Cómo Insertar un Reloj de Cuenta Regresiva Sin Programación

Empecemos de inmediato aprendiendo más sobre qué es un widget de temporizador y cuáles son las opciones para instalarlo en cualquier sitio web. Luego verás algunas de las plantillas más populares y las mejores prácticas para usar widgets de cuenta regresiva en beneficio de tu negocio.
Qué es un Reloj de Cuenta Regresiva y Cómo Incrustarlo
Un plugin de temporizador de cuenta regresiva es un reloj activo con minutos, horas y días que expira en un tiempo específico establecido por el usuario. Esto se puede utilizar para una variedad de propósitos, como informar al público sobre el inicio o finalización de un evento, la apertura de una tienda, el vencimiento de ofertas exclusivas, etc.
Incrustar el widget de reloj de cuenta regresiva de Elfsight en tu página de inicio es rápido, fácil, gratuito y no requiere conocimientos de codificación. Echa un vistazo a la breve guía para tener una idea de cómo se hace:
- Registra una cuenta en Elfsight. Esto es gratis, no se requiere tarjeta;
- Elige un plugin de temporizador de cuenta regresiva en tu panel de administración personal y ajústalo para que se adapte a tus necesidades y al diseño web.
- Copia una combinación única para su instalación posterior;
- Pega el código de tu reloj de cuenta regresiva en el campo HTML de la página o plantilla de tu sitio web;
- ¡Guarda los cambios!
Y aquí también puedes ver cómo puedes incrustar reseñas comerciales de Google en el sitio web.
Plantillas Listas Para Usar Notables
Nuestro widget de cuenta regresiva sin codificación es súper adaptable y tiene muchas funciones de personalización. Pero si estás buscando una sección bien diseñada para tu sitio, echa un vistazo a las plantillas predefinidas más populares. Se pueden usar en unos pocos clics: simplemente elige la correcta, establece tu temporización y está lista para ser instalada. Además, tenemos muchas más plantillas para cada caso de uso u ocasión.
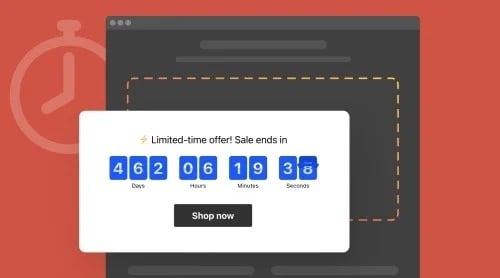
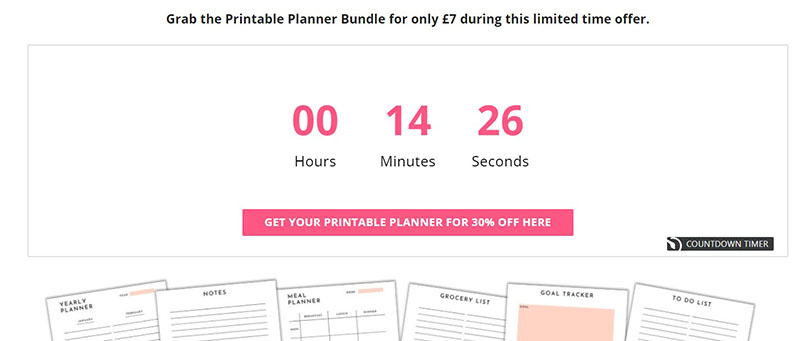
Plantilla de Temporizador Perenne
Este es un reloj de cuenta regresiva que se repite y comienza individualmente para cada usuario del sitio web, mostrando el tiempo que tiene hasta que una oferta especial finaliza. El Ticking Perenne es una gran herramienta de comercio electrónico para aumentar la escasez y la urgencia entre los visitantes. Las ofertas personalizadas funcionan muy bien para estimular la actividad de compra.

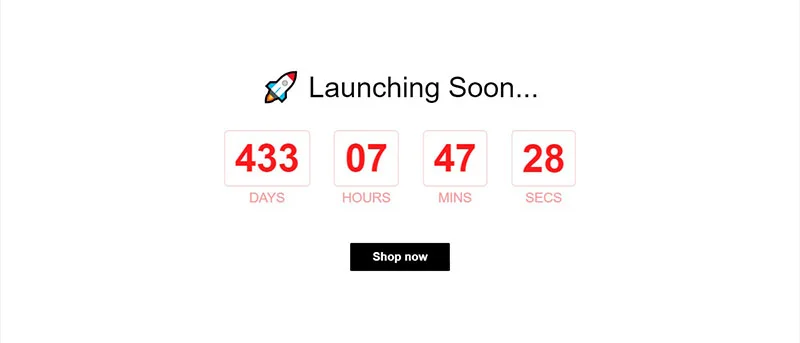
Plantilla de Cuenta Regresiva de Lanzamiento
Cuando se organiza un evento, se prepara la apertura de un negocio, se lanza un nuevo producto o proyecto, es importante crear anticipación entre la audiencia. No importa cuál sea la ocasión: la apertura de un lugar local, el anuncio del lanzamiento de un nuevo álbum o el inicio del curso o seminario web. El widget de Cuenta Regresiva de Lanzamiento puede estar contando el tiempo hasta el inicio de cualquier evento en tu sitio o página de Facebook, simplemente configura la hora y la fecha y escribe un título y una descripción cautivadores.

