählen.
Hier ist eine ausführliche Anleitung zur Integration des Elfsight-Timers in Ihren Shopify-Shop.
- Erstellen, anpassen und speichern Sie die Countdown-App auf apps.elfsight.com
- Kopieren Sie den Installationscode.
- Melden Sie sich in Ihrem Shopify-Admin-Panel an.
- Gehen Sie zum Abschnitt „Online-Shop“.
- Wählen Sie „Anpassen“ aus dem Dropdown-Menü aus.
- Wählen Sie im Menü auf der linken Seite „Abschnitt hinzufügen“.
- Starten Sie den Block „Benutzerdefinierter Inhalt“.
- Löschen Sie den vorinstallierten Shopify-Inhalt.
- Wählen Sie im Menü „Inhalt hinzufügen“ „Benutzerdefiniertes HTML“ aus.
- Betten Sie die Details dort ein.
- Speichern Sie alle Änderungen.
Jetzt ist die Countdown-Uhr auf Ihrer Website live!
Erstellen und hinzufügen von Countdown auf Shopify→
jQuery-Countdown
jQuery ist eine kostenlose und Open-Source-Spezialsoftwarebibliothek, die die Verwendung von JavaScript auf Ihrer Website erleichtert. Wenn Sie eine Website mit jQuery haben, sind Sie wahrscheinlich technisch versiert und können ein Open-Source-Plugin finden und dessen Code entsprechend ändern. Wenn Sie eine Website haben, die mit jQuery für Sie entwickelt wurde und über keine oder nur geringe Programmierkenntnisse verfügt, können Sie dennoch leicht und ohne Aufwand und Programmierung einen Countdown erstellen und einbetten.
- Hier ist eine einfache Anleitung:
- Melden Sie sich in Ihrem Elfsight-Konto an und wählen Sie dort ein Countdown-Timer-Widget aus.
- Richten Sie eine Uhr ein, passen Sie sie an und ändern Sie Ihr Widget.
- Kopieren Sie die Installationsdetails.
- Fügen Sie sie in ein benutzerdefiniertes HTML-Feld in einem Backend oder in den Code Ihrer Website ein.
- Speichern und überprüfen Sie die Uhr in Aktion.
Der Prozess ist wirklich unkompliziert und jeder durchschnittliche Internetbenutzer kann ihn bewältigen! Wenn Sie Änderungen vornehmen müssen, stellen Sie einfach das Zählen wie gewünscht im Elfsight-Online-Editor ein. Die Uhr wird automatisch aktualisiert, sodass Sie nichts auf einer Website ändern müssen.
Erstellen und einbetten Countdown auf jQuery→
Squarespace Countdown-Uhr
Squarespace ist ein äußerst beliebtes Content-Management-System für die Verwaltung einer Vielzahl von Unternehmenswebsites – vom Online-Shop bis hin zu einer persönlichen Website oder einer Portfolio-Seite. Es bietet viele Tools wie Website-Builder, Domainkauf, Durchführung von Marketingkampagnen und Sammeln von Analysen.
Leider finden Sie unter den verfügbaren Website-Blöcken und Erweiterungen keinen Countdown, daher müssen Sie nach der Entwicklung eines benutzerdefinierten Code-Stücks für Ihren Anwendungsfall suchen oder eine Anwendung von Drittanbietern einbetten. Elfsight bietet eine hochwertige App mit einer intuitiven Benutzeroberfläche, umfangreichen Anpassungsoptionen und Unterstützung für jeden Benutzer. Diese lässt sich leicht an Ihr Webdesign anpassen und ist mit wenigen Klicks installiert.
- Erstellen Sie eine Countdown-Uhr auf elfsight.com und kopieren Sie den Code zur Installation.
- Melden Sie sich bei Ihrem Squarespace-Konto an und bearbeiten Sie Ihre Website.
- Fügen Sie einen ‚Code-Block‘ in einem Squarespace-Editor hinzu.
- Fügen Sie den Code in dieses HTML-Feld ein.
- Speichern Sie die Änderungen.
