手軽でシンプルなフォトギャラリー
企業は自社の商品やサービスの写真を潜在顧客と共有するのが大好きです。写真を共有することは、ウェブサイトのページを美しく飾るだけでなく、お客様がテキストを読むより最大6万倍も内容を理解しやすくする効果があります。
もしあなたのビジネスにウェブサイト訪問者と共有したい写真があるなら、ElfsightのPhoto Galleryウィジェットを埋め込んでみてください。これはどんなサイトにも使える無料のノーコードソリューションで、柔軟な設定によりコンテンツをより魅力的に見せられます。
ウェブサイトにフォトアルバムを追加することで、オンラインビジネスの独自の魅力をアピールできます。主な利点は以下の通りです:
- 訪問者の関心を高める。美しく関連性の高い写真を添えることで、サイトがより魅力的で楽しくなります。
- 売上アップに貢献。写真は商品の重要なメリットを強調し、購入を促します。
- 印象づけて引き込む。使いやすいノーコードのフォトギャラリーは、商品を美しく見せる多彩な方法を提供します。結果として、インタラクティブなウィジェットが顧客との便利な架け橋になります。
カスタムギャラリー作成はエディターで簡単に!
- 目的に合ったテンプレートを選びます。
- グリッドや要素のスタイルなどデザインオプションを設定します。
- 保存して、フォトギャラリーのHTMLコードを取得します。
- 取得したコードをウェブサイトのページに埋め込みます。
これで完了!この簡単な手順で、どんなCMSプラットフォームでもHTMLコードを使って素早くフォトギャラリーを埋め込めます。
フォトギャラリーの埋め込み方法:詳細ガイド
ElfsightのPhoto Galleryプラグインは、どんなビジネスの課題にも対応し、どんなウェブサイトデザインにもマッチする設定が可能です。ここでは、ノーコードでフォトアルバムを埋め込む際の優れた機能を詳しくご紹介します。
