1. Configura el widget del Feed de Instagram
Puedes incrustar el Feed de Instagram sin programación y en poco tiempo con la ayuda de un generador de widgets del Feed de Instagram. Este te permite crear una galería de IG en un editor visual combinando elementos prehechos.
¡Pruébalo tú mismo! Elige una plantilla, ingresa una fuente y… ¡tu widget está listo!
2. Obten el Código para Incrustar el Feed de Instagram
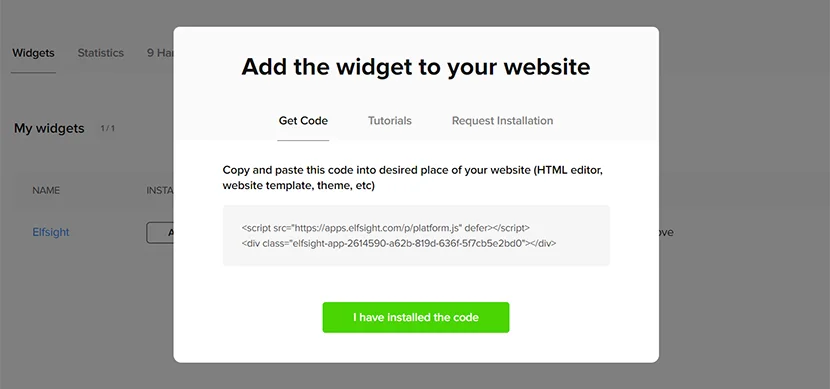
Después de crear el widget y guardar los cambios, obtendrás un código de instalación de dos líneas. Es necesario incrustar el código del widget de IG en la página o plantilla de sitio web necesaria para mostrar el Feed de Instagram allí.
Así es como se ve el código del widget:

Copia el código que obtuviste después de crear un widget y guárdalo. Necesitarás el código durante la instalación. Ahora pasemos al siguiente paso.
3. Incrusta el Código del Feed de Instagram en tu Sitio Web
¡Ahora solo queda un minuto! En este momento, debes agregar el código de instalación en una página necesaria o en una plantilla de sitio web (barra lateral, pie de página, etc.)
- Inicia sesión en el panel de administración del sitio web;
- Abre una página o plantilla necesaria;
- Agrega el código de instalación del widget del Feed de Instagram;
- ¡Guarda los cambios y revisa tu sitio web!
¡Listo! Ahora puedes cambiar todas las configuraciones del widget: diseño, tamaño, color, etc. directamente en Elfsight Apps sin tener que editar el código. Si tienes alguna dificultad con la incrustación, consulta nuestras instrucciones detalladas para cualquier CMS, o contacta con el soporte, estarán encantados de ayudarte.
Además del proceso de incrustación simple, recomendamos usar un widget debido a las siguientes características incluidas:
- Plantillas listas para usar. Los distintos diseños y publicaciones preestablecidos se ven extremadamente profesionales tal y como están.
- Filtrado de todas las publicaciones de IG. Por hashtag, fuente y número de publicaciones.
- Personalización. Tienes total libertad para personalizar cada detalle en un editor visual.
- Cero programación. Puedes diseñar el widget de IG tú mismo como un profesional, sin ninguna habilidad de diseño web.
- Versión gratuita sin límites en características. La gran noticia es que no necesitas pagar para probar todas las características y el proceso de incrustación.
- La incrustación toma segundos. Agrega el feed de IG pegando dos líneas de código de instalación en el lugar requerido en el backend del sitio web.

¿Eres una agencia o un freelancer trabajando con clientes?
Puedes convertirte en miembro de nuestro programa de afiliados si asistes a varias empresas en la mejora de sus sitios web. Incrusta el Feed de Instagram de Elfsight en los sitios web de tus clientes. En esta condición, todos se benefician, incluyéndote a ti, así que es una situación verdaderamente ganar-ganar.
¡Agrega feeds de Instagram a los sitios web de tus clientes y obtén ganancias con el Programa de Socios de Elfsight!

Características del widget del Feed de Instagram de Elfsight
El proceso de incrustar el Feed de Instagram en HTML mediante el widget de IG de Elfsight es fácil, rápido y no requiere habilidades de programación. Además, tendrás control total sobre la apariencia y la sensación de la sección del feed, por lo que tu galería de IG se ve perfecta en un sitio web.
| Fuentes |
|
| Filtros |
|
| Diseño |
|
| Colores |
|
| Otras configuraciones |
|

Inspírate con casos de uso reales
Obtén referencias de nuestros increíbles clientes. Explora estos casos de uso y déjate inspirar por sitios web de música, educación y belleza. Toma ideas y crea tu propia galería para aumentar la participación de los usuarios, crear prueba social, mejorar la apariencia y sensación de tu sitio web y, lo más importante, alcanzar tus objetivos comerciales. ¡Aquí vamos!
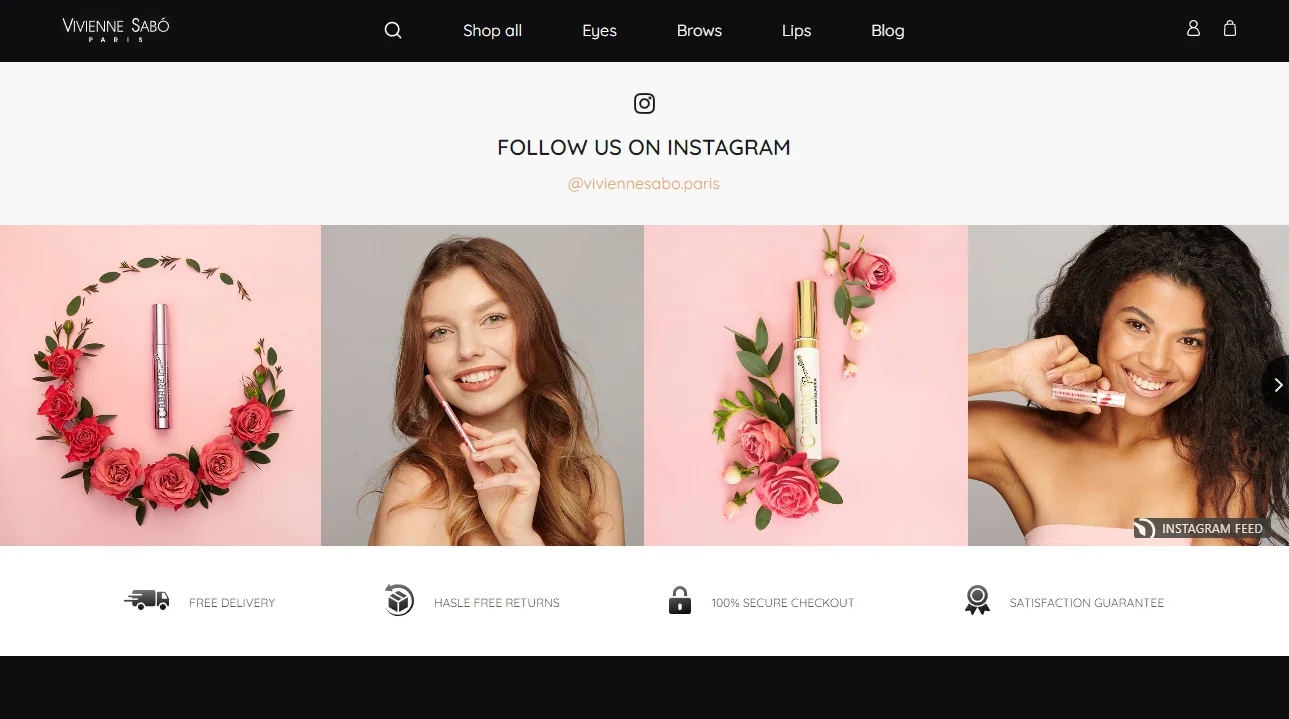
Plantilla de carrusel de Vivienne Sabo
Vivienne Sabo prefiere usar una plantilla de carrusel, lo que les ayuda a organizar fotos sin ningún detalle extra. Las publicaciones están alineadas en una cadena, y las fotos se pueden desplazar. La publicación en una ventana emergente tiene todos los elementos como en la aplicación, pero puedes activarlos o desactivarlos cada vez que lo desees.