- Überprüfen Sie die Uhr auf Ihrer Squarespace-Website.
Das Widget wird angezeigt, sobald Sie die Änderungen in Ihrem Admin-Board speichern. Wenn Sie Ihre Uhr auf irgendeine Weise transformieren möchten, müssen Sie sie nicht erneut einbetten – aktualisieren Sie sie einfach im Elfsight-Dashboard.
Erstellen Sie einen Countdown und betten Sie ihn in Squarespace ein→
Wix Countdown-Uhr
Wix ist die einzige der oben genannten Plattformen, die die integrierte Funktionalität zum Hinzufügen des Countdown-Plugins bietet. Um dies zu tun, müssen Sie zum Wix App Market gehen, dort Wix Countdown Clock finden und auf die Schaltfläche Zum Website hinzufügen klicken und die entsprechende Seite auswählen. Danach erhalten Sie Zugriff auf das Menü, um Ihre App anzupassen.
Auch wenn diese Option vielleicht recht attraktiv erscheint, bietet die Wix-App wenig bis keine Anpassungsoptionen in Bezug auf Webdesign – keine zusätzlichen Optionen für die Widget-Positionierung, keine benutzerdefinierten Schriftarten oder Beschriftungen und andere Elemente. Diese App hat also eher eingeschränkte Funktionen, ist jedoch einfach und unkompliziert.
Wenn Sie mehr Freiheit in Bezug auf die Personalisierung haben möchten, sollten Sie eine Drittanbieter-Uhr wie Elfsight ausprobieren. Ihre umfangreiche Funktionalität ermöglicht die Erstellung einer benutzerdefinierten Uhr für jeden Anwendungsfall.
- Melden Sie sich im Elfsight-Dashboard an, erstellen Sie ein Countdown-Widget und kopieren Sie dessen Code.
- Melden Sie sich bei Ihrem Wix-Konto an und wählen Sie die Website aus, auf der Sie es platzieren möchten. Klicken Sie auf Website bearbeiten.
- Fügen Sie einen HTML-Block hinzu.
- Klicken Sie auf das Plus-Symbol, gehen Sie zum Einbetten-Bereich und wählen Sie unter dem Tab Benutzerdefinierte Einbettungen Widget einbetten aus.
- Klicken Sie auf Code eingeben, fügen Sie Ihren Installationscode ein und klicken Sie auf Aktualisieren.
- Passen Sie die Position des Wix Countdown-Widgets bei Bedarf an und speichern Sie.
Falls Sie Ihre Uhr aktualisieren möchten, müssen Sie die Installationsdetails nicht ändern. Gehen Sie einfach zum Editor, nehmen Sie dort Änderungen vor und die Uhr auf Ihrer Website wird automatisch geändert.
Erstellen Sie Ihren eigenen Countdown und zeigen Sie ihn auf Wix an→
Webflow Countdown-Zähler
Squarespace ist ein sehr beliebtes Content-Management-System für die Verwaltung einer Vielzahl von Unternehmenswebsites – vom Online-Shop bis hin zu einer persönlichen oder Portfolio-Seite. Es bietet viele Tools wie Website-Builder, Domainkauf, Durchführung von Marketingkampagnen und Sammeln von Analysen. Leider finden Sie unter den verfügbaren Blöcken und Erweiterungen für die Website keinen Countdown, daher müssen Sie sich mit der Entwicklung benutzerdefinierter HTML-Codes für Ihren Anwendungsfall befassen oder eine Anwendung von Drittanbietern einbetten. Elfsight bietet eine qualitativ hochwertige App mit einer intuitiven Benutzeroberfläche, umfangreichen Anpassungsoptionen und Unterstützung für alle Benutzer. Es kann problemlos an Ihr Webdesign angepasst und mit wenigen Klicks installiert werden.
- Melden Sie sich bei Ihrem Webflow-Konto an und wählen Sie die Website aus, auf der Sie das Countdown-Widget anzeigen möchten.
- Klicken Sie auf das Plus-Symbol, suchen Sie das Einbettungselement im linken Komponentenmenü und ziehen Sie das Element an die Stelle auf Ihrer Seite, an der die Zählung angezeigt werden soll.
