お問い合わせフォームジェネレーター:クイックガイド
優れたお問い合わせフォームは、単に連絡手段を提供するだけでなく、お客様が喜んで共有してくれるメールアドレスや貴重なデータを収集する強力なツールになります。しかし、Google Sheets、Mailchimp、Zapierなどのプラットフォームと連携するフォームを作るのは、適切なソリューションがなければ難しいこともあります。Elfsightのお問い合わせフォームウィジェットをぜひお試しください。
Elfsightのウィジェットなら、カスタマイズ可能で、データを直接お好みのプラットフォームに送信できるフォームを簡単に作成できます。設定はとてもシンプルです:
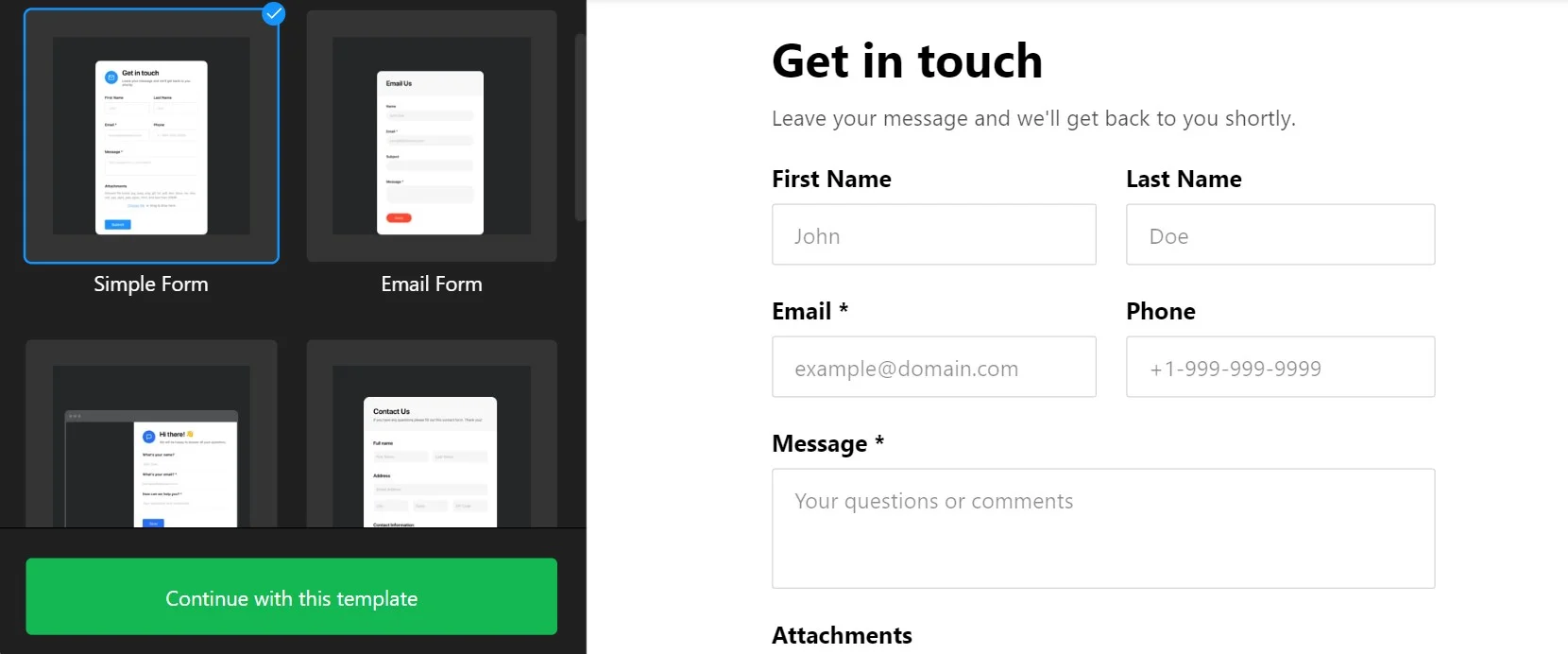
- テンプレートを選ぶ
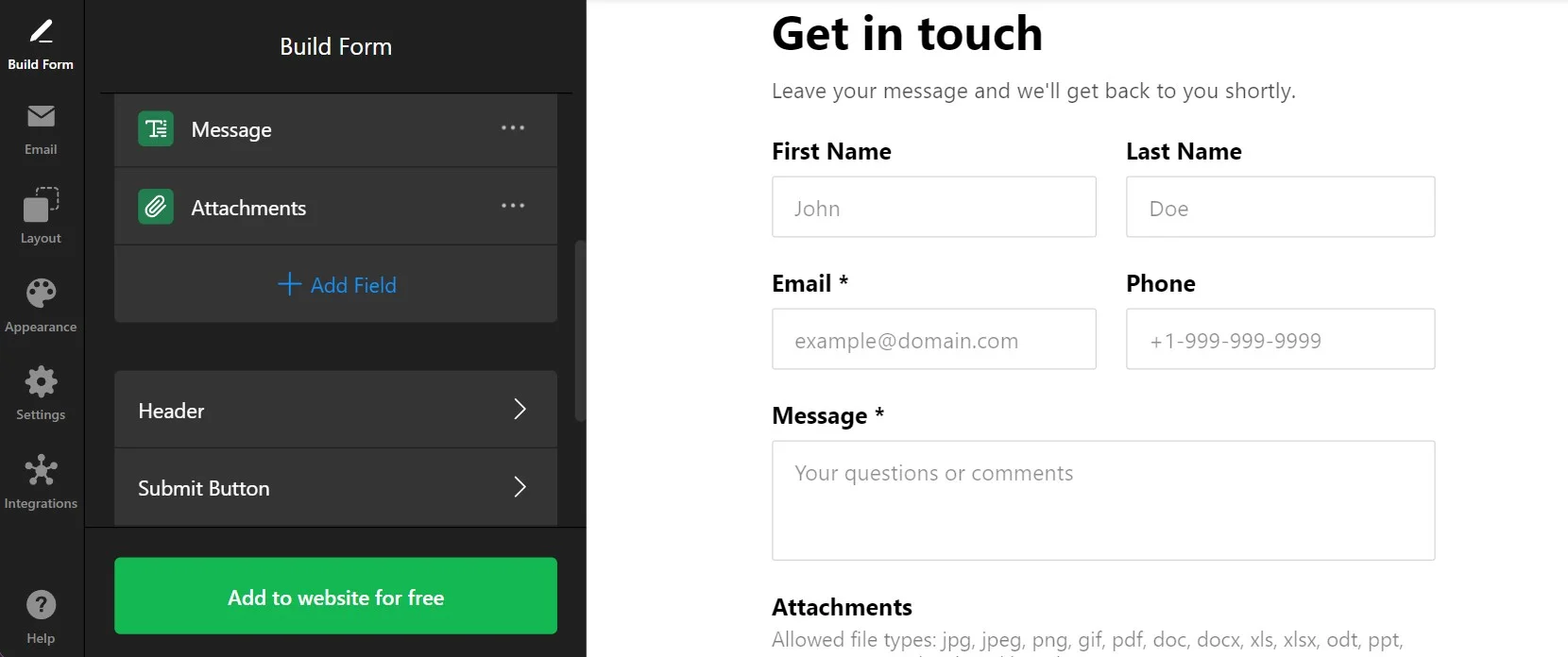
- フォームの項目を調整する
- デザインをカスタマイズする
- 必要な連携を設定する
- ウィジェットのコードをコピーしてウェブサイトに貼り付ける
手早く、スムーズで、効果的です。
エディターで自分だけのお問い合わせフォームを作ってみましょう ⇩
お問い合わせフォームの活用例
ウェブサイトにお問い合わせフォームを埋め込むことで、有益な情報収集やビジネス改善の多くの可能性が広がります。以下は、どのウェブサイトオーナーにとっても欠かせない、お問い合わせフォームの代表的な活用例5つです:
