Vamos começar imediatamente aprendendo mais sobre o que é um widget de temporizador e quais são as opções para instalá-lo em qualquer site. Em seguida, você verá alguns dos modelos mais populares e as melhores práticas de uso de widgets de contagem regressiva para o benefício do seu negócio.
O que é um Cronômetro de Contagem Regressiva e Como Incorporá-lo
Um plugin de cronômetro de contagem regressiva é um relógio ativo com minutos, horas e dias que expira em um horário específico definido pelo usuário. Isso pode ser usado para uma variedade de propósitos, como informar o público sobre o início ou término do evento, abertura da loja, expiração de ofertas exclusivas, etc.
Incorporar o widget Cronômetro de Contagem Regressiva da Elfsight na sua página inicial é rápido, fácil, gratuito e não requer conhecimento de programação. Confira o guia rápido para ter uma ideia de como é feito:
- Registre uma conta na Elfsight. Isso é gratuito, não é necessário cartão;
- Escolha um plugin de cronômetro de contagem regressiva no seu painel de administração pessoal e ajuste-o às suas necessidades e design da web.
- Copie uma combinação única para instalação posterior;
- Cole o código do seu cronômetro de contagem regressiva no campo HTML na página ou modelo do seu site;
- Salve as alterações!
E aqui você também pode ver como você pode incorporar avaliações de negócios do Google no site.
Modelos Prontos para Uso Notáveis
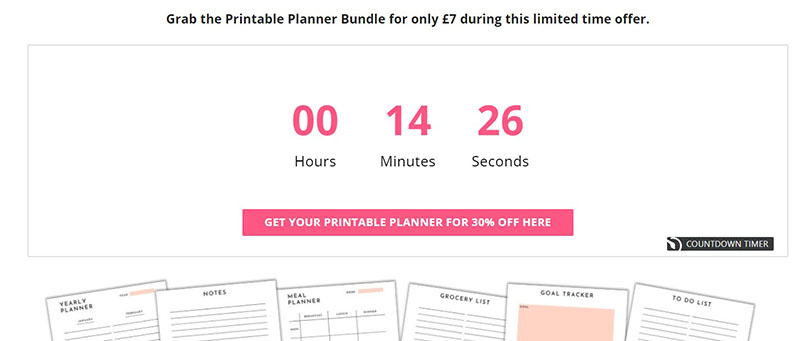
Nosso widget de contagem regressiva sem codificação é super adaptável e possui muitos recursos de personalização. Mas se você está procurando uma seção bem projetada para o seu site, dê uma olhada nos modelos prontos mais populares. Eles podem ser usados em poucos cliques – basta escolher o certo, definir o seu tempo e está pronto para ser instalado. Além disso, temos muito mais padrões para cada caso de uso ou ocasião.
Modelo de Cronômetro Perene
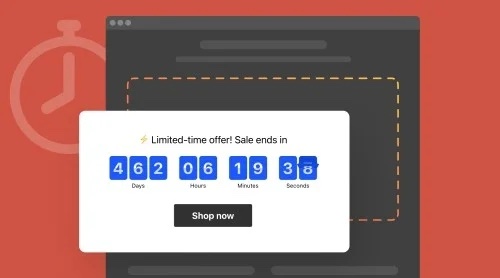
Este é um cronômetro de contagem regressiva repetido que começa individualmente para cada usuário do site, mostrando o tempo que ele ou ela tem até o término de uma oferta especial. Contagem regressiva perene é uma ótima ferramenta de comércio eletrônico para aumentar a escassez e a urgência entre os visitantes. Ofertas personalizadas funcionam muito bem para estimular a atividade de compra.

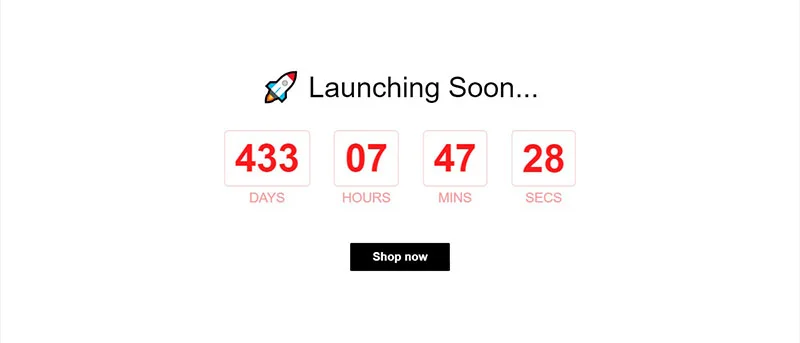
Modelo de Contagem Regressiva de Lançamento
Ao organizar um evento, se preparar para a abertura de um negócio, lançar um novo produto ou projeto, é importante criar expectativa entre o público. Não importa qual seja a ocasião – abertura de um local local, anúncio do lançamento de um novo álbum ou início do curso ou webinar. O widget Contagem Regressiva de Lançamento pode estar contando o tempo até o início de qualquer evento no seu site ou página do Facebook, basta definir a hora e a data e escrever um título e uma legenda cativantes.

