El Propósito de un Widget de Calculadora Personalizada
¿Por qué necesita tu sitio web un widget de calculadora personalizado? Esta herramienta puede tener múltiples propósitos, desde ayudar a los usuarios a tomar decisiones financieras hasta simplificar cálculos complejos. Es una excelente manera de añadir funciones interactivas y personalizadas a tu sitio, lo que puede aumentar la satisfacción y retención de los visitantes.
¿Cómo elegir un creador de calculadoras para sitios web?
- Busca una plataforma que ofrezca flexibilidad, facilidad de uso y diferentes opciones de personalización.
- Asegúrate de que el creador de calculadoras soporte las fórmulas que necesitas y permita configurar variables y condiciones fácilmente.
- Asegura que el diseño sea claro, los campos de entrada accesibles y que visualmente sea atractivo.
Crear una Calculadora Personalizada para Sitio Web: Guía Rápida
Una gran opción para una calculadora embebida en un sitio web es la Calculadora de Elfsight, que no requiere conocimientos de programación. Aquí te explicamos cómo usarla:
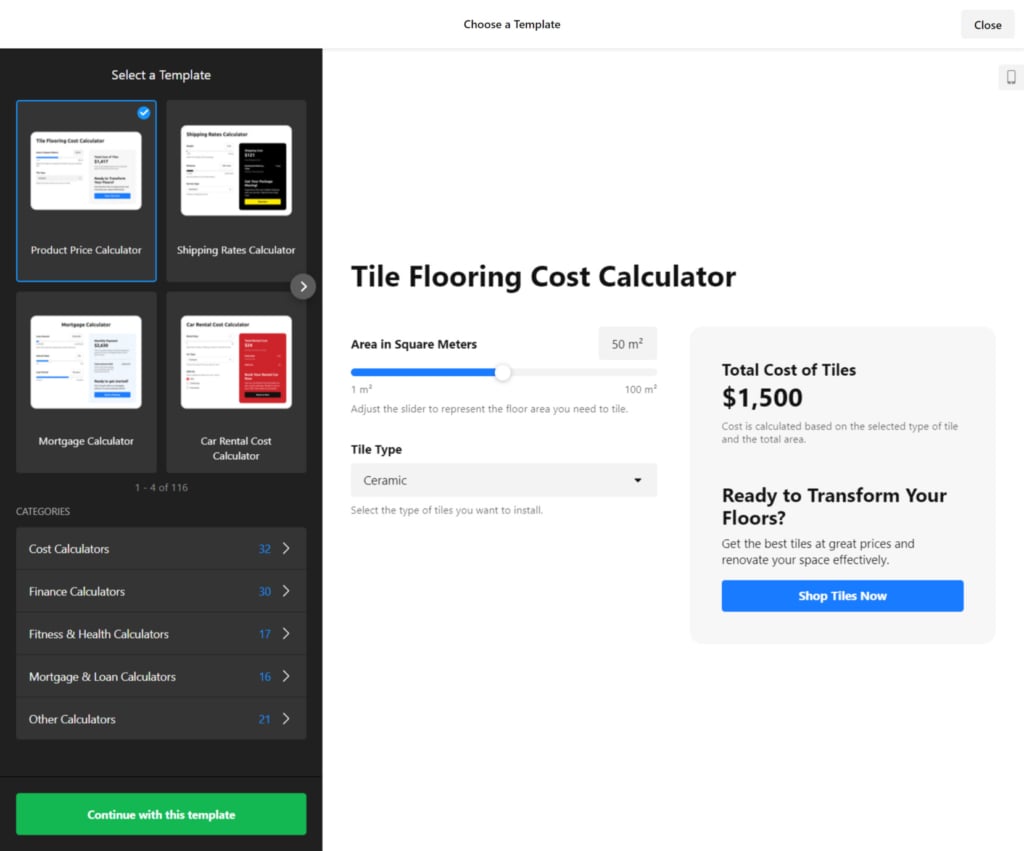
- Crea tu widget de calculadora eligiendo una de las plantillas disponibles.
