Objectif d’un widget de calculatrice personnalisé
Pourquoi votre site web aurait-il besoin d’un widget de calculatrice personnalisé ? Cet outil peut servir à de nombreux usages, allant de l’aide à la décision financière à la simplification de calculs complexes. C’est un excellent moyen d’ajouter des fonctionnalités interactives et personnalisées à votre site, ce qui peut augmenter la satisfaction des visiteurs et leur fidélisation.
Comment choisir un créateur de calculatrice pour site web ?
- Choisissez une plateforme offrant flexibilité, simplicité d’utilisation et options de personnalisation variées.
- Assurez-vous que le créateur prend en charge les formules nécessaires et permet de configurer facilement les variables et conditions.
- Vérifiez que la mise en page est claire, les champs de saisie facilement accessibles et le design attrayant.
Créer une calculatrice personnalisée pour site web : guide rapide
Une excellente option pour intégrer une calculatrice à un site web est le widget Elfsight Calculator, qui ne nécessite aucune compétence en codage. Voici comment l’utiliser :
- Créez votre widget en choisissant un modèle proposé.
- Définissez les paramètres souhaités : champs, formules, etc. Personnalisez le design.
- Copiez le code final du widget et intégrez-le facilement à votre site.
Essayez de créer votre propre widget de calculatrice avec un éditeur intuitif !
Pour savoir comment créer une calculatrice interactive gratuitement, consultez les instructions ci-dessous.
Créer une calculatrice pour un site web : guide détaillé
Avant de créer votre calculatrice, définissez clairement son objectif. Que ce soit un calculateur de prêt, un outil de tarification ou de santé, cette clarté vous aidera à faire les bons choix de conception et de fonctionnalités.
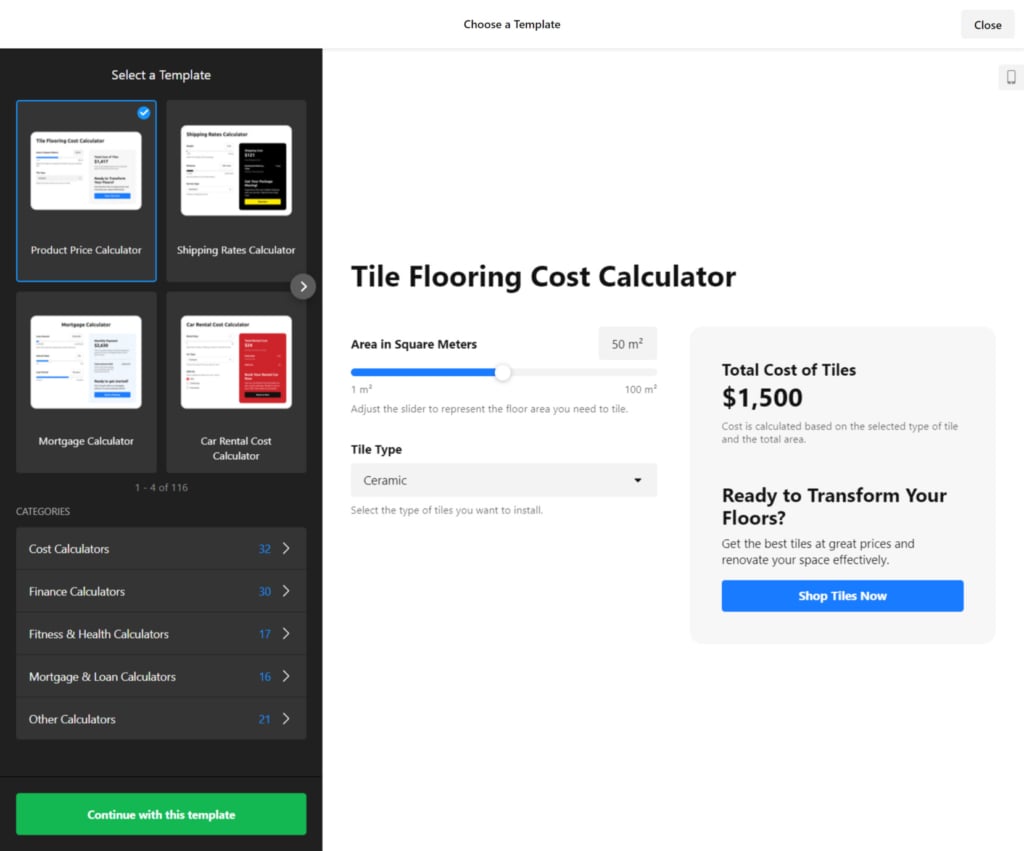
- Sélectionnez un modèle de widget de calculatrice. Cliquez sur « Continuer avec ce modèle ».
