Galería de Fotos Rápida y Sencilla
Las empresas aman compartir fotos de sus productos y servicios con clientes potenciales. Además de ser una manera agradable de decorar las páginas de tu sitio web, compartir fotos ayuda a tus clientes a procesar el contenido hasta 60.000 veces mejor que al leer textos.
Si tu negocio tiene fotos para compartir con los visitantes del sitio, incrusta el widget de Galería de Fotos de Elfsight. Es una solución gratuita sin código para cualquier sitio, que ofrece ajustes flexibles para presentar mejor tu contenido.
Al añadir el álbum de fotos a tu sitio web, tendrás la oportunidad de mostrar características únicas de tu negocio en línea. Básicamente, hay varias ventajas principales de colocar fotos en las páginas:
- Aumentar la interacción de los visitantes. Cuando agregas contenido fotográfico hermoso y relevante, tu sitio web será más atractivo y agradable de explorar.
- Incrementar las ventas. Las fotos te permiten resaltar los beneficios clave de tus productos, invitando a los usuarios a comprar.
- Impresionar e involucrar. Una bonita Galería de Fotos sin código te proporcionará docenas de maneras para presentar tus productos de forma atractiva. Como resultado, tu widget interactivo será un puente compacto y conveniente hacia tus clientes.
¡Prueba nuestro editor para crear tu galería personalizada!
- Comienza con una de nuestras plantillas que se adapte a tus objetivos.
- Define la cuadrícula, estilo de los elementos y otras opciones de diseño.
- Guarda y continúa para obtener el código HTML de la Galería de Fotos.
- Integra el código de la Galería de Fotos en las páginas de tu sitio web.
¡Hecho! Siguiendo estos breves tutoriales, puedes incrustar rápidamente la Galería de Fotos en cualquier plataforma CMS con solo un fragmento de código HTML.
Cómo Incrustar la Galería de Fotos: Guía Detallada
Ya mencionamos que el plugin de Galería de Fotos de Elfsight tiene configuraciones para adaptarse a cualquier tarea empresarial y combinar con el diseño de cualquier sitio web. Por lo tanto, queremos presentarte algunas de las funciones destacadas al crear tu álbum de fotos sin código.
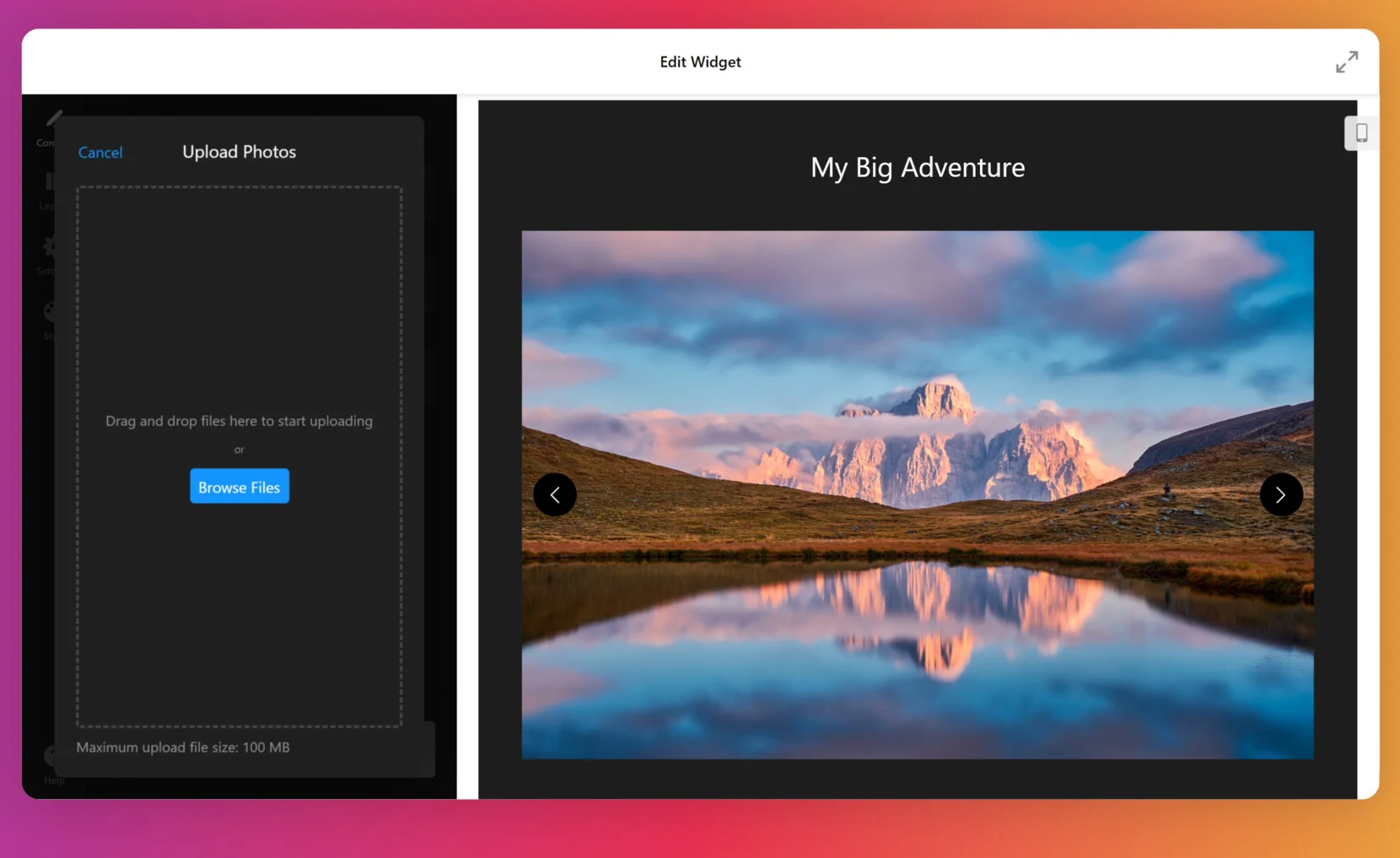
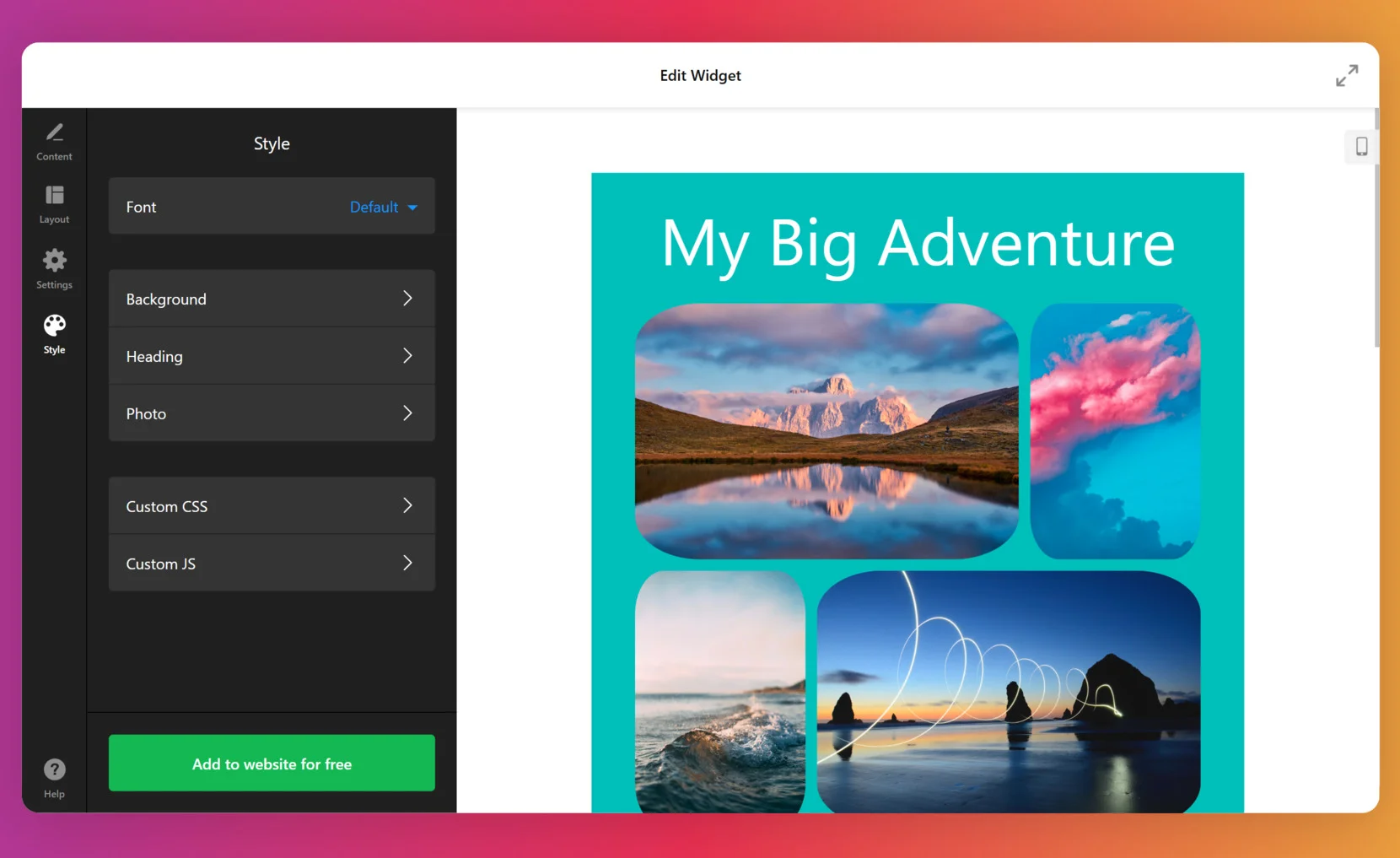
- Para empezar, necesitas incrustar fotos en el widget. En la sección “Contenido”, puedes agregar y ajustar las imágenes de tu biblioteca. Cada imagen tiene campos que puedes completar con la información relevante.