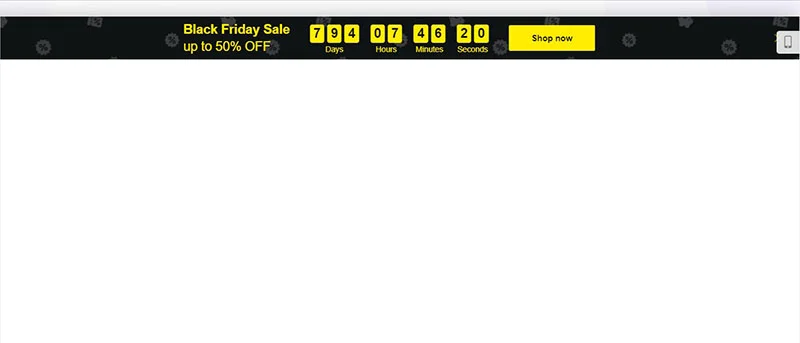
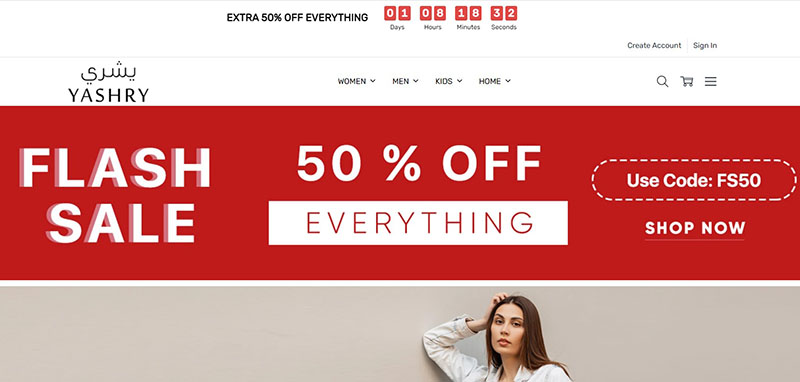
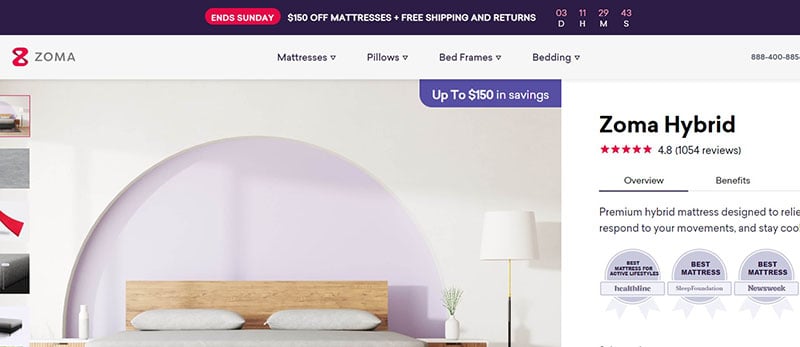
Plantilla de Cuenta Regresiva de Viernes Negro
No hay otra ocasión para el comercio electrónico como el Viernes Negro. Cada comprador en línea lo anticipa y cada minorista se prepara para él con anticipación, planificando una oferta de venta o envío gratuito. La plantilla de reloj de cuenta regresiva del Viernes Negro es imprescindible para informar a los usuarios que estás preparado para participar en la venta, generar anticipación y aumentar el interés alrededor de ella.

Plantilla de Temporizador de Navidad
La Navidad es probablemente una de las festividades más celebradas en todo el mundo. Sería una lástima perder tal ocasión y no usarla para hacer crecer tu negocio. Hay tantas opciones para usar este modelo festivo de Navidad: simplemente cuenta los días que quedan hasta la celebración, anuncia la próxima venta navideña o muestra cuántos regalos quedan en stock.
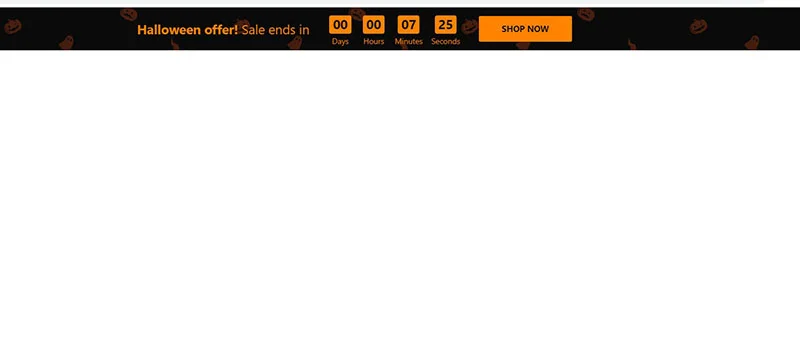
Plantilla de Cuenta Regresiva de Halloween
Halloween es otra festividad que muchas personas celebran, especialmente en los Estados Unidos. Según Statista, las personas gastan cada vez más dinero cada año en esta temporada. Así que podría ser una buena idea ejecutar algún tipo de promoción especial. Un plugin de cuenta regresiva con temática de Halloween con un reloj atrae la atención de tu audiencia del sitio web o de Facebook y ayuda a visualizar el tiempo que queda para el evento festivo o el final de tu venta festiva.

