今日、アクセシブルなウェブサイトを持つことは単なる法的要件を超え、包括的なデジタル世界を築くための重要な一歩となっています。アクセシビリティは、障害のある方を含むすべてのユーザーが障壁なくウェブコンテンツと効果的にやり取りできることを保証します。キーボード操作、スクリーンリーダーの利用、視覚設定の調整など、アクセシブルなデザインは誰もがオンライン情報やサービスに平等にアクセスできる機会を提供します。
本ガイドでは、実際のアクセシブルなウェブサイトの例を紹介し、重要なアクセシビリティ機能を解説するとともに、アメリカ障害者法(ADA)や欧州アクセシビリティ法(EAA)などの基準に準拠するためのベストプラクティスを共有します。成功したデザインの紹介からよくある誤りの分析まで、本記事は単に準拠するだけでなく、本当にユーザー中心のウェブサイトを作るための貴重な知見を提供します。
ウェブサイトの主要なアクセシビリティ機能
アクセシビリティ機能はすべての人が使いやすいウェブサイトを実現し、障害の有無にかかわらずデジタルの壁を取り除き、ナビゲーションを最適化して障害のあるユーザーがコンテンツと簡単にやり取りできるようにします。
多様なユーザーのニーズに応えるために、以下のような主要なアクセシビリティ機能を取り入れることが重要です。これにより、より包括的で使いやすいデジタル環境を作り出せます。
- キーボード操作に対応したナビゲーション。フォームやボタン、メニューなどのすべてのインタラクティブ要素がマウスなしで完全に操作できるようにし、キーボード操作を頼るユーザーをサポートします。
- スクリーンリーダー最適化。意味論的なHTML要素を使用し、ARIAラベルを適切に付与してスクリーンリーダーがコンテンツを正確に解釈し、ページ構造を効率的に案内できるようにします。
- 高コントラストの視覚表現。テキストと背景の色のコントラストを強く保ち、視力が弱い方や色覚異常のある方、照明条件が悪い環境でも読みやすくします。
- 画像の代替テキスト。画像やアイコンなどの視覚要素に意味のある代替テキストを提供し、スクリーンリーダー利用者が視覚情報を十分に理解できるようにします。
- 明確で一貫した構造。論理的な見出し階層、構造化されたリスト、直感的なメニューを用いて、すべての訪問者が予測しやすく簡単にナビゲーションできるようにします。
- 調整可能な文字サイズ。レイアウトを崩さずにテキストサイズを簡単に変更できるようにし、さまざまなデバイスや個人の好みに応じて読みやすさを確保します。
整理された見出し構造は素早く内容を把握したい人に役立ち、高コントラストのテキストはさまざまな照明条件での読みやすさを向上させます。アクセシビリティを最初から重視することで、より良いユーザーエンゲージメント、SEOパフォーマンスの向上、そしてより広いリーチが実現します。
アクセシブルなデザインとウェブレイアウトの例
優れたアクセシブルユーザーインターフェースは、明快さ、ナビゲーションの容易さ、直感的な操作性に重点を置いています。アクセシブルなウェブデザインの例は、すべてのユーザーにとってスムーズな体験を保証するために以下の要素を重視しています。