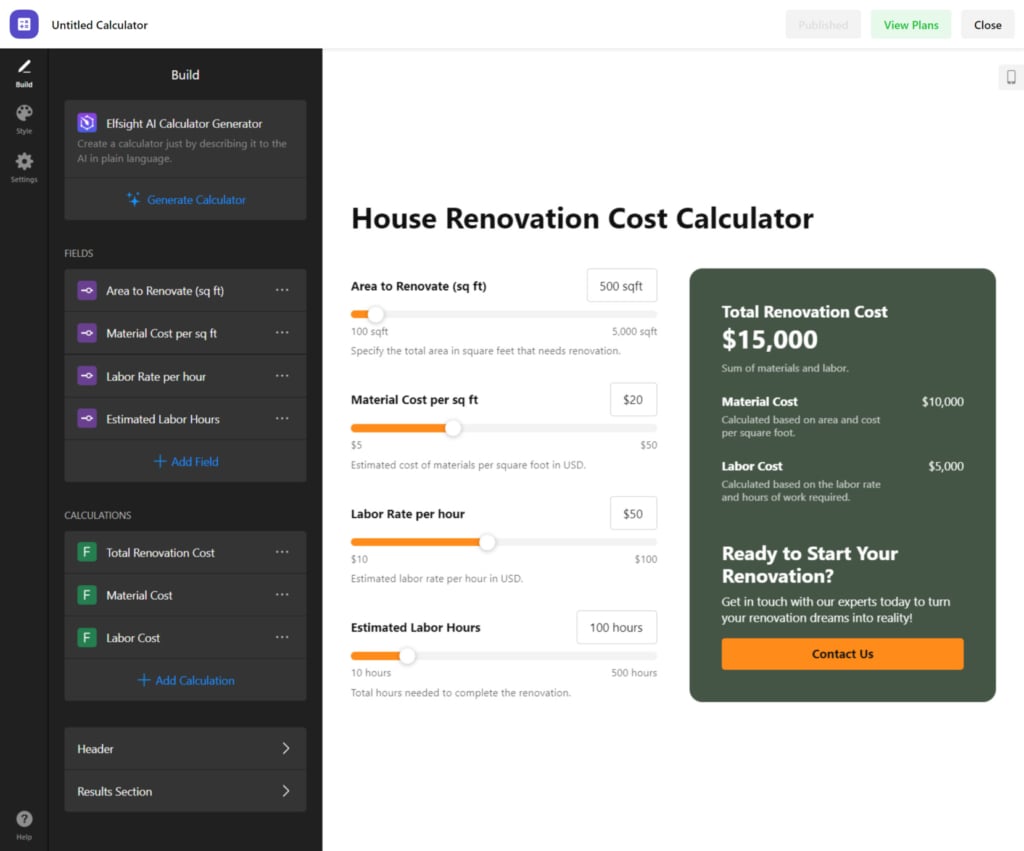
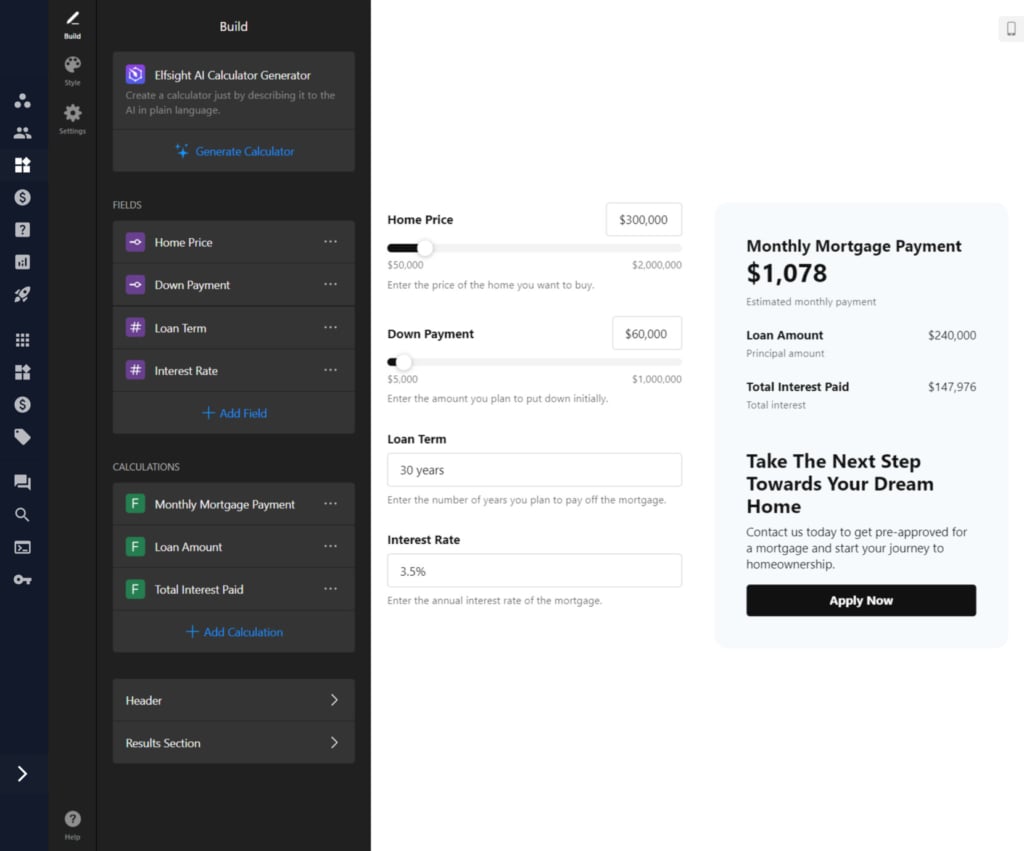
- Ajoutez des champs (poids, distance, type de service, etc.) via l’éditeur glisser-déposer. Vous pouvez aussi utiliser l’assistant IA pour générer la calculatrice.