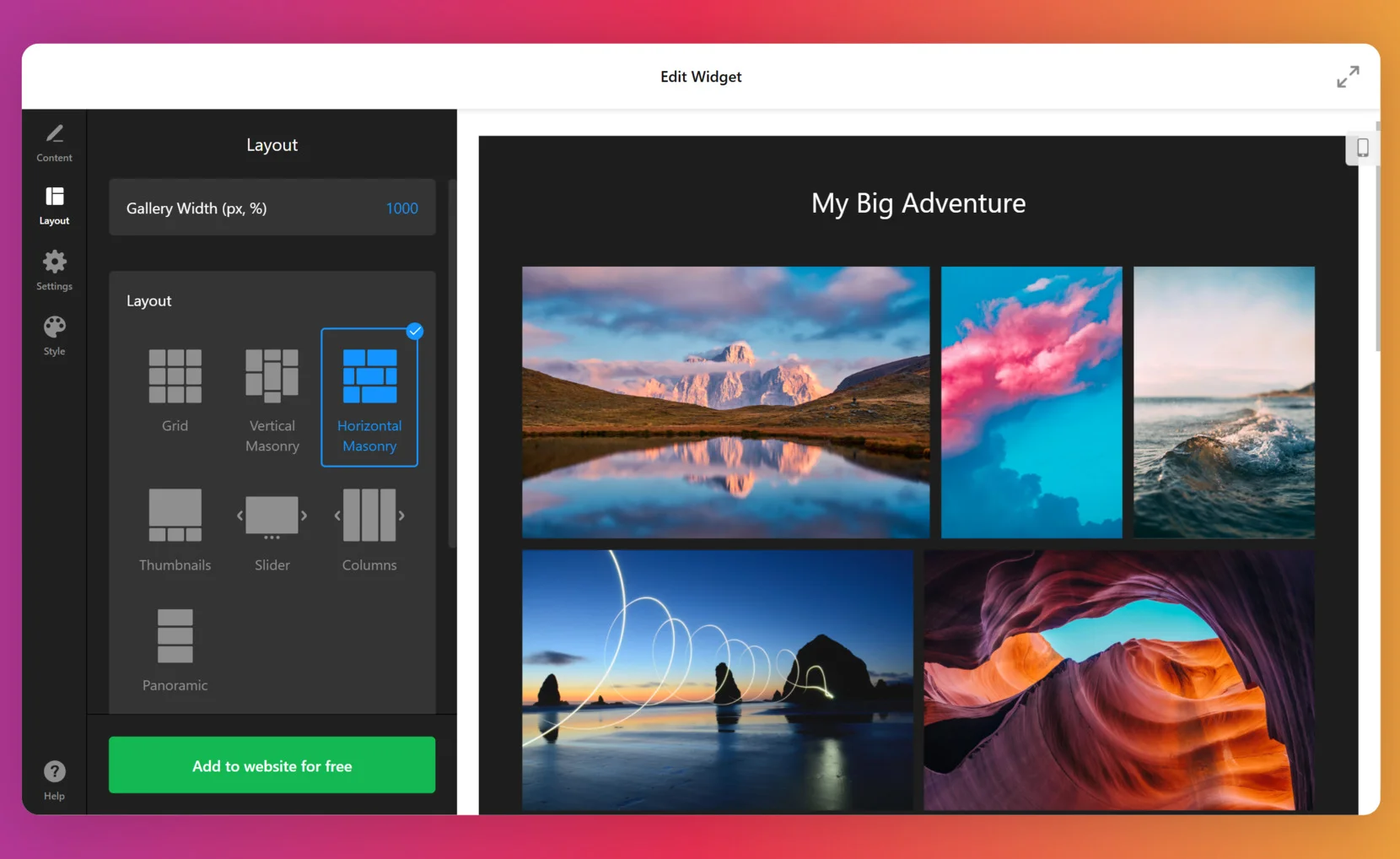
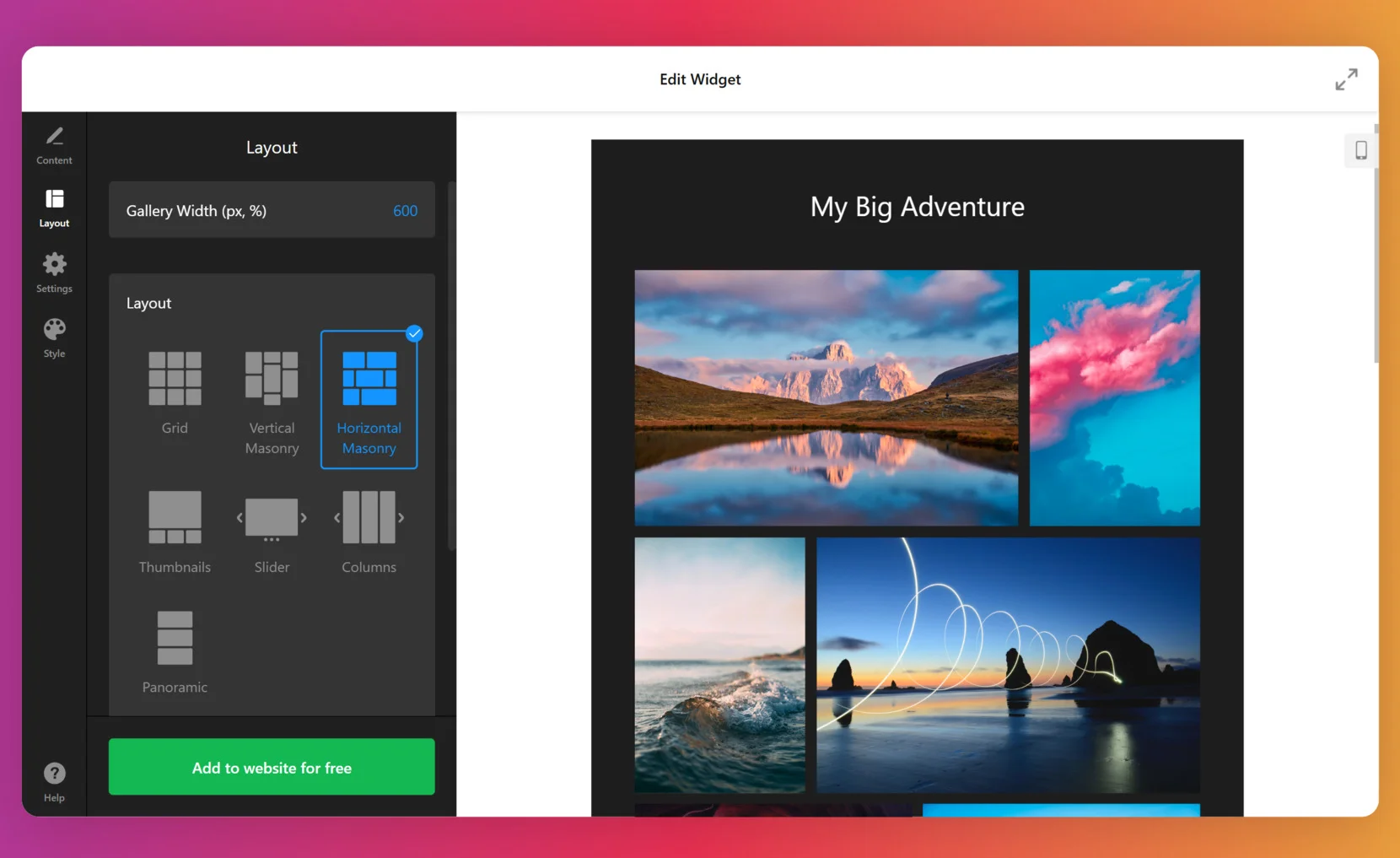
- La siguiente sección de ajustes que ves en cualquier plantilla es la de parámetros de “Diseño” de las fotos. Aquí haces los cambios más significativos en la apariencia de la plantilla. Elige la cuadrícula adecuada para ayudarte a presentar el producto de la manera más atractiva. La elección también depende del objetivo de tu galería. Más adelante en el artículo, veremos algunos ejemplos con estos objetivos.