- フィードバックや提案の収集
訪問者はサイト利用の感想や意見を持っています。お問い合わせフォームを通じてフィードバックや提案を受け取ることで、改善点を把握し、ユーザーのニーズをより深く理解できます。これらの意見はサイトやサービスの最適化に欠かせません。 - 商品やサービスのレビュー依頼
満足したお客様に直接フォームからレビューを投稿してもらう機会にもなります。ユーザーの体験を共有してもらうことで、貴重な社会的証明を集め、顧客の信頼とエンゲージメントを高められます。 - カスタマーサポートの提供
お客様が質問やトラブルを抱えた際に、フォームを通じて簡単に問い合わせが可能です。サービスや商品の問い合わせ、問題解決の依頼を効率的かつ整理された形で受け付け、迅速な対応を実現します。 - イベント登録、申し込み、予約受付
イベント開催や相談予約、アポイント管理にフォームが役立ちます。訪問者はフォームに必要事項を入力するだけで登録や申し込みが完了し、情報を効率的に管理しつつ、カレンダーやCRMと連携できます。 - ニュースレターや購読の受付
訪問者がニュースレターの購読やプロモーション情報の受け取りを簡単に申し込めます。メールリストの拡大を促進し、顧客が最新情報を手軽に受け取れるようにします。
お問い合わせフォーム作成の詳細ガイド
リストにあるシナリオでも、独自のアイデアでも、当社のフォームメーカーで数分で作成できる方法を見てみましょう。準備はいいですか?
