1. Configure o widget do Feed do Instagram
Você pode incorporar o Feed do Instagram sem programação e rapidamente com a ajuda de um gerador de widget do Feed do Instagram. Ele permite que você crie uma galeria IG em um editor visual misturando e combinando elementos prontos para uso.
Experimente você mesmo! Escolha um modelo, insira uma fonte e… seu widget está pronto!
2. Obtenha o Código de Incorporação do Feed do Instagram
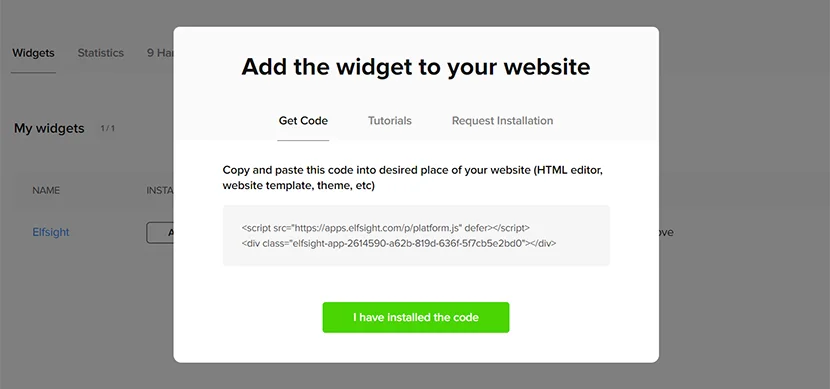
Após criar o widget e salvar as alterações, você receberá um código de instalação de duas linhas. É necessário incorporar o código do widget IG na página ou modelo de site necessário para mostrar o Feed do Instagram lá.
Veja como o código do widget se parece:

Copie o código que você obteve após criar um widget e salve-o. Você precisará do código durante a instalação. Agora, vamos para a próxima etapa.
3. Incorpore o Código do Feed do Instagram no seu Site
Agora, resta apenas um minuto! Neste momento, você deve adicionar o código de instalação em uma página necessária ou em um modelo de site (barra lateral, rodapé, etc.)
- Faça login no painel de administração do site;
- Abra uma página ou modelo necessário;
- Adicione um código de instalação do widget do Feed do Instagram;
- Salve as alterações e verifique o seu site!
Pronto! Agora você pode alterar todas as configurações do widget: layout, tamanho, cor, etc. diretamente nos Apps da Elfsight sem precisar editar o código. Se você tiver alguma dificuldade com a incorporação, veja nossas instruções detalhadas para qualquer CMS ou entre em contato com o suporte, eles terão prazer em ajudá-lo.
Além do processo simples de incorporação, recomendamos o uso de um widget pelas seguintes características incluídas:
- Modelos prontos para uso. Vários layouts e posts pré-fabricados parecem extremamente profissionais como estão.
- Filtragem de todos os posts do IG. Por hashtag, fonte e número de posts.
- Personalização. Você tem total liberdade para personalizar cada detalhe em um editor visual.
- Zero programação. Você pode projetar o widget IG sozinho como um profissional, sem nenhuma habilidade de web design.
- Versão gratuita sem limites em recursos. A ótima notícia é que você não precisa pagar para testar todos os recursos e o processo de incorporação.
- Incorporação em segundos. Adicione o feed do IG colando duas linhas de código de instalação no local necessário no backend do site.

Você é uma agência ou freelancer trabalhando com clientes?
Você pode se tornar um membro do nosso programa de afiliados se ajudar várias empresas a melhorar seus sites. Incorpore o Feed do Instagram da Elfsight nos sites de seus clientes. Nesta condição, todos se beneficiam, incluindo você, portanto, é uma situação verdadeiramente ganha-ganha.
Adicione Feeds do Instagram aos sites de seus clientes e obtenha lucro com o Programa de Parceiros da Elfsight!

Recursos do widget do Feed do Instagram da Elfsight
O processo de incorporar o Feed do Instagram em HTML por meio do widget IG da Elfsight é fácil, rápido e não requer habilidades de programação. Além disso, você terá controle total sobre a aparência e a sensação da seção do feed, para que sua galeria IG fique perfeita em um site.
| Fontes |
|
| Filtros |
|
| Layout |
|
| Cores |
|
| Outras configurações |
|

Inspire-se com casos de uso reais
Obtenha referências de nossos incríveis clientes. Explore estes casos de uso e inspire-se em sites de música, educação e beleza. Pegue ideias e crie sua própria galeria para aumentar o engajamento do usuário, criar prova social, melhorar a aparência e a sensação do seu site e, o mais importante, alcançar seus objetivos de negócios. Vamos lá!
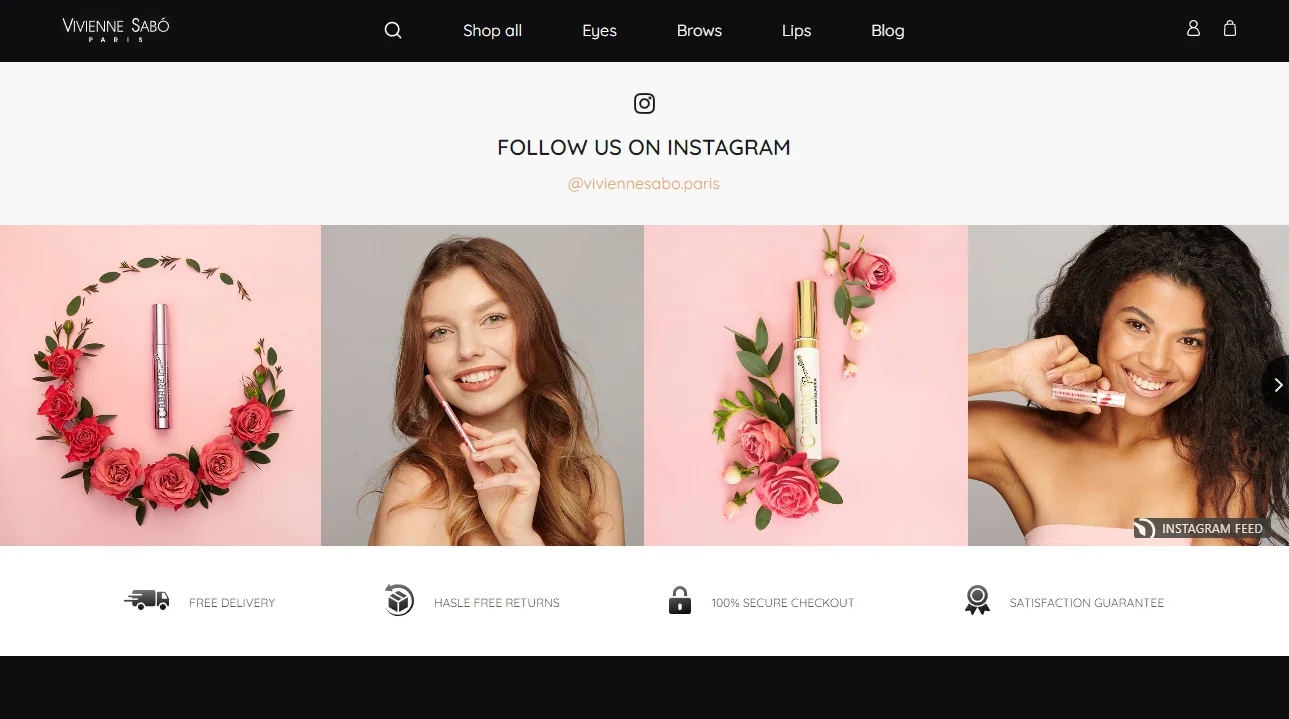
Template de carrossel por Vivienne Sabo
Vivienne Sabo prefere usar um template de carrossel, que os ajuda a organizar fotos sem detalhes extras. Os posts são alinhados em uma sequência, e as fotos podem ser roladas. O post em um popup tem todos os elementos como no aplicativo, mas você pode ativá-los ou desativá-los sempre que desejar.

