はじめに
Elfsight RSSフィードの仕組みをご存知で、ウェブサイトにスムーズに組み込みたいとお考えですか?それなら、ここが最適な場所です。この記事では、RSSの基本から、ウェブサイトへのRSSフィードの埋め込み方法、そしてその多彩なメリットをわかりやすく解説します。
RSSフィードの追加は簡単なだけでなく、ターゲット層と深い繋がりを築きたいマーケターやブランド、ビジネスにとって戦略的な一手です。オーガニックなコンバージョン促進やユーザーエンゲージメントの向上に最適で、オンラインプレゼンスを強化する必須ツールと言えます。
エディターでオリジナルのRSSフィードを作ってみましょう!
Elfsightを使ったウェブサイトへのRSSフィード埋め込み方法

ElfsightのこのRSSフィードウィジェットは、そのカテゴリーで最高峰と評されており、多彩な機能とカスタマイズオプションを無料で利用できます。HTMLコードを使えば、RSSフィードの見た目を簡単にウェブサイトのデザインに合わせて調整可能です。
Elfsight RSSフィードを使えば、動的で魅力的なRSSフィードを簡単に作成・統合でき、訪問者に新鮮な体験を提供します。ユーザーフレンドリーなインターフェースで、サイトへの実装もスムーズです。ここからは、具体的な統合手順を詳しく見ていきましょう。
RSS URLの見つけ方
RSSフィードのリンクは、ウェブサイトのホスティングプラットフォームによって異なります。以下に、ElfsightのRSSフィードウィジェットを使って各種プラットフォームでRSSフィードURLを生成する方法をまとめました:
- WordPressサイト:WordPressの場合、URLの末尾に「feed」を追加するだけで簡単にRSSフィードURLが作成できます。(例:https://yourdomain.com/blog/feed)
- Bloggerサイト:Bloggerドメインでは、URLの末尾に「feeds/posts/default」を追加してRSSフィードURLを生成します。(例:http://blogname.blogspot.com/feeds/posts/default)
- Tumblrサイト:TumblrのRSSフィードURLは、URLの末尾に「rss」を付け加えます。(例:http://example.tumblr.com/rss)
- Wixサイト:Wixでは、URLの末尾に「blog-feed.xml」を追加してRSSフィードURLを簡単に作成できます。(例:https://www.yourdomain.com/blog/blog-feed.xml)
- Squarespaceサイト:SquarespaceのRSSフィードURLは、URLの末尾に「?format=rss」を付けるだけです。(例:https://sitename.squarespace.com/blog?format=rss)
- Mediumサイト:Mediumで公開している場合は、ElfsightのRSSフィードウィジェットを使ったRSS URL生成チュートリアルをご参照ください。
Elfsightの使いやすいRSSフィードウィジェットを使えば、ウェブサイトへのRSSフィードの埋め込みや表示が簡単にでき、常に新鮮で動的なコンテンツを提供できます。しかも無料で使え、複雑なHTMLコードは不要です。ぜひElfsightのRSS統合の可能性を体験し、チュートリアルもご覧ください!