Cómo Incrustar un Contador en los CMSs Más Populares
El contador de cuenta regresiva es un elemento o plugin popular que se utiliza en una amplia variedad de sitios web, y hay diversas opciones gratuitas para integrarlo. Incluyen aplicaciones de código abierto para varios lenguajes de programación, aplicaciones de terceros como Elfsight, o aplicaciones integradas que algunos CMSs proporcionan.
Reloj de Cuenta Regresiva HTML
Hay dos opciones para agregar un widget de temporizador de cuenta regresiva a tu sitio web HTML: escribir tu propio código, editar una aplicación de código abierto existente para una sección de conteo personalizado o usar un plugin predefinido. Si no tienes suficientes habilidades de codificación para desarrollar tu propio plugin, entonces una solución de terceros es la mejor opción para ti. No requiere programación especial, todos los cambios se implementan en un editor intuitivo y, para incrustarlo, solo tienes que pegar un pequeño fragmento de texto de instalación en tu sitio.
Aquí tienes una guía paso a paso:
- Inicia sesión en el panel de administración de Elfsight.
- Encuentra la aplicación requerida allí.
- Elige una plantilla y luego personalízala y cambia la configuración.
- Haz clic en Agregar al sitio web y copia los detalles de instalación.
- Pégalos en el código de tu sitio o en un campo personalizado en el backend.
Ahora puedes verificar el widget en acción en tu sitio web. ¡Verás que el proceso es sencillo y hasta un principiante puede manejarlo!
Ten en cuenta que si se necesitan cambios, puedes ajustar la sección como desees en el panel de Elfsight y los cambios se actualizarán automáticamente. No es necesario incrustar nada nuevamente en tu sitio web.
Crea e incrusta un contador en un sitio HTML→
Reloj de Cuenta Regresiva en WordPress
Dado que WordPress es un CMS extremadamente popular, hay muchos plugins de código abierto disponibles. Mayormente son gratuitos de usar e instalados directamente en tu panel de WordPress. Allí puedes ajustar los parámetros en campos especiales, establecer la hora y la fecha, y elegir los colores.
Aunque esta opción puede parecer simple, estos plugins también requieren que entiendas el lenguaje de marcado para poder configurarlos según tus necesidades y establecer una posición requerida.
Es por eso que el widget de reloj de cuenta regresiva de Elfsight es muy popular entre los propietarios de negocios que usan WordPress CMS. No tienes que preocuparte por la codificación y puedes configurar cada parámetro en un editor en línea sencillo. Aquí tienes dos opciones para incrustar nuestro widget de cuenta regresiva en tu sitio web de WordPress según el panel que prefieras.
Opción 1: Con el editor clásico de WordPress
- Crea un nuevo widget de reloj de cuenta regresiva en el panel de administración de Elfsight y copia su código para la instalación.
- Inicia sesión en tu panel de WordPress.
- Haz clic en ‘Páginas’ y elige la página para la sección.
- Agrega un bloque HTML personalizado donde quieras que aparezca tu cuenta regresiva.
- Inserta el código que copiaste.
- Haz clic en ‘Actualizar’ para guardarlo.
Recuerda que si necesitas realizar cambios, ajusta la configuración en el panel de Elfsight y se actualizarán automáticamente en tu sitio. No es necesario cambiar nada en tu backend de WordPress.
Configura y agrega una cuenta regresiva en WordPress→
Opción 2: A través del panel de Elementor
Cada vez más usuarios de WordPress prefieren trabajar con un editor visual en lugar del editor de bloques clásico, ya que elimina por completo la necesidad de lidiar con la programación. Elementor es un plugin para WordPress que facilita la personalización de todo un sitio o páginas individuales. El proceso aquí también es simple:
- Configura tu widget en una cuenta gratuita en el panel de administración de Elfsight. Guarda.
- Obtén las dos líneas de código para la instalación.
- En el panel de WordPress, elige la página.
- Selecciona ‘Editar con Elementor’ en la lista de páginas o directamente en el administrador de páginas de WordPress.
- Elige el elemento ‘HTML’ del catálogo y arrástralo a la posición deseada.
- Para guardar los cambios, haz clic en ‘Actualizar’ en Elementor y en WordPress.
Forma tu cuenta regresiva y colócala en Elementor→
Reloj de Cuenta Regresiva para Facebook
Esta plataforma de redes sociales tiene la funcionalidad para que los usuarios muestren el contenido personalizado que desean. Se puede hacer con una pestaña personalizada especial, que se muestra en el menú izquierdo de tu perfil de Facebook. Ten en cuenta que debes tener una cuenta comercial para poder adjuntar una pestaña personalizada de Facebook. Puedes ver nuestro breve artículo que explica cómo puedes crear y administrar dicha pestaña.
Esta funcionalidad se utiliza para mostrar varios tipos de contenido, incluidas aplicaciones web. Facebook no tiene funcionalidad integrada para agregar un plugin de reloj de cuenta regresiva en un perfil o pestaña personalizada, por lo que nuevamente tienes la opción de desarrollar tu propio código en la plataforma para desarrolladores de Facebook o usar una aplicación de terceros como Elfsight. Mira la descripción a continuación:
- Crea un widget en tu cuenta de Elfsight.