| 特徴 | 説明 |
|---|---|
| 論理的なナビゲーション構造 | メニュー、リンク、ボタンは見つけやすく、一貫して表示され、キーボード操作でも完全に利用可能です。 |
| 明確なコールトゥアクションボタン | 重要な操作は明確にラベル付けされ、十分なサイズのボタンで強調され、正確なカーソル操作なしでアクセスしやすくなっています。 |
| ミニマリストで使いやすいフォーム | フォームは明確なラベル、論理的なタブ順序を使用し、支援技術ユーザーをサポートするエラーメッセージやヒントを提供します。 |
| 視覚的なフォーカスインジケーター | キーボードで操作した際にインタラクティブ要素が視覚的に強調され、ユーザーが現在の位置を把握しやすくなっています。 |
| アクセシブルなマルチメディアコンテンツ | 動画には字幕と文字起こしが付属し、音声コンテンツには聴覚障害者を支援するテキスト代替が用意されています。 |
ユニバーサルデザイン原則の適用
ユニバーサルデザインの原則は、年齢や能力、状況に関わらず、できる限り多くの人がアクセスし理解し利用できるレイアウトを作ることに焦点を当てています。アクセシブルウェブデザインに適用される主な原則は以下の通りです。
- 柔軟性とレスポンシブ対応。さまざまなデバイス、画面の向き、テキスト拡大設定にシームレスに対応し、機能を損なわないデザイン。
- 一貫性と予測可能性。すべてのページで統一されたカラースキーム、レイアウトパターン、ナビゲーション構造を維持。
- 明快さとシンプルさ。不要な要素を排除し、十分な余白を確保し、コンテンツセクションの区別を明確にして読みやすさと理解を促進。
- 知覚可能な情報。重要なコンテンツは可能な限り複数の感覚チャネル(テキスト、視覚、音声)を通じて明確に伝えられ、色や音だけに依存しない。
これらのデザイン要素と原則を慎重に適用することで、幅広い能力を持つユーザーが使いやすい体験を提供できます。優れたアクセシブルウェブデザインは共感に根ざし、ユーザーのニーズを予測し、障害が生じる前に取り除くことを目指しています。
ウェブサイトをアクセシブルにする方法:簡単な解決策
Elfsightのアクセシビリティウィジェットを使えば、EAA基準への準拠は簡単です。この直感的でコード不要のツールは、法的アクセシビリティチェックリストの主要項目に対応し、ユーザー体験を向上させる補助モードや監査システムを備えています。
Elfsightエディターでアクセシビリティウィジェットを設定し起動する手順は以下の通りです。
- テンプレートを選択。Elfsightのエディターを開き、テンプレートを選択します。「このテンプレートで続行」をクリックしてカスタマイズを開始。
- アクセシビリティスキャンを実行。ウェルカム画面でウェブサイトのURLを入力し、「チェック」をクリック。内蔵ツールが準拠状況をスキャンし、アクセシビリティの概要を表示します。
- 表示設定を調整。「設定」タブで言語、ボタンの動作、ウィジェットの位置、ユーザー設定の保持期間を調整。上級者はカスタムCSSやJavaScriptも追加可能。
