カウントダウンタイマーとは?Shopifyサイトに設置する理由
カウントダウンタイマーは、特定のイベントや締め切りに向けて刻々と時間をカウントする動的なビジュアル要素です。これは心理的な動機付けとなり、訪問者に特定の行動を促します。Shopifyサイトに戦略的に設置することで、カウントダウンタイマーは単なる訪問者を購入者へと変える力を持ちます。
Shopifyサイトに無料でカウントダウンタイマーを追加
競争の激しいビジネス環境では、人々の注目を集め、緊急性を演出し、最高のマーケティングオファーを提供することが求められます。この負担を軽減するため、ElfsightはShopifyサイト向けのカウントダウンタイマーウィジェットを提供しています。
Shopifyサイトのエンゲージメントを高めるには、わずか数ステップでカウントダウンタイマーを設置できます。本記事では、Shopifyにカウントダウンタイマーを追加する方法を詳しく解説します。無料で利用でき、HTMLコードも不要。コーディングやデザインの知識がなくても、簡単にカウントダウンバーを設定できます。
Shopifyカウントダウンタイマーをリアルタイムエディターで作成!
Shopifyサイトにカウントダウンタイマープラグインを追加する方法:無料チュートリアル
Shopifyサイトにカウントダウンタイマーアプリを追加する際、Elfsightはすべてをシンプルにしています。Shopifyサイトにプラグインを埋め込むための人気の方法をご紹介します。
ステップ1:カウントダウンプラグインのビルダーを開く
まずは、コード不要のカウントダウンタイマーの設定画面を開きます。本ブログ記事内のエディターを利用するか、Elfsightのサイトでアカウント登録してください。手軽で簡単、完全無料です。
アカウントダッシュボードにアクセスし、「App Catalog」セクションに移動します。カウントダウンタイマーウィジェットを探してクリックし、進みます。

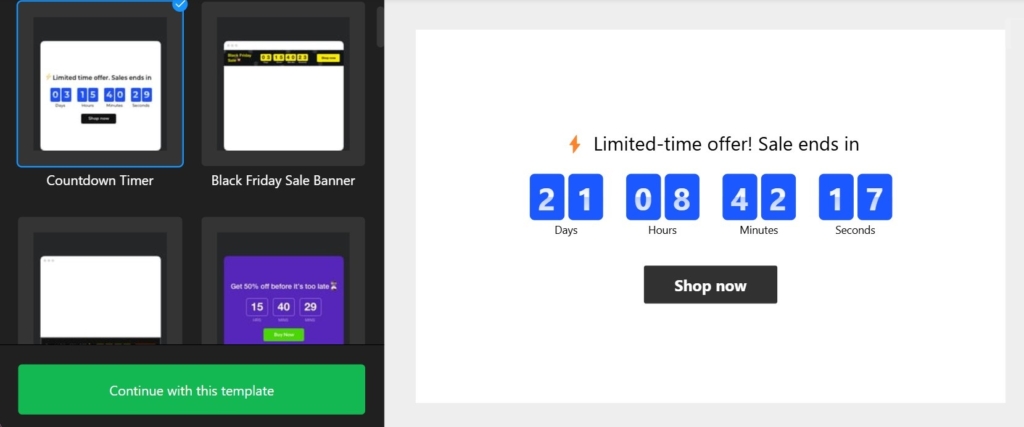
ステップ2:カウントダウンタイマーのテンプレートを指定
次に、すぐに使えるコード不要のカウントダウンタイマーテンプレートから1つを選びます。豊富な選択肢の中から、Shopifyサイトのテーマに合ったものを選んでください。

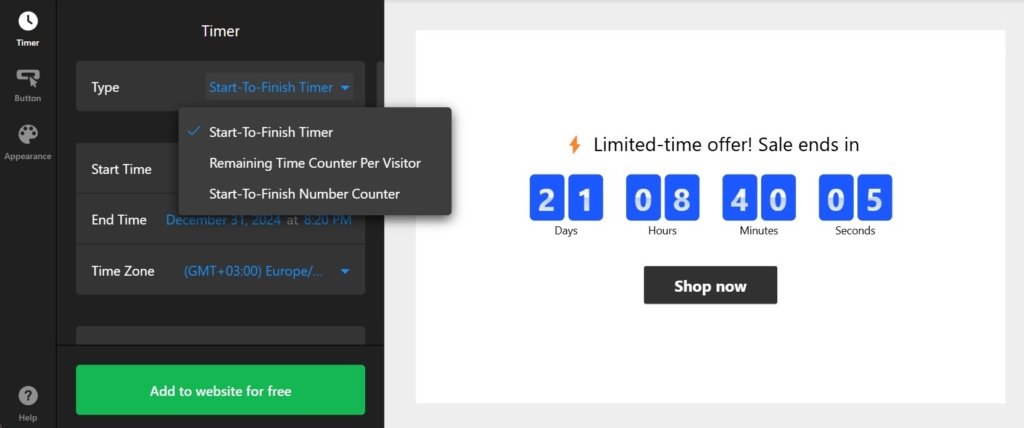
ステップ3:最適なカウントダウンタイマーの種類を選択
Shopifyで効果を発揮し、ビジネス目標を達成できるカウントダウンタイプを決定します。Elfsightでは、開始から終了までのタイマー、訪問者ごとの残り時間カウンター、開始から終了までの数値カウンターの3種類を提供しています。
選択後、無料カウントダウンタイマーの詳細を設定します。カウントダウンの期間、開始日、タイムゾーンを必要に応じて指定してください。

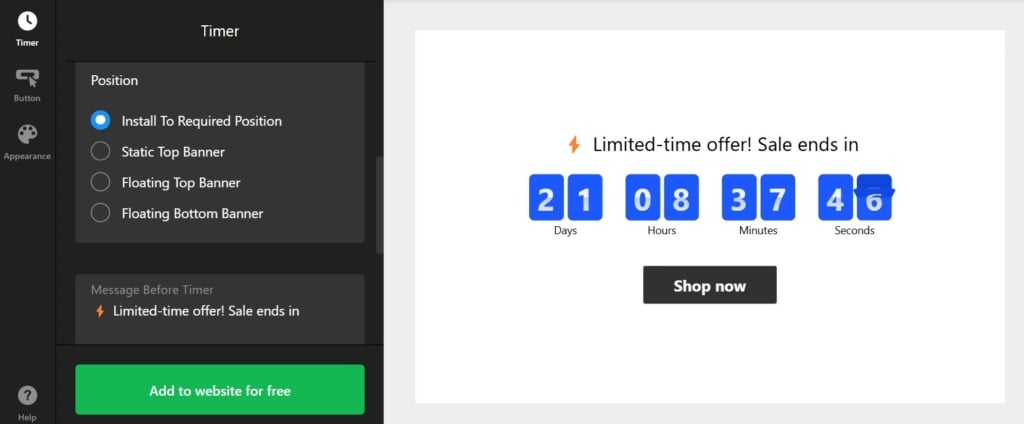
ステップ4:カウントダウンタイマーの設置場所とメッセージを選択
Elfsightのアプリでは、コード不要のカウントダウンクロックウィジェットをShopifyサイトのさまざまな場所に設置できます。以下のオプションを検討してください。
