Comment ajouter des formulaires à votre site web gratuitement
Si vous recherchez un moyen simple et gratuit d’ajouter des formulaires à votre site web, bonne nouvelle ! Les développeurs proposent une solution en un clic pour réduire le travail manuel avec le code HTML. Vous pouvez créer des formulaires pour n’importe quel cas sans avoir besoin de coder. La création de formulaires à plusieurs étapes, l’intégration avec Zapier ou Google Sites avec un simple champ pour les connecter, une fonctionnalité de logique conditionnelle – toutes ces options peuvent être essayées en ligne gratuitement. L’article d’aujourd’hui sur le Form Builder explique comment.
Ajouter des formulaires à votre site web en quelques minutes
- Créez un compte gratuit sur Elfsight.
- Allez sur le créateur de widgets en ligne d’Elfsight.
- Choisissez le modèle nécessaire.
- Personnalisez le widget et appuyez sur enregistrer.
- Copiez le code d’installation du formulaire.
- Collez le code HTML sur votre site web.
Voila ! Vous avez simplement intégré des formulaires à votre site web.
Avantages et inconvénients du Form Builder par Elfsight
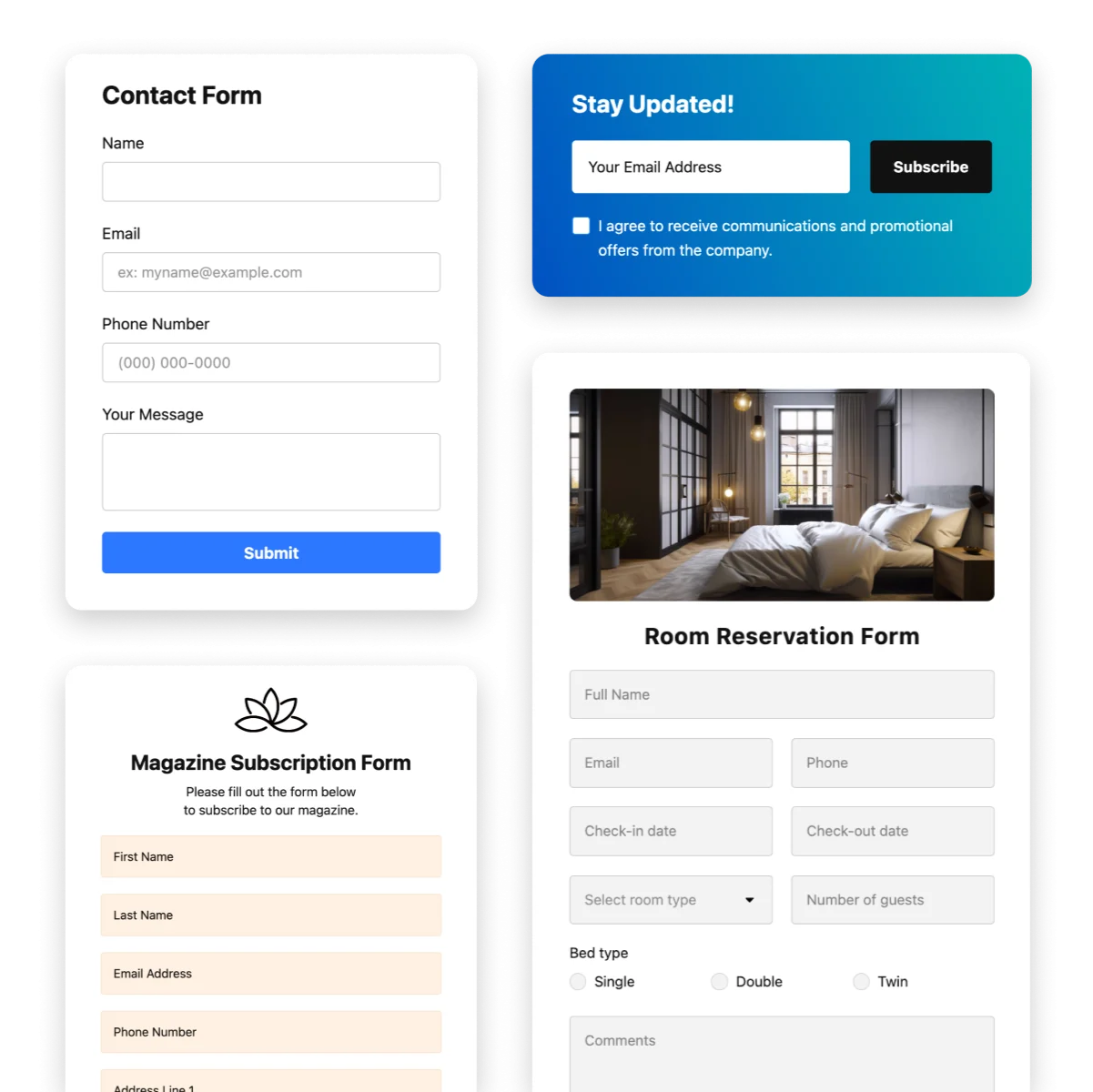
Voici une image fidèle qui peut vous aider à décider si une solution pour ajouter des formulaires proposée par Elfsight correspond à vos besoins.