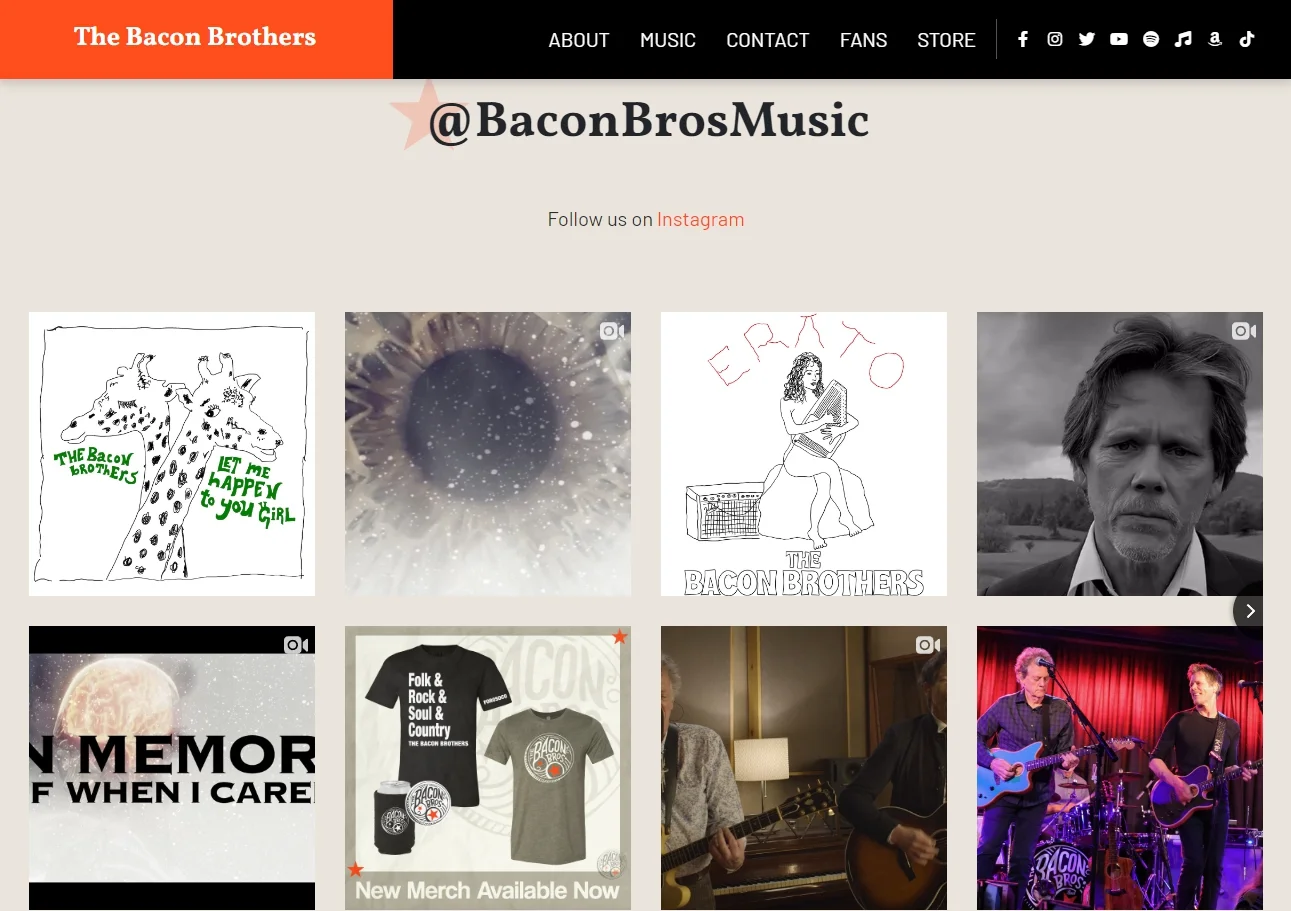
Plantilla de collage de The Bacon Brothers
The Bacon Brothers organizan fotos y videos exactamente con una plantilla de collage. Ahora, las publicaciones se ven tal como se ven en la aplicación. Atraen la atención con esta plantilla de pared y se mantienen excepcionales. Minimalista y atractivo, el widget del Feed de Instagram les ayuda a embellecer el contenido del sitio web.

