Configurando Seu Formulário de Contato com Elfsight Generator
Para proprietários de websites que procuram uma ferramenta simples para gerar rapidamente formulários de contato e adicioná-los às suas páginas da web, os desenvolvedores oferecem uma solução perfeita sem código. Este gerador de formulário de contato online facilita a criação de formulários de contato com apenas alguns cliques. O processo é gratuito e direto – tudo que você precisa fazer é selecionar os campos que deseja incluir em seu formulário e personalizar o design com sua marca. Uma vez completo, você pode adicionar o formulário perfeitamente ao código HTML do seu site. Usando o Gerador de Formulário de Contato da Elfsight, os proprietários de sites têm garantia de um formulário atraente e fácil de usar que ajudará a capturar leads e converter visitantes em clientes. Continue lendo para descobrir mais sobre esta útil ferramenta de contato, quais benefícios ela oferece e como ela pode ajudar a melhorar o desempenho do seu site.
Criar formulários personalizados com Elfsight é fácil
Usar o Gerador de Formulário de Contato da Elfsight é uma maneira direta de começar a coletar consultas de clientes rapidamente. Para começar a criar seu formulário de contato, siga estas etapas:
- Inscreva-se no site da Elfsight e selecione o botão “Criar Formulário de Contato”.
- Insira o título do seu formulário e personalize o design alterando cores, fontes, campos e muito mais.
- Conecte-se ao seu provedor de serviços (por exemplo, Mailchimp ou Zapier) para gerenciar consultas de contato de clientes online em um só lugar.
- Insira o código HTML do formulário de contato na sua página da web copiando-o do painel da Elfsight.
- Por fim, lance o formulário de contato no seu site e comece a coletar mensagens de clientes rapidamente!
Não foi fácil esse processo sem código? Em pouco tempo, você encontrará seu formulário de contato gratuito totalmente operacional em seu site!
Benefícios do Gerador de Formulário de Contato Online
Ao utilizar o Gerador de Formulário de Contato online da Elfsight, os proprietários de sites podem criar rapidamente formulários personalizados para seus sites sem conhecimento de código HTML. Desde formulários de contato simples até formulários complexos com vários campos, a Elfsight oferece uma ampla gama de opções gratuitas para ajudar os proprietários de sites a atenderem às suas necessidades.
Alguns dos benefícios de usar um gerador de formulário de contato online incluem:
| Flexibilidade do Gerador | O Gerador de Formulário de Contato da Elfsight é altamente personalizável e permite que os proprietários de sites criem formulários que atendam exatamente às suas necessidades. Eles podem escolher entre vários estilos de formulário, personalizar o design e o layout e adicionar múltiplos campos. |
| Simplicidade do Gerador | Criar um formulário de contato através da Elfsight é fácil e direto – os usuários não precisam de nenhum conhecimento de código HTML para criar um formulário personalizado. Eles simplesmente escolhem o tipo de campo que desejam que apareça em uma página da web, inserem o texto desejado em cada campo e depois clicam em “Criar”. |
| Integração do Gerador | Depois que o formulário é criado, ele pode ser integrado facilmente em qualquer página da web simplesmente copiando e colando um código HTML fornecido pela Elfsight. Isso torna simples para os webmasters adicionar formulários de contato aos seus sites sem nenhum conhecimento ou experiência técnica. |
Guia Completo para Criar e Adicionar Formulário de Contato ao Website
Um formulário de contato bem projetado é uma ferramenta essencial para promover a comunicação perfeita entre você e os visitantes de sua página da web. Neste guia abrangente, você pode passar por todo o processo sem código de criar e adicionar ele ao seu site. Você verá que fazê-lo com o Gerador de Formulário de Contato da Elfsight é rápido e fácil.
Criar e incorporar um formulário de contato em seu site nunca foi tão fácil, mesmo que você não esteja familiarizado com código HTML:
- Depois de criar e inserir o formulário, ele funcionará perfeitamente em seu site, sem exigir trabalho extra.
- Mais ainda, você pode fazer ajustes no formulário usando o criador de formulários de contato da Elfsight, evitando a necessidade de editar o código HTML da sua plataforma.
- O toque final é que o criador online da Elfsight permite que você configure o design e a funcionalidade do seu formulário de contato completamente grátis.
Para instruções visuais passo a passo sobre a criação e integração de um formulário de contato em seu site, não deixe de conferir o tutorial em vídeo complementar:
Além disso, siga este guia de texto abrangente para começar a criar seu formulário de contato:
Inscreva-se para uma conta gratuita na Elfsight
- Visite o site da Elfsight.
- Clique no botão ‘Inscreva-se grátis’ para criar uma nova conta ou faça login na página da web se você já tiver uma.
Crie e personalize seu formulário de contato
- Depois de fazer login na página da web da Elfsight, clique no botão ‘Criar widget’.
- Selecione ‘Formulário de Contato’ na lista de widgets disponíveis.
- Você será redirecionado para a página de personalização do formulário de contato.
- Use as opções de personalização fornecidas para adaptar a aparência, o layout e os campos do seu formulário de contato.
