Iniziamo subito scoprendo cos’è un widget timer e quali sono le opzioni per installarlo su qualsiasi sito web. Poi vedrai alcuni dei modelli più popolari e le migliori pratiche per usare i widget countdown a vantaggio della tua attività.
Cos’è un Orologio Countdown e Come Integrarlo
Un plugin timer countdown è un orologio attivo con minuti, ore e giorni che scade a un orario specifico impostato dall’utente. Può essere utilizzato per vari scopi, come informare il pubblico sull’inizio o la fine di un evento, l’apertura di un negozio, la scadenza di offerte esclusive, ecc.
Incorporare il widget Orologio Countdown di Elfsight nella tua homepage è veloce, semplice, gratuito e non richiede conoscenze di programmazione. Ecco una breve guida per farti un’idea di come si fa:
- Registrati con un account su Elfsight. È gratuito, non serve carta di credito;
- Scegli un plugin timer countdown nella tua area personale e personalizzalo secondo le tue esigenze e il design del sito.
- Copia la combinazione unica per l’installazione;
- Incolla il codice del tuo orologio countdown nel campo HTML della pagina o del template del tuo sito;
- Salva le modifiche!
Qui puoi anche vedere come incorporare le recensioni Google Business sul sito.
Modelli Pronti all’Uso Notevoli
Il nostro widget countdown senza codice è estremamente adattabile e offre molte opzioni di personalizzazione. Ma se cerchi una sezione ben progettata per il tuo sito, dai un’occhiata ai modelli predefiniti più popolari. Possono essere usati in pochi clic: scegli quello giusto, imposta il tempo e sarà pronto per l’installazione. Inoltre, abbiamo molti altri modelli per ogni occasione o esigenza.
Modello Timer Evergreen
Si tratta di un orologio countdown ricorrente che parte individualmente per ogni utente del sito, mostrando il tempo che resta fino alla fine di un’offerta speciale. Il modello Evergreen è uno strumento eccellente per l’e-commerce per aumentare la scarsità e l’urgenza tra i visitatori. Le offerte personalizzate stimolano molto l’attività d’acquisto.

Modello Countdown per Lancio
Quando organizzi un evento, prepari l’apertura di un’attività, lanci un nuovo prodotto o progetto, è importante creare attesa nel pubblico. Non importa quale sia l’occasione – apertura locale, annuncio di un nuovo album o inizio di un corso o webinar. Il widget Launch Countdown può contare il tempo fino all’inizio di qualsiasi evento sul tuo sito o pagina Facebook, basta impostare data e ora e scrivere un titolo e una didascalia accattivanti.

Modello Countdown Black Friday
Non c’è occasione migliore per l’e-commerce del Black Friday! Ogni acquirente online lo aspetta e ogni rivenditore si prepara in anticipo, pianificando sconti o spedizioni gratuite. Il modello countdown Black Friday è indispensabile per informare gli utenti che sei pronto per la vendita, generare attesa e suscitare interesse.

Modello Timer di Natale
Il Natale è probabilmente la festività più celebrata al mondo. Sarebbe un peccato non sfruttare questa occasione per far crescere il tuo business. Ci sono molte opzioni per usare questo modello natalizio: contare i giorni che mancano alla festa, annunciare la vendita natalizia, o mostrare quanti regali sono ancora disponibili in magazzino.
Modello Countdown Halloween
Halloween è un’altra festività molto sentita, soprattutto negli Stati Uniti. Secondo Statista, ogni anno si spende sempre di più in questo periodo. Quindi potrebbe essere una buona idea lanciare una promozione speciale. Un plugin countdown a tema Halloween con orologio attira l’attenzione del pubblico del tuo sito o pagina Facebook e aiuta a visualizzare il tempo che manca all’evento o alla fine della promozione.

Come Incorporare un Countdown nei CMS più Popolari
L’orologio countdown è un elemento o plugin molto diffuso su vari siti web, e ci sono diverse opzioni gratuite per integrarlo. Queste includono app open-source per vari linguaggi di programmazione, applicazioni di terze parti come Elfsight, o app integrate offerte da alcuni CMS.
