フローティングWhatsAppボタンプラグインについて
ウェブサイトにフローティングWhatsAppボタンを追加して機能を拡張したいけれど、やり方がわからないという方に朗報です。WordPressやSquarespace、Shopify、Wixなど、どんなウェブサイトのHTMLコードにも埋め込めるプラグインという便利なソリューションがあります。今回はその中でも、ElfsightのフローティングWhatsAppボタンプラグインをご紹介します。このプラグインを使えば、目的に合わせたチャットウィンドウを簡単に作成できます。
- まずはチャット用の適切なテンプレートを選びます。
- プロフィールを連携し、チャットボックスをカスタマイズします。
- WhatsAppチャットウィジェットのコードを取得します。
- そのコードをウェブサイトに埋め込みます。
ここで数クリックするだけでフローティングWhatsAppボタンを作成!
ウェブサイトのHTMLコードにフローティングWhatsAppボタンを追加する方法
数クリックで簡単にフローティングWhatsAppボタンを作成し、ウェブサイトのHTMLコードに追加できます。HTMLはあらゆる目的のウェブサイト作成に役立ちますが、フローティングボタンのような追加要素を加えるには、サードパーティのソリューションの助けが必要な場合もあります。私たちの使いやすいコンフィギュレーターを使えば簡単に実現可能です。やり方を見てみましょう。
- Elfsight Appsでアカウントを作成し、管理パネルにログインします。
- コンフィギュレーターでフローティングテンプレートを選び、カスタマイズします。
- フローティングチャットボタンを保存します。
- ポップアップに表示されるインストールコードをコピーします。
- プラグインのコードをウェブサイトの希望の場所に埋め込みます。
とても簡単でしたね。さらに、ウェブサイトのHTMLコードにWhatsAppフローティングボタンを追加する方法をわかりやすく解説した動画もご覧ください:
WordPressやその他プラットフォームへのフローティングWhatsAppボタンの追加方法
WordPressは世界で最も人気のあるウェブサイトビルダーの一つで、多くのユーザーがウェブサイトにフローティングチャットボタンを追加する方法を求めています。WordPress用WhatsAppチャットボタンの追加は非常に簡単です。以下に、WordPressのネイティブエディターを使った手順をまとめました。WordPressにWhatsAppを追加する方法がよくわかります。
Elfsightの管理ダッシュボードでフローティングチャットボタンを作成・編集したら、WordPress管理画面のHTMLフィールドにインストールコードを埋め込みます。とても簡単です!通常はHTMLコードセクションに追加します。手順は以下の通りです:
- 管理パネルで適切なテンプレートを選び、WhatsAppフローティングボタンプラグインを作成します。
- 結果を保存し、ポップアップに表示されるインストールコードをコピーします。
- WordPress管理画面にログインします。
- 「ページ」セクションに移動し、ボタンを埋め込みたいページを選択します。
- 該当部分にカスタムHTMLブロックを追加します。
- そのHTMLブロックにコードジェネレーターで取得したフローティングボタンのコードを貼り付けます。
- 「更新」をクリックして変更を保存します。
Elfsightパネルで何度でも調整が可能で、その変更はフローティングチャットボタンに反映されます。WordPressサイトのHTMLコードを直接編集する必要はありません。
私たちのWhatsAppチャットは他のプラットフォームでも利用可能です。例えばWix。特定のWixページにチャットアプリを追加する簡単なチュートリアルはこちらです:
- Wixアカウントにログインし、プラグインを表示したいサイトを選択して「サイトを編集」をクリックします。
- プラスアイコンをクリックし、「埋め込み」セクションから「ウィジェットを埋め込む」を「カスタム埋め込み」タブで選択し、HTMLブロックを追加します。
- インストールコードを貼り付け、「コードを入力」をクリックし、スニペットを貼り付けて「更新」を進めます。
- プラグインのサイズと位置を調整します。スクロールバーが出ないように適切な場所にドラッグし、サイズを調整してください。
- モバイル対応を最適化し、公開します。モバイルアイコンをクリックしてモバイルエディターに切り替え、必要に応じてサイズを調整し、「公開」をクリックします。
これでWixの特定ページにElfsightアプリを追加できました。
ShopifyにWhatsAppチャットを追加する方法はどうでしょう?こちらも簡単です。数ステップでできます:
- Shopify管理画面にログインし、「販売チャネル」→「オンラインストア」に進みます。
- 「カスタマイズ」ボタンをクリックしてビジュアルエディターを開きます。
- ページを変更したい場合は、上部のドロップダウンリストを使います。
- 「セクションを追加」をクリックし、「カスタムリキッド」を選択します。
- Shopify用WhatsAppチャットのコードをカスタムリキッドフィールドに貼り付け、必要に応じて色や余白を調整して保存します。
このようにして、ShopifyのウェブサイトページにカスタムWhatsAppチャットを簡単に追加できます。
WhatsAppフローティングボタンの便利な活用例
WordPressやその他のウェブサイトでフローティングWhatsAppチャットボタンを作成・カスタマイズする際、唯一の悩みはカスタマイズの難しさかもしれません。特にイントロダクションを作る場合、ウェブサイトのHTMLコードでどうスタイリングすればよいか迷うことがあります。そこで、参考になるボタンデザインの例を集めました。ぜひご覧ください。