それでは、RSSフィードウィジェットの作成に進みましょう。以下の手順に従ってください。
ステップ1:RSSフィードプラグインを作成する
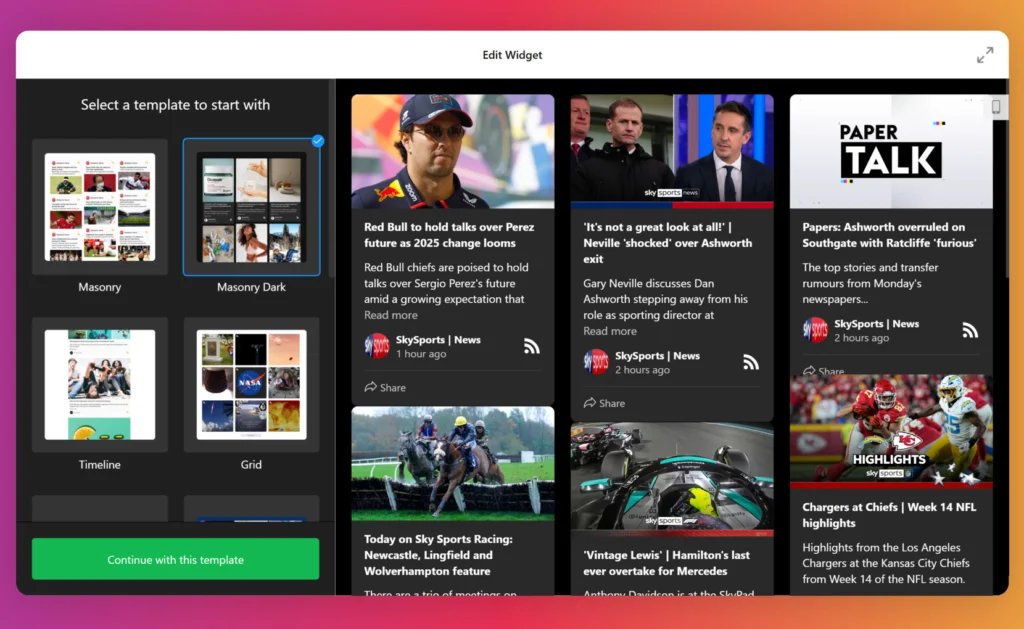
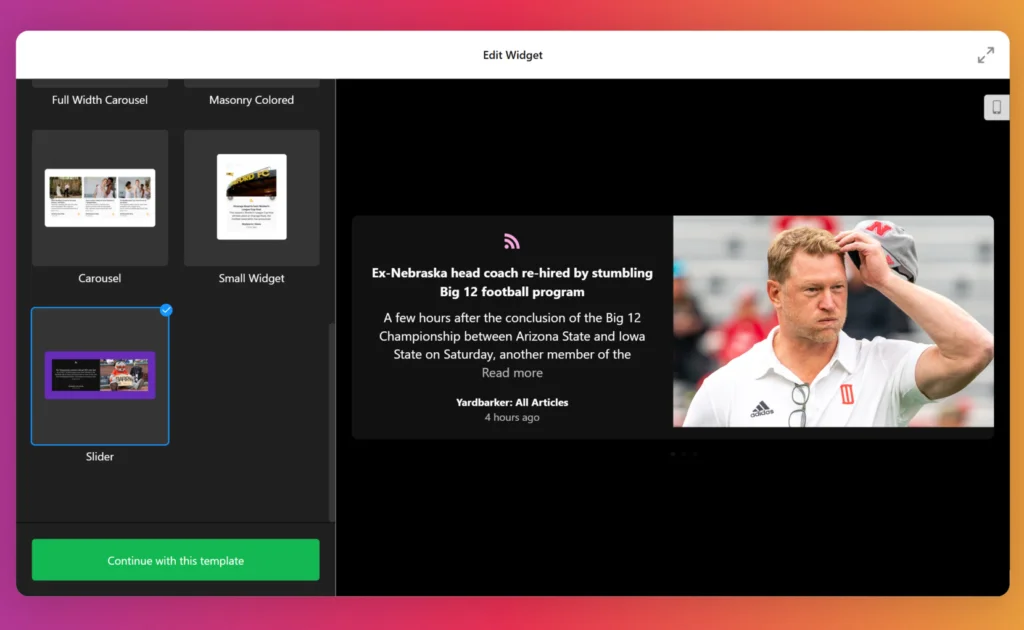
まずはhttps://dash.elfsight.com/にアクセスしてログインします。次に、アプリカタログからRSSフィードを選び、希望のテンプレートを選択してください。

ステップ2:RSSフィードプラグインにソースを追加する
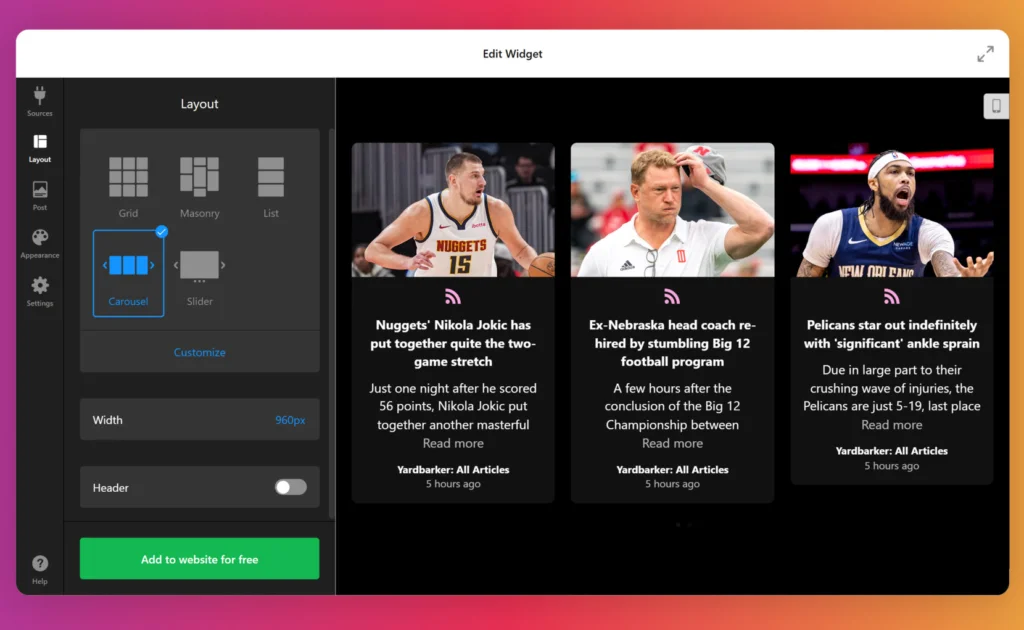
次に、先ほど見つけたRSSフィードURLをウィジェットの検索ボックスに入力します。「レイアウト」タブで、フィードの投稿表示方法を選びましょう。

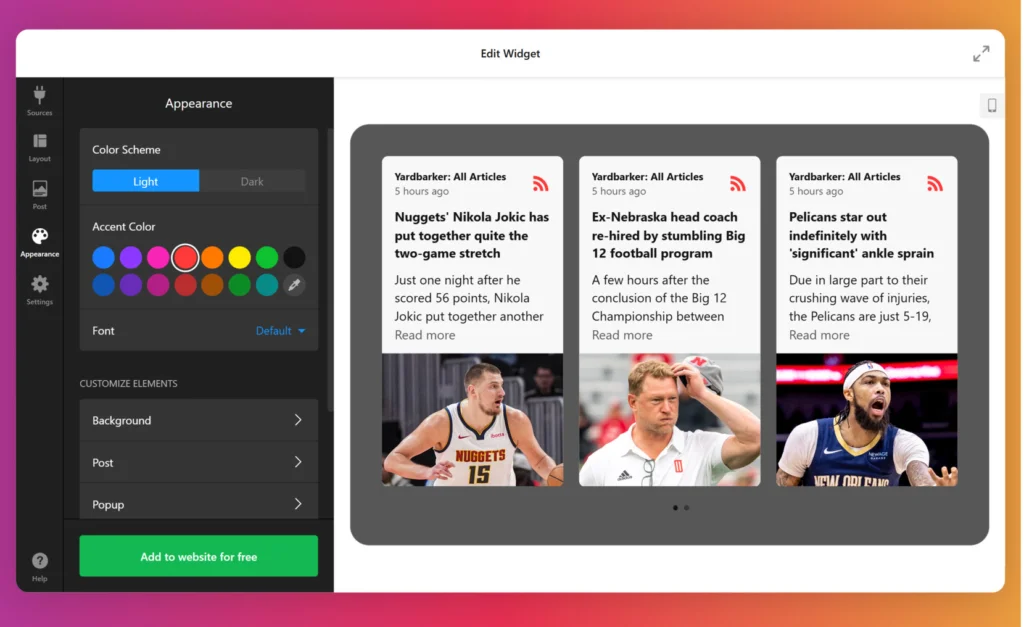
ステップ3:RSSプラグインをカスタマイズする
Elfsight RSSフィードウィジェットは直感的なビジュアルエディターで完全にカスタマイズ可能です。数クリックで追加のRSSフィードを埋め込み、ウェブサイトのデザインに自然に溶け込ませることができます。複雑なHTMLコードは一切不要で、動的コンテンツの表示に最適な方法です。

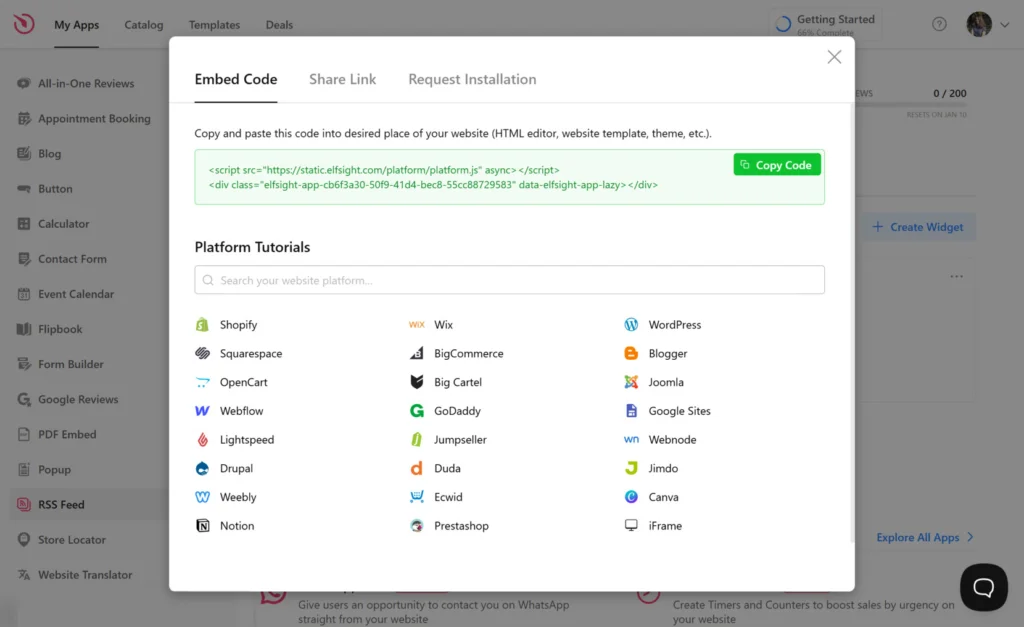
ステップ3. Elfsight RSSフィードウィジェットのコードを取得する
カスタマイズが完了したら、生成されたウィジェットコードをコピーします。設定を保存し、Elfsight AppsアカウントからRSSフィードウィジェットのコードを取得してください。これでウェブサイトに表示する準備が整います。

ステップ4. RSSフィードコードをウェブページに追加する
カスタムHTMLの埋め込みが可能なプラットフォームならどこでもウィジェットを追加できます。まずは、ご利用のウェブサイトビルダーやCMSがこの機能に対応しているか確認しましょう。