Countdown Clock in HTML
Ci sono due modi per aggiungere un widget timer countdown al tuo sito HTML: scrivere il codice da zero, modificare un’app open-source esistente per una sezione personalizzata, oppure usare un plugin già pronto. Se non hai competenze di programmazione sufficienti per sviluppare un plugin, la soluzione di terze parti è la scelta migliore. Non richiede programmazione, tutte le modifiche si fanno in un editor intuitivo, e per incorporarlo basta incollare un piccolo codice di installazione nel sito.
Ecco una guida passo passo:
- Accedi al pannello di amministrazione Elfsight.
- Trova l’app necessaria.
- Scegli un modello, personalizzalo e modifica le impostazioni.
- Clicca su Aggiungi al sito e copia i dettagli di installazione.
- Incolla il codice nel codice del sito o in un campo personalizzato nel backend.
Ora puoi vedere il widget in azione sul tuo sito. Il processo è semplice e anche un principiante può farlo!
Ricorda che se vuoi apportare modifiche, puoi regolare la sezione come preferisci nel pannello Elfsight, e le modifiche si aggiorneranno automaticamente. Non serve incorporare di nuovo il codice nel sito.
Crea e incorpora un Countdown su sito HTML→
Countdown Clock per WordPress
WordPress è un CMS estremamente popolare e offre molti plugin open source. Sono per lo più gratuiti e si installano direttamente dalla dashboard di WordPress. Qui puoi regolare i parametri in campi dedicati, impostare data e ora, e scegliere i colori.
Anche se questa opzione sembra semplice, questi plugin richiedono comunque una certa conoscenza del linguaggio di markup per configurarli secondo le tue esigenze e posizionarli correttamente.
Per questo il widget Elfsight Countdown Clock è molto popolare tra i proprietari di siti WordPress. Non devi preoccuparti di programmare e puoi impostare ogni parametro in un editor online semplice. Ecco due modi per incorporare il nostro widget countdown nel tuo sito WordPress, a seconda del tipo di editor che preferisci.
Opzione 1: Con l’editor classico di WordPress
- Crea un nuovo widget Countdown Clock nel pannello Elfsight e copia il codice per l’installazione.
- Accedi alla dashboard di WordPress.
- Clicca su ‘Pagine’ e scegli la pagina dove inserire la sezione.
- Aggiungi un blocco HTML personalizzato dove vuoi che appaia il countdown.
- Incolla il codice copiato.
- Clicca su ‘Aggiorna’ per salvare.
Ricorda che se vuoi modificare qualcosa, basta cambiare le impostazioni nel pannello Elfsight e si aggiorneranno automaticamente sul sito. Non serve modificare nulla nel backend di WordPress.
Configura e aggiungi il Countdown su WordPress→
Opzione 2: Tramite dashboard Elementor
Sempre più utenti WordPress preferiscono lavorare con un editor visuale invece che con l’editor classico, perché elimina completamente la necessità di programmare. Elementor è un plugin per WordPress che facilita la personalizzazione di un intero sito o di singole pagine. Il processo di aggiunta del Countdown Timer in Elementor è semplice:
- Configura il widget nel tuo account gratuito nel pannello Elfsight. Salva.
- Prendi le due righe di codice per l’installazione.
- Nel dashboard WordPress, scegli la pagina.
- Seleziona ‘Modifica con Elementor’ nella lista delle pagine o nel gestore pagine di WordPress.
- Scegli l’elemento ‘HTML’ dal catalogo e trascinalo nella posizione desiderata.
- Per salvare, clicca ‘Aggiorna’ sia in Elementor che in WordPress.
Crea il tuo Countdown e inseriscilo su Elementor→
Countdown Clock per Facebook
Questa piattaforma social permette agli utenti di mostrare contenuti personalizzati tramite una Custom Tab, visibile nel menu a sinistra del profilo Facebook. Nota che serve un account business per poter aggiungere una Custom Tab. Puoi leggere il nostro breve articolo che spiega come creare e gestire questa scheda.