- En el mismo menú puedes ajustar el orden de las fotos y la posición de elementos de texto como el título y la descripción de tu imagen o fotografía. También hay opciones de animación disponibles que te ayudan a crear ciertos efectos al pasar el cursor sobre las fotos.
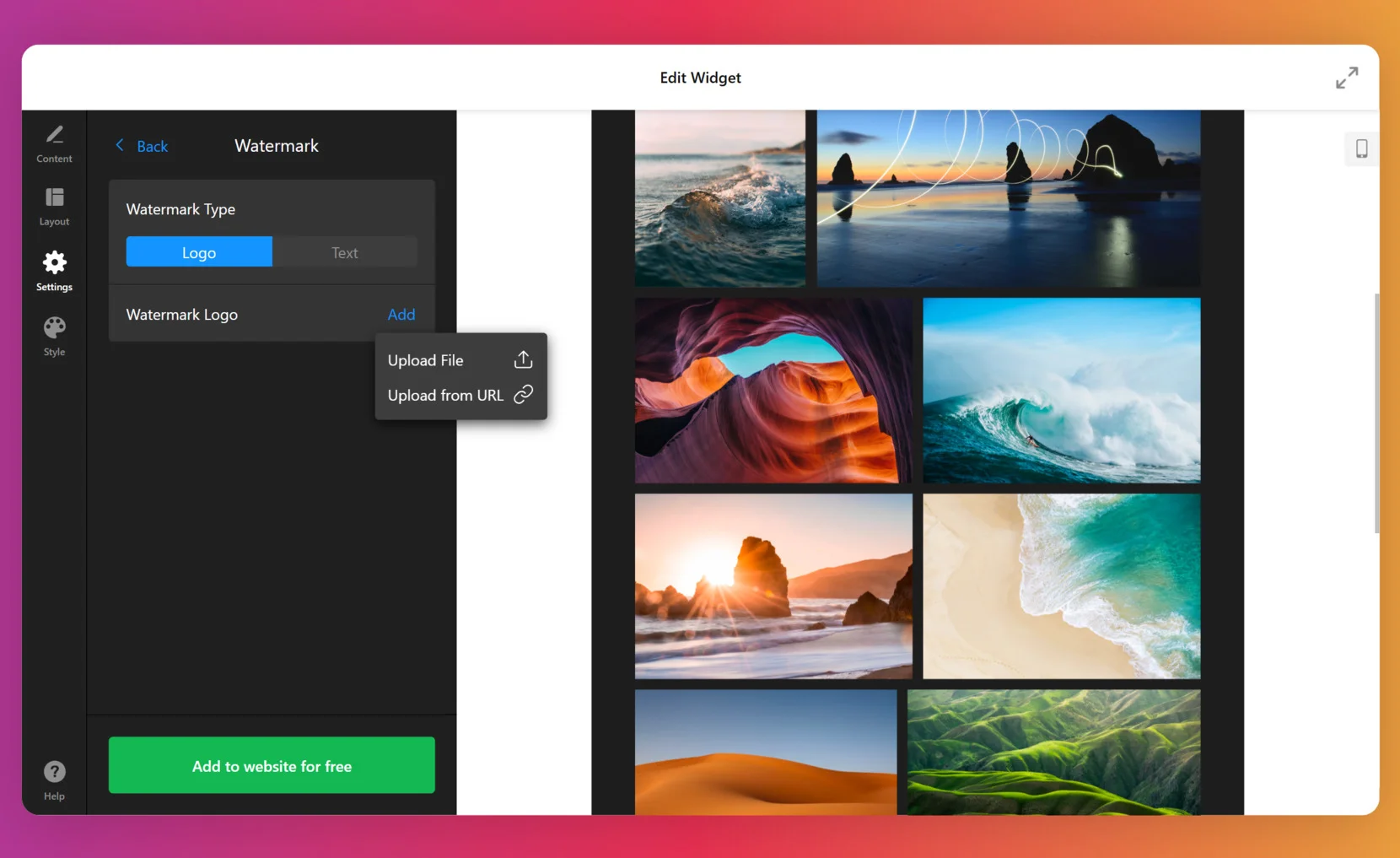
- En “Ajustes” puedes elegir opciones de ventana emergente con oportunidades para colocar enlaces a tus productos. Además, ofrecemos soluciones como añadir una marca de agua y protección contra copia. Tu marca de agua puede ser un logotipo o un texto. Este menú también es personalizable. Si no quieres que tus fotos se usen en otros sitios, activa la opción de marca de agua.