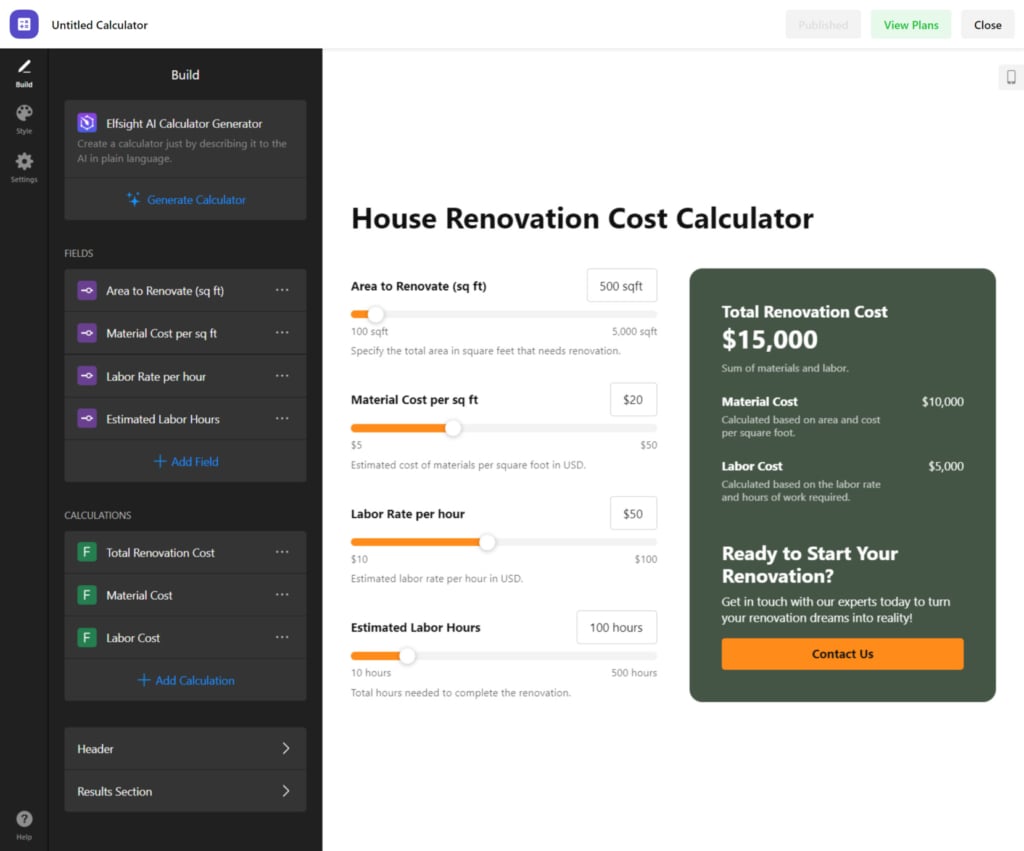
- Selecciona los ajustes deseados: campos, fórmulas, etc. Personaliza el diseño.
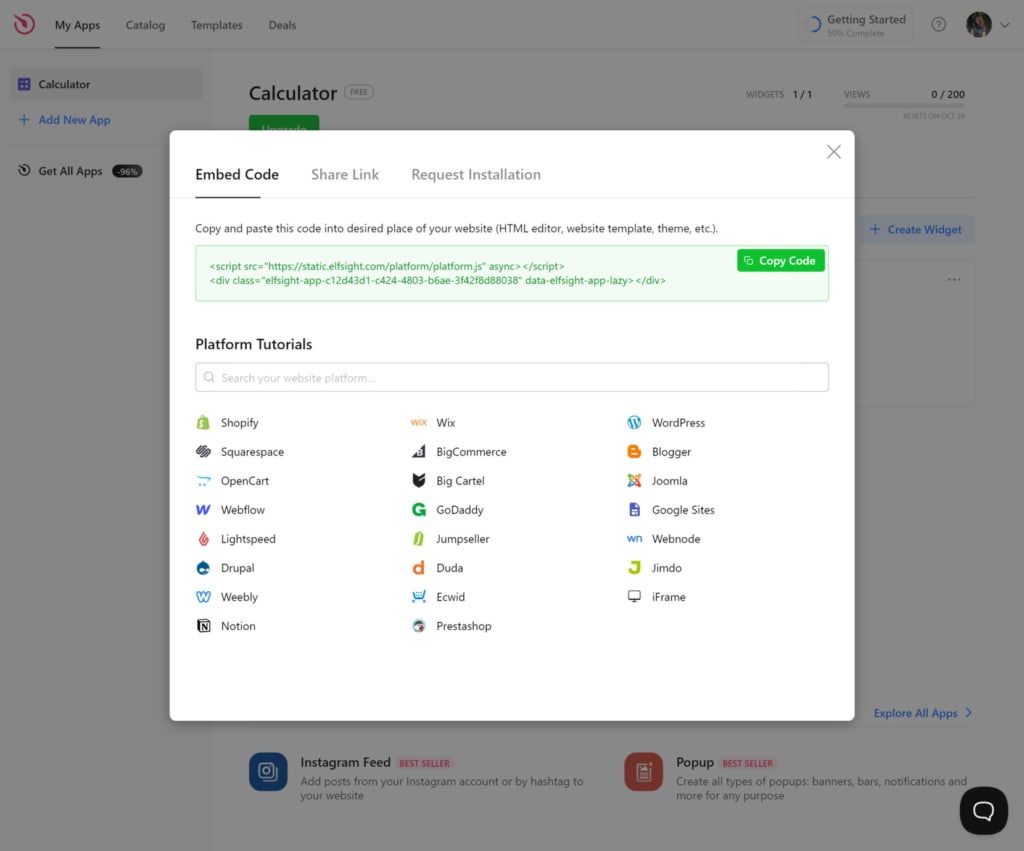
- Copia el código final del widget de la calculadora e intégralo fácilmente en tu sitio web.
