Zweck eines benutzerdefinierten Rechner-Widgets
Warum braucht Ihre Website ein benutzerdefiniertes Rechner-Widget? Ein solches Tool kann mehrere Zwecke erfüllen – von der Unterstützung der Nutzer bei finanziellen Entscheidungen bis hin zur Vereinfachung komplexer Berechnungen. Es ist eine hervorragende Möglichkeit, interaktive und personalisierte Funktionen auf Ihrer Website anzubieten, was zu einer höheren Zufriedenheit und Bindung der Besucher führen kann.
Wie wählt man einen Website-Rechner-Ersteller aus?
- Suchen Sie nach einer Plattform, die Flexibilität, Benutzerfreundlichkeit und verschiedene Anpassungsmöglichkeiten bietet.
- Stellen Sie sicher, dass der Rechner-Ersteller die benötigten Formeln unterstützt und es einfach macht, Variablen und Bedingungen zu konfigurieren.
- Vergewissern Sie sich, dass das Layout klar ist, die Eingabefelder leicht zugänglich sind und das Design ansprechend aussieht.
Benutzerdefinierten Rechner für Website erstellen: Kurzanleitung
Eine großartige Option für einen eingebetteten Rechner für eine Website ist der Elfsight Rechner, für den keine Programmierkenntnisse erforderlich sind. So funktioniert er:
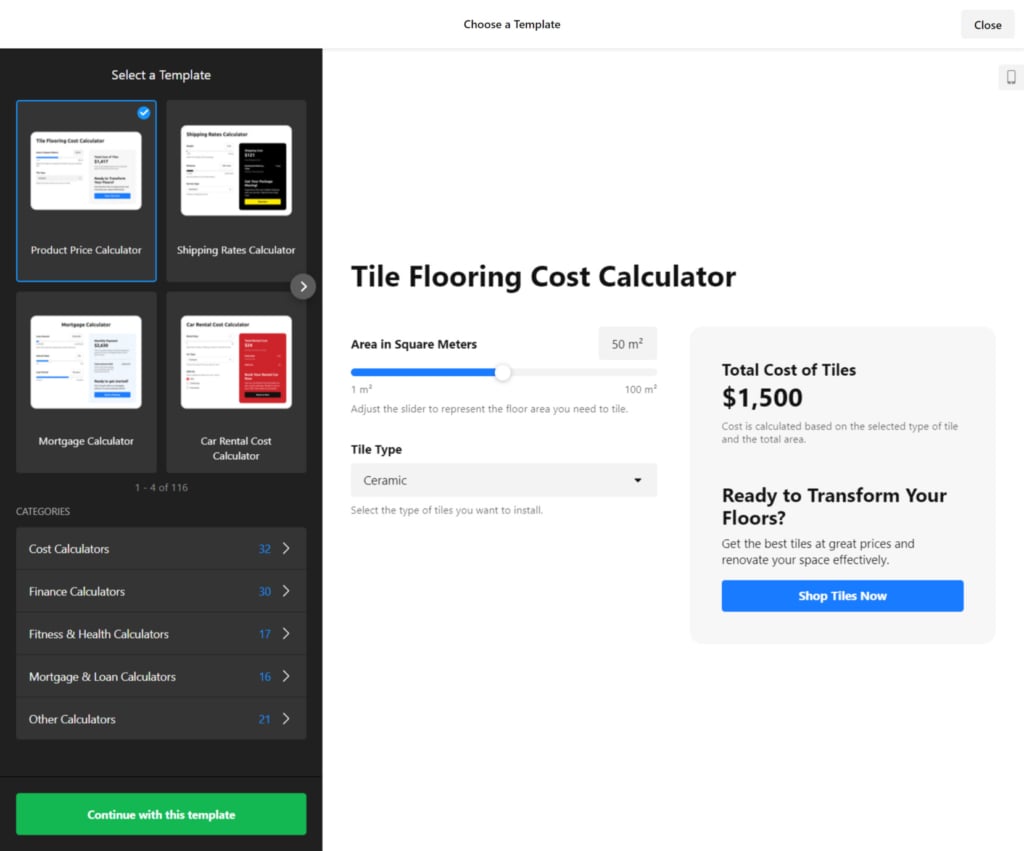
- Erstellen Sie Ihr Rechner-Widget, indem Sie eine der verfügbaren Vorlagen auswählen.