- ウェブサイトにコードを統合。「無料でウェブサイトに追加」をクリックして埋め込みコードを取得。コードをコピーし、ウェブサイトのバックエンドの</body>タグ直前に貼り付けて保存・公開し、全ページでウィジェットを有効化。
インストール後は、動的なアクセシビリティソリューションがウェブサイトに備わり、EAA要件を満たすとともにすべての訪問者の使いやすさを向上させます。Elfsightのソリューションはコーディング知識がないチームにも最適で、迅速かつ効果的にアクセシブルデザインを実装できます。
ウィジェットの実演を見る – 1-2-3で自分のものを作ろう!
優れたアクセシブルウェブサイトの例
アクセシビリティ原則が実際にどのように適用されているかを理解するには、基準を示すウェブサイトを調べるのが役立ちます。以下は、真に障害者に優しいデジタル体験を構築した最もアクセシブルなウェブサイトの一部です。これらの例は、思慮深いデザインの選択とレスポンシブなレイアウトがすべてのユーザーの障壁を取り除き、より包括的なデジタル環境を作り出すことを示しています。
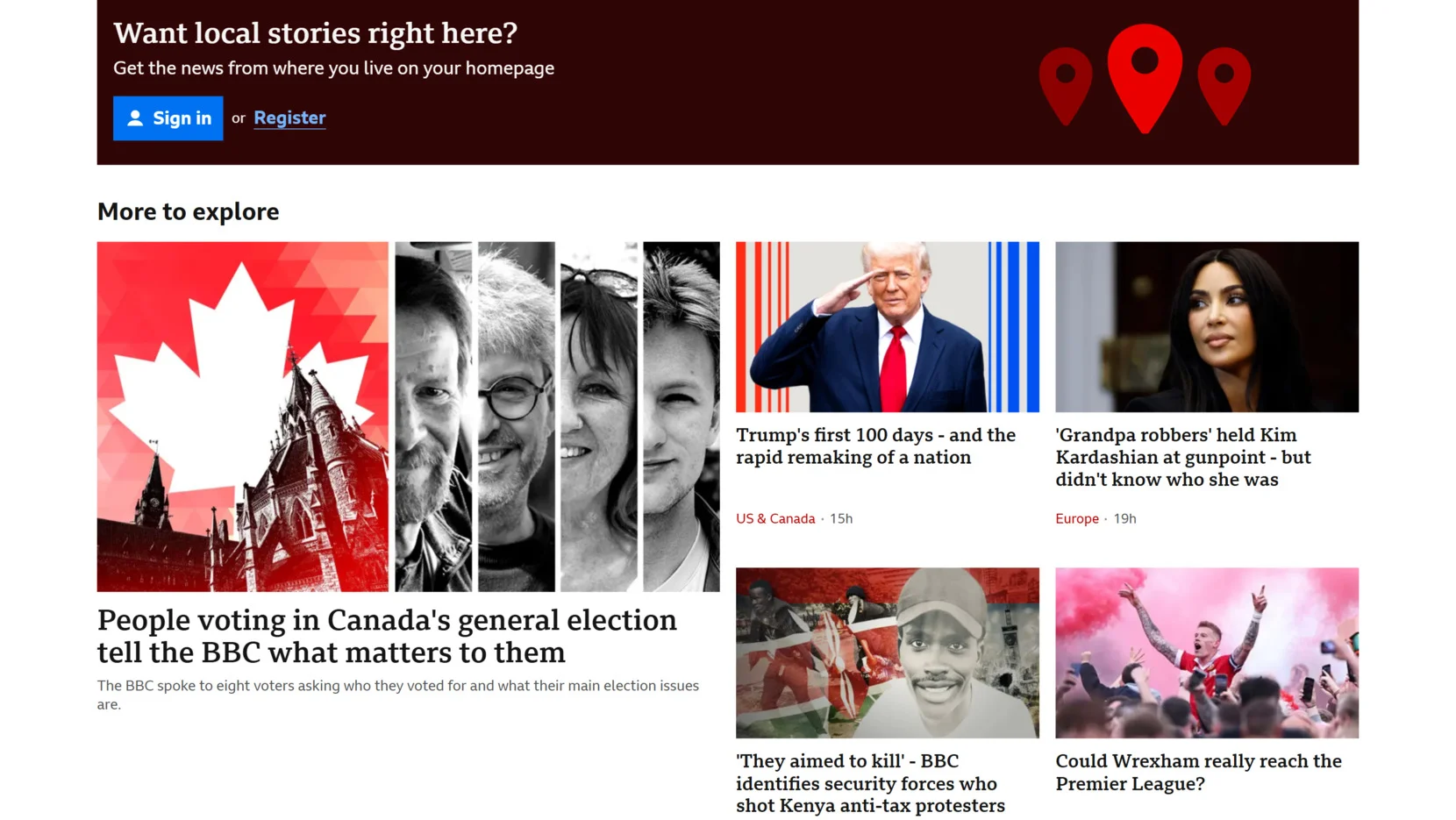
BBCニュース
BBCニュースはオンラインでのアクセシブルなジャーナリズムの世界的な基準です。すべてのデザイン要素が代替ナビゲーション方法を利用するユーザーに対応しています。ウェブサイトは完全なキーボード機能を提供し、ユーザーはマウスを使わずに記事、メニュー、マルチメディアプレーヤー、フォームをタブで移動できます。

明確なフォーカスインジケーターがアクティブな要素を強調し、インターフェースの移動を視覚的に追いやすくしています。さらに、意味論的なHTMLの使用によりスクリーンリーダーとの統合がスムーズで、テキストを200%まで拡大してもレイアウトが崩れず読みやすさを維持します。
- キーボードナビゲーション対応。すべてのページ要素がキーボードのみで操作可能で、運動障害のあるユーザーも完全にナビゲートできます。
- 視覚的なフォーカスインジケーター。リンクやボタン、フォームフィールドなどのインタラクティブ要素はフォーカス時に明確なアウトラインを表示し、ユーザーが位置を把握しやすくします。
- スクリーンリーダー最適化。見出しレベル、ランドマーク、ARIA属性の一貫した使用により、支援技術がページ内容を正確かつ効率的に伝えます。
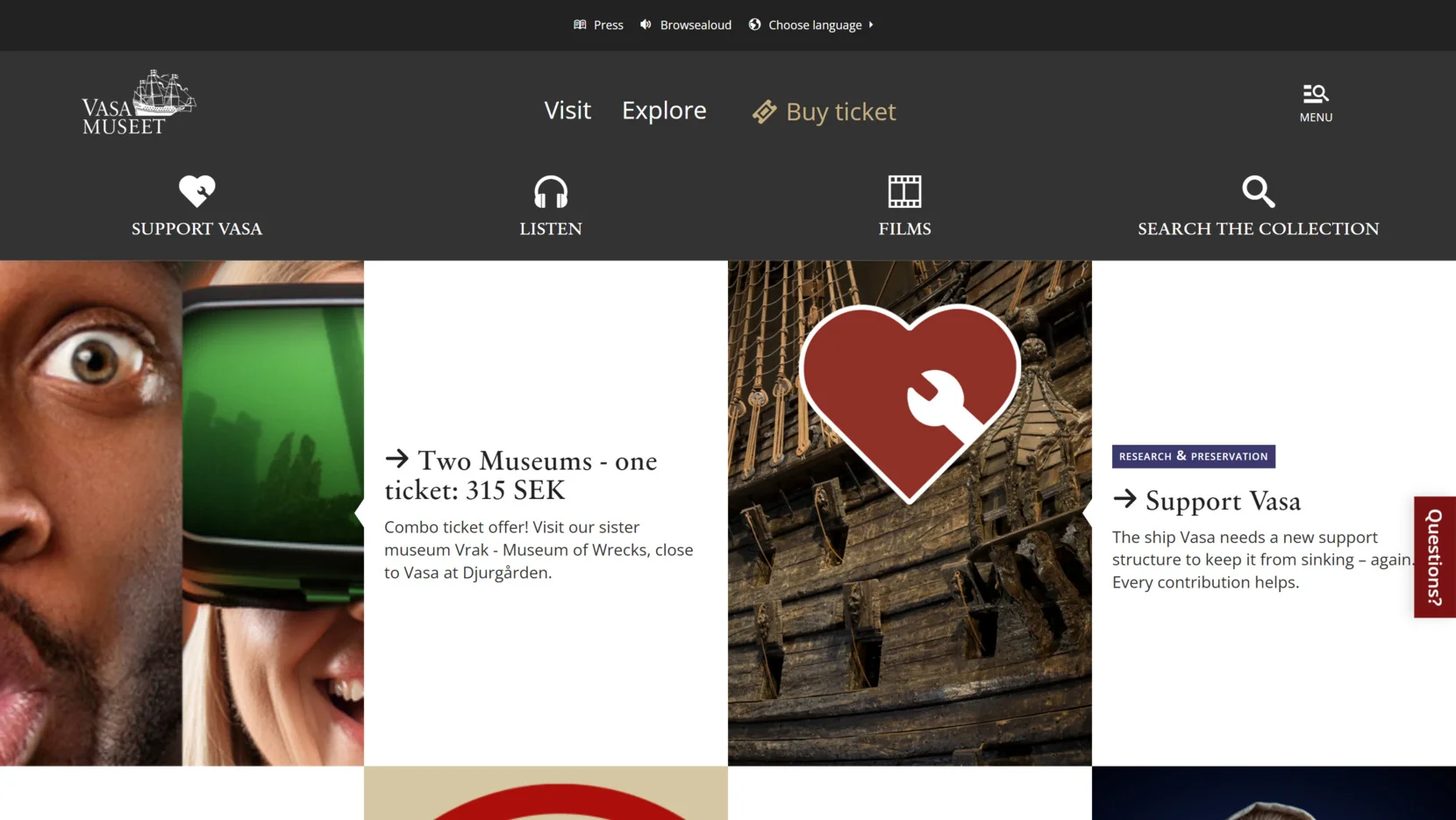
ヴァーサ博物館
ヴァーサ博物館のデジタルプレゼンスは認知的アクセシビリティの原則を体現しています。認知障害や記憶障害のあるユーザーが明確なナビゲーションを必要とすることを認識し、コンテンツ階層内の現在地を示す構造化されたパンくずリストを提供しています。

各ページはシンプルでミニマルに保たれ、過剰なリンクや点滅する要素、不必要なポップアップなどの気を散らす要素を排除して認知負荷を軽減しています。さらに、一貫したアイコン使用と簡潔な言葉遣いにより、訪問者が混乱なく迅速に情報や操作を理解できるようにしています。
- パンくずリストナビゲーション。すべてのページにパンくずリストが表示され、ユーザーが現在地を把握し、多階層のナビゲーションを簡単に戻れるようにします。