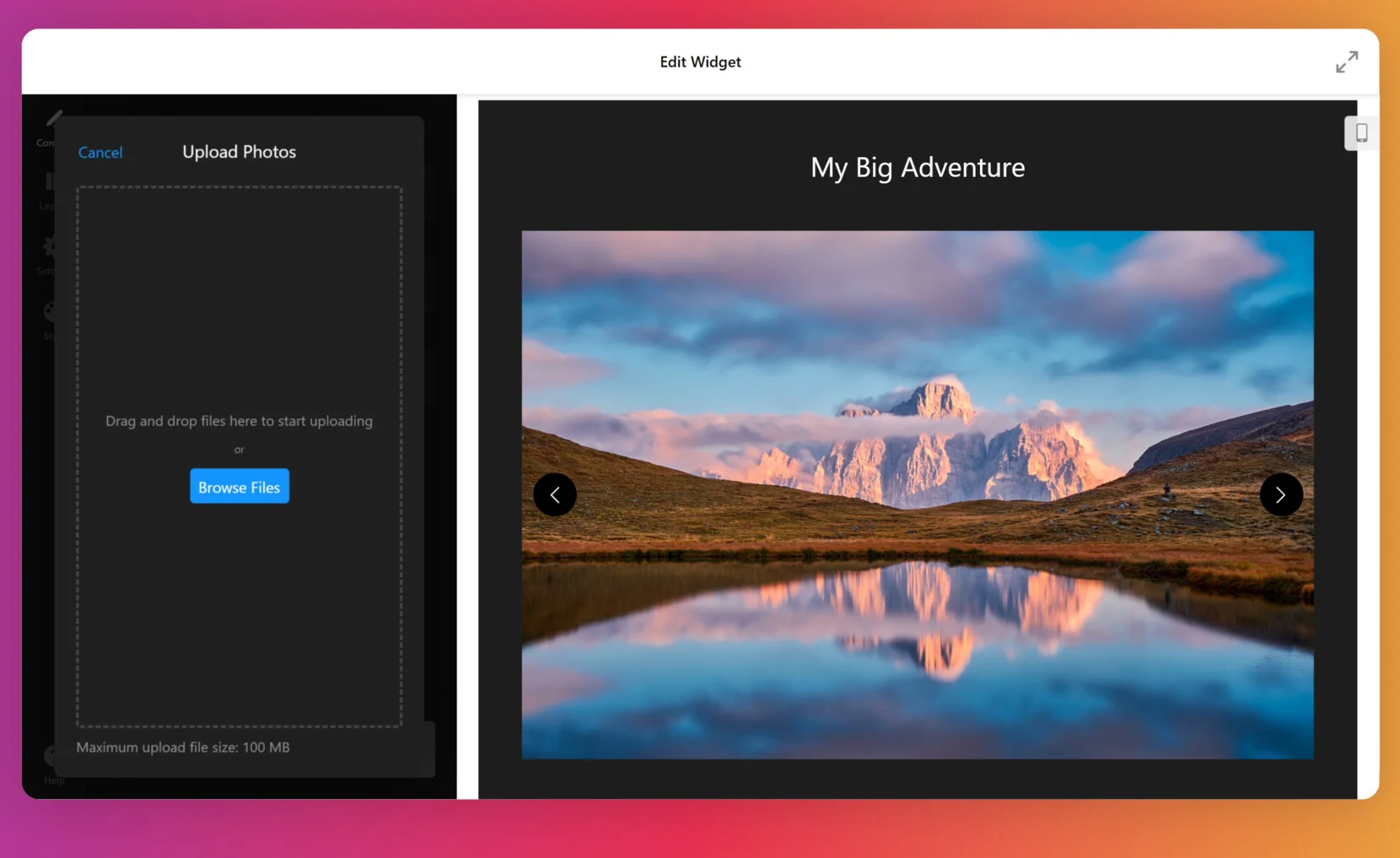
- まずはウィジェットに写真を追加します。「コンテンツ」セクションでライブラリの写真を追加・調整可能です。各写真には関連情報を入力できるフィールドがあります。
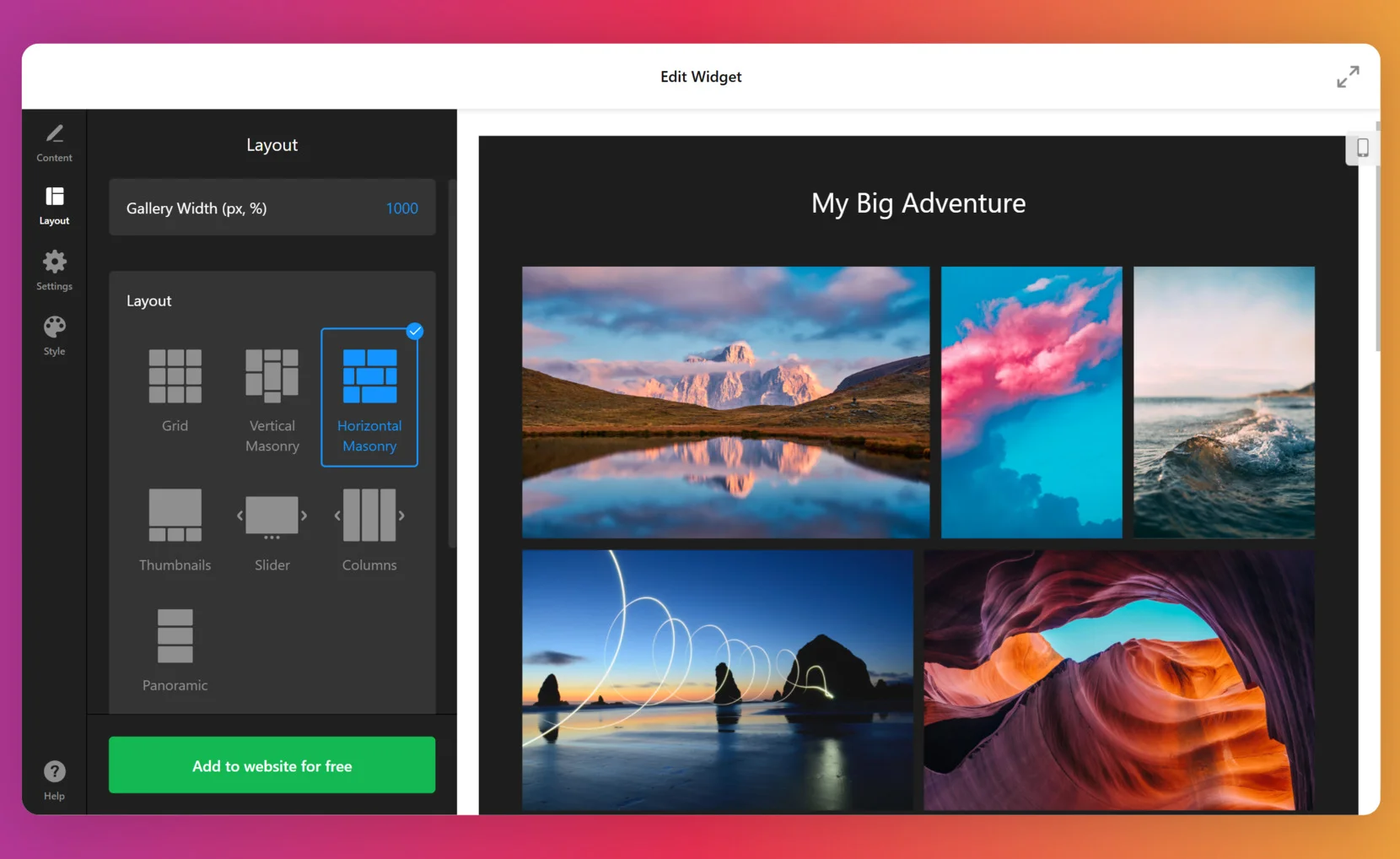
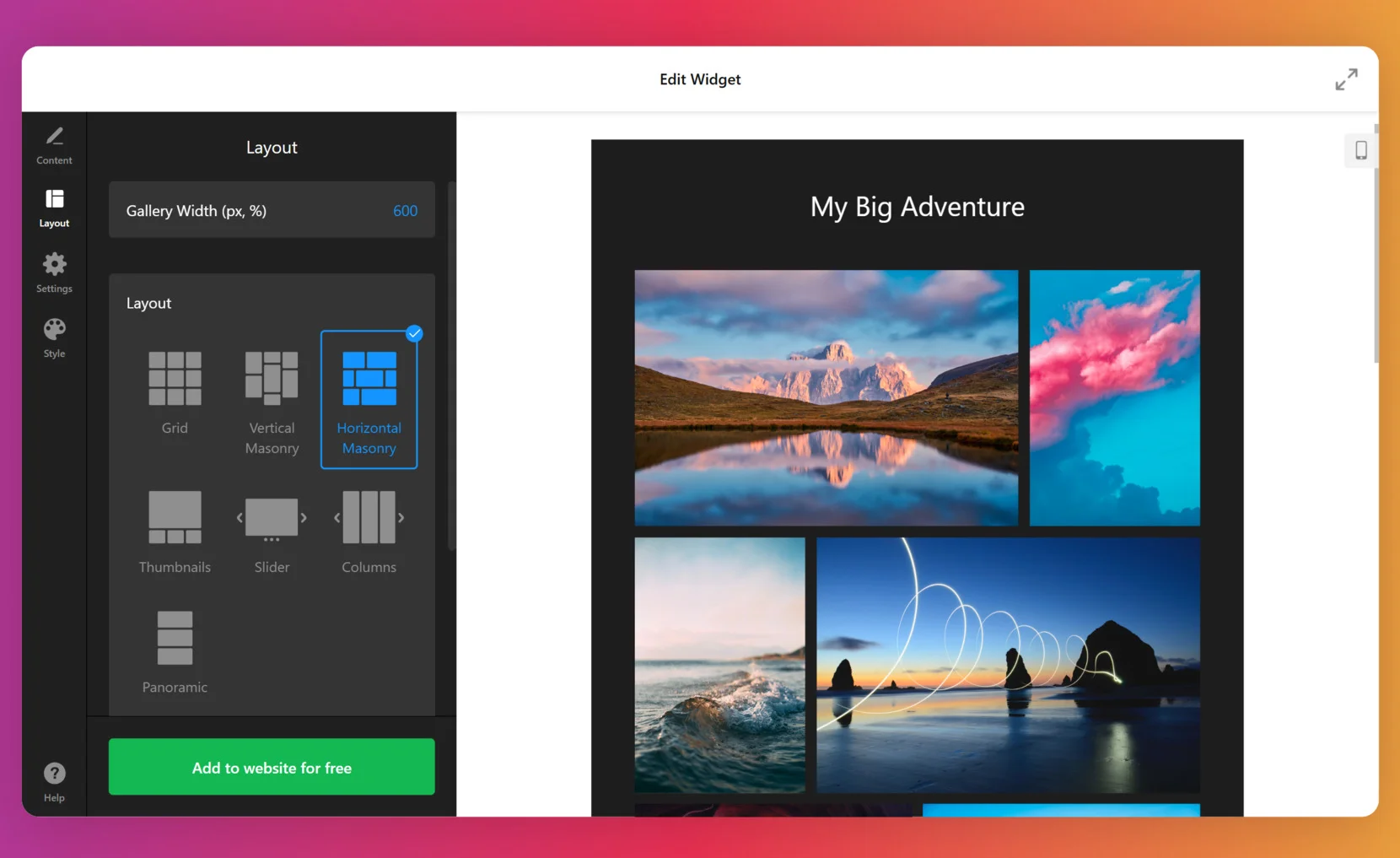
- 次に、どのテンプレートにもある「レイアウト」設定で写真の配置を決めます。ここでテンプレートの見た目を大きく変えられます。商品を最も魅力的に見せるグリッドを選びましょう。ギャラリーの目的によっても選択が変わります。後ほど具体例も紹介します。
- 同じメニューで写真の順序やタイトル・説明などテキスト要素の位置も調整可能です。ホバー時のアニメーション効果も設定できます。
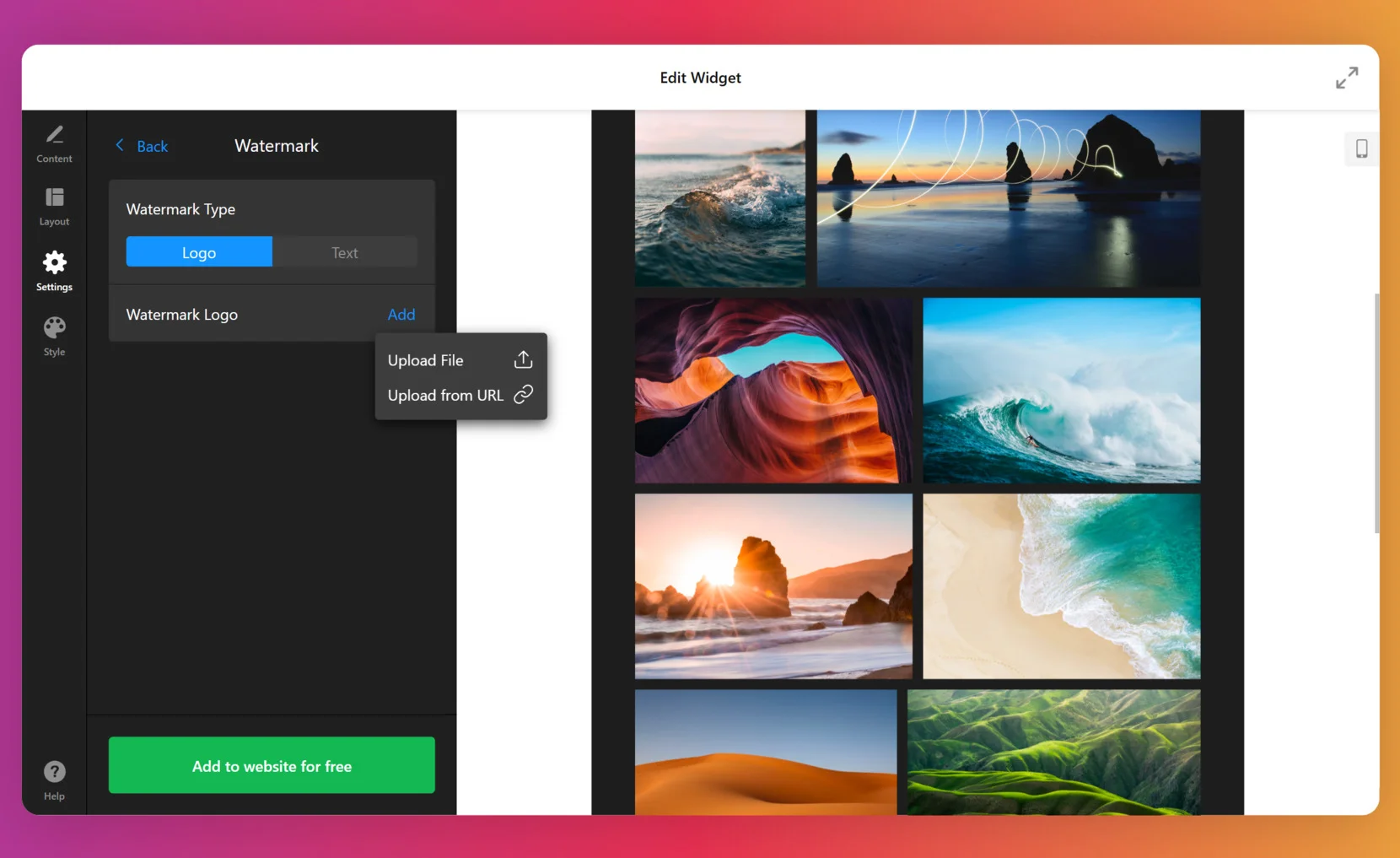
- 「設定」ではポップアップのオプションを選べ、商品へのリンクを設定できます。透かし追加やコピー防止機能もあり、透かしはロゴやテキストにできます。不要な場合はオフにもできます。
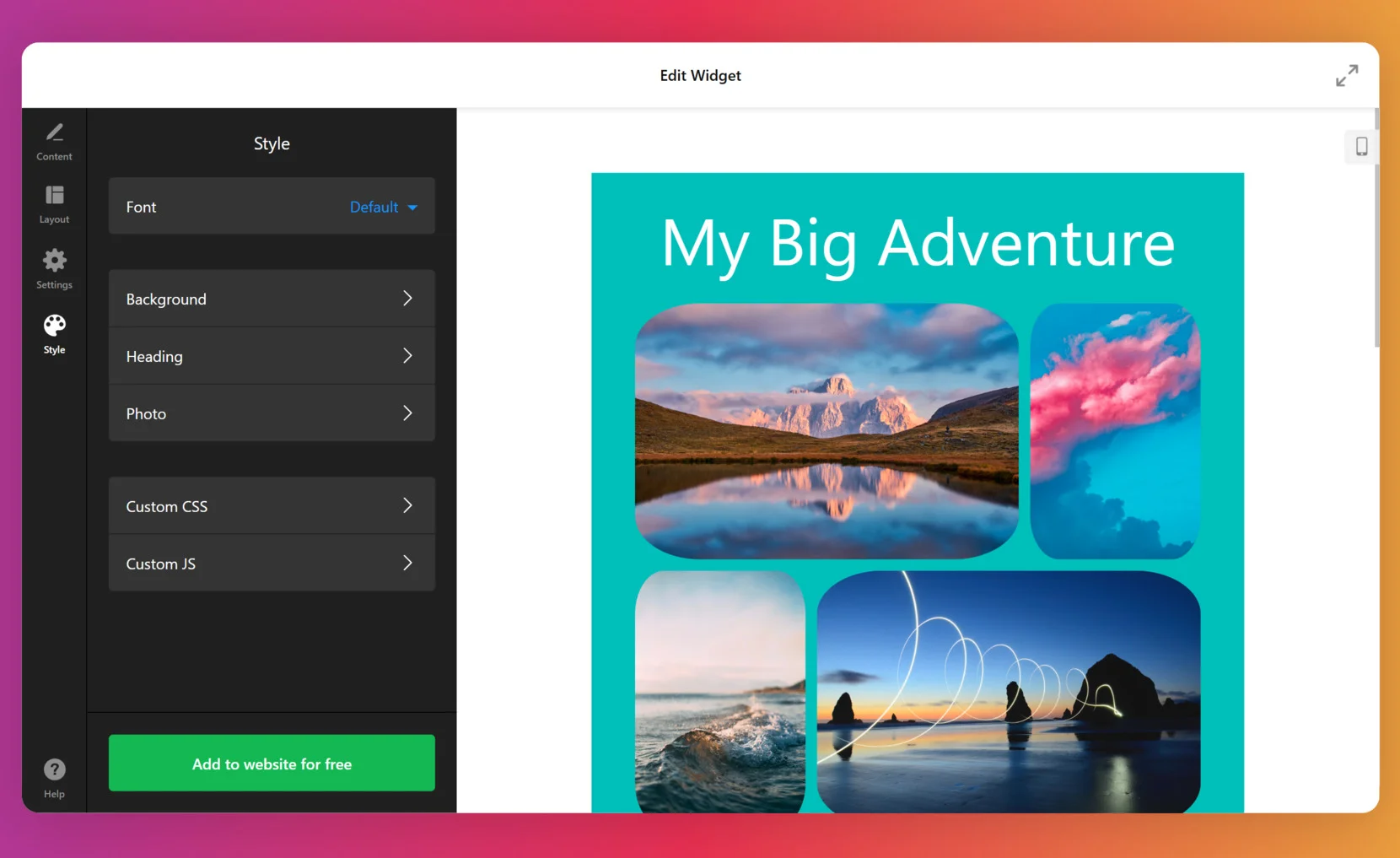
- 最後に「スタイル」メニューで背景設定や画像の効果を変更可能です。設定が終わったらウィジェットを公開し、生成されたHTMLコードをコピーしてウェブサイトの編集画面に貼り付けます。
カスタムギャラリーの調整でお困りの際はお気軽にご連絡ください。ウェブサイトへの埋め込みやウィジェットの活用方法についてアドバイスいたします。
さまざまなCMSへのフォトギャラリー埋め込み
WordPressサイトへのフォトギャラリープラグイン埋め込み方法