Tout d’abord, voici une liste des avantages que vous pouvez obtenir en utilisant le builder :
- les formulaires sont pris en charge par la plupart des constructeurs de sites web et ne nécessitent aucune connaissance en code pour l’intégration;
- vous pouvez créer un widget de formulaire gratuitement via le plan gratuit ou vous abonner à l’un des plans payants pour obtenir plus de fonctionnalités;
- si vous n’êtes pas totalement satisfait du builder, vous pouvez obtenir un remboursement dans les 14 jours suivant la date de l’abonnement en ligne;
- si vous avez des problèmes, vous pouvez contacter le support client et ils seront toujours en ligne pour vous aider avec l’intégration du formulaire;
- il y a des fonctionnalités pour signaler et collecter des données qui peuvent vous aider à analyser l’efficacité du builder sur le site web;
- avec une variété de modèles de formulaires, vous pouvez recueillir les commentaires des clients sur votre site web et les utiliser pour le remarketing.
Bien qu’il y ait de nombreux avantages, certains inconvénients doivent également être mentionnés :
- il n’y a pas de possibilité de s’abonner annuellement et pas de fonction d’abonnement à vie;
- en commençant à utiliser le builder, la note de performance du site web peut chuter d’environ 3%;
- c’est une solution simple qui peut difficilement rivaliser avec la fonctionnalité des plugins intégrés;
- il y a moins de possibilités d’interaction avec le site web.
En ayant tous ces points en tête, vous pouvez prendre une décision équilibrée quant à savoir si vous souhaitez l’essayer.
Liste des fonctionnalités du widget Formulaire
Dans ce tableau, vous pouvez voir toutes les fonctionnalités de la solution prête à l’emploi pour l’intégration de formulaires en ligne par Elfsight.