- 適切なテンプレートから始める。エディターには典型的なケース向けにいくつかのテンプレートが用意されています。後から自由にカスタマイズ可能です。
- フォームを作成する。ここからが楽しいところです。シナリオに合わせてあらゆる種類の項目を追加し、構成を調整し、重要な要素を個別に設定します。
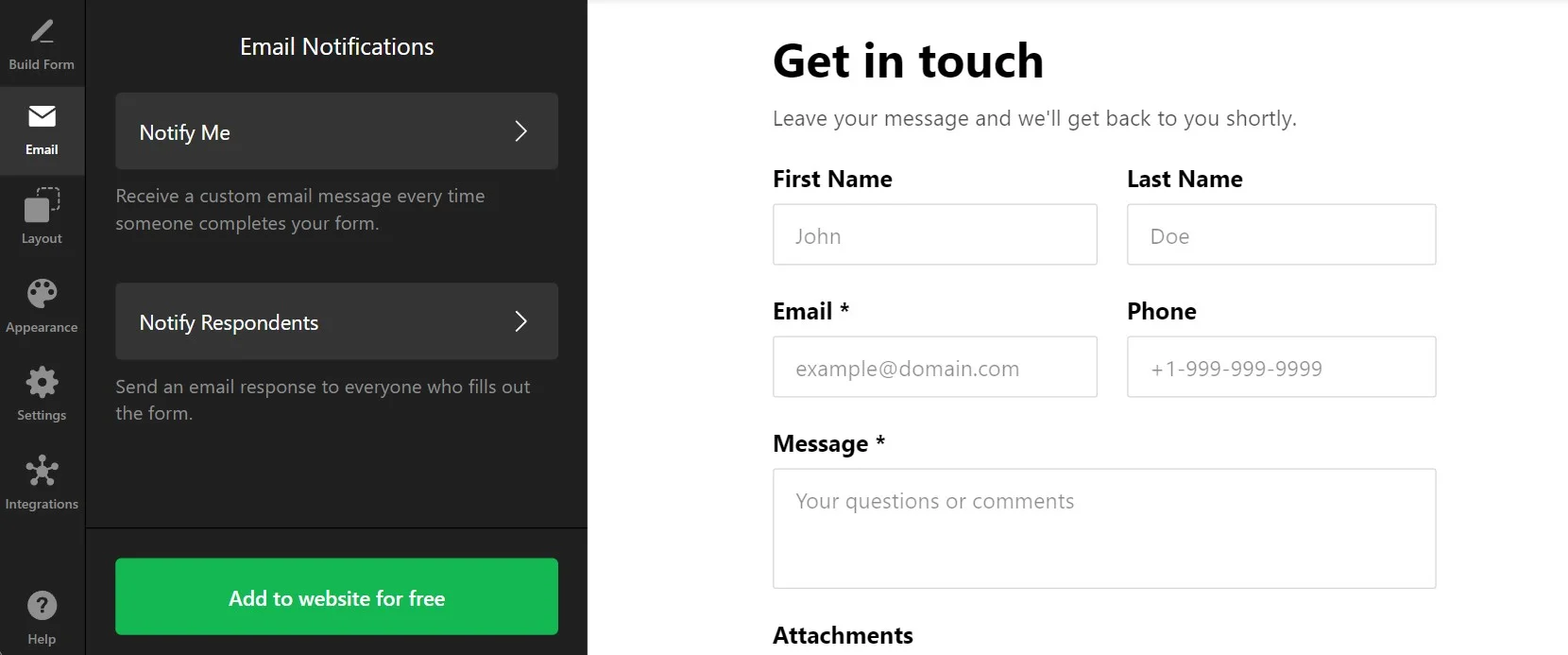
- 通知を設定する。次のタブで、フォーム送信完了時に自分やお客様に送る通知を設定できます。
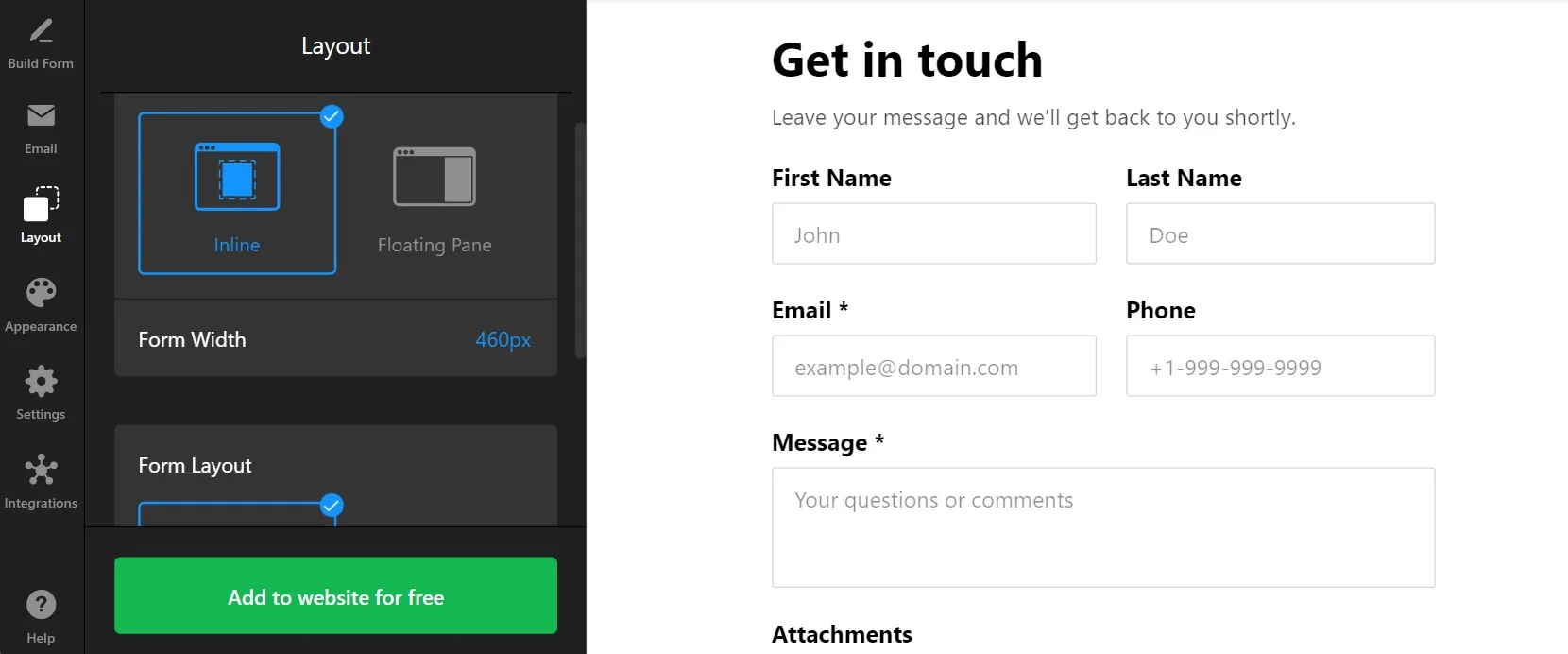
- フォームの見た目を決める。縦型・横型のレイアウトから適切なものを選び、訪問者にとって魅力的に見えるデザインを考えましょう。
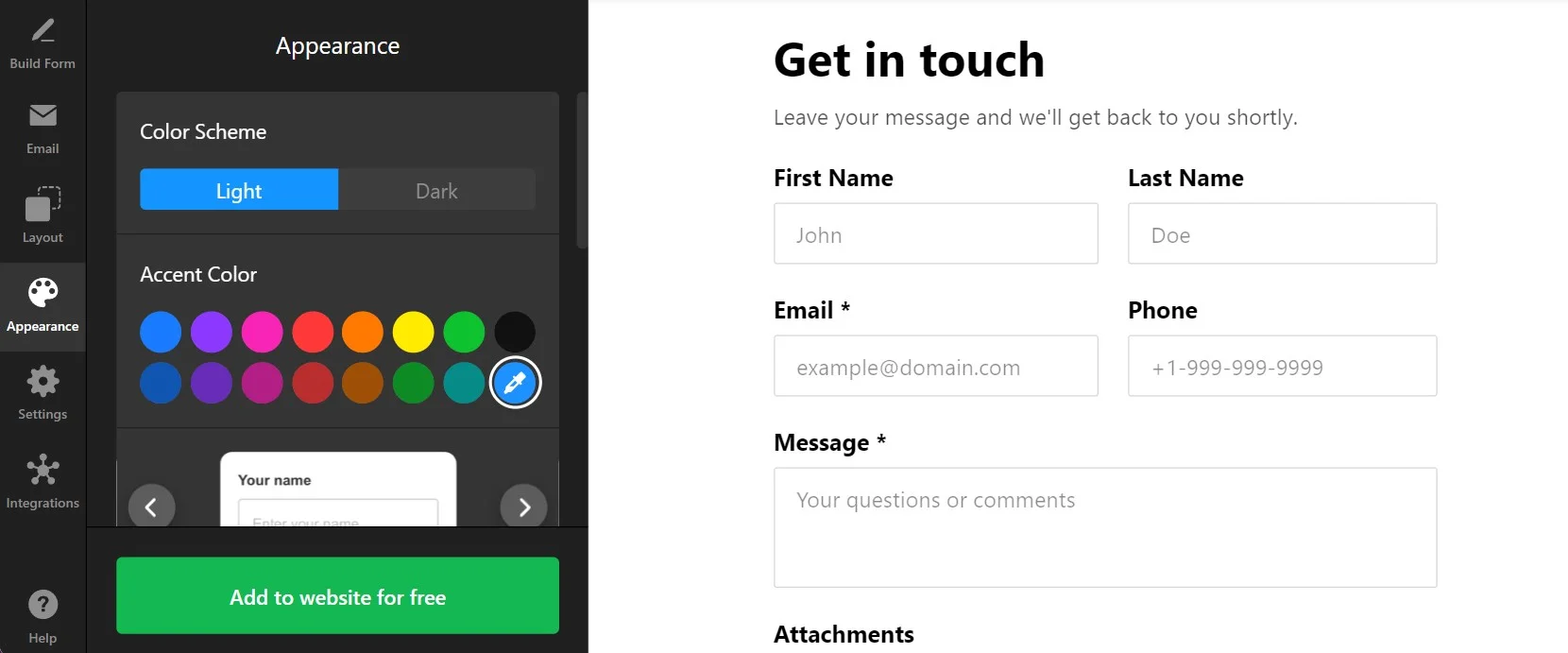
- フォームをカスタマイズする。「外観」タブでフォント、色、形状、枠線などを変更し、完全にオリジナルのフォームに仕上げます。
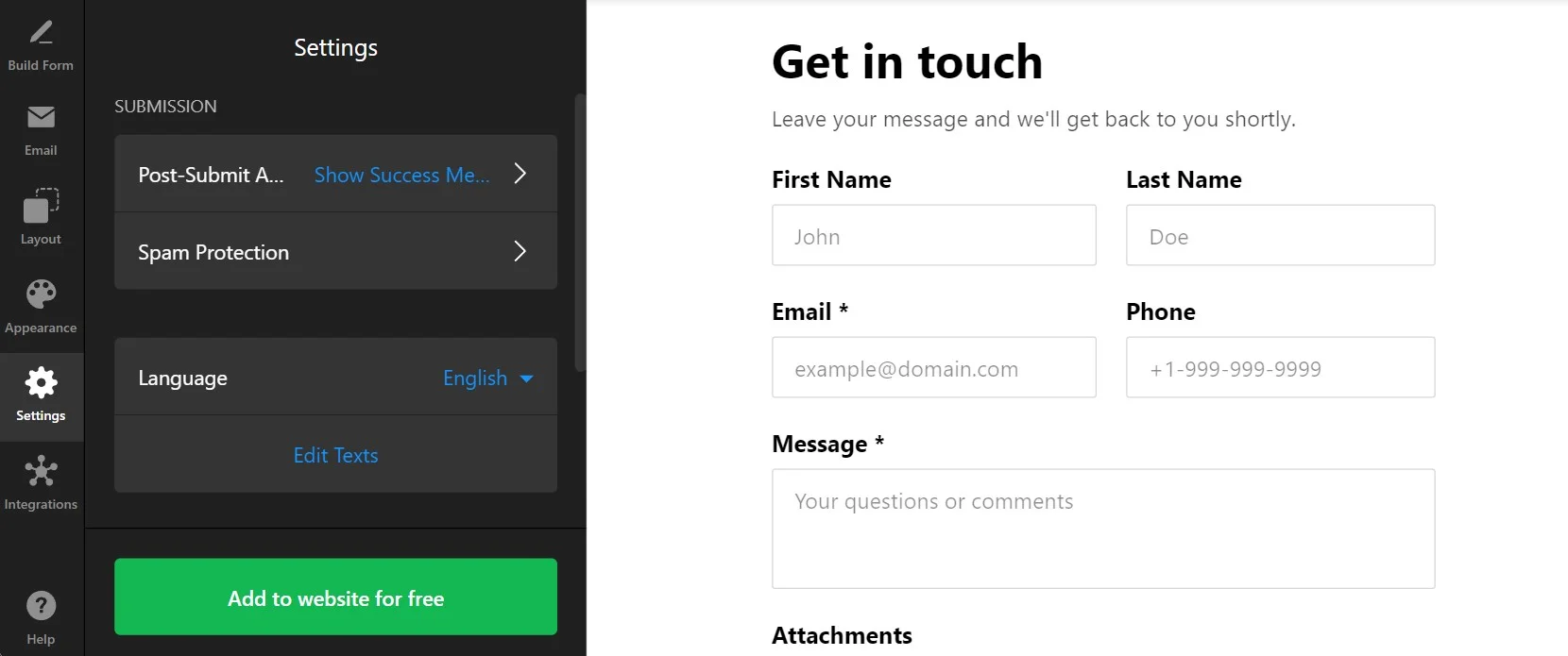
- その他の設定を確認する。「設定」タブではスパム対策、送信後メッセージ、言語設定など、フォームをより使いやすくする細かい調整が可能です。
ウィジェットはほぼ完成です。ただし、本当に役立つものにするために、もう一つ重要なポイントがあります。
お問い合わせフォームでの送信データ収集方法
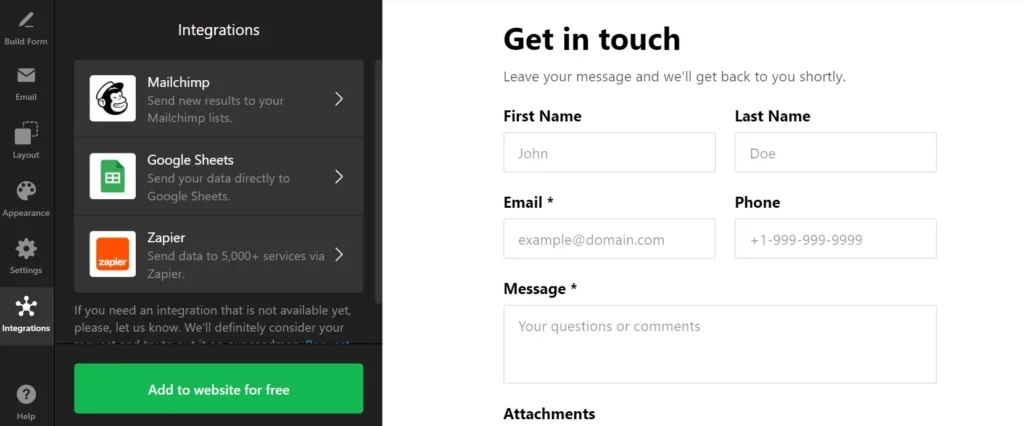
お問い合わせフォームジェネレーターの真の強みは、顧客のフィードバックを主要なサービスと簡単に連携できる点にあります。フォームはシンプルなツールとして送信データを収集し、それをMailchimp、Zapier、Google Sheetsなどに保存できます。もし他のフォーム管理システムを使っているなら、ウィッシュリストで教えてください。

これでウィジェットを完成させ、ウェブサイトに公開して動作を確認できます。次のセクションでは、HTMLや人気のあるウェブサイトプラットフォームへのお問い合わせフォームの埋め込み方法について説明します。
ウェブサイトへのお問い合わせフォーム埋め込み方法
