Was ist eine Social Media Wall
Die Social Wall ist ein kostenloses oder Premium-Widget, das Ihnen dabei hilft, einen Live-Feed mit Inhalten von Ihren Social-Media-Konten direkt auf Ihrer Website anzuzeigen. Dieses Widget wird in Echtzeit aktualisiert, um Interaktionen von Ihren Social-Media-Konten zu übertragen. Es bietet Unternehmen und Website-Besitzern viele Vorteile, zum Beispiel kann es während verschiedener Veranstaltungen eingesetzt werden, um eine Hashtag-Wall zu demonstrieren, die es den Nutzern ermöglicht, verschiedene Muster darin zu finden.
Denken Sie also an die Social Media Wall als ein unglaubliches Mundpropaganda-Marketinginstrument, das Ihnen hilft, Ihre Inhalte, Veranstaltung und Marke zu bewerben. Und dieses Mal machen Sie das nicht alleine, sondern mit Hilfe eines Publikums. Entscheiden Sie sich für einen Hashtag, um den Prozess anzustoßen, lassen Sie die Leute auf Social-Media-Plattformen über Sie sprechen und erhöhen Sie das Engagement.
Lassen Sie uns jetzt herausfinden, wie Sie Ihre erste Social Wall erstellen können.
Wie erstellen Sie Ihre eigene Social Wall
Nun, der einfachste Weg hierbei wird definitiv die Verwendung eines Widgets oder Plugins sein, je nachdem, welches CMS Sie für Ihre Website gewählt haben. Das Elfsight Social Wall Widget ist die beste Wahl, da es für nahezu jede Website geeignet ist, eine Vielzahl von Vorteilen und Optionen bietet und sich wirklich einfach in Ihre Website integrieren lässt.
Um Ihre erste kostenlose Social Media Wall mit einem Feed voller Inhalte von Ihrer Website zu erstellen, müssen Sie diese einfachen Schritte befolgen. Es dauert nur ein paar Minuten:
- Personalisieren Sie eine Vorlage, die am besten für Ihre Website geeignet ist.
- Holen Sie sich den Installationscode bei Elfsight-Apps und kopieren Sie ihn.
- Integrieren Sie ihn an der gewünschten Stelle auf der Seite Ihrer Website.
Sie können hier versuchen, Ihr erstes Social Wall Widget mit unserer Live-Demo zu erstellen. Eins, zwei, drei und Ihr Widget ist fertig!
Vorteile einer Social Media Wall für Ihre Website
Wenn Sie immer noch darüber nachdenken, warum Sie in die Strategie der Verwendung einer Social Media Wall auf Ihrer Website investieren sollten, werden wir die Vorteile diskutieren, die sie Ihrem Unternehmen garantiert. Und zu den wichtigsten Vorteilen einer Social Media Wall gehört die Tatsache, dass sie Ihnen helfen kann, Ihr Publikum zu vergrößern, da die Menschen heutzutage ihr Leben ohne gelegentliches Durchsuchen von Feeds nicht mehr vorstellen können.
Schauen wir uns einige weitere Vorteile an, die das Widget Ihrer Website bringen kann.
- Ermutigen Sie Ihr Publikum zum Sprechen. Die Social Media Wall kann sich in eine fantastische Möglichkeit für Ihr Website- oder Veranstaltungspublikum verwandeln, sich wertgeschätzt und sogar berühmt zu fühlen. Zu sehen, wie ihr Inhalt, zum Beispiel ein Hashtag oder ein Tweet, von ihrer Lieblingsmarke live gezeigt wird, ist eine großartige Möglichkeit, persönliches Engagement zu steigern. Ihr Publikum wird es lieben, zu Ihrer Website oder Veranstaltung beizutragen, wenn sie sehen, wie hoch ihre Bemühungen geschätzt werden.
- Belohnen Sie Ihre Benutzer. Ihre Social Media Wall kann großartig funktionieren, um Ihr Website-Publikum zu belohnen. Wenn Sie zum Beispiel eine Aktion auf Ihrer Website oder während einer Veranstaltung durchführen möchten, können Sie die Besucher bitten, Inhalte mit dem benötigten Hashtag oder einer Erwähnung gegen einige Vorteile für sie zu veröffentlichen. Es kann ein Rabatt oder ein besonderes Angebot sein – alles, was nicht viel Aufwand von Ihnen erfordert, aber trotzdem großartig funktioniert, um eine starke und lang anhaltende Beziehung zu Ihrem Publikum aufzubauen.
- Erstellen Sie eine einfach anzupassende Wall, um sich von Ihren Mitbewerbern abzuheben. Mit unserem Widget haben Sie die Möglichkeit, eine Social Wall ganz nach Ihren Wünschen zu erstellen. Zum Beispiel kann Ihre Wall mit einer Vielzahl von Quellen erstellt werden – Hashtags, Links, Videos, ein einzelner Beitrag, Standorte. Sie können viel Zeit damit verbringen, Ihr Plugin einzurichten, und das Ergebnis wird Ihre Erwartungen definitiv übertreffen. Es ist unwahrscheinlich, dass Benutzer gleichgültig gegenüber einer attraktiven und anklickbaren Social Wall auf den Seiten Ihrer Website bleiben.
- Verpassen Sie keine wichtigen Neuigkeiten und Themen. Die Social Wall auf Ihrer Website kann nicht nur eine schöne visuelle Ergänzung sein – und Sie können Ihren Feed so anpassen, dass er das Design Ihrer Website so gut wie möglich betont -, sondern auch eine Quelle für Nachrichten und andere nützliche Inhalte auf der Website sein. Indem Sie die richtigen Quellen auswählen, fügen Sie Ihrer Website einen Feed hinzu, der alle Ereignisse anzeigt, die Ihr Publikum interessieren könnten. Und das alles in einem Plugin!