- Wählen Sie die gewünschten Einstellungen: Felder, Formeln usw. Passen Sie das Design an.
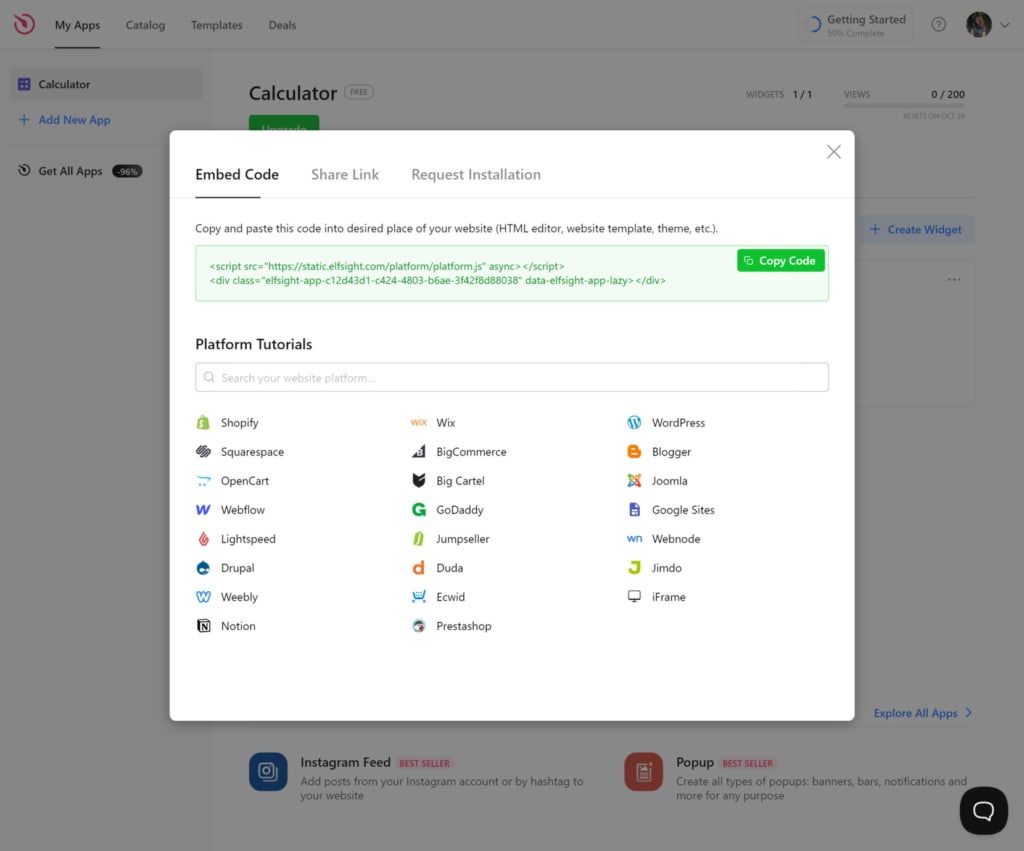
- Kopieren Sie den fertigen Widget-Code und fügen Sie ihn mühelos in Ihre Website ein.
Versuchen Sie, mit einem benutzerfreundlichen Editor Ihr eigenes Rechner-Widget zu erstellen!
Lesen Sie die folgende Anleitung, um zu erfahren, wie Sie kostenlos einen interaktiven Rechner für Ihre Website erstellen können.
Rechner für eine Website erstellen: Ausführliche Anleitung
Bevor Sie den Website-Rechner erstellen, sollten Sie festlegen, was Sie damit erreichen möchten. Ob es sich um einen Kreditrechner, ein Preistool oder einen Gesundheitsrechner handelt – ein klares Ziel hilft Ihnen bei der Wahl von Design und Funktionalität.