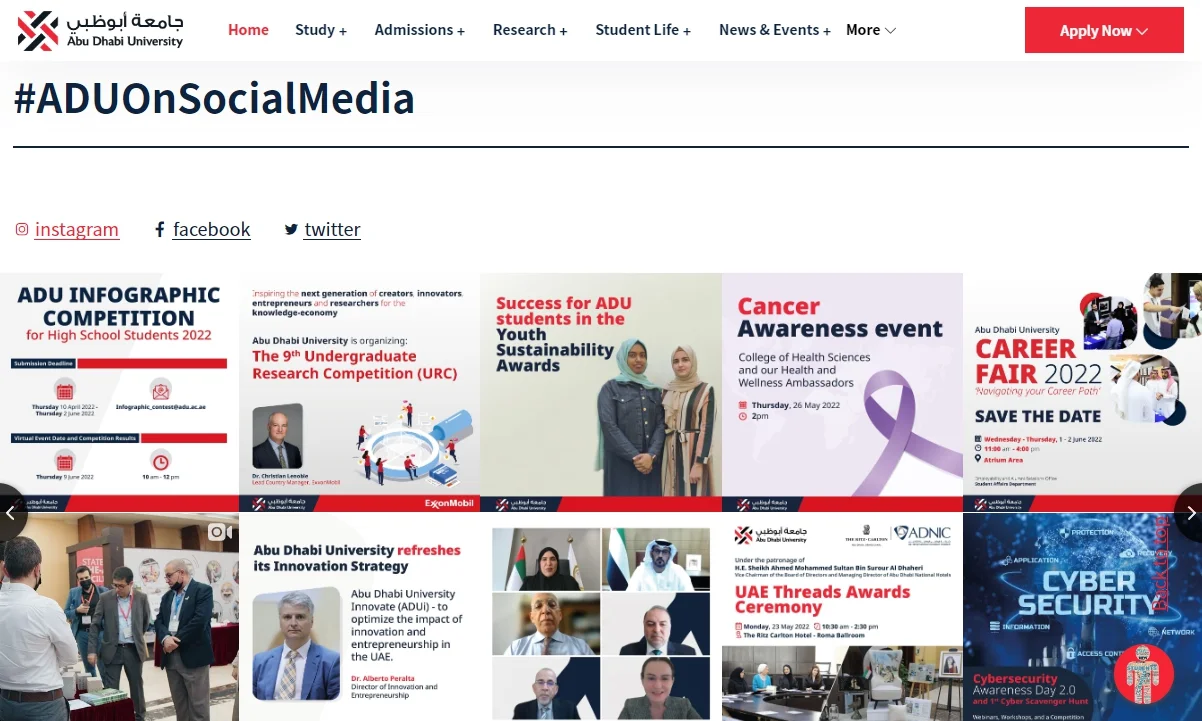
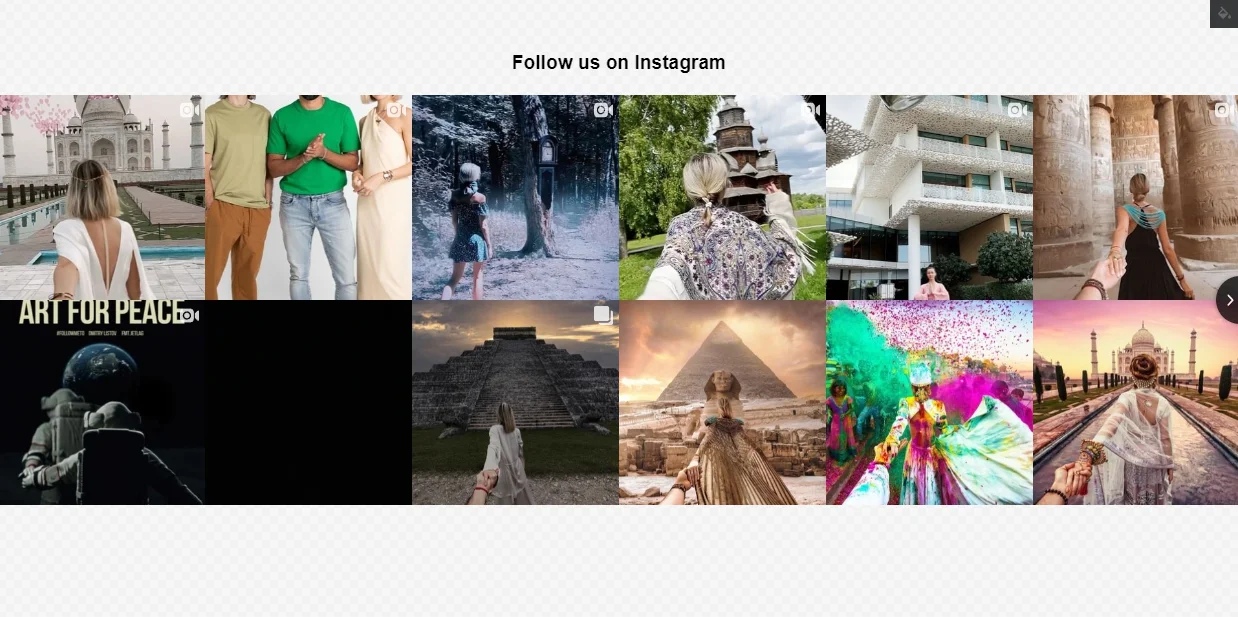
Galería de IG de la Universidad de Abu Dhabi
Nos complace dar una cálida bienvenida a sitios web educativos, universitarios y escolares entre nuestros clientes. Las galerías de Instagram añadidas a dichos sitios pueden ayudar a los recién llegados a familiarizarse con la institución educativa y conocer más sobre las perspectivas allí. La Universidad de Abu Dhabi estableció sus propios parámetros de cuadrícula, ajustó el espacio entre las publicaciones, ¡y ahora la plantilla de cuadrícula se ve impresionante! Esta es una excelente manera de atraer nuevos seguidores a tu perfil y agregar un detalle llamativo al diseño de tu sitio web.

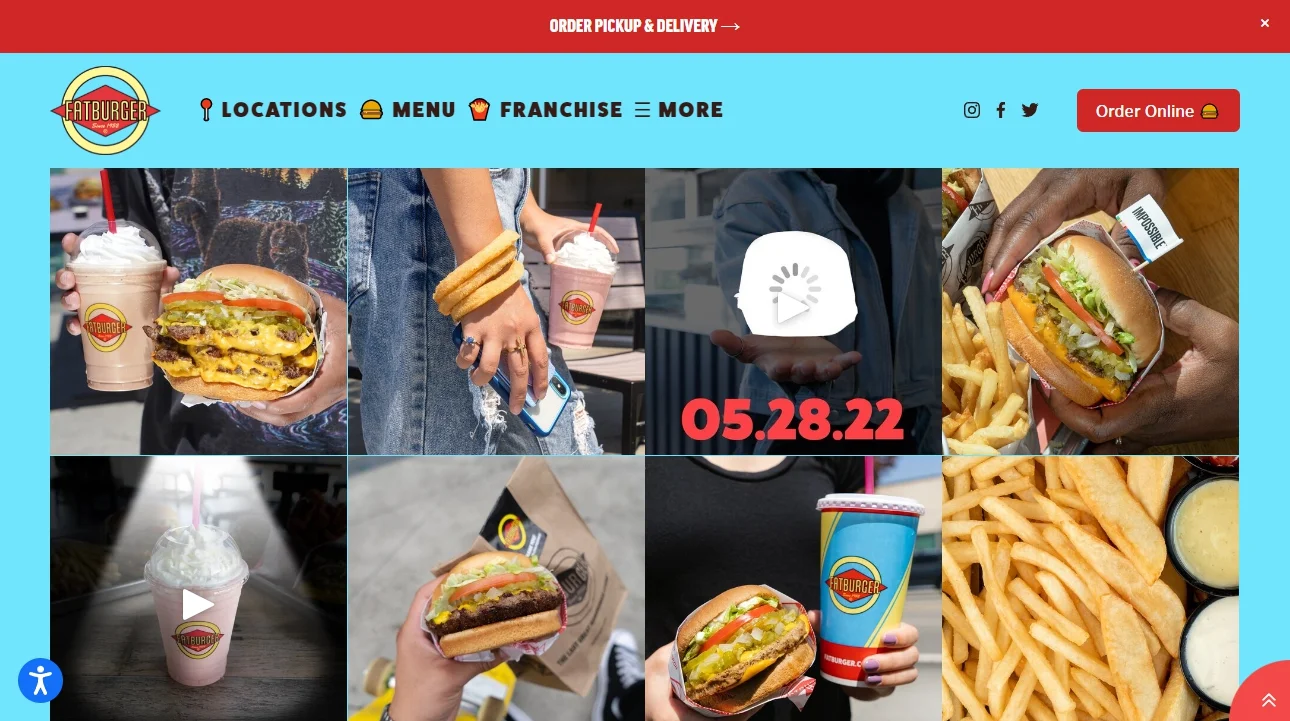
Fotos de Instagram de Fatburger
Las jugosas y deliciosas hamburguesas se ven aún más atractivas cuando aparecen en las fotos del Feed de Instagram. ¡No te niegues el placer de agregar fotos atractivas de tu comida al sitio web en solo segundos!