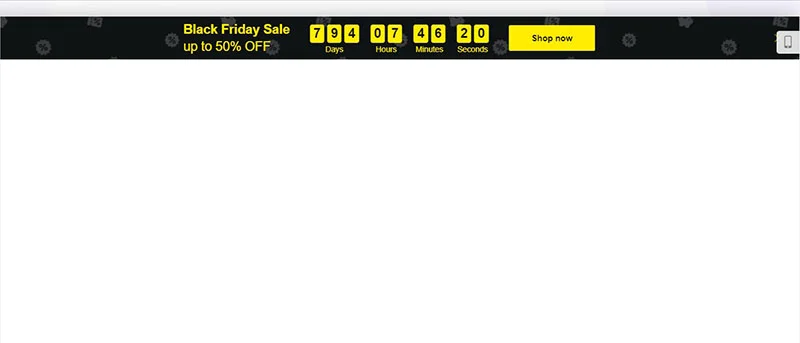
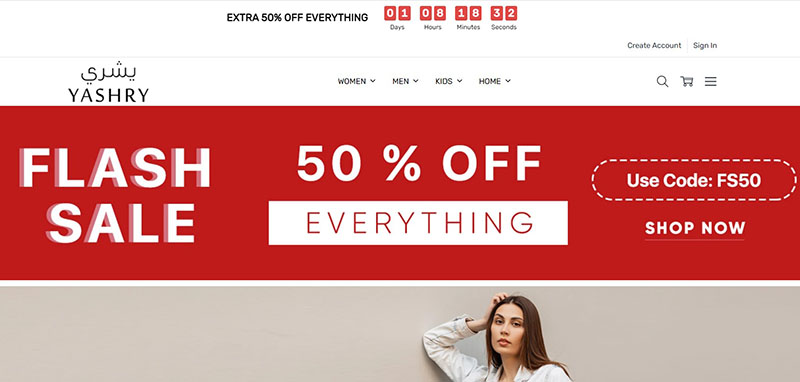
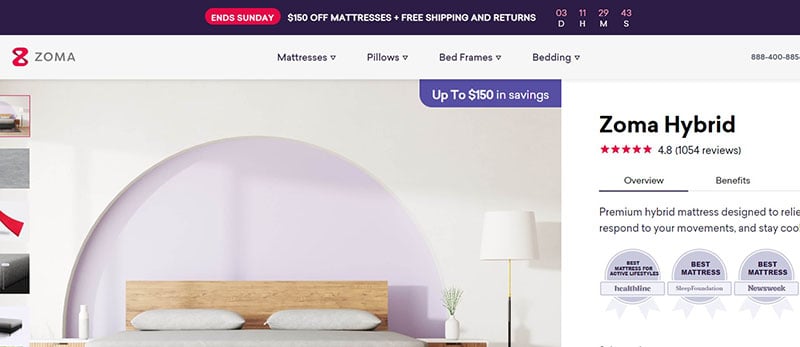
Modelo de Contagem Regressiva para a Black Friday
Não há outra ocasião para o comércio eletrônico como a Black Friday! Todo comprador online a espera e cada varejista se prepara para isso com antecedência, planejando uma venda ou oferta de frete grátis. O modelo de cronômetro de contagem regressiva para a Black Friday é um must para informar aos usuários que você está preparado para participar da venda, gerar expectativa e aumentar o interesse em torno dela.

Modelo de Cronômetro de Natal
O Natal é provavelmente uma das festas mais amplamente celebradas ao redor do mundo. Seria uma pena perder essa ocasião e não usá-la para crescer o seu negócio. Existem tantas opções para usar este modelo festivo de Natal: simplesmente contar os dias restantes até a celebração, anunciar a venda de Natal iminente ou mostrar quantos presentes restam em estoque.
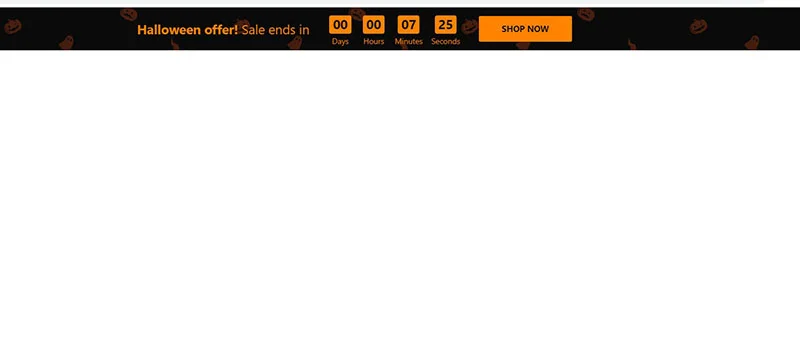
Modelo de Contagem Regressiva para o Halloween
O Halloween é mais uma festa que muitas pessoas celebram, especialmente nos Estados Unidos. De acordo com a Statista, as pessoas gastam cada vez mais dinheiro a cada ano nesta temporada. Então pode ser uma boa ideia fazer alguma promoção especial. Um plugin de contagem regressiva temático de Halloween com um relógio atrai a atenção do seu público do site ou do Facebook e ajuda a visualizar o tempo restante até o evento ou o fim da sua venda festiva.