WordPress用Photo Galleryプラグインは、対応するCMSプラットフォームのページに簡単に埋め込めるよう設計されています。主要なサイトビルダーの一つであるWordPressは重要な対象です。以下の手順で写真を素早く組み込みましょう:
- エディターでアルバムの要素やデザインをカスタマイズ。
- フォトギャラリープラグインのHTMLコードを取得。
- WordPressの管理画面にログイン。
- 編集したいページで「編集」をクリック。
- 希望の場所にHTMLコードを挿入。
- ページを更新。写真が美しく見やすく表示されます。
Squarespaceサイトへのフォトギャラリープラグイン追加方法
Squarespace用Photo Galleryプラグインは、Squarespaceで構築されたサイトにも簡単に組み込めます。カスタムアルバムを作成し、必要なSquarespaceサイトのHTMLに追加するだけです。以下の手順に従ってください。
- エディターでテンプレートを選び、デザインやレイアウトを調整。
- フォトギャラリーのHTMLコードを取得。写真アルバムと画像のパラメータ情報が含まれます。
- Squarespaceの編集画面で「コード」ブロックを追加。
- ポップアップウィンドウにHTMLコードを貼り付け。
- 「適用」をクリックして変更を保存。美しい写真アルバムがサイトに埋め込まれます。
WIXサイトへのフォトギャラリープラグイン埋め込み方法
WIX用Photo Galleryプラグインは、WIXのどのサイトにも簡単に追加できます。プラグイン作成後に得られるHTMLコードをWIXの任意の場所に埋め込むだけです。
- エディターでカスタムプラグインを作成。写真の選択やスタイル、配置を決定。
- プラグインを保存し、無料のHTMLコードを取得。
- WIXの管理ダッシュボードにアクセス。
- 編集したいサイトの「編集」オプションを選択。