- Fügen Sie Ihren Countdown-Installationscode in das erscheinende HTML-Einbettungsfenster des Webflow-Editors ein und klicken Sie auf Speichern und Schließen.
- Passen Sie die Einstellungen im rechten Menü für ein gewünschtes Aussehen und eine gewünschte Positionierung an, klicken Sie dann auf Veröffentlichen und drücken Sie auf Veröffentlichen auf ausgewählten Domains.
Falls Sie Ihre Uhr aktualisieren möchten, müssen Sie die Installationsdetails nicht aktualisieren. Die Countdown-Uhr auf Ihrer Website wird automatisch geändert, gehen Sie einfach zum Editor, nehmen Sie dort Änderungen vor und speichern Sie.
Erstellen Sie einen Countdown und fügen Sie ihn auf Webflow hinzu→
Countdown-Timer-Funktionen
Zusätzlich zur einfachen Integration in jedes CMS und sogar Facebook, kostenlosem Support und vielen anderen Vorteilen haben Sie Zugriff auf eine super breite Funktionalität des Elfsight Countdown-Timers. Ein Live-Editor verfügt über eine intuitive und codierungsfreie Benutzeroberfläche, mit der Sie Ihr eigenes Widget problemlos erstellen können. Sehen Sie sich die wichtigsten Funktionen unten an.
| Volle Designanpassungsfähigkeit |
|
| Drei Arten von Zählungen |
|
| Anpassbare Uhr |
|
| Flexible Positionierung |
|
| Verschiedene Elemente |
|
| Abschlussszenarien |
|
| Die Nachricht übermitteln |
|
| Editierbare Einheitsetiketten |
|
| Zählwerke |
|
| Schaltflächen für sofortige Aktion hinzufügen |
|
| Skalierbare Elemente |
|
| Designoptionen |
|
Best Practices
Nun, da Sie alles über die Installation der Uhr gelernt haben, betrachten wir einige wesentliche Punkte, die ein Website-Besitzer kennen sollte, wenn er plant, ein Countdown-Uhr-Plugin zu erstellen und hinzuzufügen.
Warum Sie einen Countdown einbetten sollten
Eine Countdown-Uhr kann auf einer Homepage oder Geschäftsseite bei Facebook oder in E-Mails verwendet werden, um den Online-Verkauf zu steigern, das Bewusstsein für bevorstehende Ereignisse oder Starts zu erhöhen, usw. In einigen Fällen kann es wichtig sein, Ihren Kunden ein Gefühl von Dringlichkeit oder Knappheit zu vermitteln, um sie zu einer Aktion zu bewegen oder sie dazu zu bringen, mit Ihrer Promotion, E-Mail oder Website zu interagieren.
Hier sind die Hauptvorteile eines Countdowns und die Ziele, die er Ihnen helfen kann zu erreichen:
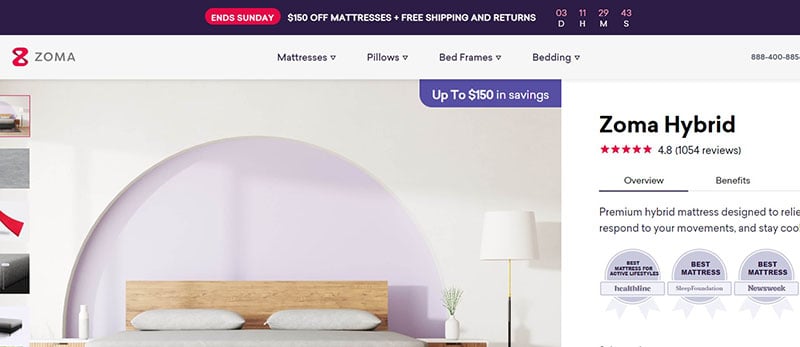
- Erzeugen von Dringlichkeit: Sie können eine Countdown-Uhr verwenden, um wichtige Momente, Daten und Neuigkeiten sowie Ereignisse für Ihre Benutzer hervorzuheben. Zum Beispiel hat eine Fallstudie von Upland herausgefunden, dass eine rechtzeitige E-Mail mit einem integrierten Countdown, der den Kunden zeigt, dass der Black Friday Sale in 4 Stunden endet, die Dringlichkeit der Kunden erhöht.