Como Incorporar um Contador nos CMSs Mais Populares
O cronômetro de contagem regressiva é um elemento ou plugin popular que é usado em uma grande variedade de sites, e existem diversas opções gratuitas para integrá-lo. Elas incluem aplicativos de código aberto para várias linguagens de programação, aplicativos de terceiros como Elfsight, ou aplicativos integrados que alguns CMSs estão fornecendo.
Contador de Contagem Regressiva HTML
Há duas opções para adicionar um widget de cronômetro de contagem regressiva ao seu site HTML – escrever seu próprio código, editar um aplicativo de código aberto existente para uma seção de contagem personalizada, ou usar um plugin pronto. Se você não possui habilidades de codificação suficientes para desenvolver seu próprio plugin, então uma solução de terceiros é a melhor escolha para você. Não requer programação especial, todas as alterações são implementadas em um editor intuitivo e, para incorporá-lo, basta colar um pequeno texto de instalação no seu site.
Aqui está um guia passo a passo:
- Acesse o painel de administração da Elfsight.
- Encontre o aplicativo necessário lá.
- Escolha um modelo e, em seguida, personalize-o e altere as configurações.
- Clique em Adicionar ao site e copie os detalhes de instalação.
- Cole-o no código do seu site ou em um campo personalizado em um backend.
Agora, você pode verificar o widget em ação no seu site. Você vê que o processo é simples e até mesmo um iniciante pode lidar com isso!
Tenha em mente que, se forem necessárias quaisquer alterações, você pode ajustar a seção como desejar no painel da Elfsight, e as alterações serão atualizadas automaticamente. Você não precisa incorporar nada novamente no seu site.
Crie e incorpore um cronômetro em um site HTML →
Contador de Contagem Regressiva WordPress
Como o WordPress é um CMS extremamente popular, existem muitos plugins de código aberto disponíveis. Eles são principalmente gratuitos para usar e instalados diretamente no painel do seu WordPress. Lá você pode ajustar os parâmetros em campos especiais, definir hora e data e escolher as cores.
Embora essa opção possa parecer simples, esses plugins também exigem que você entenda a linguagem de marcação para poder configurá-los de acordo com suas necessidades e definir um posicionamento necessário.
É por isso que o widget de contagem regressiva da Elfsight é super popular entre os proprietários de empresas que usam o CMS WordPress. Você não precisa se preocupar com codificação e pode definir todos os parâmetros em um editor online direto. Aqui estão duas opções para incorporar nosso widget de contagem regressiva ao seu site WordPress, dependendo do painel que você preferir.
Opção 1: Com o editor clássico do WordPress
- Crie um novo widget de Contador de Contagem Regressiva no painel de administração da Elfsight e copie seu código para instalação.
- Entre no seu painel do WordPress.
- Clique em ‘Páginas’ e escolha a página para a seção.
- Adicione um bloco HTML personalizado onde você deseja que seu contador apareça.
- Insira o código que você copiou.
- Clique em ‘Atualizar’ para salvar.
Lembre-se de que, se precisar fazer alguma alteração, ajuste as configurações no painel da Elfsight e elas serão atualizadas automaticamente no seu site. Não é necessário mudar nada no backend do WordPress.
Configure e adicione a contagem regressiva no WordPress→
Opção 2: Via painel do Elementor
Cada vez mais usuários do WordPress preferem trabalhar com um editor visual em vez do editor de blocos clássico, pois elimina completamente a necessidade de lidar com qualquer programação. O Elementor é um plugin para WordPress que facilita a personalização de todo o site ou páginas separadas. O processo aqui também é simples:
- Configure seu widget em uma conta gratuita no painel de administração da Elfsight. Salve.
- Obtenha as duas linhas de código para instalação.
- No painel do WordPress, escolha a página.
- Selecione ‘Editar com Elementor’ na lista de páginas ou diretamente no gerenciador de páginas do WordPress.
- Escolha o elemento ‘HTML’ do catálogo e arraste-o para a posição desejada.
- Para salvar as alterações, clique em ‘Atualizar’ tanto no Elementor quanto no WordPress.
Crie sua contagem e coloque no Elementor→
Relógio de contagem regressiva para o Facebook
Essa plataforma de mídia social tem a funcionalidade de permitir que os usuários exibam conteúdo personalizado que desejam. Isso pode ser feito com uma guia personalizada especial, que é exibida no menu esquerdo do perfil do Facebook. Observe que você deve ter uma conta comercial para poder anexar a guia personalizada do Facebook. Você pode ver nosso breve artigo explicando como você pode criar e gerenciar tal guia.
Essa funcionalidade é usada para exibir vários tipos de conteúdo, incluindo aplicativos da web. O Facebook não tem funcionalidade integrada para adicionar um plugin de contagem regressiva em um perfil ou guia personalizada, então aqui você tem novamente a opção de desenvolver seu próprio código em uma plataforma de desenvolvedores do Facebook ou usar um aplicativo de terceiros como o Elfsight. Veja a descrição abaixo:
- Crie um widget em sua conta da Elfsight.
