WooCommerce Form Builder-Plugin
Screenshots
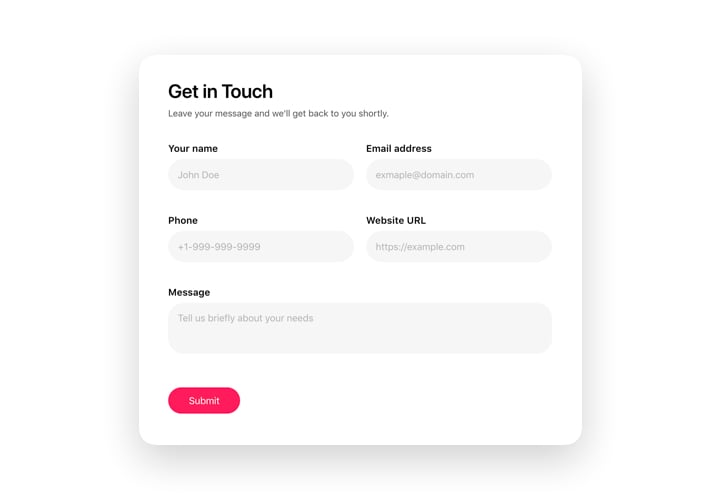
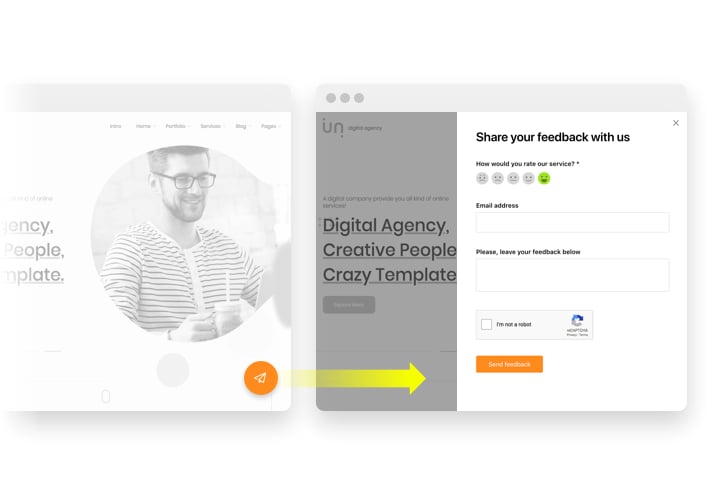
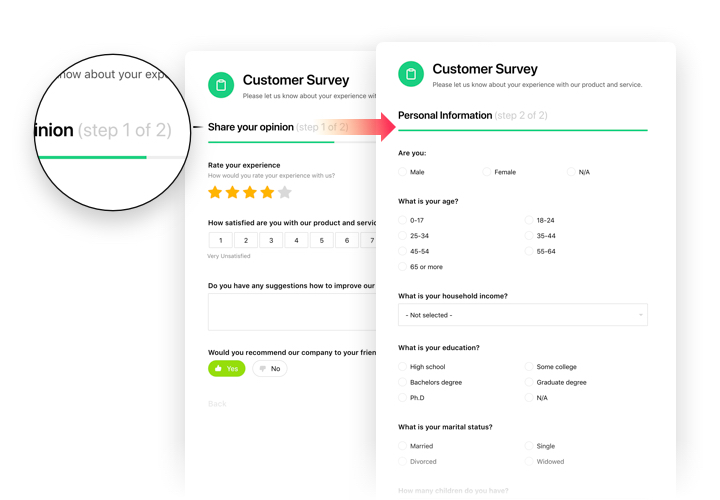
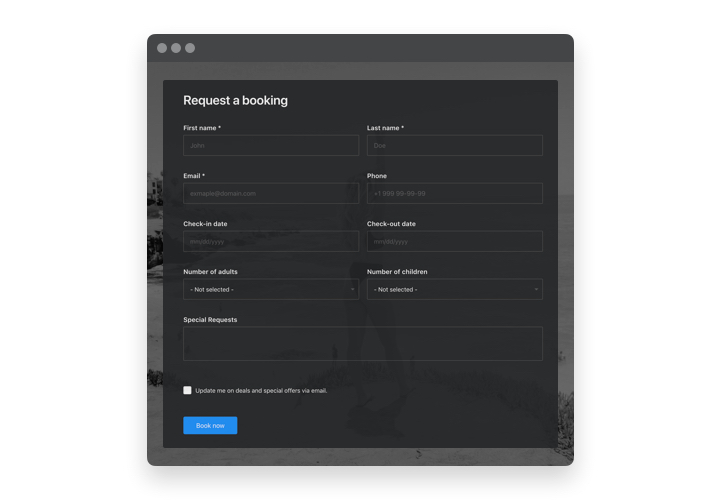
Benutzerdefinierter Formularersteller für WooCommerce
Dies ist ein vielseitiges Tool, mit dem Sie eine breite Palette benutzerdefinierter Formulare erstellen können Zeigen Sie sie auf Ihrer Website an. Unabhängig davon, ob Sie ein Woocommerce-Formularerstellungs-Plugin, ein benutzerdefiniertes Woocommerce-Formular oder ein benutzerdefiniertes Formular für einen anderen Zweck benötigen, können Sie Erkenntnisse von Ihren aktuellen und potenziellen Kunden gewinnen, indem Sie praktische Umfragen, Feedback-Formulare, Bewertungsanfragen und mehr nutzen. Sie können die Struktur Ihres Formulars entwerfen, seine Komponenten auswählen, die Datentypen angeben, die Sie sammeln möchten, Skalen und andere Elemente integrieren, um attraktive und benutzerfreundliche Ausfüllformulare für eine effiziente Informationserfassung zu erstellen.