フォームウィジェットをどのウェブサイトにも簡単に追加できます。ここでは、代表的なCMSプラットフォームでの手順を紹介します。
HTMLサイトへのお問い合わせフォーム追加
HTMLベースのサイトにお問い合わせフォームウィジェットを素早く埋め込む方法を動画でご覧ください。実際の手順を見てから始めるとわかりやすいです。もちろん、以下の簡単な手順を参考にしても構いません。
- ウェブサイトの管理画面にアクセスする。管理パネルでHTMLコードを編集できることを確認し、ウィジェットをスムーズに統合できるようにします。
- ElfsightのコードをウェブサイトのHTMLに貼り付ける。フォームを表示したい場所を選び、ビジネス目標に沿った配置を行います。
- 変更を保存する。すべてが計画通りに動作し、ページ上で見た目も整っているか確認します。
WordPressサイトへのお問い合わせフォーム追加

提供されたコードをブロックに挿入するだけで、ノーコードで簡単にフォームをサイトに埋め込めます。これにより、フォームを必要な場所に正確に表示できます。
- WordPressアカウントにログインする。管理パネルでHTMLコードを編集できるようにします。
- 「ページ」から編集したいページを選ぶ。ビジネスの目的に合わせてプラグインを埋め込む場所を決めます。
- カスタムHTMLブロックを追加する。フォームを埋め込みたい場所にこのブロックを設置します。
- 生成されたコードをブロックに貼り付ける。ページを「更新」し、ウィジェットが正しく動作しているか確認します。
Wixサイトへのお問い合わせフォーム追加

Wixサイトの任意のページにフォームウィジェットを追加するのは簡単です。Elfsightから受け取ったカスタムコードをページの希望箇所にシームレスに埋め込めます。
- Wixのサイトエディターにアクセスする。アカウントにログインし、編集したいサイトを選択。ダッシュボードから「サイトを編集」をクリックしてエディターを開きます。
- フォームウィジェット用のHTMLブロックを追加する。左メニューのプラスアイコンをクリックし、「埋め込み」セクションへ。カスタム埋め込みタブで「ウィジェットを埋め込む」を選択し、新しいHTMLブロックをページに追加します。