- Copie os detalhes para instalação.
- Crie uma guia personalizada em sua página pública do Facebook para incorporar sua contagem regressiva.
- Defina-a como a guia HTML.
- Cole seu conteúdo ou insira o texto que você copiou.
- Clique em salvar configurações. Você terminou!
Agora você pode usar o cronômetro de contagem regressiva em sua página do Facebook para animar o conteúdo, executar promoções e assim por diante. Se houver necessidade de atualizar o relógio, você pode simplesmente fazê-lo no editor da Elfsight. Todas as alterações serão aplicadas automaticamente ao widget em sua página do Facebook.
Crie sua contagem regressiva e exiba-a na página do Facebook→
Relógio de contagem regressiva para Shopify
Como o Shopify oferece principalmente modelos prontos para uso e quase nenhuma ferramenta de construção de site, você terá que procurar por um plugin de relógio de contagem regressiva de terceiros na App Store do Shopify ou desenvolver o código. É melhor escolher o serviço com uma interface intuitiva, amplas opções de personalização, preços razoáveis e suporte disponível.
Aqui está um guia detalhado sobre como integrar o timer da Elfsight à sua loja Shopify.
- Crie, personalize e salve o aplicativo de contagem regressiva em apps.elfsight.com
- Copie o código de instalação.
- Entre no painel de administração do Shopify.
- Vá para a seção ‘Loja online’.
- Selecione ‘Personalizar’ no menu suspenso.
- No menu do lado esquerdo, selecione ‘Adicionar seção’.
- Inicie o bloco ‘Conteúdo personalizado’.
- Exclua o conteúdo do Shopify que foi pré-instalado.
- Selecione ‘HTML personalizado’ no menu ‘Adicionar conteúdo’.
- Incorpore os detalhes lá.
- Salve todas as modificações.
Agora o relógio de contagem regressiva está ao vivo em seu site!
Crie e adicione uma contagem regressiva no Shopify→
Contagem regressiva jQuery
jQuery é uma biblioteca de software livre e de código aberto que torna mais fácil usar JavaScript em seu site. Se você tem um site feito com jQuery, então você provavelmente é conhecedor de tecnologia e pode encontrar um plugin de código aberto e alterar seu código de acordo. Se você tem um site que foi desenvolvido para você com jQuery e tem pouco ou nenhum conhecimento de programação, você ainda pode criar e incorporar um relógio de contagem regressiva facilmente e sem esforço e codificação.
- Aqui está um tutorial simples:
- Entre na sua conta da Elfsight e escolha um widget de Contador de Contagem Regressiva lá.
- Defina um relógio, personalize e altere seu widget.
- Copie os detalhes de instalação.
- Cole-os em um campo HTML personalizado em um backend ou no código do seu site.
- Salve e verifique o timer em ação.
O processo é realmente descomplicado e qualquer usuário médio da Internet pode lidar com ele! Além disso, se precisar aplicar alguma alteração, basta definir a contagem como desejar no editor online da Elfsight. O relógio será atualizado automaticamente, portanto, você não precisa alterar nada em um site.
Crie e incorpore uma contagem regressiva no jQuery→
Relógio de contagem regressiva Squarespace
O Squarespace é um sistema de gerenciamento de conteúdo altamente popular para executar uma ampla gama de sites comerciais – de uma loja online a um site pessoal ou página de portfólio. Ele oferece muitas ferramentas como construtor de site, compra de domínio, execução de campanhas de marketing e coleta de análises.
Infelizmente, você não encontrará uma contagem regressiva entre os blocos e extensões de site disponíveis, então você terá que procurar o desenvolvimento de um código personalizado para o seu caso de uso ou incorporar um aplicativo de terceiros. A Elfsight oferece um aplicativo de alta qualidade com uma interface intuitiva, amplas opções de personalização e suporte para todos os usuários. Isso é fácil de adaptar para se adequar ao seu design da web e é instalado em poucos cliques.
- Crie um Relógio de Contagem Regressiva em elfsight.com e copie o código para instalação.
- Entre na sua conta do Squarespace e edite seu site.
- Anexe um ‘Bloco de código’ no editor do Squarespace.
- Cole o código neste campo HTML.
- Salve as alterações.
- Vá verificar o relógio em seu site Squarespace.
O widget será exibido assim que você salvar as alterações em seu painel de administração. Se você gostaria de transformar seu relógio de alguma forma, não há necessidade de incorporá-lo novamente – basta atualizá-lo no painel da Elfsight.
Crie uma contagem regressiva e incorpore-a no Squarespace→
Relógio de contagem regressiva Wix
O Wix é a única plataforma mencionada acima que possui a funcionalidade integrada para adicionar o plugin de contagem regressiva. Para fazer isso, você precisa ir ao Mercado de Aplicativos do Wix, encontrar o Relógio de Contagem Regressiva do Wix lá e clicar no botão Adicionar ao site e escolher a página apropriada. Depois disso, você terá acesso ao menu para ajustar seu aplicativo.