- 写真アルバムのHTMLを挿入したいページのエリアを指定し、プラス(+)アイコンをクリック。
- 「埋め込み」セクションまでスクロール。
- 「HTML iframe」オプションを選び、ページにドラッグ。サイズと位置を調整。
- 「コード入力」オプションをクリックし、ポップアップにフォトギャラリープラグインのHTMLコードを貼り付け。
- コード追加後、「適用」を押して変更を公開。WIXサイトが魅力的な写真アルバムで彩られます。
Webflowサイトへのフォトギャラリープラグイン追加方法
Webflow用Photo Galleryは、Webflowサイトのページにコード不要で写真アルバムを表示できる便利なツールです。どんなWebflowサイトでも美しく見えます。個別のHTMLコードを埋め込むだけでOKです。
- エディターで柔軟な調整を楽しみながらカスタムアルバムを作成。
- Webflowの管理画面にログイン。
- 「ウェブサイト編集」ボタンを押してエディターを開く。
- 「埋め込み」要素を選び、ページ内の表示したい場所に配置。
- 新しいブロックをクリックし、「カスタムHTML編集」を選択。
- フォトアルバムプラグインのHTMLコードを貼り付けて完了。訪問者に素敵な写真を共有できます。
Shopifyサイトへのフォトギャラリープラグイン追加方法
Shopify用Photo GalleryはこのCMSに対応し、簡単に埋め込み可能です。HTMLコードを追加するだけで、希望の場所に写真を表示できます。
- Elfsightのエディターで画像やテキスト要素を設定し、アルバムプラグインを作成。
- Shopifyの管理画面にログイン。
- 「オンラインストア」→「テーマ」を選択。
- 編集したいテーマを選び、「カスタマイズ」をクリック。
- 「セクションを追加」から「カスタムコンテンツ」を選択し、「追加」をクリック。
