Generador de Formularios de Contacto en Línea para Sitios Web

- Configuración de tu formulario de contacto
- Beneficios del Generador de Formularios de Contacto
- Guía completa para crear y añadir formulario de contacto
- Elección de la plantilla de contacto adecuada
- Consejos de personalización del formulario de contacto
- Obtén más ayuda con la creación de formularios de contacto
Configuración de Tu Formulario de Contacto Con Elfsight Generator
Para los propietarios de sitios web que buscan una herramienta simple para generar rápidamente formularios de contacto y agregarlos a sus páginas web, los desarrolladores ofrecen una solución perfecta sin necesidad de código. Este generador de formularios de contacto en línea facilita la creación de formularios de contacto con solo unos pocos clics. El proceso es gratuito y sencillo: todo lo que necesitas hacer es seleccionar los campos que deseas incluir en tu formulario y personalizar el diseño con tu marca. Una vez completado, puedes agregar el formulario de forma sencilla al código HTML de tu sitio web. Utilizando el Generador de Formularios de Contacto de Elfsight, los propietarios de sitios web tienen garantizado un formulario atractivo y fácil de usar que ayudará a capturar clientes potenciales y convertir visitantes en clientes. Sigue leyendo para descubrir más sobre esta práctica herramienta de contacto, qué beneficios tiene y cómo puede ayudar a mejorar el rendimiento de tu sitio web.
Crear formularios personalizados con Elfsight es pan comido
Utilizar el Generador de Formularios de Contacto de Elfsight es una forma sencilla de empezar a recopilar consultas de clientes rápidamente. Para comenzar a crear tu formulario de contacto, sigue estos pasos:
- Regístrate en el sitio web de Elfsight y selecciona el botón «Crear formulario de contacto”.
- Introduce el título de tu formulario y personaliza el diseño cambiando colores, fuentes, campos y más.
- Conéctate con tu proveedor de servicios (por ejemplo, Mailchimp o Zapier) para gestionar las consultas de contacto de los clientes en línea en un solo lugar.
- Inserta el código HTML del formulario de contacto en tu página web copiándolo desde el panel de control de Elfsight.
- ¡Por último, lanza el formulario de contacto en tu sitio web y comienza a recopilar mensajes de clientes rápidamente!
¿No te ha parecido sencillo ese proceso sin necesidad de código? ¡En poco tiempo, encontrarás tu formulario de contacto gratuito completamente operativo en tu sitio web!
Beneficios del Generador de Formularios de Contacto en Línea
Al utilizar el Generador de Formularios de Contacto en Línea de Elfsight, los propietarios de sitios web pueden crear rápidamente formularios personalizados para sus sitios sin conocimientos de código HTML. Desde formularios de contacto simples hasta formularios complejos con múltiples campos, Elfsight ofrece una amplia gama de opciones gratuitas para ayudar a los propietarios de sitios web a satisfacer sus necesidades.
Algunos de los beneficios de utilizar un generador de formularios de contacto en línea incluyen:
| Flexibilidad del generador | El Generador de Formularios de Contacto de Elfsight es altamente personalizable y permite a los propietarios de sitios web crear formularios que se adapten exactamente a sus necesidades. Pueden elegir entre varios estilos de formularios, personalizar el diseño y la disposición, y añadir múltiples campos. |
| Simplicidad del generador | Crear un formulario de contacto a través de Elfsight es fácil y sencillo: los usuarios no necesitan ningún conocimiento de código HTML para hacer un formulario personalizado. Simplemente eligen el tipo de campo que desean que aparezca en una página web, introducen el texto que desean en cada campo y luego hacen clic en «Crear». |
| Integración del generador | Una vez que se crea el formulario, se puede integrar fácilmente en cualquier página web simplemente copiando y pegando un código HTML proporcionado por Elfsight. Esto hace que sea sencillo para los webmasters añadir formularios de contacto a sus sitios sin necesidad de ningún conocimiento técnico o experiencia. |
Guía Completa para Crear y Añadir Formulario de Contacto a Sitio Web
Un formulario de contacto bien diseñado es una herramienta esencial para fomentar una comunicación fluida entre tú y los visitantes de tu página web. En esta guía completa, puedes pasar por todo el proceso sin código de crearlo y añadirlo a tu sitio web. Verás que hacerlo con el Generador de Formularios de Contacto de Elfsight es rápido y sencillo.