Die Ergebnisse zeigten eine 400% höhere Konversionsrate während dieses Verkaufs. Dies könnte daran liegen, dass ein Gefühl von FOMO (Fear of Missing Out) erzeugt wurde, aber die Uhr verleiht auch dem Angebot Wert und erinnerte die Kunden daran, dass die günstigeren Preise kurz vor dem Ende standen.
- Knappheitsprinzip: Eine Countdown-Uhr kann die natürliche menschliche Reaktion auf Knappheit auslösen. Die Online-Einzelhandelsbranche sah dies im Kaufverhalten zu Beginn der COVID-19-Pandemie (Accenture-Forschung). Die Nutzung der Knappheits- und Dringlichkeitsmodelle in E-Commerce-Kampagnen mit Countdown-Uhren und anderen Marketingnachrichten ist wichtig, da sie zeigen, wie beliebt und nachgefragt ein Produkt oder eine Dienstleistung ist. Obwohl dies das Produkt nicht besser oder schlechter macht als die der Wettbewerber, sind die Ergebnisse dieser Art von Marketing dennoch stark.
- Betonung des Werts: Eine Untersuchung von Mckinsey zu verschiedenen Anwendungsfällen ergab, dass das Volumen der Online-Verkäufe deutlich zum Zahltag hin zunimmt. Indem Sie Ihre Kunden daran erinnern, wann ein bestimmter Verkauf oder eine Kampagne beginnt, wie lange er dauert und wann er endet, können Sie Ihren Kunden Zeit zum Budgetieren, Vorbereiten und Planen geben.
- Interesse generieren: Das Generieren von Interesse ist eine wichtige Marketingstrategie, denn je mehr Interesse besteht, desto mehr Augen sind auf das Produkt, das Ereignis oder die Kampagne gerichtet. Die Schaffung eines Gefühls der Vorfreude ist hilfreich, da dies das Teilen und Haftenbleiben bei der Zielgruppe und beispielsweise in sozialen Medien fördern kann.
Leicht zu testen: Wir bieten einen kostenlosen Plan an, sodass Sie einen Countdown erstellen, einen Installationscode erhalten und ihn kostenlos in ein HTML-Feld Ihres CMS oder Facebook-Kontos einbetten können. Wenn Ihnen der Service und die Funktionen gefallen, können Sie Ihr Abonnement jederzeit aktualisieren.
Wo Sie den Countdown platzieren sollten
Die Kraft des Countdowns besteht darin, dass das Ticken der Uhr dem Kunden zusätzliche Dringlichkeit verleiht. Sie können tatsächlich sehen, dass die Zeit knapp wird und dies ein Faktor in ihrer Kaufentscheidung wird.
Der Schlüssel bei Countdowns, ebenso wie bei der Verwendung von Dringlichkeit im Allgemeinen, besteht darin, dass sie den Kunden über eine Webseite für Facebook nützliche Informationen bieten. Damit ein Verkauf bald endet oder dass sie vielleicht eine Stunde oder zwei Zeit haben, um zu bestellen, wenn sie die Artikel am nächsten Tag erhalten möchten.
- Die häufigste Methode, um eine HTML-Countdown-Uhr zu verwenden, besteht darin, sie auf einer Startseite oder Vorlage einer Website einzustellen, um auf jeder Seite der Website angezeigt zu werden. Sie wird normalerweise als schwebendes Banner im oberen oder unteren Teil des Bildschirms gestaltet, sodass es nicht übersehen wird und immer sichtbar ist, aber nicht aufdringlich wirkt.