¡Prueba a crear tu propio widget de calculadora con un editor fácil de usar!
Para ver cómo puedes crear una calculadora interactiva gratis para tu sitio web, lee las instrucciones a continuación.
Crear una Calculadora para un Sitio Web: Guía Detallada
Antes de crear tu calculadora para el sitio web, identifica qué quieres lograr con ella. Ya sea un simulador de préstamos, una herramienta de precios o una calculadora de métricas de salud, tener un objetivo claro te ayudará a definir el diseño y la funcionalidad.
- Selecciona una plantilla de widget de calculadora. Haz clic en ‘Continuar con esta plantilla’.
- Utiliza el editor de arrastrar y soltar para añadir campos como peso, distancia, tipo de servicio, etc. También puedes usar el asistente de IA para generar la calculadora.
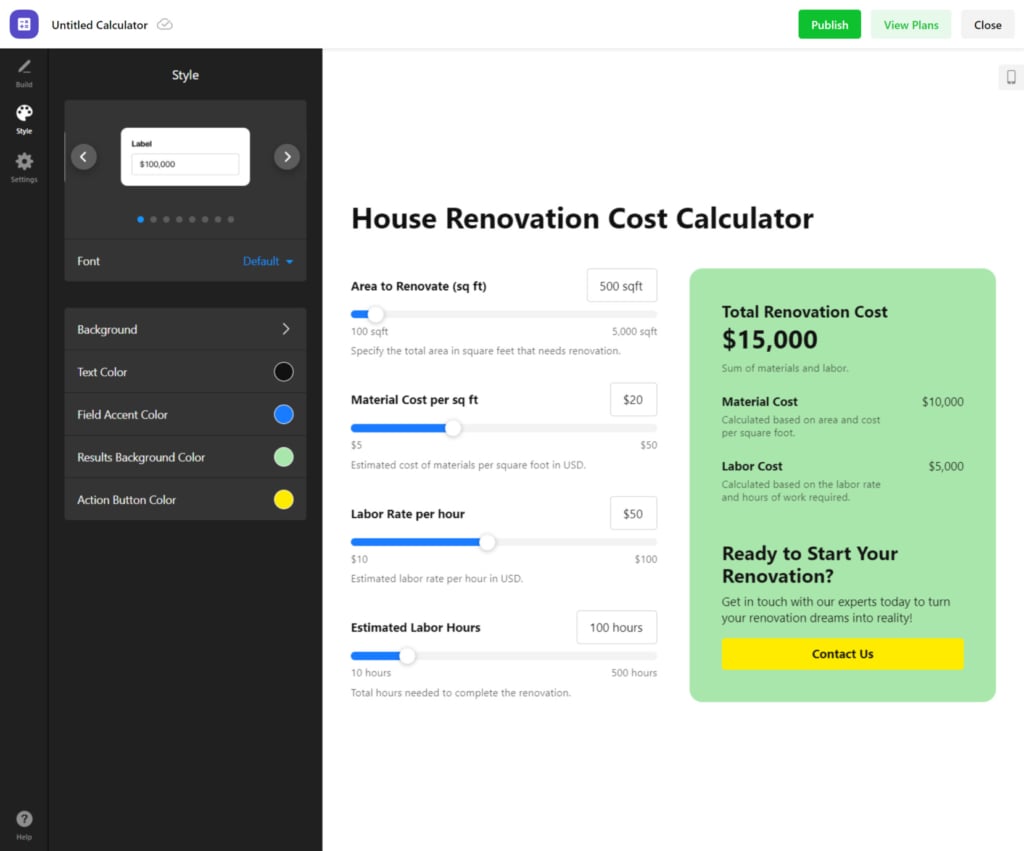
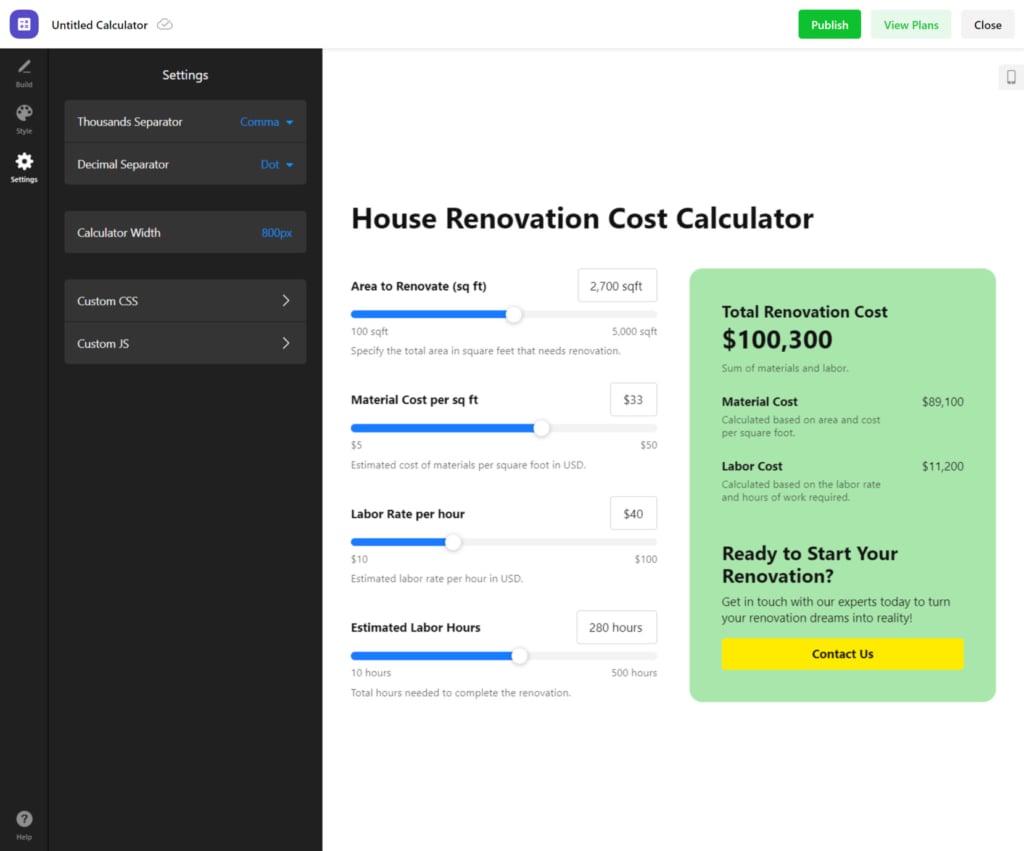
- Personaliza el diseño de tu calculadora en la pestaña ‘Estilo’ para que coincida con tu sitio web. Puedes ajustar colores, fuentes, fondos y más.
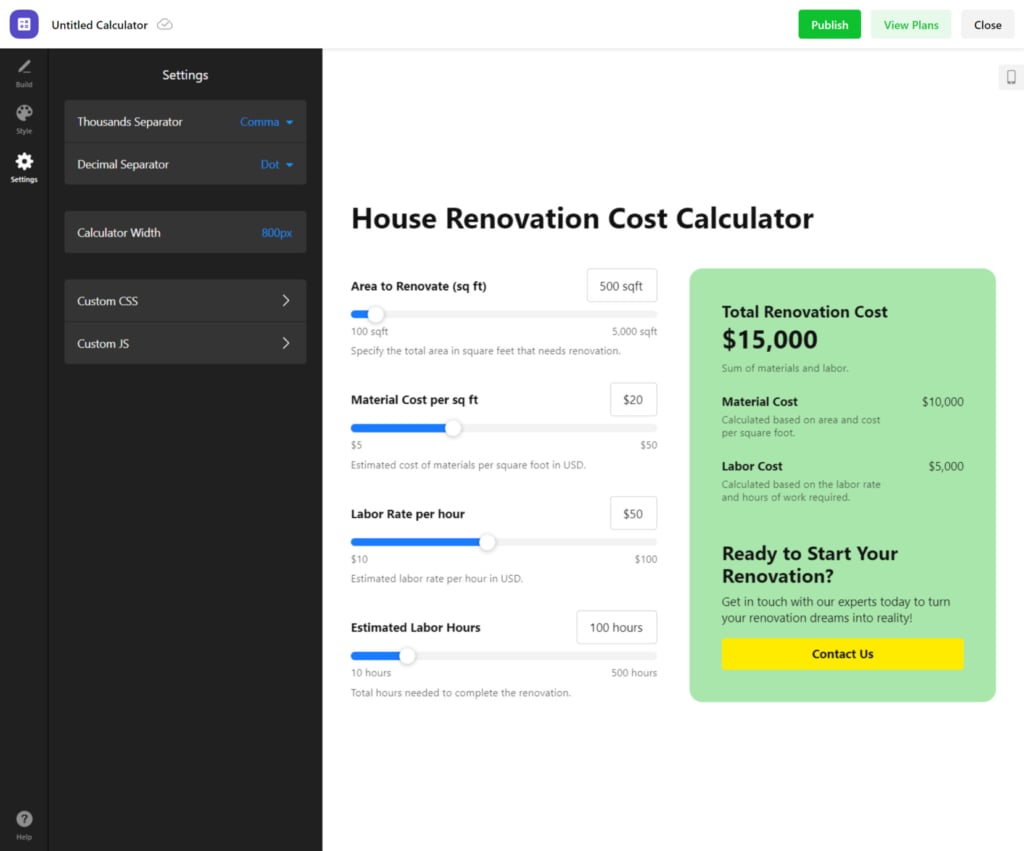
- Ve a ‘Configuraciones’ y elige parámetros especiales del widget como el ancho.