- フォームウィジェットの設置コードを貼り付ける。「コードを入力」をクリックし、フォームウィジェットエディターから提供されたコードを貼り付けます。入力後、「更新」を押してページに埋め込みます。
- ウィジェットのサイズと配置を調整する。ページ上でウィジェットの大きさや位置を調整し、見た目が整うようにします。
- モバイル対応を最適化する。モバイルエディターに切り替え、必要に応じてウィジェットを調整。モバイル表示が良好なら変更を公開します。
Shopifyサイトへのお問い合わせフォーム追加

Shopifyの任意のページにウィジェットを素早く追加できます。Elfsightから提供されたコードを必要な場所に挿入するだけです。
- Shopify管理画面にアクセスする。「オンラインストア」エリアを見つけます。
- ドロップダウンメニューから「カスタマイズ」を選択。左メニューで「セクションを追加」を選びます。
- 「カスタムコンテンツ」で「追加」をクリック。事前にインストールされているShopifyのパーツを削除する必要があります。
- 「カスタムHTML」を選択。「コンテンツを追加」メニュー内のオプションです。
- 「HTML」セクションを見つける。ここにフォームの設置コードを埋め込み、変更を保存します。
Squarespaceサイトへのお問い合わせフォーム追加

Squarespaceの任意のページに簡単にお問い合わせフォームを埋め込めます。Elfsightから生成されたコードをページ内の特定のブロックに貼り付けるだけです。
- Squarespaceアカウントにログイン。ウィジェットを設置したいサイトを選択し、ダッシュボードにアクセスします。
- 「ウェブサイト」セクションに移動。フォームを追加したいページを選びます。
- 「編集」をクリックし、「セクションを追加」。フォーム用の新しいセクションを作成します。
- コードブロックを追加。「空のセクションを追加」し、「ブロックを追加」から「コード」を選択します。ここにフォームのコードを貼り付けます。
- ウィジェットの設置コードを貼り付ける。「編集」アイコンでコードを貼り付け、ブロックの幅を調整。ページ上で見栄え良く配置されているか確認します。
Webflowサイトへのお問い合わせフォーム追加