Questa funzione serve a mostrare vari tipi di contenuti, comprese applicazioni web. Facebook non ha una funzione integrata per aggiungere un plugin countdown su un profilo o tab personalizzata, quindi puoi scegliere di sviluppare il codice da solo sulla piattaforma sviluppatori Facebook o usare un’app di terze parti come Elfsight. Ecco come fare:
- Crea un widget nel tuo account Elfsight.
- Copia i dettagli per l’installazione.
- Crea una custom tab sulla tua pagina pubblica Facebook per incorporare il countdown.
- Impostala come tab HTML.
- Incolla il contenuto o il testo copiato.
- Salva le impostazioni. Fatto!
Ora puoi usare il timer countdown sulla tua pagina Facebook per rendere il contenuto più dinamico, fare promozioni e altro. Se devi aggiornare l’orologio, puoi farlo facilmente nell’editor Elfsight. Le modifiche si applicheranno automaticamente al widget sulla tua pagina Facebook.
Crea il tuo Countdown e mostrala su Facebook→
Countdown Clock per Shopify
Shopify offre per lo più modelli pronti e quasi nessuno strumento per costruire siti, quindi dovrai cercare un plugin countdown di terze parti nello Shopify App Store o sviluppare il codice. Meglio scegliere un servizio con interfaccia intuitiva, ampie opzioni di personalizzazione, prezzi ragionevoli e supporto disponibile.
Ecco una guida dettagliata per integrare il timer Elfsight nel tuo negozio Shopify.
- Crea, personalizza e salva l’app Countdown su apps.elfsight.com
- Copia il codice di installazione.
- Accedi al pannello di amministrazione Shopify.
- Vai alla sezione ‘Negozio Online’.
- Seleziona ‘Personalizza’ dal menu a tendina.
- Nel menu a sinistra, scegli ‘Aggiungi Sezione’.
- Avvia il blocco ‘Contenuto Personalizzato’.
- Elimina il contenuto Shopify preinstallato.
- Seleziona ‘HTML Personalizzato’ dal menu ‘Aggiungi Contenuto’.
- Incolla i dettagli lì.
- Salva tutte le modifiche.
Ora il countdown è attivo sul tuo sito!
Crea e aggiungi Countdown su Shopify→
Countdown jQuery
jQuery è una libreria software gratuita e open source che facilita l’uso di JavaScript sul sito. Se hai un sito fatto con jQuery, probabilmente sei esperto e puoi trovare un plugin open-source e modificarne il codice. Se invece hai un sito sviluppato per te con jQuery e poche conoscenze di programmazione, puoi comunque creare e incorporare un countdown facilmente e senza fatica.
- Ecco un tutorial semplice:
- Accedi al tuo account Elfsight e scegli un widget Countdown Timer.
- Imposta l’orologio, personalizza e modifica il widget.
- Copia i dettagli di installazione.
- Incollali in un campo HTML personalizzato nel backend o nel codice del sito.
- Salva e verifica il timer in azione.
Il processo è davvero semplice e chiunque con un minimo di dimestichezza con internet può farlo! Inoltre, se devi apportare modifiche, basta regolare il countdown nell’editor online Elfsight. L’orologio si aggiornerà automaticamente, senza dover modificare nulla sul sito.
Crea e incorpora Countdown su jQuery→
Countdown Clock per Squarespace
Squarespace è un CMS molto popolare per gestire vari tipi di siti aziendali, da negozi online a siti personali o portfolio. Offre molti strumenti come site builder, acquisto domini, campagne marketing e raccolta dati analitici.
Purtroppo non c’è un blocco o estensione countdown disponibile, quindi dovrai sviluppare un codice personalizzato o incorporare un’app di terze parti. Elfsight offre un’app di qualità con interfaccia intuitiva, ampie opzioni di personalizzazione e supporto per tutti gli utenti. Si adatta facilmente al design del sito ed è installata in pochi clic.
- Crea un Countdown Clock su elfsight.com e copia il codice per l’installazione.
- Accedi al tuo account Squarespace e modifica il sito.