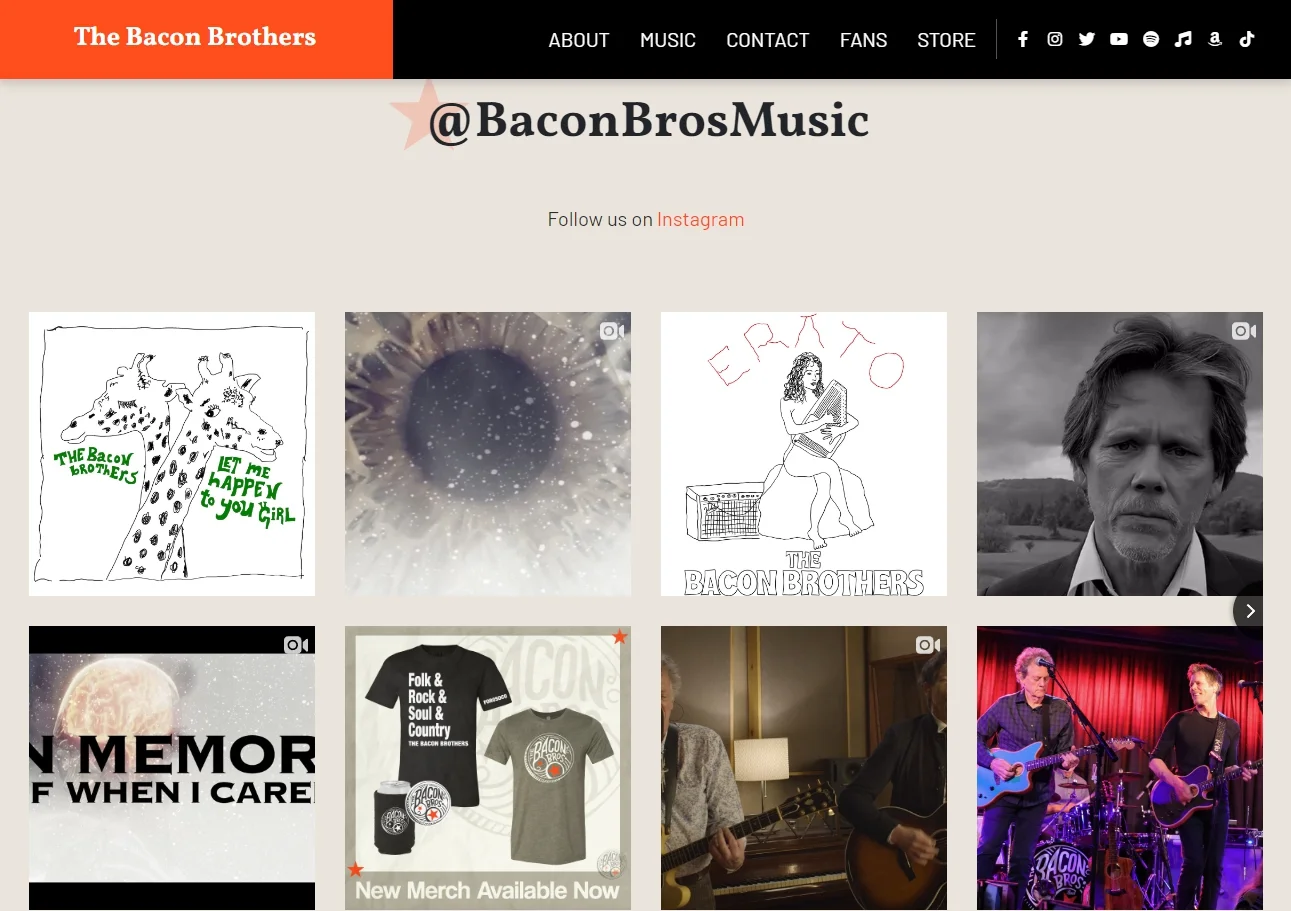
Template de colagem por The Bacon Brothers
The Bacon Brothers organizam fotos e vídeos exatamente com um template de colagem. Agora, os posts parecem como no aplicativo. Eles atraem atenção com esse template de parede e permanecem excepcionais. Minimalista e atraente, o widget do Feed do Instagram os ajuda a embelezar o conteúdo do site.