Webflowのページにウィジェットを追加するのは簡単です。Embed要素を追加し、生成されたお問い合わせフォームのコードを貼り付けるだけです。
- Webflowにログイン。ウィジェットを埋め込みたいサイトを選択します。
- ウィジェットを埋め込む。エディターでプラスアイコンをクリックし、左メニューからEmbed要素をドラッグ&ドロップで配置します。
- コードを挿入。表示されるHTML Embed Code Editorにフォームの設置コードを貼り付け、「保存して閉じる」をクリックします。
- カスタマイズと公開。フォームの設定を調整し、「公開」を押してドメインを選択します。
Elementorサイトへのお問い合わせフォーム追加

Elementorへのお問い合わせフォームウィジェットの埋め込みは簡単で便利です。空のブロックにウィジェットのコードを挿入するだけで完了します。
- WordPress管理画面にログイン。「ページ」からフォームを追加したいページを選択します。
- Elementor編集を開始。「Elementorで編集」を選択してページのカスタマイズを始めます。
- HTML要素を配置。ドラッグ&ドロップでHTML要素をページに追加します。
- ウィジェットのコードを挿入。Elfsightのフォーム設置コードをHTMLコードボックスに貼り付けます。
- 更新して完了。「更新」を押して変更を保存し、フォームが埋め込まれたページを確認します。
お問い合わせフォームウィジェットのメリット
Elfsightのウィジェットを使えば、企業にとって本当に価値あるお問い合わせフォームを多様な方法で作成できます。コード不要のフォームで得られる主なメリットをご紹介します。
- あらゆるシナリオに対応した多彩なフォーム作成
多種多様な項目を組み合わせて、あらゆるデータ収集に対応した個性的なフォームを作れます。連絡先の入力、ファイル添付、リストやラジオボタンからの選択も可能です。 - 質問内容を的確かつ論理的に
条件付きロジック機能により、回答に応じて表示項目を切り替え、必要な項目だけを見せることができます。複数ページのフォームも作成でき、アンケートが煩雑にならずスムーズに回答してもらえます。 - 自然にウェブサイトに溶け込むフォーム埋め込み