- Copia los detalles para la instalación.
- Crea una pestaña personalizada en tu página pública de Facebook para incrustar tu cuenta regresiva.
- Establécelo en la pestaña HTML.
- Pega tu contenido o ingresa el texto que copiaste.
- Presiona guardar configuración. ¡Listo!
Ahora puedes usar el temporizador de cuenta regresiva en tu página de Facebook para animar el contenido, realizar promociones, etc. Si necesitas actualizar tu reloj, simplemente puedes hacerlo en el editor de Elfsight. Todos los cambios se aplicarán automáticamente al widget en tu página de Facebook.
Crea tu cuenta regresiva y muéstrala en la página de Facebook→
Reloj de Cuenta Regresiva para Shopify
Dado que Shopify ofrece principalmente plantillas listas para usar y casi ninguna herramienta de creación de sitios web, deberás buscar un plugin de reloj de cuenta regresiva de terceros en la tienda de aplicaciones de Shopify o desarrollar el código. Es mejor elegir el servicio con una interfaz intuitiva, amplias opciones de personalización, precios razonables y soporte disponible.
Aquí tienes una guía detallada sobre cómo integrar el temporizador de Elfsight en tu tienda Shopify.
- Crea, personaliza y guarda la aplicación de cuenta regresiva en apps.elfsight.com
- Copia el código de instalación.
- Inicia sesión en el panel de administración de Shopify.
- Ve a la sección ‘Tienda en línea’.
- Selecciona ‘Personalizar’ en el menú desplegable.
- En el menú del lado izquierdo, selecciona ‘Agregar sección’.
- Inicia el bloque ‘Contenido personalizado’.
- Elimina el contenido de Shopify que estaba preinstalado.
- Selecciona ‘HTML personalizado’ en el menú ‘Agregar contenido’.
- Inserta los detalles allí.
- Guarda todas las modificaciones.
¡Ahora el reloj de cuenta regresiva está en vivo en tu sitio web!
Crea y agrega un contador en Shopify→
Contador de cuenta regresiva jQuery
jQuery es una biblioteca de software especial gratuita y de código abierto que facilita el uso de JavaScript en tu sitio web. Si tienes un sitio hecho con jQuery, es probable que tengas conocimientos técnicos y puedas encontrar un plugin de código abierto y cambiar su código en consecuencia. Si tienes un sitio que fue desarrollado para ti con jQuery y tienes poco o ningún conocimiento de programación, aún puedes hacer y embeber un contador de cuenta regresiva fácilmente y sin problemas y sin necesidad de programación.
- Aquí tienes un tutorial sencillo:
- Inicia sesión en tu cuenta de Elfsight y elige un widget de temporizador de cuenta regresiva allí.
- Establece un reloj, personaliza y cambia tu widget.
- Copia los detalles de instalación.
- Pégalos en un campo HTML personalizado en un backend o en el código de tu sitio.
- Guarda y verifica el temporizador en acción.
¡El proceso es realmente sencillo y cualquier usuario promedio de Internet puede manejarlo! Además, si necesitas aplicar cambios, simplemente configura el contador como desees en el editor en línea de Elfsight. El reloj se actualizará automáticamente, por lo que no tienes que cambiar nada en un sitio web.
Crea e incrusta un contador en jQuery→
Reloj de cuenta regresiva Squarespace
Squarespace es un sistema de gestión de contenido muy popular para ejecutar una amplia gama de sitios web comerciales, desde una tienda en línea hasta un sitio personal o una página de portafolio. Ofrece muchas herramientas como constructor de sitios, compra de dominios, ejecución de campañas de marketing y recopilación de análisis.
Desafortunadamente, no encontrarás una cuenta regresiva entre los bloques y extensiones de sitios web disponibles, por lo que tendrás que buscar desarrollar un código personalizado para tu caso de uso o incrustar una aplicación de terceros. Elfsight ofrece una aplicación de alta calidad con una interfaz intuitiva, amplias opciones de personalización y soporte para todos los usuarios. Esto es fácil de adaptar para que se ajuste al diseño de tu sitio web y se instala en unos pocos clics.
- Crea un reloj de cuenta regresiva en elfsight.com y copia el código para la instalación.
- Inicia sesión en tu cuenta de Squarespace y edita tu sitio.
- Adjunta un ‘Bloque de código’ en un editor de Squarespace.
- Pega el código en este campo HTML.
- Guarda los cambios.
- Ve a verificar el reloj en tu sitio web de Squarespace.
El widget se mostrará tan pronto como guardes los cambios en tu panel de administración. Si deseas transformar tu reloj de alguna manera, no es necesario incrustarlo nuevamente, simplemente actualízalo en el panel de Elfsight.
Crea una cuenta regresiva e incrustala en Squarespace→
Reloj de cuenta regresiva Wix
Wix es la única plataforma mencionada anteriormente que tiene la funcionalidad integrada para agregar el plugin de cuenta regresiva. Para hacerlo, debes ir al Mercado de aplicaciones de Wix, encontrar el Reloj de cuenta regresiva de Wix allí y hacer clic en el botón Agregar al sitio web y elegir la página apropiada. Después de eso, obtendrás acceso al menú para ajustar tu aplicación.