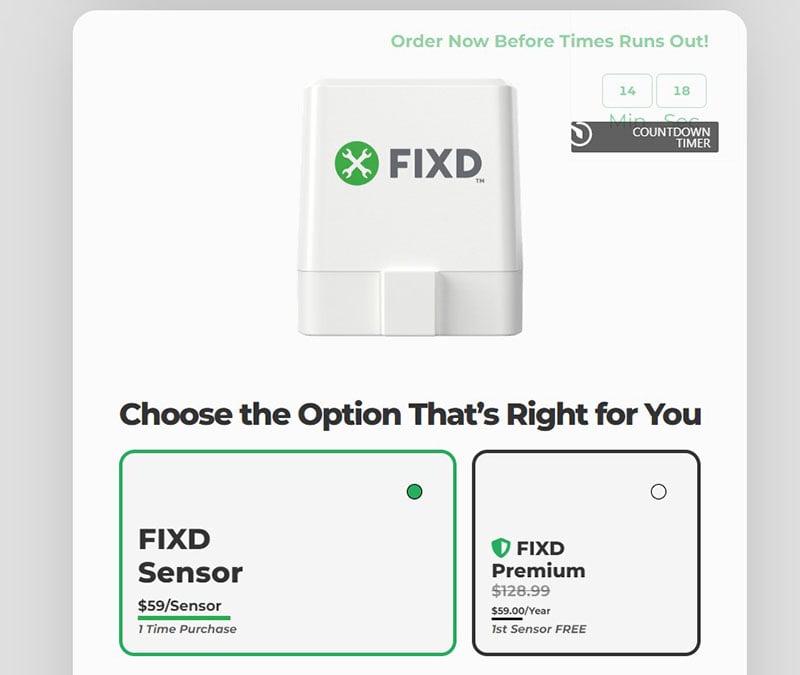
- Noch ein offensichtlicher Ort, um sie zu verwenden, ist dort, wo Kunden einen Kauf in Betracht ziehen, und als solche werden sie häufiger auf E-Commerce-Websites auf Kategorieseiten sowie auf Produktseiten verwendet. Dadurch wird zusätzliches Interesse auf hervorgehobene Artikel oder Gruppen von Artikeln gelenkt.

Schauen Sie, wie es beim Auto-Sensor-Händler FIXD gemacht wird. Das ist nicht nur ein gutes Beispiel dafür, wie das Widget die Aufmerksamkeit auf einzelne Produkte lenkt. Beachten Sie, wie die Countdown-Uhr gut gestaltet ist, um zur Vorlage der Website zu passen und ohne den Einsatz von hellen Farben bemerkenswert ist.
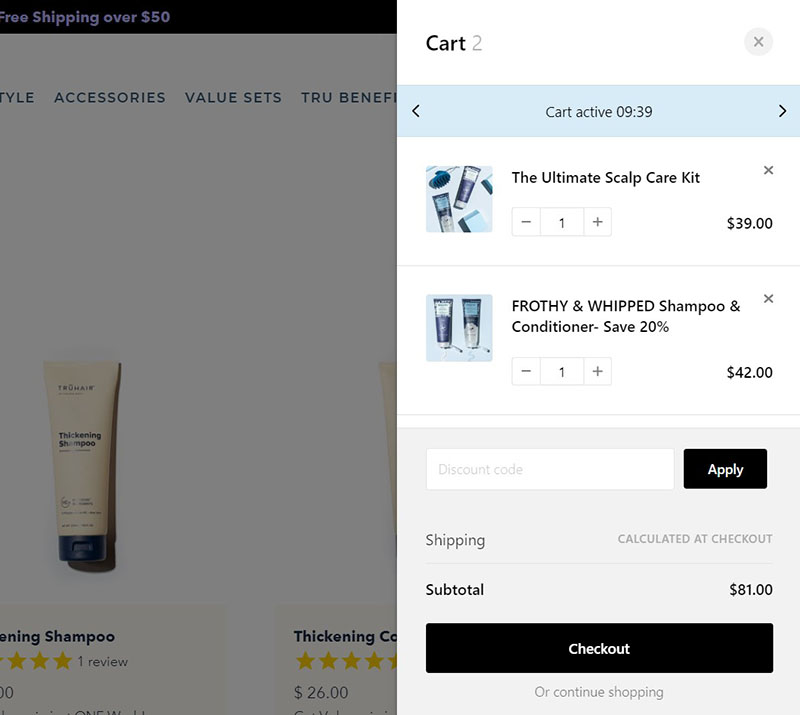
- Countdowns werden auch angezeigt, sobald die Artikel in den Warenkorb gelegt wurden. Auf diese Weise bieten Sie den Menschen einen persönlichen Rabatt an, der nur ein paar Stunden oder sogar weniger als 20 Minuten gültig ist. Dies würde sicherlich helfen, verlassene Warenkörbe zu reduzieren und die Käufer dazu zu bringen, eine Bestellung abzuschließen.