| Tout type de formulaires | Avec Elfsight Form Builder, vous pouvez créer des formulaires de tout type à intégrer sur votre site web. C’est un outil tout-en-un qui vous permet de créer un formulaire de contact, un sondage ou tout autre type de formulaire dont vous pourriez avoir besoin en ligne en un seul endroit. |
| Mise en page flexible | Le builder vous offre des possibilités flexibles de personnalisation de la mise en page en ligne pour répondre aux besoins de votre site web, telles que :une option pour diviser vos champs en colonnes afin de créer un aspect particulier ;une option pour modifier les étiquettes comme vous le souhaitez – vous pouvez les masquer si nécessaire ou créer l’étiquette commune pour chaque groupe de champs ;une option pour créer un formulaire totalement horizontal; une option pour modifier la largeur de votre formulaire ;une option pour structurer le formulaire en utilisant des éléments d’étiquette, de titre et de paragraphe distincts. |
| Formulaires à plusieurs étapes | Si vous avez besoin de diviser votre formulaire en plusieurs pages, il vous suffit de définir le nombre de pages et de répartir vos champs parmi elles. Ensuite, vous pouvez personnaliser davantage les pages de votre site web en ajoutant un titre et une description à chaque page. |
| 20 éléments de formulaire | Avec 20 éléments de formulaire en ligne différents, le widget peut être utilisé pour créer tout formulaire souhaité. Ici incluent :textes longs et courts ;différentes échelles en ligne (pouce, smiley, étoile et nombre) ;options de date et d’heure réactives ;et bien d’autres.De plus, tous les champs peuvent être modifiés selon vos besoins. Par exemple, dans le créateur en ligne d’Elfsight, vous pouvez configurer les champs obligatoires de votre formulaire réactif, les formats de date et d’heure, les fichiers disponibles pour le téléchargement, etc. |
| Style du formulaire | Vous êtes libre de créer un design unique pour votre formulaire sans avoir à coder : choisissez entre le mode clair ou sombre, ajoutez votre propre couleur de marque, définissez un design spécifique pour les champs de votre formulaire ou changez la police. Et si vous avez besoin d’un look particulier pour votre formulaire réactif, vous pouvez facilement l’atteindre en modifiant chacun de ses composants individuellement via l’éditeur en ligne. |
| En-tête du formulaire | Vous pouvez définir un en-tête pour le formulaire et lui fournir un titre et une description. Il y a aussi une option pour ajouter une image de couverture de site web et votre logo de marque. Avec l’en-tête, vous pouvez améliorer l’apparence de votre formulaire réactif, ce qui est particulièrement pertinent lorsque vous utilisez des formulaires en dehors du site web via le lien. |
| Formulaires flottants | Il est possible de choisir comment le formulaire sera intégré au site web : soit il sera placé directement dans la zone de contenu (formulaire en ligne), soit il y aura un bouton flottant qui ouvre un panneau avec votre formulaire lorsqu’on clique dessus (formulaire flottant). |
| Intégrations | Les formulaires réactifs d’Elfsight peuvent être intégrés à des services en ligne tels que Mailchimp et Google Sheets pour une collecte efficace des statistiques utilisateur. De cette manière, toutes les données de vos formulaires seront envoyées directement à l’un de ces services si vous ajoutez la fonction dans le créateur en ligne. Un autre service disponible à la connexion est Zapier, qui vous permet d’intégrer les informations de vos formulaires de site web à plus de 5000 services et de résoudre presque toutes les tâches d’intégration. |
| Protection contre le spam | Pour offrir la meilleure expérience avec le widget, les formulaires prennent en charge Google reCAPTCHA. Google reCAPTCHA est une solution anti-spam gratuite mais performante pour protéger vos formulaires contre le spam. Elle est invisible, donc les clients n’auront pas à passer par la case à cocher sur le site web car tout fonctionne automatiquement. Alors que les robots spammeurs auront certainement du mal. |
| Notifications par e-mail | Dans le créateur en ligne, vous pouvez configurer diverses notifications par e-mail lors du remplissage du formulaire. Par exemple, envoyez un e-mail à vous-même avec toutes les informations du formulaire. Ou envoyez un e-mail au client après qu’il ait rempli le formulaire sur votre site web en ligne (fonction d’auto-répondeur). Pour chaque notification, vous pouvez configurer tous les paramètres d’envoi réactifs et personnaliser le modèle de l’e-mail. |
| Actions après soumission | C’est à vous de choisir ce qui se passera après la soumission du formulaire : soit un message de réussite apparaîtra, soit une redirection vers une autre page du site web se produira, soit le formulaire disparaîtra simplement. Chaque action peut être personnalisée sans code dans le créateur de formulaire en ligne. |
| Pré-remplir les formulaires avec des paramètres d’URL | Pour une intégration plus poussée du formulaire, vous pouvez configurer le pré-remplissage de certains champs par défaut à l’aide de paramètres d’URL. Par exemple, si vous savez que votre client est intéressé par un certain produit ou service, vous pouvez lui donner un lien de site web où le paramètre sera déjà spécifié. De cette manière, il y aura un pré-remplissage du champ correspondant dans le formulaire et, encore une fois, sans besoin de coder. Vous pouvez également ajouter des informations analytiques réactives en utilisant des champs cachés, les pré-remplissant via des paramètres d’URL. |
| Formulaires multilingues | Tous les champs de votre formulaire personnalisé peuvent être traduits dans n’importe quelle langue, en voici quelques-unes :Espagnol;Français;Italien;Portugais;Serbe;et bien d’autres encore. |
Guides détaillés sur la façon d’ajouter des formulaires à différents constructeurs de sites web
Voici un guide simple sur la façon d’intégrer le formulaire que vous avez créé et personnalisé en ligne sur n’importe quel site web. Vous n’aurez besoin de rien de plus que de coller le code du widget de formulaire dans un champ HTML de votre page web. Prêt, partez, codez !