Embora essa opção possa parecer bastante atraente, o aplicativo Wix tem pouca ou nenhuma opção de personalização em termos de design da web – nenhuma opção adicional para posicionamento de widget, nenhuma fonte ou legendas personalizadas e outros elementos. Portanto, este aplicativo tem funcionalidade bastante limitada, mas é simples e direto.
Se você gostaria de ter mais liberdade em termos de personalização, você deve experimentar um relógio de terceiros como o Elfsight. Sua funcionalidade em escala completa permite criar um relógio personalizado para qualquer caso de uso
- Inscreva-se no Painel da Elfsight, construa um widget de contagem regressiva e copie seu código.
- Faça login em sua conta do Wix e selecione o site onde deseja colocá-lo. Clique em Editar Site.
- Anexe Bloco HTML.
- Clique no ícone de adição, vá para a seção Incorporar e selecione Incorporar Widget na guia Incorporações Personalizadas.
- Clique em Inserir Código, cole seu código de instalação e clique em Atualizar.
- Ajuste a posição do Widget de Contagem Regressiva Wix, se necessário, e salve.
No caso de precisar atualizar seu relógio, não há necessidade de alterar o código de instalação. Basta acessar o editor, modificá-lo, e o temporizador em seu site será alterado automaticamente.
Defina sua própria contagem regressiva e exiba-a no Wix→
Contador de contagem regressiva Webflow
O Squarespace é um sistema de gerenciamento de conteúdo muito popular para executar uma ampla gama de sites empresariais, de uma loja online a uma página pessoal ou de portfólio. Ele oferece muitas ferramentas como construtor de sites, compra de domínios, execução de campanhas de marketing e coleta de análises. Infelizmente, você não encontrará uma contagem regressiva entre os Blocos e Extensões disponíveis para o site, então você terá que lidar com o desenvolvimento de código HTML personalizado para o seu caso de uso ou incorporar um aplicativo de provedores de terceiros. O Elfsight oferece um aplicativo de qualidade com uma interface intuitiva, extensas opções de personalização e suporte para todos os usuários. Pode ser facilmente adaptado ao seu design da web e é instalado com alguns cliques.
- Acesse sua conta Webflow e selecione o site onde deseja ver o widget de contagem regressiva.
- Clique no ícone de adição, localize o elemento de incorporação no menu Componentes à esquerda e arraste e solte o elemento para o local na sua página onde deseja que a contagem apareça.
- Cole seu código de instalação de contagem regressiva na janela de Editor de Código de Incorporação HTML que aparece e clique em Salvar e Fechar.
- Ajuste as configurações no menu à direita para um visual e posicionamento desejados, em seguida, clique em Publicar e pressione Publicar em Domínios Selecionados.
No caso de precisar atualizar seu relógio, não é necessário atualizar os detalhes de instalação. O widget de relógio de contagem regressiva na sua página da web será alterado automaticamente, basta ir ao editor, fazer as modificações lá e salvar.
Crie uma Contagem Regressiva e adicione-a no Webflow→
Contador de Contagem Regressiva Joomla
O Joomla é um CMS gratuito e de código aberto escrito em Javascript, que otimiza o processo de construção, execução e atualização do seu site. Se você tem um site feito com Joomla, então é provável que seja experiente em tecnologia e possa encontrar um plugin de código aberto e alterar o código de acordo com suas preferências.
Mas mesmo que você tenha um site que foi desenvolvido para você com Joomla e não tenha ou tenha pouco conhecimento de programação, você pode criar e incorporar um relógio de contagem regressiva HTML para seu site sem nenhum código, dificuldade ou esforço.
- Acesse o painel de administração. Vá para Extensões → Modelos e selecione o que seu site está usando.
- Se deseja que seu plugin de contagem regressiva seja exibido em todas as páginas do seu site, é necessário abrir o arquivo index.php, encontrar a tag body e colar seu código de instalação imediatamente após <div class>. Clique em Salvar para aplicar as alterações.
- Se uma contagem regressiva é necessária apenas em páginas separadas do seu site Joomla, siga as etapas do ponto anterior, mas apenas cole a primeira linha do seu código e salve.
- Volte ao seu painel de controle. Clique em Artigos no menu lateral esquerdo e selecione a página na seção Artigos onde deseja exibir seu widget.
- Abra-o e clique no ícone HTML no menu superior para adicionar um bloco. Cole a segunda linha do seu código de instalação na janela pop-up que aparece, clique em OK e depois clique em Salvar.
No caso de desejar substituir seu plugin de relógio de contagem regressiva, não há necessidade de alterar o código de instalação. Basta ir ao editor, alterá-lo e o relógio do seu site será alterado automaticamente.
Crie e incorpore uma Contagem Regressiva HTML no Joomla→
Recursos do Temporizador de Contagem Regressiva
Junto com a integração simples em qualquer CMS e até mesmo no Facebook, suporte gratuito e muitos outros benefícios, você tem acesso a uma ampla funcionalidade do Elfsight Countdown Clock. Um Editor ao Vivo tem uma interface intuitiva e sem codificação que permite construir facilmente seu próprio widget. Veja os principais recursos abaixo.
| Adaptabilidade de design completa |
|
| Três tipos de contagens |
|
| Relógio ajustável |
|
| Posicionamento flexível |
|
| Diversos elementos |
|
| Cenários de conclusão |
|
| Transmita a mensagem |
|
| Rótulos de unidades editáveis |
|
| Contadores de números |
|
| Adicione botões para ação imediata |
|
| Elementos escaláveis |
|
| Opções de design |
|
Melhores Práticas
Agora, como você aprendeu tudo sobre a instalação do relógio, vamos considerar alguns pontos essenciais que um proprietário de site deve saber ao planejar fazer e adicionar um plugin de relógio de contagem regressiva.