- Previsualiza y prueba la herramienta para verificar su funcionalidad. Simula distintos escenarios para asegurar que todos los cálculos sean precisos y la experiencia del usuario sea fluida.
- Una vez que estés satisfecho, genera el código para embeber provisto por Elfsight. Coloca este código en el lugar deseado del HTML de tu sitio web para integrar la calculadora.
Agregar el Widget de Calculadora a tu CMS o Constructor de Sitios Web
Incrustar el widget de Calculadora en una plataforma CMS específica puede ser complicado. Hemos creado guías para ayudarte a integrarlo fácilmente en tu sitio web.
Agregar una Calculadora a un sitio HTML
Agregar el widget de Calculadora a una página específica de tu sitio HTML es fácil. Solo pega el código creado por Elfsight en el lugar indicado.
- Accede al backend de tu sitio. Asegúrate de poder editar el código HTML desde el panel de administración.
- Inserta el código de la calculadora. Elige la ubicación en tu sitio y agrega el código HTML.
- Guarda los cambios. Verifica que todo funcione correctamente y se vea bien en la página.
Crear una Calculadora en HTML →
Agregar una Calculadora a un sitio WordPress
Puedes integrar fácilmente el plugin de Calculadora sin código en WordPress insertando el código proporcionado en un bloque.
- Inicia sesión en WordPress. Accede al panel de administración para editar el código HTML.
- Ve a ‘Páginas’. Elige la página donde deseas añadir la calculadora según tus objetivos de negocio.
- Agrega un bloque HTML personalizado. Colócalo donde quieras que aparezca el plugin.
- Inserta el código. Pega el código generado en el bloque y haz clic en ‘Actualizar’ para revisar su funcionamiento.
Crear una Calculadora en WordPress →
Agregar una Calculadora a un sitio Wix
Integrar la app de Calculadora en una página específica de tu sitio Wix es sencillo. Solo utiliza el código personalizado proporcionado por Elfsight para añadir la herramienta.
- Abre el editor de Wix. Inicia sesión y elige el sitio que deseas editar. Ve al panel y haz clic en ‘Editar Sitio’.
- Agrega un Bloque HTML. Haz clic en el icono de “+” del menú lateral, ve a la sección ‘Integrar’ y selecciona ‘Integrar un Widget’.
- Inserta el código de la calculadora. Pega el código en la sección ‘Introducir Código’ y haz clic en ‘Actualizar’.
- Personaliza los ajustes. Ajusta el tamaño y posición para que se vea perfecto en la página.
Crear una Calculadora en Wix →
Agregar una Calculadora a un sitio Shopify

Integrar la app de Calculadora en cualquier página de tu sitio Shopify es rápido y fácil. Solo inserta el código ya preparado en el lugar designado.
- Accede al panel de administración de Shopify. Ve a la sección ‘Tienda Online’ en tu panel de administración.
- Selecciona ‘Personalizar’. En el menú desplegable, elige ‘Agregar Sección’.
- Elige ‘HTML personalizado’. Esta opción está disponible en ‘Agregar contenido’. Elimina cualquier parte preinstalada de Shopify si es necesario.
- Inserta el código de la calculadora. Pega el código de la app en la sección HTML y guarda tus modificaciones.
Crear una Calculadora en Shopify →
Agregar una Calculadora a un sitio Squarespace

Para implementar el widget de Calculadora en una página específica de la plataforma Squarespace, solo ingresa el código generado en el bloque correspondiente.
- Inicia sesión en Squarespace. Elige el sitio desde tu panel de control.
- Ve a la sección ‘Sitio Web’. Selecciona la página donde deseas agregar el plugin de la Calculadora.
- Haz clic en ‘Editar’ y ‘Agregar Sección’. Agrega una sección en blanco y luego selecciona ‘Agregar bloque’ para insertar el bloque de ‘Código’.
- Pega el código de la Calculadora. Introduce el código en la caja de ‘Editar’ y ajusta el ancho del bloque. Asegúrate de que el plugin esté bien posicionado y se vea atractivo visualmente.