- 必要な位置に設置
- 静的トップバナー
- フローティングトップバナー
- フローティングボトムバナー
販売促進コピーを追加し、オファーを説明・宣伝しましょう。また、Shopifyカウントダウンタイマーがゼロになった後の動作も設定できます。

ステップ5:カウントダウンに注目を集めるCTAボタンを設置
コンバージョンを最大化するため、カウントダウンタイマーアプリにCTA(コールトゥアクション)ボタンを追加します。CTAボタンは訪問者に即座に行動を促し、カウントダウンクロックが緊急性を演出します。

ステップ6:Shopifyカウントダウンクロックをカスタマイズ
Shopifyサイトのブランディングに合わせて、カウントダウンバーウィジェットのデザインをカスタマイズできます。Elfsightのプラグインビルダーでは、スタイル、色、フォントなどのビジュアル要素をコード不要で調整可能です。
カウントダウンタイマーがサイトデザインに自然に溶け込むようにしましょう。

ステップ7:カウントダウンタイマーの設置用コードを取得
デザインと設定に満足したら、「Publish」ボタンをクリックしてカウントダウンタイマーアプリの埋め込みコードを取得します。このコードはShopifyサイトにアプリウィジェットを設置するために必要です。
ステップ8:Shopifyサイトにカウントダウンプラグインを追加
Shopifyページにカウントダウンタイマーウィジェットを追加する方法はいくつかあります。以下をご覧ください。
Shopifyサイトの特定ページにカウントダウンタイマーを設置する方法
簡単なガイドをご紹介します。
- Shopifyサイトのビジュアルエディターにアクセスし、「オンラインストア」セクションから「カスタマイズ」をクリックします。
- 「カスタムコンテンツ」セクションを選択し、サイトページに追加します。
- 左側メニューの「セクション」から「新しいセクションを追加」をクリックします。
- セクションに名前を付け、さらにカスタマイズを進めます。
- コード不要のカウントダウンタイマープラグインの設置コードをエディターに挿入し、Shopifyパネルで変更を保存します。
Shopifyストアテンプレートにカウントダウンタイマーを追加する方法
以下の手順で簡単に設置できます。
- Shopifyアカウントにログインし、コード不要のカウントダウンタイマープラグインを設置したいストアを選択します。
- 「アクション」から「コードを編集」を選択し、コードエディターにアクセスします。
- 「レイアウト」セクションのtheme.liquidファイルを編集します。
- カウントダウンタイマープラグインの設置コードを閉じタグの直前に挿入します。
- 変更を保存すれば完了です。
Shopify商品ページにカウントダウンタイマーを設置する方法
シンプルな手順で設置できます。
- Shopifyにログインし、サイトの管理ダッシュボードにアクセスします。
- 「オンラインストア」セクションから「アクション」メニュータブの「コードを編集」を選択します。
- 商品ページのテンプレートにアクセスします。