Elfsightの豊富なカスタマイズやレイアウトオプションを活用し、フォームをサイトの一部として自然に見せられます。数十種類のテンプレートから最適なデザインを選べます。 - 便利で整理されたデータ収集
Mailchimp、Zapier、Google Sheetsとの連携により、送信された情報をリアルタイムで受け取り、顧客データベースを効率的に管理できます。
埋め込み可能なお問い合わせフォームの例
ここでは、お客様のフィードバックやリクエスト、情報収集に役立つお問い合わせフォームの例をご紹介します。
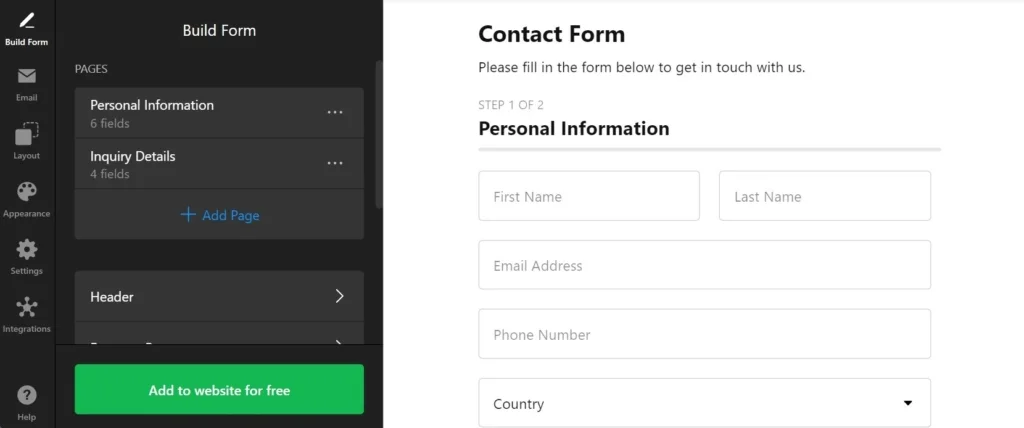
マルチステップお問い合わせフォーム
マルチステップお問い合わせフォームは、長いフォームを複数のページに分割し、段階的に入力できるようにします。複雑な問い合わせやデータ収集に最適で、ユーザーが各ステップを簡単に進められます。フォームを段階的に分けることで、使いやすく圧倒されにくい設計となり、訪問者が最後まで送信しやすくなります。

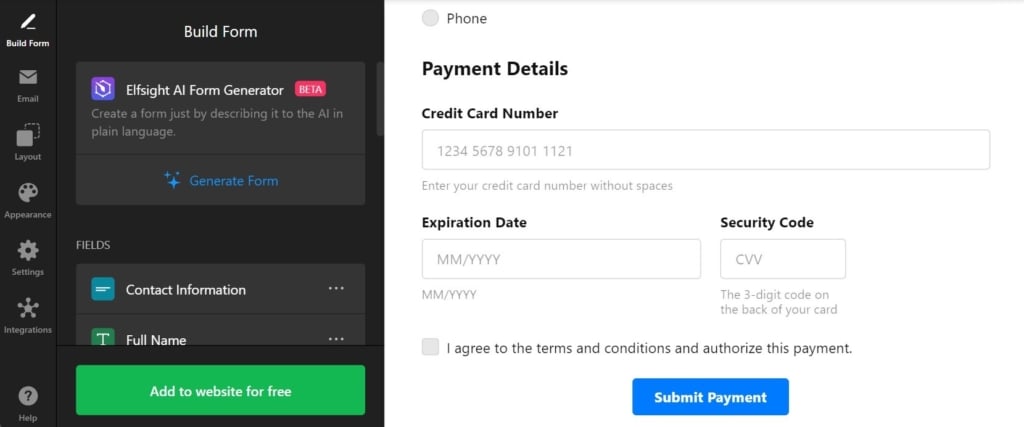
決済対応お問い合わせフォーム
決済対応お問い合わせフォームは、フォーム内に決済項目を含み、直接支払いを受け付ける必要があるビジネスに最適です。サービス料金や商品代金、イベント参加費などを収集しつつ、その他の必要情報も同時に集められます。

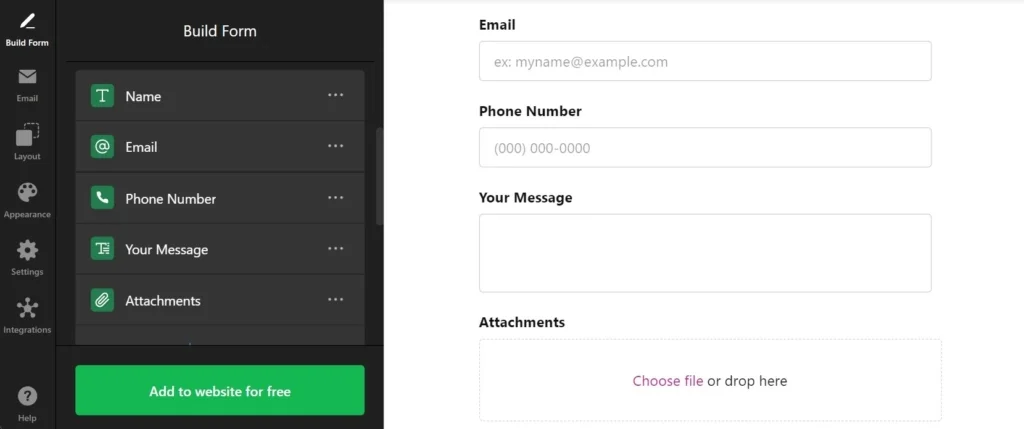
ファイルアップロード対応お問い合わせフォーム
ファイルアップロード対応お問い合わせフォームは、ユーザーがファイルをアップロードする必要がある場合に便利です。顧客サポートに特に役立ち、問題のスクリーンショットや返品希望商品の写真などを直接添付してもらえます。これにより、顧客とサポートチーム双方の手間を軽減します。

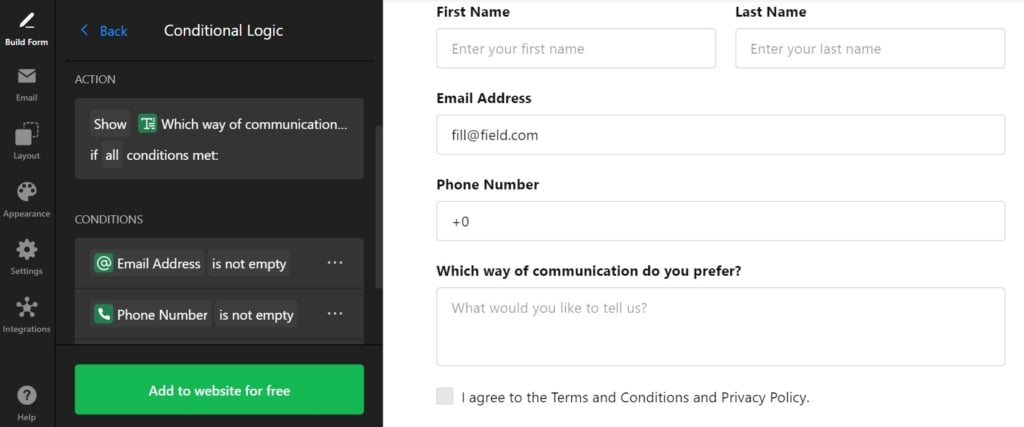
条件付きロジック対応お問い合わせフォーム
条件付きロジック対応お問い合わせフォームは、ユーザーの回答に応じて表示項目が変わる動的なフォームです。例えば、メールアドレスと電話番号の両方を入力した場合、連絡方法の選択肢が表示されます。ユーザーのニーズに合わせてフォーム体験をカスタマイズでき、不要な項目を隠してスッキリした見た目を保てます。