Aunque esta opción puede parecer bastante atractiva, la aplicación de Wix tiene pocas opciones de personalización en términos de diseño web: no hay opciones adicionales para la posición del widget, ni fuentes o leyendas personalizadas y otros elementos. Así que esta aplicación tiene una funcionalidad bastante limitada, pero es simple y directa.
Si deseas tener más libertad en términos de personalización, deberías probar un reloj de terceros como Elfsight. Su funcionalidad a escala completa permite crear un reloj personalizado para cualquier caso de uso.
- Regístrate en el panel de Elfsight, crea un widget de cuenta regresiva y copia su código.
- Inicia sesión en tu cuenta de Wix y selecciona el sitio donde deseas colocarlo. Haz clic en Editar sitio.
- Adjunta un Bloque HTML.
- Haz clic en el icono más, ve a la sección Insertar y selecciona Insertar widget en la pestaña Incrustaciones personalizadas.
- Haz clic en Ingresar código, pega tu código de instalación y haz clic en Actualizar.
- Ajusta la posición del widget de cuenta regresiva de Wix si es necesario y guarda.
En caso de que necesites actualizar tu reloj, no es necesario cambiar los detalles de instalación. El widget de cuenta regresiva en tu página web se cambiará automáticamente, simplemente ve al editor, realiza los cambios allí y guarda.
Configura tu propia cuenta regresiva y mírala en Wix→
Contador de cuenta regresiva Webflow
Squarespace es un sistema de gestión de contenido muy popular para ejecutar una amplia gama de sitios web comerciales, desde una tienda en línea hasta una página personal o de portafolio. Ofrece muchas herramientas como constructor de sitios, compra de dominios, ejecución de campañas de marketing y recopilación de análisis. Desafortunadamente, no encontrarás una cuenta regresiva entre los bloques y extensiones de sitios web disponibles, por lo que tendrás que lidiar con el desarrollo de código HTML personalizado para tu caso de uso o incrustar una aplicación de terceros. Elfsight ofrece una aplicación de calidad con una interfaz intuitiva, opciones de personalización extensas y soporte para todos los usuarios. Se puede adaptar fácilmente a tu diseño web y se instala con unos pocos clics.
- Inicia sesión en tu cuenta de Webflow y selecciona el sitio web donde deseas ver el widget de cuenta regresiva.
- Haz clic en el icono más, localiza el elemento de Incrustar en el menú Componentes izquierdo y arrastra y suelta el elemento en la ubicación de tu página donde deseas que aparezca el contador.
- Pega tu código de instalación de cuenta regresiva en la ventana emergente del Editor de código HTML Incrustado de Webflow y haz clic en Guardar y cerrar.
- Ajusta la configuración en el menú de la derecha para obtener un aspecto y una posición deseados, luego haz clic en Publicar y presiona Publicar en dominios seleccionados.
En caso de que necesites actualizar tu reloj, no es necesario actualizar los detalles de instalación. El widget de cuenta regresiva en tu página web se cambiará automáticamente, simplemente ve al editor, realiza los cambios allí y guarda.
Haz una cuenta regresiva y añádela en Webflow→
Contador de cuenta regresiva Joomla
Joomla es un CMS gratuito y de código abierto escrito en Javascript, que optimiza el proceso de construcción, ejecución y actualización de tu sitio web. Si tienes un sitio web hecho con Joomla, es probable que tengas conocimientos técnicos y puedas encontrar un plugin de código abierto y cambiar el código según tus preferencias.
Pero incluso si tienes un sitio web que fue desarrollado para ti con Joomla y no tienes o tienes poco conocimiento de programación, puedes crear e incrustar un reloj de cuenta regresiva HTML para tu sitio web sin código, dificultad ni problemas.
- Inicia sesión en el panel de administración. Ve a Extensiones → Plantillas y selecciona la que utiliza tu sitio web.
- Si deseas que tu plugin de cuenta regresiva se muestre en todas las páginas de tu sitio, debes abrir el archivo index.php, encontrar la etiqueta body y pegar tu código de instalación justo después de <div class>. Haz clic en Guardar para aplicar los cambios.
- Si solo se necesita una cuenta regresiva en páginas separadas de tu sitio Joomla, sigue los pasos del punto anterior, pero solo pega la primera línea de tu código y guarda.
- Vuelve a tu panel de control. Haz clic en Artículos en el menú de la izquierda y selecciona la página en la sección Artículos donde deseas mostrar tu widget.
- Ábrela y haz clic en el icono HTML en el menú superior para agregar un bloque. Pega la segunda línea de tu código de instalación en la ventana emergente que aparece, haz clic en Aceptar y luego en Guardar.
En caso de que desees reemplazar tu plugin de reloj de cuenta regresiva, no es necesario intercambiar el código de configuración. Simplemente dirígete al editor, cámbialo y el reloj para tu sitio web se modificará automáticamente.