- Aucun frais : les options de création du formulaire et de révision de ses fonctionnalités sont gratuites ;
- Si vous souhaitez apporter des modifications au formulaire existant, vous pouvez le faire en ligne dans le tableau de bord Elfsight. Par conséquent, il n’est pas nécessaire de modifier le code de votre plateforme pour modifier le formulaire.
- Toutes vos mises à jour de formulaire réactif sont automatisées, il n’y a donc aucun travail manuel à faire.
Avec ces instructions étape par étape, vous verrez que intégrer des formulaires sur n’importe quel site est si facile que même les non-professionnels du code peuvent y arriver. Vous êtes libre de regarder la vidéo pour en être sûr :
Voici un bref transcript vidéo que vous pouvez également suivre :
- Autorisez-vous sur Elfsight gratuitement et allez sur le tableau de bord;
- Créez votre formulaire réactif dans le créateur de widget;
- Enregistrez votre Form Builder après que tous les paramètres soient terminés;
- Copiez le code d’installation du formulaire depuis le popup;
- Allez sur votre site web et collez le code du formulaire dans le champ HTML.
Maintenant vous voyez à quel point c’est fantastiquement facile ! Une fois que vous avez terminé, allez sur votre page web et vérifiez votre Form Builder intégré en action. Et si vous avez rencontré des difficultés, l’équipe de support Elfsight est toujours en ligne pour vous aider !
Comment intégrer des formulaires sur WordPress
Vous pouvez voir ici comment ajouter Form Builder à votre site WordPress. Il y a deux instructions distinctes car certains utilisateurs de la plateforme choisissent Elementor et non l’éditeur de site WordPress par défaut, regardez :
Variante 1 : Pour ceux qui utilisent l’éditeur en ligne WordPress
Donc, vous avez créé votre formulaire réactif et l’avez modifié dans le tableau de bord Elfsight. Maintenant, après que toutes les modifications soient terminées, ouvrez votre site WordPress et allez sur le panneau d’administration. Ensuite, vous devez coller le code du widget de formulaire d’Elfsight dans le champ de code HTML. Suivez les étapes :
- Créez le formulaire dans le créateur en ligne d’Elfsight.
- Copiez le code d’installation du formulaire.
- Autorisez-vous sur votre site WordPress.
- Allez dans la section ‘Pages’.
- Choisissez une page pour placer votre formulaire.
- Ajoutez un bloc de code HTML personnalisé où nécessaire.
- Collez le code du formulaire depuis le créateur de widget gratuit.
- Cliquez sur ‘Mettre à jour’ et enregistrez les modifications.
Lorsque le widget est intégré sur votre site web, toutes les modifications peuvent être faites directement via le tableau de bord Elfsight gratuitement. Elles seront automatiquement affichées dans votre Form Builder. Vous n’avez donc pas besoin de modifier vos formulaires créés sur le site WordPress.
Variante 2 : Pour ceux qui utilisent Elementor
Si vous choisissez Elementor, voici un guide rapide pour vous :
- Générez votre formulaire personnalisé sur Elfsight.
- Copiez le code d’installation du formulaire.
- Allez sur le panneau d’administration de votre site WordPress.
- Sélectionnez la page nécessaire pour ajouter le formulaire.
- Allez dans le gestionnaire de pages ou la liste des pages.
- Choisissez l’option ‘Modifier avec Elementor.’
- Déposez l’élément ‘HTML’ pour ajouter le formulaire à la page.