- Ein HTML-Countdown kann nicht nur die Zeit, sondern auch die Anzahl der verfügbaren Dinge zählen. Dies ist ein großartiges Knappheitswerkzeug, um die Verkäufe zu steigern. Das Einrichten eines solchen Checkout-Abschlusszählers wird nicht für jeden empfohlen, aber es kann funktionieren, wenn Ihre Vorräte oder die Anzahl der verfügbaren Tickets wirklich begrenzt sind.
- Countdown-Uhren können auch außerhalb der Website äußerst effektiv sein, in E-Mails an Kunden, die ihren Warenkorb verlassen haben. Laut Nail Patels Artikel werden 54 % der Käufer die Artikel in ihrem verlassenen Warenkorb kaufen, nachdem sie einen Rabatt darauf gesehen haben.

- Die Gewährung eines persönlichen Rabatts für jeden neuen Besucher ist ebenfalls eine erfolgreiche Strategie. Der Zähler zeigt die verbleibende Zeit in Tagen, Stunden oder Minuten an, um das Angebot in Anspruch zu nehmen, und fügt dieser bereits wirksamen Taktik ein Gefühl der Dringlichkeit hinzu.

Tipps zur Verwendung eines Countdowns für bessere Ergebnisse
Hier sind einige Tipps, wie Sie einzigartige und funktionierende Countdown-Uhren für Ihre Website oder Facebook-Seite erstellen und für die besten Ergebnisse verwenden können.
- Passen Sie die Farbe an Ihre Webgestaltung an oder laden Sie sogar Ihr eigenes Hintergrundbild hoch. Countdown-Vorlagen auf unserer Plattform können schnell umgestaltet und einfach angepasst werden.
- Befestigen Sie die Zeitbeschriftungen am Hintergrund – schreiben Sie die Beschriftungen für Tage, Stunden, Minuten und Sekunden. Auf diese Weise wird dem Empfänger klar, wie viel Zeit noch bleibt, um während des Verkaufs zu kaufen, ein Sonderangebot zu nutzen, sich für eine Veranstaltung anzumelden usw.
- Vergessen Sie nicht, Nachrichten und Bildunterschriften in und um den Zählabschnitt herum einzubeziehen. Die Marketingbeschreibung ist der Schlüssel, um deutlich zu machen, auf was der Timer herunterzählt, und dann Aktionen auszulösen. Verwenden Sie nicht nur Zahlen, sondern auch Sprache, um Aktionen zu inspirieren!
- Um Dringlichkeit zu erzeugen, zeigen Sie in der Gestaltung Sekunden an. Es mag offensichtlich klingen, aber das Anzeigen von Sekunden zusammen mit Minuten und Stunden, wo der Betrachter buchstäblich die Sekunden sehen kann, hilft ihnen, eine Entscheidung zu treffen und dann – zu handeln.
- Sprechen Sie von Handlungen, vergessen Sie nicht, einen Handlungsaufruf einzubeziehen. Der Timer ist darauf ausgelegt, Engagement und Konversion auf der Website zu fördern, platzieren Sie also in der Nähe einen Button mit einer sehr klaren Handlungsbeschreibung.