- Aggiungi un ‘blocco codice’ nell’editor Squarespace.
- Incolla il codice in questo campo HTML.
- Salva le modifiche.
- Controlla l’orologio sul tuo sito Squarespace.
Il widget sarà visibile appena salvi le modifiche nel pannello di amministrazione. Se vuoi modificare l’orologio, non serve incorporarlo di nuovo: basta aggiornarlo nel pannello Elfsight.
Crea un Countdown e incorporalo su Squarespace→
Countdown Clock per Wix
Wix è l’unica piattaforma tra quelle menzionate che ha la funzione integrata per aggiungere il plugin countdown. Devi andare al Wix App Market, trovare Wix Countdown Clock e cliccare su Aggiungi al sito, scegliendo la pagina giusta. Poi avrai accesso al menu per personalizzare l’app.
Nonostante questa opzione sembri attraente, l’app Wix offre pochissime personalizzazioni di design: nessuna opzione extra per il posizionamento del widget, nessun font o didascalia personalizzabile e altri elementi. Quindi ha funzionalità limitate, ma è semplice e immediata.
Se vuoi più libertà di personalizzazione, prova un orologio di terze parti come Elfsight. La sua funzionalità completa permette di creare un orologio su misura per ogni esigenza.
- Registrati al Dashboard Elfsight, crea un widget countdown e copia il codice.
- Accedi al tuo account Wix e seleziona il sito dove inserirlo. Clicca su Modifica Sito.
- Aggiungi un blocco HTML.
- Clicca sull’icona più, vai alla sezione Embed e seleziona Embed Widget sotto Custom Embeds.
- Clicca su Inserisci Codice, incolla il codice di installazione e clicca Aggiorna.
- Se serve, regola la posizione del widget Wix Countdown e salva.
Se devi aggiornare l’orologio, non serve cambiare il codice di installazione. Basta modificare il widget nell’editor e il timer sul sito si aggiornerà automaticamente.
Imposta il tuo Countdown e mostrala su Wix→
Countdown Counter per Webflow
Squarespace è un CMS molto popolare per gestire vari tipi di siti aziendali, da negozi online a siti personali o portfolio. Offre molti strumenti come site builder, acquisto domini, campagne marketing e raccolta dati analitici. Purtroppo non c’è un blocco o estensione countdown disponibile, quindi dovrai sviluppare un codice personalizzato o incorporare un’app di terze parti. Elfsight offre un’app di qualità con interfaccia intuitiva, ampie opzioni di personalizzazione e supporto per tutti gli utenti. Si adatta facilmente al design del sito ed è installata in pochi clic.
- Accedi al tuo account Webflow e seleziona il sito dove vuoi inserire il widget countdown.
- Clicca sull’icona più, trova l’elemento Embed nel menu Componenti a sinistra e trascinalo nella posizione desiderata sulla pagina.
- Incolla il codice di installazione del countdown nella finestra dell’editor HTML Embed di Webflow e clicca Salva & Chiudi.
- Modifica le impostazioni nel menu a destra per l’aspetto e il posizionamento desiderati, poi clicca Pubblica e conferma su Domini Selezionati.
Se devi aggiornare l’orologio, non serve modificare i dettagli di installazione. Il widget countdown sul tuo sito si aggiornerà automaticamente, basta modificare e salvare nell’editor.
Crea un Countdown e aggiungilo su Webflow→
Countdown Counter per Joomla
Joomla è un CMS gratuito e open source scritto in Javascript, che ottimizza la creazione, gestione e aggiornamento del sito web. Se hai un sito fatto con Joomla, probabilmente sei esperto e puoi trovare un plugin open-source e modificare il codice a piacere.
Anche se hai un sito sviluppato per te con Joomla e poche conoscenze di programmazione, puoi creare e incorporare un countdown HTML senza codice, difficoltà o fatica.
- Accedi al pannello di amministrazione. Vai su Estensioni → Template e seleziona quello usato dal tuo sito.