- Steigern Sie die Follower und das Engagement. Ziemlich offensichtlich, aber vergessen Sie nicht diesen Vorteil des Plugins: Es kann ein Mittel sein, um die Anzahl der Besucher auf Ihrer Website zu erhöhen, sowie eine Möglichkeit, das allgemeine Engagement zu steigern. Wenn Sie bereits Ihr eigenes Publikum auf der Website haben, warum nicht die Vorteile des Widgets nutzen und ihnen zeigen, dass Sie auch aktive Social-Media-Konten haben? Darüber hinaus ist dies eine kostenlose Methode, da Sie mit diesem Plugin kein Geld für Werbung ausgeben müssen. Alles, was Sie tun müssen, ist es Ihrer Website hinzuzufügen, und das Widget erledigt die ganze Arbeit für Sie.
- Nutzen Sie die Kraft des sozialen Beweises. Es ist eines der wichtigsten Werkzeuge des Online-Geschäfts heutzutage. Es ermöglicht Ihnen zu zeigen, dass das Unternehmen beliebt ist und dass sein Publikum ihm vertraut. Sie werden in der Lage sein, Ihre Beliebtheit zu präsentieren, indem Sie einfach eine Live-Wall in Ihre Website integrieren. Ihre Benutzer können durch die Beiträge navigieren, die der interaktive Social Wall Feed anzeigt, und auf diese Weise davon überzeugt werden, dass man Ihnen vertrauen kann.
- Lernen Sie Ihr Publikum besser kennen. Für viele Marken kann der Live-Feed ein großartiges Werkzeug sein, um die Stimmung ihres Publikums zu verfolgen. Indem Sie Ihre beste Social Media Wall einrichten, um Beiträge, Tweets und Hashtags im Zusammenhang mit Ihrem Unternehmen anzuzeigen, können Sie sehen, was Ihre Kunden über Sie sagen. Mit Hilfe eines Plugins können Sie also leicht herausfinden, woran es Ihrem Geschäft mangelt, und Sie können Ihre Mängel beheben sowie an Ihren Stärken arbeiten.
Anpassung der Social Media Wall für Ihre Website
Um das Social Media Display Wall Plugin mit Ihrer Website und Ihrem Publikum in Einklang zu bringen, möchten Sie vielleicht versuchen, einige benutzerdefinierte Elemente zu kombinieren. Hier sind einige vorgeschlagene Tipps und Tricks für Sie:
- Verbinden Sie die Social Wall mit einer Quelle. Dies ist der grundlegende Schritt, den Sie unternehmen möchten, um Ihre Beiträge zu präsentieren. Wählen Sie eine Social-Media-Plattform wie Twitter, Instagram, YouTube oder Facebook, um Inhalte an einem Ort zu sammeln. Sie können sogar den Quellentyp als Hashtag definieren, um eine Marketingkampagne zu starten oder Umfragen durchzuführen.
- Wählen Sie das Layout und die Größe aus. Machen Sie das Widget visuell ansprechend und behalten Sie alle Beiträge organisiert. Erstellen Sie ein komplexes Aussehen und rahmen Sie es in einem attraktiven Format ein. Ändern Sie die Breite einer Social Wall, wenn sie zu klein oder zu groß ist. Fügen Sie auch gerne einen Header hinzu und stellen Sie sicher, dass alle Benutzer Ihren Standpunkt verstehen.
- Entscheiden Sie sich für einen Post-Stil. Das Plugin gibt Ihnen die Möglichkeit, den Beitrag mit polierten und benutzerfreundlichen Optionen anzupassen. Je nach Anlass möchten Sie animierte Stile testen oder sich an einem eleganten, unbeweglichen Beitrag festhalten.
- Fügen Sie Animationen hinzu. Lassen Sie die Beiträge der Social Wall in Pop-ups öffnen und haben Sie einen Engagement-Effekt für Teilnehmer. Aber hier ist ein kleiner Tipp, um die Reichweite Ihres Kontos zu erhöhen! Legen Sie eine Aktion für Klicks auf Beiträge fest, z. B. „In sozialen Medien öffnen“, und leiten Sie alle Benutzer zu Ihrem Konto weiter.
- Wählen Sie ein Thema aus. Denken Sie über Ihre Marken-Missionserklärung nach und wie Sie sich in den Medien präsentieren. Verbinden Sie alle Punkte miteinander und wählen Sie einen hellen oder dunklen Modus aus, der Ihren Vorlieben entspricht.
- Wählen Sie eine Textschriftart aus. Es gibt über 20 eingebaute klassische und lizenzfreie Stile, um Nachrichten zu übermitteln. Wenn Sie jedoch die ursprüngliche Website-Schriftart für Ihre Inhaltsbeiträge beibehalten möchten, können Sie das auch! Heben Sie sich von der Masse ab und zeigen Sie Ihre Persönlichkeit.
- Wählen Sie Ihre Branding-Farben aus. Gehen Sie durch eine Liste von anpassbaren Elementen und richten Sie das Hauptfarbschema für Ihre Social Wall ein. Berücksichtigen Sie das Logo, das Webdesign oder die Verpackungsfarben. Und basierend auf Forschungsergebnissen testen Sie verschiedene Optionen für Beiträge und Pop-ups.
- Arbeiten Sie am „Mehr anzeigen“-Button. Dies ist ein weiteres anpassbares Element, um Stil und Größe zu ändern. Schließen Sie das endlose Scrollen aus und geben Sie den Benutzern kurze Pausen, um alle neuen Informationen aufzunehmen und den Zustand der Inspiration zu genießen.
- Benutzerdefiniertes CSS. Ja, Sie können das Plugin vollständig ohne Programmierkenntnisse verwenden. Aber wenn Sie genug Fähigkeiten haben, hier ist noch ein Trick. Mit diesem Ansatz können Sie Änderungen an der Social Wall mit einem HTML-Code hinzufügen und sie vollständig in etwas Neues verwandeln.
- Sprache ändern. Die Social Wall unterstützt mehrere Sprachen, sodass Sie Ihre Präferenz anpassen können. Lokalisieren Sie es für Ihr Zielpublikum, um das Feedback zu erhalten, das Sie benötigen.
