ウェブサイトでボタンを作成する方法
ボタンはウェブサイトにおいて最も重要な要素の一つであり、購入、ニュースレター登録、別ページへの移動など、ユーザーを特定の行動へ導く役割を果たします。目立ち、インタラクティブな特徴を持つボタンは、ユーザーの関心を引きつけ、サイトへのエンゲージメントを促進します。では、ウェブサイトにHTMLボタンを設置する一般的な方法とは何でしょうか?
HTMLボタンコードを自作する
最初の方法は、自分でHTMLボタンのコードを書いて作成することです。これにより、必要な機能やデザインを正確に反映したボタンを作れます。自分のスキル次第で、完成度は無限に広がります。
ウィジェットとしてボタンを作成する
もう一つの方法は、コード不要のエディターで視覚的に操作したり、対応するフィールドに入力してボタンを作る方法です。ウィジェット作成は、コーディング知識がなくても直感的に行えます。
ウィジェットでボタンを素早く作るには?
ElfsightのButtonウィジェットなら、簡単なステップでボタンを作成できます:
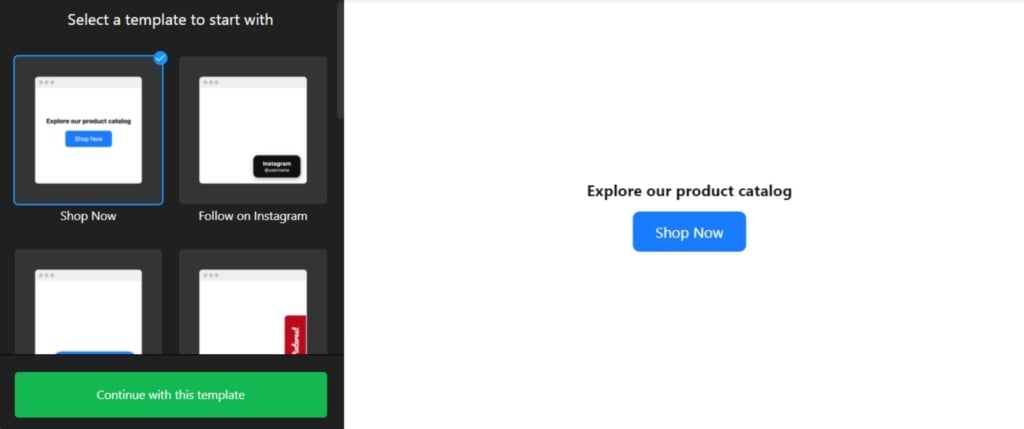
- テンプレートを選んで、適したボタンのシナリオを取得。
- CTA(行動喚起)、リンク、デザインを設定。
- 生成されたHTMLコードをコピーして、ウェブサイトに貼り付け。
これで、数分で完全に機能しカスタマイズ可能なボタンがサイトに設置できます。コーディング不要です!
エディターでカスタムHTMLボタンを作ってみましょう ⇩
詳細ガイド:HTMLでボタンを作成する方法