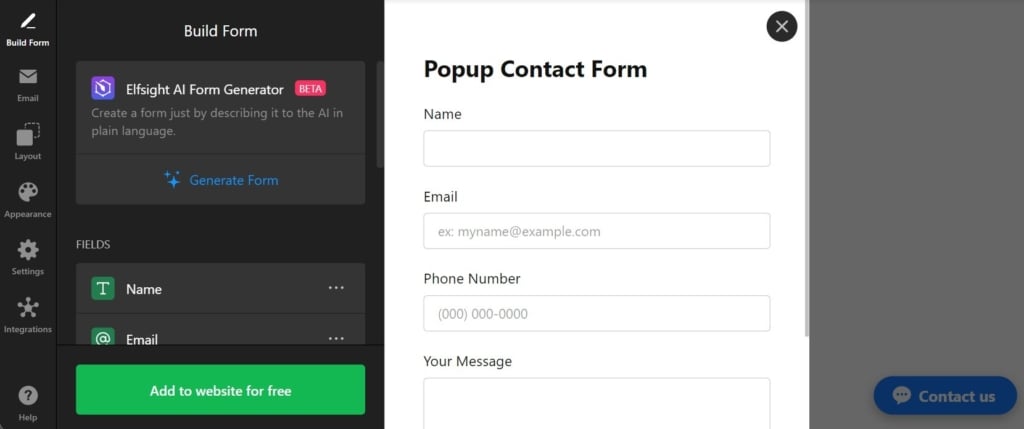
フローティングお問い合わせフォーム
フローティングお問い合わせフォームは、ウェブサイトのメインコンテンツエリアのスペースが限られている場合に最適です。画面の左右どちらかに固定表示され、常にアクセス可能でありながら、メインレイアウトのスペースを邪魔しません。訪問者がいつでも気軽に問い合わせできる環境を提供します。

他にも多数のテンプレートがあり、用途に最適なフォームを見つけるのに役立ちます:
よくある質問
お問い合わせフォームにCaptchaを追加するには?
お問い合わせフォームをメールに連携するには?
フォームを中央に配置するには?
お問い合わせフォームからメールアドレスを取得するには?
ウェブサイトを成長させるさらなるアイデア
- ブランドはSNSで発信していますか? Elfsightのソーシャルフィードウィジェットを使えば、フォームと一緒にSNS活動をサイトで効果的にアピールし、ファンをさらに増やせます。
- 数字を扱うことが多いですか? Elfsightで人気のもう一つのフォームタイプは計算機ウィジェットです。多数の計算項目、簡単なビルダー、AIによる自動生成機能で、お客様が提供内容のメリットを簡単に測れる完璧なソリューションを作れます。
- もっとフィードバックを集めたいですか? Amazon、Facebook、Yelpなど30以上の企業のレビューをまとめて表示できるオールインワンレビューウィジェットを埋め込みましょう。フォーム内でアンケートも可能ですが、公開レビュー機能が顧客の信頼とエンゲージメントをさらに高めます。
または、Elfsightが開発した全ウィジェット一覧をチェックして、EC、SNS、サイト運営をもっと簡単にしましょう。
ご質問はありますか?
このガイドがお役に立てば幸いです。お問い合わせいただければ、お問い合わせフォームウィジェットの埋め込みやその他のサポートについて詳しくご案内します。スムーズで成功する体験をお約束します。Elfsightはコード不要の完全ソリューションを提供し、活発なコミュニティも運営しています。ぜひウィッシュリストでアイデアやご提案を共有してください!