- Cliquez sur ‘Mettre à jour’ pour enregistrer les modifications.
Suivez le guide pour ajouter le code du widget de formulaire à chaque page WordPress que vous avez créée avec Elementor. Effectuez simplement les étapes sur chaque page une par une et voyez votre Form Builder réactif affiché sur le site web en un clin d’œil.
Intégrer des formulaires sur un site HTML Wix
Pour ajouter Form Builder au site Wix, vous devrez d’abord ouvrir le panneau de tableau de bord Wix. Ensuite, trouvez une option pour intégrer le code HTML personnalisé au site web et suivez les étapes ci-dessous :
- Allez sur le tableau de bord Elfsight.
- Créez le formulaire et appuyez sur ‘Enregistrer’.
- Copiez le code du widget de formulaire affiché dans le popup.
- Autorisez-vous sur le panneau d’administration du site Wix.
- À partir de là, allez dans la section ‘Paramètres’.
- Choisissez l’option ‘Code personnalisé’.
- Le champ ‘Ajouter du code personnalisé’ apparaîtra.
- Vous devez y coller le code de votre formulaire.
Terminé ! Vous pouvez aller sur Wix et voir comment votre builder gratuit et réactif fonctionne. Et si vous apportez des modifications à vos formulaires, elles seront automatiquement affichées sur le site Wix. Cet article décrit comment vous pouvez facilement ajouter un formulaire aux sites Wix.
Un moyen d'ajouter des formulaires à Squarespace
Voici un bref tutoriel pour ajouter le HTML Form Builder à Squarespace :
- Connectez-vous au tableau de bord Elfsight.
- Créez votre formulaire dans le créateur de widgets.
- Copiez le code pour l’installation du formulaire.
- Autorisez-vous au tableau de bord administrateur de Squarespace.
- Allez à l’éditeur de site web de Squarespace.
- Cliquez sur ‘Bloc de code’ pour insérer le code du formulaire.
- Appuyez sur un bouton pour enregistrer les modifications.
- Vérifiez le widget sur le site web Squarespace.
Une fois que vous avez enregistré les modifications, vous pouvez voir votre formulaire affiché immédiatement sur le site web Squarespace. Vous êtes libre de toute manipulation avec le code HTML sur la plateforme. Dès que vous faites des modifications dans le panneau d’administration Elfsight, elles apparaîtront automatiquement sur votre site web.
Comment ajouter des formulaires sur un site HTML dans Shopify
Vous trouverez ci-dessous une instruction qui vous aidera à intégrer le widget réactif Elfsight sur le site Shopify :
- Connectez-vous au panneau d’administration Elfsight.
- Créez le formulaire via le créateur en ligne.
- Appuyez sur un bouton pour enregistrer votre progression.
- Copiez le code du formulaire depuis la fenêtre contextuelle.
- Accédez au tableau de bord de l’administrateur du site Shopify.
- Choisissez ‘Boutique en ligne’ – ‘Personnaliser’.
- Dans le menu, sélectionnez ‘Ajouter une section’.
- Allez à ‘Contenu personnalisé’, appuyez sur ‘Ajouter’.
- Supprimez les parties installées sur le site par défaut.
- Allez au menu ‘Ajouter du contenu’.
- Collez le code du formulaire dans le champ ‘HTML personnalisé’.
- Enregistrez et vérifiez les performances du widget sur le site web.
Une fois que vous devez changer l’apparence ou les fonctionnalités du widget réactif, vous pouvez le faire gratuitement dans le panneau d’administration Elfsight. Toutes les modifications seront automatiquement affichées sur votre site web, ce qui signifie que vous n’avez pas à manipuler le code de la plateforme.
Intégrer des formulaires sur un site Webflow HTML
Veuillez suivre un guide rapide sur la façon d’intégrer des formulaires sur votre site Webflow :
- Lancez la démo gratuite Elfsight pour commencer à créer votre formulaire.
- Sélectionnez le design et les fonctionnalités adaptés du widget.
- Appuyez pour enregistrer, puis copiez le code d’intégration du formulaire.