- Se vuoi che il plugin countdown appaia su tutte le pagine, apri il file index.php, trova il tag body e incolla il codice di installazione subito dopo <div class>. Salva per applicare le modifiche.
- Se il countdown serve solo su alcune pagine, segui il punto precedente ma incolla solo la prima riga del codice e salva.
- Torna al pannello di controllo. Clicca su Articoli nel menu a sinistra e seleziona la pagina dove vuoi mostrare il widget.
- Aprila e clicca sull’icona HTML nel menu in alto per aggiungere un blocco. Incolla la seconda riga del codice di installazione nella finestra che appare, clicca OK e poi Salva.
Se vuoi sostituire il plugin countdown, non serve cambiare il codice di installazione. Basta modificare nell’editor e l’orologio si aggiornerà automaticamente.
Crea e incorpora Countdown HTML su Joomla→
Caratteristiche del Timer Countdown
Oltre a una semplice integrazione con qualsiasi CMS e Facebook, supporto gratuito e tanti altri vantaggi, hai accesso a una funzionalità molto ampia dell’Orologio Countdown Elfsight. Un editor live ha un’interfaccia intuitiva e senza codice che ti permette di costruire facilmente il tuo widget. Ecco le caratteristiche principali.
| Adattabilità completa del design |
|
| Tre tipi di conteggio |
|
| Orologio regolabile |
|
| Posizionamento flessibile |
|
| Elementi vari |
|
| Scenari di fine |
|
| Trasmetti il messaggio |
|
| Etichette unità modificabili |
|
| Contatori numerici |
|
| Aggiungi pulsanti per azioni immediate |
|
| Elementi scalabili |
|
| Opzioni di design |
|
Buone Pratiche
Ora che hai imparato tutto sull’installazione dell’orologio, vediamo alcuni punti essenziali che un proprietario di sito dovrebbe conoscere quando pianifica di creare e aggiungere un plugin countdown.
Perché Incorporare un Countdown
Un orologio countdown può essere usato su una homepage, pagina aziendale Facebook o nelle email per aumentare le vendite online, sensibilizzare su un evento o lancio imminente, ecc. In certi casi è importante trasmettere un senso di urgenza o scarsità ai clienti per spingerli ad agire o interagire con la promozione, email o sito.
Ecco i principali vantaggi del countdown e gli obiettivi che può aiutarti a raggiungere:
- Generare Urgenza: Puoi usare un countdown per evidenziare momenti, date, notizie ed eventi importanti agli utenti. Ad esempio, uno studio di Upland ha rilevato che un’email tempestiva con countdown integrato che mostrava ai clienti che la vendita Black Friday finiva in 4 ore, ha aumentato l’urgenza dei clienti.
I risultati hanno mostrato un tasso di conversione superiore del 400% durante questa vendita. Questo può essere dovuto al senso di FOMO (paura di perdere l’occasione), ma l’orologio ha anche valorizzato l’offerta e ricordato ai clienti che i prezzi più bassi stavano per finire.
- Principio di Scarsità: Un timer countdown può attivare la risposta naturale umana alla scarsità. L’industria retail online lo ha visto nel comportamento d’acquisto all’inizio della pandemia COVID-19 (ricerca Accenture). Usare modelli di scarsità e urgenza nelle campagne ecommerce con countdown e altri messaggi marketing è importante perché mostra quanto un prodotto o servizio sia popolare e richiesto. Anche se questo non rende il prodotto migliore o peggiore rispetto ai concorrenti, i risultati di questo tipo di marketing sono comunque forti.
- Valorizzare il Prodotto: Uno studio McKinsey su vari casi d’uso ha mostrato che il volume delle vendite online aumenta significativamente verso il giorno di paga. Ricordando ai clienti quando inizia una vendita o campagna, quanto dura in ore e quando finisce, dai loro tempo per pianificare e prepararsi.
- Generare Interesse: Generare interesse è una strategia di marketing importante perché più interesse significa più attenzione al prodotto, evento o campagna. Creare attesa aiuta a stimolare condivisioni e coinvolgimento, ad esempio sui social media.