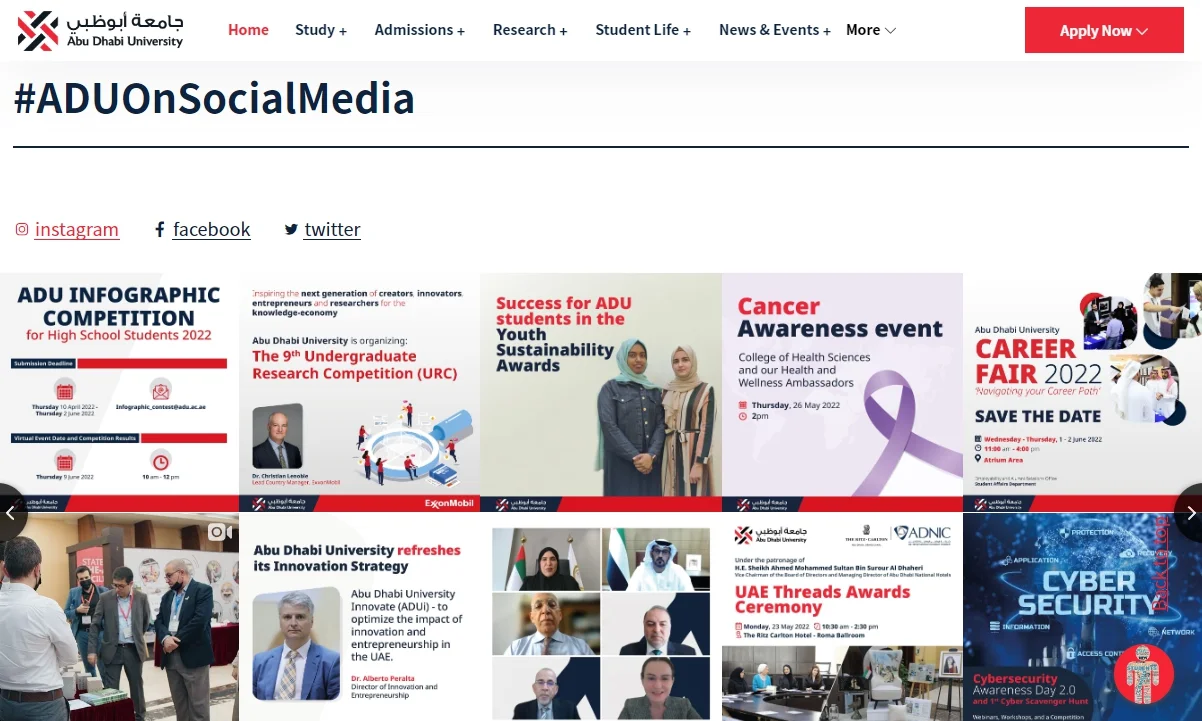
Galeria IG por Universidade de Abu Dhabi
Estamos felizes em dar as boas-vindas calorosas a sites educacionais, universitários e escolares entre nossos clientes. Galerias do Instagram adicionadas a tais sites podem ajudar novatos a se familiarizarem com a instituição de ensino e aprender mais sobre as perspectivas lá. A Universidade de Abu Dhabi configurou seus próprios parâmetros de grade, ajustou o espaço entre os posts – e o template de grade agora parece incrível! Esta é uma ótima maneira de atrair novos seguidores para seu perfil e adicionar um detalhe chamativo ao design do seu site.

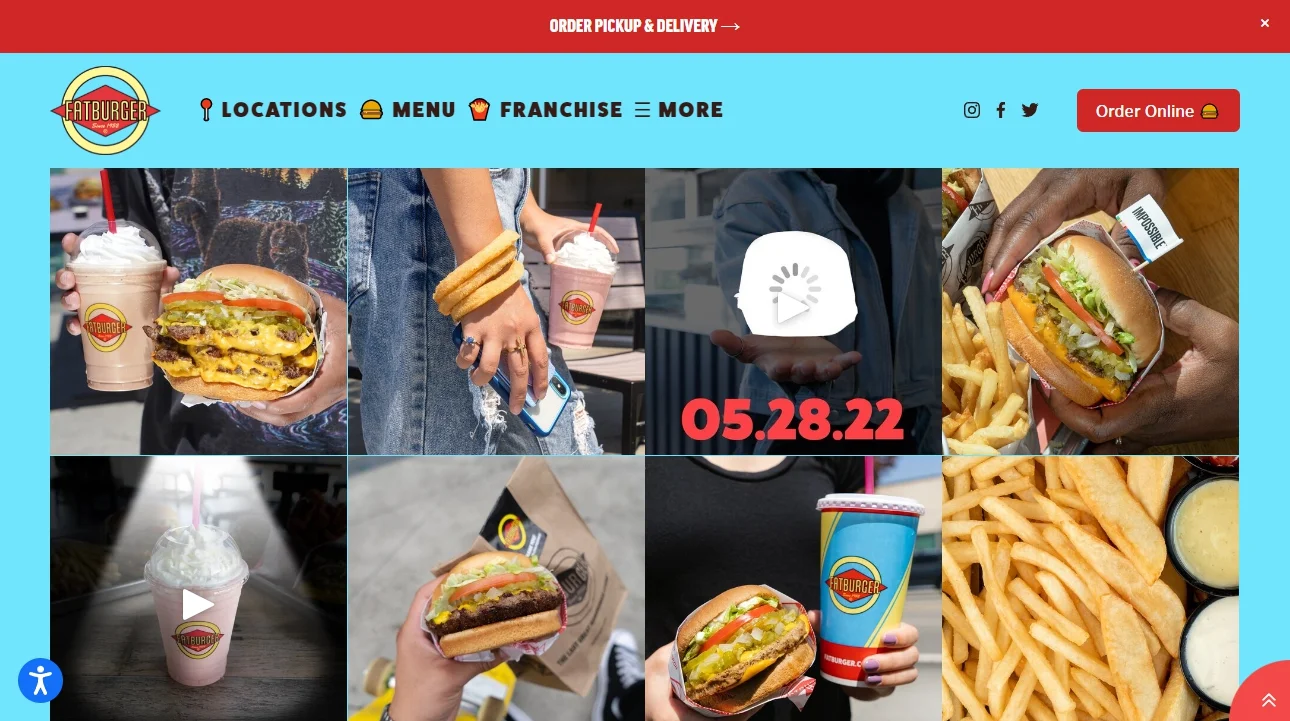
Fotos do Instagram por Fatburger
Hambúrgueres suculentos e deliciosos parecem ainda mais atraentes quando aparecem nas fotos do Feed do Instagram. Não se prive do prazer de adicionar fotos atraentes de sua comida ao site em apenas segundos!

