Webflow 営業時間ウィジェット

営業時間ウィジェットを作成する
Elfsight ウィジェットを使用して Webflow に営業時間を埋め込む
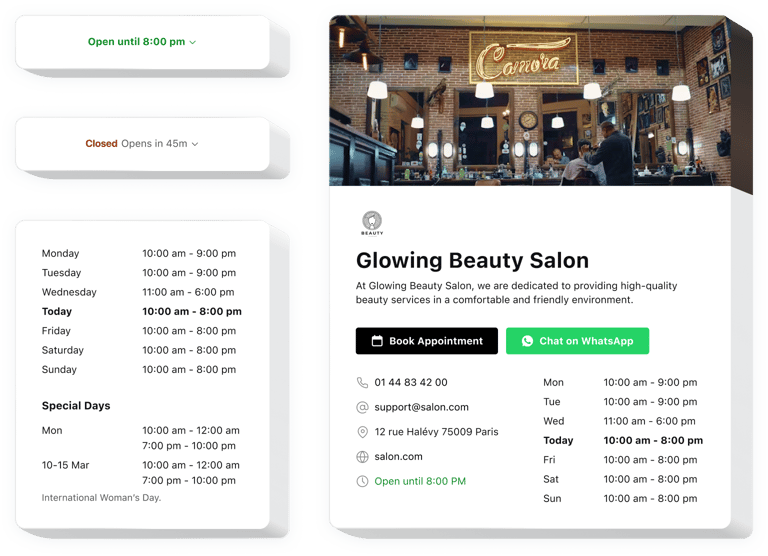
Webflow 用 Elfsight 営業時間は、コードを必要としないシンプルなウィジェットです。あなたの仕事に関する重要な情報を記載した素敵な名刺を作成できます。可用性ステータスに関する情報を共有し、視聴者向けの連絡先を有効にすることができます。ウィジェットを使用すると、顧客が必要なすべてのデータを簡単に、またはより詳細にすばやく見つけられるように、便利なデザインを考案できます。
この優れたウィジェットにはさまざまなテンプレートが用意されているため、Web サイトに最も効率的なオプションを自由に選択できます。各テンプレートには、販売を促進する予約や予約ボタンなどの必要なオプションを備えた個人用ウィジェットを形成できるさまざまな設定があります。Elfsight を使用すると、明確なチュートリアルとガイドラインがあるため、勤務時間と連絡先データをページに統合するのは非常に簡単です。Web サイト編集者は誰でも、ノーコードの営業時間ウィジェットを無料で作成して追加できます。
ビジネスの詳細を Web サイトに掲載して、売上とクライアントの信頼性を高めます。作業活動に関する重要な情報を簡単に表示します。
このウィジェットを Webflow Web サイトに追加すると、顧客にビジネス プロセスをさらに認識してもらい、より多くの売上を得ることができます。コード不要の勤務時間ウィジェットを Web サイトに追加した後の、Web サイトの主な利点のいくつかを確認してください。
- クライアントが常に時間どおりに過ごせるようにします。 定められた勤務時間内に確実に勤務しながら、売上を伸ばします。ウェブサイトの訪問者はあなたの活動時間に気づき、必要なときに自信を持って購入を成功させることができます。
- 労働時間についての誤解を避けてください。 Web サイトの訪問者に明確な営業時間を表示すると、訪問者は注文や訪問を計画できるようになるため、あなたの会社への関心がさらに高まります。
- 連絡先情報を目に見える形で共有します。 コード不要の営業時間ウィジェットに連絡先を追加すると、顧客とのコミュニケーションを構築し、販売を向上させることができます。あなたのビジネスの製品やサービスに関する質問に答える準備ができていることを示し、ロイヤルティを高めます。
私の Web サイトで使用できる Webflow 用のプラグインは他にもありますか?
Webflow の営業時間からどのようにメリットを得られますか?
Webflow Web サイトに営業時間プラグインを無料で配置するにはどうすればよいですか?
- Elfsight 営業時間プラグインを Webflow に無料で組み込むには、Elfsight Web サイトにアクセスしてアカウントを作成します。
- Webflow ウェブサイトのテーマに合わせて外観と設定を調整して、ノーコード営業時間を調整します。
- ノーコードの営業時間を作成したら、特定のコード スニペットをコピーし、プラグインを表示する Webflow ウェブサイトの HTML に貼り付けます。
便利で簡単な機能をいくつかご紹介します。
- 組織の現在のステータスを紹介します。
- 簡単なタイムテーブル調整
- 特別な機会の構成
- 現在の状態ステータス
- 挿入可能なグラフまたはスペース効率の高いステータス
ビジネスを埋め込む方法Webflow Web サイトに何時間もアクセスしますか?
以下のガイドラインを実行して、作業期間に合わせてプラグインを挿入してください。
- エディタを実行して、カスタムメイドの構築を開始してください。プラグイン
アプリの適切な形式と特性を見つけて、編集を保存します。 - Elfsight アプリの特別なフォームで公開されている個人コード埋め込みを取得します。
アプリのカスタマイズが完了したら、表示されたウィンドウから専用コード埋め込みをコピーして、将来の使用のために保存してください。 - Webflow Web サイトでプラグインの使用を開始します。
前にコピーしたコードをページに貼り付け、調整を適用します。 - これで完了です。コードなしの営業時間の設定は正常に完了しました。
Web サイトにアクセスして、追加された営業時間アプリがどのように機能するかを確認してください。
何らかの問題が発生した場合は、カスタマー サービス チームにサポートを求めてください。当社のコンサルタントは、Webflow のプラグインに関して発生する可能性のあるあらゆる問題を解決できるようサポートしたいと考えています。
