ウィジェットでウェブサイトにWhatsAppリンクを追加
WhatsAppチャットはほぼすべてのウェブサイトに適した便利なプラグインで、訪問者があなたに連絡を取り質問に答えてもらうのを助けるだけでなく、ウェブサイトにこのメッセンジャーへのリンクを追加できます。ウェブサイトにリンクを埋め込むだけで、特定のページや特定の訪問者グループに表示させることができ、チャット開始のトリガーを選択し、独自のウェルカムメッセージを考え、適切なアイコンを選ぶなど多彩な設定が可能です。WhatsAppチャットリンクを使えば、いつでもどこからでもオーディエンスとつながり続けられます。以下はウェブサイトに追加するための手順です:
- ライブエディターを使って、サイト用の最初のWhatsAppプラグインを作成します。
- チャットを保存し、特別なウィンドウからコードをコピーします。
- リンクのコードをウェブサイトのHTMLコードに埋め込みます。
今すぐエディターでWhatsAppチャットリンクを作成してみましょう!
ウェブサイトのHTMLコードにWhatsAppリンクを追加する方法
HTMLは誰でもほぼあらゆる目的のウェブサイトを作成できるように設計されています。サイトビルダーなどの既製のソリューションを使えば構築はそれほど難しくありませんが、WhatsAppチャットリンクのような要素を埋め込む必要が出てくると、第三者サービスの助けが欲しくなるかもしれません。そこで私たちのWhatsAppチャットプラグインが役立ちます。使いやすいコンフィギュレーターを使って、数ステップでチャットウィンドウをウェブサイトに追加できます。具体的な手順は以下の通りです。
まずはウィジェットのコードを取得しましょう。手順は以下の通りです:
- Elfsight Appsのアカウントを作成またはログインします。
- アプリケーションパネルで、ウェブサイトに埋め込みたいWhatsAppチャットプラグインを選びます。
- リンクウィジェット名の横にある「Add to Website」をクリックします。インストールコードが表示されるポップアップが開きます。
- インストールコードを左クリックしてコピーします。
インストールコードを取得したら、ウェブサイトのHTMLコードに追加できます。
WhatsAppチャットをHTMLコードに追加する手順は簡単です。以下のステップに従ってください:
- Elfsight Appsの管理パネルにログインします。
- WhatsAppチャットリンクプラグインを作成し、カスタマイズします。
- チャットリンクウィジェットを保存します。
- 特別なウィンドウに表示されるインストールコードをコピーします。
- プラグインのコードをウェブサイトの必要な場所に埋め込みます。
難しくないですよね?上記の手順をよりわかりやすく説明した動画もご用意していますので、ぜひご覧ください:
Elfsight WhatsAppプラグインの特徴
WhatsAppプラグインをウェブサイトに素早く埋め込めるだけでなく、他にも多くの素晴らしい機能が利用可能です。人気のあるほぼすべてのプラットフォームと連携できること、豊富なアイコンライブラリ、幅広いカスタマイズオプション、どんなウェブサイトのレイアウトにもWhatsAppチャットリンクを埋め込めることなどが含まれます。以下に、登録後すぐに利用できる主な機能をまとめました。
