なぜElfsightのカウントダウンタイマーウィジェットを使うのか?
Elfsightの開発者たちは、市場のニーズを研究しながら、直感的に作成しウェブサイトのHTMLに組み込める優れたカウントダウンタイマーを開発しました。オンラインビジネスやウェブサイト運営者は、カウントダウンタイマー作成ツールを使うだけで時間、費用、労力を節約できます。HTMLに追加すれば、このプラグインはWordPress、Opencart、Squarespace、Shopify、WIXなど多くのシステムで完璧に機能します。このプラグインは新規顧客を引き寄せ、既存のユーザーやクライアントの関心と活動を維持するのに役立ちます。以下のような場面で大きな助けとなります:
- プレローンチの告知を行う
- 買い物客向けの割引やプロモーションを強調する
- ウェブサイトの訪問者との交流を深める
- 重要な商品ページや期間限定オファーを目立たせる
後ほどカウントダウンタイマーの使い方をより詳しくご紹介しますが、まずは最も楽しい部分に移りましょう。ウィジェットの理解を深めるために、使いやすいオンラインデモをチュートリアルとしてご用意しました。
15分以内にElfsightのカウントダウンタイマーをオンラインで作成
- 下の作成ツールで好みのタイマーテンプレートを選ぶ。
- プラグインの見た目や配置を設定する。
- ウェブサイトのHTMLに合う設定を保存する。
- 登録またはログインする。
- カスタムカウントダウンタイマーのHTMLコードを取得する。
- タイマーのHTMLをウェブサイトに組み込む。
以上です。各ステップは数クリックで完了します。簡単なら、この時間を使って訪問者や売上、ユーザーの関与を高めるカウントダウンタイマー作成ツールを活用しませんか?
カウントダウンタイマー作成ツールの完全チュートリアル
まずは、カウントダウンタイマーウィジェットをHTMLに組み込む方法を解説した動画チュートリアルをご覧ください。これはカウントダウン作成ツールに慣れる最も簡単な方法で、HTMLカウントダウンタイマーの理解を深める助けになります。
動画を見た後は、あなたや同僚のためにテキスト形式のガイドラインも用意しました。これにより、カウントダウンタイマー作成ツールを使う際にいつでも簡単に参照できます。以下の手順に従って、ウェブサイト用のカスタムプラグインを作成しましょう。
準備段階
ログインまたは登録。Elfsightアカウントを作成するか、既にお持ちの場合はログインして、カウントダウンタイマー作成ツールの無料機能やカスタム要素にアクセスします。
アプリカタログへ移動。ログイン後、プロフィールからアプリカタログメニューを見つけてクリックします。
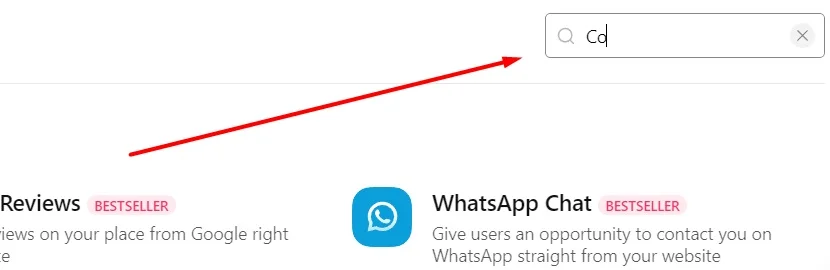
カウントダウンタイマー作成ツールを検索。アプリカタログ内の検索バーで、豊富なウィジェットの中からカウントダウンタイマー作成ツールを探します。

ウィジェットのカスタマイズ段階
テンプレートを選ぶ。タイマー作成ページの左側に表示されるテンプレートの中から、Elfsight開発者が用意した様々なオプションを見て、あなたのオンラインストアの目的に最適なものを選びます。
外観をカスタマイズ。オンラインの作成ツールでカウントダウンタイマーの見た目を調整し、ウェブサイトのデザインに合わせます。コールトゥアクションボタンの追加、時計のアニメーション有効化、メッセージの個別設定、色やフォントの変更、プラグインのスタイル構築が可能です。カスタムカウントダウンタイマーがウェブサイトで美しく見えるようにしましょう。