Crear una Calculadora en Squarespace →
Agregar una Calculadora a un sitio Webflow

Incrustar el widget en páginas de Webflow es sencillo, solo necesitas agregar un elemento ‘Embed’ y pegar el código proporcionado.
- Inicia sesión en Webflow. Elige el sitio donde deseas agregar el widget.
- Agrega el elemento ‘Embed’. En el editor de Webflow, haz clic en el ícono de ‘+’ y arrastra el elemento ‘Embed’ hasta la ubicación deseada.
- Inserta el código de la Calculadora. Pega el código en el ‘Editor de Código HTML Integrado’ y haz clic en ‘Guardar y cerrar’.
- Personaliza y publica. Ajusta la configuración del widget y haz clic en ‘Publicar’ para activarlo en los dominios seleccionados.
Crear una Calculadora en Webflow →
Agregar una Calculadora a un sitio Elementor

Es fácil insertar el widget de Calculadora en Elementor. Solo coloca el código del widget en un bloque vacío de tu página.
- Inicia sesión en WordPress. Ve a ‘Páginas’ en el panel de WordPress y elige la página donde agregar el widget de la Calculadora.
- Edita con Elementor. Haz clic en ‘Editar con Elementor’ para comenzar a personalizar la página.
- Usa el elemento HTML. Arrastra y suelta el elemento HTML en tu página.
- Inserta el código del widget. Pega el código generado en el cuadro HTML y guarda los cambios.
Crear una Calculadora en Elementor →
Beneficios de Usar el Widget de Calculadora de Elfsight
- Diseño intuitivo y versátil. Con este creador de calculadoras personalizadas, puedes combinar campos y fórmulas fácilmente, ya sea para escenarios simples o complejos.
- Opciones de campo extensas. Se ofrece una amplia variedad de campos de cálculo como deslizadores, listas desplegables y casillas con imágenes, para crear calculadoras interactivas y visualmente atractivas.