- No gerador online da Elfsight, ajuste cores, fontes e posicionamentos de campo para combinar com o design do seu site.
- Adicione quaisquer campos de contato adicionais que sua página da web possa precisar, como número de telefone, uploads de arquivos ou menus suspensos.
- Configure as configurações do formulário, incluindo notificações por e-mail, mensagens de ‘Obrigado’ e configurações de CAPTCHA para proteção contra spam.
Salve seu formulário de contato e copie o código HTML gerado
- Quando estiver satisfeito com seu formulário de contato personalizado, clique no botão ‘Salvar’.
- Seu formulário será adicionado ao seu painel da Elfsight, onde você pode gerenciar seus widgets e acessar o código HTML gerado.
- No painel da Elfsight, localize o formulário de contato que você acabou de criar e clique no botão ‘Obter o código’.
- Copie o código HTML fornecido pelo gerador para o seu site.
Adicione o formulário de contato ao seu site
- Faça login no sistema de gerenciamento de conteúdo (CMS) do seu site e navegue até a página onde deseja adicionar seu formulário de contato.
- Cole o código do gerador copiado na guia ‘HTML’ ou em um bloco HTML no seu site.
Personalize a aparência e as configurações do formulário (opcional)
- Se precisar fazer ajustes adicionais no seu formulário de contato, volte ao painel da Elfsight e edite as configurações do formulário.
- Salve quaisquer alterações e o formulário no seu site será atualizado automaticamente.
Publique seu formulário de contato
- Depois de adicionar o formulário ao HTML do seu site e estiver satisfeito com sua aparência, publique as alterações no seu CMS.
- Teste o formulário de contato em seu site ao vivo para garantir que esteja funcionando corretamente e enviando notificações por e-mail conforme o esperado.
É isso! Você agora criou e adicionou com sucesso um formulário de contato personalizado ao seu site usando o Gerador da Elfsight. Aproveite o aumento no engajamento e na comunicação com os visitantes do seu site – tudo isso gratuitamente.
Escolhendo o Modelo de Contato Adequado para Seu Website
O Gerador de Formulário de Contato da Elfsight oferece aos proprietários de negócios online uma ampla gama de modelos prontos para escolher. Todos os modelos têm designs exclusivos e diversas opções personalizáveis, permitindo que você crie formulários de contato que se ajustem perfeitamente ao estilo e design do seu site.
Cada modelo tem seu próprio conjunto de recursos para ajudá-lo a criar formulários de contato eficazes para qualquer CMS. Aqui está uma visão geral de cada um dos modelos de formulário de contato gratuitos:
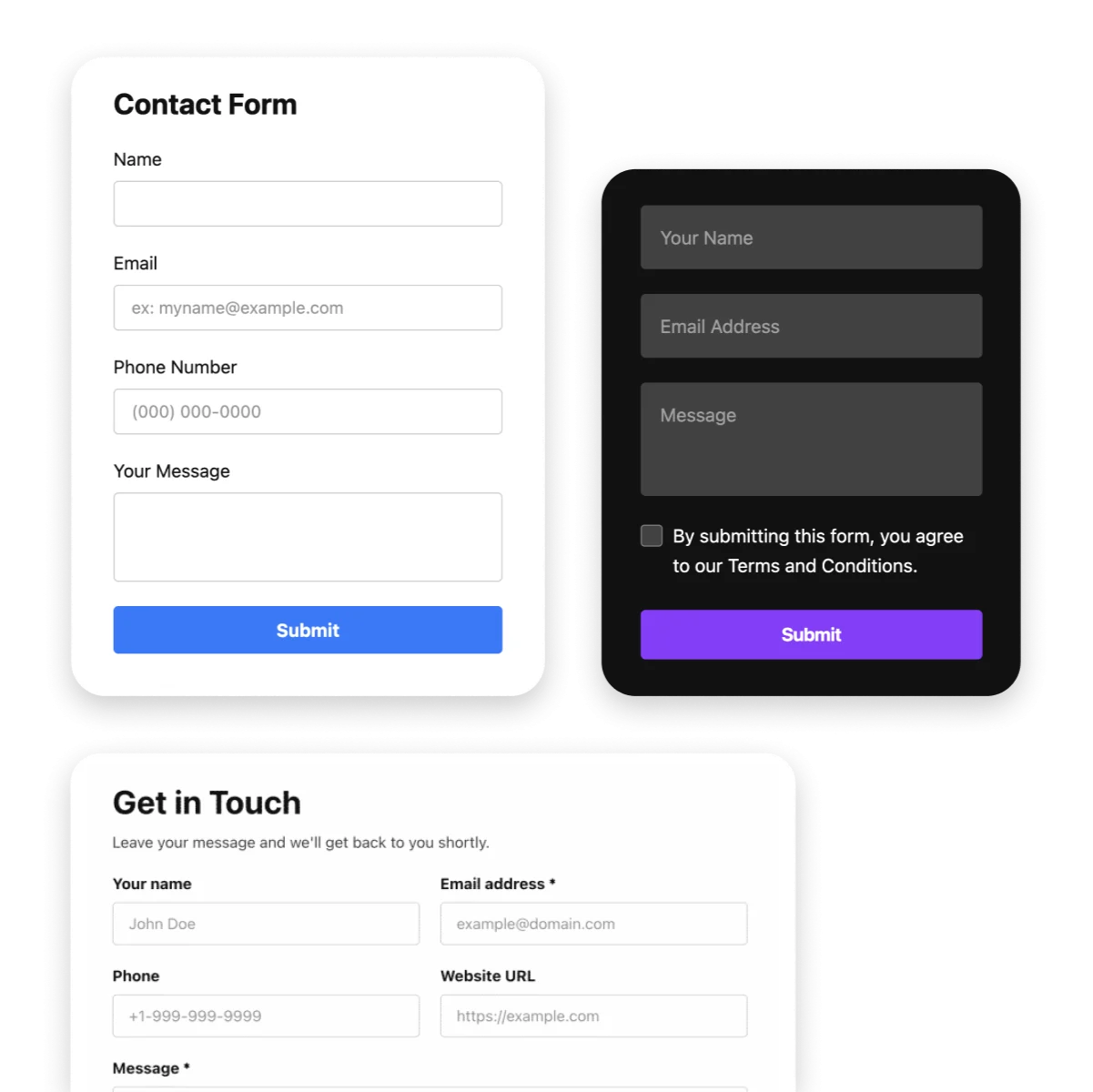
| Formulário de contato simples | O formulário simples é elegante e fácil de personalizar, permitindo que você adicione rapidamente um formulário de contato totalmente responsivo ao seu site. Seus elementos de design podem ser facilmente ajustados para cor, fontes, preenchimentos e outros detalhes por meio do gerador online da Elfsight. |
| Formulário de contato estendido | O formulário estendido consiste em duas seções – uma para detalhes de contato e outra com informações adicionais. Isso permite que os usuários recebam feedback instantâneo dos clientes diretamente em seu site. Os elementos de design aqui também podem ser facilmente personalizados no gerador online da Elfsight de acordo com as necessidades da sua página da web. |