Wie können Sie die Social Media Wall auf Ihrer Website nutzen: Beispiele
Nachdem Sie die Vorteile eines Social Wall Widgets herausgefunden haben, werfen wir einen Blick darauf, wie Sie es auf Ihrer Website nutzen können. Das Studium der Beispiele ist sehr wichtig, da sie als Inspiration für diejenigen dienen können, die noch nie ein Plugin erstellt haben und nicht wissen, wo sie anfangen sollen. Die folgenden Beispiele für Social Walls dienen als Ausgangspunkt.
Beispiel 1: Masonry-Vorlage

Die Masonry Social Wall ist eine großartige Option für diejenigen, die nach einer interessanten, aber einfachen Designlösung für ihre Website suchen. Der Hauptvorteil dieser Anpassungsoption des Widgets besteht darin, dass es sich an den freien Platz auf Ihrer Website-Seite anpasst. Sie müssen sich daher nicht den Kopf darüber zerbrechen, wie Sie es am besten in die Seiten Ihrer Website einbetten können.
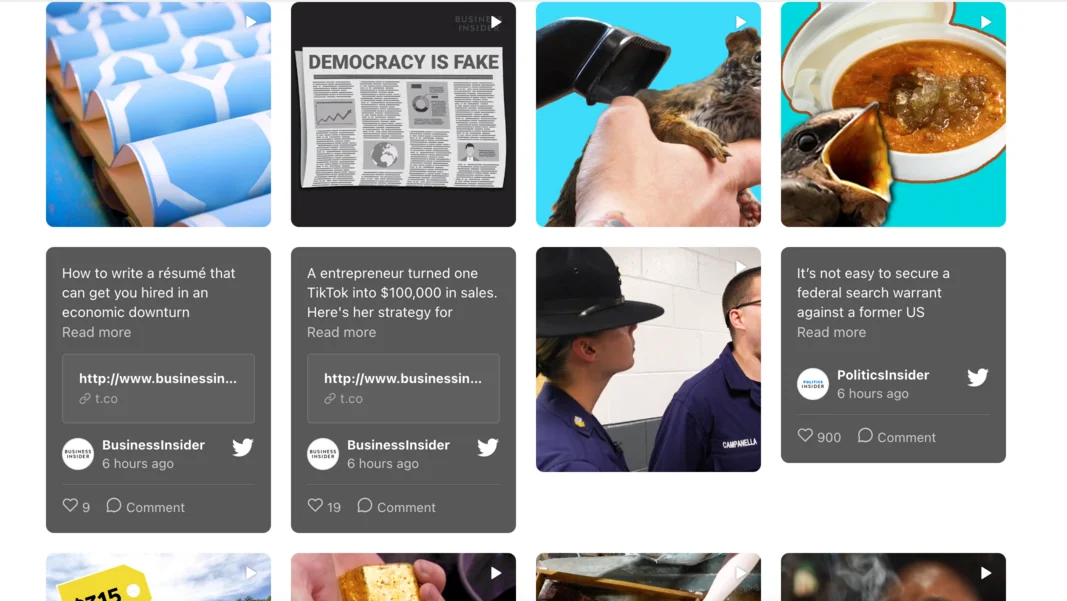
Beispiel 2: Raster-Vorlage

Eine klassische, aber effektive Option für eine Social Wall für diejenigen, die viel Platz für interaktiven Inhalt auf ihrer Website widmen möchten. Mit einem Raster-Plugin auf Ihrer Website können Sie problemlos eine Social Media Wall voller Inhalte nach Hashtag, Link und mehr erstellen und so das Engagement Ihres Publikums steigern.
Beispiel 3: Masonry Dark Vorlage

Dies ist nur eine von vielen Live-Social-Feed-Wall-Widget-Designs für Ihre Website. Hier wird das Plugin in dunklen Farben präsentiert, was es Ihnen ermöglicht, sich mit Hilfe von Kontrast auf den Inhalt Ihres Live-Feeds zu konzentrieren. Wenn Sie nicht wissen, wo Sie mit der Erstellung Ihres Widgets beginnen sollen, empfehlen wir Ihnen, diese Option als Beispiel zu verwenden, da es sich um eines der denkwürdigsten Beispiele für die Verwendung eines Live-Wall-Widgets handelt.