- Plantillas y estilos personalizables. Acelera el proceso de creación con plantillas prediseñadas para diferentes sectores. Personaliza la apariencia del widget para que se adapte a tu marca.
Plantillas de Widget de Calculadora para Sitio Web
El creador de calculadoras en línea de Elfsight ofrece una amplia gama de plantillas personalizables para diferentes necesidades comerciales. Los diseños son altamente flexibles y ofrecen muchas configuraciones para que los usuarios puedan integrar fácilmente una calculadora en su sitio web.
Consejos Profesionales y Recomendaciones de Expertos
- Empieza con lo básico. Comienza con funciones simples y añade complejidad gradualmente. Prueba cada paso para asegurar que la calculadora sea precisa y fácil de usar.
- Usa etiquetas descriptivas. Etiqueta claramente todos los campos y botones. Los usuarios deben entender qué información introducir y qué significan los resultados.
- Optimiza para móviles. Asegúrate de que tu calculadora sea responsiva y funcione bien en dispositivos móviles, ya que muchos usuarios acceden desde sus teléfonos.
- Utiliza lógica condicional. Implementa condiciones para mostrar u ocultar campos según las entradas del usuario, creando una experiencia dinámica y personalizada.
Ejemplos de Calculadoras Web Integradas
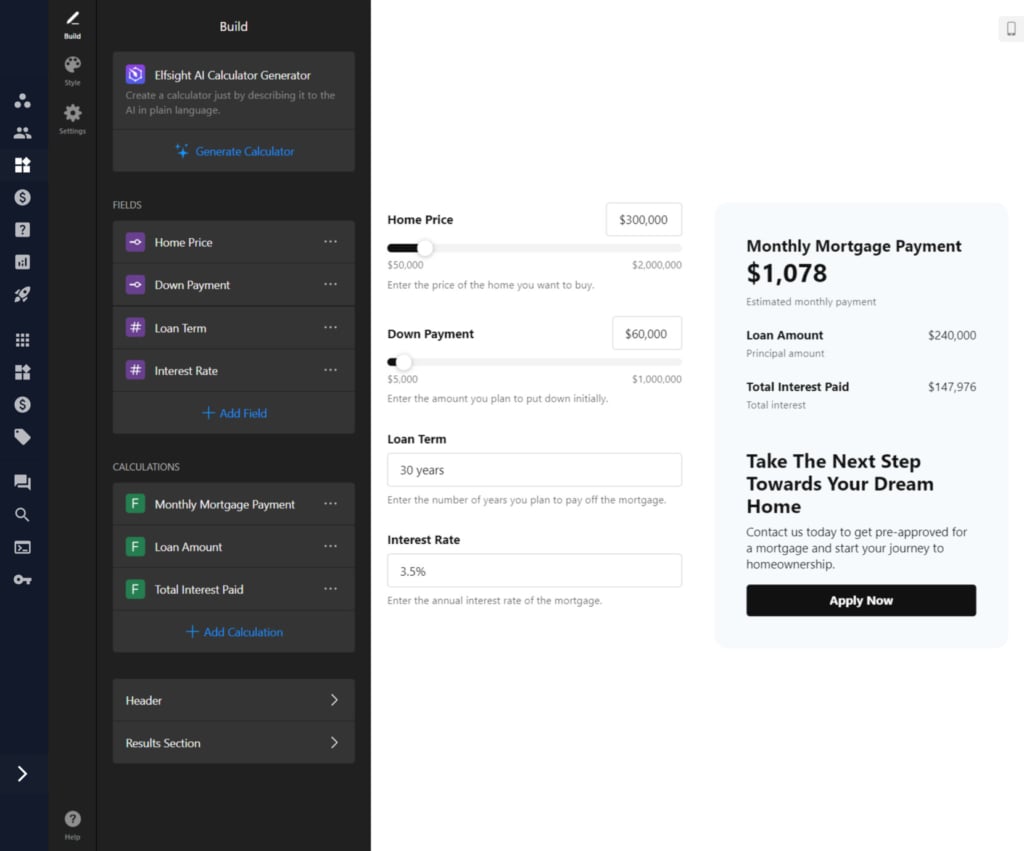
Calculadora Hipotecaria
Ayuda a los usuarios a estimar pagos mensuales según el monto del préstamo, la tasa de interés y el plazo con nuestra Calculadora Hipotecaria.

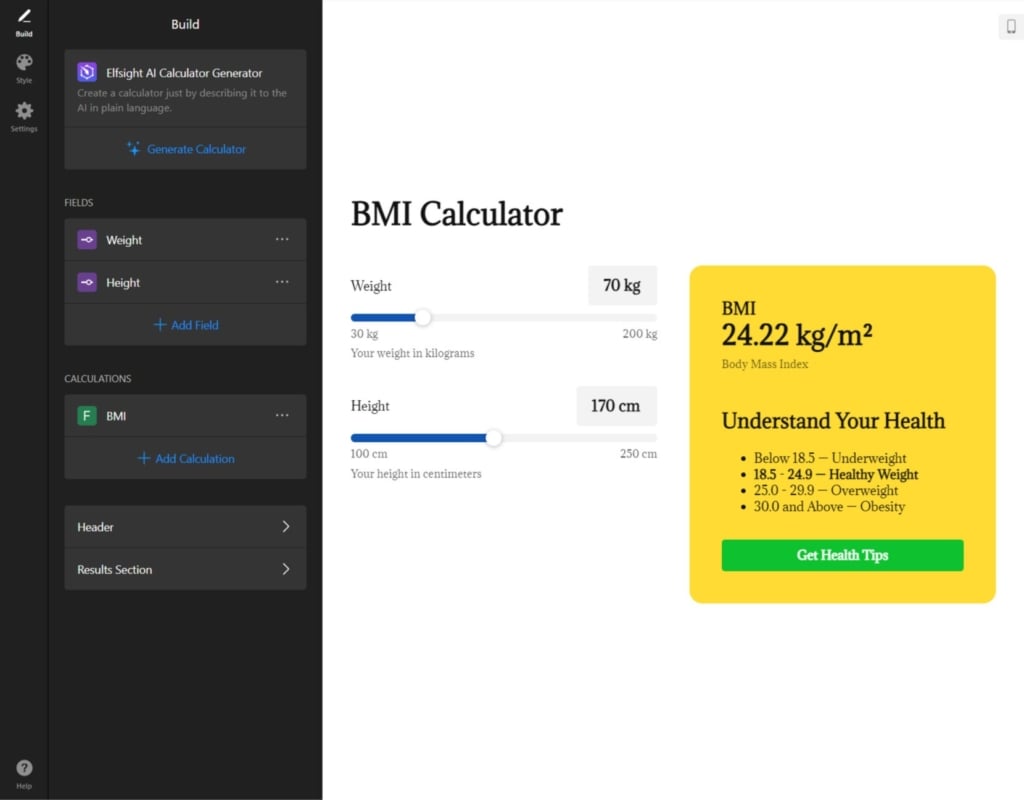
Calculadora de IMC
Calcula el Índice de Masa Corporal según la altura y el peso, brindando información sobre la salud. Crea la tuya con el Creador de Calculadora de IMC.