| Formulário de contato flutuante | O modelo de formulário flutuante é um formulário de contato pré-projetado, facilmente personalizável, que permanece visível e acessível enquanto os usuários rolam pela página do seu site, promovendo comunicação conveniente e melhoria do engajamento do usuário. |
Cinco Dicas Essenciais de Personalização para o Seu Formulário de Contato Elfsight
Um formulário de contato bem elaborado é um recurso inestimável para qualquer site, permitindo uma comunicação eficiente entre você e seus visitantes. O Gerador de Formulário de Contato da Elfsight permite uma personalização HTML sem esforço para atender às suas necessidades específicas. Confira cinco dicas essenciais para ajudá-lo a criar um formulário de contato polido, fácil de usar e eficaz que esteja alinhado com a identidade da sua marca.
- Combine a identidade visual da sua página da web: Garanta uma experiência de usuário coesa personalizando as cores e fontes do seu formulário de contato para combinar com a identidade visual da sua marca.
- Adapte o layout e os campos: Personalize o layout do formulário de contato e inclua campos relevantes para capturar as informações mais valiosas do seu público.
- Melhore a experiência do usuário da página da web: Torne o seu formulário de contato intuitivo editando rótulos de campos, textos de espaço reservado e incorporando lógica condicional com base na entrada do usuário.
- Proteja seu formulário de contato: No gerador online da Elfsight, integre CAPTCHA para evitar envios de spam e proteger sua caixa de entrada de mensagens indesejadas.
- Otimizar fluxos de trabalho na sua página da web: Conecte seu formulário de contato a aplicativos de terceiros populares para integração perfeita aos seus sistemas e processos existentes.
Ao aproveitar essas cinco dicas de personalização, você estará bem encaminhado para criar seu formulário de contato único. Não apenas qualquer um, mas aquele que transforma seu site em um espaço interativo que incentiva a comunicação aberta e o engajamento online.
Obtenha Mais Ajuda com a Criação do Formulário de Contato
O intuitivo Gerador de Formulário de Contato da Elfsight simplifica o processo de criação de formulários para o seu site, eliminando a necessidade de conhecimento em código HTML. Se você precisa de suporte adicional além deste post de blog, uma infinidade de recursos gratuitos está à sua disposição, incluindo:
- propondo novas opções de personalização sem código por meio da Lista de Desejos,
- acessando artigos e tutoriais relacionados a Formulário de Contato no Centro de Ajuda,
- explorando uma variedade de modelos de Formulário de Contato fornecidos pela Elfsight,
- interagindo com a Comunidade Elfsight para se conectar com usuários com interesses semelhantes.
Este post oferece a oportunidade de aproveitar essa ferramenta versátil e melhorar a experiência do usuário do seu site. Continue construindo conexões e aproveite sua jornada de geração de formulários de contato!
Também, tenha em mente que temos outros guias incríveis, por exemplo, você pode descobrir como incorporar avaliações de negócios do Google no site!