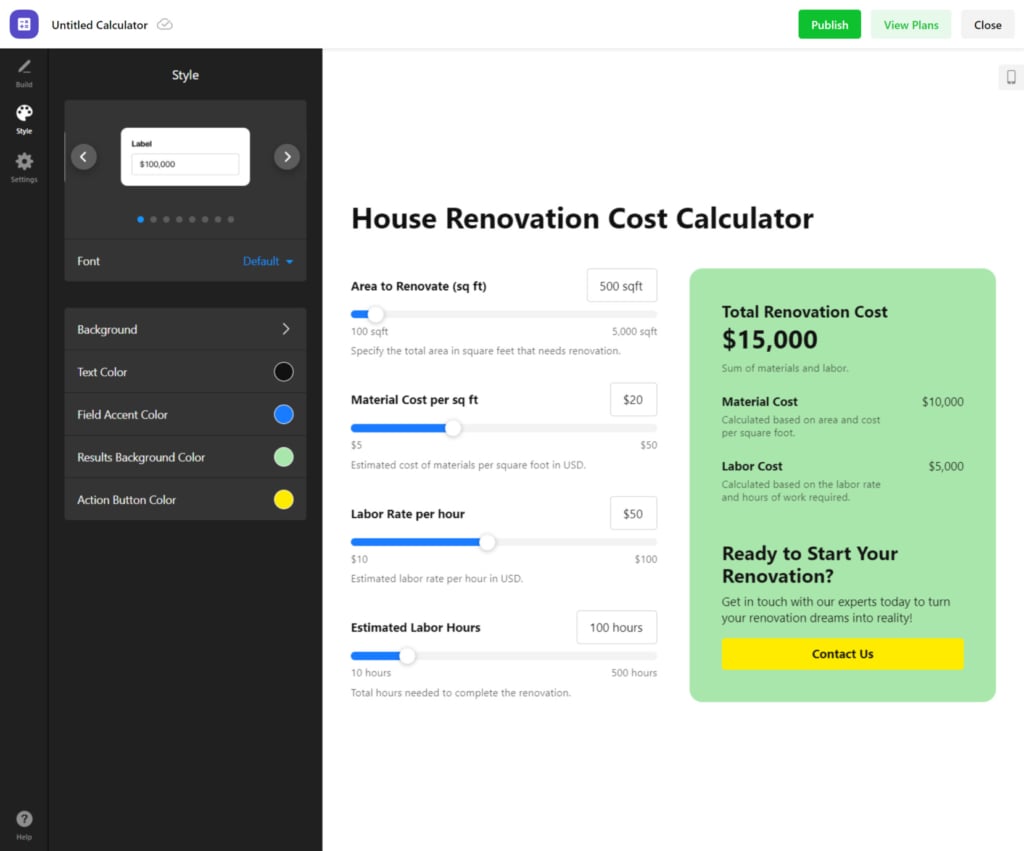
- Personnalisez le design dans l’onglet « Style » pour l’harmoniser avec votre site (couleurs, polices, arrière-plans…).