- 「セクション」内の「商品テンプレートファイル」を探します。
- カウントダウンタイマーアプリを表示したい場所を見つけます。
- アプリ設置コードをその場所に挿入し、変更を保存します。
おめでとうございます!これでElfsightのカウントダウンタイマーアプリをShopifyサイトに設置する方法をマスターしました。
Shopifyサイトにカウントダウンタイマーウィジェットを設置する場所
カウントダウンタイマーウィジェットの設置方法がわかったところで、Shopifyサイトページに設置する最適な場所についてご紹介します。
設置場所1:ホームページ
ホームページはShopifyサイトの入口であり、カウントダウンタイマーを設置するのに最適な場所です。目立つ位置に設置することで、訪問者の注目をすぐに集めることができます。
カウントダウンバーを活用し、期間限定キャンペーンや新商品リリースをアピールしましょう。刻々と進むタイマーが緊急性を演出し、訪問者に即座に行動を促します。
| メリット | デメリット |
|---|---|
| 即時可視性。ホームページにカウントダウンタイマーアプリを設置することで、訪問者がサイトにアクセスした瞬間から最大限の可視性を確保できます。 | ごちゃつきの可能性。Shopifyホームページにすでに多くの要素がある場合、コード不要のカウントダウンプラグインを追加するとごちゃつきが増す可能性があります。 |
| 印象的な第一印象。ホームページにカウントダウンプラグインを設置することで、訪問者に強い印象を与えることができます。 | 注目されにくい場合も。ユーザーの閲覧習慣によっては、ホームページに滞在する時間が短くなり、カウントダウンクロックに気づかない可能性があります。 |
| 行動促進。ホームページのカウントダウンクロックは、訪問者に即座に行動を促し、サイト内の他のページも閲覧してもらいやすくなります。 | 関連性の低下。ホームページに複数のオファーやキャンペーンがある場合、ウィジェットがすべてのオファーに合わないこともあり、一部の訪問者にとって関連性が低くなる可能性があります。 |
設置場所2:商品ページ
商品ページは、訪問者が購入を決める場所です。ここにカウントダウンプラグインを設置することで、特別オファーとともに希少性を演出し、Shopifyユーザーの購買意欲を高めます。
カウントダウンクロックの視覚的効果を活用し、商品への興味を高め、コンバージョン率を向上させましょう。
| メリット | デメリット |
|---|---|
| 特定オファーの緊急性を演出。商品ページにカウントダウンクロックアプリを設置することで、マーケティングオファーの効果を高め、タイムリーな購買決定を促します。 | 他の情報への注意散漫。商品ページにプラグインを設置すると、レビューや説明、価格情報など他の重要な情報への注意が散漫になる可能性があります。 |
| コンバージョン促進。Shopifyページのカウントダウンタイマーは、訪問者に即座に行動を促し、特定商品の売上を伸ばします。 | 複数商品での効果分散。Shopifyストアに多くの商品がある場合、すべての商品ページにカウントダウンプラグインを設置すると、緊急性の効果が薄れる可能性があります。 |