- Wählen Sie eine Rechner-Widget-Vorlage und klicken Sie auf „Mit dieser Vorlage fortfahren“.
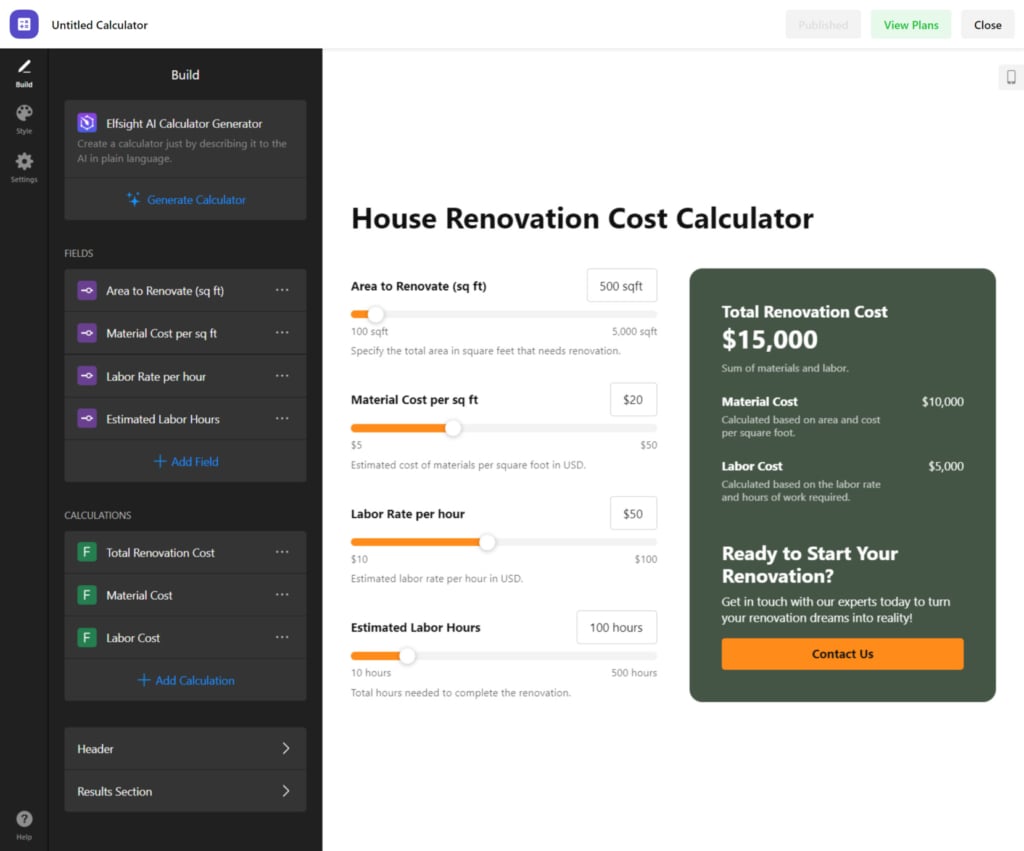
- Nutzen Sie den Drag-and-Drop-Editor, um Felder wie Gewicht, Entfernung, Servicetyp usw. hinzuzufügen. Sie können auch den KI-Assistenten zur Generierung des Rechners verwenden.