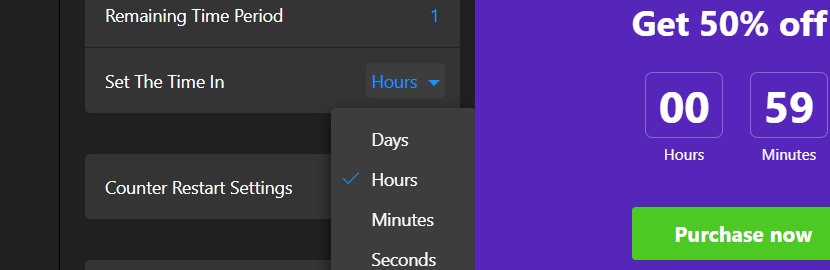
日時を設定。有効期限の日付と時間を指定し、カスタムカウントダウンプラグインの動作を論理的にします。開始から終了まで、訪問者ごとの残り時間カウンター、開始から終了までの数字カウンターなど、複数のタイマータイプから選べます。秒、分、時間、日単位でカウント可能です。

作成ツールの最終段階
結果をプレビュー。作成を終える前に、Elfsightカウントダウン作成ツールでカスタムタイマーのプレビューを行い、ウェブサイト上での見え方や時間のカウントが計画通りか確認します。
カウントダウンタイマーを公開。カスタム時計に満足したら、作成ツール右上の「公開」ボタンをクリックします。これにより、あなた専用の埋め込みコードが生成されます。
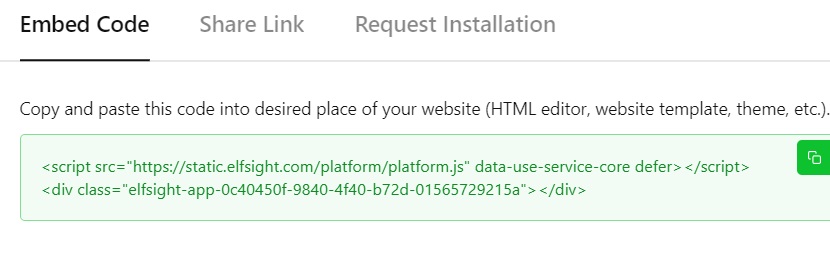
埋め込みコードをコピー。作成ツールでの作業が完了すると、特定のカウントダウンタイマーウィジェット用のHTMLコードが発行されます。これをコピーしてください。

HTMLをウェブサイトに埋め込む
コードを貼り付ける。作成したカスタムプラグインのコードを、ウェブサイトやCMSの希望する箇所に挿入します。CMSが対応していれば、オンラインで変更を確認できます。
表示を確認。作成したカスタムカウントダウンタイマーがウェブサイトに正しく表示されているか確認しましょう。
公開を完了。問題なければ、ウェブサイトの変更を保存します。ページの各セクションが正しい位置にあることを確認してください。これでElfsightカウントダウンタイマーの公開が完了し、訪問者の関心を引きつける準備が整いました。
さまざまなプラットフォーム向けカウントダウンタイマー作成ツール
ウェブサイトのHTMLにカウントダウンタイマーを導入することを決めたなら、作成や埋め込みの過程で快適に進められるようにしたいと思います。そこで、Elfsightカウントダウンタイマーウィジェットを当社の作成ツールで組み込める人気のウェブサイトプラットフォーム向けに簡単なガイドを作成しました。数回の操作で、魅力的なカスタム時計をHTMLに組み込み、訪問者の登録や購入、オンライン・現地イベントへの参加を促せます。
前のセクションで、作成ツールからプラグイン用のユニークなコードを取得する方法を学びました。ここからは、プラグインをページに組み込む手順をプラットフォーム別に詳しく解説します。まずは、使いたいウェブサイトプラットフォームを選んでウィジェットの構築を始めましょう。
Wixでカウントダウンタイマーウィジェットを使いたい
- Wixウェブサイトエディターにアクセス。Wixアカウントにログインし、カスタムカウントダウン時計ウィジェットを組み込みたいウェブサイトを選択します。次に「サイト編集」をクリック。
- HTMLブロックを挿入。ウェブサイトエディターの「プラス」アイコンを探し、「埋め込み」セクションの「カスタム埋め込み」タブ内で「ウィジェットを埋め込む」を選択。
- 埋め込みコードを貼り付け。「コードを入力」をクリックし、作成ツールから提供されたカウントダウンタイマーのHTMLコードを指定欄に貼り付け、「更新」をクリック。
- ウィジェットのサイズと配置を調整。カスタムカウントダウン時計ウィジェットをページの希望の場所に移動し、必要に応じて枠を伸ばしてサイズを調整。スクロールバーが出なくなり、必要な情報がブロック内に収まるまで広げ続けます。
- モバイル表示を設定し公開。「モバイル」アイコンをクリックしてモバイル編集モードに切り替え、サイズを調整。調整後、「公開」をクリックして変更を反映させます。