Crear e incrustar un formulario de contacto en tu sitio web nunca ha sido tan fácil, incluso si no estás familiarizado con el código HTML:
- Después de crear e insertar el formulario, funcionará perfectamente en tu sitio web, sin necesidad de trabajo adicional.
- Además, puedes hacer cualquier ajuste al formulario utilizando el creador de formularios de contacto de Elfsight, evitando la necesidad de editar el código HTML de tu plataforma.
- El colmo es que el creador en línea de Elfsight te permite configurar el diseño y la funcionalidad de tu formulario de contacto completamente gratis.
Para obtener instrucciones visuales paso a paso sobre cómo crear e integrar un formulario de contacto en tu sitio web, asegúrate de consultar el video tutorial adjunto:
También, sigue esta guía de texto completa para comenzar la creación de tu formulario de contacto:
Regístrate para obtener una cuenta gratuita en Elfsight
- Visita el sitio web de Elfsight.
- Haz clic en el botón ‘Regístrate gratis’ para crear una nueva cuenta o inicia sesión en la página web si ya tienes una.
Crea y personaliza tu formulario de contacto
- Una vez iniciada sesión en la página web de Elfsight, haz clic en el botón ‘Crear widget’.
- Selecciona ‘Formulario de Contacto’ de la lista de widgets disponibles.
- Serás redirigido a la página de personalización del formulario de contacto.
- Utiliza las opciones de personalización proporcionadas para adaptar la apariencia, diseño y campos de tu formulario de contacto.
- En el generador en línea de Elfsight, ajusta los colores, fuentes y ubicaciones de los campos para que coincidan con el diseño de tu sitio web.
- Agrega cualquier campo de contacto adicional que pueda requerir tu página web, como número de teléfono, carga de archivos o menús desplegables.
- Configura los ajustes del formulario, incluidas las notificaciones por correo electrónico, los mensajes de ‘Gracias’ y los ajustes de CAPTCHA para protección contra spam.
Guarda tu formulario de contacto y copia el código HTML generado
- Cuando estés satisfecho con tu formulario de contacto personalizado, haz clic en el botón ‘Guardar’.
- Tu formulario se añadirá a tu panel de control de Elfsight, donde podrás gestionar tus widgets y acceder al código HTML generado.
- En tu panel de control de Elfsight, localiza el formulario de contacto que acabas de crear y haz clic en el botón ‘Obtener el Código’.
- Copia el código HTML proporcionado por el generador para tu sitio web.
Añade el formulario de contacto a tu sitio web
- Inicia sesión en el sistema de gestión de contenido (CMS) de tu sitio web y navega hasta la página donde deseas agregar tu formulario de contacto.
- Pega el código copiado del generador en la pestaña ‘HTML’ o en un bloque HTML en tu sitio web.
Personaliza la apariencia y ajustes del formulario (opcional)
- Si necesitas hacer más ajustes a tu formulario de contacto, vuelve al panel de control de Elfsight y edita los ajustes del formulario.
- Guarda cualquier cambio y el formulario en tu sitio web se actualizará automáticamente.
Publica tu formulario de contacto
- Una vez que hayas agregado el formulario a HTML de tu sitio web y estés satisfecho con su apariencia, publica los cambios en tu CMS.
- Prueba el formulario de contacto en tu sitio web en vivo para asegurarte de que funcione correctamente y envíe notificaciones por correo electrónico según lo esperado.
¡Eso es todo! Ahora has creado y añadido con éxito un formulario de contacto personalizado a tu sitio web utilizando el Generador de Elfsight. Disfruta de una mejor interacción y comunicación con los visitantes de tu sitio web, todo eso de forma gratuita.
Elección de la Plantilla de Contacto Adecuada para tu Sitio Web
El Generador de Formularios de Contacto de Elfsight ofrece a los propietarios de negocios en línea una amplia gama de plantillas prediseñadas para elegir. Todas las plantillas tienen diseños únicos y diversas opciones de personalización, lo que te permite crear formularios de contacto que se adapten perfectamente al estilo y diseño de tu sitio web.