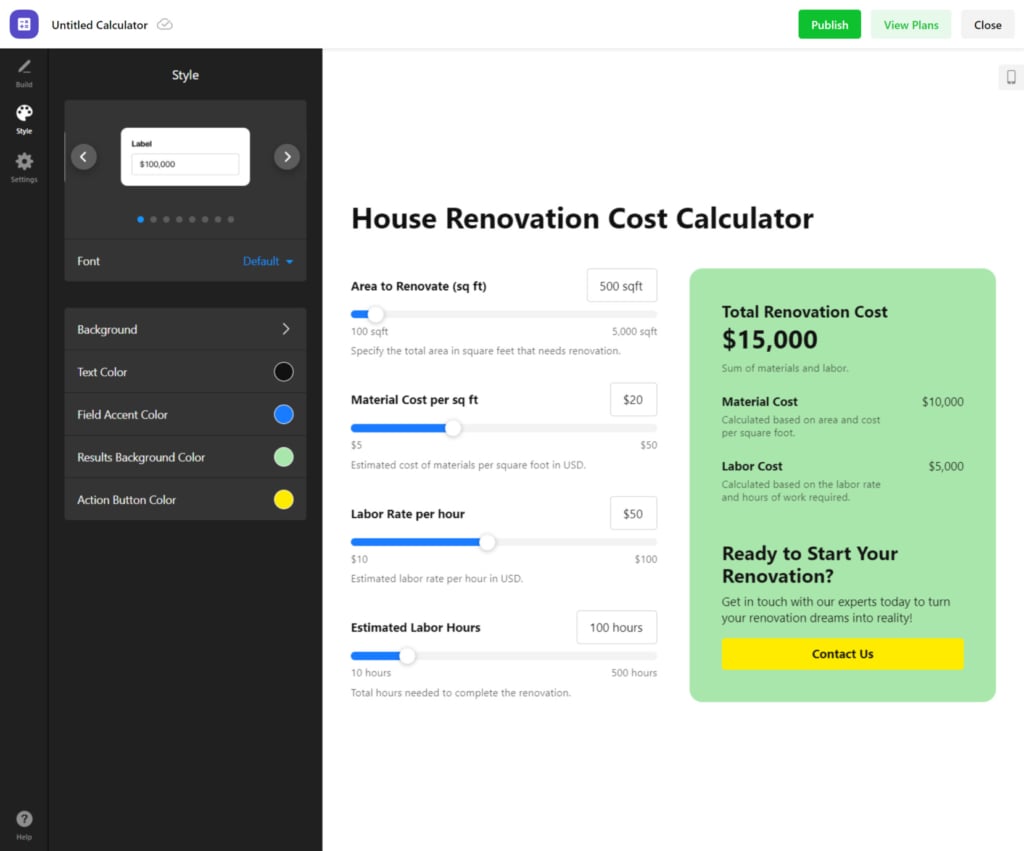
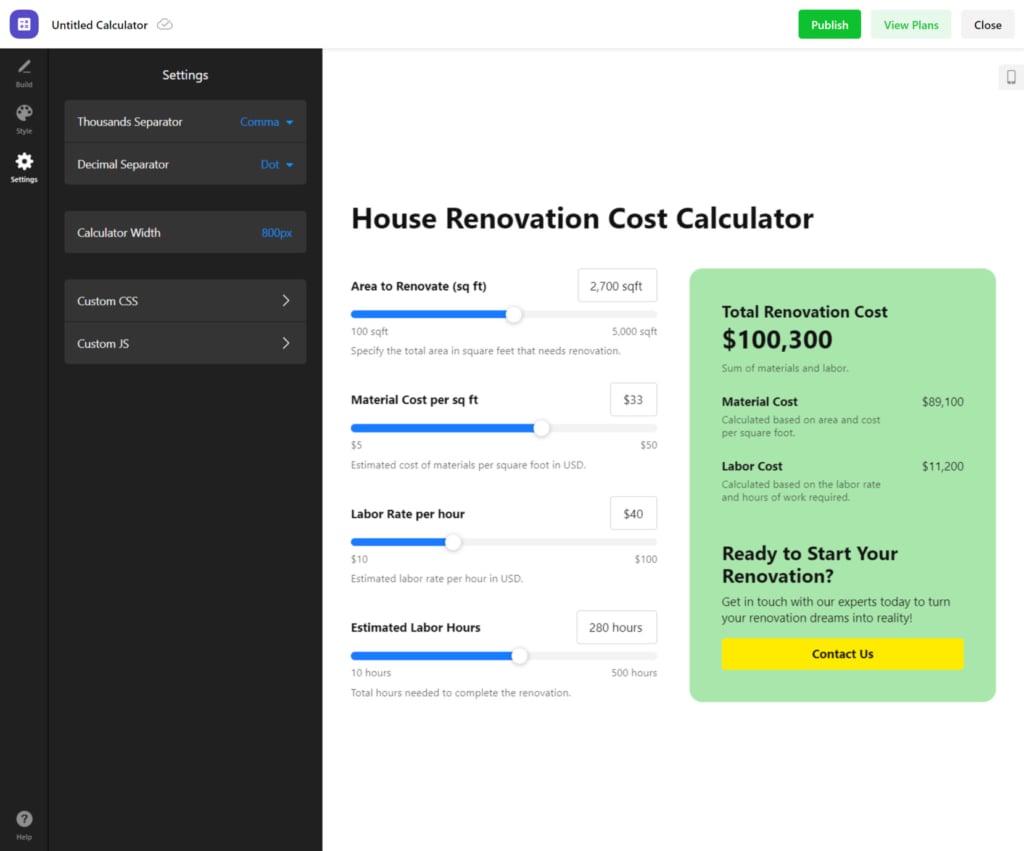
- Passen Sie im Tab „Stil“ das Design Ihres Rechners an Ihre Website an. Sie können Farben, Schriftarten, Hintergründe usw. anpassen.