Crea e incrusta una cuenta regresiva HTML en Joomla→
Características del Temporizador de Cuenta Regresiva
Junto con la integración simple en cualquier CMS e incluso en Facebook, soporte gratuito y muchos otros beneficios, obtienes acceso a una funcionalidad súper amplia del Reloj de Cuenta Regresiva de Elfsight. Un editor en vivo tiene una interfaz intuitiva y sin codificación que te permite construir fácilmente tu propio widget. Mira las principales características a continuación.
| Adaptabilidad total en el diseño |
|
| Tres tipos de cuentas |
|
| Reloj ajustable |
|
| Posicionamiento flexible |
|
| Varios elementos |
|
| Escenarios de finalización |
|
| Transmite el mensaje |
|
| Etiquetas de unidades editables |
|
| Contadores numéricos |
|
| Agrega botones para acción inmediata |
|
| Elementos escalables |
|
| Opciones de diseño |
|
Mejores Prácticas
Ahora que has aprendido todo sobre la instalación del reloj, consideremos algunos puntos esenciales que un propietario de sitio web debe conocer al planificar hacer y agregar un plugin de reloj de cuenta regresiva.
Por Qué Deberías Incrustar un Cuenta Regresiva
Un reloj de cuenta regresiva puede ser utilizado en una página de inicio o página comercial en Facebook o en correos electrónicos para aumentar las ventas en línea, crear conciencia sobre algún próximo evento o lanzamiento, etc. En algunos casos, podría ser importante transmitir un sentido de urgencia o escasez a tus clientes para que tomen acción o se involucren con tu promoción, correo electrónico o sitio web.
Aquí están los principales beneficios de una cuenta regresiva y los objetivos que puede ayudarte a alcanzar:
- Generar Urgencia: Puedes usar un reloj de cuenta regresiva para resaltar momentos importantes, fechas y noticias y eventos a tus usuarios. Por ejemplo, el estudio de caso de Upland encontró que un correo electrónico oportuno con una cuenta regresiva incorporada que muestra a los clientes que la venta de Black Friday termina en 4 horas, aumentó la urgencia del cliente.
Los resultados mostraron una tasa de conversión un 400% más alta durante esta venta. Esto puede deberse a crear un sentido de FOMO (miedo a perderse algo), pero el reloj también añade valor a la oferta y recordó a los clientes que los precios más bajos estaban a punto de terminar.
- Principio de Escasez: Un temporizador de cuenta regresiva puede desencadenar la respuesta humana natural a la escasez. La industria minorista en línea lo observó en el comportamiento de compra al inicio de la pandemia de COVID-19 (Investigación de Accenture). Aprovechar los modelos de escasez y urgencia en las campañas de comercio electrónico con temporizadores de cuenta regresiva y otros mensajes de marketing es importante, ya que muestra cuán popular y demandado es un producto o servicio. Si bien esto no convierte al producto en algo mejor o peor que los de la competencia, los resultados de este tipo de marketing siguen siendo sólidos.
- Valor de Énfasis: Una investigación de Mckinsey de diferentes casos de uso reveló que el volumen de ventas en línea aumenta significativamente hacia el día de pago. Al recordar a tus clientes cuándo comienza una venta o campaña específica, cuánto dura en horas y cuándo termina, puedes darles a tus clientes tiempo para presupuestar, prepararse y planificar con anticipación.
- Generar Interés: Generar interés es una estrategia de marketing importante porque cuanto más interés haya significa más ojos en el producto, evento o campaña. Crear un sentido de anticipación es útil, ya que puede fomentar el compartir y el seguimiento entre la audiencia y, por ejemplo, en las redes sociales.
Fácil de Probar: Ofrecemos un plan gratuito, por lo que puedes crear una cuenta regresiva, obtener un código de instalación e incrustarlo en un campo HTML en tu CMS o cuenta de Facebook de forma gratuita. Si te gusta el servicio y la funcionalidad que ofrece, puedes actualizar tu suscripción en cualquier momento.
Dónde Colocar la Cuenta Regresiva
El poder de la cuenta regresiva es que el tic tac del reloj da al cliente una urgencia adicional. Pueden ver que el tiempo se está agotando y esto se está convirtiendo en un factor en su decisión de compra.
La clave con las cuentas regresivas, al igual que con el uso de la urgencia en general, es que proporcionan información útil a los clientes a través de una página web o en Facebook. Para que una venta termine pronto o que puedan tener una hora o dos para pedir si desean recibir los artículos al día siguiente.
- La forma más común de usar un reloj de cuenta regresiva HTML es configurarlo en una página de inicio o en la plantilla del sitio web para que se muestre en cada página del sitio. Por lo general, se forma como un banner flotante en la parte superior o inferior de la pantalla, para que no se pierda y sea siempre visible pero no intrusivo.