O guia mais detalhado para personalização e incorporação do Feed do Instagram
Etapa 1. Crie o Widget do Feed do Instagram
Um dos maiores benefícios do widget IG da Elfsight é o número de templates profissionais prontos para uso. Você pode adicionar o Feed do Instagram em uma página na forma de um slider, uma grade e um widget pequeno que economiza espaço. Além disso, você pode escolher um tema escuro pronto para o widget e trabalhar com ele.
Adicione fontes ao widget
O widget do Feed do IG da Elfsight permite que você adicione diferentes tipos de fontes do Instagram ao site: perfis e hashtags. Além disso, você pode buscar duas fontes diferentes para o widget do Feed do Instagram. Isso significa que você pode mostrar posts do perfil da sua marca, bem como posts onde seus clientes marcam a empresa.
- Incorpore o perfil do Instagram
Para adicionar posts do seu perfil, você simplesmente precisa colar seu perfil no campo de fonte. Você nem precisa se registrar na sua conta. É ótimo para quem deseja buscar conteúdo público do aplicativo para seu site sem ter acesso à conta.
- Adicione hashtag do Instagram
Tem uma campanha no Instagram que deseja compartilhar com o mundo? Ou deseja apresentar orgulhosamente depoimentos positivos de seus clientes gratos? Além do seu próprio perfil, você pode adicionar fotos e vídeos por hashtag, e isso certamente ajudará a aumentar a confiança em sua marca.
Filtre Posts do Instagram
Existem várias maneiras de filtrar posts no seu widget. Por exemplo, se você adicionar conteúdo por hashtag, você pode exibir posts de autores específicos, incluir posts por hashtag específica, ou você pode simplesmente adicionar uma URL da publicação necessária. Além disso, você pode excluir posts de autores específicos, hashtags e URLs. Finalmente, há uma oportunidade de exibir um certo número de posts.
Etapa 2. Gere código para incorporação
Após criar seu Feed do Instagram único e perfeito, você estará ansioso para incorporá-lo em um site. Será tão fácil quanto fazer um feed em um editor visual. Nesta etapa, você precisará ir buscar seu código de instalação pessoal em um gerador de código da Elfsight, e aqui está como você fará isso:
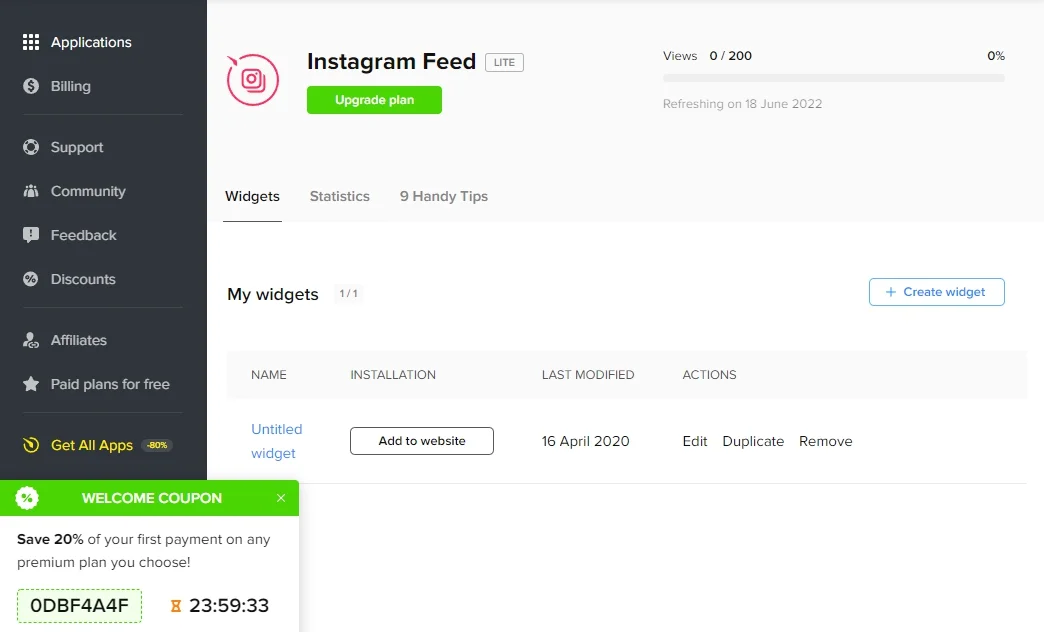
- Clique no botão ‘Adicionar ao site’, você chegará ao painel de administração da Elfsight.
- Registre-se ou faça login lá. Dentro, você verá o feed que acabou de criar.
- Escolha seu plano. A boa notícia é que há uma versão gratuita, não limitada em funções!
- Copie o código de incorporação do Feed do Instagram do gerador de código.

É isso! E a instalação será ainda mais fácil. Vamos para a última etapa de incorporar posts do Instagram em um site.
Etapa 3. Incorpore o Feed do Instagram no código do site da plataforma
Normalmente, para incorporar um widget do Feed do Instagram em um site, você precisará colar seu código de instalação do widget IG no campo HTML. Vá para o painel de administração do seu site e encontre uma oportunidade para editar o código HTML de uma página necessária.
Em diferentes construtores de sites você pode fazer isso de maneiras diversas. Em alguns casos, você terá que fazer isso em um modelo de site, em outros, será necessário criar um campo HTML no seu editor visual. Às vezes, há uma possibilidade de ver o código HTML de toda a página da web com a ajuda de uma função correspondente.

