Webflow Audio Player-Widget

Erstellen Sie Ihr Audio-Player-Widget
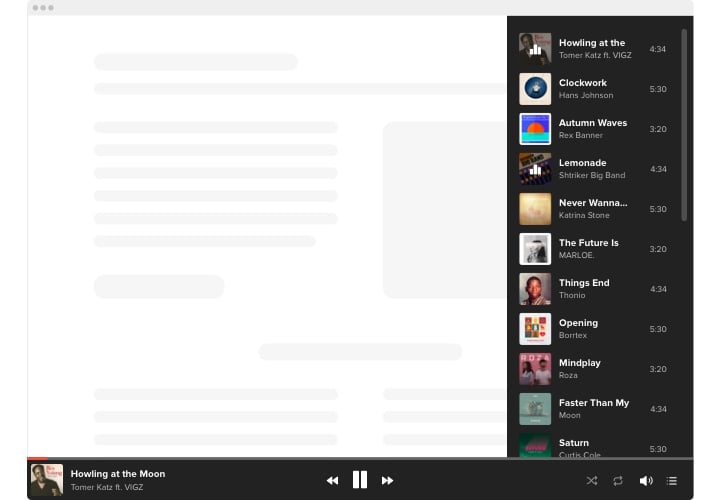
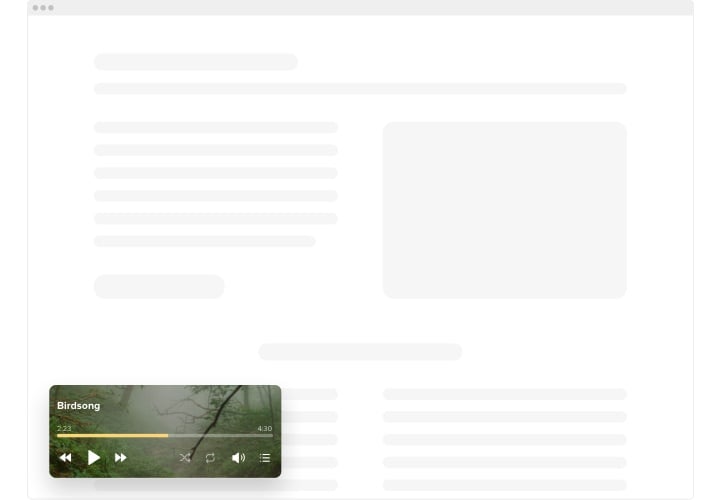
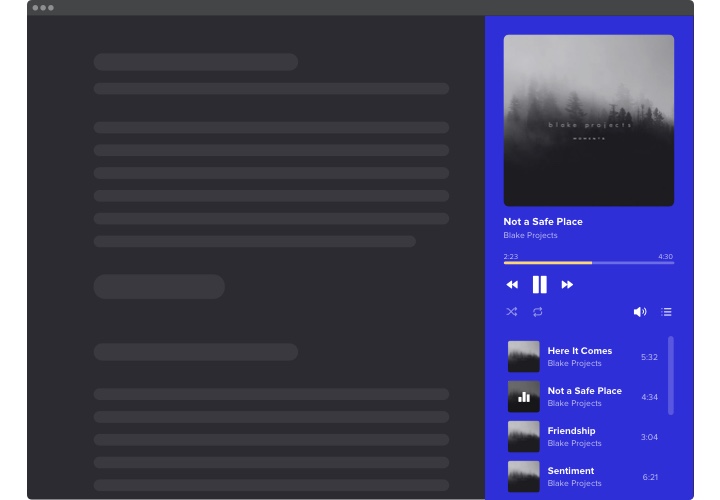
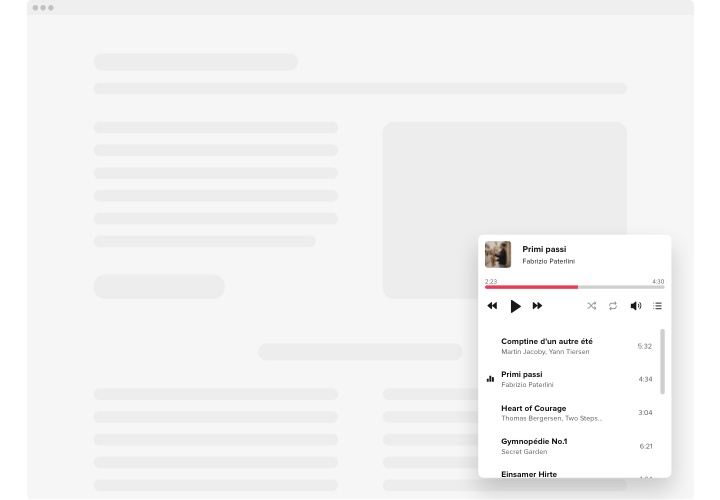
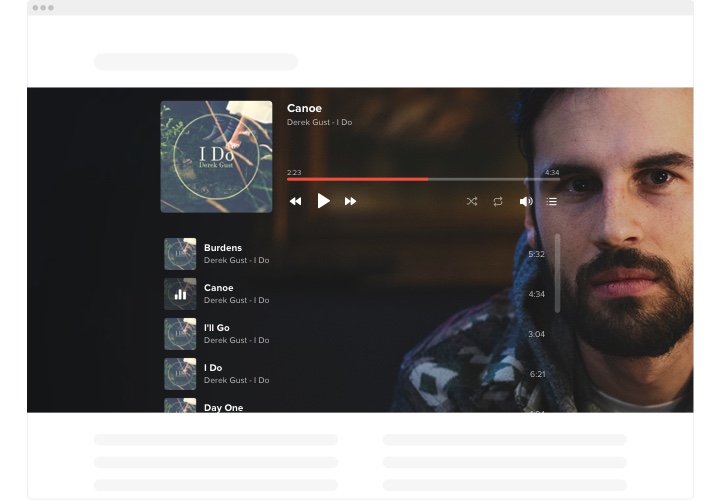
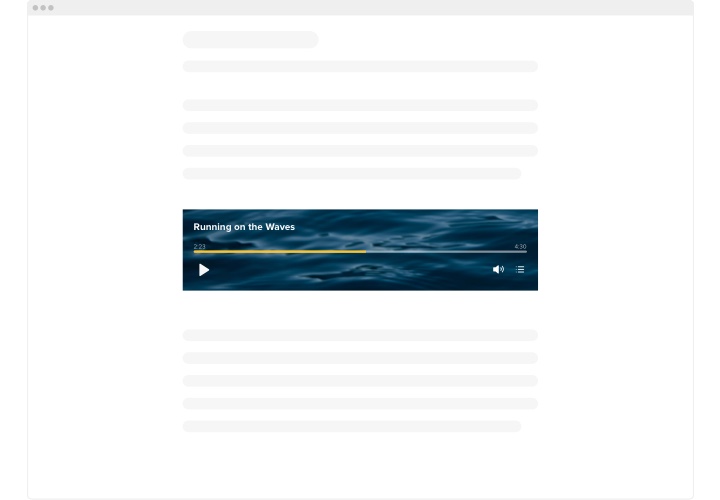
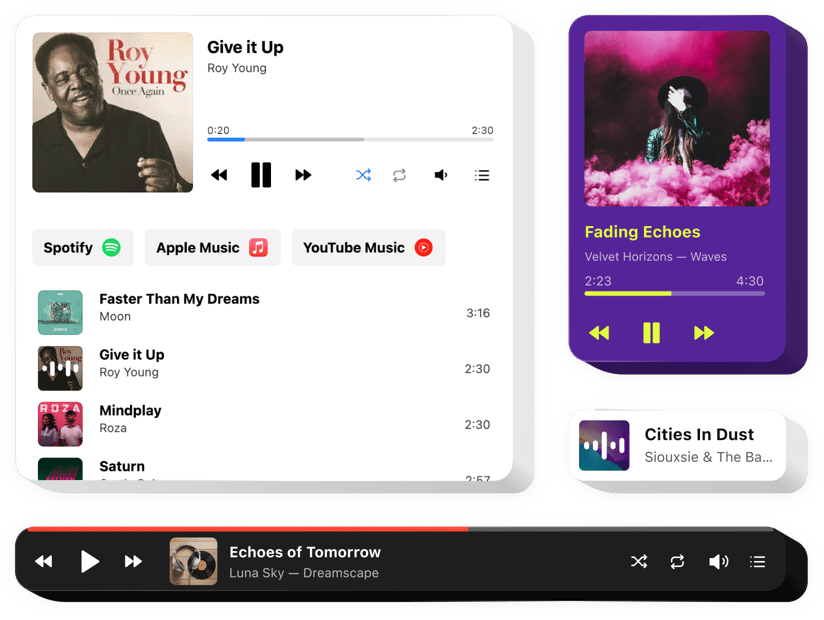
Screenshots
Einbetten Sie den Audio Player in Webflow mit dem Elfsight-Widget
Elfsight Music Player ist ein einfaches Widget für die Webflow-Website, das Ihnen eine Möglichkeit, Audiotitel direkt auf den Seiten Ihrer Website zu streamen. Das Tool ist umfassend anpassbar: Sie können seine Platzierung ändern, es an einer beliebigen Stelle auf der Seite einbetten, seine Größe skalieren, den Hintergrund und alle anderen Elemente überarbeiten, um es mit dem Design Ihrer Website zu vermischen, ein dunkles Farbschema verwenden, Bilder anzeigen und ein- oder ausblenden 4 zusätzliche Spielerdetails wie Fortschrittsbalken, Titel und vieles mehr. Laden Sie so viele Titel hoch, wie Sie benötigen, um Ihre Benutzer zu begeistern, schalten Sie die Autoplay-Option ein und stellen Sie sicher, dass Ihre Benutzer Ihre Webseite nicht so schnell verlassen!