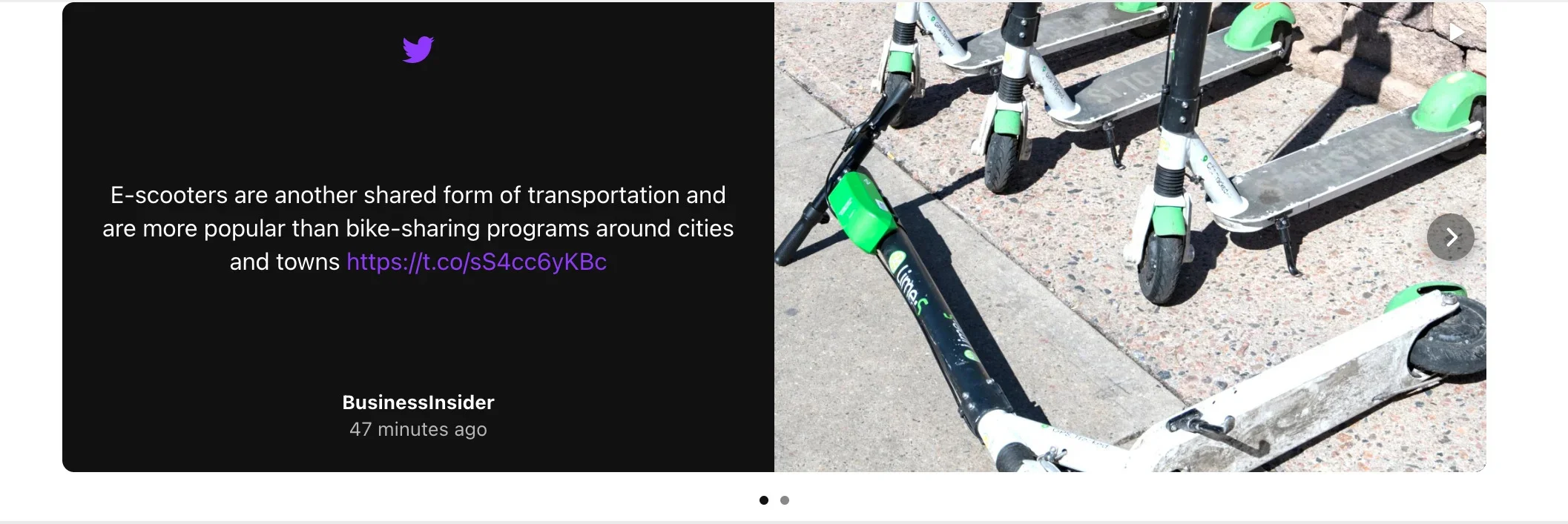
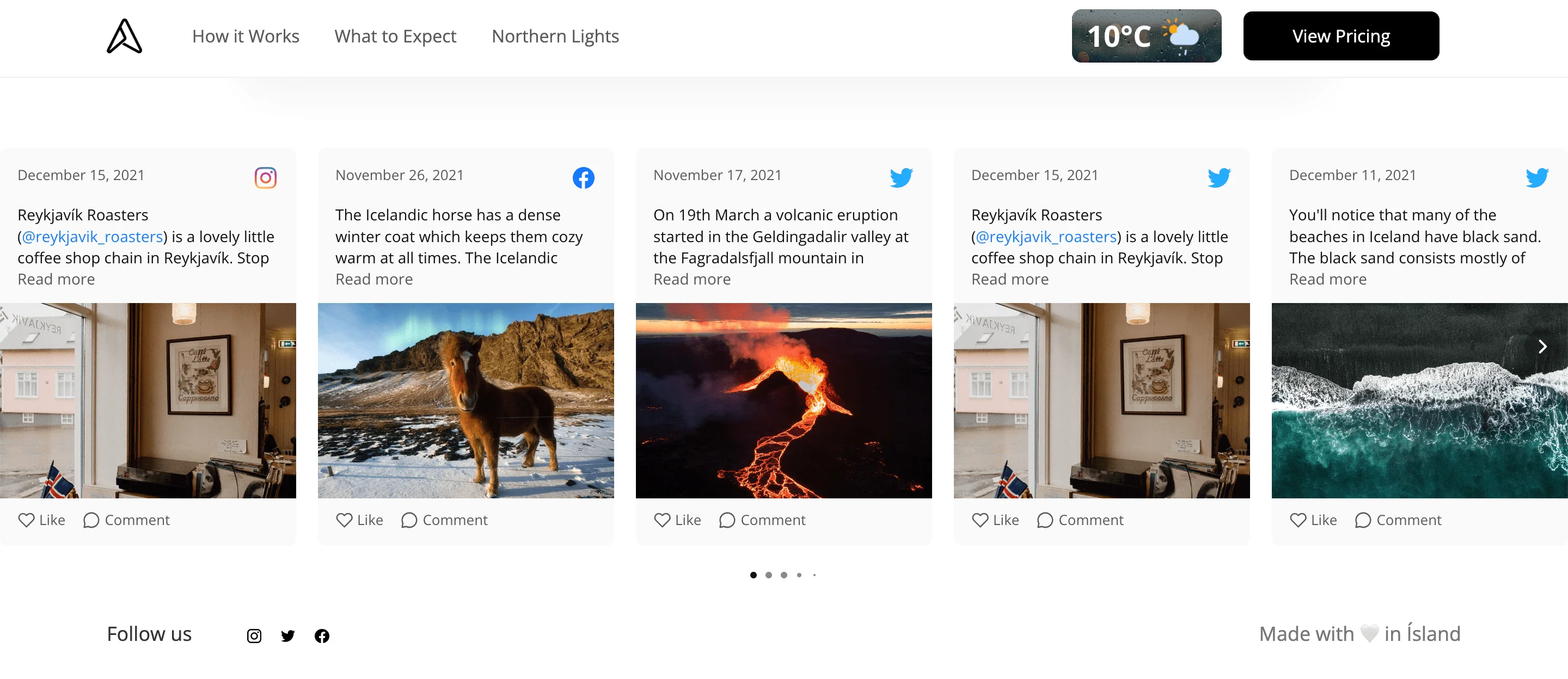
Beispiel 4: Slider-Vorlage

Der zeitlose Klassiker in Form eines Sliders ist für das moderne Social-Wall-Plugin relevant. Dies ist eine praktische Option für diejenigen, die Platz auf ihren Website-Seiten sparen möchten, aber gleichzeitig Interaktivität hinzufügen möchten. Alle Ereignisse aus den Feeds Ihrer Medienseiten sind anklickbar, ziehen Aufmerksamkeit auf sich, nehmen aber gleichzeitig nicht viel Platz ein. Das perfekte Beispiel für ein kompaktes Widget für Ihre Website.
Beispiel 5: Kleine Widget-Vorlage

Noch ein kleineres Widget-Beispiel für diejenigen, die ihre Website minimal halten möchten, aber dennoch etwas Interaktivität mit einem Live-Feed von Inhalten aus Online-Plattformen hinzufügen möchten. Vielleicht die beste Lösung für diejenigen, die gerade erst anfangen, mit Widgets zu arbeiten und Angst haben, zu weit zu gehen.
Wie Sie sehen können, kann die Social Wall für Websites sehr unterschiedlich sein – von einem groß angelegten Feature für die gesamte Seite der Website bis zu einem kleinen, aber dennoch attraktiven Detail. Alle Beispiele für Social Media Walls sind hier, um Ihnen mit Aussehen zu dienen und Ihnen zu zeigen, wie Sie Ihr Publikum zufrieden und engagiert halten können. Schauen Sie sich auch noch mehr Beispiele für die Verwendung des Plugins auf Ihrer Website an.