Cada plantilla tiene su propio conjunto de características para ayudarte a crear formularios de contacto efectivos para cualquier sistema de gestión de contenido (CMS). Aquí tienes un resumen de cada una de las plantillas de contacto gratuitas:
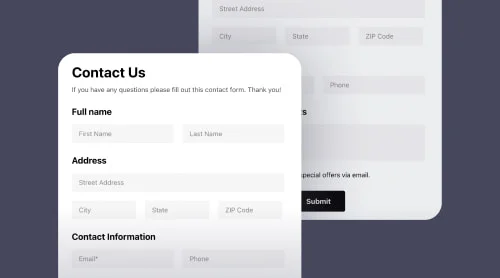
| Formulario de contacto simple | El formulario simple es elegante y fácil de personalizar, lo que te permite agregar rápidamente un formulario de contacto completamente receptivo a tu sitio web. Sus elementos de diseño se pueden ajustar fácilmente en cuanto a color, fuentes, rellenos y otros detalles a través del generador en línea de Elfsight. |
| Formulario de contacto extendido | El formulario extendido consta de dos secciones: una para detalles de contacto y otra con información adicional. Esto permite a los usuarios recibir comentarios instantáneos de los clientes directamente en su sitio web. Los elementos de diseño aquí también se pueden personalizar fácilmente en el generador en línea de Elfsight según las necesidades de tu página web. |
| Formulario de contacto flotante | La plantilla de formulario flotante es un formulario de contacto pre-diseñado y fácilmente personalizable que permanece visible y accesible mientras los usuarios desplazan por tu sitio web, promoviendo una comunicación conveniente y una mejor participación del usuario. |
Cinco Consejos Esenciales de Personalización para tu Formulario de Contacto de Elfsight
Un formulario de contacto bien elaborado es un activo invaluable para cualquier sitio web, permitiendo una comunicación eficiente entre tú y tus visitantes. El Generador de Formularios de Contacto de Elfsight permite una personalización HTML sin esfuerzo para satisfacer tus necesidades específicas. Echa un vistazo a cinco consejos esenciales que te ayudarán a crear un formulario de contacto pulido, fácil de usar y efectivo que se alinee con la identidad de tu marca.
- Combina la imagen de marca de tu página web: Asegura una experiencia de usuario cohesiva personalizando los colores y fuentes de tu formulario de contacto para que coincidan con la identidad visual de tu marca.
- Adapta el diseño y los campos: Personaliza el diseño del formulario de contacto e incluye campos relevantes para capturar la información más valiosa de tu audiencia.
- Mejora la experiencia del usuario en la página web: Haz que tu formulario de contacto sea intuitivo editando etiquetas de campo, textos de marcador de posición e incorporando lógica condicional basada en la entrada del usuario.
- Protege tu formulario de contacto: En el generador en línea de Elfsight, integra CAPTCHA para evitar envíos de spam y proteger tu bandeja de entrada de mensajes no deseados.
- Optimiza los flujos de trabajo en tu página web: Conecta tu formulario de contacto con aplicaciones de terceros populares para una integración perfecta en tus sistemas y procesos existentes.
Al aprovechar estos cinco consejos de personalización, estarás en buen camino para crear tu propio formulario de contacto único. No uno cualquiera, sino aquel que transforma tu sitio web en un espacio interactivo que fomenta la comunicación abierta y la participación en línea.
Obtén Más Ayuda con la Creación de Formulario de Contacto
El intuitivo Generador de Formularios de Contacto de Elfsight simplifica el proceso de creación de formularios para tu sitio web, eliminando la necesidad de conocimientos de código HTML. Si necesitas apoyo adicional más allá de esta publicación de blog, tienes a tu disposición una gran cantidad de recursos gratuitos, que incluyen:
- propuestas de nuevas opciones de personalización sin código a través de la Lista de deseos,
- acceso a artículos y tutoriales relacionados con el Formulario de Contacto en el Centro de Ayuda,
- exploración de una variedad de plantillas de Generador de Formularios de Contacto proporcionadas por Elfsight,
- participación en la Comunidad de Elfsight para conectar con usuarios afines.
Esta publicación te ofrece aprovechar esta versátil herramienta y mejorar la experiencia de usuario de tu sitio web. ¡Continúa construyendo conexiones y disfruta tu viaje de generación de formularios de contacto!
Además, ten en cuenta que tenemos otras guías increíbles, por ejemplo, ¡puedes descubrir cómo incrustar reseñas de Google My Business en tu sitio web!