| メッセージ | – 最も使われているメッセンジャーを1-2-3でウェブサイトに追加 – 電話番号でプラグインを埋め込み |
| 配置 | – 3種類のチャット配置:フローティングバブル、埋め込みバブル、埋め込みチャットウィンドウ – チャットリンクを見られる人を選択 – ウェブサイトの全ページまたは選択ページにチャットリンクを表示 – チャット開始のトリガーを選択 |
| インターフェース | – バブルアイコンとテキストを選択 – ヘッダーの要素を整理 – ウェルカムメッセージとチャット開始ボタンのテキストを作成 – メッセージ通知を表示 |
| スタイル | – 要素の色を自由に変更可能 – 豊富なアイコンの選択肢 |
WhatsAppリンクの取得方法
WhatsAppウィジェットの利用に加え、Wix、WordPress、Shopify、Squarespace、その他のCMSに直接チャットメッセンジャーリンクを追加することも可能です。以下では、WhatsAppチャットやグループのリンクをコピーしてウェブサイトに追加する方法を紹介します。
1. WhatsAppプロフィールへのリンクを取得する
WhatsAppはユーザーにプロフィールへのリンク作成機能を提供しています。これを共有すれば、顧客やウェブサイト訪問者がすぐにこのメッセンジャーであなたと会話を始められます。
リンクを作成するには、https://wa.me/WhatsAppnumber のテンプレートを使います。ここでWhatsAppnumberは国際形式の電話番号(国番号+電話番号)ですが、ゼロ、ハイフン、括弧、プラス記号は含めません。作成したプロフィールリンクは、例えばウェブサイトの連絡先セクションなど、必要な場所で共有できます。
2. WhatsAppチャットへのリンクを取得する
直接WhatsAppチャットへのリンクを作成したい場合は、WhatsAppの「Click to Chat」機能を使います。これにより、相手の電話番号を知らなくてもメッセンジャーで会話を始められます。個人用のチャットリンクは、連絡用URLを書き換えるだけで簡単に作成可能です。手順は以下の通りです:
- 以下のコードをコピーしてWhatsAppリンクを作成します:https://api.whatsapp.com/send?phone=
- =の後に国際形式の電話番号を完全に入力します。括弧、ハイフン、ゼロは入れないでください。
この方法でWhatsAppチャットへのリンクを作成し、ウェブサイトや必要な場所に追加できます。場合によっては短縮リンクを作成したいこともあるでしょう。次にその方法を説明します。
3. WhatsAppの短縮リンクを作成する
WhatsAppの短縮リンクを作成するには、以下の手順に従ってください:
- WhatsAppプロフィールを開き、設定に進みます。
- 「ビジネスツール」を見つけ、「短縮リンク」機能を選択します。
- リンクアイコンをタップしてコピーします。
これで完了です!このリンクをウェブサイトの任意のページに追加できます。ただし、このリンクを通じて誰でもいつでも連絡できるため、掲載には十分注意してください。
4. デフォルトメッセージ付きのWhatsAppリンクを作成する
WhatsAppチャットリンクを作成する際、ユーザーがリンクをクリックしたときに表示されるデフォルトメッセージを設定することも可能です。手順は以下の通りです:
- URLが次の形式になっているか確認します: https://wa.me/whatsappphonenumber?text=urlencodedtext
- URLエンコードされたテキストが、ユーザーに表示されるデフォルトメッセージとなり、ユーザーは自分でメッセージを書く代わりにこれを送信できます。
この方法でデフォルトメッセージ付きのWhatsAppリンクを作成できます。これはWhatsAppで顧客とやり取りするビジネスにとって非常に便利な機能で、ウェブサイトやチャットで優れたユーザー体験を提供できます。
WhatsAppチャットリンクの例
ここからは、WhatsAppチャットプラグインのスタイル例をいくつかご紹介します。これらはパーソナルサイトから大規模なオンラインストアまで、ほぼあらゆる目的に適したパーソナライズの一部に過ぎません。WhatsAppチャットは多彩なカスタマイズが可能です。
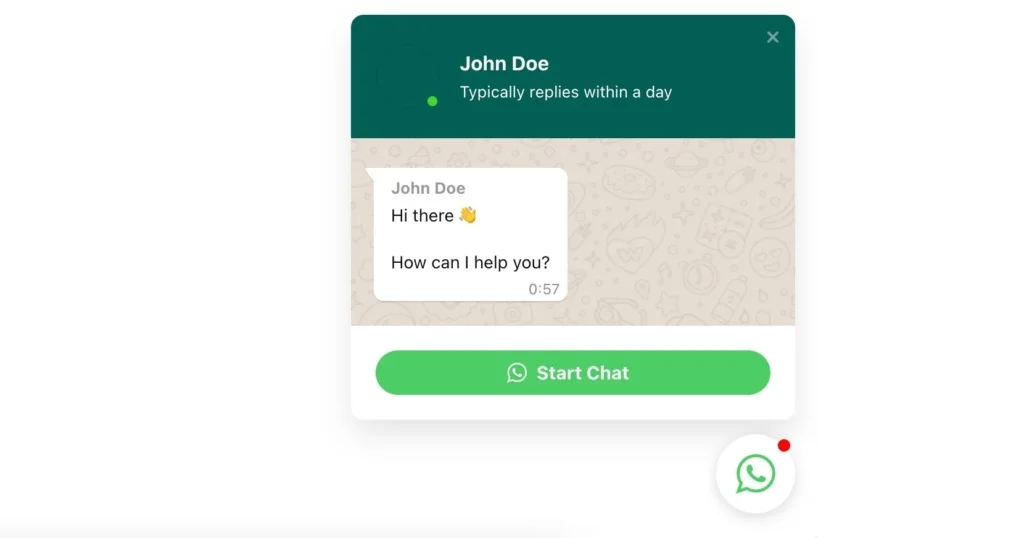
一般的なライブWhatsAppチャット

こちらのWhatsAppチャットリンクはおなじみの色とスタイルで、ユーザーが主要なオプションを簡単に操作できます。サイズ選びのサポートから一般的な顧客対応まで幅広く使え、特別なデザインスキルがなくても利用可能です。
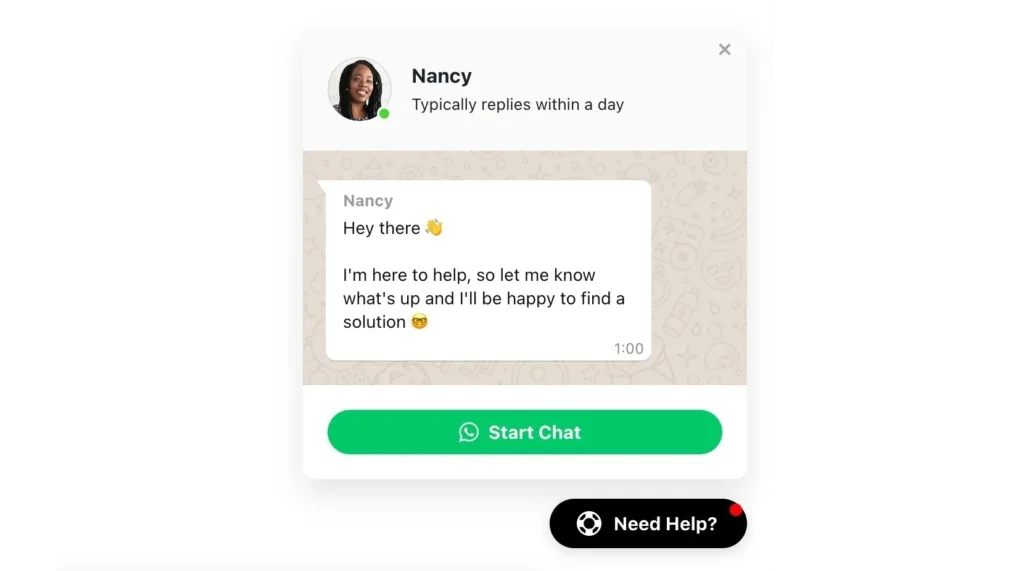
サポート用WhatsAppチャット

こちらはサポートに特化したWhatsAppチャットリンクです。サポート担当者のアイコンが信頼感を高め、ウェルカムメッセージをチャットウィンドウに表示して、顧客サポートがリクエストを見逃さないことを示します。WhatsAppでのサポートを重視するビジネスに最適です。
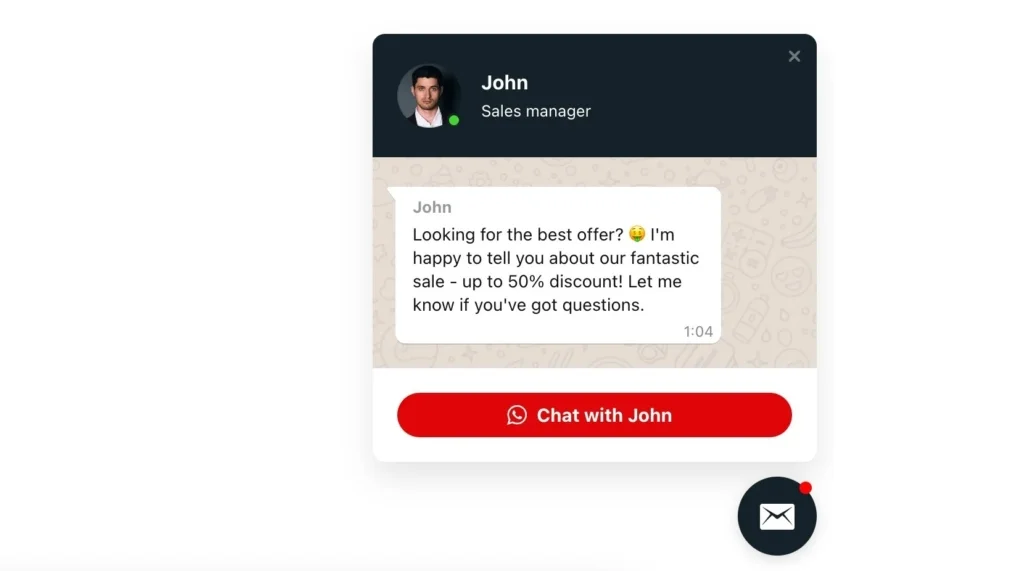
販売用WhatsAppチャット

こちらのWhatsAppチャットリンクは色が完全に変えられており、見慣れたメッセンジャーのイメージは薄いですが、使いやすい機能はそのままです。主に販売向けで、店舗オーナーやECビジネスに最適です。
まとめ
ウェブサイトに設置するWhatsAppチャットリンクウィジェットは、企業とユーザーが簡単にコミュニケーションを取れる便利なツールで、ユーザーが求める情報を素早く得られます。このチャットリンクを通じたビジネスコミュニケーションの管理は、売上向上や顧客ロイヤルティの強化につながります。ただし、この目的を達成するには、単にウィジェットを埋め込むだけでなく、カスタマーサポートが効率的に機能していることも重要です。私たちはWordPress、Shopify、Squarespace、Wixなどでのチャットの完璧な動作を保証します。
WhatsAppはオンライン・オフラインビジネスに多くの素晴らしい機能を提供しています。これらをウェブサイトで効果的に活用するには、ElfsightのWhatsAppチャットプラグインのような第三者ソリューションを利用するのがおすすめです。これにより、オーディエンスとの長期的な関係を築き、ビジネスを急速に成長させることができます!
また、他にも素晴らしいガイドがあります。例えば、Googleビジネスレビューをウェブサイトに埋め込む方法もご覧ください!