Machen Sie Ihre Website effizienter Geschäftsziele mit Hilfe des Elfsight Audio-Widgets
Welche anderen Widgets für Webflow können Sie anbieten?
Es gibt eine große Auswahl an Widgets, mit denen Sie jedes erreichen können Art von Aufgabe auf Ihrer Website. Sie können beispielsweise unseren Form Builder oder Popup, wenn Sie eine E-Commerce-Website haben. Natürlich profitiert jede Website nur von unserem hochfunktionalen und attraktiven Instagram-Feed und Slider. Und vergessen Sie nicht unsere großartige Cookie-Einwilligung.
Wie kann ich Ihr Music Player-Widget in meine Webflow-Website einbetten?
Sie können das Music Player-Widget zu Ihrer Webflow-Website hinzufügen, indem Sie einfach das Admin-Panel öffnen und die folgenden Aktionen ausführen:
- Gehen Sie zu den Einstellungen Ihrer Website.
- Wählen Sie das Element aus, in das Sie den Musik-Player integrieren möchten.
- Fügen Sie Ihren Code aus Elfsight Apps ein und speichern Sie die Anpassungen.
- Alles ist erledigt.
Hier auf auf dieser Seite finden Sie eine detaillierte Anleitung zur Installation Ihres Webflow-Widgets. Und lassen Sie uns wissen, wenn noch Fragen offen sind.
Kann ich Ihr Webflow Music Player-Widget in Aktion sehen?
Klar! Sie können dies ganz einfach tun, indem Sie diese Seite besuchen und unsere Live-Demo nutzen, mit der Sie sehen können, wie das Widget aussehen wird und wählen Sie seine funktionalen Merkmale zusammen mit einer am besten geeigneten Vorlage aus. Übrigens können Sie das Widget direkt aus der Demo zu Ihrer Webflow-Website hinzufügen!
Sehen Sie sich die Liste an Die leistungsstärksten Funktionen:
- Verschiedene Farbvariationen
- Dunkles/helles Farbthema
- Responsives Design
- 2 Layouts bereit für Verwenden Sie
- Eine Möglichkeit, ein Hintergrundbild anzuhängen
Sie können mithilfe der Demo überprüfen, ob das Widget für Sie geeignet ist
Wie bette ich den Audio Player in meine Webflow-Website ein?
Befolgen Sie zum Aktivieren einfach die folgenden Richtlinien das Musik-Widget.
- Nutzen Sie unseren kostenlosen Konfigurator und beginnen Sie mit der Erstellung Ihres maßgeschneiderten Widgets.
Wählen Sie das ausgewählte Design und die Funktionsmerkmale des Tools aus und Wenden Sie die Korrekturen an. - Lassen Sie Ihren individuellen Code im Fenster von Elfsight Apps erscheinen.
Nachdem die Einrichtung Ihres Widgets abgeschlossen ist, kopieren Sie den persönlichen Code in das angezeigte Feld und bewahren Sie es zur weiteren Verwendung auf. - Erstens beginnen Sie mit der Verwendung des Music Players auf der Webflow-Webseite.
Implementieren Sie den Code, den Sie kürzlich kopiert haben, in Ihre Seite und wenden Sie ihn an Verbesserungen. - Du bist fertig! Die Integration ist vollständig abgeschlossen.
Gehen Sie auf Ihre Webseite, um die Leistung des Widgets zu überprüfen.
Wenn Sie mit Anfragen zu tun haben oder mit Komplikationen konfrontiert sind, haben Sie keine Angst um mit unseren Kundendienstmitarbeitern in Kontakt zu treten. Unsere Spezialisten beantworten gerne alle Fragen, die Sie zum Plugin haben.