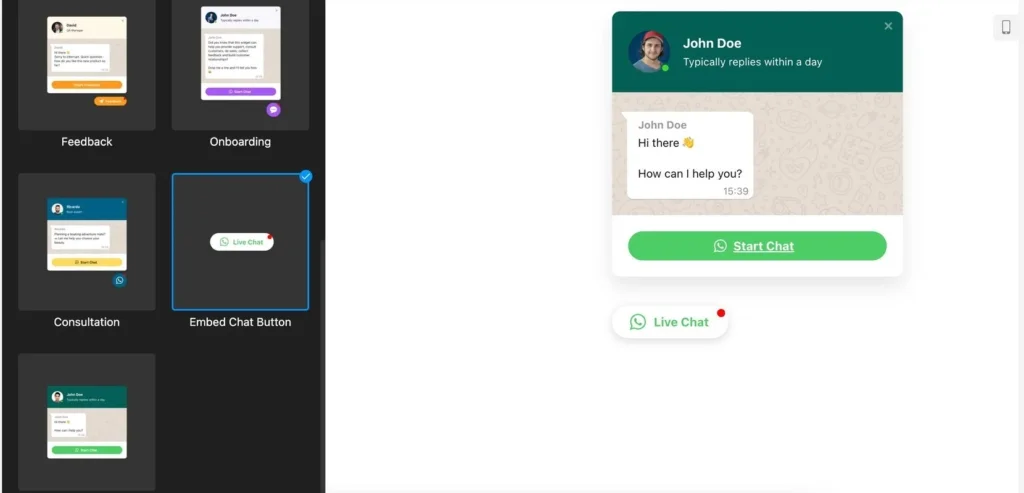
例1:チャットボタンの埋め込み

これはWordPressやその他のウェブサイトでよく見られるクラシックなデザインのフローティングボタンの例です。ユーザーはボタンをクリックするだけでカスタムダイアログボックスが開きます。チャットウィンドウにはカスタマイズされた応答時間のメッセージが表示され、ユーザーに対して「いつでも質問に答える準備がある」という信頼感を与えます。
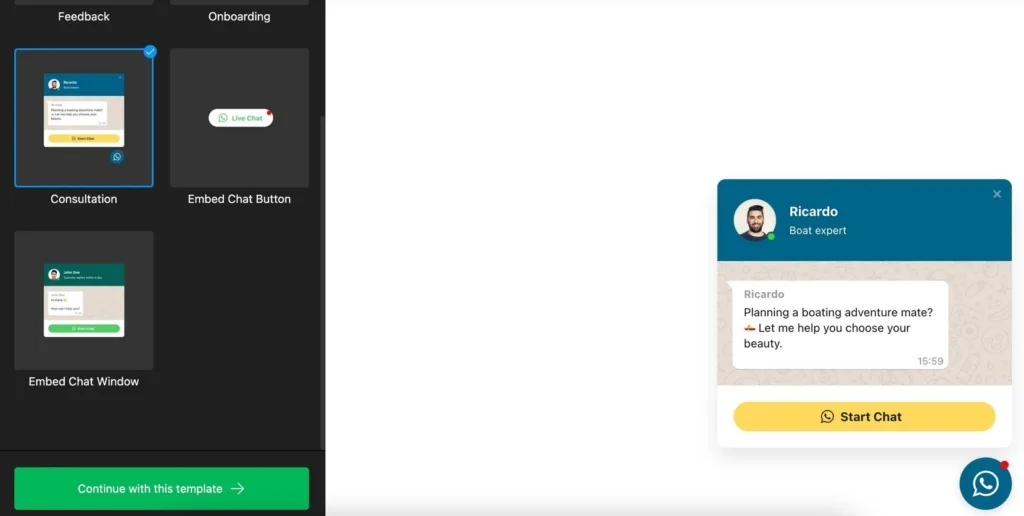
例2:相談用ボタン

WordPressやその他のウェブサイトに設置するフローティングWhatsAppチャットアイコンは、ユーザーの質問に対してアドバイスを提供するのに最適です。プラグインの豊富なカスタマイズ機能を使えば、ボタンやチャットウィンドウの色を自由に変更でき、ウェブサイトのデザインコンセプトやHTMLコードに自然に溶け込ませることができます。
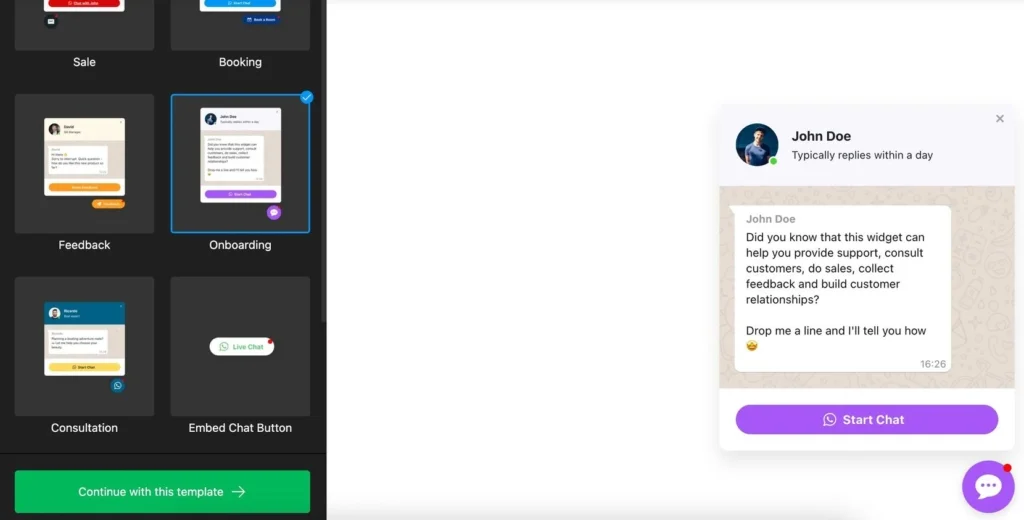
例3:オンボーディング用ボタン

カスタマーサポートやオンボーディングは商用ウェブサイト運営において重要な役割を果たします。WordPressやその他のウェブサイトのHTMLコードに埋め込んだチャットウィンドウでこれらのサービスを提供するのは非常に効果的です。ウェブサイトの全ページにフローティングチャットボタンを設置すれば、常に顧客と連絡を取り合い、サービスの質を向上させることができます。
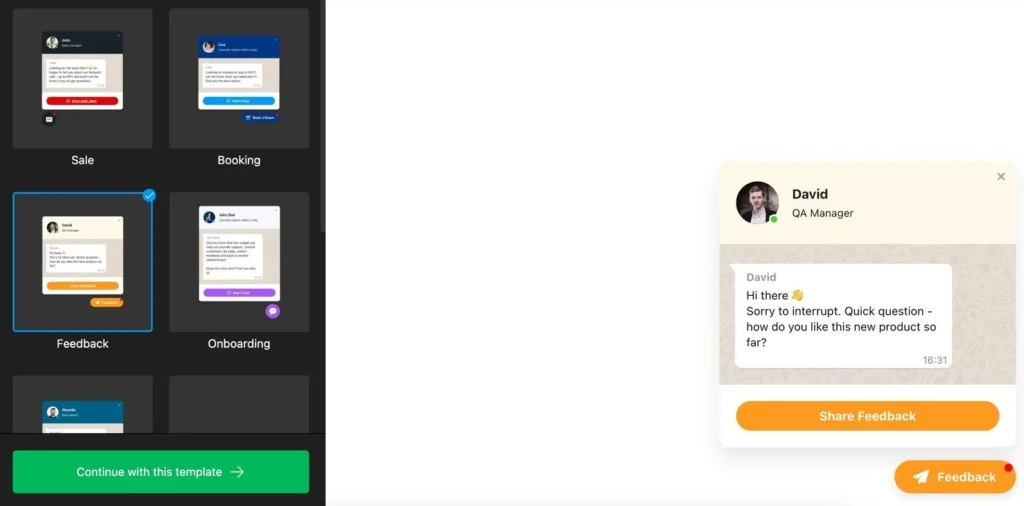
例4:フィードバック用ボタン

製品やサービスの質を向上させるために、迅速で確実なフィードバックを得たいですか?そんな時は、ウェブサイトのHTMLコードに追加したフローティングチャットボタンが役立ちます。意見を伝えたい人はいつでもクリックできます。前述の例と同様に、チャットの色を自由に変更して、ウェブサイトのデザインに自然に溶け込ませることが可能です。
ビジネスに役立つWhatsAppフローティングボタンのメリット
なぜウェブサイトのHTMLコードにフローティングWhatsAppボタンを追加すべきなのでしょうか?答えは簡単です。使いやすさにあります。ユーザーがわずか2クリックで企業と対話できる機会を提供するからです。フォーム入力や電話番号、メッセージの入力は不要です。最初のクリックはウェブサイト上、2回目はWhatsAppアプリ内で行うだけ。これ以上簡単なことはありません。
多くの人は慣れ親しんだインスタントメッセンジャーでのコミュニケーションを好みます。メールや電話、オンラインチャットよりも使いやすいのです。以下に、ウェブサイトにWhatsAppチャットボタンを追加すべき理由を挙げます。