Abaixo, você encontrará instruções para incorporar o código de instalação do Feed do Instagram no HTML das plataformas mais populares. Escolha a sua e comece o processo de incorporação imediatamente! Recomendamos fortemente que você comece com um guia para HTML, pois basicamente descreve o que você precisará fazer em qualquer outra plataforma.
Como incorporar o Feed do Instagram no código HTML de um site
Em todos os casos, você precisa adicionar as duas linhas de código de instalação ao HTML do seu site. Em geral, o processo de incorporação exigirá apenas três ações:
- Abra o arquivo HTML da página necessária no seu editor.
- Cole o código de incorporação do seu Feed do Instagram na área da página onde você precisa que ele apareça.
- Salve as alterações.
Você simplesmente deve decidir em qual seção deseja exibir o widget. Você pode adicioná-lo à página inicial como uma galeria de fotos, ou um único post à barra lateral. Há muitas outras variantes, não se limite!
Após colar o código HTML de instalação lá, todo o Feed do Instagram que você criou no editor da Elfsight aparecerá no seu site. Além disso, os posts do Instagram no widget serão atualizados automaticamente, você não precisará visitar o painel de administração da Elfsight e atualizá-los manualmente.
Adicionar o Instagram a um site WordPress é fácil. Mas há alguns usuários que preferem o Elementor ao editor padrão do WordPress. Descrevemos ambas as variantes de instalação para sua conveniência.
Variante 1. Com o editor do WordPress
Após ter criado e personalizado seu feed no painel de administração da Elfsight, é hora de adicioná-lo ao seu site WordPress. E não há nada tão fácil quanto isso! Comumente, você deve criar uma seção de Código HTML e adicionar o código de instalação lá. Veja como:
- Faça login no WordPress.
- Vá para ‘Páginas’ e selecione a página de sua escolha.
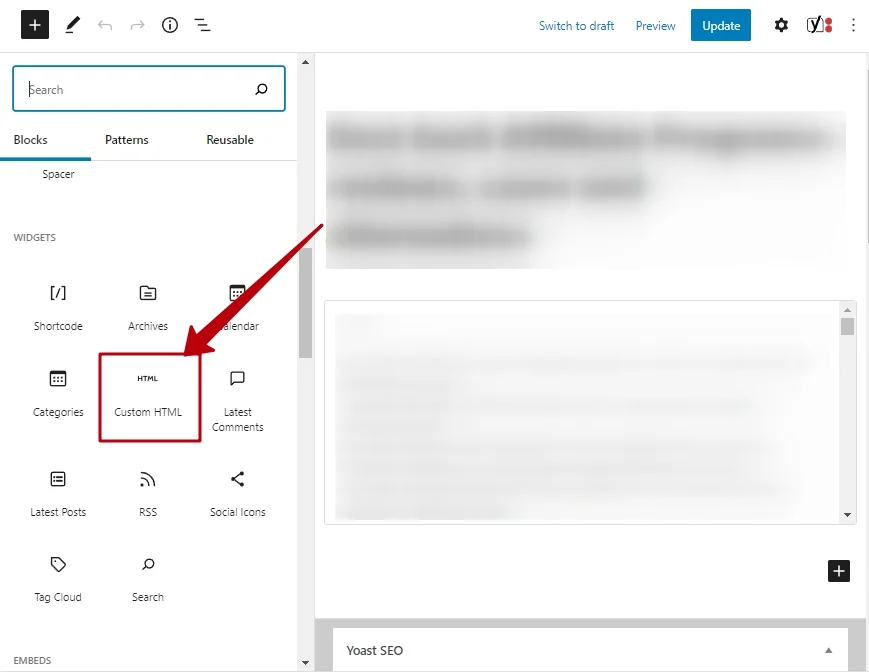
- Adicione um bloco de HTML personalizado à seção requerida da página.
- Cole o código IG que você obteve no gerador de código neste bloco.
- Clique em ‘Atualizar’ para salvar as alterações.
- Verifique o Feed do Instagram no seu site WordPress. É o widget que você criou no painel de administração da Elfsight.
É assim que você pode incorporar com sucesso o feed do IG em um site. Você pode fazer mudanças infinitas no seu painel da Elfsight, e elas aparecerão automaticamente no widget publicado. Não há necessidade de atualizá-lo no seu site WordPress.
Crie e incorpore o Feed do Instagram no WordPress →
Variante 2. Com Elementor
Muitos usuários do WordPress preferem trabalhar com um editor visual em vez do editor padrão, pois não há necessidade de lidar com HTML. Elementor aprimora o WordPress e facilita para os proprietários de sites fazer ajustes em seus sites.
- Selecione a página necessária no painel de administração do WordPress.
- Clique em ‘Editar com Elementor’ seja pela lista de páginas ou no editor de páginas do WordPress.
- Arraste e solte o elemento ‘HTML’ para a área da página necessária.
- Cole o código de instalação da sua galeria do IG no campo ‘Código HTML’ no menu do lado esquerdo.
- Pressione ‘Atualizar’ para salvar as alterações tanto no Elementor quanto no WordPress.
Seguindo esta instrução, você pode incorporar o código HTML do Feed do Instagram em qualquer página do WordPress criada com Elementor. Basta repetir o processo para todas as páginas necessárias.
Crie e incorpore o Feed do Instagram no Elementor →
No Wix, você deve adicionar um Feed do Instagram ao site através do seu painel de administração. Lá, você precisará encontrar uma opção para adicionar código HTML personalizado ao Wix. Não se preocupe, é fácil!
- Primeiro, faça login no seu Painel de Administração do Wix e escolha um site para o widget.
- Abra a seção ‘Configurações’ no menu do Painel.
- Escolha a opção ‘Código personalizado’.
- Clique no botão ‘Adicionar Código Personalizado’ e cole o seu código no campo HTML.
- Após colar o código de instalação do IG, clique em ‘Aplicar’ para salvar as alterações no Wix.
Após incorporar o código de um feed do Instagram em um site, não há necessidade de fazer isso novamente se você precisar fazer alterações. Basta ir ao painel da Elfsight, aplicar as modificações e vê-las ao vivo no site imediatamente.
Weebly é uma ótima plataforma para páginas de destino pessoais e de negócios. Incorporar o Feed do Instagram é uma excelente maneira de melhorar o desempenho do site e atualizar sua aparência.
- Faça login no seu Painel de Administração do Weebly, clique em ‘Editar Site’.
- Arraste e solte o elemento ‘Código Incorporado’ para a área da página necessária.
- Clique no bloco na página do Weebly.
- Pressione ‘Editar HTML Personalizado’.
- Cole o código de instalação do widget do IG neste bloco do Weebly.
- Publique as alterações.
- Verifique seu site Weebly. Lá, você verá o feed que criou na Elfsight.
Após esses poucos passos, sua seção do Feed do Instagram será incorporada em um site Weebly. Você pode voltar a ele no painel de administração da Elfsight, fazer quaisquer alterações que desejar, e elas entrarão ao vivo imediatamente após você clicar em ‘Publicar’. Não há necessidade de voltar ao Weebly e fazer qualquer coisa manualmente na seção do Instagram.
Crie e incorpore o Feed do Instagram no Weebly →
Incorporar o Feed do Instagram no Squarespace é intuitivo e fácil. É uma ótima plataforma que permite criar sites sem codificação, apenas colocando blocos de conteúdo nela. Tudo que o Squarespace exige que você faça é criar um bloco de Código HTML na área da página onde você precisa do Feed do Instagram.
- Faça login no painel de administração do Squarespace, escolha um site para o widget.
- Clique em ‘Editar’ ao lado da área da página onde você precisa exibir o widget
- Adicione um ‘Bloco de Código’, ele iniciará um campo HTML em uma página do Squarespace.
- Cole o código de incorporação do seu Feed do Instagram lá.
- Salve as alterações.
- Verifique seu site Squarespace. Você verá o widget da Elfsight, e ele buscará conteúdo automaticamente. Não há necessidade de voltar ao painel de administração do Squarespace.
É isso aí! É assim que você pode incorporar com sucesso o feed do IG em um site.
Ao adicionar o seu código do Instagram ao Jimdo, assim como em qualquer outro, você tem que fazer o seguinte:
- Acesse o painel de administração do Jimdo.
- Observe que você pode adicionar código HTML a qualquer campo de texto.
- Clique no botão </> (Editar HTML) na seção de texto onde deseja apresentar o widget.
- Cole o seu código de instalação lá.
- Salve as alterações!
- Verifique a galeria do IG em uma página do Jimdo.
Isso fará com que o seu Feed do Instagram apareça em um site. Sempre que desejar alterar algo nas configurações ou design, você pode fazer isso, e não há necessidade de incorporar as postagens do IG novamente.
Na maioria dos modelos do Shopify, é possível colocar código HTML personalizado na página inicial. Aqui está como você pode fazer isso:
- Acesse o Painel de Administração do Shopify.
- Vá para a seção ‘Loja Online’.
- Clique em ‘Personalizar’.
- Clique em ‘Adicionar Seção’ no menu à esquerda.
- Clique em ‘Adicionar’ em ‘Conteúdo Personalizado’.
- Remova as seções pré-instaladas do Shopify.
- Clique em ‘Adicionar Conteúdo’ e selecione ‘HTML Personalizado’.
- Cole o código de instalação da galeria do IG no campo ‘HTML’.
- Salve as alterações.
Bingo! Repita o processo para todas as páginas do Shopify onde você precisa que o feed apareça e estará tudo certo.
Você também pode adicionar o Feed do Instagram a todas as páginas por meio do HTML de um site Shopify no backend. Aqui está a maneira mais fácil de fazer isso. Não se preocupe quando ver alguns trechos de código HTML, você não quebrará nada 🙂
- Acesse o painel de administração do Shopify.
- Avance para a seção ‘Loja Online’ e selecione ‘Ações’.
- Selecione ‘Editar Código’ no menu suspenso do Shopify.
- Vá para o arquivo ‘theme.liquid’.
- Cole o código de instalação do Feed do Instagram após a tag ‘Body’ do Shopify.
- Salve as alterações em um modelo HTML.
É isso! Seu feed estará funcionando em todas as páginas do Shopify após essas simples etapas e a incorporação do Feed do Instagram em um site foi admirável.
Há várias maneiras diferentes de adicionar conteúdo do Instagram a um site: através de uma API oficial do Instagram e com a ajuda de um widget. Abaixo estão as principais vantagens de ambos os métodos.
Widget de Feed do Instagram Elfsight
A Elfsight oferece a oportunidade de adicionar postagens do Instagram com a ajuda do widget de Feed do Instagram. É gratuito, não requer codificação e não deixa seu site lento. Você simplesmente adiciona todo o conteúdo de um perfil do IG em questão de segundos com apenas alguns cliques.
Use a API oficial do IG para scripts personalizados
Também há a possibilidade de adicionar postagens do Instagram ao código HTML de um site com a ajuda da API do Instagram. Para isso, você precisará de um conhecimento de programação sólido. Além disso, não permite que você personalize o feed como desejar. Você simplesmente faz o upload de fotos e vídeos de um perfil ou hashtag para o site como estão e não tem a oportunidade de moderá-los de forma alguma.
Tire o máximo proveito do seu Feed do Instagram: adicione-o a e-mails, página do Facebook, etc.
Em breve, você poderá adicionar o Feed do Instagram não apenas a um site, mas também a boletins informativos e páginas do Facebook. Além disso, você terá a oportunidade de direcionar as pessoas para um Feed do IG em uma página separada através de um link. Também haverá a possibilidade de incorporar postagens do IG ao Notion, pois elas também podem ser usadas na criação de páginas da web. Fique ligado, e você será o primeiro a saber sobre a próxima oportunidade de usar um Feed do Instagram multiplataforma para qualquer uma de suas necessidades.
Personalização avançada do widget
Além de todas as vantagens incríveis descritas acima, ao usar o widget Elfsight, você terá muitas oportunidades fantásticas. O conteúdo gerado pelo usuário parecerá profissional e organizado, pois você poderá personalizar o feed como desejar. O melhor de tudo, você não precisará saber nada sobre personalização de HTML e CSS – você fará tudo em um editor visual. Aqui estão as principais configurações que você pode alterar conforme sua preferência.
Escolha um modelo
Há uma enorme quantidade de incríveis modelos prontos para usar do IG disponíveis em uma demonstração gratuita. Parecendo limpos e profissionais, eles serão a adição mais incrível ao site. Todos são personalizáveis e adaptáveis, e você pode mudar completamente a aparência da galeria se desejar.
Modelo de slider
Você pode apresentar postagens do aplicativo em várias linhas roláveis. Parece limpo e elegante e complementa o design geral do site. Há a possibilidade de personalizar o número de colunas, para que o slider corresponda à sua intenção e mostre postagens do IG em todo o seu esplendor.

