Google Sites-Instagram-Feed-Widget

Erstellen Sie Ihr Instagram-Feed-Widget
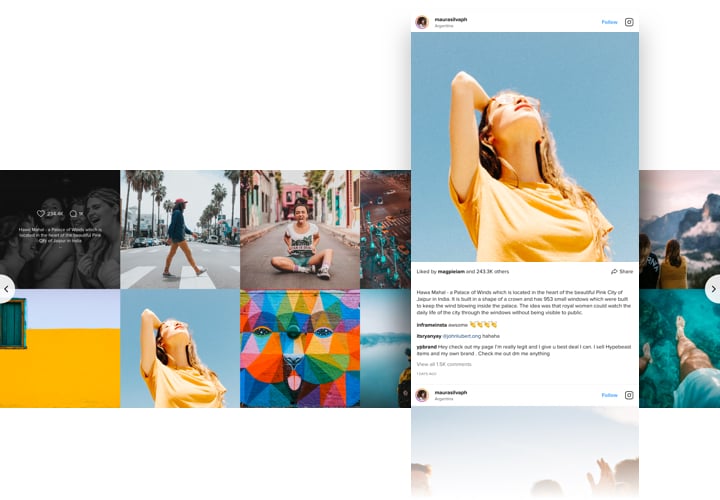
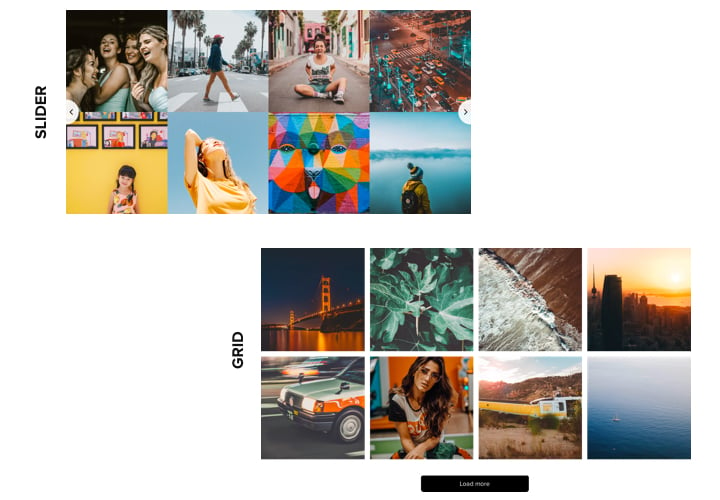
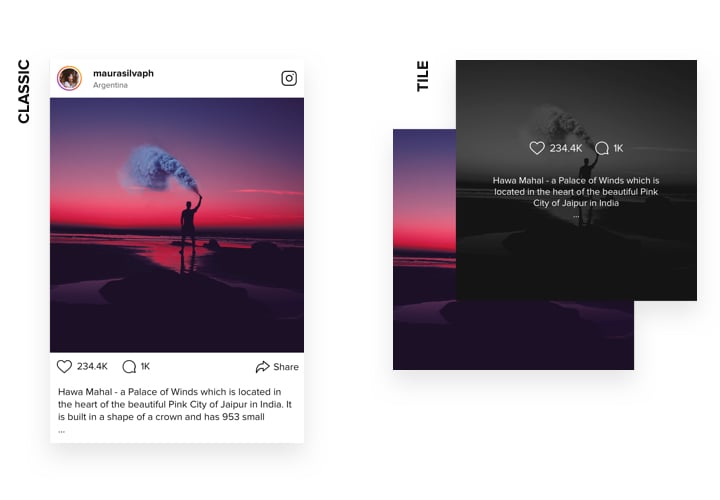
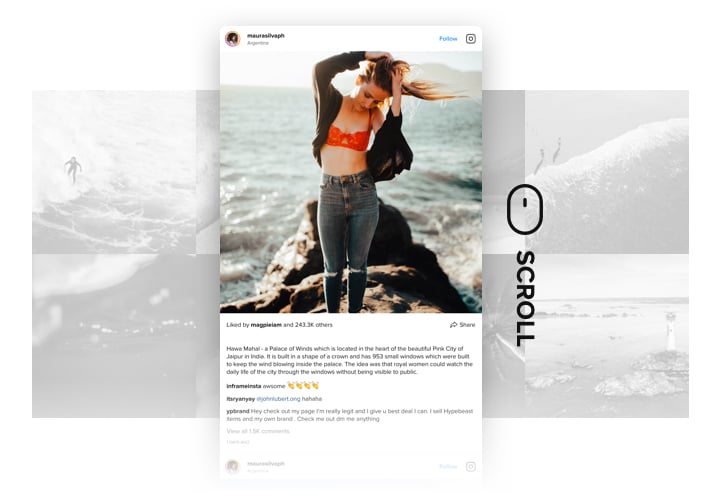
Screenshots
Instagram Feed auf Google Sites einbetten
Möchten Sie aufregende Instagram-Inhalte auf Ihrer Website präsentieren? Das Instagram Feed Widget macht es bequem. Entwickelt, um nahtlos auf Google Sites zu funktionieren, bringt dieses Widget Ihre Website zum Leben. Teilen Sie mühelos Beiträge, Profile oder Feeds nach Benutzer oder Hashtag, ganz ohne Programmierung. Mit großartigen Funktionen und erweiterten Anpassungsoptionen können Sie das Widget perfekt an den Stil Ihrer Website anpassen.
