Виджет рабочего времени Webflow

Создайте виджет «Рабочее время»
Встроить часы работы в Webflow с помощью виджета Elfsight
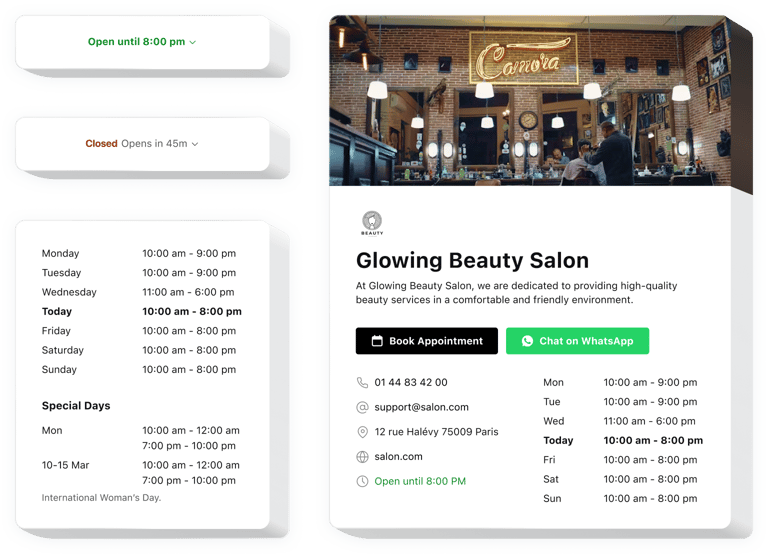
Часы работы Elfsight для Webflow — это простой виджет без кода, который позволяет вам создать красивую визитную карточку, содержащую ключевую информацию о вашей работе. Вы можете делиться информацией о своем статусе доступности и включать контакты для своей аудитории. Виджет позволяет придумать удобный дизайн, чтобы клиенты могли быстро найти все необходимые данные кратко или подробно.
Отличный виджет предлагает широкий выбор шаблонов, поэтому вы можете выбрать наиболее эффективный вариант для своего веб-сайта. Каждый шаблон имеет различные настройки, позволяющие сформировать персональный виджет с необходимыми опциями, такими как кнопки бронирования, которые повышают продажи. Интегрировать рабочее время и ваши контактные данные на страницы Webflow с Elfsight очень легко благодаря понятным инструкциям. Любой редактор веб-сайта может бесплатно создать и добавить виджет «Рабочее время без кода».
Разместите информацию о компании на своем веб-сайте, чтобы повысить продажи и доверие клиентов. Легко отображайте ключевую информацию о вашей рабочей деятельности.
Добавив этот виджет на свой веб-сайт Webflow, вы сможете лучше информировать клиентов о вашем бизнесе и увеличить продажи. Узнайте о некоторых главных преимуществах вашего веб-сайта после добавления на него виджета рабочего времени без кода.
- Пусть ваши клиенты всегда приходят вовремя. Увеличивайте продажи, гарантируя своё присутствие в указанные часы работы. Посетители вашего сайта увидят ваши рабочие часы и смогут с уверенностью совершить покупку.
- Избегайте недоразумений относительно вашего рабочего времени. Четкое отображение часов работы на веб-сайте позволит клиентам заранее планировать заказ или визит.
- Делитесь контактной информацией на видном месте. Добавление контактов в виджет рабочего времени без кода поможет наладить общение с клиентами и повысить продажи.
Есть ли какие-либо другие плагины для Webflow, которые я могу использовать на своем веб-сайте?
Как я могу получить выгоду от рабочих часов в Webflow?
Как бесплатно разместить плагин Рабочее время на веб-сайтах Webflow?
- Чтобы бесплатно установить плагин Elfsight Business Hours в Webflow, перейдите на сайт Elfsight и зарегистрируйтесь.
- Настройте плагин, адаптируя его дизайн и параметры под стиль вашего веб-сайта Webflow.
- После настройки скопируйте предоставленный код и вставьте его в HTML-код вашего веб-сайта Webflow в нужном месте.
Полезные и удобные функции виджета:
- Отображение текущего рабочего статуса
- Простая настройка расписания
- Конфигурация особых дат
- Индикация текущего состояния
- Гибкие форматы отображения
Как встроить «Рабочее время» на веб-сайт Webflow?
Следуйте инструкциям ниже, чтобы установить плагин с вашим рабочим расписанием.
- Используйте редактор Elfsight и создайте свой персональный виджет.
Выберите нужную форму и параметры и сохраните изменения. - Скопируйте уникальный код, представленный в настройках Elfsight.
После настройки виджета скопируйте предложенный код. - Добавьте плагин на сайт Webflow.
Вставьте код в нужное место на своей странице и сохраните изменения. - Готово! Интеграция рабочего времени завершена.
Посетите свой веб-сайт, чтобы проверить работу добавленного виджета.
Если у вас возникнут вопросы или трудности, обращайтесь в службу поддержки Elfsight. Мы всегда готовы помочь!