Por Que Você Deve Incorporar uma Contagem Regressiva
Um relógio de contagem regressiva pode ser usado em uma página inicial ou página comercial no Facebook ou em e-mails para aumentar as vendas online, aumentar a conscientização sobre algum evento futuro ou lançamento, etc. Em alguns casos, pode ser importante transmitir uma sensação de urgência ou escassez aos seus clientes para incentivá-los a agir ou se envolver com sua promoção, e-mail ou site.
Aqui estão os principais benefícios de uma contagem regressiva e os objetivos que podem ajudá-lo a alcançar:
- Gerar Urgência: Você pode usar um relógio de contagem regressiva para destacar momentos, datas e notícias importantes e eventos para seus usuários. Por exemplo, o estudo de caso da Upland descobriu que um e-mail oportuno com uma contagem regressiva embutida mostrando aos clientes que a venda da Black Friday termina em 4 horas, aumentou a urgência do cliente.
Os resultados mostraram uma taxa de conversão 400% maior durante esta venda. Isso pode ser devido à criação de um sentimento de FOMO (medo de perder), mas o relógio também agrega valor à oferta e lembrou aos clientes que os preços mais baixos estavam prestes a terminar.
- Princípio da Escassez: Um cronômetro de contagem regressiva pode acionar a resposta humana natural à escassez. A indústria do varejo online viu isso no comportamento de compra no início da pandemia de COVID-19 (pesquisa da Accenture). Alavancar os modelos de escassez e urgência em campanhas de comércio eletrônico com cronômetros de contagem regressiva e outras mensagens de marketing é importante, pois mostra o quão popular e quão demandado é um produto ou serviço. Embora isso não torne o produto melhor ou pior do que os dos concorrentes, os resultados desse tipo de marketing ainda são fortes.
- Valorizar: Uma investigação da Mckinsey de diferentes casos de uso revelou que o volume de vendas online aumenta significativamente em direção ao dia do pagamento. Ao lembrar seus clientes quando uma determinada venda ou campanha começa, quanto tempo dura em horas e quando termina, você pode dar aos seus clientes tempo para orçar, se preparar e planejar com antecedência.
- Gerar Interesse: Gerar interesse é uma estratégia de marketing importante porque quanto mais interesse significa mais olhos no produto, evento ou campanha. Criar um senso de expectativa é útil, pois pode encorajar o compartilhamento e a permanência entre o público e, por exemplo, nas mídias sociais.
Fácil de Experimentar: Oferecemos um plano gratuito, para que você possa criar uma contagem regressiva, obter um código de instalação e incorporá-lo em um campo HTML em seu CMS ou conta do Facebook gratuitamente. Se você gostar do serviço e das funcionalidades que oferece, pode atualizar sua assinatura a qualquer momento.
Onde Colocar a Contagem Regressiva
O poder da contagem regressiva é que o tique-taque do relógio dá ao cliente uma urgência extra. Eles podem realmente ver que o tempo está acabando e isso está se tornando um fator em sua decisão de compra.
A chave com contagens regressivas, assim como ao usar urgência em geral, é que elas fornecem informações úteis aos clientes por meio de uma página da web para o Facebook. Para que uma venda esteja terminando em breve ou que eles possam ter uma hora ou duas para fazer o pedido se desejarem receber os itens no dia seguinte.
- A forma mais comum de usar um relógio de contagem regressiva HTML é configurá-lo na página inicial ou no modelo de site para ser exibido em todas as páginas do site. Geralmente é formado como um banner flutuante na parte superior ou inferior da tela, para que não seja perdido e esteja sempre visível, mas não intrusivo.