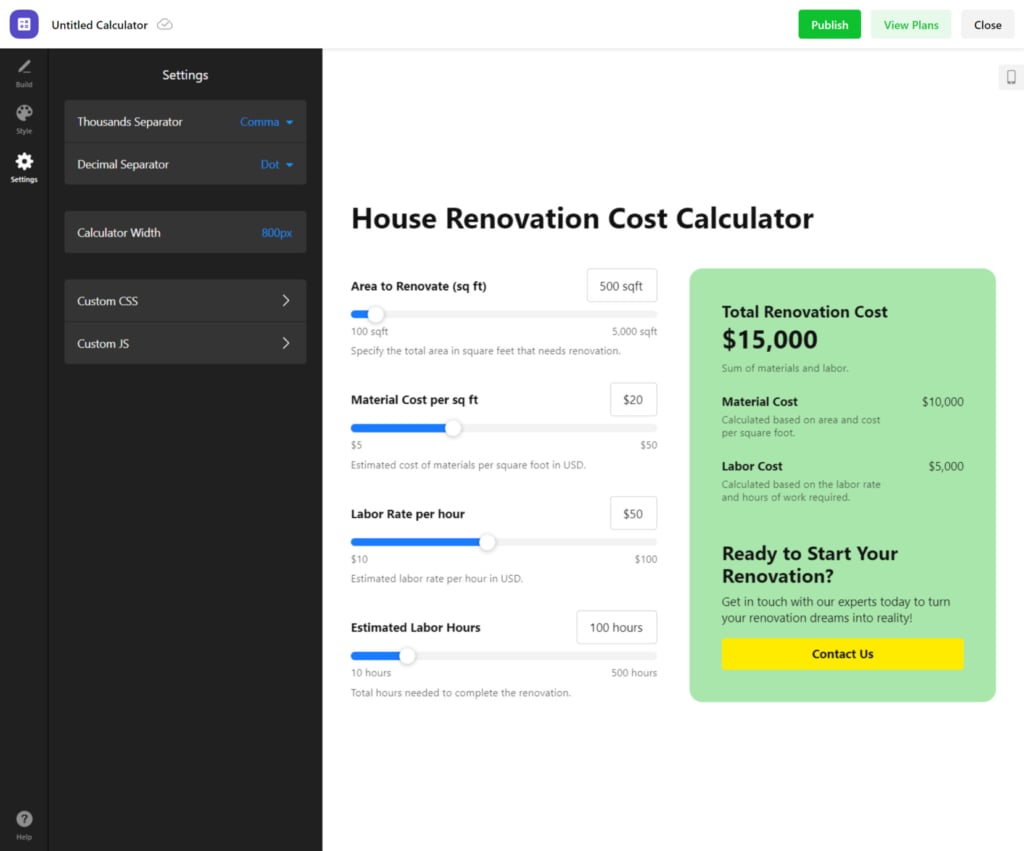
- Wechseln Sie zu „Einstellungen“ und wählen Sie besondere Parameter wie die Breite des Widgets.