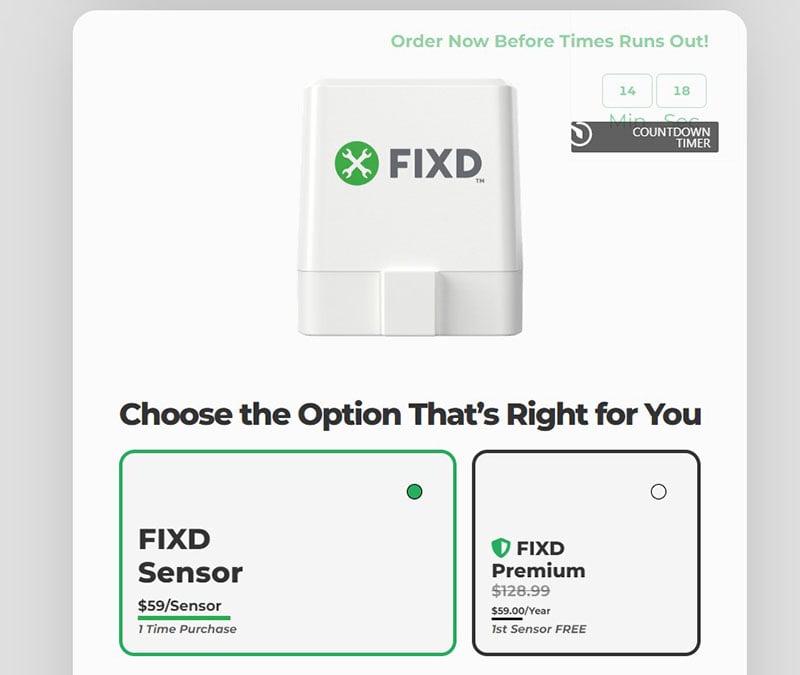
- Otro lugar obvio para usarlos es donde los clientes están considerando una compra, y como tal, se usan más comúnmente en sitios de comercio electrónico en páginas de categoría, así como en páginas de productos. Esto impulsaría el interés adicional en artículos destacados o grupos de artículos.

Mira cómo se hace en el minorista de sensores para autos FIXD. No solo es un buen ejemplo del widget llamando la atención sobre productos individuales. Observa cómo el reloj de cuenta regresiva está bien diseñado para adaptarse a la plantilla del sitio web y es notable sin usar colores brillantes.
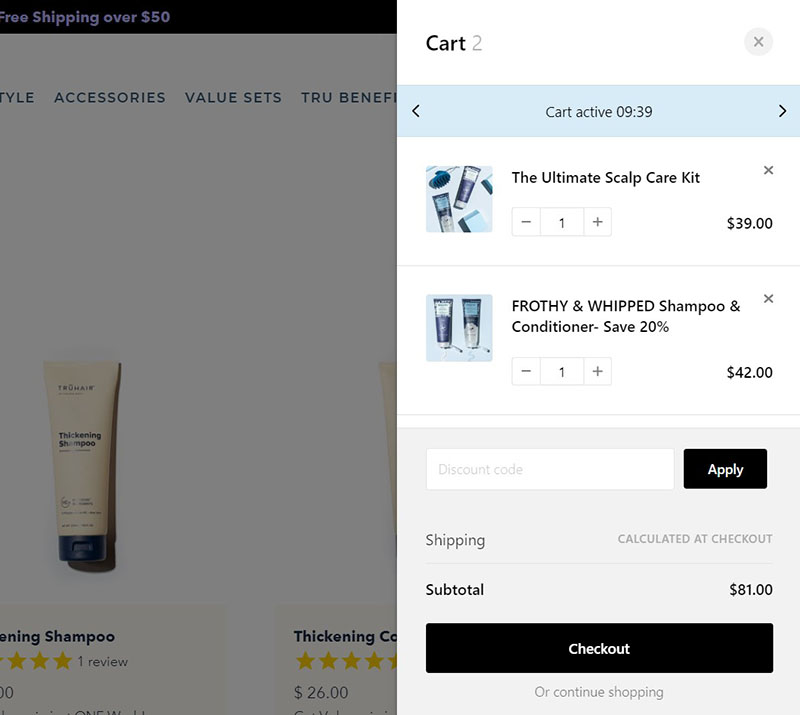
- Las cuentas regresivas también se usan para mostrarse a un usuario una vez que los artículos se han agregado al carrito de compras. De esta manera, estás dando a las personas un descuento personal que es válido solo un par de horas o incluso menos de 20 minutos. Esto ciertamente ayudaría a reducir los carritos abandonados, estimulando a los compradores a completar un pedido.

- Un contador de cuenta regresiva HTML puede contar no solo el tiempo, sino también la cantidad de algo disponible. Esta es una excelente herramienta de escasez para impulsar las ventas. No se recomienda configurar este tipo de contador de finalización de compra para todos, pero puede funcionar si tus suministros o la cantidad de entradas vacantes son realmente limitados.
- Los relojes de cuenta regresiva también pueden ser extremadamente efectivos fuera del sitio, en correos electrónicos a clientes que han abandonado sus carritos. Según el artículo de Nail Patel, el 54% de los compradores comprarán los artículos en su carrito de compras abandonado después de ver un descuento en ellos.

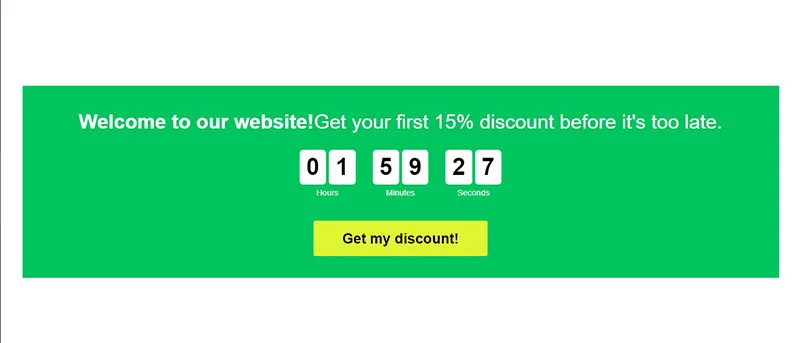
- Dar un descuento personal a cada nuevo visitante también es una estrategia exitosa. El contador muestra el tiempo restante en días, horas o minutos para reclamar la oferta, añadiendo ese sentido de urgencia a una táctica ya efectiva.

