Generatore di moduli online per Webflow

Crea il tuo widget Generatore di moduli
Creatore di moduli personalizzati per Webflow
Con il nostro generatore di moduli, puoi creare facilmente moduli personalizzati per raccogliere informazioni preziose dai visitatori del tuo sito web. Il nostro strumento fornisce vari modelli di moduli e integrazioni con diversi servizi Web, incluso Webflow, per aiutarti a progettare e pubblicare moduli efficaci. Che tu voglia un semplice modulo di contatto o un sondaggio complesso, il nostro generatore di moduli può aiutarti a raggiungere i tuoi obiettivi. Personalizza la struttura del modulo, scegli gli elementi richiesti e integra perfettamente il modulo con il tuo sito Web Webflow. Con la nostra integrazione dei moduli Webflow, puoi raccogliere dati dai tuoi clienti e potenziali clienti attraverso sondaggi pratici, moduli di feedback, richieste di valutazione e altro ancora. Inoltre, puoi creare un design di modulo unico utilizzando il nostro generatore di moduli personalizzato, semplificando la raccolta di informazioni specifiche dai visitatori del tuo sito web. Grazie al nostro framework reattivo e alle opzioni di progettazione flessibili, puoi creare un modulo che sia allo stesso tempo facile da usare ed efficace.
Ricevi il feedback dei clienti, accetta ordini e richieste dagli utenti del tuo sito web!
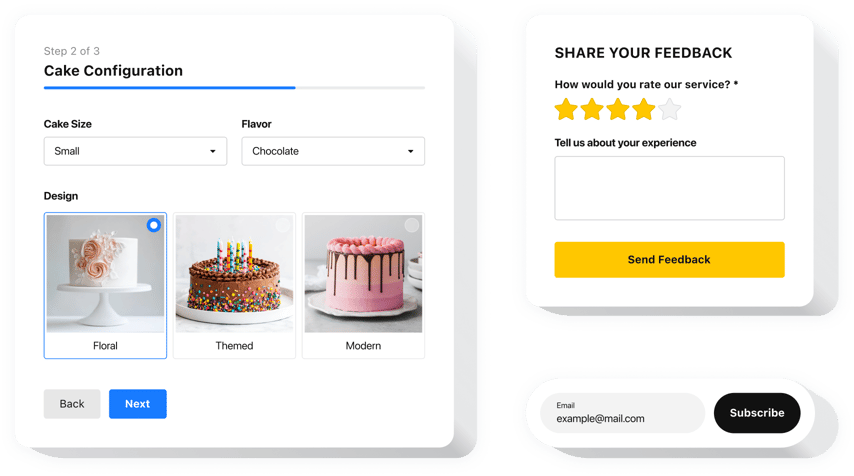
- Crea moduli attraenti per raccogliere più feedback.
Applica tutte le opzioni del nostro widget per costruire pratici moduli di compilazione. Controlla i componenti e scegli il modello per rendere i tuoi moduli ben progettati e semplici. Prova le opzioni di stile per creare un aspetto accattivante che aiuterà a raccogliere più feedback. - Aumenta il numero di lead con moduli gestibili.
Non lasciare che la clientela abbandoni il processo di compilazione incompiuto. Crea moduli con passaggi pratici e una struttura semplice, che manterranno coinvolta la clientela fino alla fine e aumenteranno il numero di lead. - Risparmia tempo e denaro con uno strumento multiuso.
Non è necessario acquistare molti strumenti diversi per coprire tutte le tue esigenze nella creazione di moduli di feedback per il tuo sito. Il nostro generatore di moduli ti aiuterà a costruire un modulo efficace per raccogliere dati di ogni tipo, grazie ai suoi vari elementi e alla struttura flessibile.
Caratteristiche del plugin Form Builder
Quali sono i motivi per cui il nostro Online Form Builder è il miglior plugin per Webflow per raccogliere recensioni e reazioni dei tuoi clienti?
- I moduli passo-passo hanno una barra di avanzamento con il numero totale di passaggi e il nome del passaggio corrente;
- Utilizzare i segnaposto dei campi per fornire un esempio del corretto riempimento e del tipo di dati necessari;
- Testi modificabili del messaggio di ringraziamento e del pulsante per la compilazione ripetuta del modulo;
- Imposta l’URL a cui un utente verrà reindirizzato dopo la compilazione del modulo;
- 5 stili predefiniti per i campi del modulo.
Come aggiungere Form Builder al sito Web Webflow
Segui il nostro manuale per inserire il widget sul tuo sito. L’implementazione durerà non più di 70 secondi e non è necessaria alcuna conoscenza di programmazione.
- Progetta il tuo Form Builder personalizzato.
Utilizzando il nostro editor gratuito, crea un plugin con l’aspetto e le capacità necessarie. - Copia il codice per l’integrazione del plugin.
Dopo la creazione del widget, copia il codice per il plugin Form Builder dalla notifica popup sulle app Elfsight. - Mostra il plugin sul sito web Webflow.
Inserisci il plugin nella posizione necessaria della pagina e salva le modifiche. - Hai finito!.
Visita il tuo sito per controllare il modulo.
Hai riscontrato problemi durante l’implementazione o la creazione del widget? Consulta l’articolo approfondito «Come aggiungere moduli su un sito Web Webflow» o contatta il nostro centro di supporto per ricevere aiuto.
Come aggiungere Form Builder al mio sito Web Webflow senza competenze di codifica?
Elfsight fornisce una soluzione SaaS che ti consente di creare tu stesso un widget Form Builder. Lavora direttamente nell’editor online per creare un widget Form Builder da incorporare nel tuo sito Web Webflow. Scegli uno dei modelli predefiniti, regola le impostazioni di Form Builder, aggiungi i tuoi contenuti, modifica il layout e la combinazione di colori senza competenze di codifica. Salva il Form Builder e copia il suo codice di installazione, che potrai includere nel tuo sito Webflow. Con il nostro editor intuitivo, qualsiasi utente può creare widget Form Builder online e incorporarlo facilmente nel proprio sito Webflow.
Disponi di modelli di Form Builder predefiniti per il sito Web Webflow?
Sì, il nostro team ha creato un’ampia raccolta di oltre 300 modelli, come Moduli di domanda, Moduli di prenotazione, Moduli d’ordine, Moduli di prodotto, Questionari, Quiz, Sondaggi, Moduli di caricamento file e molti altri. Troverai sicuramente la soluzione giusta tra i nostri modelli di Form Builder.