Facile da Provare: Offriamo un piano gratuito, così puoi creare un countdown, ottenere il codice di installazione e incorporarlo gratuitamente nel campo HTML del tuo CMS o account Facebook. Se ti piace il servizio e le funzionalità, puoi aggiornare l’abbonamento in qualsiasi momento.
Dove Posizionare il Countdown
La forza del countdown è che il ticchettio dà al cliente un senso di urgenza extra. Può vedere che il tempo sta scadendo e questo influisce sulla sua decisione d’acquisto.
La chiave con i countdown, come con l’uso dell’urgenza in generale, è fornire informazioni utili ai clienti tramite una pagina web o Facebook. Ad esempio, che una vendita sta per finire o che hanno un’ora o due per ordinare se vogliono ricevere i prodotti il giorno dopo.
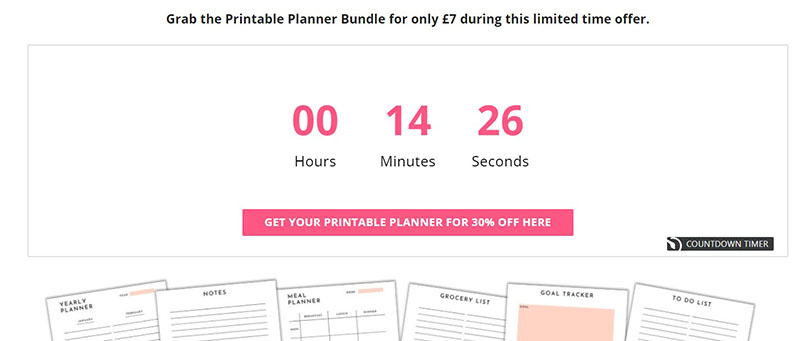
- Il modo più comune di usare un countdown HTML è posizionarlo nella homepage o nel template del sito per mostrarlo su ogni pagina. Di solito è una barra flottante in alto o in basso, così non passa inosservata ed è sempre visibile senza essere invasiva.

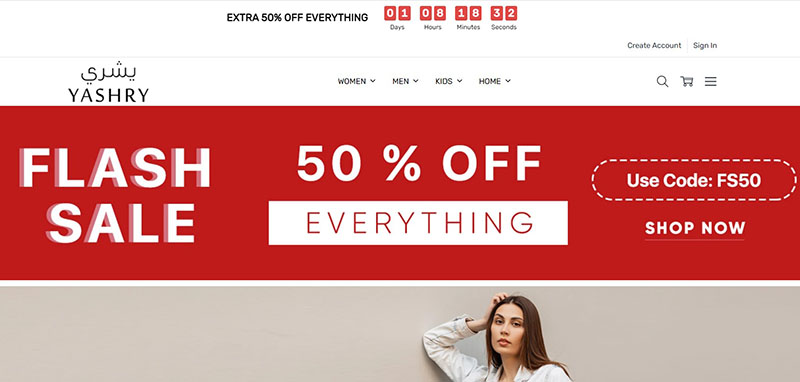
- Un altro posto ovvio dove usarli è dove i clienti stanno valutando un acquisto, quindi sono più comuni su siti ecommerce nelle pagine di categoria e prodotto. Questo genera interesse aggiuntivo verso articoli o gruppi di articoli evidenziati.