Wie Marken die Social Media Wall nutzen
Nachdem Sie sich die möglichen Anwendungsfälle für ein Social Wall-Plugin auf Ihrer Website angesehen haben, werfen wir einen Blick darauf, wie Marken es machen. Es ist immer interessant, sich von coolen Beispielen für Widgets für Websites von Ihren Kollegen und Wettbewerbern inspirieren zu lassen, oder?
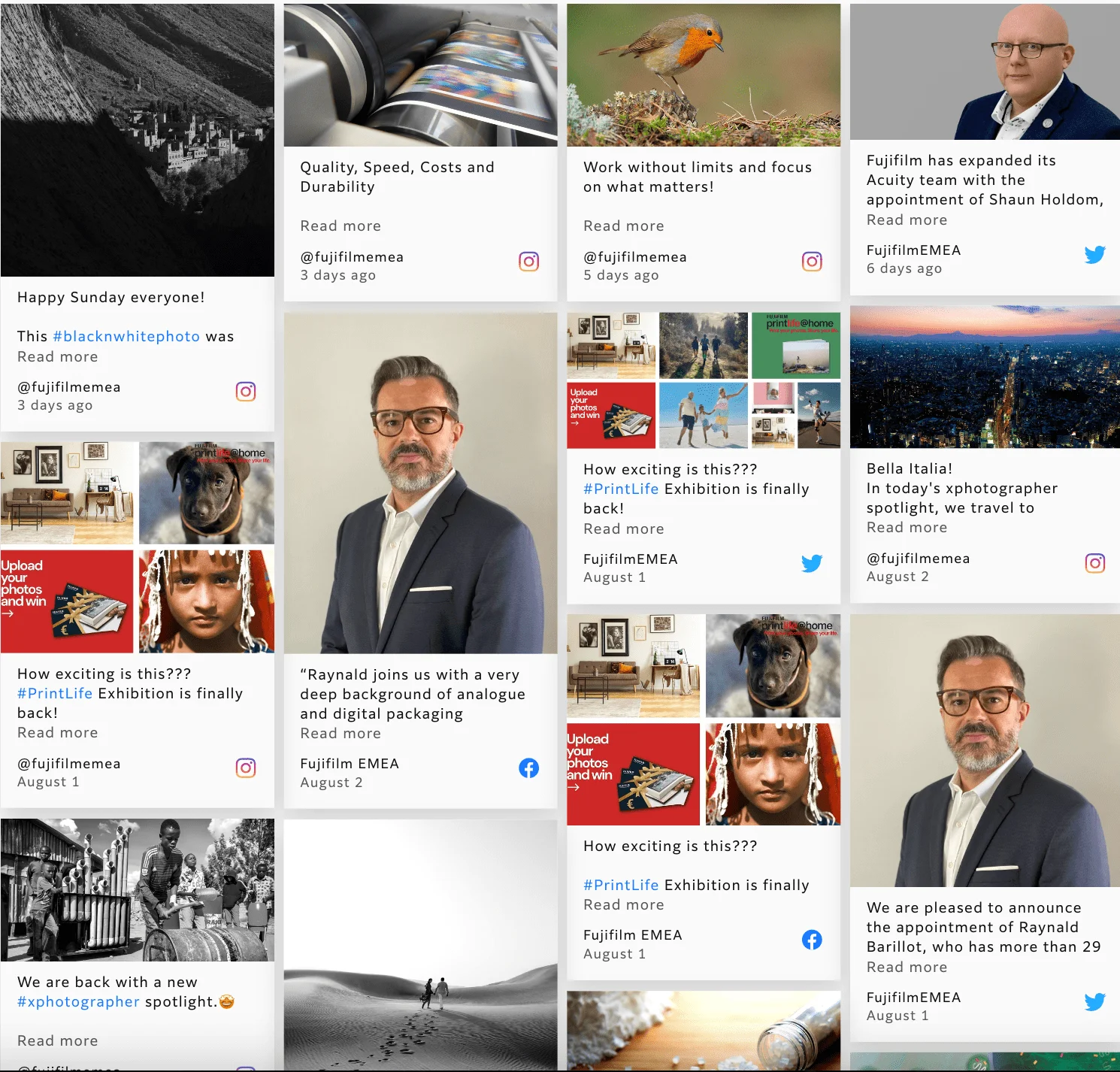
Social Wall von Fujifilm

Eine lebendige Social Wall in Form eines Mauerwerkslayouts ist ein helles, aber gleichzeitig unaufdringliches Element für jede Website. Wie oben erwähnt, ermöglicht diese Widget-Layoutoption Ihnen, es problemlos in den freien Platz auf Ihrer Website-Seite einzupassen. Wir lieben diese Variante sehr und empfehlen Ihnen, darauf zu achten.