- Insérez le code du widget de formulaire sur la page d’accueil Webflow.
- Enregistrez les modifications et vérifiez la fonctionnalité du widget réactif.
N’hésitez pas à contacter l’équipe d’assistance en cas de problème avec l’intégration du code sur le site web. Ils sont toujours là pour vous aider.
Ajouter des formulaires au site web HTML Google Sites
Il doit y avoir deux tutoriels distincts car il existe une nouvelle version et une ancienne version de Google Sites. Voici comment ajouter des formulaires à l’une des versions que vous utilisez.
Variante 1. Nouveau site Google Sites
- Créez, personnalisez et enregistrez votre widget sur elfsight.com.
- Copiez le code d’installation du formulaire depuis la fenêtre contextuelle.
- Allez à l’éditeur de Google Sites, puis cliquez sur ‘Intégrer’.
- Sélectionnez l’option ‘Code intégré’, collez le code du formulaire, appuyez sur ‘Suivant’.
- Ajustez la largeur et la hauteur souhaitées de votre widget réactif.
C’est fait ! Vous avez intégré avec succès des formulaires sur votre site Google Sites.
Variante 2. Site Google Sites classique (ancien)
Cette option est un peu plus compliquée que la première, mais ne vous inquiétez pas ! Grâce à ce tutoriel, ce n’est pas aussi effrayant qu’il n’y paraît.
- Créez le widget réactif dans le tableau d’administration Elfsight.
- Personnalisez tous les éléments dans le créateur en ligne et appuyez sur enregistrer.
- Obtenez le code d’installation du formulaire depuis la fenêtre contextuelle.
Comme la plateforme ne supporte pas les codes JS, vous devrez convertir votre widget réactif en iframe. Cela doit être fait avant de continuer l’intégration sur le site Google Sites.
Après avoir installé le widget en iframe, suivez le guide bref d’intégration de code :
- Ouvrez l’éditeur de Google Sites, puis cliquez sur ‘Modifier’.
- Appuyez sur ‘Modifier la source HTML’ pour ajouter un nouvel élément de code.
- Insérez l’iframe créé, puis appuyez sur ‘Mettre à jour’.
- Changez les paramètres et la taille du widget via ‘Propriétés’.
- Vérifiez le fonctionnement du widget sur le site Google Sites.
Ce n’était pas simple ? Maintenant, votre widget réactif fonctionne parfaitement sur la page web Google Sites ! Si jamais ce n’est pas le cas, n’hésitez pas à contacter l’équipe de support Elfsight. Ils sont toujours là pour vous aider.
Comment ajouter des formulaires au site web HTML Blogger
Pour intégrer des formulaires sur le site web Blogger, suivez les étapes suivantes :
- Dans le panneau d’administration Elfsight, créez votre formulaire.
- Définissez un design et cliquez pour enregistrer les modifications.
- Copiez le code HTML depuis la fenêtre contextuelle.
- Accédez à la page d’accueil de Blogger et cliquez sur ‘Thème’.
- Appuyez sur ‘Modifier le HTML’ et visualisez la page d’édition du code.
- Trouvez la balise « body », collez le code après « div class ».
- Appuyez sur enregistrer et profitez des performances du widget réactif.
Félicitations ! Vous avez intégré le formulaire sur votre site web Blogger.
Ce que vous devez savoir sur l’utilisation des formulaires sur votre site web
Selon les statistiques de BuiltWith Trends, 40 % des 1000 sites web les plus performants utilisent des formulaires pour collecter des données utilisateur. Pas étonnant que ce soit le cas – des recherches ont montré que les formulaires sont appréciés par les clients et augmentent les taux de conversion. Voici quelques conseils et faits issus de ces études qu’il faut absolument garder à l’esprit avant d’installer un formulaire.
1. Est-il possible que l’utilisation de formulaires sur un site web augmente les ventes ?
Bien sûr ! Des études ont prouvé que l’utilisation de formulaires peut augmenter les ventes. Par exemple, selon Venture Harbour, les formulaires à plusieurs étapes peuvent mener à 300 % de conversions supplémentaires.