- Finalmente, el menú “Estilo” te permite cambiar los ajustes de fondo. También hay más oportunidades para cambiar los efectos y la apariencia de tus imágenes. Ahora, lo único que queda es publicar el widget. Copia el código HTML generado y pégalo en el editor de tu sitio web.
Puedes escribirnos si tienes alguna dificultad al ajustar tu galería personalizada. Te ayudaremos a desarrollar e incrustar tu biblioteca de fotos en las páginas de tu sitio web y te daremos consejos para un mejor uso del widget de álbum.
Incrustar la Galería de Fotos en Diferentes CMS
¿Cómo incrustar un plugin de Galería de Fotos en sitios web de WordPress?
El plugin de Galería de Fotos para WordPress fue diseñado para incrustarse fácilmente en las páginas de la plataforma CMS correspondiente. Como uno de los principales creadores de sitios, WordPress es un objetivo importante para nuestros plugins. Puedes formar e incrustar rápidamente tus imágenes en dichos sitios haciendo lo siguiente:
- Usando el editor, personaliza los elementos y diseño de tu álbum.
- Obtén el código HTML del plugin de Galería de Fotos para tus páginas.
- Accede a tu panel de administración de WordPress.
- Haz clic en “Editar” cuando estés en la página correcta.
- Luego inserta el código HTML con tu plugin en la zona deseada del sitio.
- Actualiza la página. Tus fotos se mostrarán ahora de una forma bonita y fácil de navegar.
¿Cómo añadir un plugin de Galería de Fotos en sitios web de Squarespace?
El plugin de Galería de Fotos para Squarespace de Elfsight puede integrarse fácilmente en cualquier sitio web, incluidos los creados con Squarespace. Es simple crear un álbum personalizado de fotos e imágenes y añadirlo al HTML del sitio web requerido. Solo sigue estos tutoriales para colocar tu álbum de fotos en una página del sitio.
- Trabaja con una plantilla adecuada en el editor, ajustando las opciones de diseño y distribución.
- Obtén el código HTML de la Galería de Fotos. El código HTML contiene la información sobre tu álbum de fotos y los parámetros de las imágenes.
- Accede al editor y luego procede a añadir el bloque “Código” desde las opciones de configuración.
- Instala el código HTML de tu plugin de Galería de Fotos en la ventana emergente de la página de tu sitio en Squarespace.
- Luego haz clic en “Aplicar” y guarda los cambios. Como resultado, tendrás un bonito álbum de imágenes incrustado en tu sitio web.
¿Cómo incrustar un plugin de Galería de Fotos en sitios web WIX?
Nuestro plugin de Galería de Fotos para WIX puede añadirse fácilmente a cualquier sitio web que utilice este CMS. Cuando creas el plugin, obtendrás un código HTML de tu álbum de fotos. Este código HTML puede incrustarse en la ubicación deseada de tu plataforma WIX.
- Primero, crea tu plugin personalizado en nuestro editor. Elige imágenes y define sus estilos y posición.
- Guarda el plugin y accede al código HTML gratuito de tu álbum con imágenes.
- Ve a tu panel de administración de WIX.
- Encuentra la opción “Editar” en el sitio deseado.
- Especifica el área de la página donde deseas insertar el HTML de tu álbum de fotos y haz clic en el icono de Más (+).
- Desplázate hacia abajo hasta la sección “Incrustar”.
- Elige la opción “HTML iframe” y arrástrala a tu página. Ajusta su tamaño y posición según tus planes e ideas.
- Haz clic en la opción “Insertar código” y luego añade el código HTML del plugin de Galería de Fotos en la ventana emergente proporcionada.
- Después de añadir el código HTML, pulsa “Aplicar” y publica los cambios. Tu sitio WIX será más atractivo con este bloque HTML de álbum de fotos en sus páginas.
¿Cómo añadir un plugin de Galería de Fotos en sitios web de Webflow?
La Galería de Fotos para Webflow de Elfsight es un álbum de fotos y fotografías sin código para las páginas de sitios Webflow. Puedes estar seguro de que tu biblioteca de imágenes se verá bien en cualquier sitio con este CMS. Simplemente incrusta un código HTML individual en las páginas deseadas.
- Disfruta de una variedad de ajustes flexibles en nuestro editor, creando tu álbum personalizado de imágenes.