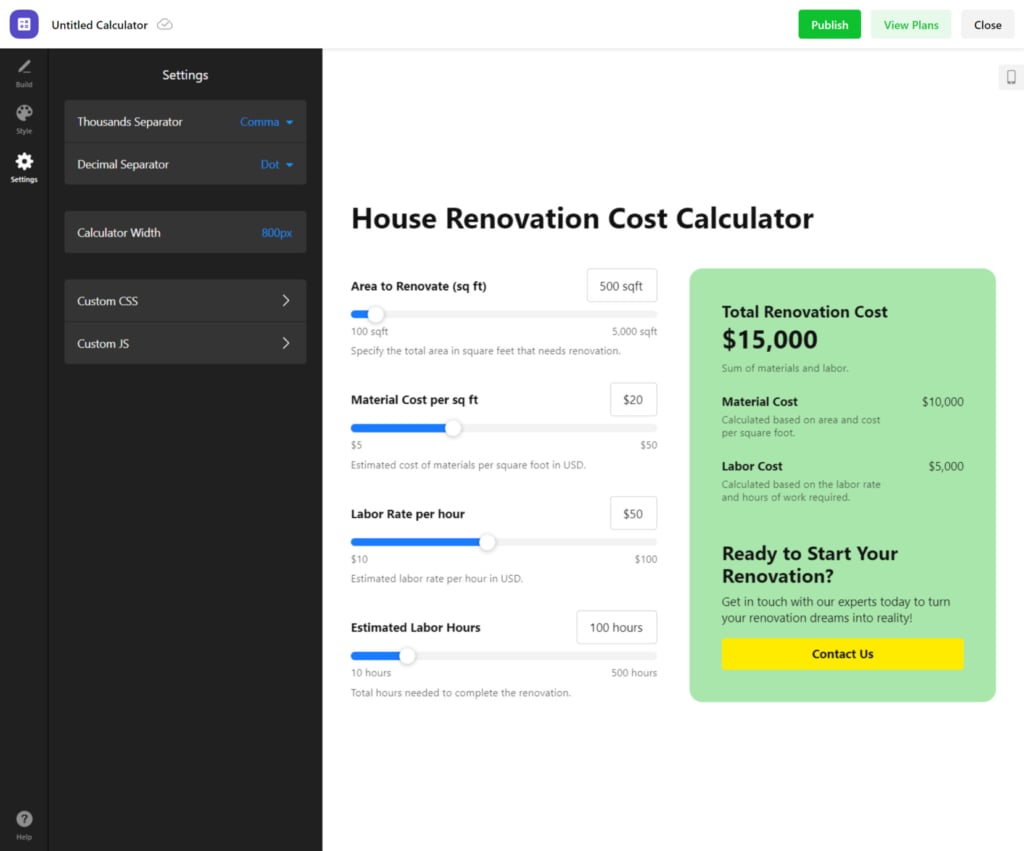
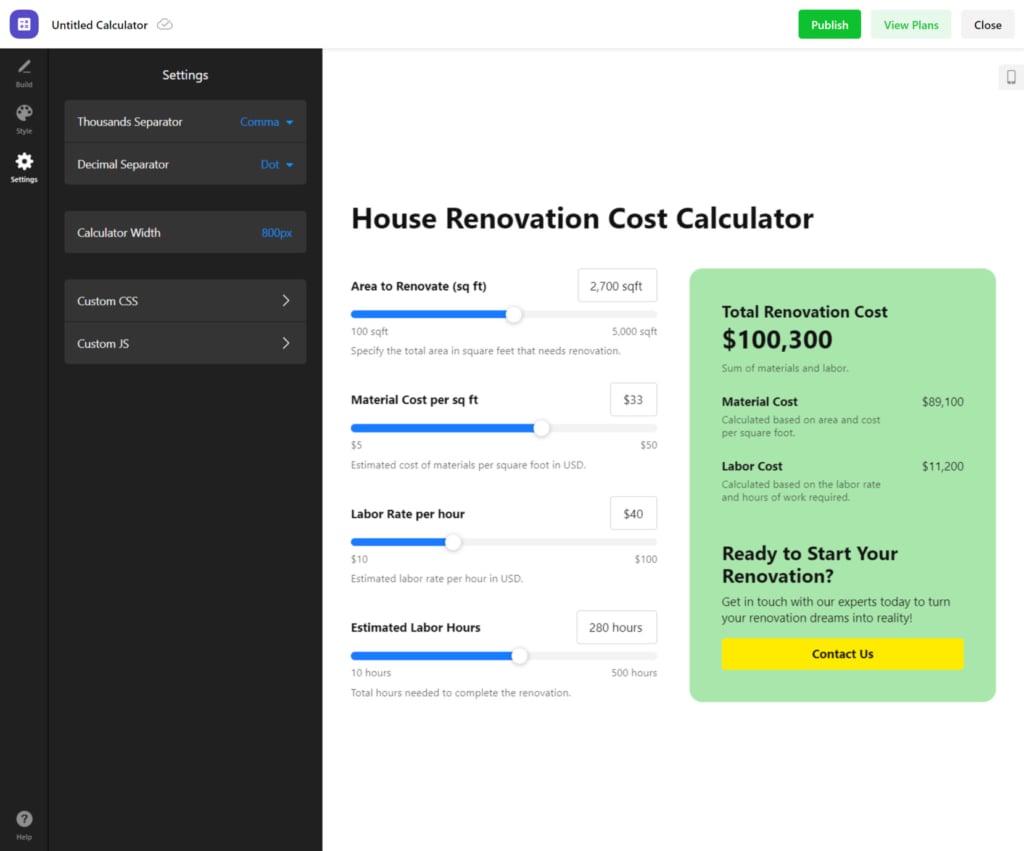
- Dans l’onglet « Paramètres », configurez des options spéciales comme la largeur.