- 「カスタムHTML」ブロックを選び、フォトアルバムのHTMLコードを挿入。
- 保存して完了。Shopifyサイトで素敵な写真を披露できます。
これらや他のCMSへのプラグイン追加でお困りの際は、いつでもヘルプセンターをご利用ください。FAQにない質問もお気軽にお問い合わせを。
フォトギャラリープラグインの特徴
ElfsightのノーコードPhoto Galleryウィジェットは、多彩なテンプレートとレイアウトで写真ライブラリをウェブページに魅力的に表示できます。以下は主な機能一覧です。
デザイン
| 多彩な7つのスタイリッシュなレイアウト | 7種類のレイアウトから、縦横のメイソンリースタイル、スライダー形式での個別表示、カスタムグリッド、ストライプやカラムでの整理、さらに便利なサムネイルレイアウトまで選べます。多様な選択肢で最適な見せ方が可能です。 |
| テキスト情報の追加と柔軟な配置 | タイトルや説明文を簡単に使え、画像上や下に配置可能。ホバー時に表示・非表示も設定できます。写真の順序も自由に並べ替えやランダム表示が可能です。 |
| ヘッダーの追加とカスタマイズ | 適切なフレーズを入力してアルバム名を設定。フォントサイズや色も選べ、見た目を自在に調整できます。 |
| ギャラリーサイズの調整 | デスクトップだけでなくタブレットやスマホでも美しく表示。幅はピクセルやパーセントで手動調整可能。エディターのデバイス別プレビュー機能でモバイル表示も確認できます。 |
ポップアップ
| 写真の開き方を選択可能 | 特定のリンク先に誘導するか、シームレスなポップアップ表示にするか選べます。写真を開かない設定も可能です。 |
| 基本以上の多機能ポップアップ | 写真タイトルや説明文の表示設定ができ、ズーム、全画面表示、他の写真プレビュー切替、スライドショー再生など多彩な操作が可能です。 |
スタイル