これでWixの特定ページにElfsightのカウントダウンウィジェットを無事に作成・統合できました!
Squarespaceでタイマーを動かしたい
- Squarespace管理パネルにアクセス。Squarespaceアカウントにログインし、カウントダウン時計ウィジェットを組み込みたいウェブサイトを選択。
- ページ設定にアクセス。左側メニューの「ウェブサイト」セクションをクリック。
- 編集したいページを開く。カウントダウン時計ウィジェットを追加したいページを見つけ、「編集」をクリック。
- ブロック用のセクションを挿入。ページレイアウト内でカスタムカウントダウン時計ウィジェットを置きたい場所を選び、「セクションを追加」をクリック。
- 「空白のセクションを追加」を選択。表示されるポップアップで「空白のセクションを追加」を選択。
- 設置用コードのブロックを追加。「ブロックを追加」ボタンを押し、「コード」オプションを選択。
- 設置コードを貼り付け。新しく追加したブロックの「編集」アイコンをクリックし、作成ツールのコードをコンテンツ欄に貼り付け。
- ブロックの幅を調整。カウントダウン時計ウィジェットの境界を右にドラッグして幅を変更。
これらの手順で、Squarespaceの選択したページにカウントダウン時計ウィジェットを簡単に組み込めます。
Opencartページにカウントダウンタイマーを埋め込みたい
- ログインしてモジュールを探す。Opencartの管理画面にログインし、「拡張機能」→「拡張機能」→「モジュール」をフィルターで選択。
- HTMLコードを追加。「モジュール」リストから「HTMLコンテンツ」を見つけ、新規追加。
- 詳細を入力。以下の情報を入力し、作成ツールからのカウントダウンプラグインHTMLコードを追加。
- モジュール名:elfsight
- 説明:「コードビュー」アイコンをクリックしてコードを追加
- ステータス:有効
- ページを編集。「デザイン」→「レイアウト」→目的のページを見つけ、「編集」アイコンをクリック。
- カスタムカウントダウンタイマーをウェブサイトに追加。モジュールの位置を選び、「モジュールを追加」ボタンをクリック。ドロップダウンメニューからElfsightモジュールを選択し、「モジュールを追加」ボタンを押す。
これでOpencartオンラインストアの特定ページにプラグインを追加できました!タイマーはオファー期間、在庫数、オンラインユーザー数をカウントし、訪問者に緊急性と期待感を与えます。
WordPressサイトにカウントダウン時計を導入したい
- WordPress管理画面にアクセス。WordPressの管理画面にログインし、「外観」→「テーマ」をクリック。テーマを見つけて三点リーダーを押し、「編集」を選択。
- ページにコード要素を追加。「ページ」タブで目的のページを選択。右側のテンプレートをクリックし、編集画面でカウントダウン時計ウィジェットを表示したい場所を探し、「ブロックを追加」→「カスタムHTML」を選択。
- HTMLコードを貼り付け。ポップアップにプラグインコードを貼り付け、変更を保存。
この方法で即座にWordPressカウントダウンタイマーを追加し、訪問者との深い交流を演出できます。
Shopifyをカウントダウンウィジェットで強化したい
- オンラインストアをカスタマイズ。Shopify管理パネルにログインし、「販売チャネル」内の「オンラインストア」へ。次に「カスタマイズ」ボタンをクリック。