- Testez et prévisualisez pour valider le bon fonctionnement. Essayez différents cas pour garantir la précision des calculs et une bonne expérience utilisateur.
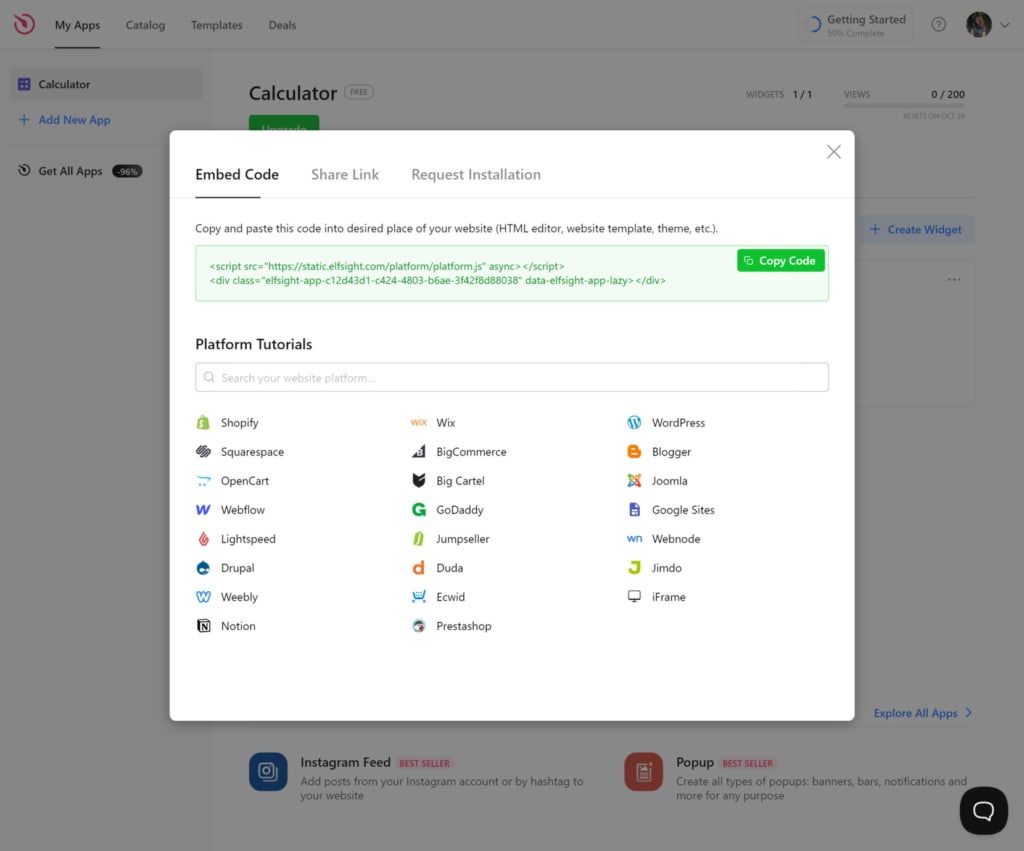
- Quand vous êtes satisfait·e, générez le code d’intégration fourni par Elfsight. Placez-le dans l’HTML de votre site.
Ajouter le widget de calculatrice à votre CMS ou créateur de site
Intégrer le widget de calculatrice dans certains CMS peut sembler compliqué. Nous avons préparé des guides pour faciliter cette tâche.
Ajouter une calculatrice à un site HTML

Ajouter la calculatrice à une page HTML est simple : copiez-collez le code Elfsight à l’endroit souhaité.
- Accédez à l’interface d’administration. Vous devez pouvoir modifier le code HTML de la page.
- Insérez le code. Choisissez l’emplacement souhaité et collez le code dans le HTML.
- Enregistrez vos modifications. Vérifiez le rendu et le fonctionnement.
Créer une calculatrice en HTML →

Ajouter une calculatrice à un site WordPress
Intégrer le plugin Elfsight dans WordPress est facile via un bloc HTML personnalisé.