- ミニマリストデザインレイアウト。コンテンツは扱いやすいセクションに分割され、認知障害のあるユーザーの集中力を高めます。
- シンプルで多言語対応のコンテンツ。平易な言葉を一貫して使用し、国際的なユーザー向けに簡単にアクセスできる言語オプションを提供しています。
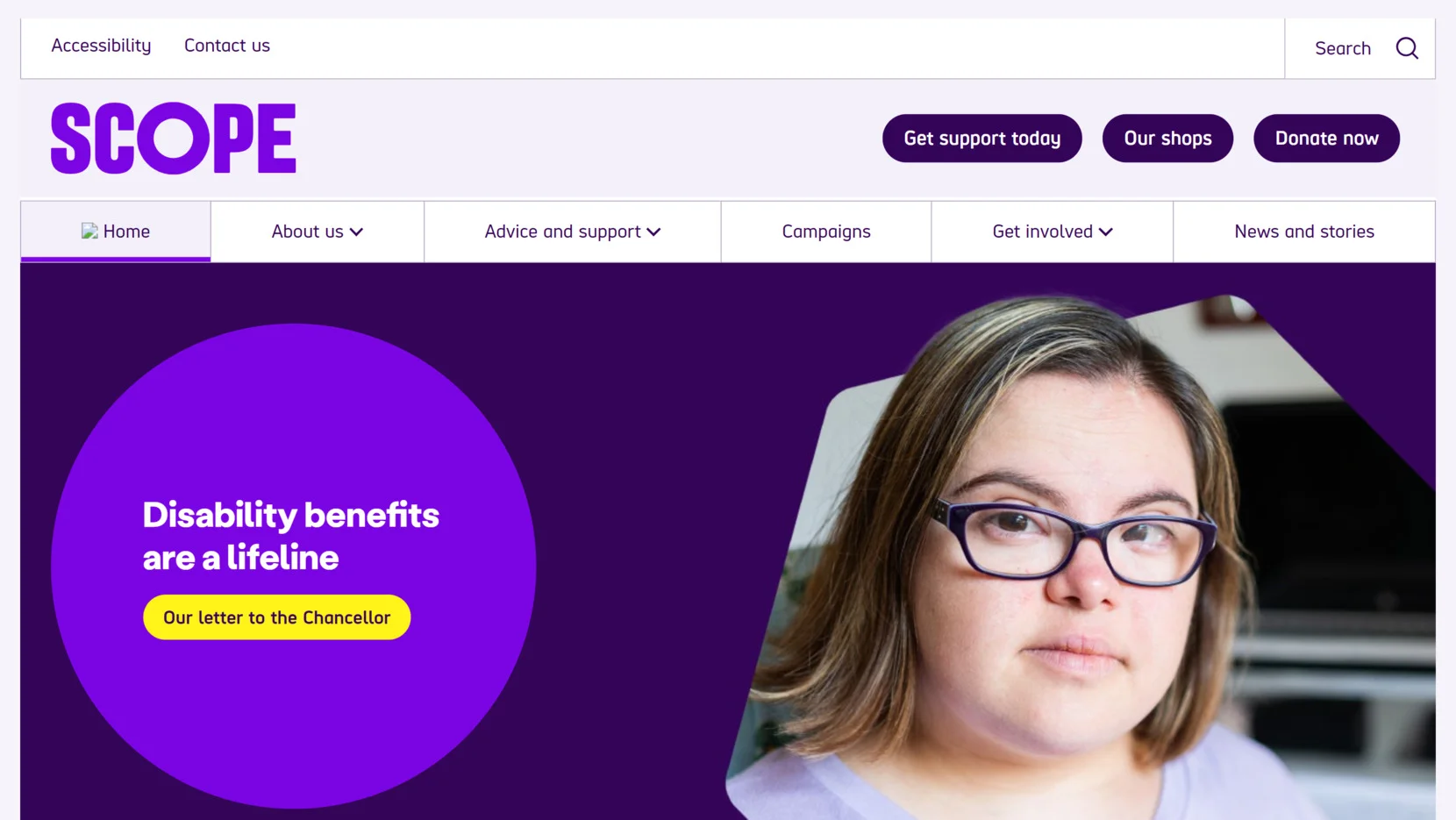
Scope(英国チャリティ)
Scopeのウェブサイトは視覚的アクセシビリティの重要性を示しています。カラーパレットは非常に高いコントラスト比を維持し、WCAGのAAおよびAAA基準を超え、視覚障害や色覚異常のあるユーザーでもテキストを容易に読み取れます。

ナビゲーションメニューはシンプルで、大きなタッチターゲットと明確なラベル付けにより、視覚や運動障害のあるユーザーも簡単にアクセスできます。さらに、すべての画像、アイコン、機能的グラフィックには詳細な代替テキストが付けられ、非視覚ユーザーもスクリーンリーダーで完全な情報を得られます。
- 高コントラストのカラースキーム。テキストと背景色のコントラストが強く、視力が弱い方や色覚異常のある方でも見やすい。
- 大きく明確にラベル付けされたインタラクティブ要素。ボタンやリンク、フォームフィールドは選択しやすいサイズで、明確なテキストで案内。
- 豊富な代替テキストの使用。すべての非テキスト要素に説明的な代替テキストを付け、スクリーンリーダーでの理解を助ける。
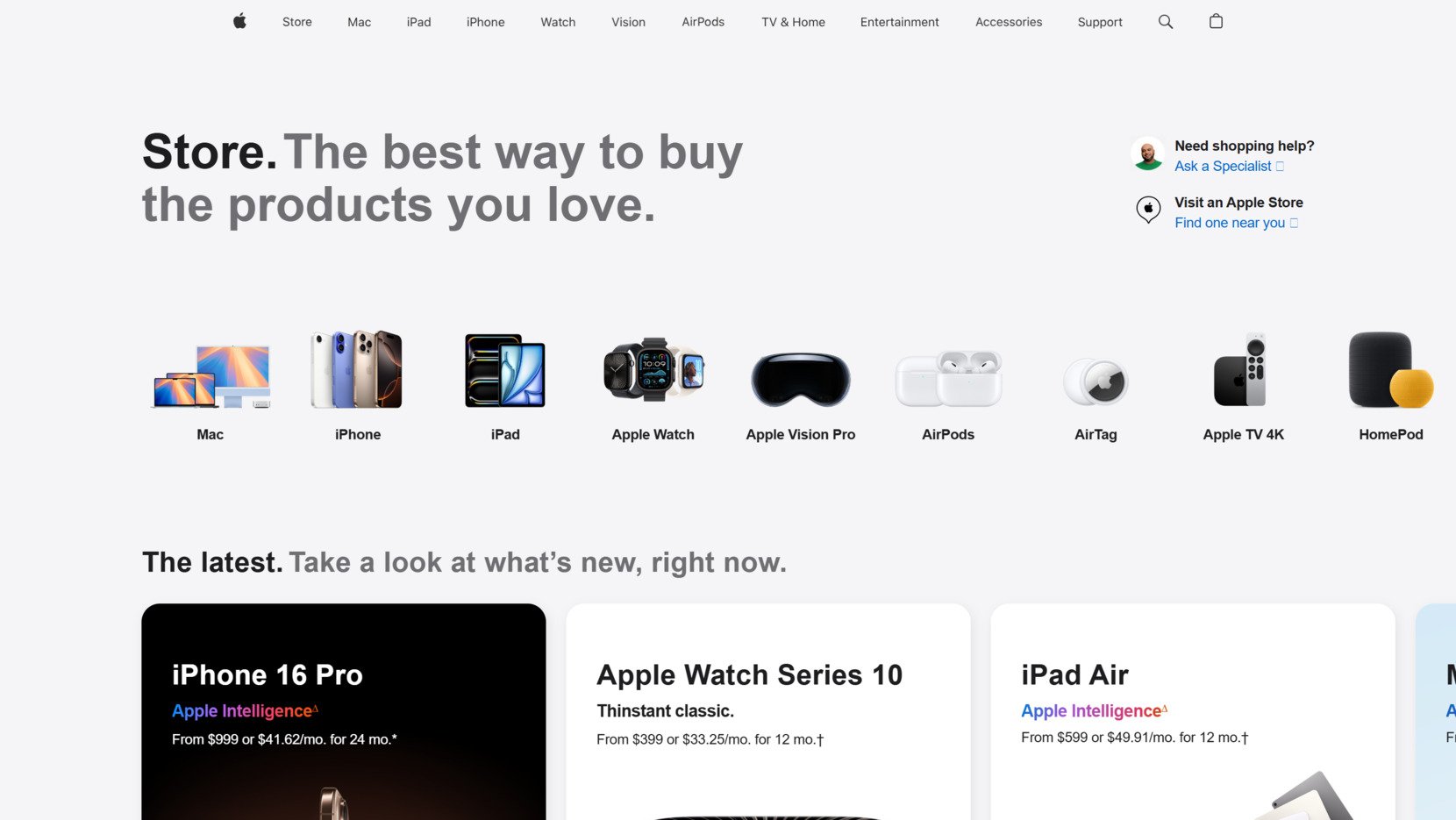
Apple
Appleはアクセシビリティへの取り組みをデジタルエコシステムに深く根付かせています。Appleのウェブサイトは意味論的なHTMLで構築されており、スクリーンリーダーなどの支援技術がコンテンツの流れを正確に解釈し読み上げられます。製品動画やガイドツアーなどのインタラクティブメディアには常に字幕と詳細な文字起こしが付いています。

アクセシビリティはレスポンシブデザインにも及び、フォントサイズは大幅に拡大してもレイアウトが崩れず、スライダーや製品セレクターなどのすべてのインタラクティブ要素はキーボードやスクリーンリーダーで完全に操作可能です。
- 意味論的HTMLとARIA属性。HTML5の構造要素とARIAラベルを適切に使用し、スクリーンリーダーが論理的かつ情報豊かにコンテンツを案内。
- 包括的なマルチメディアコンテンツ。動画やアニメーションには字幕と文字起こしが付属し、聴覚障害のあるユーザーを支援。
- 拡大可能でレスポンシブなテキスト。ユーザーはテキストを200~300%まで拡大しても機能やレイアウトが損なわれません。
GOV.UK
GOV.UKはオンラインでのアクセシブルな政府サービスの代表例です。シンプルさと明快さを重視したデザイン哲学により、公共情報をできるだけ多くの人に届けています。コンテンツは階層的に構成され、明確なページタイトルから論理的な見出しや段落へと進みます。

平易な英語表現を用いることで誤解を減らし、複雑な法的・行政的情報も理解しやすくしています。すべてのページはキーボード操作で完全にナビゲート可能で、フォーカス状態も明確にスタイリングされており、マウス不要で直感的に操作できます。
