Comment intégrer une horloge de compte à rebours sans programmation

Commençons tout de suite par en apprendre davantage sur ce qu’est un widget de compte à rebours et quelles sont les options pour l’installer sur n’importe quel site web. Ensuite, vous verrez quelques-uns des modèles les plus populaires et les meilleures pratiques pour utiliser des widgets de compte à rebours au profit de votre entreprise.
Qu’est-ce qu’un compte à rebours et comment l’intégrer
Un plugin de compte à rebours est une horloge active avec des minutes, des heures et des jours qui expire à un moment spécifique défini par l’utilisateur. Cela peut être utilisé à diverses fins telles que informer le public du début ou de la fin d’un événement, de l’ouverture d’un magasin, de l’expiration d’offres exclusives, etc.
L’intégration du widget de compte à rebours Elfsight sur votre page d’accueil est rapide, facile, gratuite et ne nécessite aucune connaissance en programmation. Consultez le guide rapide pour avoir une idée de comment c’est fait :
- Inscrivez-vous à un compte chez Elfsight. C’est gratuit, aucune carte requise ;
- Choisissez un plugin de compte à rebours dans votre tableau de bord personnel et ajustez-le pour qu’il corresponde à vos besoins et au design de votre site web.
- Copiez une combinaison unique pour une installation ultérieure ;
- Collez le code de votre compte à rebours dans le champ HTML de la page ou du modèle de votre site web ;
- Enregistrez les modifications !
Et ici vous pouvez également voir comment vous pouvez intégrer des avis Google My Business sur votre site web.
Modèles Prêts à l’Emploi Remarquables
Notre widget de compte à rebours sans code est super adaptable et offre de nombreuses fonctionnalités de personnalisation. Mais si vous recherchez une section bien conçue pour votre site, jetez un œil aux modèles prêts à l’emploi les plus populaires. Ils peuvent être utilisés en quelques clics – il vous suffit de choisir le bon, de définir votre timing, et il est prêt à être installé. De plus, nous avons bien plus de modèles pour chaque cas d’utilisation ou occasion.
Modèle de compte à rebours Evergreen
C’est une horloge de compte à rebours récurrente qui démarre individuellement pour chaque utilisateur du site web, montrant le temps qu’il lui reste jusqu’à la fin d’une offre spéciale. Le compte à rebours Evergreen est un excellent outil de commerce électronique pour susciter la rareté et l’urgence parmi les visiteurs. Les offres personnalisées fonctionnent très bien pour stimuler l’activité d’achat.

Modèle de compte à rebours de lancement
Lors de l’organisation d’un événement, de la préparation de l’ouverture d’une entreprise, du lancement d’un nouveau produit ou projet, il est important de créer de l’anticipation parmi le public. Peu importe l’occasion – ouverture d’un lieu local, annonce de la sortie d’un nouvel album, ou lancement du cours ou du webinaire. Le widget de compte à rebours de lancement peut compter le temps jusqu’au début de n’importe quel événement sur votre site ou votre page Facebook, il vous suffit de définir la date et l’heure et d’écrire un titre et une légende captivants.

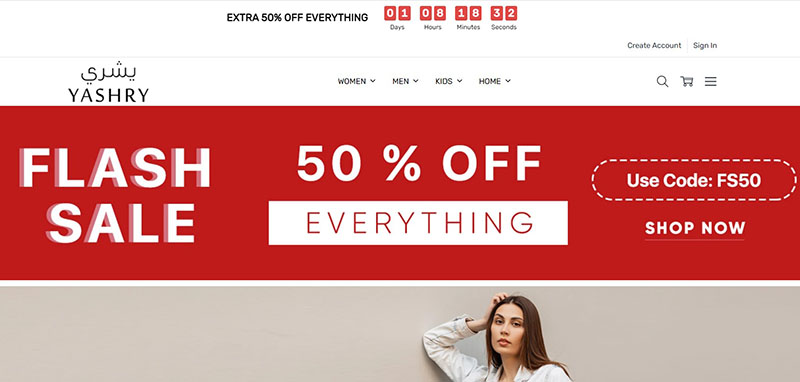
Modèle de compte à rebours du Black Friday
Il n’y a pas d’autre occasion pour le commerce électronique comme le Black Friday ! Chaque acheteur en ligne l’attend avec impatience et chaque détaillant s’y prépare à l’avance, en planifiant une vente ou une offre de livraison gratuite. Le modèle de compte à rebours du Black Friday est indispensable pour informer les utilisateurs que vous êtes prêt à participer à la vente, générer de l’anticipation et susciter l’intérêt autour de celle-ci.