- Connectez-vous à WordPress. Accédez au panneau d’administration.
- Allez dans « Pages ». Sélectionnez la page pour y ajouter la calculatrice.
- Ajoutez un bloc HTML. Placez-le à l’endroit voulu.
- Insérez le code. Collez le code généré, puis cliquez sur « Mettre à jour ».
Créer une calculatrice sur WordPress →
Ajouter une calculatrice à un site Wix

Intégrer la calculatrice dans une page Wix est rapide. Utilisez le code fourni par Elfsight.
- Ouvrez l’éditeur Wix. Connectez-vous, allez sur le tableau de bord et cliquez sur « Modifier le site ».
- Ajoutez un bloc HTML. Cliquez sur le bouton Plus, puis « Intégration » → « Intégrer un widget ».
- Insérez le code. Collez-le dans la section prévue, puis cliquez sur « Mettre à jour ».
- Personnalisez l’affichage. Redimensionnez et ajustez le widget sur la page.
Créer une calculatrice sur Wix →
Ajouter une calculatrice à un site Shopify

Intégrer l’application de calculatrice sur n’importe quelle page de votre site Shopify est rapide et facile. Il suffit de coller le code prêt à l’emploi à l’endroit souhaité.
- Accédez au panneau d’administration Shopify. Allez dans la section « Boutique en ligne » de votre tableau de bord.
- Sélectionnez « Personnaliser ». Dans le menu déroulant, cliquez sur « Ajouter une section ».
- Choisissez « HTML personnalisé ». Cette option se trouve dans « Ajouter un contenu ». Supprimez les éléments Shopify préinstallés si nécessaire.
- Collez le code de la calculatrice. Ajoutez-le dans la section HTML et enregistrez les modifications.
Créer une calculatrice sur Shopify →
Ajouter une calculatrice à un site Squarespace

Pour intégrer le widget de calculatrice à une page spécifique de votre site Squarespace, collez simplement le code généré dans le bloc approprié.
- Connectez-vous à Squarespace. Choisissez votre site depuis le tableau de bord.
- Accédez à la section « Site Web ». Sélectionnez la page où vous souhaitez ajouter la calculatrice.
- Cliquez sur « Modifier » puis « Ajouter une section ». Ajoutez une section vide, puis cliquez sur « Ajouter un bloc » pour insérer un bloc « Code ».
- Collez le code de la calculatrice. Insérez-le dans la boîte de modification, ajustez la largeur et vérifiez l’apparence visuelle.
Créer une calculatrice sur Squarespace →
Ajouter une calculatrice à un site Webflow

L’intégration du widget sur les pages Webflow est fluide : il suffit d’ajouter un élément « Intégrer » et de coller le code fourni.
- Connectez-vous à Webflow. Choisissez le site sur lequel vous souhaitez ajouter le widget.
- Ajoutez l’élément « Intégrer ». Dans l’éditeur, cliquez sur l’icône « Plus » et faites glisser l’élément « Embed » à l’endroit souhaité.
- Insérez le code de la calculatrice. Collez-le dans l’éditeur HTML, puis cliquez sur « Enregistrer et fermer ».
- Personnalisez et publiez. Ajustez les paramètres du widget et cliquez sur « Publier » pour l’activer sur les domaines choisis.
Créer une calculatrice sur Webflow →
Ajouter une calculatrice à un site Elementor

Il est très facile d’intégrer le widget de calculatrice dans Elementor. Il suffit de coller le code dans un bloc vide de votre page.
- Connectez-vous à WordPress. Accédez à la section « Pages » de votre tableau de bord et sélectionnez celle où vous souhaitez ajouter la calculatrice.
- Modifiez avec Elementor. Cliquez sur « Modifier avec Elementor » pour personnaliser la page.
- Utilisez l’élément HTML. Glissez-déposez l’élément HTML sur votre page. Voici la suite traduite intégralement en français, avec tout le code intact : —
- Intégrez le code de la calculatrice. Collez le code du widget dans la boîte « Code HTML ».
- Mettez à jour et vérifiez. Cliquez sur « Mettre à jour » pour appliquer vos modifications et visualiser la calculatrice intégrée sur votre page.
Créer une calculatrice sur Elementor →
Avantages d’utiliser le widget de calculatrice Elfsight
- Design intuitif et polyvalent. Avec ce générateur de calculatrice, vous pouvez combiner différents champs et formules sans effort, que ce soit pour des scénarios simples ou complexes.
- Nombreux types de champs. Une variété de champs est disponible : curseurs, menus déroulants, cases à cocher avec images, pour créer des calculatrices interactives et esthétiques.