- 論理的なコンテンツ階層。見出しや段落の構造化により、読者のスキャンやスクリーンリーダーユーザーのナビゲーションが向上。
- 平易な言語でのコミュニケーション。情報は明確で簡潔な英語で提供され、低いリテラシーや認知障害のあるユーザーにも配慮。
- 完全なキーボードアクセシビリティ。すべてのインタラクティブ要素、フォーム、ナビゲーション構造がキーボードのみで操作可能。
これらの例は、アクセシビリティの達成が単なる法令遵守ではなく、多様なユーザーのニーズを考慮した設計であることを示しています。包括的なナビゲーション、読みやすいコンテンツ、ユーザー中心のデザインに注力することで、障害者に優しいウェブサイトはすべての人のデジタル体験を豊かにします。
ADA準拠のウェブサイト例とベストプラクティス
アメリカ障害者法(ADA)に準拠したウェブサイトを構築することは、デジタル情報とサービスへの平等なアクセスを保証するために不可欠です。ADA準拠のウェブサイト例は、思慮深いデザイン、WCAGアクセシビリティ基準の遵守、積極的なユーザビリティ対策が、能力に関係なくすべての人に対応する体験を生み出すことを示しています。以下に、ADAウェブサイト設計原則が成功裏に実装されている優れた例を2つ紹介します。
ホワイトハウス
ホワイトハウスのウェブサイトは公共機関におけるアクセシビリティの模範です。すべての要素がWCAG 2.1レベルAA基準に厳密に準拠して設計されており、視覚、聴覚、認知、運動障害のあるユーザーがコンテンツと容易にやり取りできます。

すべての視覚メディアに代替テキストが用意され、フォーカスインジケーターはキーボード操作をスムーズにし、ARIAランドマークはスクリーンリーダーユーザーを複雑なセクション内で効率的に案内します。テキストサイズの調整、コントラスト変更、マウスなしのナビゲーションでも、ウェブサイトは完全に機能し使いやすさを保ちます。
- 完全なWCAG 2.1準拠。テキスト代替、ナビゲーション性、識別可能なコンテンツ、入力支援の成功基準を満たしています。
- 堅牢なキーボードナビゲーション。メインメニューからインタラクティブなインフォグラフィックまで、すべての操作要素がマウスなしでアクセス可能。
- スクリーンリーダー最適化された構造。適切な見出し、スキップリンク、ARIA領域を用いて論理的な読み上げフローを実現。
CNN
CNNは複雑なマルチメディア重視のウェブサイトでもADAアクセシビリティ要件を満たしつつ、ユーザー体験を損なわない例です。プラットフォームは完全な動画文字起こしと字幕を提供し、聴覚障害のあるユーザーが独立してニュースを利用できるようにしています。

ナビゲーションメニューや動画プレーヤーなどのインタラクティブコンテンツはキーボードで完全に操作可能です。さらに、ページレイアウトは意味論的に構造化されており、スクリーンリーダーが記事やマルチメディア、速報を混乱なく効率的に読み上げます。
- 包括的な動画アクセシビリティ。すべての動画に文字起こしと字幕が付属し、聴覚障害のあるユーザーもニュースを利用可能。