以下の簡単な手順に従ってください:
- ページやテンプレート内にHTMLセクションを作成します。
- コピーしたElfsight RSSフィードウィジェットのコードをそのセクションに貼り付けます。
- 変更を保存します。
- 最後に、ウェブサイトを確認してRSSフィードウィジェットが表示されているかチェックします。
とても簡単です!使用するウェブサイトビルダーによって手順が異なる場合がありますので、Elfsightのチュートリアルで詳しい説明をご覧ください。
さまざまなCMSプラットフォームでのRSSフィード表示方法
ElfsightのRSSフィードウィジェットを作成し、ウェブサイトのHTMLコード欄に統合する方法がわかったところで、特定のプラットフォームでの埋め込み方法も気になるでしょう。ここでは人気のプラットフォーム別に簡単な手順を紹介します。
WordPressサイトでのElfsight RSSフィードウィジェット統合方法
多機能なElfsight RSSフィードウィジェットで、サイトのコンテンツとエンゲージメントを向上させましょう。大規模なECサイトから地域ブログまで、簡単に導入できる強力なソリューションです。
オプション1:標準のサイトエディターを使う
管理パネルでRSSフィードウィジェットを設定・カスタマイズし、提供される統合コードを取得します。次に、ウェブサイトの管理画面のHTMLセクションにコードを埋め込みます。手順は以下の通りです:
- 管理パネルでカスタムElfsight RSSフィードウィジェットを作成する。
- 統合コードをコピーする。
- ウェブサイトの管理画面にアクセスする。
- RSSフィードを表示したいページに移動する。
- ページ内の指定箇所にカスタムHTMLブロックを挿入する。
- Elfsight RSSフィードウィジェットのコードを貼り付ける。
変更を保存すれば完了です。複雑なHTMLの調整なしに、RSSフィードがサイトに表示されます。
オプション2:Elementorを使う場合