Consejos sobre cómo usar una cuenta regresiva para obtener mejores resultados
Aquí tienes algunos consejos sobre cómo crear relojes de cuenta regresiva únicos y funcionales para tu sitio o página de Facebook y cómo usarlos para obtener los mejores resultados.
- Configura el color para que coincida con el diseño de tu sitio web o incluso carga tu propia imagen de fondo. Las plantillas de relojes de cuenta regresiva disponibles en nuestra plataforma se pueden transformar rápidamente y personalizar fácilmente.
- Adjunta las etiquetas de tiempo al fondo: escribe las etiquetas para días, horas, minutos y segundos. De esta manera, el destinatario se dará cuenta de cuánto tiempo queda para comprar durante la venta, utilizar una oferta especial, inscribirse en un evento, etc.
- Recuerda incluir mensajes y subtítulos en y alrededor de la sección de conteo. La descripción de marketing es clave para hacer claro para qué está haciendo el conteo regresivo el temporizador y luego impulsar la acción. ¡Usa no solo cifras sino también lenguaje para inspirar acción!
- Para generar urgencia, muestra los segundos en el diseño. Puede sonar obvio, pero mostrar segundos junto con minutos y horas donde el espectador pueda ver literalmente los segundos ayuda a llevarlo a una decisión y luego a la acción.
- Hablando de tomar acción, no te olvides de incluir una llamada a la acción. El temporizador está diseñado para impulsar la participación y la conversión en el sitio, así que coloca un botón cerca con una descripción de llamada a la acción súper clara.
Cosas que no debes hacer
Como hemos visto anteriormente, los relojes de cuenta regresiva HTML pueden ser no solo una herramienta útil para impulsar las ventas, sino también un método de comunicación para los consumidores. Recuerda que cuando las personas regresan al sitio web de un minorista para una compra, a menudo lo hacen debido a su experiencia de compra anterior con una marca. Y si hablamos de clientes leales, deben haber construido ‘una relación’ con la empresa con el tiempo. Y si ves los efectos positivos del reloj de cuenta regresiva, es tentador comenzar a usarlo en exceso. De esta manera, es probable que comprometas estas relaciones con el fin de impulsar las ventas solo a corto plazo, ya que probablemente te costará clientes leales a largo plazo.
Comunica ventas sensibles al tiempo siempre y cuando terminen como se anuncian
Cuando realices una oferta especial o una venta de temporada, deberías señalar el final de una venta o la última oportunidad para la entrega gratuita, lo que es una buena manera de desarrollar urgencia. Pero también debes saber que diversos estudios han demostrado que dichas ventas de temporada, como el Viernes Negro, por ejemplo, a menudo resultan en un aumento de las devoluciones.
Eso es natural, porque los clientes se colocan bajo urgencia y no se toman el tiempo necesario para pensar adecuadamente antes de comprar y decidir si realmente necesitan y mantendrán el producto una vez que lo reciban. Por lo tanto, aplicar dichos contadores de cuenta regresiva de manera imprudente no es una buena estrategia porque te pone en riesgo de una tasa de devolución aumentada debido a la ansiedad generada en exceso. A medio plazo, también corres el riesgo de ver una disminución en la tasa de conversión porque los clientes pierden la confianza si sigues mostrándoles esos tipos de trucos. El mejor consejo aquí es ser preciso y claro sobre tu política de devoluciones y colocar un mensaje correspondiente junto al temporizador.
Recuerda la ética: usa el reloj para informar, no para engañar.
Con todo lo dicho anteriormente, vale la pena señalar que el reloj de cuenta regresiva es simplemente una herramienta, no buena ni mala. Y no hay reglas estrictas de lo que se debe y no se debe hacer, es mejor hablar de estándares generales de tu empresa. Las marcas orientadas al cliente que tienden a usar este tipo de herramienta para interactuar con su audiencia solo deben mantenerse honestas, ejercer una política de venta confiable y simplemente revelar integridad en todas las esferas de su actividad comercial.
Conclusión
Los relojes de cuenta regresiva pueden proporcionar resultados en cualquier sitio web HTML o perfil de Facebook, pero hay algunos puntos importantes a tener en cuenta:
- Sé honesto. La urgencia generada por el reloj de cuenta regresiva funciona bien, por lo que puede haber una tentación de usar plazos falsos para impulsar las ventas. Sin embargo, este enfoque conlleva el riesgo de disuadir a los clientes y hacer que sean menos propensos a volver al sitio.
- No exageres. Esta es una táctica que no debe usarse en exceso o los clientes perderán confianza en la información. Solo es efectiva cuando los clientes creen en la información que se les proporciona.
- Proporciona información útil. Debería tratarse de usar el widget para ayudar a un cliente en lugar de verlo como una mera técnica de venta. Por ejemplo, los compradores tienen preocupaciones sobre los plazos de entrega de Navidad, y los contadores en una página de inicio pueden ayudar a mostrar esta información de la manera más clara posible.