- キーボードで操作可能なマルチメディアコントロール。動画やギャラリーの再生、一時停止、ナビゲーションがキーボードのみで可能。
- 支援技術に優しいコンテンツ構造。意味論的HTMLによりスクリーンリーダーとの互換性が高く、記事やマルチメディアがアクセスしやすくナビゲートしやすい。
ADA準拠ウェブサイト設計のチェックリスト
- すべての非テキストコンテンツに説明的な代替テキスト(altテキスト、ラベル、キャプション)を付ける。
- 見出し、リスト、適切なHTML5要素を使って論理的にコンテンツを構造化する。
- すべての機能がキーボードで操作可能であることを確認する。
- テキストサイズやコントラストを調整してもコンテンツの機能が損なわれないようにする。
- ARIAロール、ランドマーク、ラベルを適切に使用し、スクリーンリーダーのナビゲーションを強化する。
- 実際の支援技術を使ったテストとアクセシビリティ監査を定期的に行う。
ADA準拠のウェブサイト設計は単なるチェックリストの達成ではなく、包括性を最優先にしたユーザー体験の構築を意味します。ホワイトハウスやCNNのウェブサイトは、WCAGアクセシビリティ基準の採用が法的要件を満たすだけでなく、信頼構築、使いやすさの向上、すべての人に開かれたデジタル空間の実現につながることを示しています。
EAA準拠のウェブサイト例と役立つヒント
欧州アクセシビリティ法(EAA)は欧州連合全体でデジタルアクセシビリティ要件を拡大し、製品やサービス(ウェブサイトを含む)が障害のある人々に利用可能であることを保証します。
EAA準拠はユニバーサルアクセシビリティの原則に基づき、障壁を取り除き、すべての人に包括的なウェブデザインを促進します。この法律はEU市場向けの事業者を対象としていますが、そのアクセシビリティ基準は、よりアクセシブルなオンライン体験を目指すあらゆる組織にとって貴重な指針となります。
以下はEAAの高い基準に沿ったデジタルアクセシビリティの例であり、法的要件を満たしつつすべてのユーザーの使いやすさを向上させる思慮深いデザインを示しています。
欧州中央銀行(ECB)ウェブサイト
欧州中央銀行のウェブサイトはEAAに準拠したアクセシビリティの好例です。認知的アクセシビリティを考慮した設計で、構造化されたナビゲーションシステムと一貫したレイアウトにより閲覧を簡素化しています。

多言語対応が完全に統合されており、主要な欧州言語間を簡単に切り替えられ、文脈を失うことがありません。さらに、テキストの拡大や高コントラストオプションにより、視覚障害のあるユーザーが読みやすさをカスタマイズしつつコンテンツの構造と使いやすさを維持できます。
- 一貫したナビゲーション構造。メニューやリンク、経路が論理的に整理され、理解を助け認知的負担を軽減。
- 多言語アクセス。どのページからでも複数の公式欧州言語にシームレスに切り替え可能。
- テキストの拡大とコントラスト。テキストサイズの調整や視覚コントラストの変更が可能で、デバイスや好みに応じて読みやすさを維持。
欧州議会ウェブサイト