| 希少性の演出。期間限定オファーや在庫限定を強調することで、コード不要のカウントダウンプラグインが希少性を強化します。 | 商品ページをスキップするユーザーも。訪問者の行動によっては、商品ページをスキップする場合もあり、カウントダウンクロックウィジェットに気づかない可能性があります。 |
設置場所3:カート・チェックアウトページ
カートやチェックアウトページに到達した訪問者は、すでにShopifyストアで商品を購入する意思を持っています。ここにカウントダウンクロックバーを設置することで、最後の一押しとなります。
| メリット | メリット |
|---|---|
| カート放棄の減少。カートやチェックアウトページにカウントダウンタイマーアプリを設置することで、期間限定オファーや締め切りをリマインドし、カート放棄を減らしコンバージョンを増やします。 | チェックアウト体験の圧迫。カートやチェックアウトページに多くのビジュアル要素がある場合、タイマーウィジェットがユーザーを圧迫し、チェックアウトの摩擦や放棄につながる可能性があります。 |
| 購買決定の促進。カートやチェックアウトページのタイマーバーは、顧客に即座に決済を促し、期間限定オファーやインセンティブを活用できます。 | 柔軟性の欠如。Shopifyの一部の顧客は、チェックアウトプロセスでより多くの時間を必要とする場合があり、コード不要のカウントダウンアプリの厳格な時間制約が合わないこともあります。 |
| チェックアウト体験の向上。カウントダウンクロックプラグインは、チェックアウト中の顧客の集中力とエンゲージメントを高め、意思決定をスムーズにします。 | カート放棄後のタイマーリセット。顧客がカートを放棄して後日戻ってきた場合、カウントダウンタイマーがリセットされ、混乱や不満を招く可能性があります。 |
Shopifyサイトでのカウントダウンタイマー活用のベストプラクティス
ShopifyサイトにElfsightのカウントダウンタイマーウィジェットを設置するためのベストプラクティスをご紹介します。
1. カウントダウンのデザインをブランドに合わせる
一貫性を保ち、ブランドアイデンティティを強化するため、クロックバーウィジェットのデザインをShopifyサイトに合わせてカスタマイズしましょう。ブランドが鮮やかな色を使っている場合は、カウントダウンタイマーにも同じ色を取り入れてください。
- カラーパレット。 ブランドやサイトテーマと同じ色を、コード不要のカウントダウンクロックプラグインの背景、テキスト、ハイライト要素に使用します。
- タイポグラフィ。 ブランドやサイトデザインと同じフォントスタイルをタイマーのテキストに適用します。
- ロゴ統合。 ブランドのロゴやアイコンをクロックデザインに組み込み、ブランド認知度を高めます。
- ブランドイメージ。 ブランドの美学に合ったビジュアルやグラフィックをカウントダウンタイマーの背景や周辺に配置します。
- スタイル。 クロックバーの全体的なスタイルが、デザイン原則やガイドラインに沿っていることを確認します。
2. 適切なカウントダウンフォーマットを選択