Beginnen Sie mit der Nutzung des Google Sites Instagram Feed Widgets von Elfsight und steigern Sie Ihr Engagement in den sozialen Medien!
Hauptfunktionen des Instagram Feeds von Elfsight
Betten Sie das Instagram Feed Widget in Google Sites ein, um viele fantastische Funktionen zu entdecken. Hier sind einige der besten Vorteile:
- Filter und Moderation. Passen Sie Ihren Feed an, indem Sie bestimmte Hashtags und Benutzer ein- oder ausschließen. So können Sie sowohl den Inhalt als auch das Erscheinungsbild Ihrer Galerie steuern.
- Erweitertes Design und Anpassung. Ändern Sie einfach Layouts, wechseln Sie Farbpaletten oder verwenden Sie benutzerdefinierte Farben. Sie können auch verschiedene Elemente aktivieren oder deaktivieren, um sie an Ihre Vorlieben anzupassen.
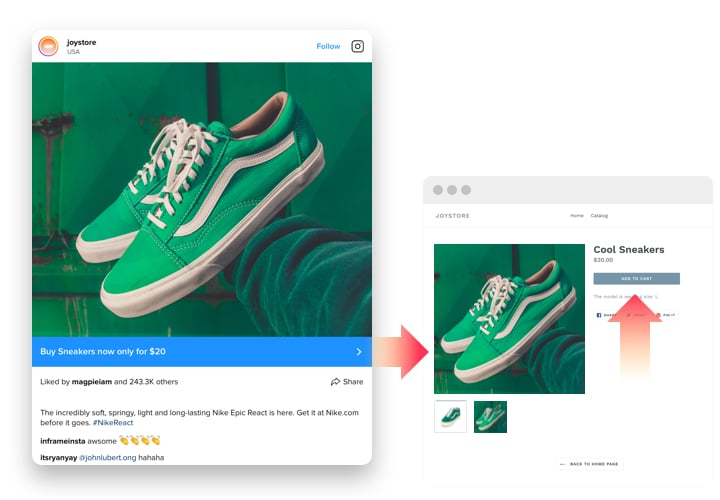
- CTA-Buttons für Beiträge. Fügen Sie anpassbare CTA-Buttons zu jedem Beitrag im Feed hinzu. Integrieren Sie Links zu Produktseiten, persönlichen Blogs oder anderen Medien.
