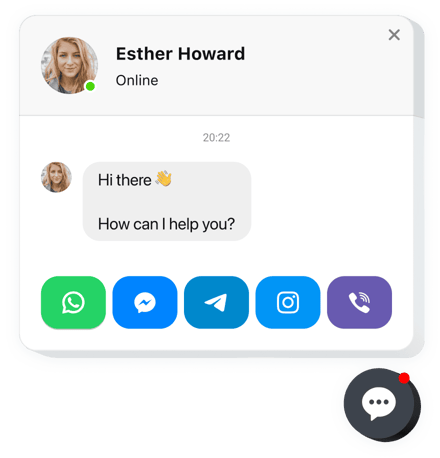
Виджет онлайн-чата Webflow

Создайте свой универсальный виджет чата
Встроить универсальный чат в Webflow с помощью виджета Elfsight
Универсальное окно чата от Elfsight — это один из самых быстрых инструментов, с помощью которого пользователи могут связаться с вами и получить от вас поддержку. Вы сможете круглосуточно оставаться онлайн во всех наиболее часто используемых чатах. Интегрируйте виджет на свой сайт и настройте его отображение на определенных страницах или для определенных категорий посетителей, выберите активаторы инициирования чата, напишите приветственный текст, выберите значки и многое другое. После запуска виджета вы будете на связи с людьми в любое время и из любого места.
Привлекайте больше клиентов за счет прямого контакта
Познакомьтесь со списком лучших функций:
- Интегрируйте универсальный мессенджер Live Chat на свой веб-сайт, чтобы общаться с пользователями.
- 3 типа позиции чата: плавающий пузырь, встроенный пузырь и встроенное окно чата.
- Библиотека пузырьковых значков на выбор.
- Гибкий заголовок чата с изображением страницы, именем и подписью.
- Установка изображения страницы по умолчанию из нашей библиотеки или загрузка собственного изображения.
Как добавить окно универсального чата на страницу Webflow?
Добавление окна чата на веб-сайт займет около 90 секунд. Более того, вам не нужно иметь никаких знаний в веб-программировании.
- Настройте виджет чата Webflow в бесплатном интерактивном конфигураторе.
- Нажмите на код, чтобы скопировать его.
- Добавьте код в нужное место шаблона сайта.
- Вот и все! Виджет чата теперь доступен в Webflow!
У вас возникли проблемы с встраиванием виджета чата в Webflow или его настройкой? Полное руководство вы можете найти на этой странице.
Просто попробуйте эту демо-версию, чтобы увидеть, как она работает
Могу ли я посмотреть, как будет выглядеть виджет на моем сайте?
Определенно! При создании виджета чата Webflow в бесплатном онлайн-конструкторе вы учтете все изменения, внесенные в право. Ваше окно чата будет выглядеть точно так же, как то, что вы добавите на свой веб-сайт Webflow.
Какие еще виджеты необходимы для сайта Webflow?
Webflow — это платформа, продвигающая идеи философии отсутствия кодирования. С помощью этого конструктора сайтов вы сможете создать сайт практически для любого случая: от портфолио до небольшого интернет-магазина.
Elfsight поможет вам улучшить функциональность вашего веб-сайта Webflow с помощью следующих инструментов: Form Builder, Баннер согласия на использование файлов cookie, Всплывающий виджет, Лента Instagram и Слайдер. Просто выберите тот, который вам нравится, и начните получать от него прибыль прямо сейчас!
Как добавить виджет живого чата в мой веб-сайт Webflow?
Чтобы начать использовать этот инструмент, просто примените приведенные ниже инструкции.
- Запустив нашу бесплатную демо-версию, начните формировать свой индивидуальный виджет.
Укажите выбранный макет и функциональные особенности плагина и примените изменения. - Получите уникальный код, отображаемый в окне приложений Elfsight.
Когда создание вашего личного плагина будет завершено, скопируйте личный код в появившемся всплывающем окне и сохраните его для дальнейшего использования. - Войдите в использование виджета на веб-странице Webflow.
Вставьте недавно скопированный код на свою страницу и примените изменения. - Установка успешно выполнена.
Посетите свою веб-страницу, чтобы проверить, как работает окно онлайн-чата.
При условии Столкнувшись с запросами или преодолев некоторые препятствия, не стесняйтесь обращаться в нашу службу поддержки клиентов. Наши люди будут рады помочь вам решить все трудности, которые могут возникнуть у вас с инструментом.