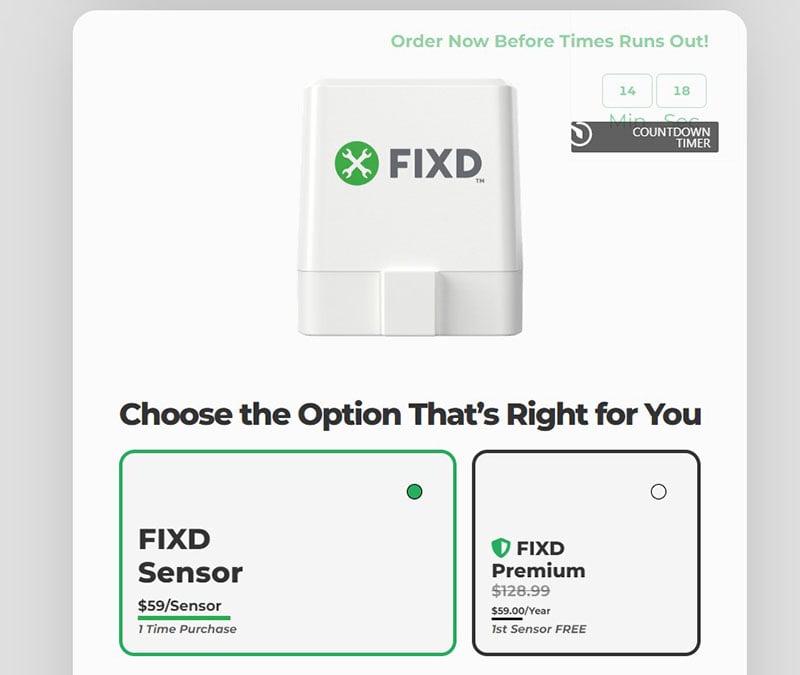
Guarda come fa il rivenditore di sensori auto FIXD. Non è solo un buon esempio di widget che attira l’attenzione su prodotti singoli. Vedi come il countdown è ben progettato per adattarsi al template del sito ed è visibile senza colori troppo accesi.
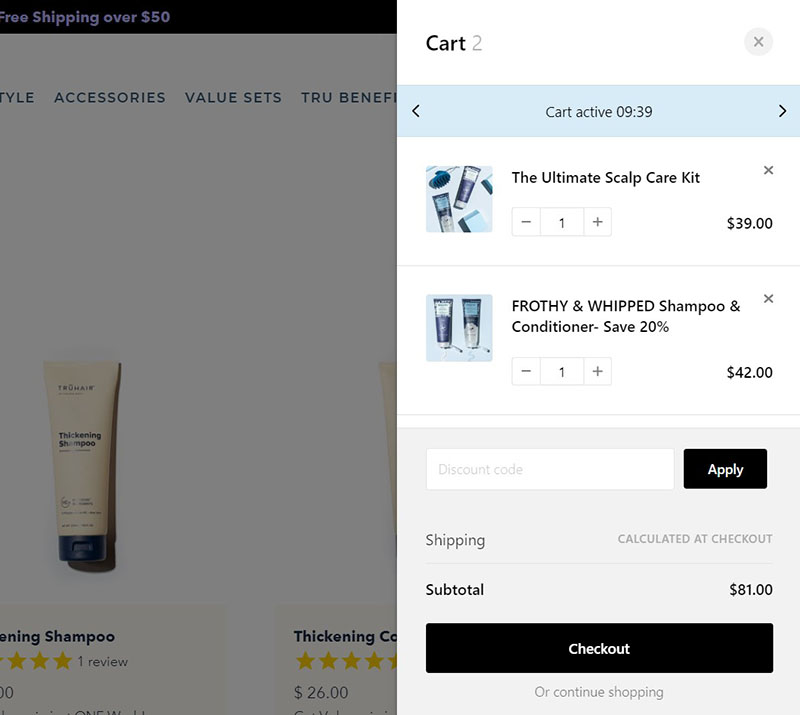
- I countdown sono usati anche per mostrarsi all’utente una volta che gli articoli sono stati messi nel carrello. Così offri uno sconto personale valido solo per poche ore o anche meno di 20 minuti. Questo aiuta a ridurre i carrelli abbandonati, stimolando gli acquirenti a completare l’ordine.

- Un countdown HTML può contare non solo il tempo, ma anche il numero di qualcosa rimasto disponibile. È un ottimo strumento di scarsità per aumentare le vendite. Questo tipo di contatore non è consigliato a tutti, ma funziona se le scorte o i biglietti disponibili sono davvero limitati.
- I countdown sono molto efficaci anche fuori dal sito, nelle email ai clienti che hanno abbandonato il carrello. Secondo un articolo di Neil Patel, il 54% degli acquirenti acquisterà gli articoli nel carrello abbandonato dopo aver visto uno sconto.