Starten Sie mit Elfsight Form Builder eine schnellere Geschäftsentwicklung und steigern Sie den Umsatz
Funktionen des Form Builder-Plugins
- Formularkopfzeile mit Titel und Text anzeigen;
- Bearbeitbarer Text der Schaltfläche „Senden“;
- Bearbeitbare Texte der Dankesnachricht und der Schaltfläche zum wiederholten Ausfüllen des Formulars;
- 10 eingebettete Symbole für Floating Button;
- Malen Sie Ihr Formular mit einem Klick – die Hauptfarbe wird auf alle aktiven Elemente, die Schaltfläche „Senden“, den Fortschrittsbalken usw. angewendet.
Sie können die volle Funktionalität des Widgets in der Demo unten entdecken
Wie mache ich Form Builder zu meiner WooCommerce-Website hinzufügen?
Führen Sie einfach die folgenden Richtlinien aus, um das Tool zu aktivieren.
- Verwenden Sie unseren kostenlosen Konfigurator und beginnen Sie mit der Gestaltung Ihres maßgeschneiderten Widgets .
Geben Sie die benutzerdefinierte Form und Aspekte des Tools an und speichern Sie die Änderungen. - Sie erhalten den eindeutigen Code, der im Feld von Elfsight Apps angezeigt wird.
Kopieren Sie unmittelbar nach Abschluss der Generierung Ihres Widgets den exklusiven Code aus der entstandenen Box und bewahren Sie ihn für einen späteren Anlass auf. - Beginnen Sie mit der Verwendung des Tools auf Ihrer WooCommerce-Website.
Fügen Sie den kürzlich gespeicherten Code zu Ihrer Homepage hinzu und speichern Sie die Änderungen. - Fertig! Die Einbettung wurde erfolgreich abgeschlossen.
Besuchen Sie Ihre Seite, um zu überprüfen, wie das Tool funktioniert.
Falls es zu Komplikationen kommt, wenden Sie sich bitte an unser Kundendienstteam. Unsere Spezialisten sind bestrebt, alle Schwierigkeiten zu lösen, die Sie möglicherweise mit dem Tool haben.
Wie kann ich Form Builder ohne Programmierkenntnisse zu meiner WooCommerce-Website hinzufügen?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Form Builder-Widget erstellen können. Erleben Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein Form Builder-Widget zu erstellen, das Sie gerne auf Ihrer WooCommerce-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Form Builder-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den Form Builder und kopieren Sie seinen Installationscode, den Sie mühelos zu Ihrer WooCommerce-Website hinzufügen können, ohne ein kostenpflichtiges Abonnement kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Form Builder-Widget erstellen und es einfach in seine WooCommerce-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.
Gibt es benutzerdefinierte Form Builder-Vorlagen für die WooCommerce-Website?
Ja , absolut! Es gibt über 300 gebrauchsfertige Vorlagen für jeden Fall, wie zum Beispiel Bewerbungsformulare, Buchungsformulare, Bestellformulare, Produktformulare , Fragebögen, Quiz, Umfragen, Datei-Upload-Formulare und viele mehr. Testen Sie gerne Form Builder-Vorlagen und teilen Sie uns Ihre Meinung mit.