この詳細な手順に従えば、ウェブサイトのページにボタンウィジェットをスムーズに作成し、ユーザーのエンゲージメントを高めることができます。
- 適切なテンプレートを選ぶ。エディター内の任意のオプションからカスタムボタンを作成するか、ニーズに合ったテンプレートを探しましょう。
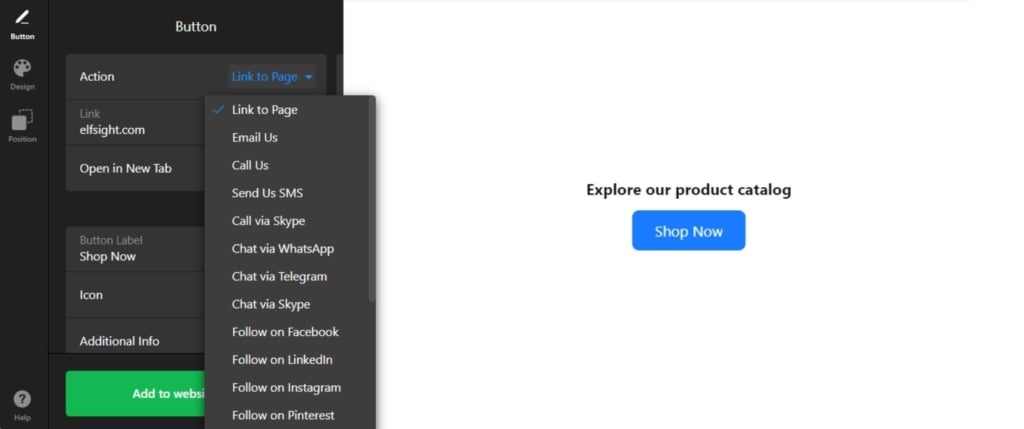
- リンクを設定する。共有、スクロール、購読、SNSへの誘導、または任意のカスタムリンクを挿入して、必要なアクションを設定します。
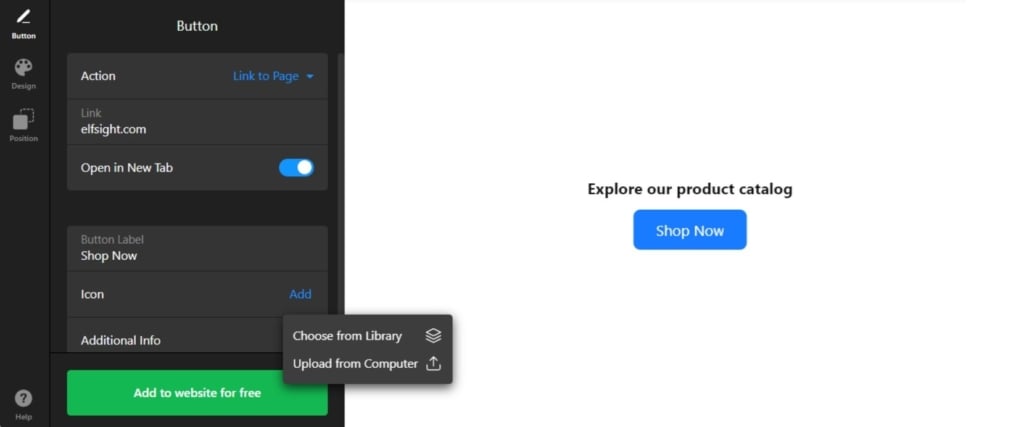
- アイコンとラベルを追加。多彩なアイコンから選ぶか、PCから画像をアップロードし、ボタンの機能を説明するテキストを追加します。
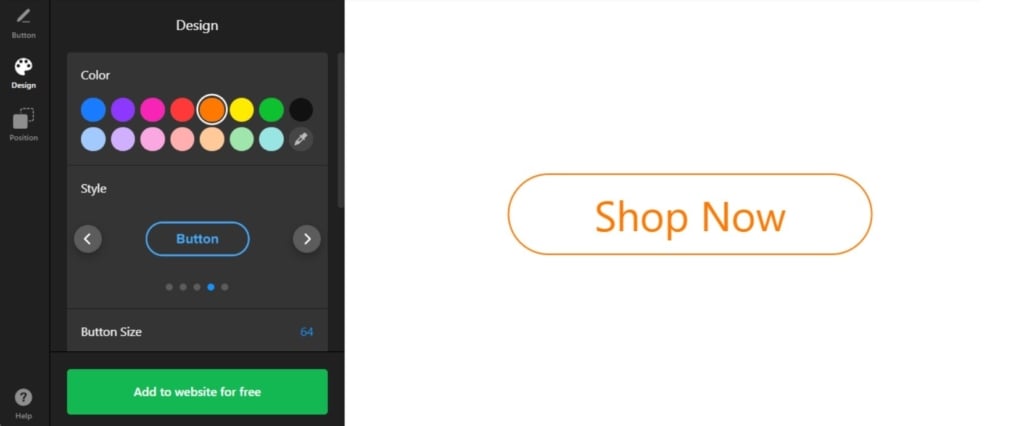
- ボタンをカスタマイズ。ボタンの色、サイズ、フォント、形状を選び、必要に応じてカスタムJSやCSSも利用して外観や動作を調整します。
- 配置を調整。「位置」タブでボタンの設置場所やレイアウトスタイルを選び、ウェブサイト上の表示位置を決めます。
ボタンが完成したら公開し、ダッシュボードでHTMLコードをすぐに確認できます。あとはこのコードをウェブサイトのHTMLに追加するだけです。次のセクションで詳しく説明します。
どんなウェブサイトにもボタンを追加する方法
HTMLベースのウェブサイトにボタンウィジェットを追加するのはとても簡単です。ここでは、人気のCMSプラットフォームごとに管理画面の特徴に焦点を当てた手順を紹介します。
HTMLサイトにボタンを追加する