Modelo de carrossel
Exiba postagens com a ajuda de um carrossel. Este elemento interativo pode aumentar o engajamento em seu site e aumentar o tempo gasto nele. As pessoas percorrerão as postagens do IG com grande interesse e entusiasmo, esta ferramenta fácil de usar aumentará as conversões ao promover seus produtos e serviços da melhor forma.

Widget de postagem do Instagram
Você pode exibir uma única postagem do Instagram em um site, para ilustrar uma citação ou uma seção de um artigo. Este modelo pode ser útil para aqueles que desejam atrair a atenção da maioria dos visitantes do site para a única postagem exclusiva que fornece informações máximas sobre um tópico específico. Pode ser especialmente incrível caso não haja necessidade de incorporar todas as postagens do Instagram do seu perfil em um site.

Modelo de barra lateral do Instagram
Se você precisa exibir o Instagram no menu lateral, pode fazê-lo facilmente. Sinta-se à vontade para localizar o widget onde desejar, não apenas na parte de conteúdo. O Feed do Instagram pode se tornar uma parte integrante de um menu flutuante, basta escolher um modelo pequeno e elegante para ele.

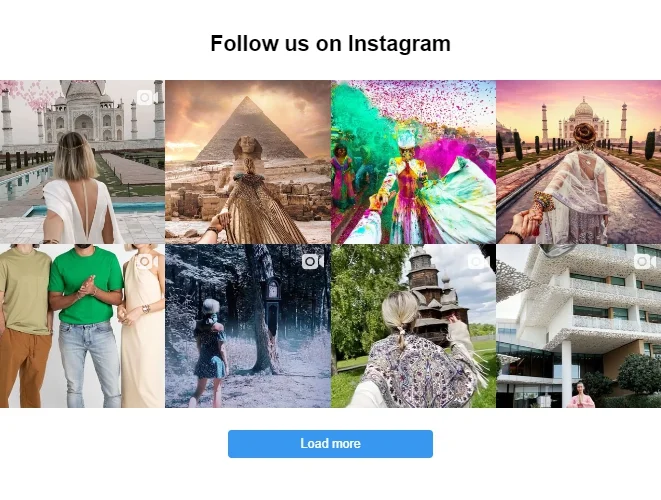
Modelo de grade
Esta versão quadrada elegante da apresentação de postagens do IG está ao seu alcance. Fotos e vídeos ocupam um espaço limitado, parecendo limpos e delicados. Um botão brilhante ‘Carregar mais’ pode fazer as pessoas passarem mais tempo em uma página da web com este modelo. Tudo o que você precisa fazer é publicar conteúdo novo no Instagram, e ele aparecerá automaticamente em seu site na forma de uma grade atraente.