- Luego inicia sesión en tu panel de administración de Webflow.
- Presiona el botón «Editar sitio web» para acceder al editor.
- Luego selecciona el elemento «Incrustar» y colócalo en tu página, ubicándolo donde desees que aparezca el HTML de tu álbum de fotos.
- Haz clic en tu nuevo bloque y selecciona «Editar HTML personalizado».
- Finaliza añadiendo el código HTML con tu plugin de galería de fotos en la zona requerida de la página Webflow. Este plugin gratuito será adorado por los visitantes de tu sitio al compartir tus imágenes con ellos.
¿Cómo añadir un plugin de Galería de Fotos en sitios web de Shopify?
Diseñamos nuestra Galería de Fotos para Shopify para que sea compatible con este CMS, garantizando un proceso de incrustación simple y directo. Muestra tus fotos en la ubicación deseada simplemente añadiendo el código HTML del plugin.
- Utiliza el editor de Elfsight para formar un plugin de álbum con los ajustes necesarios y la personalización de elementos de imagen y texto.
- Inicia sesión en tu panel de administración de Shopify.
- Ve a «Tienda en línea» y selecciona «Temas» en la barra lateral izquierda.
- Elige el tema que deseas editar y accede al editor haciendo clic en «Personalizar».
- Dentro del editor, localiza el menú «Agregar sección» y encuentra «Contenido personalizado». Haz clic en «Agregar».
- Luego elige el bloque «HTML personalizado» e inserta el código HTML del álbum de fotos en esta sección.
- Guarda el resultado. ¡El plugin de biblioteca está listo para mostrar tus maravillosas imágenes en tu sitio Shopify!
Siempre puedes visitar nuestro Centro de Ayuda para encontrar asistencia sobre cómo añadir el plugin a estas u otras plataformas CMS. Además, no dudes en contactarnos si tienes preguntas no incluidas en esta sección de Preguntas Frecuentes.
Características del Plugin de Galería de Fotos
Hay muchas opciones sobre cómo puedes presentar tus bibliotecas de imágenes y fotografías en una página web, usando el widget sin código de Galería de Fotos de Elfsight. Esto es posible gracias a las diversas plantillas y diseños. Aquí tienes una lista de características que puede tener tu galería incrustada.
Diseño
| Siete diseños elegantes para una presentación diversa | Con siete variantes de diseño disponibles, puedes optar por un estilo Masonry vertical u horizontal, mostrar fotos individualmente en un formato de Slider, construir una Cuadrícula personalizada, o categorizar imágenes en Franjas o Columnas. Además, hay un diseño de Miniaturas muy conveniente. Esta amplia selección asegura que encontrarás la forma perfecta de mostrar tu contenido. |
| Flexibilidad para añadir información de texto | Puedes usar títulos y descripciones fácilmente. Puedes posicionar este texto directamente sobre la imagen o debajo, e incluso puede aparecer o desaparecer al pasar el cursor. Además, tienes control total sobre el orden de las fotos, reordenándolas a tu gusto o eligiendo un orden aleatorio. |
| Capacidad para añadir y personalizar el encabezado | Seleccionando una frase apropiada y escribiéndola en el campo correspondiente, puedes darle a tu álbum el nombre perfecto. También puedes aplicar personalización al texto, eligiendo el tamaño y color de fuente ideales para lograr un resultado visual atractivo. |
| Adaptabilidad en el tamaño de la galería | Tu álbum no solo se verá impresionante en pantallas de escritorio, sino también en tabletas y dispositivos móviles. Puedes ajustar manualmente el ancho de la galería en píxeles o porcentajes para optimizar su colocación. Además, puedes previsualizar cómo se verá el widget en varios dispositivos usando la opción de vista específica por dispositivo del editor. Esto garantiza también una experiencia móvil excepcional. |
Popup
| Apertura de fotos personalizable | Puedes decidir si redirigir a los usuarios a un enlace específico, como el sitio de un proyecto, simplemente ingresando la URL. Alternativamente, puedes habilitar una experiencia de visualización en popup sin interrupciones. Si prefieres no abrir las fotos, también hemos habilitado una opción para ello. |
| Más que un simple modo de popup | La función de popup va más allá de ver imágenes. Puedes configurarlo para mostrar elementos de texto como títulos y descripciones de fotos. También incluye controles como zoom, visualización en pantalla completa, vistas previas de otras fotos y una presentación de diapositivas para una experiencia más inmersiva. |
Estilo
| Fondo personalizable para la galería | El widget de Galería de Fotos sin código de Elfsight ofrece tres opciones de fondo: transparencia, una gama de colores personalizados o una imagen personalizada. También puedes aplicar superposiciones y elegir colores para crear el ambiente perfecto para tu álbum. |
| Transformaciones con estilo | Tienes muchas opciones de personalización, como modificar la forma de las fotos (rectangular o redondeada). Puedes definir el color de la superposición, el color de fuente de títulos y descripciones, y aplicar efectos visuales y de interacción. |
| Colores del popup seleccionables | En el modo popup, puedes aplicar superposiciones y definir los colores del texto. Si prefieres no mostrar los textos, puedes desactivarlos fácilmente. |
Por Qué Usar una Galería en tu Sitio Web
En esta sección explicamos por qué subir imágenes a las páginas de tu tienda en línea es una buena idea. También demostramos por qué una galería es la mejor solución para mostrar imágenes.