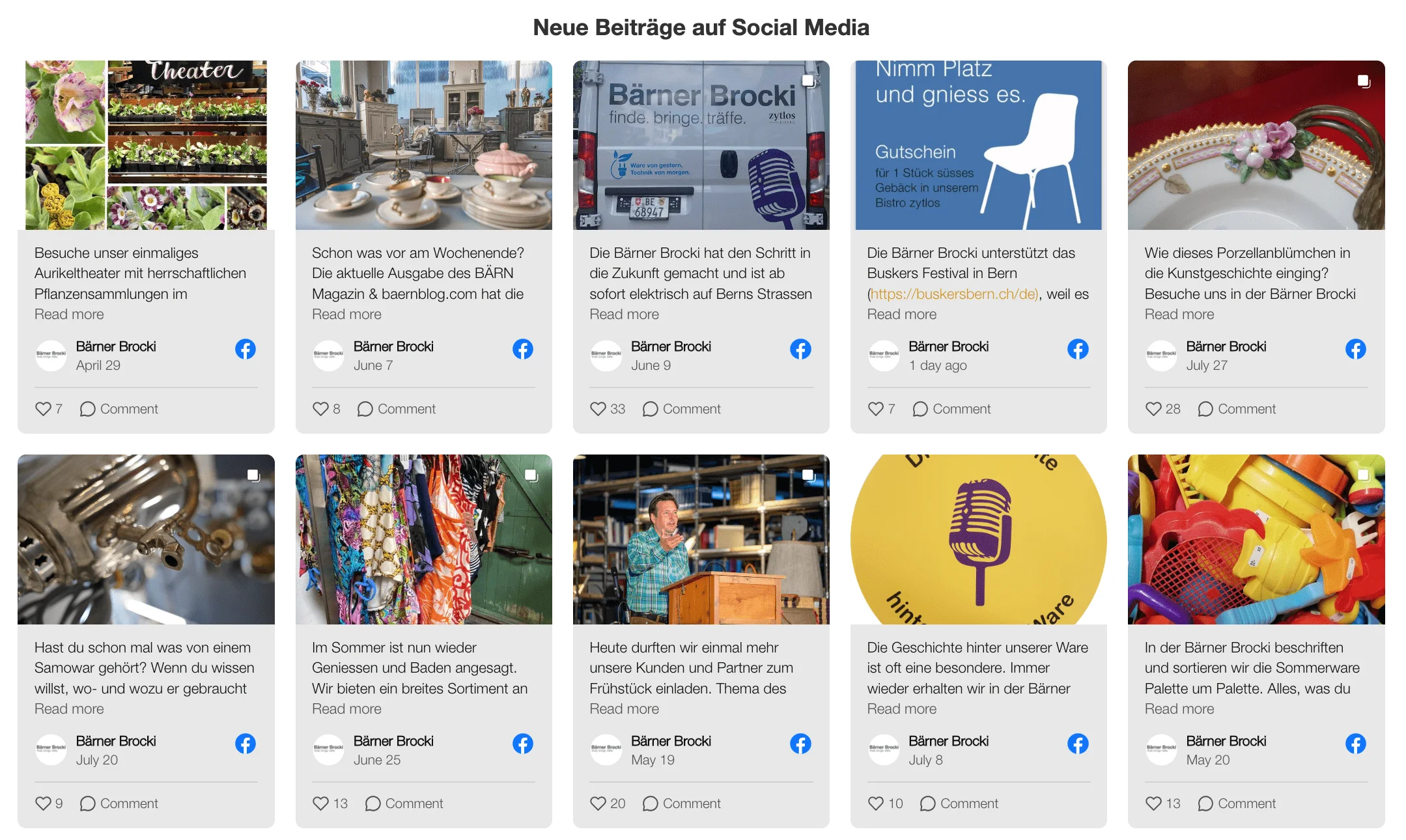
Social Wall von Bärner Brocki

Ein großartiges Beispiel für das klassische Look eines Social Wall-Plugins im Raster. In diesem Fall zeigt die Website alle Beiträge des Unternehmens von Facebook, aber wenn Sie möchten, können Sie Beiträge aus verschiedenen Kanälen mischen, in denen Sie Konten haben. Eine coole Widget-Option für Websites, die bereit sind, sie ins Rampenlicht des Publikums zu rücken!
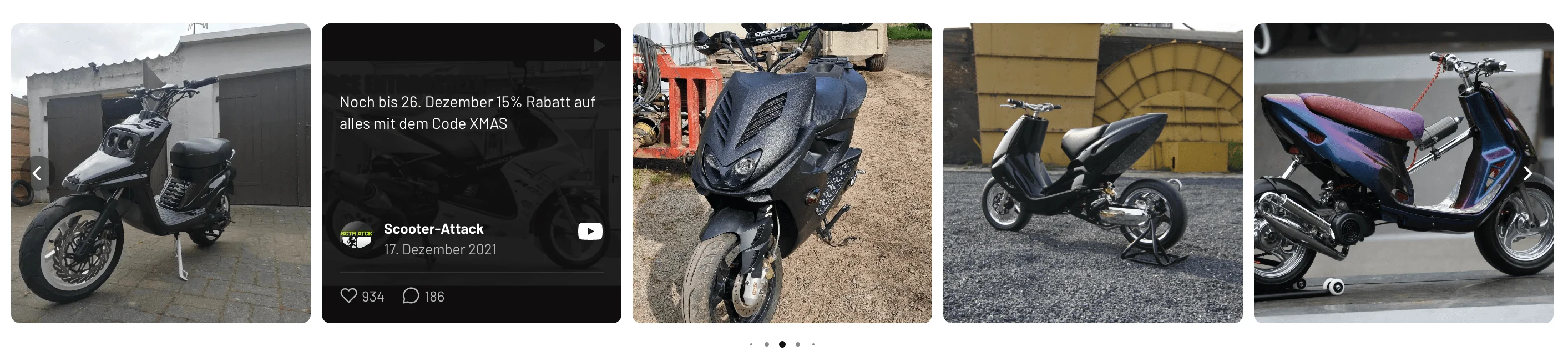
Social wall by Scooter-Attack

Und hier ist ein großartiges Beispiel für ein Schieberegler-Widget für Ihre Website. Firmenbeiträge können mithilfe von Pfeilen umgeschaltet werden, was sehr praktisch ist und es Ihnen ermöglicht, noch mehr Inhalt zu laden und sicherlich die Aufmerksamkeit des Publikums auf sich zu ziehen. Ein großartiger Live-Schieberegler für diejenigen, die nach einem kleinen, prägnanten Detail für ihre Website suchen.
Social wall by Autopilot.is

Wenn Sie nicht wissen, welche Layoutoption Sie für Ihr Live-Plugin wählen sollen – wählen Sie einen Schieberegler, wie es Autopilot tut. Ein stilvoller Schieberegler in hellen Farben wird Ihre Website perfekt ergänzen und die beste Lösung sein, um die Aufmerksamkeit des Publikums zu erregen und die Klickrate zu erhöhen.