WordPressユーザーなら、Elementorを使ったElfsight RSSフィードウィジェットの統合も簡単です。手順は以下の通り:
- 管理パネルで無料のカスタムElfsight RSSフィードウィジェットを作成し、設定を保存する。
- 統合コードをコピーする。
- 管理ダッシュボードで表示したいページを選択する。
- ページオプションまたはWordPressページマネージャーから「Elementorで編集」を選ぶ。
- 「HTML」ウィジェットをドラッグして、RSSフィードを表示したい場所に配置する。
- Elfsight RSSフィードウィジェットのコードを貼り付ける。
ElementorとWordPressの両方で変更を保存すれば完了です。これでRSSフィードがサイトに表示され、コンテンツとユーザーエンゲージメントが向上します。表示したいページごとにこの手順を繰り返してください。
Elfsight RSSフィードウィジェットの力を活用し、動的なコンテンツで訪問者を惹きつけましょう。
SquarespaceサイトにElfsight RSSフィードを追加する方法
この便利なウィジェットを統合する簡単な手順は以下の通りです:
- Squarespaceの管理パネルにログインし、RSSフィードを追加したいサイトを選択する。
- サイドバーの「ページ」セクションに移動し、RSSフィードを表示したいページを選んで「編集」をクリックする。
- RSSフィードウィジェットを配置したい場所を決め、「セクションを追加」をクリック。ポップアップで「新しいセクションを作成」を選択する。
- 「ブロックを追加」ボタンを押し、「ウィジェット」を選択。編集画面にElfsight RSSフィードウィジェットのコードを貼り付ける。
- ウィジェットのサイズを調整し、デザインに合わせて見た目をカスタマイズする。
これで完了です!SquarespaceサイトにElfsight RSSフィードウィジェットがスムーズに組み込まれ、訪問者は最新のRSSコンテンツを簡単に閲覧できるようになります。