La guía más detallada para personalizar y incrustar el Feed de Instagram
Paso 1. Crear el widget del Feed de Instagram
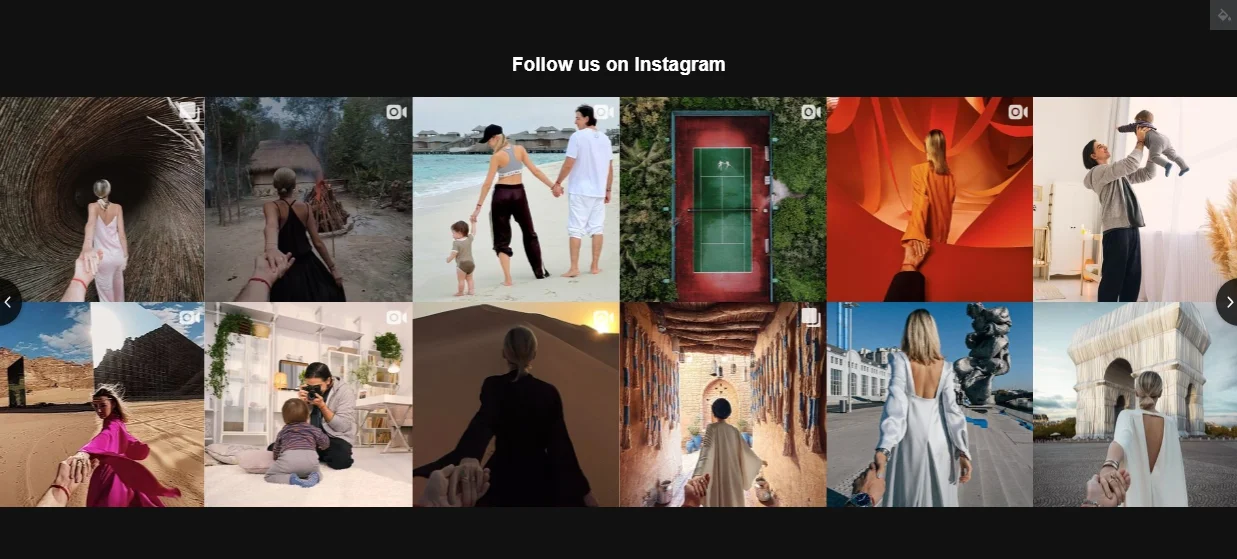
Una de las ventajas más importantes del widget IG de Elfsight es la cantidad de plantillas profesionales listas para usar. Puedes agregar el Feed de Instagram en una página en forma de slider, cuadrícula y un widget pequeño que ahorra espacio. Además de ello, puedes elegir un tema oscuro listo para el widget y trabajar con él.
Añade fuentes al widget
El widget IG Feed de Elfsight te permite añadir diferentes tipos de fuentes de Instagram al sitio web: nombres de usuario y hashtags. Además, puedes agregar dos fuentes diferentes al widget del Feed de Instagram. Esto significa que puedes mostrar publicaciones de tu perfil de marca, así como publicaciones donde tus clientes etiquetan a la empresa.
- Incrusta el perfil de Instagram
Para agregar publicaciones de tu perfil, simplemente necesitas pegar tu nombre de usuario en el campo de fuente. Ni siquiera necesitas registrarte en tu cuenta. Es ideal para aquellos que quieren obtener contenido público de la aplicación en su sitio web sin tener acceso a la cuenta.
- Añadir hashtag de Instagram
¿Tienes una campaña de Instagram que deseas compartir con el mundo? ¿O deseas presentar orgullosamente testimonios positivos de tus agradecidos clientes? Además de tu propio perfil, puedes agregar fotos y videos por hashtag, y seguramente te ayudará a aumentar la confianza en tu marca.
Filtrar publicaciones de Instagram
Hay varias formas de filtrar publicaciones en tu widget. Por ejemplo, si agregas contenido por hashtag, puedes mostrar publicaciones de autores particulares, incluir publicaciones por hashtag específico, o simplemente puedes agregar una URL de la publicación necesaria. Además, puedes excluir publicaciones de autores específicos, hashtags y URLs. Finalmente, existe la oportunidad de mostrar un cierto número de publicaciones.
Paso 2. Generar el código para incrustar
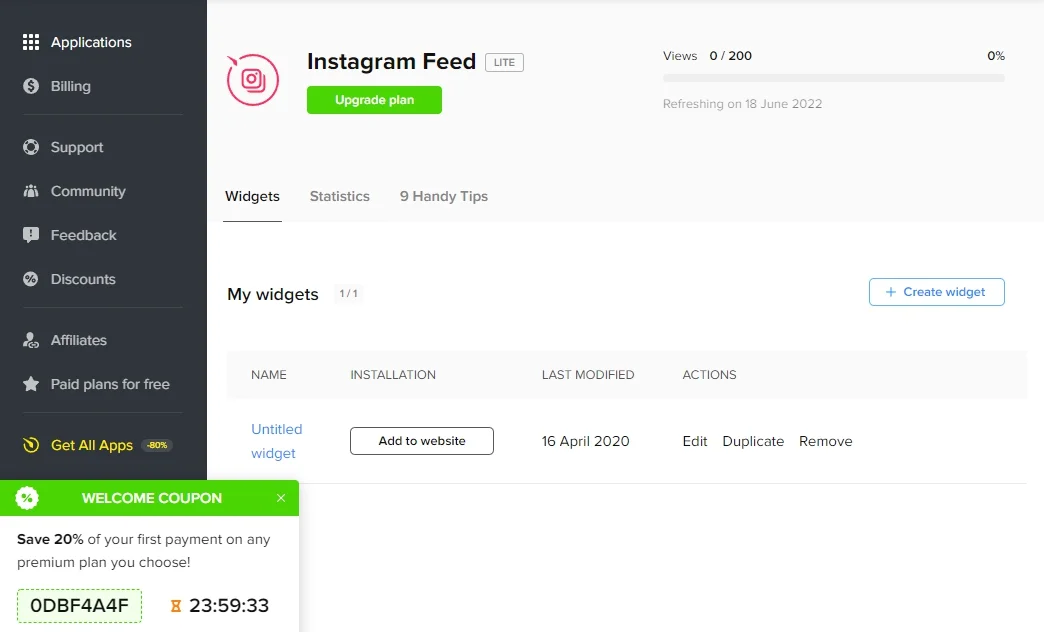
Después de crear tu Feed de Instagram único y perfecto, estarás ansioso por incrustarlo en un sitio web. Será tan fácil como hacer un feed en un editor visual. En esta etapa, deberás obtener tu código de instalación personal en un generador de código de Elfsight, y aquí es cómo lo harás:
- Haz clic en el botón ‘Agregar al sitio web’, llegarás al panel de administración de Elfsight.
- Regístrate o inicia sesión allí. Dentro, verás el feed que acabas de crear.
- Elige tu plan. ¡La buena noticia es que hay una versión gratuita, no limitada en funciones!
- Copia el código de incrustación para el Feed de Instagram del generador de código.