Modèle de compte à rebours de Noël
Noël est probablement l’une des fêtes les plus largement célébrées dans le monde entier. Ce serait dommage de manquer une telle occasion et de ne pas l’utiliser pour développer votre entreprise. Il y a tellement d’options pour utiliser ce modèle festif de Noël : il suffit de compter les jours restants jusqu’à la célébration, d’annoncer la vente de Noël à venir, ou de montrer combien de cadeaux il reste en stock.
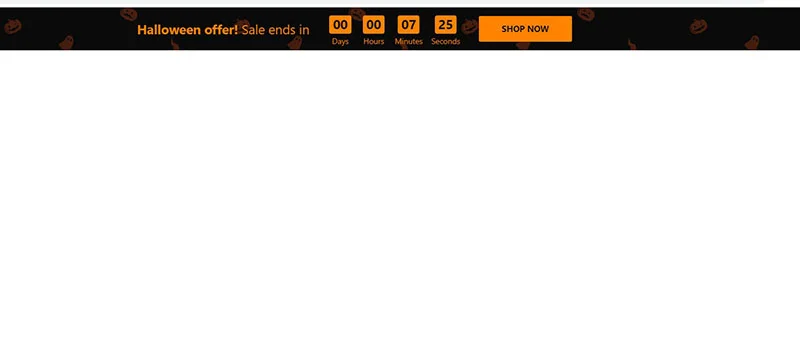
Modèle de compte à rebours d’Halloween
Halloween est une autre fête que beaucoup de gens célèbrent, surtout aux États-Unis. Selon Statista, les gens dépensent de plus en plus d’argent chaque année pendant cette saison. Il pourrait donc être une bonne idée de lancer une sorte de promotion spéciale. Un plugin de compte à rebours aux couleurs d’Halloween avec une horloge attire l’attention de votre public sur le site web ou sur Facebook et aide à visualiser le temps restant avant l’événement ou la fin de votre vente festive.

Comment Intégrer un Compte à Rebours sur les CMS les Plus Populaires
Le compte à rebours est un élément ou plugin populaire utilisé sur une grande variété de sites web, et il existe diverses options gratuites pour l’intégrer. Elles comprennent des applications open source pour différents langages de programmation, des applications tierces comme Elfsight, ou des applications intégrées que certains CMS fournissent.
Compte à Rebours HTML
Il y a deux options pour ajouter un widget de compte à rebours à votre site web HTML – écrire votre propre code, modifier une application open source existante pour une section de compte à rebours personnalisée, ou utiliser un plugin préfabriqué. Si vous ne possédez pas suffisamment de compétences en programmation pour développer votre propre plugin, alors une solution tierce est le meilleur choix pour vous. Elle ne nécessite aucune programmation spéciale, toutes les modifications sont implémentées dans un éditeur intuitif, et pour l’intégrer, il suffit de coller un petit morceau de texte d’installation sur votre site.
Voici un guide étape par étape :
- Connectez-vous au panneau d’administration Elfsight.
- Trouvez l’application requise là-bas.
- Choisissez un modèle puis personnalisez-le et modifiez les paramètres.
- Cliquez sur Ajouter au site et copiez les détails de l’installation.
- Collez-le dans le code de votre site ou dans un champ personnalisé dans un backend.
Maintenant, vous pouvez vérifier le widget en action sur votre site web. Vous voyez que le processus est simple et même un débutant peut le gérer !
Gardez à l’esprit que si des modifications sont nécessaires, vous pouvez ajuster la section comme vous le souhaitez dans le panneau Elfsight, et les modifications seront mises à jour automatiquement. Vous n’avez pas besoin d’intégrer à nouveau quoi que ce soit sur votre site web.
Créer et intégrer un compte à rebours sur un site HTML→
Compte à Rebours WordPress
Comme WordPress est un CMS extrêmement populaire, il existe de nombreux plugins open source disponibles. Ils sont principalement gratuits et installés directement sur votre tableau de bord WordPress. Là, vous pouvez ajuster les paramètres dans des champs spéciaux, définir la date et l’heure, et choisir les couleurs.
Bien que cette option puisse sembler simple, ces plugins nécessitent également de comprendre le langage de balisage pour pouvoir les configurer selon vos besoins et définir un positionnement requis.
C’est pourquoi le widget de compte à rebours Elfsight est très populaire parmi les propriétaires d’entreprise utilisant le CMS WordPress. Vous n’avez pas à vous soucier du codage et pouvez définir chaque paramètre dans un éditeur en ligne simple. Voici deux options pour intégrer notre widget de compte à rebours à votre site WordPress selon le tableau de bord que vous préférez.
Option 1: Avec l’éditeur classique de WordPress
- Créez un nouveau widget de compte à rebours dans l’administration Elfsight et copiez son code d’installation.
- Connectez-vous à votre tableau de bord WordPress.
- Cliquez sur « Pages » et choisissez la page pour la section.
