Explore 90+ Free Integrations for Webflow
Opis
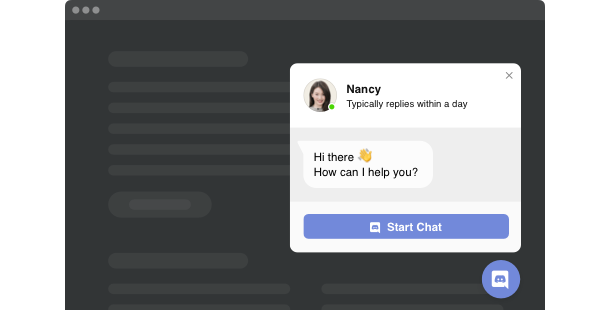
Widżet czatu Elfsight Discord dla Webflow to najwygodniejsza możliwość skontaktowania się z Tobą i uzyskania pomocy dla osób odwiedzających witrynę lub klientów od Ciebie. Bądź dostępny na żywo w jednym z najpopularniejszych komunikatorów. Umieść czat Discord na swojej stronie, a będzie on wyświetlany na określonych stronach lub dla określonych grup odwiedzających, zdefiniuj wyzwalacze rozpoczynające czat, napisz własny tekst powitalny, ustaw ikony i inne funkcje. Posiadając Czat Discord na swojej stronie internetowej, będziesz w kontakcie z ludźmi w dowolnym czasie i miejscu.
Rozpocznij rozmowę z użytkownikami, aby dowiedzieć się więcej o ich potrzebach i wzbudzić zainteresowanie swoimi produktami i usługami
Znajdź najważniejsze funkcje widżetu:
- Odpowiadaj na wiadomości z konta Discord
- Biblioteka ikon bąbelków do wyboru
- Wybór obrazu strony według domyślnie z kolekcji lub przesyłanie niestandardowego obrazu
- Ustawianie niestandardowego tekstu jako podpisu czatu
- Wybór kategorii osób odwiedzających czat: wszyscy, nowi lub powracający
Sprawdź wszystkie funkcje personalizacji w 100% funkcjonalnej wersji demonstracyjnej
Jak czy mogę osadzić czat Discord na mojej stronie internetowej Webflow?
Wystarczy wykonać kilka kroków opisanych poniżej, aby zintegrować widżet.
- Skorzystaj z naszego bezpłatnego edytora i zacznij tworzyć swój spersonalizowany widget.
Wybierz pożądaną formę i parametry narzędzia oraz zastosuj zmiany. - Wyświetl swój unikalny kod w polu w aplikacjach Elfsight.
Po zakończeniu tworzenia widżetu skopiuj indywidualny kod w wyświetlonym polu i zapisz go na przyszłe okazje. - Rozpocznij korzystanie z narzędzia na stronie głównej Webflow.
Zaimplementuj skopiowany wcześniej kod na swojej stronie internetowej i zastosuj zmiany. - Gotowe! Integracja została w pełni wykonana.
Przejdź na swoją stronę internetową, aby sprawdzić działanie widgetu.
Jeśli napotkasz jakąś przeszkodę, nie wahaj się zwrócić o pomoc do naszego personelu pomocy technicznej. Nasi ludzie z przyjemnością rozwiążą wszystkie problemy, jakie możesz mieć z tym narzędziem.