“L’une des meilleures découvertes que j’ai faites dans ma carrière a été de découvrir à quel point les formulaires à plusieurs étapes convertissent bien… En 2014, je venais de lancer un calculateur en ligne pour mesurer les “zones de confort” des personnes… en raison de la nature de l’outil, les formulaires web traditionnels ne nous étaient d’aucune utilité. Nous devions capturer des informations détaillées sur les utilisateurs, mais les longs formulaires tuaient nos taux de conversion.
Après beaucoup de recherches et de tests, nous sommes tombés sur le concept des formulaires à plusieurs étapes et en avons conçu un pour nous-mêmes… Le formulaire à plusieurs étapes a converti 53 % des visiteurs du site en leads, malgré le nombre important de questions posées (y compris email, nom, numéro de téléphone et salaire).”
Marcus Taylor
2. Quand collecter les informations personnelles des utilisateurs ?
Selon l’étude, 65 % des visiteurs de sites web ont déclaré qu’ils ne soumettraient pas un formulaire si “trop d’informations personnelles” étaient requises. Et il y a une raison à cela. Les clients ne veulent pas partager des détails tels que leurs numéros de téléphone ou adresses e-mail avec quelqu’un qu’ils ne connaissent pas. Donc, ajouter de tels champs de questions dans vos formulaires peut susciter des soupçons chez ceux qui visitent votre site web pour la première fois.
3. Combien de champs devrait-il y avoir dans mon formulaire ?
Il y a eu diverses études qui ont testé la réduction ou l’élargissement des questions de contenu du formulaire. Merci encore à Venture Harbour, nous pouvons voir comment la longueur du formulaire affecte l’efficacité de leur utilisation. Les résultats sont controversés et dépendent de facteurs tels que :
- Le type de conversion : Les inscriptions par email et les créations de compte nécessitent des formulaires très différents.
- Les attentes des utilisateurs : Si les utilisateurs voient de la valeur à remplir un champ, ils seront heureux de le faire.
- Incentive : Avec cela en tête, pouvez-vous créer un incitatif pour réduire la friction ?
- La quantité d’informations dont vous avez besoin : Parfois, ajouter de la friction est le prix à payer pour obtenir des leads de qualité plutôt que de quantité.
- Formatage : Les formulaires à plusieurs étapes créent de l’espace pour des formulaires beaucoup plus longs, formatés dans un design qui réduit la friction.
- Meilleures pratiques : Ce sont des lignes directrices, pas des règles. Les tendances de design acceptées ne fonctionnent pas toujours.
Solution tout-en-un pour créer tout type de formulaires en un clic
Le widget Elfsight Form Builder est un outil tout-en-un pour créer tout type de formulaires en un seul clic. Intégrez celui qui correspond le mieux à vos besoins : formulaire de contact, formulaire de retour d’information, formulaire d’enquête, formulaire de commande, formulaire personnalisé.
Avec Elfsight Form Builder, créez simplement les types de formulaires nécessaires en un seul endroit.

Si vous avez des questions non résolues
Vous savez maintenant comment ajouter simplement des formulaires à tout constructeur de site web, et pourquoi ils sont efficaces. Vous savez également que vous pouvez créer tout type de formulaire dont vous pourriez avoir besoin avec le widget réactif Elfsight. Néanmoins, si vous avez encore des questions qui n’ont pas été couvertes dans l’article, veuillez consulter les options suivantes :
- visitez Wishlist pour proposer des fonctionnalités dont vous avez besoin mais que le Form Builder n’a pas encore.
- allez au Centre d’aide pour voir plus d’articles et de tutoriels liés au Form Builder.
- explorez les modèles existants du widget que vous pouvez choisir pour créer un outil personnalisé.
- connectez-vous avec des personnes partageant les mêmes idées et partagez vos pensées dans la Communauté Elfsight.
En espérant que l’article sur l’intégration d’un formulaire a été utile à lire. Revenez encore et merci pour votre attention !
De plus, gardez à l’esprit que nous avons également d’autres guides géniaux, par exemple, vous pouvez découvrir comment intégrer les avis Google Business sur le site web !