¡Eso es todo! Y la instalación será aún más fácil. Pasemos al último paso para incrustar publicaciones de Instagram en un sitio web.
Paso 3. Incrustar el Feed de Instagram en el código del sitio web de la plataforma
Por lo general, para incrustar un widget de Feed de Instagram en un sitio web, necesitarás pegar el código de instalación de tu widget IG en el campo HTML. Ve al panel de administración de tu sitio web y encuentra la oportunidad de editar el código HTML de una página necesaria.
En diferentes creadores de sitios web puedes hacerlo de diversas maneras. En algunos casos tendrás que hacerlo en una plantilla de sitio web, en otros se te pedirá que crees un campo HTML en tu editor visual. A veces hay una posibilidad de ver el código HTML de toda la página web con la ayuda de una función correspondiente.

A continuación, encontrarás instrucciones para incrustar el código de instalación del Feed de Instagram en HTML de las plataformas más populares. ¡Elige la tuya y comienza el proceso de incrustación de inmediato! Te recomendamos encarecidamente que comiences con una guía para HTML, ya que básicamente describe lo que tendrás que hacer en cualquier otra plataforma.
Cómo incrustar el Feed de Instagram en el código HTML de un sitio web
En todos los casos, necesitas agregar las dos líneas de código de instalación a tu HTML del sitio web. En general, el proceso de incrustación requerirá solo tres acciones:
- Abre el archivo HTML de la página requerida en tu editor.
- Pega el código de incrustación de tu Feed de Instagram en el área de la página donde necesitas que aparezca.
- Guarda los cambios.
Simplemente debes decidir en qué sección deseas mostrar el widget. Puedes agregarlo a la página de inicio como una galería de fotos, o una única publicación en la barra lateral. ¡Hay muchas otras variantes, no te limites!
Después de pegar el código HTML de instalación allí, todo el Feed de Instagram que has creado en el editor de Elfsight aparecerá en tu sitio web. Además, las publicaciones de Instagram en el widget se actualizarán automáticamente, no necesitarás visitar el panel de administración de Elfsight y actualizarlas manualmente.
Cómo incrustar el feed de Instagram en WordPress
- Inicia sesión en WordPress.
- Ve a ‘Páginas’ y selecciona la página de tu elección.
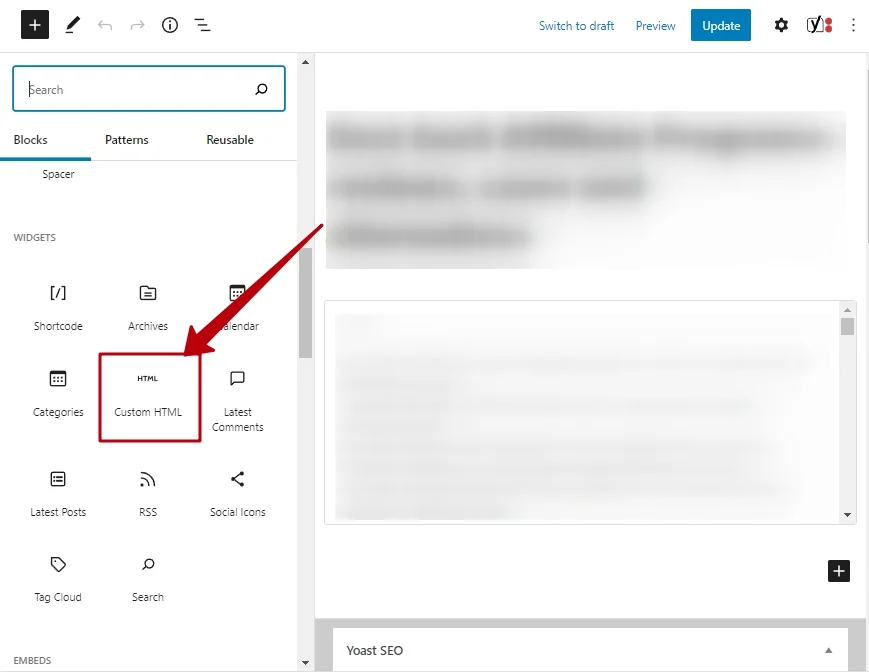
- Agrega un bloque de HTML personalizado a la sección requerida de la página.
- Pega el código de IG que has obtenido en el generador de código en este bloque.
- Haz clic en ‘Actualizar’ para guardar los cambios.
- Comprueba el feed de Instagram en tu sitio web de WordPress. Es el widget que has creado en el panel de administración de Elfsight.
- Selecciona la página requerida en el panel de administración de WordPress.
- Haz clic en ‘Editar con Elementor’ ya sea a través de la lista de páginas o en el editor de página de WordPress.
- Arrastra y suelta el elemento ‘HTML’ en el área de la página necesaria.
- Pega el código de instalación de tu galería de IG en el campo ‘Código HTML’ en el menú de la izquierda.
- Presiona ‘Actualizar’ para guardar los cambios tanto en Elementor como en WordPress.
Agregar Instagram a un sitio web de WordPress es fácil. Pero hay algunos usuarios que prefieren Elementor al editor predeterminado de WordPress. Hemos descrito ambas variantes de instalación para tu conveniencia.
Variante 1. Con el editor de WordPress
Después de que hayas creado y personalizado tu feed en el panel de administración de Elfsight, es hora de agregarlo a tu sitio web de WordPress. ¡Y no hay nada tan fácil como esto! Comúnmente, deberías crear una sección de código HTML y agregar allí el código de instalación. Aquí te decimos cómo hacerlo:
Así es como puedes incrustar exitosamente el feed de IG en un sitio web. Puedes hacer cambios sin fin en tu panel de Elfsight, y estos se mostrarán automáticamente en el widget publicado. No es necesario actualizarlo en tu sitio de WordPress.
Crea e incrusta el feed de Instagram en WordPress →
Variante 2. Con Elementor
Muchos usuarios de WordPress prefieren trabajar con un editor visual en lugar del editor predeterminado, ya que no es necesario molestarse con HTML en él. Elementor mejora WordPress y facilita a los propietarios de sitios web hacer ajustes en su sitio.
Siguiendo estas instrucciones, puedes incrustar el código HTML del feed de Instagram en cualquier página de WordPress creada con Elementor. Simplemente repite el proceso para todas las páginas necesarias.
Crea e incrusta el feed de Instagram en Elementor →
Cómo crear un feed de Instagram en Wix
- Primero, inicia sesión en tu Panel de Administración de Wix y elige un sitio web para el widget.
- Abre la sección ‘Configuración’ en el menú del Tablero.
- Elige la opción ‘Código personalizado’.
- Haz clic en el botón ‘Agregar Código Personalizado’ y pega tu código en el campo HTML.
- Después de haber pegado el código de instalación de IG, haz clic en ‘Aplicar’ para guardar los cambios en Wix.
En Wix, debes agregar un feed de Instagram al sitio web a través de tu panel de administración. Allí, deberás encontrar una opción para agregar código HTML personalizado a Wix. ¡No te preocupes, es fácil!
Después de incrustar el código de un feed de Instagram en un sitio web, no es necesario hacerlo de nuevo si necesitas realizar cambios. Solo ve al panel de control de Elfsight, aplica las modificaciones y míralas en vivo en un sitio web de inmediato.
Cómo agregar el feed de Instagram a Weebly
- Inicia sesión en tu Panel de Administración de Weebly, haz clic en ‘Editar sitio’.
- Arrastra y suelta el elemento ‘Embed Code’ al área de la página necesaria.
- Haz clic en el bloque en la página de Weebly.
- Presiona ‘Editar HTML personalizado’.
- Pega el código de instalación del widget de IG en este bloque de Weebly.
- Publica los cambios.
- Verifica tu sitio Weebly. Allí, verás el feed que has creado en Elfsight.
Weebly es una gran plataforma para páginas de destino personales y de negocios. Incrustar el feed de Instagram en él es una excelente manera de mejorar el rendimiento del sitio web y mejorar su aspecto.
Después de estos pocos pasos, la sección de tu feed de Instagram estará incrustada en un sitio de Weebly. Puedes volver a él en el panel de administración de Elfsight, hacer los cambios que quieras, y se pondrán en vivo justo después de que hagas clic en ‘Publicar’. No es necesario volver a Weebly y hacer nada manualmente en la sección de Instagram.