Mejor comprensión de los productos. Al incrustar una galería sin código, puedes describir mejor tu negocio. Para los visitantes será más claro lo que ofreces.
Entretenimiento. Incluso si se trata de algo serio, siempre es agradable ver fotos bonitas de lo que te interesa.
La galería se ve bien. Usar un plugin para tu álbum de fotos es una forma ordenada de mostrar productos. Con los ajustes de Elfsight puedes lograr una galería perfecta para tu tienda.
Navegación más fácil. Con cuadrículas amigables, efectos al pasar el cursor y scrolls suaves, los usuarios pueden ver tu galería sin problemas.
Básicamente, puedes tener tus propias razones para usar una galería. Ya sea para mostrar productos o eventos, el bonito aspecto del widget te ayudará a captar la atención.
Ejemplos de Uso del Plugin de Galería
Para inspirarte al crear tu galería personalizada, te sugerimos ver algunas de nuestras plantillas para sitios web. Aquí tienes algunos escenarios:
Viajero
Crea un álbum atractivo con tus fotos de viajes. Usa títulos emergentes, descripciones y fondos personalizados que se adapten a tu diseño web. Comparte con tu audiencia la belleza del mundo y motívalos a explorar.
Vendedor de productos
¿Quieres mostrar los detalles de tus productos premium sin codificación? Usa miniaturas verticales para permitir a los clientes explorar cada ángulo del producto con facilidad.
Sesiones fotográficas
Ya seas maquillador, fotógrafo o diseñador de moda, este diseño tipo slider horizontal mantendrá la calidad visual de tus fotos y se adaptará a móviles. Agrega títulos y descripciones para completar tu portafolio.
Fotógrafo de bodas
Muestra tus mejores tomas de boda con un diseño Masonry vertical. Las imágenes de distintos tamaños se organizan elegantemente en una cuadrícula con fondo beige, evocando el ambiente romántico.
Diseño de interiores
Promociona tu talento en diseño interior con este widget adaptable. El slider con paginación ofrece un vistazo tentador a tus proyectos. Incrusta la galería en cada página para generar confianza en nuevos clientes.
Resumen sobre la Galería de Fotos
En este artículo, presentamos la poderosa Galería de Fotos de Elfsight. Mostramos por qué usar un widget supera a subir fotos individuales. También discutimos beneficios clave como:
- Cuadrículas dinámicas con efectos y transiciones suaves para embellecer cualquier sección.
- Los clientes pueden disfrutar de las mejores vistas del producto.
- Tu sitio se ve más profesional y promueve mejor tu negocio.
- Creas contenidos visuales únicos para representar tus servicios reales.
Cualquiera sea tu objetivo, tus fotos se verán más organizadas. Nos alegra ver la Galería de Fotos de Elfsight en acción en sitios de nuestros usuarios.
Ejemplos y plantillas
No solo hablamos sobre por qué deberías añadir la galería de Elfsight, sino también mostramos ejemplos de uso real. Con múltiples plantillas, puedes adaptar fácilmente tu galería. Esperamos que tú también tengas contenido que compartir con tus visitantes.
Preguntas Frecuentes y Ayuda
¿El widget de Galería de Fotos es gratis?
¿Por qué añadir una galería en mi sitio web?
¿Cómo obtengo el código HTML de la Galería?
¿Puedo cambiar el estilo de la Galería?
¿Es compatible con mi CMS?
Si tienes dudas sobre cómo integrar tu galería, contáctanos en el Centro de Ayuda. Estaremos encantados de ayudarte.
Gracias por leer este material. ¡Te deseamos una excelente experiencia usando la Galería de Fotos gratuita!