- Testen Sie das Tool in der Vorschau, um sicherzustellen, dass alles korrekt funktioniert. Simulieren Sie Szenarien, um sicherzugehen, dass alle Berechnungen stimmen und die Nutzererfahrung reibungslos ist.
- Sobald Sie zufrieden sind, generieren Sie den von Elfsight bereitgestellten Einbettungscode. Platzieren Sie diesen Code im HTML Ihrer Website an der gewünschten Stelle.
Rechner-Widget zu Ihrem Website-Builder oder CMS hinzufügen
Das Einbetten des Rechner-Widgets in ein bestimmtes CMS kann manchmal schwierig sein. Wir haben Anleitungen erstellt, die Ihnen helfen, unser Widget problemlos in Ihre Website zu integrieren.
Rechner zu einer HTML-Website hinzufügen
Das Hinzufügen des Rechners zu einer bestimmten Seite Ihrer HTML-Website ist einfach. Fügen Sie einfach den von Elfsight generierten Code an der gewünschten Stelle ein.
- Zugriff auf das Backend Ihrer Website. Stellen Sie sicher, dass Sie den HTML-Code im Admin-Panel bearbeiten können, um das Widget zu integrieren.
- Rechner-Code einfügen. Wählen Sie die Stelle auf Ihrer Website, an der der Rechner erscheinen soll, und fügen Sie dort den Code ein.
- Änderungen speichern. Überprüfen Sie, ob alles wie gewünscht funktioniert und auf der Seite korrekt angezeigt wird.
Rechner zu einer WordPress-Website hinzufügen
Sie können das No-Code-Rechner-Plugin ganz einfach auf Ihrer WordPress-Plattform einfügen, indem Sie den bereitgestellten Code in einen Block einfügen.
- Bei WordPress anmelden. Rufen Sie Ihr Admin-Panel auf, um den HTML-Code zu bearbeiten.
- Zu „Seiten“ gehen. Wählen Sie die Seite, auf der Sie den Rechner erstellen möchten, basierend auf Ihren Geschäftszielen.
- Benutzerdefinierten HTML-Block hinzufügen. Platzieren Sie den Block an der gewünschten Stelle, an der das Plugin erscheinen soll.
- Code einfügen. Fügen Sie den generierten Code in diesen Block ein und klicken Sie auf „Aktualisieren“, um die Funktion zu testen.
Rechner in WordPress erstellen →
Rechner zu einer Wix-Website hinzufügen
Das Einbetten der Rechner-App auf eine bestimmte Seite Ihrer Wix-Website ist einfach. Verwenden Sie einfach den von Elfsight bereitgestellten benutzerdefinierten Code, um das Tool nahtlos zu integrieren.
- Öffnen Sie Ihren Wix-Editor. Melden Sie sich in Ihrem Wix-Konto an, wählen Sie die Website aus und klicken Sie auf „Website bearbeiten“.
- HTML-Block hinzufügen. Klicken Sie im linken Menü auf das Pluszeichen, gehen Sie zum Abschnitt „Einbetten“ und wählen Sie „Widget einbetten“.
- Rechner-Code einfügen. Fügen Sie den bereitgestellten Code in das Feld „Code eingeben“ ein und klicken Sie auf „Aktualisieren“.
- Einstellungen anpassen. Passen Sie Größe und Position der App an, damit sie perfekt auf der Seite aussieht.
Rechner zu einer Shopify-Website hinzufügen
Das Integrieren der Rechner-App auf eine beliebige Seite Ihrer Shopify-Website ist schnell und einfach. Fügen Sie einfach den fertigen Code an der vorgesehenen Stelle ein.
- Greifen Sie auf das Shopify-Admin-Panel zu. Gehen Sie im Admin-Bereich zu „Onlineshop“.
- Wählen Sie „Anpassen“. Wählen Sie im Dropdown-Menü „Abschnitt hinzufügen“.
- Wählen Sie „Benutzerdefiniertes HTML“. Diese Option finden Sie unter „Inhalt hinzufügen“. Entfernen Sie bei Bedarf voreingestellte Shopify-Elemente.