- Ajoutez un bloc HTML personnalisé à l’endroit où vous souhaitez que votre compte à rebours apparaisse.
- Insérez le code que vous avez copié.
- Cliquez sur « Mettre à jour » pour enregistrer les modifications.
N’oubliez pas que si vous avez besoin d’apporter des modifications, ajustez les paramètres dans le panneau Elfsight et ils seront automatiquement mis à jour sur votre site. Il n’est pas nécessaire de changer quoi que ce soit dans votre backend WordPress.
Configurer et ajouter un compte à rebours sur WordPress→
Option 2: Via le tableau de bord Elementor
De plus en plus d’utilisateurs de WordPress préfèrent travailler avec un éditeur visuel plutôt qu’avec l’éditeur de blocs classique, car cela élimine complètement tout besoin de programmation. Elementor est un plugin pour WordPress qui facilite la personnalisation de tout un site ou de pages séparées. Le processus est également simple ici :
- Configurez votre widget dans un compte gratuit sur le panneau d’administration Elfsight. Enregistrez.
- Obtenez les deux lignes de code pour l’installation.
- Dans le tableau de bord WordPress, choisissez la page.
- Sélectionnez « Modifier avec Elementor » dans la liste des pages ou directement dans le gestionnaire de pages WordPress.
- Choisissez l’élément « HTML » dans le catalogue et faites-le glisser à la position souhaitée.
- Pour enregistrer les modifications, cliquez sur « Mettre à jour » dans Elementor et WordPress.
Créez votre décompte et placez-le sur Elemenor→
Compte à rebours pour Facebook
Cette plateforme de médias sociaux permet aux utilisateurs d’afficher le contenu personnalisé qu’ils souhaitent. Cela peut être fait avec un onglet personnalisé spécial, qui est affiché dans le menu de gauche de votre profil Facebook. Notez que vous devez avoir un compte professionnel pour pouvoir attacher un onglet personnalisé Facebook. Vous pouvez consulter notre article succinct expliquant comment créer et gérer un tel onglet.
Cette fonctionnalité est utilisée pour afficher divers types de contenu, y compris des applications web. Facebook n’a pas de fonctionnalité intégrée pour ajouter un plugin de compte à rebours sur un profil ou un onglet personnalisé, vous avez donc à nouveau le choix entre développer votre propre code sur une plateforme de développement Facebook ou utiliser une application tierce comme Elfsight. Voir la description ci-dessous :
- Créez un widget dans votre compte Elfsight.
- Copiez les détails d’installation.
- Créez un onglet personnalisé sur votre page Facebook publique pour intégrer votre compte à rebours.
- Définissez-le sur l’onglet HTML.
- Collez votre contenu ou saisissez le texte que vous avez copié.
- Appuyez sur Enregistrer les paramètres. Vous avez terminé !
Vous pouvez maintenant utiliser le compte à rebours sur votre Page Facebook pour animer le contenu, lancer des promotions, etc. S’il est nécessaire de mettre à jour votre horloge, vous pouvez simplement le faire dans l’éditeur Elfsight. Toutes les modifications seront appliquées au widget sur votre Page Facebook automatiquement.
Créez votre compte à rebours et affichez-le sur la page Facebook→
Compte à rebours Shopify
Comme Shopify propose principalement des modèles prêts à l’emploi et presque aucun outil de création de site web, vous devrez rechercher un plugin de compte à rebours tiers dans le Shopify App Store ou développer le code. Il est préférable de choisir le service avec une interface intuitive, de larges options de personnalisation, un prix raisonnable et un support disponible.
Voici un guide détaillé sur l’intégration du minuteur Elfsight à votre boutique Shopify.
- Créez, personnalisez et enregistrez l’application de compte à rebours sur apps.elfsight.com
- Copiez le code d’installation.
- Connectez-vous à votre panneau d’administration Shopify.
- Allez à la section « Boutique en ligne ».
- Sélectionnez « Personnaliser » dans le menu déroulant.
- Dans le menu sur le côté gauche, sélectionnez « Ajouter une section ».
- Initialisez le bloc « Contenu personnalisé ».
- Supprimez le contenu Shopify qui était préinstallé.
- Sélectionnez « HTML personnalisé » dans le menu « Ajouter du contenu ».
- Intégrez les détails ici.
- Enregistrez toutes les modifications.
Maintenant, le compte à rebours est en direct sur votre site web !
Créez et ajoutez un compte à rebours sur Shopify→
Compte à rebours jQuery
jQuery est une bibliothèque logicielle spéciale gratuite et open source, qui facilite l’utilisation de JavaScript sur votre site web. Si vous avez un site créé avec jQuery, alors vous êtes probablement compétent en technologie et pouvez trouver un plugin open source et modifier son code en conséquence. Si vous avez un site qui a été développé pour vous avec jQuery et que vous n’avez pas ou peu de connaissances en programmation, vous pouvez toujours créer et intégrer un compte à rebours facilement et sans effort et sans programmation.