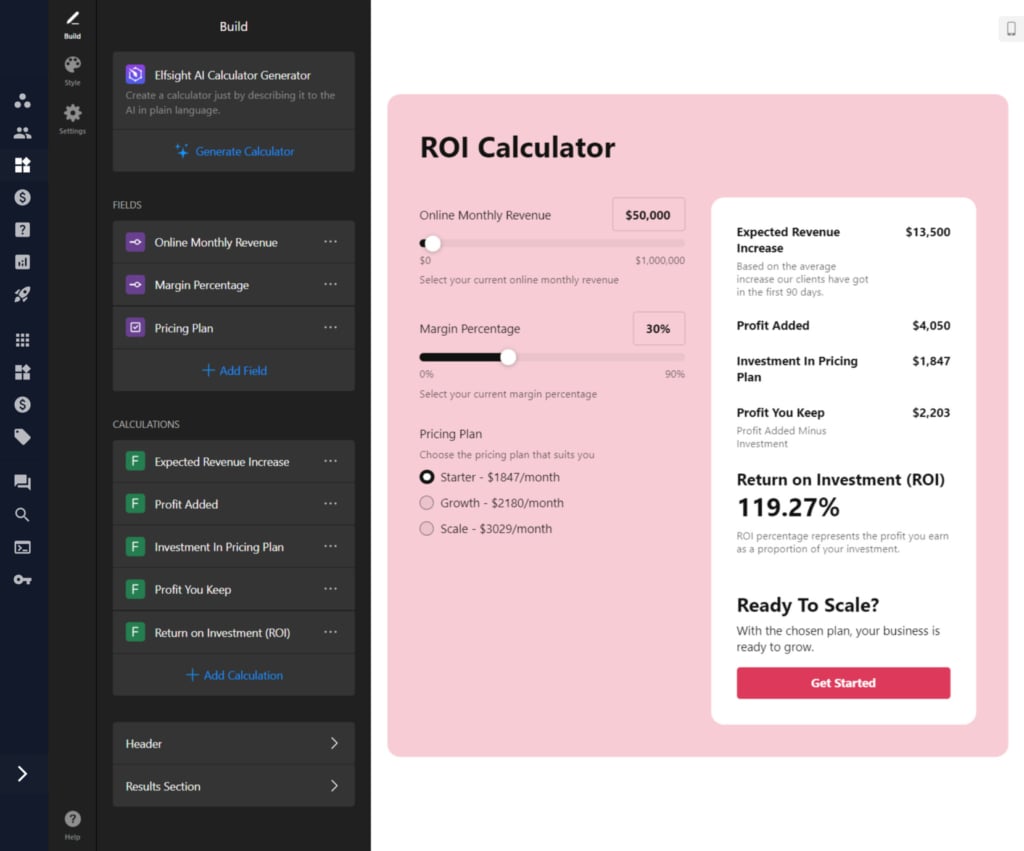
Calculadora de ROI
Permite a las empresas calcular el posible retorno de inversión de sus productos o servicios. Explora nuestro Widget de Calculadora de ROI.

Conclusión
Cualquiera puede crear una calculadora personalizada para su sitio web con la ayuda del widget sin código de Elfsight. Mejora la interactividad y experiencia del usuario en tu web — crea e integra tu herramienta personalizada rápida y fácilmente.
Preguntas Frecuentes
¿Qué tipos de calculadoras puedo crear con Elfsight?
¿Necesito saber programar para usar el widget de calculadora?
¿Puedo personalizar el diseño de la calculadora?
¿Cómo inserto la calculadora en mi sitio web?
¿La calculadora puede realizar cálculos complejos?
Editor: Crea tu Calculadora Gratis
¿Quieres probar el creador de calculadoras en línea y explorar todas sus funciones sin registrarte? Dirígete al editor de calculadora en esta página y mira el widget en acción.
Otros Widgets Útiles para tu Sitio Web
- Widget de Redes Sociales. Integra feeds en vivo de plataformas como Instagram, Facebook o Twitter para atraer a los visitantes con tus últimas publicaciones y novedades.
- Widget de Preguntas Frecuentes. Añade una sección de preguntas y respuestas completa e interactiva para ayudar a tus usuarios a encontrar información rápidamente.
- Widget de Testimonios en Carrusel. Muestra opiniones y testimonios de clientes en un formato dinámico, generando credibilidad y confianza.
Para más detalles y opciones de personalización, visita la galería de widgets de Elfsight.
¿Necesitas Más Información?
Esperamos que esta guía te haya sido útil. Contáctanos para saber más sobre cómo crear una calculadora personalizada para tu sitio web. Nuestro objetivo es garantizar que tu experiencia sea fluida y exitosa. En Elfsight, nos esforzamos por ofrecerte una solución integral con widgets sin necesidad de programación.
Únete a nuestra activa Comunidad, donde se comparten ideas y experiencias. Siempre estamos abiertos a sugerencias. Añade las tuyas en nuestra Lista de Deseos.