目的やShopifyのターゲット層に合ったカウントダウンフォーマットを選びましょう。
オファーの性質に合わせてカウントダウンフォーマットを調整します。短期間のオファーなら「時間」と「分」だけでも十分な緊急性を演出できます。長期間のプロモーションなら「日」も追加して期待感を高めましょう。
- 数値カウントダウン。 残り時間を「X日、X時間、X分、X秒」といった数値で表示します。
- フリップクロック。 レトロな時計のように、日、時間、分、秒の数字がめくれるデザインです。視覚的に魅力的でノスタルジックな印象を与えます。
- テキストベースのカウントダウン。 「Coming Soon」や「セール終了まであとX日!」など、テキストで表現します。
- 組み合わせ。 さまざまなフォーマットを組み合わせて、オリジナルのカウントダウンクロックを作成できます。
3. 明確で現実的なカウントダウン締め切りを表示
無料カウントダウンタイマーを作成する際は、ビジネスのキャパシティに合った現実的な締め切りを設定しましょう。
- 具体的な日時。 カウントダウンが終了する正確な日時を表示します。例:「セールは2023年12月31日23:59まで」。
- 相対的な時間表現。 「まもなく終了」「ラストチャンス」「残りわずか」など、相対的な表現も効果的です。
- タイムゾーンの考慮。 Shopifyユーザーの主な所在地やタイムゾーンを考慮し、現地時間で締め切りを表示しましょう。
- 現実的な期間。 カウントダウンタイマーが実際のセール期間と一致していることを確認します。たとえば「24時間限定」と表示した場合、タイマーも24時間で終了するように設定します。
4. Shopifyカウントダウンに魅力的で行動を促すコピーを添える
強い動詞や魅力的なフレーズを使い、Shopify訪問者をワクワクさせ、時間切れ前に行動を促すコピーを作成しましょう。
- 期間限定オファー:「急げ!24時間限定の特別オファー」
- 限定ディスカウント:「限定ディスカウントをお見逃しなく。まもなく終了!」
- 緊急性:「人気商品が売り切れる前に今すぐゲット!」
- ラストチャンス:「最後のチャンス!セール終了まであと3時間」
- イベント登録:「残りわずか!タイマー終了前に今すぐ登録」
- 先行予約:「新商品をいち早く手に入れよう。今すぐ先行予約!」
- コールトゥアクション:「今すぐ購入して40%オフ」
- 在庫限定:「限定コレクション!売り切れる前に今すぐ購入」
- 新商品リリース:「新商品リリース間近!お楽しみに!」
- フラッシュセール:「フラッシュセール開催中!今すぐ購入して大特価」
5. Shopifyカウントダウンタイマーのモバイル対応を最適化
アクセシビリティを重視し、Shopify顧客に制限のない体験を提供しましょう。カウントダウンタイマーウィジェットは、さまざまなデバイスや画面サイズ、向きに完全対応し、シームレスに動作する必要があります。モバイル最適化は、スマートフォンで閲覧・購入するユーザーが増えている今、非常に重要です。
このチュートリアルを参考に、Shopifyサイトをコード不要のカウントダウンタイマーウィジェットで輝かせましょう!