- Voici un tutoriel simple :
- Connectez-vous à votre compte Elfsight et choisissez un widget de compte à rebours.
- Définissez une horloge, personnalisez et modifiez votre widget.
- Copiez les détails d’installation.
- Collez-les dans un champ HTML personnalisé dans un backend ou dans le code de votre site.
- Enregistrez et vérifiez le minuteur en action.
Le processus est vraiment simple et tout utilisateur moyen d’Internet peut le gérer ! De plus, si vous avez besoin d’apporter des modifications, il vous suffit de régler le compte à rebours comme vous le souhaitez dans l’éditeur en ligne Elfsight. L’horloge sera automatiquement mise à jour, vous n’avez donc pas à modifier quoi que ce soit sur un site web.
Créez et intégrez un compte à rebours sur jQuery→
Compte à rebours Squarespace
Squarespace est un système de gestion de contenu très populaire pour gérer une large gamme de sites web commerciaux – de la boutique en ligne à un site personnel ou une page de portfolio. Il offre de nombreux outils comme un constructeur de site, l’achat de domaine, la gestion de campagnes marketing et la collecte d’analyses.
Malheureusement, vous ne trouverez pas de compte à rebours parmi les blocs et extensions de site web disponibles, vous devrez donc rechercher le développement d’un code personnalisé pour votre cas d’utilisation ou intégrer une application tierce. Elfsight propose une application de haute qualité avec une interface intuitive, de larges options de personnalisation et un support pour chaque utilisateur. C’est facile à adapter pour correspondre à votre conception web et s’installe en quelques clics.
- Créez un compte à rebours sur elfsight.com et copiez le code pour l’installation.
- Connectez-vous à votre compte Squarespace et modifiez votre site.
- Attachez un « Bloc de code » dans un éditeur Squarespace.
- Collez le code dans ce champ HTML.
- Enregistrez les modifications.
- Allez vérifier l’horloge sur votre site web Squarespace.
Le widget s’affichera dès que vous aurez enregistré les modifications dans votre tableau de bord d’administration. Si vous souhaitez transformer votre horloge de quelque manière que ce soit, il n’est pas nécessaire de l’intégrer à nouveau – il vous suffit de la mettre à jour dans le tableau de bord Elfsight.
Créez un compte à rebours et intégrez-le sur Squarespace→
Horloge de compte à rebours Wix
Wix est la seule plateforme mentionnée ci-dessus qui dispose de la fonctionnalité intégrée pour ajouter le plugin de compte à rebours. Pour le faire, vous devez vous rendre sur le marché des applications Wix, trouver l’horloge de compte à rebours Wix et cliquer sur le bouton Ajouter au site web, puis choisir la page appropriée. Ensuite, vous aurez accès au menu pour ajuster votre application.
Bien que cette option puisse sembler assez attrayante, l’application Wix offre peu ou pas d’options de personnalisation en termes de design web – pas d’options supplémentaires pour le positionnement du widget, pas de polices personnalisées ou de légendes et autres éléments. Ainsi, cette application offre une fonctionnalité plutôt limitée, mais est simple et directe.
Si vous souhaitez avoir plus de liberté en termes de personnalisation, vous devriez essayer une horloge tierce comme Elfsight. Sa fonctionnalité à grande échelle permet de créer une horloge personnalisée pour n’importe quel cas d’utilisation.
- Inscrivez-vous sur le tableau de bord Elfsight, créez un widget de compte à rebours et copiez son code.
- Connectez-vous à votre compte Wix et sélectionnez le site où vous souhaitez le placer. Cliquez sur Modifier le site.
- Attachez un bloc HTML.
- Cliquez sur l’icône plus, allez dans la section Intégrer et sélectionnez Intégrer le widget dans l’onglet Intégrations personnalisées.
- Cliquez sur Entrer le code, collez votre code d’installation et cliquez sur Mettre à jour.
- Ajustez la position du widget de compte à rebours Wix si nécessaire et enregistrez.
En cas de besoin de mettre à jour votre horloge, il n’est pas nécessaire de modifier le code d’installation. Il vous suffit de vous rendre dans l’éditeur, de le modifier, et l’horloge sur votre site web sera automatiquement modifiée.