欧州議会のウェブサイトはEAAのデジタルアクセシビリティ目標に完全に準拠しています。テキストサイズ変更機能が組み込まれており、レイアウトの整合性を損なうことなくユーザーが表示をカスタマイズできます。色のコントラスト設定により、視力が弱い方や色覚異常のある方も視覚要素を容易に識別可能です。

ウェブサイトは完全な多言語インターフェースを提供し、欧州の多様な言語要件に対応しています。すべてのインタラクティブ要素はユニバーサルアクセシビリティ原則に従い、あらゆる能力のユーザーにとってナビゲーションが簡単です。
- テキストサイズ変更対応。フォントサイズを調整しても機能が損なわれず、横スクロールも発生しません。
- 強力な色コントラスト。テキストと重要なUI要素は高いコントラスト比を維持し、読みやすさを向上。
- 完全な多言語対応。複数言語でコンテンツを提供し、すべてのページで直感的な言語選択が可能。
EAAアクセシビリティ準拠のための重要なステップ
- テキスト拡大や異なる画面解像度でも機能する適応可能なレイアウトを提供する。
- すべてのページにアクセシブルな言語セレクターを統合し、多言語アクセスを提供する。
- インタラクティブ要素は十分なコントラストを持ち、キーボードや支援技術で操作可能にする。
- パンくずリストや明確な階層的ナビゲーション構造を実装し、ユーザーの方向感覚を向上させる。
- コンテンツの読みやすさ、シンプルさ、一貫性を言語バージョン間で定期的に見直す。
EAA準拠は単なる法的義務の履行ではなく、言語や能力に関係なくすべてのユーザーが完全に参加できる包括的なデジタル空間を作ることを意味します。欧州中央銀行や欧州議会のウェブサイトは、アクセシブルデザインの原則がすべてのユーザーに利益をもたらし、グローバルなオーディエンスにサービスを提供する組織のオンラインプレゼンスを強化することを示しています。
アクセシビリティに欠けるウェブサイトの例
アクセシビリティに欠けるウェブサイトの原因を理解することは、良いデザインの実践を学ぶのと同じくらい重要です。多くのデジタルプラットフォームは、設計や開発の過程での見落としにより、障害のある人々にとって使いにくい問題を抱えています。
以下は、アクセシビリティの悪い実践例を示す2つの仮想的なウェブサイト例で、よくある誤りとすべてのユーザーのアクセシビリティ向上に役立つ解決策を紹介します。
例1:オンライン小売業者のウェブサイト
多くの小売サイトは基本的なアクセシビリティ基準すら満たしていません。スクリーンリーダー対応の不足やフォーカスマネジメントの不備は、障害のあるユーザーが商品を探したり購入を完了したりするのを非常に困難にします。
| アクセシビリティの問題 | 推奨される解決策 |
|---|---|
| 商品画像に代替テキストがない | 特に商品写真など重要な情報を伝える画像には説明的な代替テキストを追加する。 |
| ナビゲーションメニューにキーボードトラップがある | すべてのメニュー項目がキーボードで完全に操作でき、ユーザーがフォーカスを失わないようにする。 |
| 見出し構造が不適切 | スクリーンリーダーユーザーのために、明確で順序立てられた見出しレベル(H1、H2、H3)を使用してコンテンツを整理する。 |