HTMLサイトの特定ページにボタンウィジェットを追加するには、Elfsightで作成したコードを貼り付けるだけで完了します。
- ウェブサイトの管理画面にアクセス。管理パネルでHTMLコードを編集できることを確認し、ウィジェットをスムーズに統合できるようにします。
- ボタンコードを挿入。ウィジェットを表示したい場所を選び、ボタンのHTMLコードを追加します。
- 変更を保存。動作や見た目が問題ないか確認しましょう。
WordPressサイトにボタンを追加する

提供されたコードをブロックに挿入するだけで、コード不要のウィジェットを簡単に埋め込めます。これにより、必要な場所にボタンを表示できます。
- WordPressにログイン。管理画面でHTMLコードを編集できるようにします。
- 「ページ」から編集したいページを選択。ビジネスの目的に合わせて、プラグインを埋め込む場所を決めましょう。
- カスタムHTMLブロックを追加。ボタンを埋め込みたい場所に配置します。
- 生成されたコードをブロックに貼り付け。ページを「更新」してウィジェットの動作を確認します。
Wixサイトにボタンを追加する

Wixのページにボタンウィジェットのコードを追加するのも簡単です。Elfsightから取得したカスタムコードは、ページの任意の場所にシームレスに統合できます。
- Wixのサイトエディターにアクセス。アカウントにログインし、編集したいサイトを選択。ダッシュボードから「サイトを編集」をクリックしてエディターを開きます。
- ウィジェット用のHTMLブロックを追加。左メニューのプラスアイコンをクリックし、「埋め込み」セクションへ。カスタム埋め込みタブで「ウィジェットを埋め込む」を選択し、新しいHTMLブロックをページに追加します。
- ボタンウィジェットのHTMLコードを貼り付け。「コードを入力」をクリックし、ボタンウィジェットエディターから提供されたコードを貼り付けます。入力後、「更新」を押してページに埋め込みます。
- ウィジェットのサイズと配置を調整。ページ上でウィジェットの大きさや位置を調整し、見た目が整うようにします。
- モバイル対応を最適化。モバイルエディターに切り替え、必要に応じて調整。満足したら変更を公開します。
Shopifyサイトにボタンを追加する

Shopifyの任意のページにHTMLボタンを素早く追加できます。Elfsightから提供されたコードを必要な場所に挿入するだけです。
- Shopifyの管理画面にアクセス。「オンラインストア」セクションを見つけます。
- ドロップダウンメニューから「カスタマイズ」を選択。左メニューで「セクションを追加」を選びます。
- 「カスタムコンテンツ」で「追加」をクリック。事前にインストールされているShopifyのパーツを削除する必要があります。
- 「カスタムHTML」を選択。「コンテンツを追加」メニュー内のオプションです。
- 「HTML」セクションを見つける。ここにフォームの設置コードを埋め込み、変更を保存します。
Squarespaceサイトにボタンを追加する

Squarespaceの任意のページにカスタマイズ可能なボタンを簡単に埋め込めます。Elfsightで生成したコードをページ内の特定のブロックに貼り付けるだけです。
- Squarespaceアカウントにログイン。ウィジェットを追加したいサイトを選択し、ダッシュボードにアクセスします。
- 「ウェブサイト」セクションへ移動。フォームウィジェットを追加したいページを選びます。
- 「編集」をクリックし、「セクションを追加」。ウィジェットを設置したい場所に新しいセクションを作成します。
- コードブロックを追加。「空のセクションを追加」し、「ブロックを追加」から「コード」を選択。ここにボタンのコードを挿入します。
- ウィジェットの設置コードを貼り付け。「編集」アイコンでコードを貼り付け、ブロックの幅を調整。ページ上で見栄えよく配置されているか確認します。
Webflowサイトにボタンを追加する

Webflowのページにウィジェットを追加するのは簡単です。Embed要素を追加し、生成されたボタンのHTMLコードを挿入するだけです。
- Webflowにログイン。ウィジェットを埋め込みたいサイトを選択します。
- ウィジェットを埋め込む。エディターでプラスアイコンをクリックし、左メニューからEmbed要素をドラッグ&ドロップで配置します。
- コードを挿入。表示されるHTML Embed Code Editorに設置コードを貼り付け、「保存して閉じる」をクリック。
- カスタマイズと公開。ボタンの設定を調整し、「公開」を押してドメインを選択します。
Elementorサイトにボタンを追加する