Définissez votre propre compte à rebours et affichez-le sur Wix→
Compteur de compte à rebours Webflow
Squarespace est un système de gestion de contenu très populaire pour gérer une large gamme de sites web commerciaux, de la boutique en ligne à une page personnelle ou de portfolio. Il offre de nombreux outils comme un constructeur de site, l’achat de domaines, la gestion de campagnes marketing et la collecte d’analyses. Malheureusement, vous ne trouverez pas de compte à rebours parmi les blocs et extensions de site web disponibles, vous devrez donc rechercher le développement d’un code HTML personnalisé pour votre cas d’utilisation ou intégrer une application tierce. Elfsight propose une application de qualité avec une interface intuitive, des options de personnalisation étendues et un support pour tous les utilisateurs. Elle peut être facilement adaptée à votre design web et s’installe en quelques clics.
- Connectez-vous à votre compte Webflow et sélectionnez le site où vous souhaitez voir le widget de compte à rebours.
- Cliquez sur l’icône plus, localisez l’élément Intégrer dans le menu gauche des composants, et faites glisser l’élément à l’endroit de votre page où vous souhaitez que le compte soit affiché.
- Collez votre code d’installation de compte à rebours dans la fenêtre d’éditeur Webflow qui apparaît et cliquez sur Enregistrer & Fermer.
- Ajustez les paramètres dans le menu de droite pour obtenir l’apparence et le positionnement souhaités, puis cliquez sur Publier et appuyez sur Publier sur les domaines sélectionnés.
En cas de besoin de mettre à jour votre horloge, il n’est pas nécessaire de mettre à jour les détails d’installation. L’horloge de compte à rebours sur votre page web sera modifiée automatiquement, il vous suffit de vous rendre dans l’éditeur, d’effectuer des modifications là-bas, et d’enregistrer.
Faites un compte à rebours et ajoutez-le sur Webflow→
Caractéristiques du compte à rebours
En plus de l’intégration simple à n’importe quel CMS et même à Facebook, du support gratuit et de nombreux autres avantages, vous avez accès à une fonctionnalité très étendue de l’horloge de compte à rebours Elfsight. Un éditeur en direct dispose d’une interface intuitive et sans codage qui vous permet de créer facilement votre propre widget. Voyez ci-dessous les principales fonctionnalités.
| Adaptabilité complète du design |
|
| Trois types de comptes |
|
| Horloge ajustable |
|
| Positionnement flexible |
|
| Éléments variés |
|
| Scénarios de finition |
|
| Transmettre le message |
|
| Étiquettes d’unités modifiables |
|
| Compteurs de nombres |
|
| Ajoutez des boutons pour une action immédiate |
|
| Éléments adaptables |
|
| Options de design |
|
Meilleures pratiques
Maintenant que vous avez appris tout sur l’installation de l’horloge, considérons quelques points essentiels qu’un propriétaire de site web doit connaître lorsqu’il envisage de créer et d’ajouter un plugin de compte à rebours.
Pourquoi Vous Devriez Intégrer Un Compte à Rebours
Un compte à rebours peut être utilisé sur une page d’accueil ou une page professionnelle sur Facebook ou dans des e-mails pour augmenter les ventes en ligne, sensibiliser à un événement à venir ou à un lancement, etc. Dans certains cas, il peut être important de transmettre un sentiment d’urgence ou de rareté à vos clients pour les inciter à agir ou à s’engager avec votre promotion, votre e-mail ou votre site web.
Voici les principaux avantages d’un compte à rebours et les objectifs qu’il peut vous aider à atteindre :
- Générer l’Urgence : Vous pouvez utiliser une horloge de compte à rebours pour mettre en évidence les moments, dates, actualités et événements importants auprès de vos utilisateurs. Par exemple, l’étude de cas par Upland a révélé qu’un e-mail opportun avec un compte à rebours intégré montrant aux clients que la vente du Black Friday se termine dans 4 heures, a augmenté l’urgence chez les clients.
Les résultats ont montré un taux de conversion 400% plus élevé pendant cette vente. Cela peut être dû à la création d’un sentiment de FOMO (peur de rater quelque chose), mais l’horloge apporte également de la valeur à l’offre et rappelle aux clients que les prix moins chers allaient bientôt se terminer.
- Principe de Rareté : Un compte à rebours peut déclencher la réponse humaine naturelle à la rareté. L’industrie de la vente au détail en ligne l’a constaté dans le comportement d’achat au début de la pandémie de COVID-19 (recherche d’Accentuate). Exploiter les modèles de rareté et d’urgence dans les campagnes de commerce électronique avec des compteurs de compte à rebours et d’autres messages marketing est important car cela montre à quel point un produit ou un service est populaire et demandé. Bien que cela ne rende pas le produit meilleur ou pire que ceux des concurrents, les résultats de ce type de marketing sont encore solides.
- Mettre en Avant la Valeur : Une enquête de McKinsey sur différents cas d’utilisation a révélé que le volume des ventes en ligne augmente significativement vers la fin du mois. En rappelant à vos clients quand une vente ou une campagne particulière commence, combien de temps elle dure en heures et quand elle se termine, vous donnez à vos clients le temps de budgétiser, de se préparer et de planifier à l’avance.