| CTAボタンの色コントラストが低い | テキストとボタン背景のコントラストをWCAG 2.1の最小基準に合わせて向上させる。 |
これらのアクセシビリティの欠陥は、視覚、認知、運動障害のあるユーザーに大きな障壁を生みます。例えば、代替テキストがなければ、視覚障害者がスクリーンリーダーで商品を理解できません。
キーボードトラップはマウスを使わないユーザーを苛立たせ、ウェブサイトの一部を完全に利用不能にすることもあります。このような見落としはユーザー体験を損なうだけでなく、小売業者にとっては収益損失や法的リスクにもつながります。
例2:地方自治体のウェブサイト
政府のウェブサイトは高いアクセシビリティが求められますが、多くは準拠に苦戦しています。ナビゲーション構造の不備、混乱を招くレイアウト、ARIAラベルの欠如が、スクリーンリーダーなどの支援技術を使うユーザーに大きな障壁を作っています。
| アクセシビリティの問題 | 推奨される解決策 |
|---|---|
| フォームフィールドにラベルがない | すべてのフォーム入力に明確で説明的なラベルを付け、スクリーンリーダーの解釈を正確にし、使いやすさを向上させる。 |
| スキップナビゲーションリンクがない | ページの先頭に「メインコンテンツへスキップ」リンクを設置し、繰り返しのナビゲーションメニューを素早く飛ばせるようにする。 |
| リンクのスタイルが一貫していない | すべてのリンクが視覚的に識別可能(例:下線付き)で、色だけに頼らず通常テキストと明確に区別できるようにする。 |
| 複雑なレイアウトでフォーカス順序が不適切 | 線形で論理的なコンテンツフローを設計し、タブ順序が視覚的な読み順と一致するようにする。 |
政府サイトのアクセシビリティの欠如は深刻な影響を及ぼします。適切なラベルがなければ、スクリーンリーダーユーザーはフォームを送信できず、投票登録や給付申請など重要な手続きを完了できません。
スキップリンクがないと、ユーザーは繰り返しメニュー項目を手動でタブ移動しなければならず、不必要なストレスを感じます。適切な構造を確保することは単なる遵守ではなく、公共情報をすべての人にアクセス可能にするために不可欠です。
アクセシビリティに欠けるウェブサイトの例は、小さな見落としが障害のあるユーザーの使いやすさに大きな影響を与えることを示しています。これらの課題を認識し、積極的に解決策を設計することが、完全なアクセシビリティ準拠と真に包括的なデジタル体験を実現する第一歩です。
まとめ
政府サービスから世界的なテクノロジーリーダーまで、さまざまな業界のアクセシブルなウェブサイト例を見ると、包括的なウェブデザインが単なるベストプラクティスではなく、意味のあるデジタル体験を作るために不可欠であることが明らかです。
キーボードナビゲーション、意味論的構造、高コントラストの視覚表現、多言語対応などのレスポンシブなアクセシビリティ実践を優先することで、世界中の何百万ものユーザーの障壁を取り除けます。ADA、EAA、または組織内の基準に準拠するかどうかにかかわらず、アクセシビリティに注力することは、より包括的なデジタル未来を築くための重要な要素です。