- カスタムリキッドセクションを追加。ビジュアルエディターに入るとデフォルトのホームページが表示されます。別のページを編集したい場合は、上部のドロップダウンメニューから選択。Shopifyカウントダウンタイマーウィジェットを追加するには、「セクションを追加」→「カスタムリキッド」を選択。
- 設置コードを挿入。指定された「カスタムリキッド」欄に設置コードを貼り付け、「カラースキーム」や「上下のパディング」を調整。完了したら変更を保存。
これらの簡単な手順でShopifyカウントダウンタイマーウィジェットを素早く追加できます。ウェブサイトにカウントダウンプラグインがあると、より活気ある印象を与えます。
Elementorにカウントダウンウィジェットを追加したい
- WordPress管理画面にアクセスし、目的のページへ移動。
- 「Elementorで編集」を選択してWordPressページエディターを起動。
- HTML要素をページレイアウトにドラッグ&ドロップ。
- Elfsightウィジェットの設置コードをHTMLコードボックスに貼り付け。
- ページを更新し、Elementorカウントダウンタイマーがウェブサイトに効果的に埋め込まれているのを確認。
これだけでElementorにカウントダウンタイマーを追加できます。ほんの数クリックです。
他のプラットフォーム向けのガイドはヘルプセンターでご覧いただけます。

コンバージョンを高めるカウントダウンタイマーウィジェットの入手方法
カウントダウン時計ウィジェットは強力で使いやすいプラグインで、オンラインビジネスのコンバージョンを大幅に向上させ、全体的なパフォーマンスを高めます。より良いオーディエンス管理のために、Messengerチャットや、信頼感を高めるGoogleレビュープラグインなど、他のElfsight製品と組み合わせることも可能です。以下はオンラインビジネスの効率を高めるためのアイデアと簡単な説明です。
| 商品発売 | カウントダウンは新商品の発売に期待感を生み、訪問者が再訪したくなる効果があります。タイマーがカウントダウンすることで、訪問者は新商品をいち早く手に入れたいと感じ、エンゲージメントとコンバージョンが向上します。 |
| 期間限定オファー | カウントダウンは期間限定プロモーションに緊急性を与え、訪問者が期限内に迅速に行動してオファーを利用するよう促します。 |
| イベント登録 | イベントの宣伝時にこのプラグインは早期登録を促します。イベントが近づくにつれ、タイマーが訪問者に参加を促し、参加率を高めます。 |
| フラッシュセール | カウントダウンはフラッシュセールに使われ、短時間の割引チャンスを訪問者に知らせます。緊急性が即時の行動を促し、コンバージョンを押し上げます。 |
| コンテストやプレゼント企画 | コンテストやプレゼント企画に興奮を加え、訪問者が時間切れ前に素早く参加するよう促します。誠実な運営が信頼とロイヤルティのあるコミュニティ形成に不可欠です。 |
| ホリデープロモーション | ホリデーシーズンにプラグインを活用することでプロモーション効果が高まり、買い物客が時間を意識して迅速に行動します。社会の重要なイベントに応じてサイトが活発であることを示せます。 |
| 商品の再入荷 | 一時的に在庫切れの商品ページにカウントダウンタイマーを設置し、再入荷予定時間を知らせることで、将来の購入可能性を高めます。 |
カウントダウンタイマーチュートリアルのまとめ
これらの使いやすいカウントダウン作成ツールのガイドは、このカウントダウンウィジェットの活用法を包括的に理解し、最終的にあなたのウェブサイトを強化するために用意しました。このまとめでは、カスタムプラグインの設計に関して学んだ重要なポイントを振り返ります。