Elementorへのボタンウィジェットの埋め込みは簡単で便利です。ページ上に空のブロックを用意し、そこにウィジェットのコードを挿入するだけです。
- WordPressの管理画面にログイン。「ページ」からボタンを追加したいページを選択します。
- Elementor編集を開始。「Elementorで編集」を選択してカスタマイズを始めます。
- HTML要素を配置。ドラッグ&ドロップでHTML要素をページに設置します。
- ウィジェットのコードを追加。ElfsightのボタンHTMLコードをHTMLコードボックスに埋め込みます。
- 更新して完了。「更新」を押して変更を反映し、ボタンが表示されるのを確認します。
HTMLコードでボタンを作成する方法
サードパーティツールを使わずにHTMLでボタンを作る方法をご紹介します。基本的なHTMLの知識があれば、ボタンのパラメーターを調整し、必要なリンクを挿入する簡単な手順も理解できます。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Button Example</title> <style> /* ボタンのシンプルなスタイル */ .cta-button { background-color: #4CAF50; /* 緑色の背景 */ color: white; /* 白い文字 */ padding: 10px 20px; /* パディング */ font-size: 16px; /* フォントサイズ */ border: none; /* 枠線なし */ border-radius: 5px; /* 角丸 */ cursor: pointer; /* ホバー時にポインター */ } .cta-button:hover { background-color: #45a049; /* ホバー時に濃い緑 */ } </style></head><body> <!-- カスタマイズ可能なリンク付きボタン --> <button class="cta-button" onclick="window.location.href='https://your-cta-link.com';"> クリックしてください </button> <script> // 任意:必要に応じてJavaScriptでボタンクリックを処理可能 function goToLink() { window.location.href = 'https://your-cta-link.com'; // ここにリンクを挿入 } </script></body></html>仕組み
- ボタンはHTMLで構造を作り、CSSで基本的なスタイルを設定しています。
- .cta-buttonクラスで背景色やサイズ、フォントなどの見た目を変更可能です。
- onclickイベントで指定したリンクへリダイレクトします。‘https://your-cta-link.com’は任意のURLに置き換えられます。
- 📌 明確で行動を促すテキストを使う。ボタンの文言は簡潔で、ユーザーに何をしてほしいかをはっきり伝えましょう。「始める」「今すぐ登録」「詳しくはこちら」など、直接的で行動を促す表現が効果的です。「ここをクリック」など曖昧な表現は避けましょう。
- 📌 コントラストのある色で目立たせる。ボタンはページ上で目立つようにし、ユーザーがすぐに見つけられるようにします。背景色と対比の強い色を使い、ブランドカラーにも合う配色にしましょう。文字は読みやすくすることが重要です。
- 📌 戦略的に配置する。ボタンの設置場所は重要です。ユーザーが行動を起こしやすい場所、例えば重要な情報の近くに置きましょう。ファーストビューの上部や詳細情報の後に別のボタンを置くなど、ユーザーの興味が高まったタイミングを狙うのも効果的です。
- ブランドはSNSで発信していますか?ウェブサイトでSNS活動を促進するウィジェットがあります。ElfsightのSocial Feedウィジェットでオンラインのファンを増やしましょう。
- 数字の管理はお任せ?ElfsightのCalculatorウィジェットを試してください。多彩な計算フィールド、簡単なビルダー、AIによる自動生成機能で、お客様に最適な計算ソリューションを提供できます。
- もっとフィードバックが欲しい?Amazon、Facebook、Yelpなど30以上のプラットフォームからのレビューをまとめて表示できるAll-in-One Reviewsウィジェットをウェブサイトに埋め込みましょう。
ウェブサイトのボタンウィジェットの例
Elfsightは多彩なボタンテンプレートを提供しており、ウェブサイトのデザインに合わせてカスタマイズ可能です。ミニマルなスタイルから鮮やかで目立つデザイン、プロフェッショナルな仕上がりまで、ブランドの個性を引き立てる最適な選択肢があります。以下をご覧ください:
例1:今すぐ購入ボタン
「今すぐ購入」ウィジェットテンプレートは、ECサイトに最適です。目を引く大胆なデザインで、クリック一つでオンラインストアへ誘導します。緊急感を演出し、顧客の購買意欲を高めます。