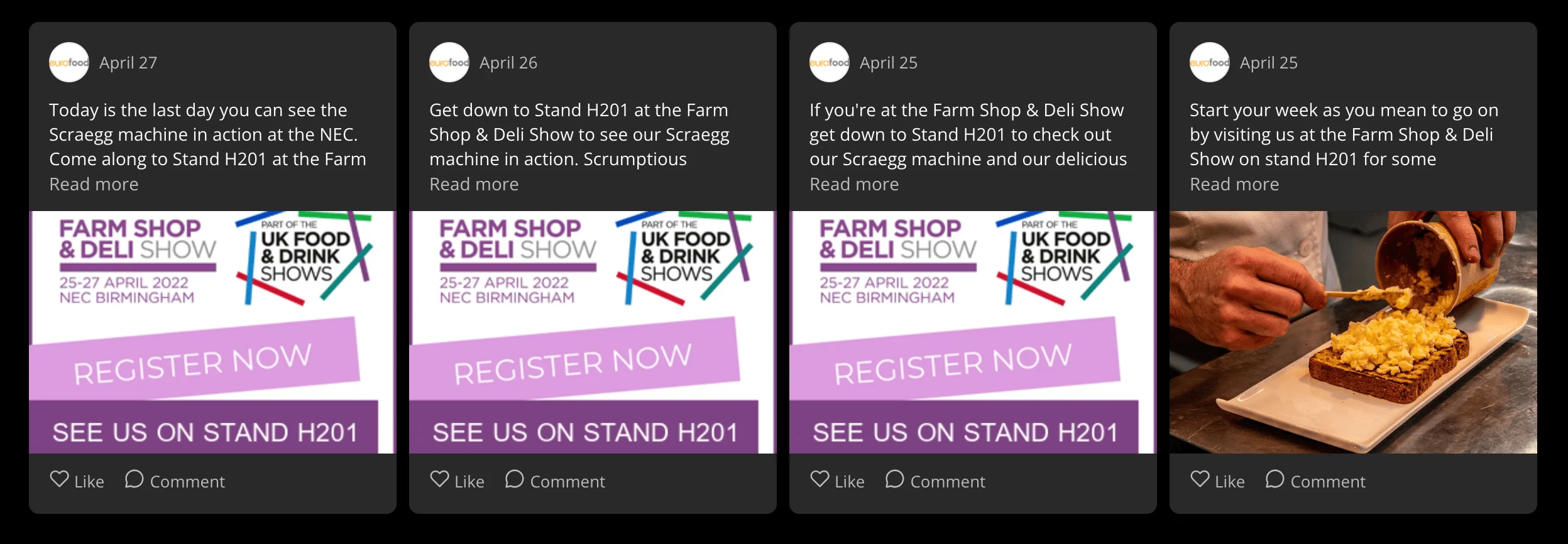
Social wall by Eurofood

Ein kleines, prägnantes Widget von Eurofood ist ein gutes Beispiel für die Verwendung eines dunklen Themas in Ihrem Webdesign. Die Social Wall passt perfekt auf die Startseite der Website und ergänzt sie um ein schönes anklickbares Element in Form von Facebook-Unternehmensbeiträgen. Nichts Besonderes, einfach und attraktiv.
Wie können Sie eine Social Media Wall auf Ihrer Website hinzufügen
Sie haben sich also entschieden, eine Social Media Wall für Ihre Website zu erstellen. Ausgezeichnet! Sie wissen jedoch, dass die Methoden zur Installation auf verschiedenen Plattformen und CMS leicht unterschiedlich sind. Zuerst einmal klären wir, wie Sie ein Social Wall-Widget in den HTML-Code Ihrer Website einbetten können.
HTML kann Benutzern dabei helfen, eine Website für fast jedes Ziel zu erstellen. Während die Erstellung der Website selbst möglicherweise nicht so herausfordernd aussieht, wenn es darum geht, zusätzliche Teile wie Social Wall einzubetten, möchten Sie möglicherweise auf Lösungen von Drittanbietern wie unser Live-Feed-Widget zurückgreifen. Alles, was Sie hier tun müssen, ist einen praktischen Editor anzuwenden und dann den Installationscode auf die Website oder eine bestimmte Seite darauf hinzuzufügen.
Aber was ist mit einigen beliebten Plattformen? Unten sehen wir, wie Sie das Social Wall-Plugin in Ihre WordPress-, Joomla-, Elementor- oder Squarespace-Website integrieren können. Es ist wirklich einfach und erfordert nicht viel Aufwand von Ihnen.
Es gibt zahlreiche Möglichkeiten, das Social Wall-Plugin in die WordPress-Website einzufügen. Sie können beispielsweise eine Videoanleitung mit einer genau beschriebenen Installation verwenden.
Im Folgenden sind die Schritte aufgeführt, die Sie befolgen müssen, um das Live-Feed-Plugin über das WordPress-Admin-Panel einzubetten:
- Verwenden Sie den kostenlosen Elfsight-Konfigurator und beginnen Sie mit dem Erstellen Ihres individualisierten Plugins.
- Bestimmen Sie die ausgewählte Form und die funktionalen Merkmale Ihres WordPress-Live-Plugins und wenden Sie die Korrekturen an.
- Kopieren Sie den individuellen Code, der in einem speziellen Formular auf Elfsight Apps angezeigt wird.
- Nachdem die Personalisierung Ihres persönlichen Feed-Plugins abgeschlossen ist, kopieren Sie den individuellen Code in das angezeigte Feld und speichern Sie ihn für später.
- Beginnen Sie mit der Verwendung Ihres Online-Feed-Plugins auf Ihrer WordPress-Website.
- Fügen Sie den kürzlich gespeicherten Code in Ihre Website ein und wenden Sie die Änderungen an.
Die Einrichtung ist erfolgreich abgeschlossen. Sehen Sie eine ausführlichere Anleitung zur Erstellung einer Social Wall für WordPress →.
Es gibt mehrere Möglichkeiten, das Live-Feed in Ihre Joomla-Website einzubinden. Genauso wie bei WordPress können Sie eine Videoanleitung mit einer ausführlich beschriebenen Installation verwenden.