- Générer de l’Intérêt : Générer de l’intérêt est une stratégie marketing importante car plus il y a d’intérêt, plus il y a d’yeux sur le produit, l’événement ou la campagne. Créer un sentiment d’anticipation est utile, car cela peut encourager le partage et la fidélisation du public, par exemple sur les médias sociaux.
Facile à Essayer : Nous proposons un plan gratuit, vous pouvez donc créer un compte à rebours, obtenir un code d’installation et l’intégrer dans un champ HTML sur votre CMS ou votre compte Facebook gratuitement. Si vous aimez le service et les fonctionnalités qu’il offre, vous pouvez mettre à niveau votre abonnement à tout moment.
Où Placer le Compte à Rebours
La puissance du compte à rebours réside dans le fait que le tic-tac de l’horloge donne au client une urgence supplémentaire. Ils peuvent réellement voir que le temps presse et que cela devient un facteur dans leur décision d’achat.
La clé des compteurs, tout comme l’utilisation de l’urgence en général, est qu’ils fournissent des informations utiles aux clients via une page web ou Facebook. Ainsi, une vente se termine bientôt ou ils pourraient avoir une heure ou deux pour commander s’ils veulent recevoir les articles le lendemain.
- La manière la plus courante d’utiliser une horloge de compte à rebours HTML est de la placer sur la page d’accueil ou le modèle de site web pour être affichée sur chaque page du site. Elle est généralement formée comme une bannière flottante dans la partie supérieure ou inférieure de l’écran, pour ne pas être manquée et toujours visible mais pas intrusive.

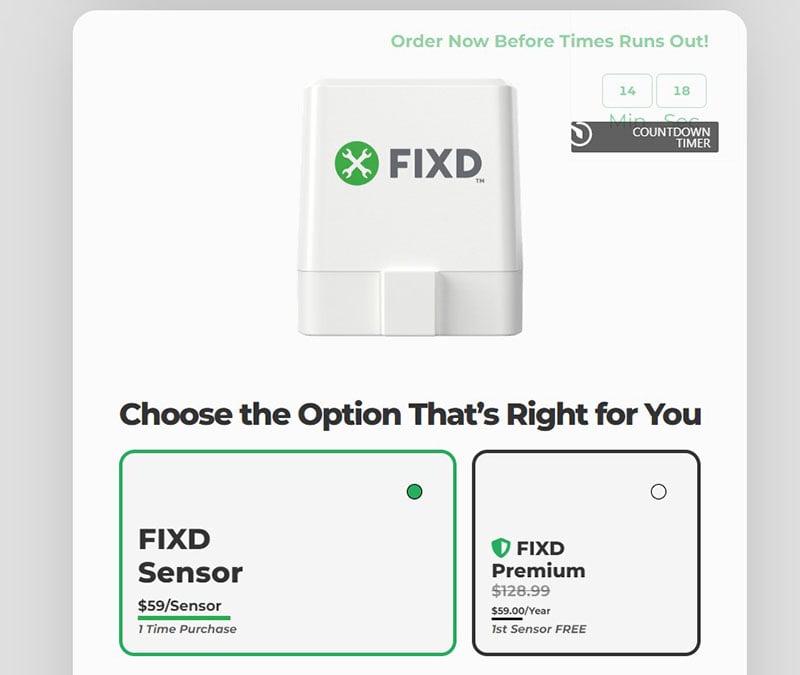
- Un autre endroit évident pour les utiliser est là où les clients envisagent un achat, et en tant que tel, ils sont plus couramment utilisés sur les sites de commerce électronique sur les pages de catégorie, ainsi que sur les pages de produits. Cela susciterait un intérêt supplémentaire pour les articles en vedette ou les groupes d’articles.

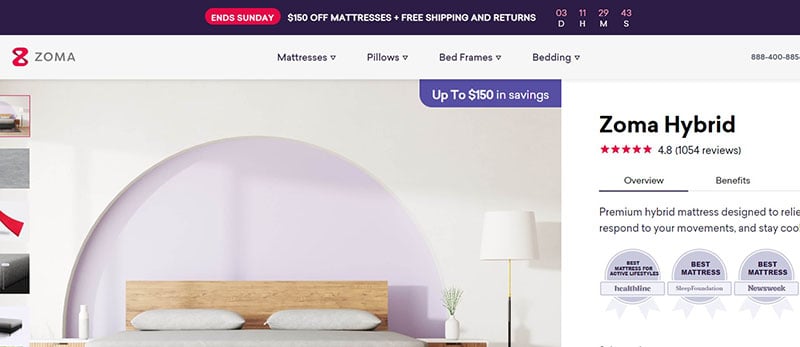
Regardez comment c’est fait sur le détaillant de capteurs automobiles FIXD. Ce n’est pas seulement un bon exemple du widget attirant l’attention sur des produits individuels. Voyez comment l’horloge de compte à rebours est bien conçue pour s’intégrer au modèle du site web et est remarquable sans utiliser de couleurs vives.