Shopifyサイトページでのカウントダウンタイマーウィジェットのメリット
売上アップから顧客エンゲージメントの促進まで、Shopifyサイトにカウントダウンバーを設置することでさまざまなメリットが得られます。カウントダウンクロックの効果を詳しくご紹介します。
| コンバージョン率の向上 | コード不要のカウントダウンクロックプラグインの最大のメリットは、コンバージョン率の向上です。期間限定オファーや限定ディスカウントを強調することで、Shopify訪問者に「今すぐ行動」を促し、売上増加につながります。 |
| 緊急性の演出 | カウントダウンタイマーは、Shopifyサイトの訪問者に「時間が迫っている」という感覚を与えます。刻々と進むタイマーが購買決定を後押しし、迷っている顧客も即座に行動を起こすきっかけとなります。 |
| 顧客エンゲージメントの向上 | ダイナミックなコード不要のカウントダウンタイマーアプリは、ユーザーの注目を集め、Shopifyサイトへのエンゲージメントを高めます。視覚的でインタラクティブな要素が、マーケティングオファーへの関心を引き寄せます。 |
| 効果的な在庫管理 | 在庫や期間限定商品を扱うShopifyビジネスにとって、タイマーバーウィジェットは明確な締め切りや在庫状況を顧客に伝える理想的な方法です。残り時間や在庫数を表示することで、希少性を演出し、顧客に即座に購入を促します。 |
| 期間限定オファーの効果的なアピール | Shopifyサイトにカウントダウンタイマーウィジェットを設置することで、フラッシュセールや期間限定ディスカウント、特別プロモーションを効果的にアピールできます。クロックが締め切りを明確に示すことで、顧客の関心を高め、即座に行動を促します。 |
| カート放棄の減少 | カート放棄は多くのオンラインビジネスが抱える課題です。カートやチェックアウトページにカウントダウンタイマーウィジェットを設置することで、購入完了を促し、Shopifyストアの売上を増やすことができます。 |
| 顧客信頼の構築 | カウントダウンタイマーアプリは、オンラインオファーの信頼性を高め、顧客との信頼関係を築くのに役立ちます。明確で透明性のある締め切りを表示することで、顧客は安心して購入を決断できます。 |
| 「見逃しの恐怖(FOMO)」を喚起 | 人は限定や特別な機会を逃したくないという心理を持っています。カウントダウンクロックウィジェットは、期間限定オファーやフラッシュセール、タイムリミット付きの特典を強調することで、この「見逃しの恐怖(FOMO)」を効果的に活用できます。 |
| サイトの美観向上 | 機能的なメリットに加え、タイマープラグインはShopifyサイトページのビジュアルを向上させます。Elfsightではカスタマイズオプションが豊富で、サイトのブランディングやスタイルに合わせてカウントダウンタイマーのデザインを調整できます。美しいカウントダウンは訪問者の注目を集め、サイト全体の印象を高めます。 |
| 簡単な設置とカスタマイズ | Elfsightのカウントダウンタイマーアプリは、Shopifyサイトに簡単に設置できます。ユーザーフレンドリーなステップバイステップのチュートリアルが用意されており、HTMLコードの知識がなくてもシームレスに設置可能です。また、数十種類のカスタマイズオプションで、カウントダウンの外観や機能をShopifyサイトの独自ブランディングに合わせて調整できます。 |
コード不要のカウントダウンプラグインをShopifyサイトに設置することで、コンバージョン率や売上の向上、顧客エンゲージメントの促進など、多くのメリットが得られます。
今すぐ設置して、Shopifyカウントダウンタイマーでビジネスの可能性を最大限に引き出しましょう!
まとめ:カウントダウンプラグインで時間を味方につけよう
無料カウントダウンタイマーアプリでShopifyサイトを強化するチャンスをお見逃しなく。これまで以上に簡単に、豊富な機能を活用できます。戦略的に活用し、シンプルなプラクティスに従ってカウントダウンクロックを設置し、Shopifyビジネスの急成長を実感してください。
コード不要のカウントダウンタイマープラグインの設置方法や、さらに詳しいチュートリアルについては、Elfsightの信頼できる情報源をご利用ください。
競争に勝ち抜き、Shopifyカウントダウンタイマーで大きな日へのカウントダウンを始めましょう!