| ギャラリー背景のカスタマイズ | 透明、カスタムカラー、画像背景の3種類から選択可能。画像背景にはオーバーレイや色の設定もでき、理想的な雰囲気を演出できます。 |
| スタイリッシュな変形効果 | 写真の形状を長方形から丸みのある形に変更可能。オーバーレイ色やタイトル・説明文のフォント色も調整できます。画像やホバー時のエフェクトも豊富です。 |
| ポップアップの色設定 | ポップアップモードではオーバーレイ色や説明・タイトルの色を自由に選択可能。テキスト要素の表示・非表示も簡単に切り替えられます。 |
なぜウェブサイトにギャラリーを使うのか
このセクションでは、ネットショップのページに写真をアップロードするメリットを説明し、ギャラリーウィジェットが最適な選択である理由を解説します。
商品の理解が深まる。ノーコードの写真ライブラリを埋め込むことで、ビジネス内容がより明確に伝わります。訪問者に何が得られるかがわかりやすくなります。
楽しさを提供。真面目な内容でも、興味のある美しい写真を見るのは楽しいものです。

写真ライブラリが美しく見える。プラグインを使うことで商品を魅力的に見せることができます。Elfsightの柔軟な調整機能で、ネットショップにぴったりのギャラリーを作れます。
ナビゲーションが簡単。使いやすいグリッド、インタラクティブなホバー要素、スクロール機能で、訪問者は写真アルバムを快適に閲覧できます。滑らかな切り替えやスライド機能がオンラインビジネスの印象を高めます。

基本的に、ギャラリーを使う理由は人それぞれです。商品特性の紹介やイベント写真の共有など、ギャラリーの美しい見た目が閲覧数や反応を増やす助けになります。
フォトギャラリープラグインの活用例
個人のフォトアルバム埋め込み作成の参考に、いくつかのテンプレート例をご紹介します。これは写真をウェブページに追加するシナリオの一例です。
旅行者向け