ShopifyサイトにElfsight RSSフィードウィジェットを追加する方法
ShopifyサイトにElfsight RSSフィードウィジェットを簡単に統合する方法をご紹介します:
- まず、サイトの管理パネルにログインし、外観や機能を管理するセクションに移動します。
- ウェブサイトエディター内で「ウィジェットを追加」をクリックし、利用可能なウィジェットから「RSSフィード」を選択します。
- RSSフィードの表示スタイルや色をブランドに合わせて自由にカスタマイズできます。特定の状況に応じたメッセージ設定も可能です。
- 提供されたHTMLコードをコピーし、サイトの指定されたHTMLセクションに貼り付けます。コーディングの知識は不要です。
これで完了です!ShopifyサイトにRSSフィードが表示され、訪問者は最新情報を簡単にチェックできるようになります。
WebflowサイトにElfsight RSSフィードウィジェットを簡単に埋め込む方法
WebflowサイトにElfsight RSSフィードウィジェットをスムーズに統合する簡単なガイドです:
- まず管理パネルにログインし、RSSフィードを表示したいページを選択します。
- 管理画面でウィジェットやプラグインを追加するオプションを探し、クリックしてRSSフィードウィジェットをページの表示したい場所にドラッグ&ドロップします。
- ウェブサイトのプラットフォームが提供するHTML埋め込みコードエディターに統合コードを貼り付けます。コーディング不要で簡単に完了します。「保存して閉じる」をクリックしてください。
- ウィジェットの設定メニューでフィードのスタイルやレイアウトなどをカスタマイズし、満足したら「公開」を押してRSSフィードを表示したいページやドメインを選択します。
これで完了です!Webflowサイトに動的なElfsight RSSフィードウィジェットが数クリックで埋め込まれ、訪問者は最新のRSSコンテンツを快適に閲覧できます。
なぜElfsightのRSSフィードをウェブサイトに統合すべきか?