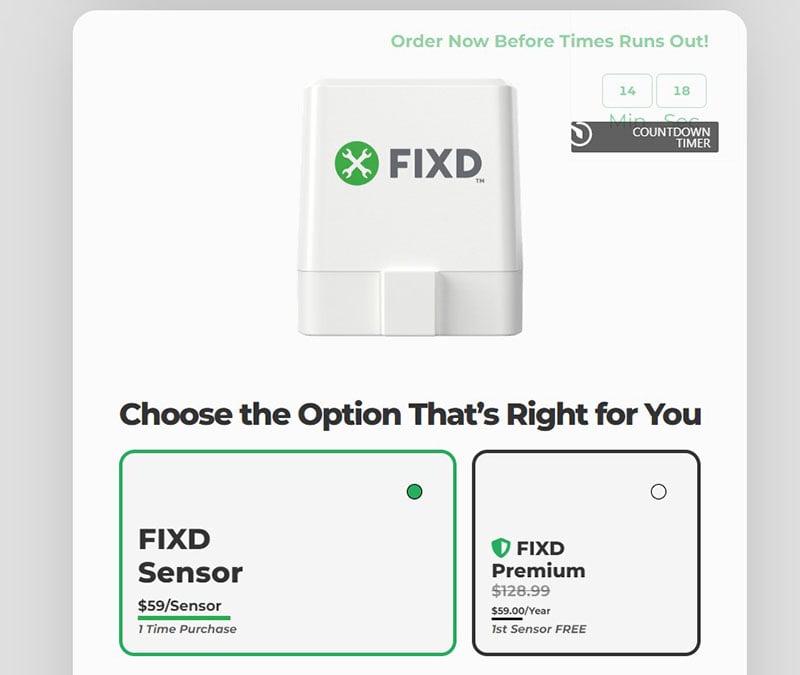
- Outro lugar óbvio para usá-los é onde os clientes estão considerando uma compra, e como tal, eles são mais comumente usados em sites de comércio eletrônico em páginas de categoria, bem como páginas de produtos. Isso aumentaria o interesse em itens destacados ou grupos de itens.

Veja como é feito no varejista de sensores de carro FIXD. Esse não é apenas um bom exemplo do widget chamando a atenção para produtos individuais. Veja como o relógio de contagem regressiva é bem projetado para se adequar ao modelo do site e é notável sem usar cores brilhantes.
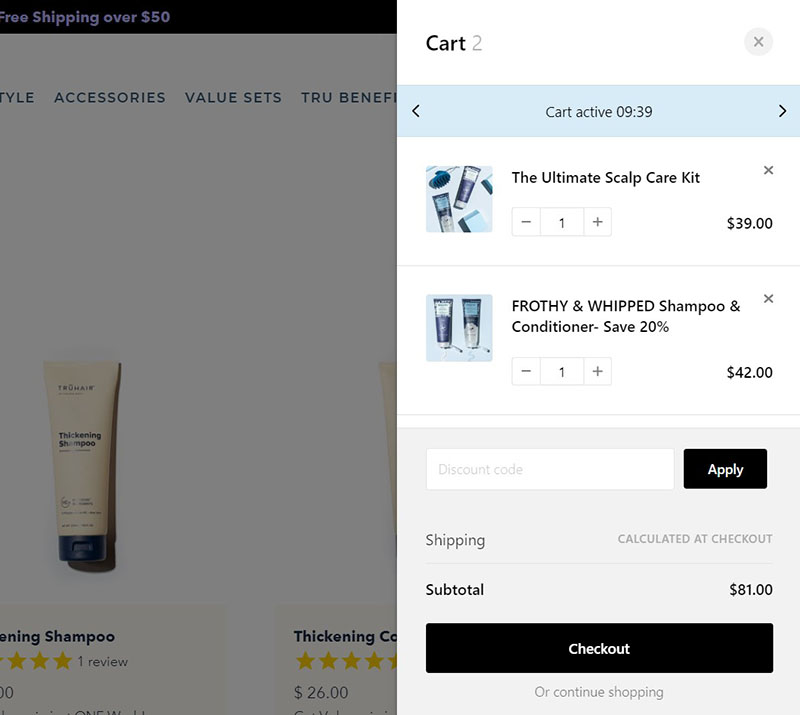
- Contagens regressivas também são usadas para serem exibidas a um usuário assim que os itens forem adicionados ao carrinho de compras. Dessa forma, você está dando às pessoas um desconto pessoal que é válido apenas algumas horas ou até menos de 20 minutos. Isso certamente ajudaria a reduzir os carrinhos abandonados, estimulando os compradores a concluir um pedido.

- Um relógio de contagem regressiva HTML pode contar não apenas o tempo, mas também o número de algo disponível. Esta é uma ótima ferramenta de escassez para impulsionar as vendas. Configurar esse tipo de contador de conclusão de checkout não é recomendado para todos, mas pode funcionar se seus suprimentos ou número de ingressos disponíveis forem realmente limitados.
- Relógios de contagem regressiva também podem ser extremamente eficazes fora do site, em e-mails para clientes que abandonaram seus carrinhos. De acordo com artigo de Neil Patel, 54% dos compradores comprarão os itens em seu carrinho de compras abandonado após verem um desconto neles.

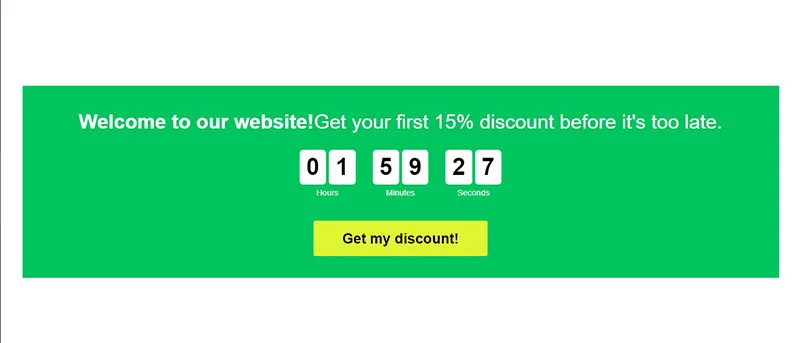
- Dar um desconto pessoal a cada novo visitante também é uma estratégia bem-sucedida. O contador mostra o tempo restante em dias, horas ou minutos para reivindicar o negócio, adicionando esse senso de urgência a uma tática já eficaz.