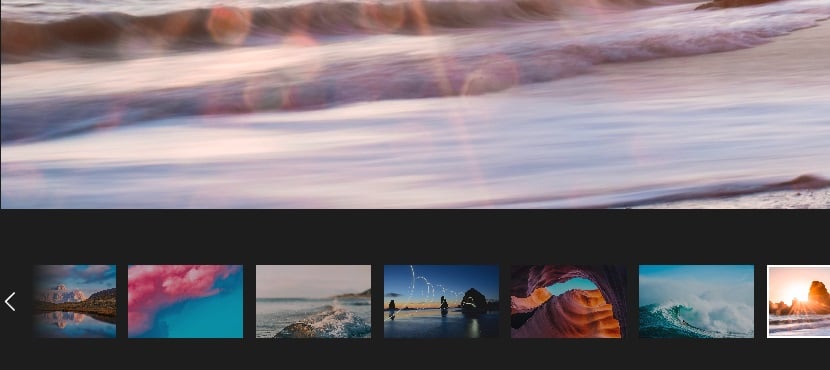
旅行の写真を使って魅力的でわかりやすいフォトアルバムを作成しましょう。レイアウトは画像のスムーズなスライドや、下部の多彩なライブラリから特定の写真を選ぶことができます。ポップアップのタイトルや短い説明で、素晴らしい旅の思い出や絶景を紹介可能です。背景もサイトのカラーテーマに合わせてカスタマイズできます。
旅行の素晴らしさを共有し、驚きの旅や美しい場所、忘れられない体験のストーリーを伝えましょう。視聴者を冒険の魅力で引き込み、彼ら自身の素敵な旅へのインスピレーションを与えます。

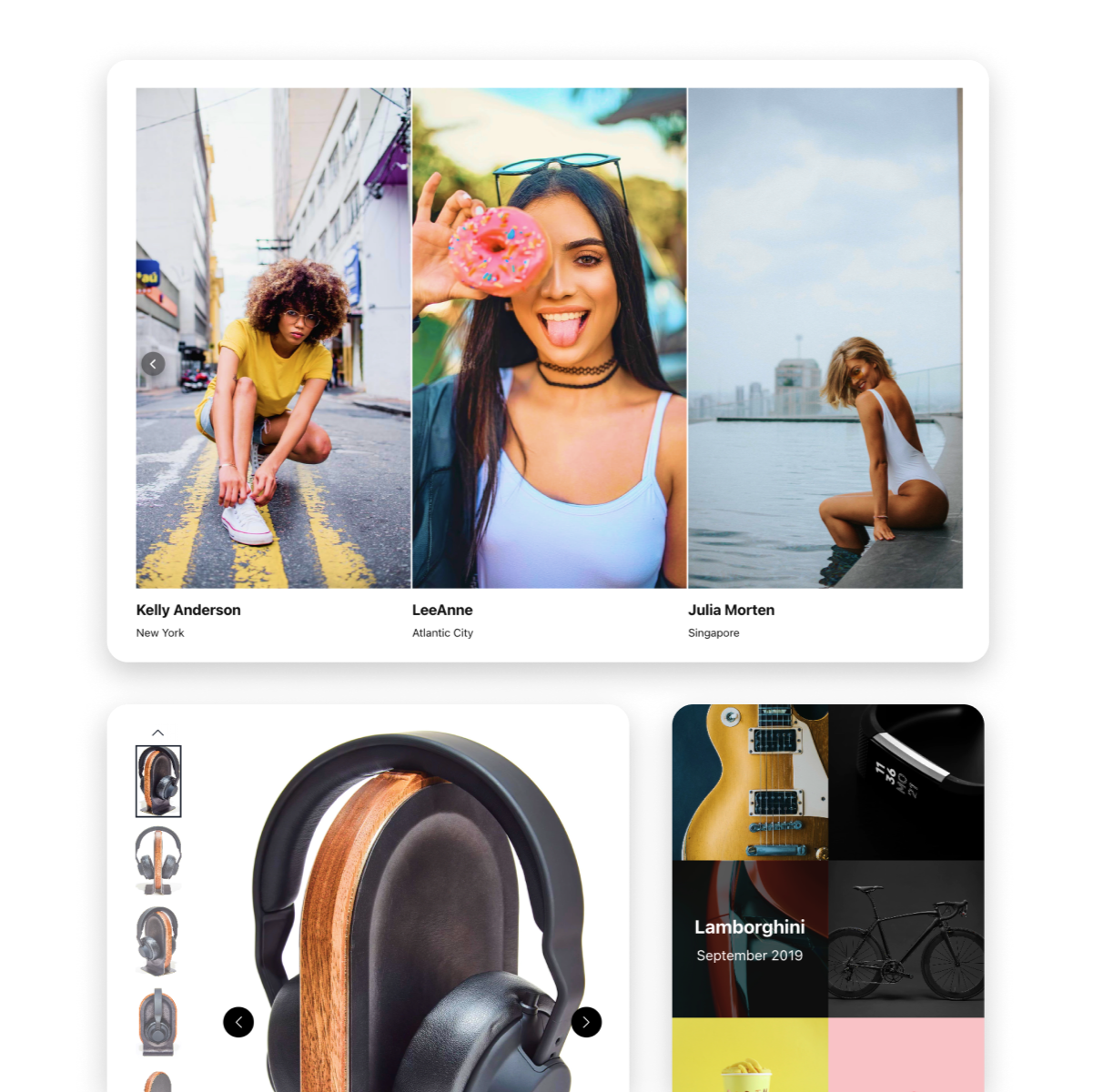
商品販売者向け
コーディング不要でプレミアム商品の細部をオンラインストアで見せたいなら、こちらのソリューションがおすすめです。縦型サムネイルで、顧客はクリックするだけで各写真の詳細な大きい画像を閲覧できます。
フォトシュート向け
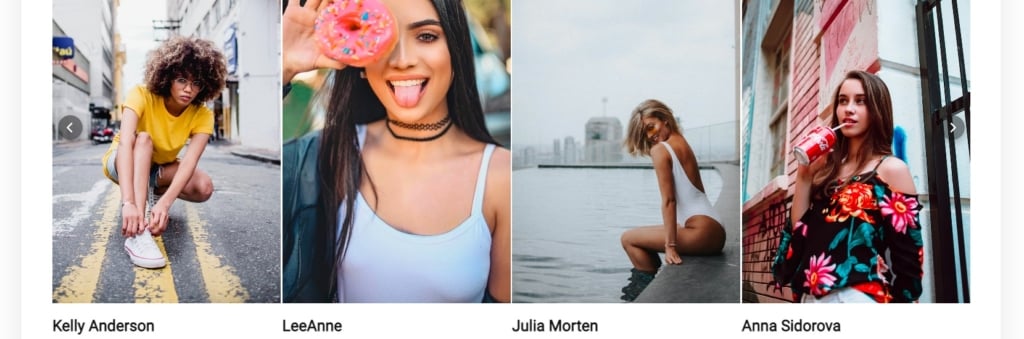
トップメイクアップアーティスト、写真家、ファッションデザイナー、モデルの方に最適です。横型スライダーで写真のクオリティを保ちつつ、あらゆるデバイスのページサイズに対応します。
さらに、洗練されたタイトルと簡潔な説明を加えてポートフォリオを強化。クライアントはスライダーのサムネイルでもポップアップ写真でもあなたの作品の素晴らしさを実感できます。シンプルさと高性能を両立しています。

結婚式写真家向け
最高の結婚式写真を一つのページに美しく並べたいなら、縦型メイソンリーレイアウトが最適です。異なるサイズの写真を好きな順番で配置でき、2枚ずつのグリッドで落ち着いたベージュの背景が結婚式の雰囲気を演出します。観客にこの特別な瞬間の感動を伝えられます。
インテリアデザイン向け