Dinge, die Sie nicht tun sollten
Wie oben gezeigt, können HTML-Countdown-Uhren nicht nur ein nützliches Werkzeug sein, um den Umsatz anzukurbeln, sondern auch eine Methode der Kommunikation für Verbraucher. Denken Sie daran, dass Menschen beim Zurückkehren auf die Website eines Händlers für einen Kauf dies oft aufgrund ihrer vorherigen Einkaufserfahrung mit einer Marke tun. Und wenn wir über treue Kunden sprechen, müssen sie im Laufe der Zeit eine „Beziehung“ zum Unternehmen aufgebaut haben. Und wenn Sie die positiven Auswirkungen des Countdowns sehen, ist es verlockend, ihn übermäßig zu verwenden. Auf diese Weise besteht die Gefahr, diese Beziehungen zu beeinträchtigen, um den Umsatz nur kurzfristig zu steigern, da Sie wahrscheinlich langfristig treue Kunden verlieren würden.
Kommunizieren Sie zeitkritische Verkäufe, solange sie wie angekündigt enden
Bei Sonderangeboten oder Urlaubsverkäufen sollten Sie das Ende eines Verkaufs oder die letzte Chance auf kostenlose Lieferung kennzeichnen, um Dringlichkeit zu erzeugen. Aber Sie sollten auch wissen, dass verschiedene Studien gezeigt haben, dass solche Verkaufsfeiertage, wie zum Beispiel der Black Friday, oft zu einer Zunahme von Rücksendungen führen.
Das ist natürlich, denn die Kunden stehen unter Dringlichkeit und nehmen sich keine Zeit, um über ihren Kauf nachzudenken und zu entscheiden, ob sie das Produkt wirklich brauchen und behalten werden, sobald sie es erhalten haben. Countdowns unklug anzuwenden ist also keine gute Strategie, weil Sie dadurch das Risiko einer erhöhten Rücksendequote aufgrund von zu viel erzeugter Angst eingehen. Mittelfristig riskieren Sie auch, dass die Konversionsrate sinkt, weil die Kunden das Vertrauen verlieren, wenn Sie ihnen weiterhin solche Tricks zeigen. Der beste Rat hier ist, genau und klar über Ihre Rückgaberichtlinie zu informieren und eine entsprechende Nachricht neben dem Timer zu platzieren.
Denken Sie an die Ethik – verwenden Sie die Uhr, um zu informieren, nicht um zu täuschen.
Bei all dem Gesagten ist es erwähnenswert, dass die Countdown-Uhr einfach ein Werkzeug ist, weder gut noch schlecht. Und es gibt keine strengen Dos und Don’ts, es ist besser, von allgemeinen Standards Ihres Unternehmens zu sprechen. Marken, die kundenorientiert sind und dazu neigen, diese Art von Werkzeug zu verwenden, um mit ihrem Publikum zu interagieren, sollten einfach ehrlich bleiben, eine vertrauenswürdige Einzelhandelspolitik ausüben und einfach Integrität in allen Bereichen ihrer Geschäftstätigkeit offenbaren.
Schlussfolgerung
Countdown-Uhren können auf jeder HTML-Website oder Facebook-Profil Ergebnisse liefern, aber es gibt einige wichtige Punkte zu beachten:
- Seien Sie ehrlich. Die durch die Countdown-Uhr erzeugte Dringlichkeit funktioniert gut, daher besteht die Versuchung, gefälschte Fristen zu verwenden, um den Umsatz anzukurbeln. Diese Herangehensweise birgt jedoch das Risiko, Kunden abzuschrecken und sie weniger wahrscheinlich dazu zu bringen, zur Website zurückzukehren.
- Übertreiben Sie nicht. Dies ist eine Taktik, die nicht übermäßig verwendet werden sollte, da Kunden sonst das Vertrauen in die Informationen verlieren. Sie ist nur wirksam, wenn Kunden den Informationen, die sie erhalten, glauben.
- Bieten Sie nützliche Informationen an. Es sollte darum gehen, das Widget zu verwenden, um einem Kunden zu helfen, anstatt es als bloße Verkaufstechnik zu betrachten. Käufer haben zum Beispiel Bedenken hinsichtlich der Weihnachtslieferfristen, und Countdowns auf einer Homepage können dabei helfen, diese Informationen so klar wie möglich anzuzeigen.