- Offrire uno sconto personale a ogni nuovo visitatore è una strategia vincente. Il contatore mostra il tempo rimanente in giorni, ore o minuti per approfittare dell’offerta, aggiungendo urgenza a una tattica già efficace.

Consigli per Usare un Countdown con Migliori Risultati
Ecco alcuni consigli per creare orologi countdown unici ed efficaci per il tuo sito o pagina Facebook e usarli al meglio.
- Imposta il colore in armonia con il design del sito o carica un’immagine di sfondo personalizzata. I modelli countdown sulla nostra piattaforma si trasformano rapidamente e si personalizzano facilmente.
- Attacca le etichette del tempo allo sfondo – scrivi le etichette per giorni, ore, minuti e secondi. Così il destinatario capirà quanto tempo resta per acquistare durante la vendita, usare un’offerta speciale, iscriversi a un evento, ecc.
- Ricorda di includere messaggi e didascalie dentro e intorno alla sezione countdown. La descrizione marketing è la chiave per chiarire cosa sta contando il timer e per spingere all’azione. Usa non solo numeri ma anche parole per ispirare!
- Per generare urgenza, mostra i secondi nel design. Può sembrare ovvio, ma vedere i secondi insieme a minuti e ore aiuta a spingere alla decisione e all’azione.
- Parlando di azione, non dimenticare di aggiungere una call to action. Il timer serve a coinvolgere e convertire, quindi metti un pulsante vicino con una descrizione chiara e incisiva.
Cose da Evitare
Come abbiamo visto, i countdown HTML possono essere uno strumento utile per aumentare le vendite e comunicare con i clienti. Ricorda però che quando le persone tornano su un sito per acquistare, spesso lo fanno per l’esperienza precedente con il brand. I clienti fedeli hanno costruito nel tempo un “rapporto” con l’azienda. Se vedi effetti positivi del countdown, può essere tentante abusarne. Così rischi di compromettere queste relazioni per aumentare le vendite solo nel breve periodo, perdendo clienti fedeli nel lungo termine.
Comunica vendite a tempo limitato solo se finiscono come promesso
Quando fai un’offerta speciale o una vendita festiva, segnala la fine o l’ultima possibilità per la spedizione gratuita, che è un buon modo per creare urgenza. Ma sappi che vari studi mostrano che queste vendite, come il Black Friday, spesso portano a un aumento dei resi.
È naturale, perché i clienti sono messi sotto pressione e non riflettono bene prima di comprare e decidere se davvero vogliono e terranno il prodotto. Usare countdown in modo poco saggio non è una buona strategia perché aumenta l’ansia e può far crescere i resi. Nel medio termine rischi anche un calo del tasso di conversione perché i clienti perdono fiducia se continui a usare queste tattiche. Il miglior consiglio è essere chiari e precisi sulla politica dei resi e mettere un messaggio corrispondente vicino al timer.
Ricorda l’etica – usa il timer per informare, non per ingannare.
Detto questo, il countdown è solo uno strumento, né buono né cattivo. Non ci sono regole rigide, meglio parlare di standard generali della tua azienda. I brand orientati al cliente che usano questo strumento per interagire con il pubblico devono solo restare onesti, adottare politiche di vendita affidabili e mostrare integrità in tutte le attività.
Conclusione
I countdown possono dare risultati su qualsiasi sito HTML o profilo Facebook, ma ci sono alcuni punti importanti da ricordare:
- Sii onesto. L’urgenza generata dal countdown funziona bene, quindi può esserci la tentazione di usare scadenze false per aumentare le vendite. Però questo rischia di allontanare i clienti e farli tornare meno volentieri.
- Non esagerare. È una tattica da non abusare, altrimenti i clienti perdono fiducia nelle informazioni. Funziona solo se i clienti credono a ciò che vedono.
- Fornisci informazioni utili. Usa il widget per aiutare il cliente, non solo come tecnica di vendita. Ad esempio, i clienti si preoccupano delle scadenze per le consegne natalizie, e i contatori in homepage possono mostrare queste informazioni chiaramente.