ElfsightのRSSフィードウィジェットをサイトに組み込むことで、多くのメリットが得られます。まず、自サイトのコンテンツと他の主要サイトの最新記事をシームレスに融合させ、多様なコンテンツを提供できます。
以下はElfsightのRSSフィードウィジェットを統合する主な理由です:
RSSは訪問者のエンゲージメントと滞在時間を高める
Elfsight RSSフィードをサイトに追加する最大の利点は、訪問者に価値ある魅力的なコンテンツを提供できることです。RSSフィードウィジェットを埋め込むことで、ニュースやブログ、記事などの動的なRSSフィードをサイト上で紹介できます。その結果、サイトの価値が高まり、訪問者の滞在時間が延び、リピーターも増えます。
RSSはコンテンツ制作者との繋がりを促進する
RSSフィードは訪問者を外部のブログへ誘導し、コンテンツの露出を増やします。ElfsightのRSSフィードウィジェットを使うことで、他サイトのコンテンツ制作者と良好な関係を築けます。この協力関係は相互プロモーションにつながり、あなたのサイトの認知度向上にも寄与します。
RSSはサイトのコンテンツ品質を向上させる
ElfsightのRSSフィードウィジェットを活用すれば、ブログやニュース記事など多様なコンテンツを視覚的に魅力的に表示できます。画像やタイトル、要約、アイコン、説明文を組み合わせることで、サイト全体のコンテンツ品質が向上します。
RSSは検索エンジン順位の向上に寄与する
RSSフィード自体が直接的なSEO効果をもたらすわけではありませんが、訪問者のエンゲージメントや滞在時間、読みやすさ、コンテンツ品質の向上を通じて、サイトの評価と可視性を高めます。これが長期的に検索エンジンのランキング向上につながります。
Googleのジョン・ミューラーによると、RSSフィードが正しく設定されていれば、新規および更新ページの発見に活用されるとのことです。
Elfsight RSSフィードに関するよくある質問への回答
RSSフィードの世界を探求し、ウェブサイトにスムーズに統合する方法を知りたいなら、ここが最適です。Elfsight RSSフィードウィジェットは、サイトのコンテンツ表示に魔法をかける強力なツールです。以下に、このRSSフィードプラグインに関するよくある質問とその回答をまとめました。
RSSフィードウィジェットは無料ですか?
WordPressサイトにRSSフィードを埋め込めますか?
SquarespaceサイトにRSSフィードを追加できますか?
WixサイトにRSSフィードを埋め込めますか?
WebflowサイトにRSSフィードを追加できますか?
ShopifyサイトにRSSフィードを埋め込めますか?
まとめると、Elfsightの無料RSSフィードウィジェットは、WordPress、Squarespace、Wix、Webflow、Shopifyなど多様なプラットフォームで簡単にRSSフィードを埋め込めます。ニュースやブログ記事、外部コンテンツでサイトを常に最新に保つための使いやすいソリューションです。
まとめ
今回はRSSフィードの世界を探り、Elfsight RSSフィードウィジェットをウェブサイトに簡単に追加する方法をご紹介しました。これで魅力的で多機能なRSSフィードウィジェットを手軽にサイトに表示できます。
さらに、Elfsightのウィジェットを使ったRSSフィード統合は、コストを抑えつつサイトのコンテンツを充実させ、顧客エンゲージメントを高める効果的な手段です。
Elfsight RSSフィードウィジェットの利点を活かして、サイトのパフォーマンスを向上させ、ユーザー体験を豊かにし、より多くの訪問者の関心を引きつけましょう。
ぜひこの機会にElfsight RSSフィードウィジェットでサイトのコンテンツをグレードアップし、訪問者を魅了してください。今すぐ体験して、サイトをさらに魅力的にしましょう!