ボタンによる人気の拡大
WhatsAppはFacebookに次ぐ世界第2位のサービスです。Statistaによると、WhatsAppの1日のアクティブユーザーは5億人を超えています。多くの国でインスタントメッセンジャーの中で最もユーザー数が多いリーダーです。
ボタンによる迅速なコミュニケーション
人々はメッセンジャーを迅速なコミュニケーション手段と捉えています。販売者はどのチャネルでも迅速に返信しますが、ユーザーはWhatsAppでの返信が最も早いと感じます。その理由は?
- WhatsAppはユーザーからの信頼度が高いです。アプリが好きでなくても、家族や友人との連絡手段として必ずダウンロードします。そのため、メッセージへの迅速な返信が習慣化しています。
- WhatsAppはスパムが少ないチャネルでもあります。ほとんどの場合、知人からのメッセージのみが届き、迷惑な広告や通知、ニュースフィード、大量のスパムがありません。
- 未読メッセージの通知がユーザーの注意を引きます。読みたくなくても開くことが多いです。
- これらの点はメールには当てはまりません。重要度が低いメールはすぐに開かれないことも多く、既読かどうかもわかりません。
WhatsAppにはメッセージの既読状態があり、クライアントがメッセージを読んだかどうか常にわかります。さらにユーザーもあなたが既読を確認していることを知っているため、返信率が高まります。短い「はい」や「いいえ」でも計画作成に役立ちます。
WhatsAppボタンでよりカジュアルな雰囲気
WhatsAppのやり取りはカジュアルな会話として受け取られ、気軽に質問や冗談を交わせます。一方、メールは公式な文書として捉えられ、構成や詳細な文章が求められます。「文章を考えるのに時間がかかる」とユーザーは感じ、競合他社にはWhatsAppで返信することが多いです。
行動喚起(CTA)としてのボタン
行動喚起の重要性は言い尽くせません。WhatsAppのロゴ自体は行動喚起ではありません。サイト訪問者全員がチャットボタンの機能を理解するわけではありません。適切な行動喚起がなければ効果は低いままです。
CTAがないとコンバージョン率は下がります。ツールチップで表示される行動喚起も十分ではありません。常に見えるメッセージをプラグイン内に組み込むのが最良の方法です。
ボタンデザインのカスタマイズ
チャットボタンをサイトデザインに自然に馴染ませるために重要なポイントです。柔軟な設定があれば、他のサイト要素とデザインがぶつかりません。フォント、色、サイズ、位置を変更できる機能があると便利です。
まとめ
WhatsAppプラグインは魔法のように注文が殺到するツールではありませんが、正しく使えばウェブサイトのモバイルトラフィックのコンバージョンを大幅に改善できます。