レスポンシブでモバイル対応のこのツールを使い、優れたインテリアデザインスキルを効果的にアピールしましょう。ページネーション付きスライダーで多様なプロジェクトの魅力的なプレビューを提供。各ページにフォトアルバムを埋め込むことで、幅広い顧客層を惹きつけ、信頼感を高めます。

また、当社のコミュニティで、実際の活用例やウィジェット改善のための実践的なノウハウを共有しています。
フォトギャラリーまとめ
この記事では、ElfsightのパワフルでスタイリッシュなPhoto Galleryをご紹介しました。単に写真をアップロードするよりも、このウィジェットを使うメリットや、オンライン活動における効果を解説しています。
どんなビジネス課題でも、写真はより整理されて見やすくなります。私たちはユーザーのサイトでPhoto Galleryが活躍するのをいつも嬉しく思っています。
活用例とテンプレート
ElfsightのPhoto Galleryを使う理由だけでなく、実際の活用例も紹介しました。豊富なテンプレートの中からビジネスに合ったものを選び、カスタマイズする方法も示しています。あなたのビジネスにも共有したい写真があれば、ぜひこのギャラリーで美しいカスタムライブラリを作ってみてください。
よくある質問とサポート
Photo Galleryウィジェットは無料ですか?
なぜウェブサイトにPhoto Galleryを追加する必要があるのですか?
Photo GalleryのHTMLコードはどうやって取得しますか?
Photo Galleryのスタイルは変更できますか?
私のサイトビルダーやCMSに対応していますか?
もし埋め込みに関して疑問や問題があれば、いつでもヘルプセンターにご連絡ください。Elfsightの親切で丁寧なサポートをお約束します。
最後までお読みいただきありがとうございました。無料のPhoto Galleryで素敵な体験をお楽しみください。