- Modèles et styles personnalisables. Accélérez la création grâce à des modèles de calculatrices prédéfinis. Adaptez l’apparence du widget à votre image de marque.
Modèles de widgets de calculatrices pour site web
Le générateur de calculatrices Elfsight propose une vaste sélection de modèles personnalisables pour tous les secteurs d’activité. Les mises en page sont flexibles et s’adaptent facilement à l’intégration sur votre site.
Explorez plus de 115 modèles de calculatrices
Conseils d’experts et astuces pro
- Commencez simple. Démarrez avec des fonctions basiques, puis complexifiez progressivement. Testez chaque étape pour assurer convivialité et précision.
- Utilisez des libellés explicites. Tous les champs et boutons doivent être clairement identifiés pour que les utilisateurs comprennent les données à saisir et les résultats obtenus.
- Optimisez pour mobile. Assurez-vous que la calculatrice est responsive et s’affiche correctement sur les appareils mobiles.
- Utilisez la logique conditionnelle. Affichez ou masquez des champs selon les saisies de l’utilisateur, pour une expérience dynamique et personnalisée.
Exemples de calculatrices intégrées
Calculatrice hypothécaire
Aidez vos visiteurs à estimer leurs mensualités à partir du montant du prêt, du taux d’intérêt et de la durée via notre calculatrice hypothécaire.

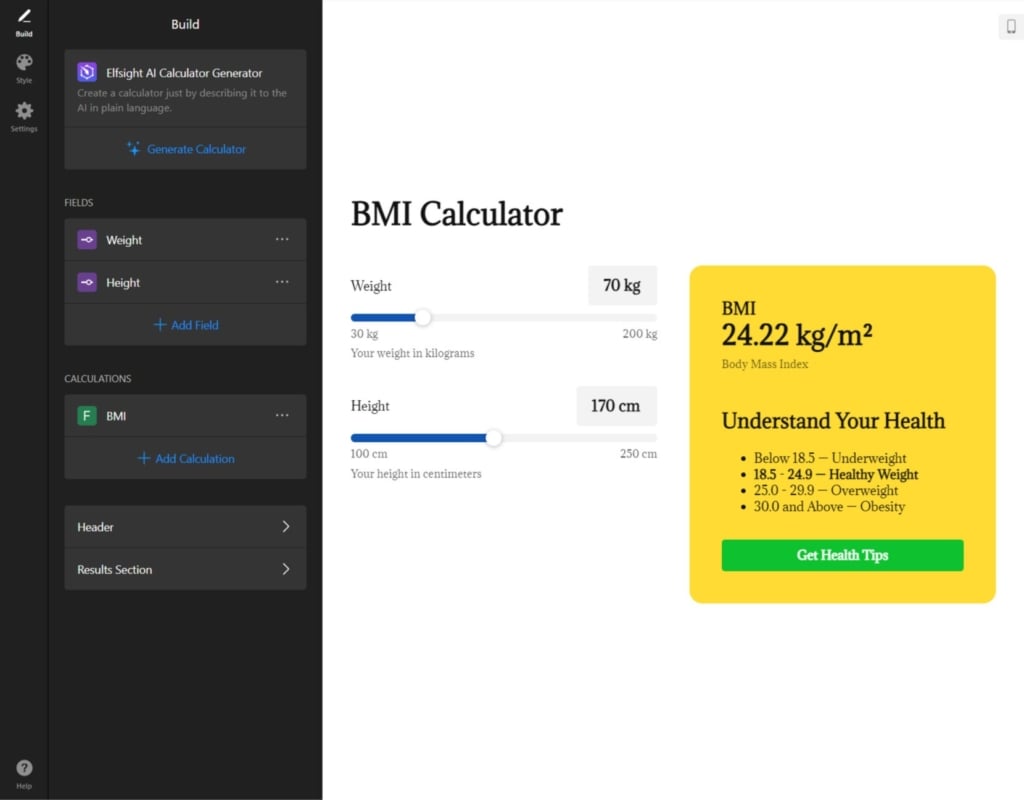
Calculateur IMC
Calculez l’indice de masse corporelle à partir de la taille et du poids pour fournir des indications santé. Créez-le avec le calculateur IMC.