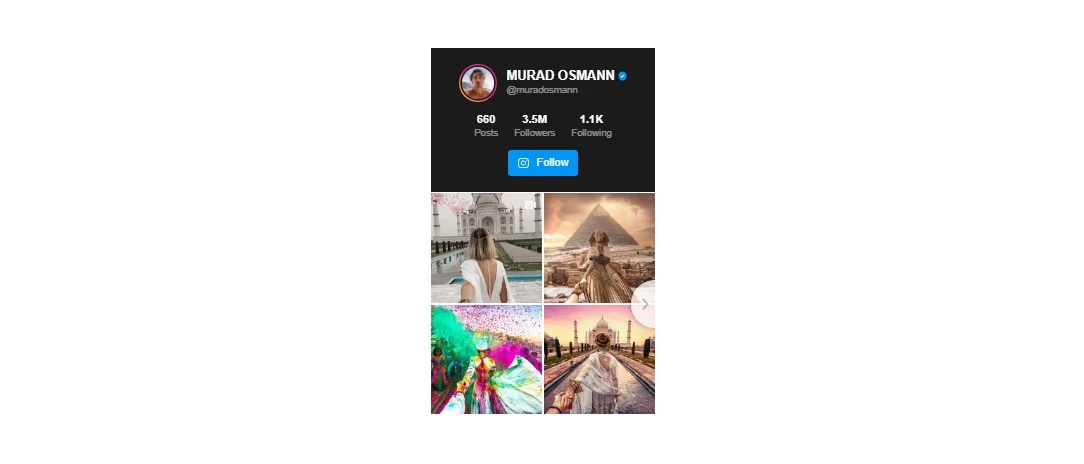
Modelo de perfil do Instagram
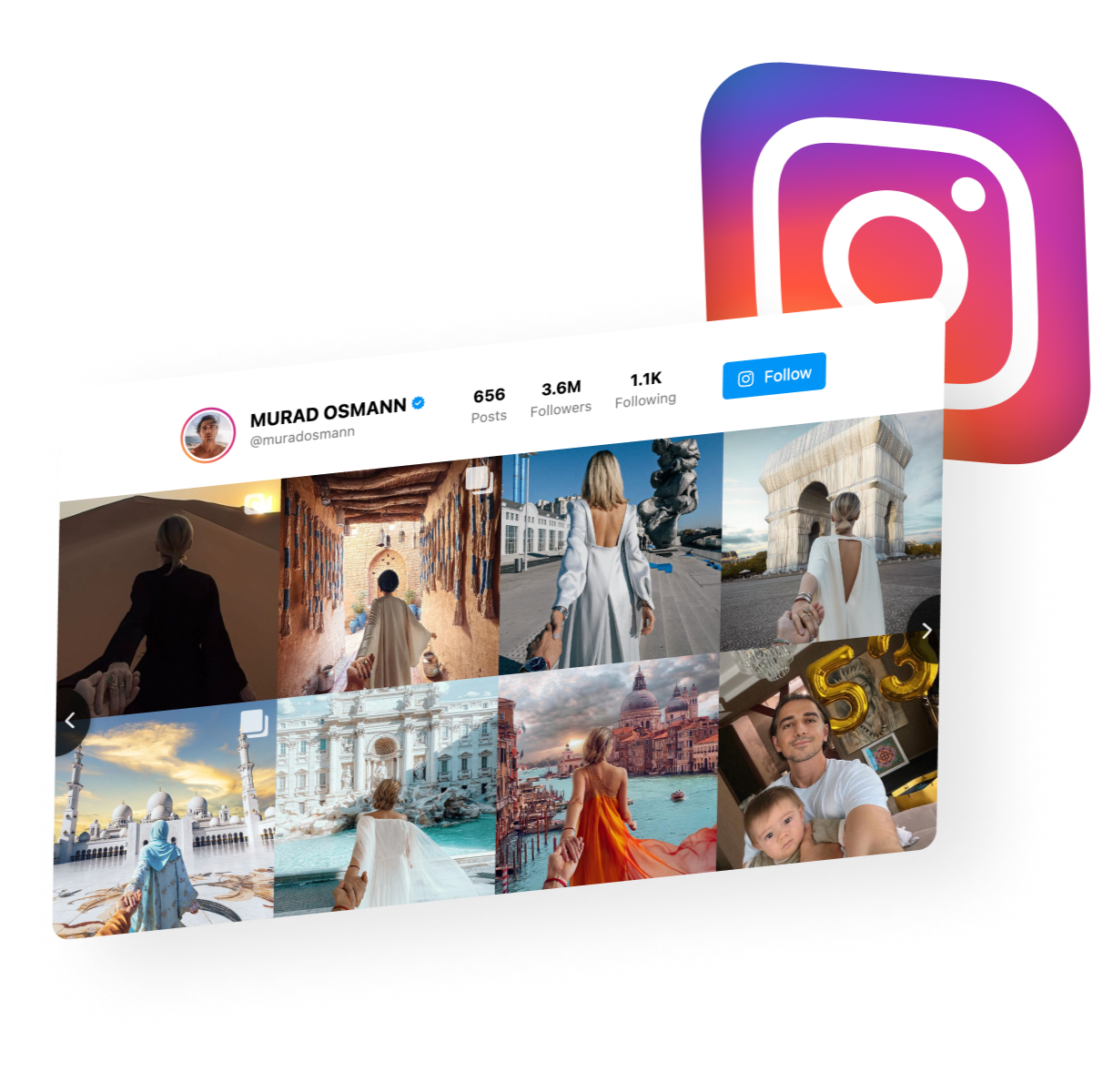
Esta variante de widget concentra-se principalmente na descrição do perfil. Para destacar a singularidade da sua conta, você pode adicionar elementos como a imagem do perfil, o nome da conta, o número de postagens, o número de seguidores e seguindo, e o botão ‘Seguir’.

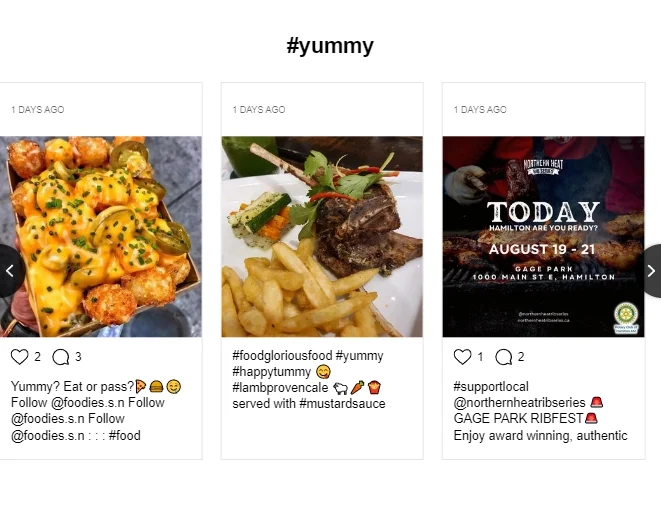
Hashtag do Instagram
O Feed do Instagram da Elfsight permite que qualquer pessoa adicione postagens por meio de um hashtag de todas as contas públicas do aplicativo popular. Você pode colar o nome de um hashtag necessário e, em seguida, filtrar os resultados ocultando postagens de autores indesejados e desfrutar do seu incrível feed de hashtag.