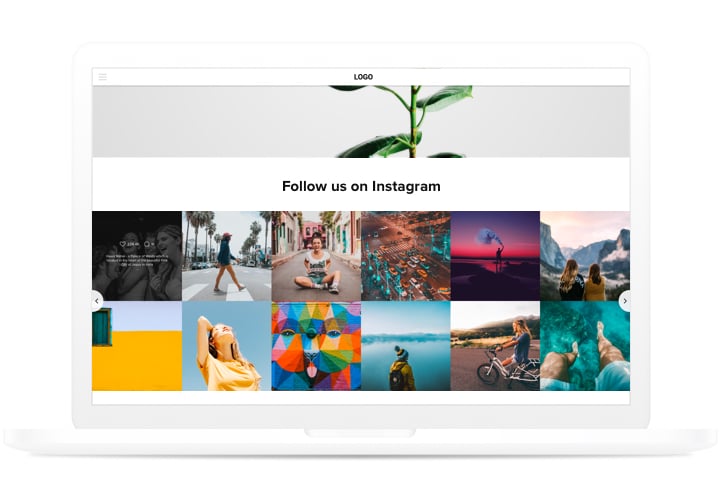
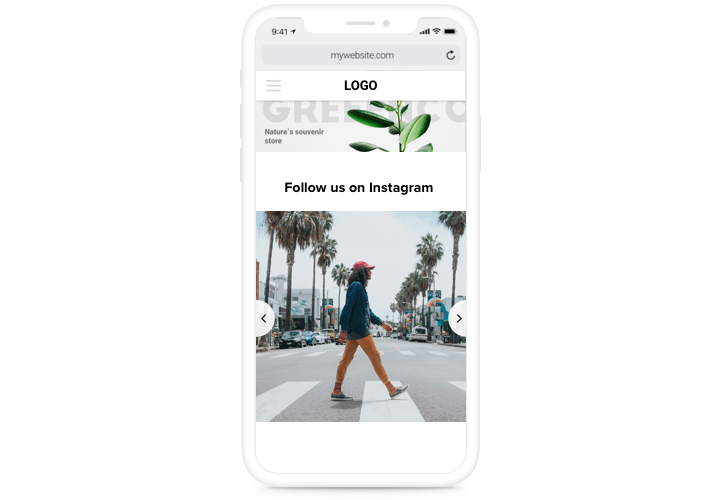
- Vollständig responsive. Das Instagram Feed Widget sieht auf jedem Gerät hervorragend aus und funktioniert einwandfrei, sodass Ihre Inhalte auf bestmögliche Weise angezeigt werden.
- Echtzeit-Updates. Profitieren Sie von automatischen Updates Ihrer Inhalte, ohne die Seite neu laden oder warten zu müssen, und stellen Sie sicher, dass Ihr Feed immer aktuell und ansprechend bleibt.
Entdecken Sie einfach diese Demo, um zu sehen, wie es funktioniert
Wie bette ich den Instagram Feed auf meinem Google Sites ein?
Schauen Sie sich diese einfache Anleitung an, um das Widget auf Ihrem Google Sites einzurichten. Es dauert nur wenige Minuten und erfordert keine Programmierung.
- Erstellen Sie Ihr individuelles Instagram Feed Widget
Beginnen Sie mit einer beliebigen Vorlage in der Demo, verbinden Sie Ihr Profil oder die gewünschten Hashtags und passen Sie das Widget an das gewünschte Design und die Einstellungen an. - Erhalten Sie den persönlichen Code, um das Widget einzubetten
Sobald Sie das Widget erstellt haben, erhalten Sie einen individuellen HTML-Code in Ihrem Dashboard. Kopieren Sie diesen Code, der alle Details zu den Einstellungen Ihres Widgets enthält. - Zeigen Sie das Widget auf Ihrem Google Sites an
Wählen Sie die Bereiche Ihrer Website aus, in denen Sie das Widget anzeigen möchten, und fügen Sie den Code dort ein. Speichern Sie Ihre Änderungen.
Fertig! Überprüfen Sie nun, wie das Widget auf Ihrer Website funktioniert.
Falls Sie Fragen haben oder auf Schwierigkeiten stoßen, lesen Sie bitte unsere Anleitung, wie Sie den Instagram Feed auf Ihrer Website hinzufügen.
Ist das Instagram Feed Widget für Google Sites kostenlos?
Warum sollte ich einen Instagram Feed zu Google Sites hinzufügen?
Warum sollte ich einen Instagram Feed auf Google Sites mit Elfsight einbetten?
Welche anderen Widgets für Google Sites haben Sie?
Schauen Sie sich weitere Lösungen an, um Feeds von verschiedenen Quellen zu teilen. Hier einige Beispiele: Facebook Feed, LinkedIn Feed oder Twitter Feed.