Hier sind die Schritte, die Sie befolgen müssen, wenn Sie das Live-Plugin über das Joomla-Administratorpanel einbetten möchten:
- Gehen Sie zum Joomla-Website-Editor und öffnen Sie Vorlagen.
- Suchen Sie die Datei index.php, finden Sie den Body-Tag und fügen Sie die erste Zeile Ihres Installationscodes direkt nach ein. Klicken Sie auf Speichern, um die Änderungen auf Ihrer Website anzuwenden.
- Gehen Sie zurück zu Ihrem Kontrollfeld. Klicken Sie auf Artikel im linken Menü Ihrer Website und wählen Sie die Seite im Artikelbereich aus, auf der Sie Ihr Live-Plugin anzeigen möchten.
- Klicken Sie auf das Symbol HTML-Code, fügen Sie die zweite Zeile Ihres Installationscodes ein und klicken Sie dann auf OK und Speichern Sie die Änderungen.
Die Installation ist erfolgreich abgeschlossen. Wenn Ihnen noch Informationen fehlen, sehen Sie sich die vollständige Anleitung zur Erstellung einer Social Wall für Joomla an →.
Es gibt mehrere Möglichkeiten, das Widget in die Elementor-Website einzubetten. Hier können Sie auch eine Videoanleitung mit einer ausführlichen Installation verwenden.
Dies sind die Schritte, die Sie befolgen müssen, wenn Sie das Widget über das Elementor-Admin-Panel hinzufügen möchten:
- Melden Sie sich bei Ihrer WordPress-Website an, gehen Sie zum Abschnitt Seiten und wählen Sie die Seite aus, auf der Sie das Plugin hinzufügen möchten.
- Klicken Sie auf Mit Elementor bearbeiten, um mit Ihrer Seite zu arbeiten.
- Ziehen Sie das HTML-Element auf die Seite.
- Fügen Sie den Installationscode in das HTML-Code-Feld ein und klicken Sie auf Aktualisieren.
Das war’s! Die Einbettung Ihres Elemntor-Plugins ist vollständig abgeschlossen. Für weitere Informationen zu diesem Thema, gehen Sie zu unserer vollständigen Anleitung zur Erstellung einer Social Media Wall für Elementor →.
Es gibt mehrere Möglichkeiten, das Widget in Ihre Squarespace-Website einzubetten. Auch hier können Sie ein Video-Tutorial mit einer ausführlichen Installation verwenden.
Dies sind die Schritte, die Sie befolgen müssen, wenn Sie das Live-Wall-Plugin über das Squarespace-Administratorpanel einbetten möchten:
- Melden Sie sich bei Ihrem Squarespace-Konto an und wählen Sie die Website aus, auf der Sie das Widget hinzufügen möchten.
- Klicken Sie auf Bearbeiten, wählen Sie den Ort aus, an dem Sie Ihr Widget anzeigen möchten, und klicken Sie dann auf das Plus-Symbol in der Mitte der Seite, um den Editor aufzurufen.
- Finden Sie anschließend das Code-Element im Abschnitt Grundlegend und klicken Sie darauf.
- Fügen Sie Ihren Installationscode in das Code-Feld ein und klicken Sie dann außerhalb des Fensters, um es zu schließen.
Die Installation ist erfolgreich durchgeführt worden. Weitere Informationen zum Installationsprozess für Social Wall für Squarespace finden Sie hier →.
Wie verwenden Sie eine Social Media Wall in Ihrer Strategie
Angesichts alles, worüber wir bereits gesprochen haben, versuchen wir zusammenzufassen. Studien zeigen, dass Benutzer immer mehr Zeit online verbringen und die meiste Zeit online verbringen. Daher, wenn Sie mehr Publikumsengagement für Ihr Geschäft suchen, wird die Implementierung eines Social Wall-Plugins auf Ihrer Website eine großartige Lösung für dieses Problem sein. Unten haben wir alle Vorteile gesammelt, die Ihnen diese Strategie bringen wird.
| Höheres Engagement |
|
| Relevante Inhalte für Benutzer bereitstellen |
|
| Die Stimmung Ihres Publikums kennen |
|
| Zur Lead-Generierung beitragen |
|
Suchen Sie etwas Spezifischeres? Instagram, TikTok und andere
Wenn Ihnen das Social Wall-Widget gefallen hat und Sie etwas ebenso Herausragendes finden möchten, empfehlen wir Ihnen, unsere Widgets Instagram Feed, TikTok Feed, Facebook Feed, Twitter Feed und viele weitere zu beachten. Sie können sie alle gleichzeitig zu Ihrer Website hinzufügen oder nur eines auswählen – es liegt bei Ihnen!
Beginnen Sie mit Live-MediFeeds, die hochgradig anpassbar sind, Premium- oder kostenlose Social Wall Widget von Elfsight!

Wenn Sie noch Fragen haben
Wenn Sie immer noch Zweifel haben oder Hilfe bei der Installation benötigen, stehen Ihnen folgende Optionen zur Verfügung:
- Wenden Sie sich an unser Support-Team. Schauen Sie sich das Hilfecenter an – dort finden Sie viele nützliche Materialien, die Ihnen bei der Installation des Widgets und vielem mehr helfen. Und wenn etwas immer noch nicht funktioniert, kontaktieren Sie unsere Support-Spezialisten.
- Besuchen Sie unser Forum. Teilen Sie Ihre Gedanken zu Widget-Funktionen, die Ihnen gefallen und die Sie in Zukunft sehen möchten, nehmen Sie an Aktivitäten teil, bitten Sie um Hilfe – kurz gesagt, willkommen!
- Willkommen in unserer Wunschliste. Wenn Sie der Meinung sind, dass Ihr Widget einige zusätzliche Funktionen benötigt, möchten Sie möglicherweise Ihre Ideen dort teilen.
Wenn Sie etwas zum Artikel sagen möchten, teilen Sie Ihre Gedanken gerne in den Kommentaren mit.