Crea e incrusta el feed de Instagram en Weebly →
Cómo incrustar el widget de feed de Instagram en Squarespace
- Inicia sesión en el panel de administración de Squarespace, elige un sitio para el widget.
- Haz clic en ‘Editar’ al lado del área de la página donde necesitas mostrar el widget.
- Agrega un ‘Bloque de código’, esto iniciará un campo HTML en una página de Squarespace.
- Pega allí tu código de incrustación del feed de Instagram.
- Guarda los cambios.
- Verifica tu sitio web de Squarespace. Verás el widget de Elfsight, y este buscará contenido automáticamente. No es necesario volver al panel de administración de Squarespace.
Incrustar el feed de Instagram en Squarespace es intuitivo y fácil. Es una gran plataforma que te permite crear sitios web sin codificación simplemente colocando bloques de contenido en él. Todo lo que Squarespace requiere que hagas es crear un bloque de código HTML en el área de la página donde necesitas el feed de Instagram.
¡Eso es todo! Así es como puedes incrustar exitosamente el feed de IG en un sitio web.
Cómo incrustar el feed de Instagram en Jimdo
- Inicia sesión en el panel de administración de Jimdo.
- Ten en cuenta que puedes agregar código HTML a cualquier campo de texto.
- Haz clic en el botón (Editar HTML) en la sección de texto donde deseas presentar el widget.
- Pega allí tu código de instalación.
- ¡Guarda los cambios!
- Revisa la galería de IG en una página de Jimdo.
Al agregar tu código de Instagram a Jimdo, al igual que en cualquier otro, tienes que hacer lo siguiente:
Hará que tu feed de Instagram aparezca en un sitio web. Cualquier vez que desees cambiar algo en su configuración o diseño, puedes hacerlo, y no es necesario incrustar las publicaciones de IG una vez más.
Incrustar el feed de Instagram en Shopify
- Inicia sesión en el Panel de Administración de Shopify.
- Ve a la sección ‘Tienda en línea’.
- Presiona ‘Personalizar’.
- Haz clic en ‘Agregar sección’ en el menú de la izquierda.
- Haz clic en ‘Agregar’ en ‘Contenido personalizado’.
- Elimina las secciones preinstaladas de Shopify.
- Haz clic en ‘Agregar contenido’ y selecciona ‘HTML personalizado’.
- Pega el código de instalación de la galería de IG en el campo ‘HTML’.
- Guarda los cambios.
- Ve al panel de administración de Shopify.
- Avanza a la sección ‘Tienda en línea’ y selecciona ‘Acciones’.
- Selecciona ‘Editar código’ en el menú desplegable de Shopify.
- Ve al archivo ‘theme.liquid’.
- Pega el código de instalación del feed de Instagram después de la etiqueta ‘Body’ de Shopify.
- Guarda los cambios en una plantilla HTML.
En la mayoría de las plantillas de Shopify es posible colocar código HTML personalizado en la página de inicio. Así es cómo puedes hacerlo:
¡Bingo! Repite el proceso para todas las páginas de Shopify donde necesites que aparezca el feed, y estarás listo.
También puedes agregar el feed de Instagram a todas las páginas a través de HTML del backend de un sitio web de Shopify. Aquí está la forma más fácil de lograrlo. No te asustes cuando veas algunos fragmentos de código HTML, no romperás nada. 🙂
¡Eso es todo! Tu feed estará funcionando en todas las páginas de Shopify después de estos pocos pasos simples y la incrustación del feed de Instagram en un sitio web fue admirable.
¿Cuáles son las formas alternativas de usar y embeber el Feed de Instagram en un sitio web?
Existen varias formas diferentes de agregar contenido de Instagram a un sitio web: a través de la API oficial de Instagram y con la ayuda de un widget. A continuación, se presentan las principales ventajas de ambos métodos.
Widget de Instagram Feed de Elfsight
Elfsight te ofrece la oportunidad de agregar publicaciones de Instagram con la ayuda del widget Instagram Feed. Es gratuito, no requiere codificación y no ralentiza tu sitio web. Simplemente agregas todo el contenido de un perfil de IG en cuestión de segundos con solo un par de clics.
Usa la API oficial de IG para scripts personalizados
También existe la posibilidad de agregar publicaciones de Instagram al código HTML de un sitio web con la ayuda de la API de Instagram. Para esto, necesitarás un sólido conocimiento de programación. Además, no te permite personalizar el feed como desees. Simplemente cargas fotos y videos de un perfil o hashtag al sitio tal como están y no tienes la oportunidad de moderarlos de ninguna manera.
Obtén el máximo de tu Instagram Feed: agrégalo a correos electrónicos, página de Facebook, etc.
Pronto podrás agregar Instagram Feed no solo a un sitio web, sino también a boletines informativos y páginas de Facebook. Además, tendrás la oportunidad de dirigir a las personas a un IG Feed en una página separada a través de un enlace. También habrá una posibilidad de incrustar publicaciones de IG en Notion, ya que también se pueden usar en la creación de páginas web. Mantente atento, y serás el primero en conocer la próxima oportunidad de usar un Instagram Feed multiplataforma para cualquiera de tus necesidades.
Personalización avanzada del widget
Además de todas las increíbles ventajas descritas anteriormente, al usar el widget de Elfsight obtendrás muchas oportunidades fantásticas. El contenido generado por los usuarios se verá profesional y ordenado, ya que podrás personalizar el feed como desees. Lo mejor es que no necesitarás saber nada sobre personalización de HTML y CSS – lo harás todo en un editor visual. Aquí están las principales configuraciones que puedes cambiar a tu gusto.
Elige una plantilla
Hay un gran número de increíbles plantillas de IG listas para usar disponibles en una demo gratuita. Luciendo ordenadas y profesionales, serán la adición más sorprendente al sitio web. Todas son personalizables y adaptables, y puedes cambiar totalmente el aspecto de la galería si lo deseas.
Plantilla de deslizador
Puedes presentar las publicaciones de la aplicación en varias líneas desplazables. Se ve ordenado y elegante, y complementa el diseño general del sitio web. Existe la posibilidad de personalizar el número de columnas, de modo que el deslizador coincida con tu intención y muestre las publicaciones de IG en todo su esplendor.