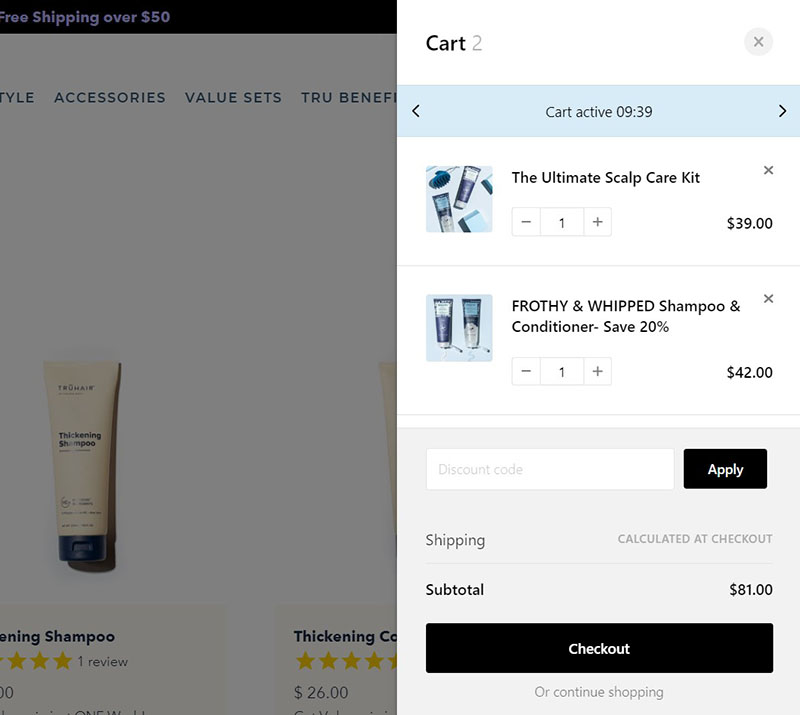
- Les compteurs sont également utilisés pour être affichés à un utilisateur une fois que les articles ont été ajoutés au panier d’achat. De cette manière, vous offrez aux gens une remise personnelle valable seulement quelques heures ou même moins de 20 minutes. Cela aiderait certainement à réduire les paniers abandonnés, incitant les acheteurs à finaliser une commande.

- Un compte à rebours HTML peut compter non seulement le temps, mais aussi le nombre de quelque chose restant disponible. Il s’agit d’un excellent outil de rareté pour stimuler les ventes. Définir ce type de compteur de fin de commande n’est pas recommandé pour tout le monde, mais cela peut fonctionner si vos stocks ou le nombre de places disponibles sont vraiment limités.
- Les horloges de compte à rebours peuvent également être extrêmement efficaces en dehors du site, dans les e-mails aux clients ayant abandonné leur panier. Selon l’article de Neil Patel, 54% des acheteurs achèteront les articles de leur panier d’achat abandonné après avoir vu une remise sur eux.

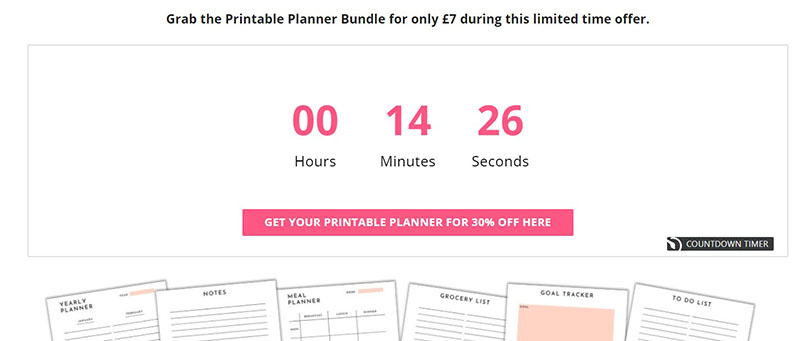
- Offrir une remise personnelle à chaque nouveau visiteur est également une stratégie réussie. Le compteur affiche le temps restant en jours, heures ou minutes pour réclamer l’offre, ajoutant ainsi ce sentiment d’urgence à une tactique déjà efficace.

Conseils Pour une Utilisation Efficace d’un Compte à Rebours
Voici quelques conseils sur la façon de créer des compteurs de compte à rebours uniques et fonctionnels pour votre site ou votre page Facebook et comment les utiliser pour obtenir les meilleurs résultats.