Dicas Sobre Como Usar uma Contagem Regressiva Para Melhores Resultados
Aqui estão algumas dicas sobre como criar relógios de contagem regressiva únicos e funcionais para seu site ou página do Facebook e usá-los para obter os melhores resultados.
- Defina a cor para combinar com o design de seu site ou até mesmo faça o upload de sua própria imagem de fundo. Os modelos de relógio de contagem regressiva disponíveis em nossa plataforma podem ser rapidamente transformados e facilmente personalizados.
- Anexe os rótulos de tempo ao fundo – escreva os rótulos para dias, horas, minutos e segundos. Dessa forma, o destinatário perceberá quanto tempo falta para comprar durante a venda, usar uma oferta especial, se inscrever para um evento, etc.
- Lembre-se de incluir mensagens e legendas na seção de contagem e ao redor dela. A descrição de marketing é a chave para deixar claro para que o temporizador está contando e, em seguida, incentivar a ação. Use não apenas números, mas também linguagem para inspirar ação!
- Para gerar urgência, mostre segundos no design. Pode parecer óbvio, mas exibir segundos junto com minutos e horas, onde o espectador pode literalmente ver os segundos, ajuda a levá-los a uma decisão e então – à ação.
- Falando em tomar medidas, não se esqueça de incluir uma chamada para ação. O temporizador é projetado para impulsionar o engajamento e a conversão no site, então coloque um botão próximo com uma descrição super clara de chamada para ação.
Coisas que você não deve fazer
Como vimos acima, os relógios de contagem regressiva HTML podem ser não apenas uma ferramenta útil para impulsionar vendas, mas também um método de comunicação para os consumidores. Lembre-se de que quando as pessoas retornam ao site de um varejista para uma compra, muitas vezes isso é feito devido à sua experiência de compra anterior com uma marca. E se falamos de clientes fiéis, eles devem ter construído ‘um relacionamento’ com a empresa ao longo do tempo. E se você ver os efeitos positivos do relógio de contagem regressiva, é tentador começar a usá-lo demais. Dessa forma, você provavelmente comprometerá essas relações para impulsionar as vendas apenas a curto prazo, pois provavelmente custará clientes fiéis a longo prazo.
Comunique vendas sensíveis ao tempo desde que terminem conforme anunciado
Ao realizar uma oferta especial ou uma venda de feriado, você deve sinalizar o final de uma venda ou a última chance para entrega gratuita, o que é uma boa maneira de desenvolver urgência. Mas você também deve saber que vários estudos mostraram que tais feriados de vendas, como a Black Friday, por exemplo, frequentemente resultam em um aumento nas devoluções.
Isso é natural, porque os clientes são colocados sob urgência e não dedicam tempo para pensar adequadamente antes de comprar e decidir se realmente precisam e manterão o produto quando o receberem. Portanto, aplicar essas contagens regressivas de forma imprudente não é uma boa estratégia porque isso coloca você sob o risco de uma taxa de devoluções aumentada devido à ansiedade gerada em excesso. A médio prazo, você também corre o risco de ver uma queda na taxa de conversão porque os clientes perdem a confiança se você continuar mostrando a eles esses tipos de artifícios. O melhor conselho aqui é permanecer preciso e claro sobre sua política de devoluções e colocar uma mensagem correspondente ao lado do temporizador
Lembre-se da ética – use o relógio para informar, não para enganar.
Com tudo o que foi dito acima, vale ressaltar que o relógio de contagem regressiva é apenas uma ferramenta, nem boa nem ruim. E não há regras estritas do que fazer e do que não fazer, é melhor falar dos padrões gerais de sua empresa. Marcas orientadas para o cliente que tendem a usar esse tipo de ferramenta para interagir com seu público devem apenas permanecer honestas, exercer uma política de varejo confiável e simplesmente revelar integridade em todas as esferas de sua atividade comercial.
Conclusão
Relógios de contagem regressiva podem fornecer resultados em qualquer site HTML ou perfil do Facebook, mas existem alguns pontos importantes a serem lembrados:
- Seja honesto. A urgência gerada pelo relógio de contagem regressiva funciona bem, então pode haver uma tentação de usar prazos falsos para impulsionar as vendas. No entanto, essa abordagem carrega o risco de afastar os clientes e torná-los menos propensos a retornar ao site.
- Não exagere. Esta é uma tática que não deve ser usada em excesso ou os clientes perderão confiança nas informações. É eficaz apenas quando os clientes acreditam nas informações que lhes são fornecidas.
- Fornecer informações úteis. Deve ser sobre usar o widget para ajudar um cliente em vez de vê-lo como uma mera técnica de vendas. Por exemplo, os compradores têm preocupações com os prazos de entrega de Natal, e contadores em uma página inicial podem ajudar a exibir essas informações da maneira mais clara possível.