- Rechnercode einbetten. Fügen Sie den App-Code in den HTML-Abschnitt ein und speichern Sie Ihre Änderungen.
Rechner in Shopify erstellen →
Rechner zu einer Squarespace-Website hinzufügen
Um das Rechner-Widget auf einer bestimmten Seite einer Squarespace-Website zu implementieren, fügen Sie einfach den generierten Code in den entsprechenden Block ein.
- Melden Sie sich bei Squarespace an. Wählen Sie die gewünschte Website im Dashboard.
- Navigieren Sie zum Bereich „Website“. Wählen Sie die Seite, auf der Sie das Rechner-Plugin hinzufügen möchten.
- Klicken Sie auf „Bearbeiten“ und „Abschnitt hinzufügen“. Fügen Sie einen leeren Abschnitt hinzu und wählen Sie anschließend „Block hinzufügen“, um den „Code“-Block einzufügen.
- Fügen Sie den Rechnercode ein. Geben Sie den Code in das „Bearbeiten“-Feld ein und passen Sie die Breite des Blocks an. Achten Sie darauf, dass das Plugin gut platziert und optisch ansprechend aussieht.
Rechner in Squarespace erstellen →
Rechner zu einer Webflow-Website hinzufügen
Das Einbetten des Widgets auf Webflow-Seiten ist unkompliziert – Sie müssen nur ein „Einbetten“-Element hinzufügen und den bereitgestellten Code einfügen.
- Melden Sie sich bei Webflow an. Wählen Sie die Website aus, auf der Sie das Widget hinzufügen möchten.
- Fügen Sie das „Einbetten“-Element hinzu. Klicken Sie im Webflow-Editor auf das Pluszeichen und ziehen Sie das Element an die gewünschte Stelle.
- Rechnercode einfügen. Fügen Sie den Code in den „HTML Embed Code Editor“ ein und klicken Sie auf „Speichern & Schließen“.
- Anpassen und veröffentlichen. Passen Sie die Widget-Einstellungen an und klicken Sie auf „Veröffentlichen“, um es auf den gewählten Domains zu aktivieren.
Rechner in Webflow erstellen →
Rechner zu einer Elementor-Website hinzufügen
Das Einbetten des Rechner-Widgets in Elementor ist ganz einfach. Fügen Sie den Widget-Code einfach in einen leeren Block Ihrer Seite ein.
- Melden Sie sich bei WordPress an. Gehen Sie im WordPress-Backend zu „Seiten“ und wählen Sie die Seite aus, auf der Sie das Rechner-Widget hinzufügen möchten.
- Mit Elementor bearbeiten. Klicken Sie auf „Mit Elementor bearbeiten“, um die Seite anzupassen.
- Verwenden Sie das HTML-Element. Ziehen Sie das HTML-Element auf Ihre Seite.
- Fügen Sie den Rechnercode ein. Platzieren Sie den bereitgestellten Code im HTML-Feld, und klicken Sie anschließend auf „Aktualisieren“.
Rechner in Elementor erstellen →
Rechner in Elementor erstellen →
Vorteile der Nutzung des Elfsight Rechner-Widgets
- Intuitives und vielseitiges Design. Mit diesem benutzerdefinierten Rechner-Ersteller können Sie mühelos verschiedene Felder und Formeln kombinieren – für einfache oder komplexe Szenarien.
- Umfangreiche Feldauswahl. Es stehen zahlreiche Berechnungsfelder zur Auswahl – darunter Schieberegler, Dropdowns und Bild-Checkboxen – um interaktive und ansprechende Rechner zu erstellen.
- Anpassbare Vorlagen und Stile. Beschleunigen Sie den Erstellungsprozess mit vorgefertigten Rechnervorlagen für verschiedene Branchen. Passen Sie das Erscheinungsbild des Widgets an Ihre Marke an.
Vorlagen für Website-Rechner-Widgets
Der Online-Rechner-Ersteller von Elfsight bietet eine breite Palette an anpassbaren Vorlagen für verschiedene geschäftliche Anforderungen. Die Layouts sind sehr flexibel, mit vielen verfügbaren Einstellungen, sodass Benutzer einen Rechner nahtlos auf ihrer Website einbetten können.