- Configurer la couleur pour correspondre à votre design web ou même télécharger votre propre image de fond. Les modèles de compte à rebours disponibles sur notre plateforme peuvent être rapidement transformés et facilement personnalisés.
- Attacher les étiquettes de temps à l’arrière-plan – écrire les étiquettes pour les jours, heures, minutes et secondes. De cette façon, le destinataire se rendra compte du temps qu’il reste pour acheter pendant la vente, utiliser une offre spéciale, s’inscrire à un événement, etc.
- N’oubliez pas d’inclure des messages et des légendes dans et autour de la section de décompte. La description marketing est la clé pour rendre clair à quoi le minuteur compte à rebours et pour inciter à l’action. Utilisez non seulement des chiffres, mais aussi un langage pour inspirer l’action !
- Pour générer de l’urgence, affichez les secondes dans le design. Cela peut sembler évident, mais afficher les secondes avec les minutes et les heures où le spectateur peut littéralement voir les secondes aide à les amener à une décision, puis – à l’action.
- En parlant d’action, n’oubliez pas d’inclure un appel à l’action. Le minuteur est conçu pour stimuler l’engagement et la conversion sur le site, alors placez un bouton à proximité avec une description d’appel à l’action super claire.
Les choses à ne pas faire
Comme nous l’avons vu ci-dessus, les compteurs de compte à rebours HTML peuvent être non seulement un outil utile pour stimuler les ventes, mais aussi un moyen de communication pour les consommateurs. Rappelez-vous que lorsque les gens reviennent sur le site web d’un détaillant pour un achat, c’est souvent dû à leur expérience d’achat précédente avec une marque. Et s’il s’agit de clients fidèles, ils doivent avoir construit une « relation » avec l’entreprise au fil du temps. Et si vous voyez les effets positifs du compte à rebours, il est tentant de commencer à l’utiliser de manière excessive. De cette manière, vous risquez de compromettre ces relations afin de stimuler les ventes uniquement à court terme, car cela pourrait probablement vous coûter des clients fidèles à long terme.
Communiquez les ventes à durée limitée tant qu’elles se terminent comme annoncé
Lorsque vous lancez une offre spéciale ou une vente de vacances, vous devriez indiquer la fin d’une vente ou la dernière chance pour une livraison gratuite, ce qui est un bon moyen de créer de l’urgence. Mais vous devez également savoir que diverses études ont montré que de telles vacances commerciales, comme le Black Friday par exemple, se traduisent souvent par une augmentation des retours.
C’est naturel, car les clients sont soumis à l’urgence et ne prennent pas le temps de réfléchir correctement avant d’acheter et de décider s’ils ont vraiment besoin et conserveront le produit une fois qu’ils l’auront reçu. Donc, appliquer de tels compteurs de manière imprudente n’est pas une bonne stratégie car cela vous expose à un risque de taux de retours accru en raison de l’anxiété trop générée. À moyen terme, vous risquez également de voir une baisse du taux de conversion car les clients perdent confiance si vous continuez à leur montrer ce type de ruses. Le meilleur conseil ici est d’être précis et clair sur votre politique de retours et de placer un message correspondant à côté du minuteur
Rappelez-vous de l’éthique – utilisez l’horloge pour informer, pas pour tromper.
Avec tout ce qui a été dit ci-dessus, il convient de noter que l’horloge de compte à rebours n’est qu’un outil, ni bon ni mauvais. Et il n’y a pas de strictes choses à faire et à ne pas faire, il vaut mieux parler des normes générales de votre entreprise. Les marques orientées vers le client qui ont tendance à utiliser ce type d’outil pour interagir avec leur public doivent simplement rester honnêtes, exercer une politique de vente digne de confiance et simplement révéler l’intégrité dans tous les domaines de leur activité commerciale.
Conclusion
Les compteurs de compte à rebours peuvent donner des résultats sur n’importe quel site web HTML ou profil Facebook, mais il y a quelques points importants à garder à l’esprit :
- Soyez honnête. L’urgence générée par le compte à rebours fonctionne bien, il peut donc être tentant d’utiliser de fausses échéances pour stimuler les ventes. Cependant, cette approche comporte le risque de dissuader les clients et de les rendre moins susceptibles de revenir sur le site.
- N’en faites pas trop. Il s’agit d’une tactique qui ne doit pas être utilisée de manière excessive, sinon les clients perdront confiance dans les informations. Elle n’est efficace que lorsque les clients croient aux informations qui leur sont données.
- Fournissez des informations utiles. Il devrait s’agir d’utiliser le widget pour aider un client plutôt que de le considérer comme une simple technique de vente. Par exemple, les acheteurs ont des préoccupations concernant les délais de livraison de Noël, et les compteurs sur une page d’accueil peuvent aider à afficher ces informations aussi clairement que possible.