Plantilla de carrusel
Muestra las publicaciones con la ayuda de un carrusel. Este elemento interactivo puede aumentar el compromiso en tu sitio y aumentar el tiempo que se pasa en él. Las personas verán las publicaciones de IG con un fuerte interés y entusiasmo, esta herramienta fácil de usar aumentará las conversiones promoviendo tus productos y servicios de la mejor manera.

Widget de publicación de Instagram
Puedes mostrar una sola publicación de Instagram en un sitio web, para ilustrar una cita o una sección de un artículo. Esta plantilla puede ser útil para aquellos que quieren atraer la mayor parte de la atención de los visitantes del sitio web a la única publicación única que proporciona la máxima información sobre un tema en particular. Puede ser especialmente asombroso en caso de que no haya necesidad de incrustar todas las publicaciones de Instagram de tu perfil en un sitio web.

Plantilla de barra lateral de Instagram
Si necesitas mostrar Instagram en el menú lateral, puedes hacerlo fácilmente. Siéntete libre de ubicar el widget en cualquier lugar que desees, no solo en la parte de contenido. El Feed de Instagram puede convertirse en una parte integral de un menú flotante, solo elige una plantilla pequeña y elegante para él.

Plantilla de cuadrícula
Esta elegante versión cuadrada de la presentación para las publicaciones de IG está a tu alcance. Las fotos y videos ocupan un espacio limitado, luciendo ordenados y delicados. Un brillante botón de ‘Cargar más’ puede hacer que las personas pasen más tiempo en una página web con esta plantilla. Todo lo que necesitas hacer es publicar contenido fresco en Instagram, y automáticamente aparecerá en tu sitio web en forma de una atractiva cuadrícula.

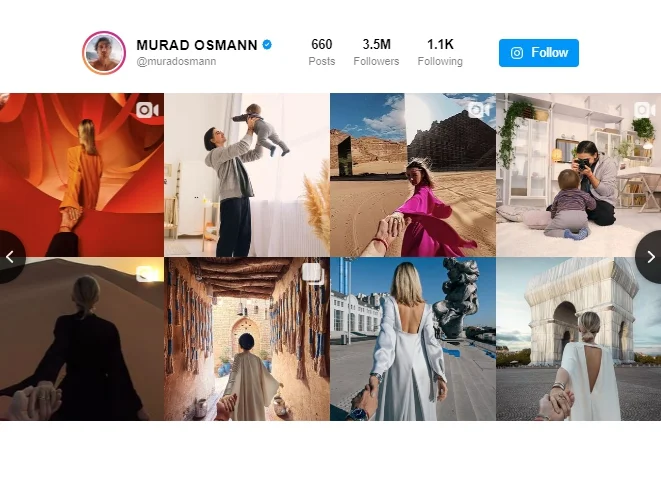
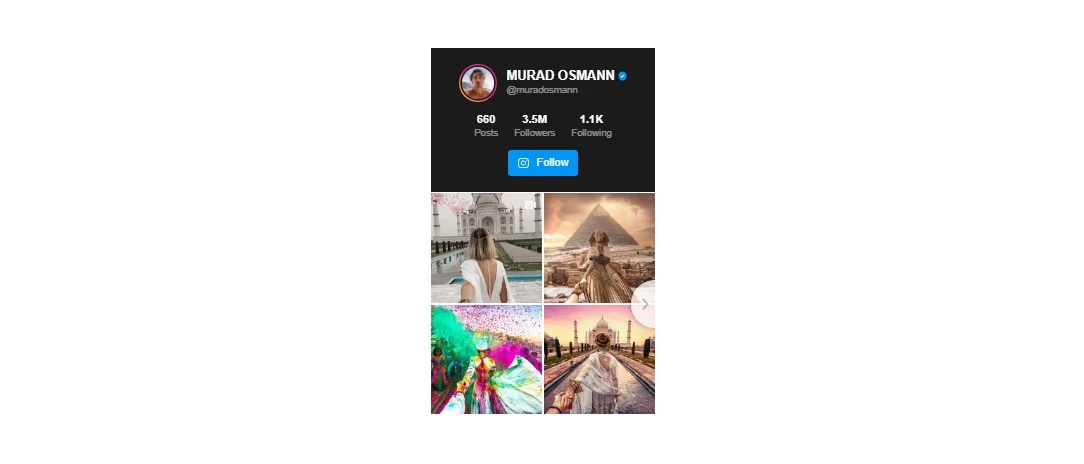
Plantilla de perfil de Instagram
Esta variante de widget se centra principalmente en la descripción del perfil. Para destacar la singularidad de tu cuenta, puedes agregar elementos como la imagen de perfil, el nombre de la cuenta, el número de publicaciones, el número de seguidores y seguidos, y el botón ‘Seguir’.

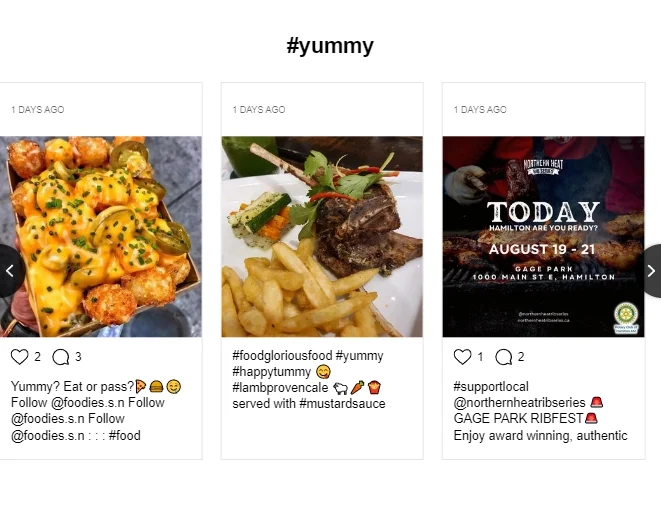
Hashtag de Instagram
Instagram Feed de Elfsight permite a cualquiera agregar publicaciones por un hashtag de todas las cuentas públicas de la popular aplicación. Puedes pegar el nombre de un hashtag necesario, y, después, filtrar los resultados ocultando las publicaciones de autores no deseados, y disfrutar de tu increíble feed de hashtags.