Entdecke 115+ Rechner-Vorlagen
Profi-Tipps und Expertenratschläge
- Einfach anfangen. Beginnen Sie mit grundlegenden Funktionen und fügen Sie nach und nach mehr Komplexität hinzu. Testen Sie jeden Schritt, um sicherzustellen, dass der Rechner benutzerfreundlich und genau ist.
- Aussagekräftige Beschriftungen verwenden. Beschriften Sie alle Felder und Schaltflächen klar und verständlich. Nutzer sollten sofort wissen, was sie eingeben und was das Ergebnis bedeutet.
- Für Mobilgeräte optimieren. Stellen Sie sicher, dass Ihr Rechner responsiv ist und auf mobilen Geräten reibungslos funktioniert, da viele Nutzer über Smartphones zugreifen.
- Logikbedingungen nutzen. Setzen Sie Bedingungen ein, um Felder je nach Nutzereingaben ein- oder auszublenden, und bieten Sie so eine dynamische, angepasste Erfahrung.
Beispiele für eingebettete Website-Rechner
Hypothekenrechner
Helfen Sie Nutzern, monatliche Raten basierend auf Kreditsumme, Zinssatz und Laufzeit mit unserem Hypothekenrechner zu berechnen.
BMI-Rechner
Bestimmt den Body-Mass-Index anhand von Körpergröße und Gewicht und liefert Gesundheitsinformationen. Jetzt erstellen mit dem BMI-Rechner.
ROI-Rechner
Ermöglicht Unternehmen, die potenzielle Rendite ihrer Produkte oder Dienstleistungen zu berechnen. Entdecken Sie unser ROI-Rechner-Widget.
Fazit
Jeder kann mit dem No-Code-Widget von Elfsight einen benutzerdefinierten Rechner erstellen. Verbessern Sie die Interaktivität und Benutzererfahrung Ihrer Website – bauen und integrieren Sie schnell ein personalisiertes Tool.
FAQ
Welche Arten von Rechnern kann ich mit Elfsight erstellen?
Brauche ich Programmierkenntnisse für das Rechner-Widget?
Kann ich das Design des Rechners anpassen?
Wie kann ich den Rechner auf meiner Website einbetten?
Kann der Rechner komplexe Berechnungen durchführen?
Editor: Rechner kostenlos erstellen
Möchten Sie den Online-Rechner-Ersteller ausprobieren und alle Funktionen ohne Registrierung entdecken? Gehen Sie zum Rechner-Editor auf der Seite, um das Widget in Aktion zu sehen.
Weitere nützliche Widgets für Ihre Website
- Social Feed-Widget. Betten Sie Live-Feeds von Instagram, Facebook oder Twitter ein, um Besucher mit Ihren neuesten Beiträgen zu begeistern.
- FAQ-Widget. Fügen Sie Ihrer Website einen umfassenden, interaktiven FAQ-Bereich hinzu, damit Nutzer schnell Antworten finden.
- Testimonials Slider-Widget. Präsentieren Sie Kundenbewertungen und Referenzen in einem dynamischen Slider-Format – für mehr Glaubwürdigkeit und Vertrauen.
Für weitere Informationen und Anpassungsmöglichkeiten besuchen Sie die Elfsight Widget-Galerie.
Brauchen Sie mehr Infos?
Wir hoffen, dieser Leitfaden war hilfreich. Kontaktieren Sie uns, um mehr über die Erstellung eines benutzerdefinierten Rechners für Ihre Website zu erfahren. Unser Ziel ist es, Ihre Erfahrung so reibungslos und erfolgreich wie möglich zu gestalten. Bei Elfsight möchten wir eine umfassende No-Code-Lösung für Ihr Unternehmen bieten.
Treten Sie unserer lebendigen Community bei, in der Ideen und Fachwissen geteilt werden. Wir freuen uns über Ihre Verbesserungsvorschläge – reichen Sie sie gerne in unserer Wunschliste ein.