なぜElfsightカウントダウンタイマー作成ツールをおすすめするのか
カウントダウン時計は動的な要素として設計されており、ウェブサイトに組み込むことで多くの利点をもたらします。緊急性を生み出し、訪問者に即時行動を促し、分や秒をカウントダウンします。また、期間限定オファー、商品発売、イベントなどのプロモーションに効果的で、期待感を醸成し、エンゲージメントを高め、ユーザー体験を向上させます。
Elfsightユーザー向けの詳細ガイド
作成ツールのマニュアルでは、色合い、フォント、配置、カウントオプション、タイマータイプなどの設定やデザイン調整について詳しく解説しています。これにより、カウントダウン時計がウェブサイトのブランドや美観に自然に溶け込み、一貫したユーザー体験を実現します。
チュートリアルの重要なポイントは、カスタムカウントダウン時計をウェブサイトのHTMLに作成・組み込む方法を段階的に示していることです。プラットフォームや技術レベルに関わらず、スムーズに作成ツールを活用できるようにしています。明確な手順により、カウントダウンの調整が意図通りに機能し、見た目と機能性を維持できるようサポートします。
さらに、複数のプラットフォーム向けにカスタム時計を人気のウェブサイトビルダーに埋め込む方法も紹介しています。WIX、Squarespace、Opencart、WordPress、Shopifyなど、各プラットフォームに特化した手順で、カウントダウン時計作成ツールとの統合を簡単にしています。この多様性により、様々なユーザーがデジタル時計の利点を活用できます。
カウントダウン時計は賢く使うことを忘れずに
技術的な詳細に加え、チュートリアルでは最適なプラグインの使い方や配置に関する貴重なアドバイスも提供しています。ユーザーには、視認性と効果を最大化する戦略的な配置を推奨しています。カウントダウン時計は関連するコールトゥアクションの近くに置くことで最も効果的に機能し、訪問者が秒単位でカウントダウンされる中でスムーズにコンバージョンへ導かれます。
まとめると、カウントダウンタイマー作成ツールの説明が皆様のお役に立てれば幸いです。利点、カスタマイズ、埋め込み、戦略的な実装について全体像を示しました。可能性を理解し、カスタマイズを極め、様々なプラットフォームに効果的に組み込むことで、カウントダウン時計の力を活かしてエンゲージメントやコンバージョン、オンラインビジネスのパフォーマンスを向上させられます。
サポート、コミュニティ、長期的なパートナーシップ
使いやすいチュートリアル、視覚的な説明、詳細な製品紹介を提供するために全力を尽くしました。これらが皆様のお役に立てれば幸いです。カウントダウン時計ウィジェット作成ツールの埋め込みや使用で問題が発生した場合は、いつでもサポートいたします。また、製品に関するご意見やご提案についても喜んでお話を伺います。
Elfsightでは、製品やサービスを超えた体験を提供することに注力しています。そのため、ヘルプセンターや親しみやすいコミュニティの活用をお勧めします。これらの場では、カウントダウン時計作成ツールについて学べるだけでなく、同じ興味を持つ仲間と交流し、プラットフォーム全体で多くの可能性を広げられます。
Elfsightコミュニティでは、質問、アイデア、体験、カウントダウン時計作成ツールや他のウィジェットのパフォーマンスについて議論できます。専門家、開発者、経験豊富なユーザーが知見や情報を共有する場です。