例2:Instagramでフォローするボタン
Instagramのフォロワーを増やしたい企業向けに、「Instagramでフォロー」テンプレートがあります。Instagramのユーザー名を表示し、サイト訪問者に直接フォローを促します。ブランドのSNSリーチ拡大に役立ちます。

例3:Facebookでフォローするボタン
「Facebookでフォロー」テンプレートは、世界最大のSNSで訪問者とつながるのに最適です。CTAメッセージを表示し、ページの「いいね!」やフォローを促します。忠実なコミュニティ形成とブランドエンゲージメントに貢献します。

例4:Pinterestでフォローするボタン
ビジュアルストーリーテリングやインスピレーションを重視する企業には、「Pinterestでフォロー」テンプレートがぴったりです。Pinterestのフォントを使い、訪問者にボードの閲覧とフォローを促します。アカウントへのトラフィック増加とブランド認知度向上に役立ちます。

例5:メールで問い合わせるボタン
「メールで問い合わせる」テンプレートは、問い合わせを簡単にします。ミニマルなデザインで、訪問者がクリックすると直接メール作成画面が開きます。迅速かつ便利に連絡を取れるため、ユーザー体験を向上させます。

例6:TikTokでフォローするボタン
TikTokの人気が高まる中、「TikTokでフォロー」ボタンテンプレートは若い層にリーチするのに最適です。鮮やかなピンク色を使い、訪問者にTikTokアカウントのフォローを促します。動画コンテンツを共有し、エンゲージメントを高められます。

例7:WhatsAppでチャットするボタン
「WhatsAppでチャット」ボタンテンプレートは、リアルタイムの顧客サポートに最適です。緑色の配色とCTAコピーで、訪問者にWhatsAppでのチャット開始を促します。直接的なコミュニケーションでパーソナライズされた対応が可能です。

例8:Twitterでフォローするボタン
「Twitterでフォロー」テンプレートは、Twitterの存在感を高めるのに役立ちます。直接的なCTAメッセージで訪問者にフォローを促し、フォロワー拡大、ブランド認知、ツイートや会話によるエンゲージメントを促進します。

例9:Skypeでチャットするボタン
「Skypeでチャット」ボタンテンプレートは、テキストやビデオチャットを好む企業に最適です。CTAテキストで訪問者にSkypeでのチャットや通話を促し、直接的なコミュニケーションと信頼構築を支援します。

例10:電話をかけるボタン
「電話をかける」テンプレートは、電話での問い合わせを簡単にします。電話アイコンを表示し、訪問者が直接電話をかけられるよう促します。迅速かつ便利なコミュニケーション手段を提供します。

HTMLコード不要のButtonウィジェットで、視覚的に魅力的なCTAボタンを作成し、訪問者を特定の行動へと導けます。ECからSNS、コミュニケーションまで、各テンプレートは接続、コンバージョン、ユーザー体験向上のチャンスを提供します。目的に合ったものを選びましょう!
ウェブサイトのボタン活用のコツ
ボタンをただ配置するだけでなく、デザイン、文言、配置などのポイントに注目することで、効果を大幅に高め、ユーザーの行動を促進できます。
まとめると、ボタンはユーザーの行動を誘導し、コンバージョンを促す強力なツールです。明確な文言、目立つデザイン、適切な配置を心がけましょう。
まとめ
これで、ビジネスに必要なアクションを実行する機能的なボタンをウェブサイトに埋め込む方法がわかりました。商品に注目を集め、レビューを依頼し、SNSへの登録を促すことができます。Buttonウィジェットはシンプルながら、活用の幅は無限大です。
どんなウェブサイトビルダーやCMSでも、ボタンは魅力的に見え、完璧に機能することを保証します。
よくある質問
Buttonウィジェットは無料ですか?
Buttonウィジェットは異なるCTAに使えますか?
ウェブサイトのCTAボタンとは何ですか?
HTMLでボタンを中央に配置するには?
ウェブサイトをさらに活性化するアイデア
または、Elfsightが開発した全ウィジェットをチェックして、EC、SNS、サイト運営をもっと簡単にしましょう。
ご質問はありますか?
このガイドがお役に立てば幸いです。お問い合わせいただければ、ウェブサイトボタンの埋め込みやその他のサポートについて詳しくご案内します。Elfsightは、ノーコードで完結するウェブサイトソリューションを提供し、スムーズで成功する体験をお約束します。また、活発なコミュニティも運営しており、アイデアや専門知識が集まっています。ぜひウィッシュリストでクリエイティブな提案を共有してください!