Plantilla de pie de página
Puedes incrustar un Feed de Instagram no solo en el medio de un área de contenido, sino también en el pie de página de un sitio web. Solo estás limitado por tu imaginación en términos de colocación del widget. Simplemente elige un diseño pequeño y discreto para tu futuro obra maestra de IG e incrusta su código de instalación en el pie de página de tu sitio web.

Personaliza el widget
Trabajar con el widget de IG no requiere habilidades de diseño web o programación. Simplemente puedes personalizar las publicaciones en un editor visual: cambiar el diseño, el CTA, las columnas y las filas. Tienes la oportunidad de crear una galería de IG que se adaptará perfectamente al aspecto de tu sitio web.
- Personalizar diseño
Primero, puedes elegir si presentar las publicaciones en una cuadrícula o un deslizador. Además, puedes cambiar la plantilla de la publicación. Hay una oportunidad para elegir una plantilla clásica o de mosaico para las publicaciones. Finalmente, tienes la oportunidad de ajustar las columnas y las filas, los espacios entre ellas, los elementos de las publicaciones y las ventanas emergentes. Puedes activar y desactivar todas las partes de una publicación común de Instagram: nombre de usuario, fecha de la publicación, número de me gusta y comentarios, botón de compartir y texto debajo de la publicación.
- Ajustar colores
Puedes seleccionar uno de más de 10 esquemas de color predefinidos para tu galería. Esto será útil si no quieres preocuparte por elegir combinaciones de colores. Sin embargo, puedes personalizar aún más los colores de todos los elementos por separado.
Por ejemplo, hay una oportunidad para personalizar los colores de fondo, texto y enlaces en las publicaciones y las ventanas emergentes. Al final, para hacer que tu feed sea una parte integral de tu sitio web, puedes personalizar el botón ‘Cargar más’. ¡Y hacer todo sin una sola línea de código!
Por qué deberías incrustar el Feed de Instagram en un sitio web
Todos saben acerca de colocar un enlace a un sitio web en una biografía de IG. Pero, ¿cuál es la razón para agregar publicaciones de Instagram a un sitio web? Esta popular aplicación es un lugar para publicar imágenes y videos atractivos. Además, la galería puede ser una gran oportunidad para aumentar los resultados de marketing. Aquí están las principales ideas de cómo puedes hacerlo.
- Aunque Instagram es el séptimo sitio web más visitado del mundo, con 2.9 mil millones de visitas totales al mes, según afirma Hootsuite, la audiencia allí es bastante limitada. Al colocar tu cuenta en un sitio web, podrás atraer nuevos suscriptores y lectores a ella con un CTA.
- Colocar tu feed en un sitio web aumenta el compromiso, como se indica en Business News Daily. Hace que las personas pasen más tiempo en el sitio web, haciendo clic en fotos de su aplicación favorita.
- Según Forbes, la mejor manera de utilizar el sitio web y las plataformas sociales es unirlas y usar los sitios web como el centro de negocios y reputación en línea. Luego, las empresas deben
utilizar las páginas de empresas en las redes sociales como radios, explotando cada plataforma por sus beneficios y audiencia únicos.
Para alcanzar este objetivo, las empresas deben agregar contenido de redes sociales a sus sitios web. - Con la ayuda de Instagram Feed para un sitio web, puedes ajustar el tamaño de las publicaciones en una cuadrícula, el color de fondo, el encabezado, el estilo al pasar el cursor y las fuentes. Por lo tanto, complementará el diseño general del sitio web, y mantendrás la consistencia de la marca.
- El widget en un sitio web impulsará la prueba social y hará que los clientes estén seguros de que eres un negocio confiable. De acuerdo con un estudio de BrightLocal, el 91% de las personas leen opiniones de clientes antes de tomar una decisión de compra. Simplemente debes mostrar tus mejores trabajos y testimonios positivos en Instagram, y luego, publicarlos en tu sitio. Un deslizador de reseñas en un sitio web te ayudará a impulsar la estrategia de gestión de reseñas.
- Al incrustar el Feed de Instagram en el código HTML de un sitio web, ahorrarás tu tiempo y esfuerzo en producir nuevo contenido. Especialmente, si recopilas UGC con un hashtag. Ten en cuenta la siguiente declaración de Salesforce:
Mantener a los clientes comprometidos es clave para construir un seguimiento leal. ¿Tus clientes continúan comprando los viejos favoritos? ¿Se mantienen al día con los nuevos lanzamientos? Ofrecer nuevas experiencias y contenido altamente personalizado mantiene la relación fresca e interesante.
Al final, no necesitarás hacer nada para refrescar el contenido en el HTML de un sitio web: Instagram Feed lo hará por ti. - ¡Es gratis! Puedes crear tu propio Feed de Instagram y comenzar a usarlo de inmediato. Es genial para probar su rendimiento y ver cómo coincide con tu sitio sin pagar por ello.
- Puedes crear una galería con el aspecto y sensación de tu sitio web en un editor visual sin necesidad de codificación. Esto significa que no necesitas estudiar la API de IG.
Si incrustas el Feed de Instagram en un sitio web, te ayudará a construir confianza en torno a tu marca de comercio electrónico e impulsará las decisiones de compra de los clientes.
¿Necesitas más redes sociales? Feeds de TikTok, Twitter, Facebook y 10 más
Más de 10 fuentes en un solo widget: TikTok, Twitter, Pinterest, Facebook, Vimeo, ¡y más! Combínalos juntos, muestra uno a la vez, crea feeds sociales para cualquier sitio web: ¡este widget de Elfsight te dará la oportunidad de hacer lo que quieras!
Recoge más publicaciones y mejora tu negocio con el Feed de Redes Sociales widget.

¡Para concluir!
Puedes incrustar el Feed de Instagram de muchas maneras diferentes. Sin embargo, la más eficiente y económica es agregar publicaciones con la ayuda de un widget. Podrás probar el rendimiento del feed de forma gratuita, crearlo en poco tiempo y podrás aumentar el número de suscriptores con facilidad.
Tienes las siguientes opciones si has leído las instrucciones pero aún tienes preguntas:
- Soporte. Siempre puedes ponerte en contacto con nuestro personal de soporte o leer artículos en el Centro de Ayuda si has leído las instrucciones pero aún tienes alguna consulta.
- Foro. ¡Conéctate con los compañeros de Elfsight, expresa tu opinión y participa en la vida de la comunidad!
- API de Instagram por Facebook. Si deseas intentar hacer tu propio widget, puedes encontrar documentación allí.
- Instagram sobre su plataforma. Aprende lo que Google aconseja sobre el uso de contenido generado por usuarios para alcanzar los objetivos empresariales.
Te invitamos cordialmente a dejar comentarios a continuación si te gustó la publicación o no pudiste encontrar la información que estabas buscando. ¡Hablemos de lo que te resulte interesante!