Modelo de rodapé
Você pode incorporar um Feed do Instagram não apenas no meio de uma área de conteúdo, mas também no rodapé de um site. Você só é limitado pela sua imaginação em termos de colocação do widget. Basta escolher um design pequeno e discreto para a sua obra-prima do IG e incorporar seu código de instalação no rodapé do seu site.

Personalize o widget
Lidar com o widget do IG não requer habilidades de design web ou programação. Você pode simplesmente personalizar as postagens em um editor visual: alterar o layout, CTA, colunas e linhas. Você tem a oportunidade de criar uma galeria do IG que se adapte perfeitamente ao visual do seu site.
- Personalize o layout
Primeiro, você pode escolher se deseja apresentar postagens em um grid ou em um slider. Além disso, você pode alterar o modelo de postagem. Existe a oportunidade de escolher um modelo clássico ou de azulejos para as publicações. Por fim, você tem a chance de ajustar colunas e linhas, espaços entre eles, postagens e elementos de pop-up. Você pode ligar e desligar todas as partes de uma postagem comum do Instagram: nome de usuário, data da publicação, número de curtidas e comentários, botão de compartilhamento e texto sob a postagem.
- Ajuste as cores
Você pode selecionar um dos mais de 10 esquemas de cores prontos para a sua galeria. Isso ajudará se você não quiser se preocupar com a escolha das combinações de cores. No entanto, você pode personalizar ainda mais as cores de todos os elementos separadamente.
Por exemplo, há a oportunidade de personalizar as cores de fundo, texto e links tanto nas postagens quanto nos pop-ups. No final, para tornar o seu feed uma parte integrante do seu site, você pode personalizar o botão ‘Carregar mais’. E fazer tudo isso sem uma única linha de código!
Por que você deveria incorporar o Feed do Instagram em um site
Todos sabem sobre colocar um link para um site na biografia do IG. Mas qual é o motivo de adicionar postagens do Instagram a um site? Este aplicativo popular é um lugar para postar fotos e vídeos atraentes. Além disso, a galeria pode ser uma ótima oportunidade para impulsionar os resultados de marketing. Aqui estão as principais ideias de como você pode fazer isso.
- Embora o Instagram seja o 7º site mais visitado do mundo, com 2,9 bilhões de visitas totais por mês, conforme afirmado pelo Hootsuite, a audiência lá é bastante limitada. Ao colocar sua conta em um site, você poderá atrair novos assinantes e leitores para ela com um CTA.
- Colocar seu feed em um site aumenta o engajamento, como afirmado no Business News Daily. Isso faz as pessoas passarem mais tempo no site, clicando em fotos de seu aplicativo favorito.
- De acordo com a Forbes, a melhor maneira de usar sites e plataformas sociais é unir e usar sites como o centro dos negócios online e da reputação. Em seguida, as empresas devem
usar páginas de empresas de mídia social como raios, explorando cada plataforma por seus benefícios e audiência únicos.
Para alcançar esse objetivo, as empresas devem adicionar conteúdo de mídia social aos seus sites. - Com a ajuda do Feed do Instagram para um site, você pode ajustar o tamanho das postagens em um grid, cor de fundo, cabeçalho, estilo ao passar o mouse e fontes. Assim, ele complementará o design geral do site, e você manterá a consistência da marca.
- O widget em um site aumentará a prova social e fará com que os clientes tenham certeza de que você é um negócio confiável. De acordo com um estudo da BrightLocal, 91% das pessoas leem avaliações de clientes antes de tomar uma decisão de compra. Você só precisa mostrar seus melhores trabalhos e depoimentos positivos no Instagram e, em seguida, publicá-los em seu site. Um controle deslizante de avaliações em um site ajudará você a impulsionar a estratégia de gerenciamento de avaliações.
- Ao incorporar o Feed do Instagram no código HTML de um site, você economizará tempo e esforço na produção de novo conteúdo. Especialmente se você buscar UGC com uma hashtag. Leve em consideração a seguinte declaração da Salesforce:
Manter os clientes engajados é fundamental para construir uma base de seguidores fiéis. Seus clientes continuam comprando os favoritos antigos? Eles estão se mantendo atualizados com novos lançamentos? Oferecer novas experiências e conteúdo altamente personalizado mantém o relacionamento fresco e interessante.
No final, você não precisará fazer nada para atualizar o conteúdo no HTML de um site – o Feed do Instagram fará isso por você. - É grátis! Você pode criar seu próprio Feed do Instagram e começar a usá-lo imediatamente. É ótimo para testar seu desempenho e ver como ele se adequa ao seu site sem pagar por isso.
- Você pode criar uma galeria com a aparência e a sensação do seu site em um editor visual sem codificação. Isso significa que você não precisa estudar a API do IG.
Se você incorporar o Feed do Instagram em um site, isso o ajudará a construir confiança em torno da sua marca de comércio eletrônico e influenciar as decisões de compra dos clientes.
Precisa de mais mídias sociais? Feeds do TikTok, Twitter, Facebook e outros 10
10+ fontes em um único widget: TikTok, Twitter, Pinterest, Facebook, Vimeo, e muito mais! Combine-os, mostre um de cada vez, crie feeds sociais para qualquer site – este widget Elfsight lhe dará a oportunidade de fazer o que quiser!
Coleta mais postagens e aprimora seu negócio com o widget Elfsight Social Feed.

Vamos concluir!
Você pode incorporar o Feed do Instagram de várias maneiras diferentes. No entanto, a mais eficiente e econômica é adicionar postagens com a ajuda de um widget. Você poderá testar o desempenho do feed gratuitamente, criá-lo em pouco tempo e aumentar o número de assinantes com facilidade.
Você tem as seguintes opções se leu as instruções mas ainda tiver dúvidas:
- Suporte. Você sempre pode entrar em contato com nossa equipe de suporte ou ler artigos no Centro de Ajuda se tiver lido as instruções, mas ainda tiver dúvidas.
- Fórum. Conecte-se com seus colegas da Elfsight, expresse sua opinião e participe da vida da comunidade!
- API do Instagram pelo Facebook. Se desejar tentar criar seu próprio widget, você pode encontrar a documentação lá.
- Instagram sobre sua plataforma. Saiba o que o próprio Google aconselha sobre o uso de conteúdo gerado pelo usuário para alcançar objetivos comerciais.
Nós o convidamos carinhosamente a deixar comentários abaixo se você gostou do post ou não encontrou as informações que estava procurando. Vamos conversar sobre o que você achar interessante!