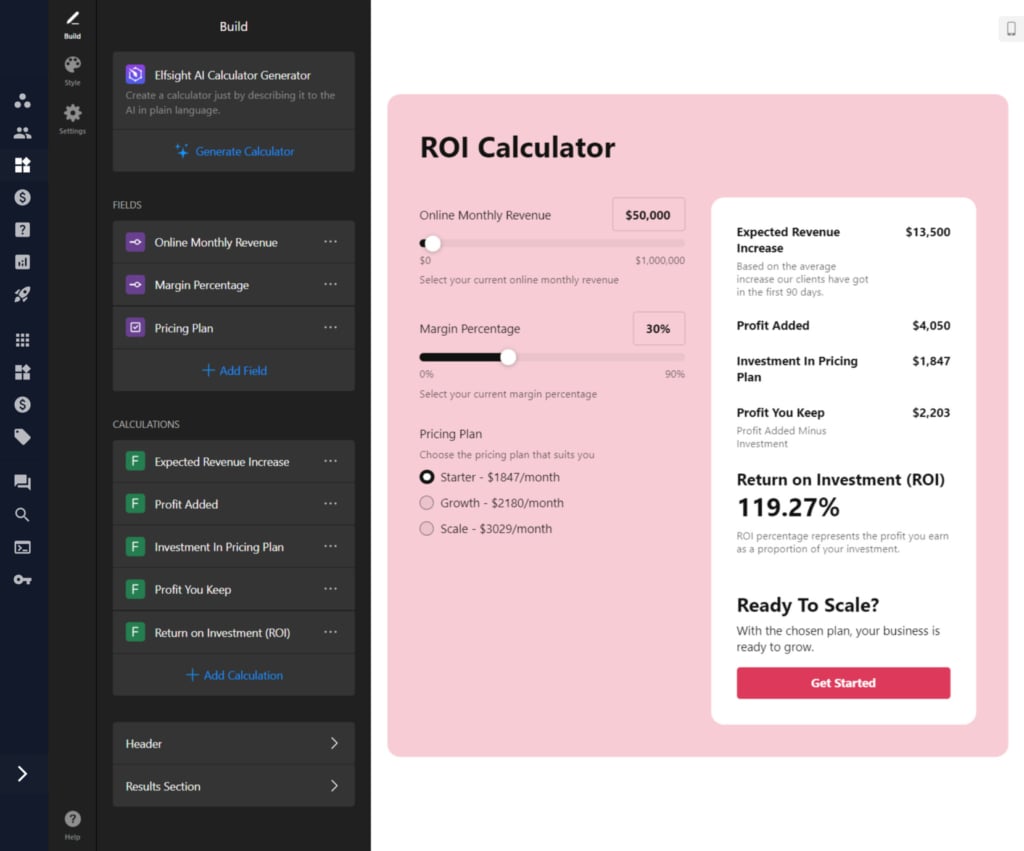
Calculateur de ROI
Permet aux entreprises de calculer le retour sur investissement potentiel pour leurs produits ou services. Découvrez notre calculateur de ROI.

Conclusion
Tout le monde peut créer une calculatrice personnalisée pour son site web grâce au widget Elfsight, sans codage. Améliorez l’interactivité et l’expérience utilisateur de votre site en intégrant rapidement un outil personnalisé.
FAQ
Quels types de calculatrices puis-je créer avec Elfsight ?
Vous pouvez créer des calculatrices de prêt, des estimateurs de prix, des calculateurs de ROI, et bien d’autres, selon vos besoins.
Ai-je besoin de compétences en codage pour utiliser le widget ?
Non, le widget Elfsight est conçu pour être utilisé sans aucune connaissance en codage grâce à une interface intuitive.
Puis-je personnaliser le design de la calculatrice ?
Oui, vous pouvez entièrement adapter son apparence : couleurs, polices, mise en page, etc.
Comment intégrer la calculatrice sur mon site ?
Une fois créée, copiez le code d’intégration fourni par Elfsight et collez-le dans le code HTML de la page souhaitée.
La calculatrice peut-elle effectuer des calculs complexes ?
Oui, elle prend en charge des logiques conditionnelles et des formules avancées basées sur les saisies des utilisateurs.
Éditeur : créer une calculatrice gratuitement
Vous souhaitez essayer le générateur de calculatrices sans inscription ? Accédez à l’éditeur intégré pour voir le widget en action.
Autres widgets utiles pour votre site web
- Widget de flux social. Intégrez les flux de vos réseaux sociaux comme Instagram, Facebook ou Twitter pour attirer l’attention sur vos contenus.
- Widget FAQ. Ajoutez une FAQ interactive afin de répondre rapidement aux questions fréquentes des visiteurs.
- Widget de témoignages. Affichez vos avis clients dans un format slider dynamique pour inspirer confiance.
Pour plus d’options, explorez la galerie des widgets Elfsight.
Besoin d’aide ?
Nous espérons que ce guide vous a été utile. Contactez-nous pour en savoir plus sur la création d’une calculatrice personnalisée. Nous nous engageons à vous offrir la meilleure expérience possible avec nos widgets sans code.
Rejoignez notre Communauté pour partager vos idées et découvrir celles des autres. Vous pouvez aussi proposer vos suggestions dans notre Liste de souhaits.