チャットボットをウェブサイトに導入することで、サポートの効率化、顧客とのやり取りの向上、エンゲージメントの促進が可能になります。設定は複雑に感じるかもしれませんが、適切なツールを使えば、すぐにAIチャットボットを作成・カスタマイズできます。
このガイドでは、AIチャットボットをウェブサイトに追加する手順を詳しく解説します。アシスタントの設定や動作のカスタマイズから、サイトへの埋め込みまで、訪問者に24時間体制のサポートを提供するツールの作り方を学べます。
ウェブサイトにチャットボットを追加する方法:クイックガイド
Elfsightは新たにAIチャットボットウィジェットを提供開始しました。これはウェブサイトでの顧客対応やサポートを強化する優れたソリューションです。簡単に設定でき、すぐに使い始められます。以下は導入の簡単な手順です:
- ウィジェットのエディターを起動し、ウェブサイトのURLやビジネス情報を入力してアシスタントを設定します。
- ボットの動作、挨拶文、追加の指示を設定します。
- ウィジェットの外観、設定、テーマをカスタマイズし、サイトのデザインに合わせます。
- チャットボットを公開し、埋め込みコードをコピーしてウェブサイトに挿入すれば完了です!
使いやすいエディターで自分だけのAIチャットボットを作成し、顧客とのエンゲージメントを高めましょう!
ウェブサイトにAIチャットボットを追加する方法:詳細ガイド
ここではAIチャットボットウィジェットのカスタマイズ方法を詳しく説明します。
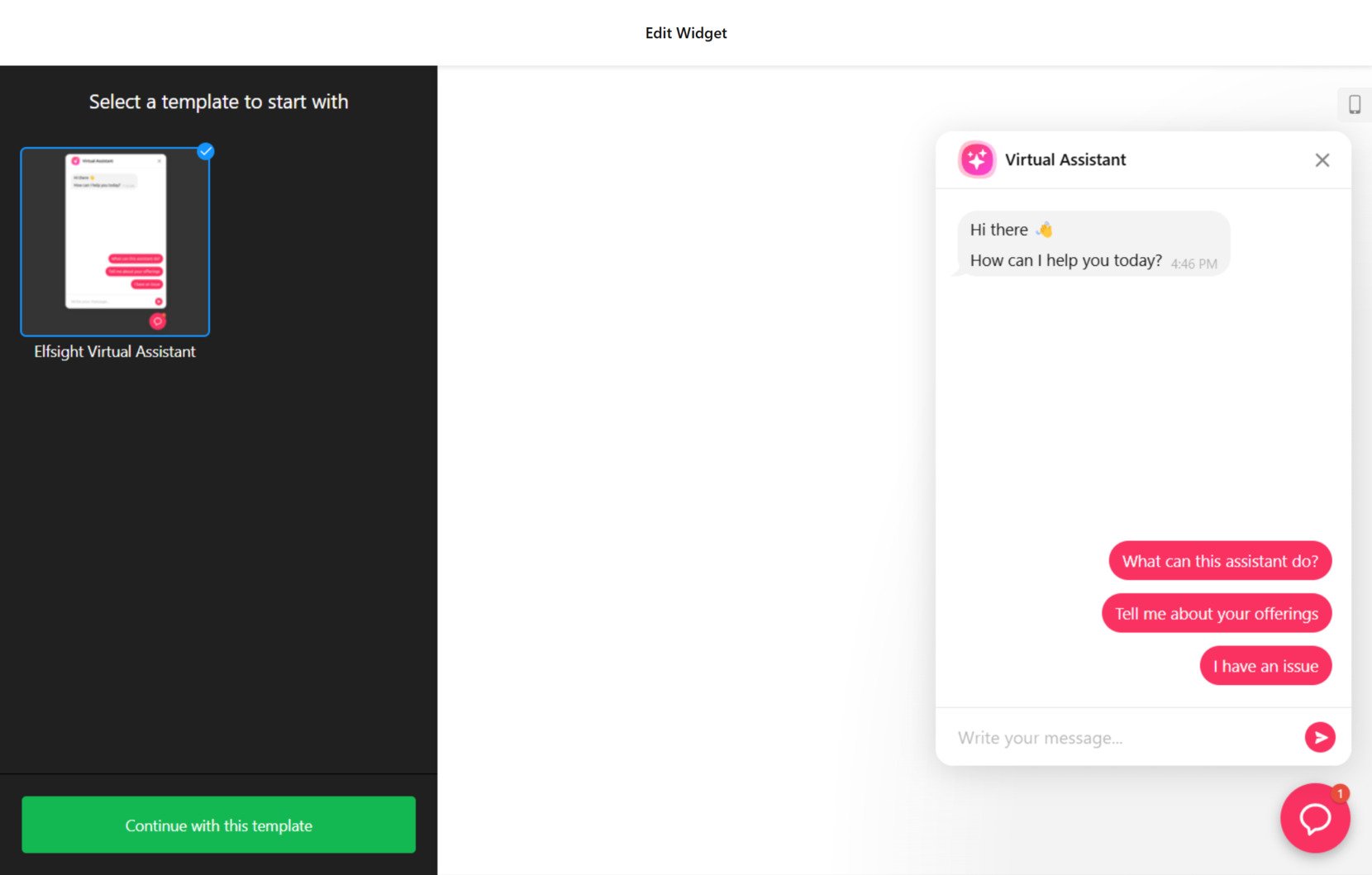
- エディターを起動します。チャットボットエディターを開き、「このテンプレートで続行」をクリックします。今後さらに多くのテンプレートが追加予定です。
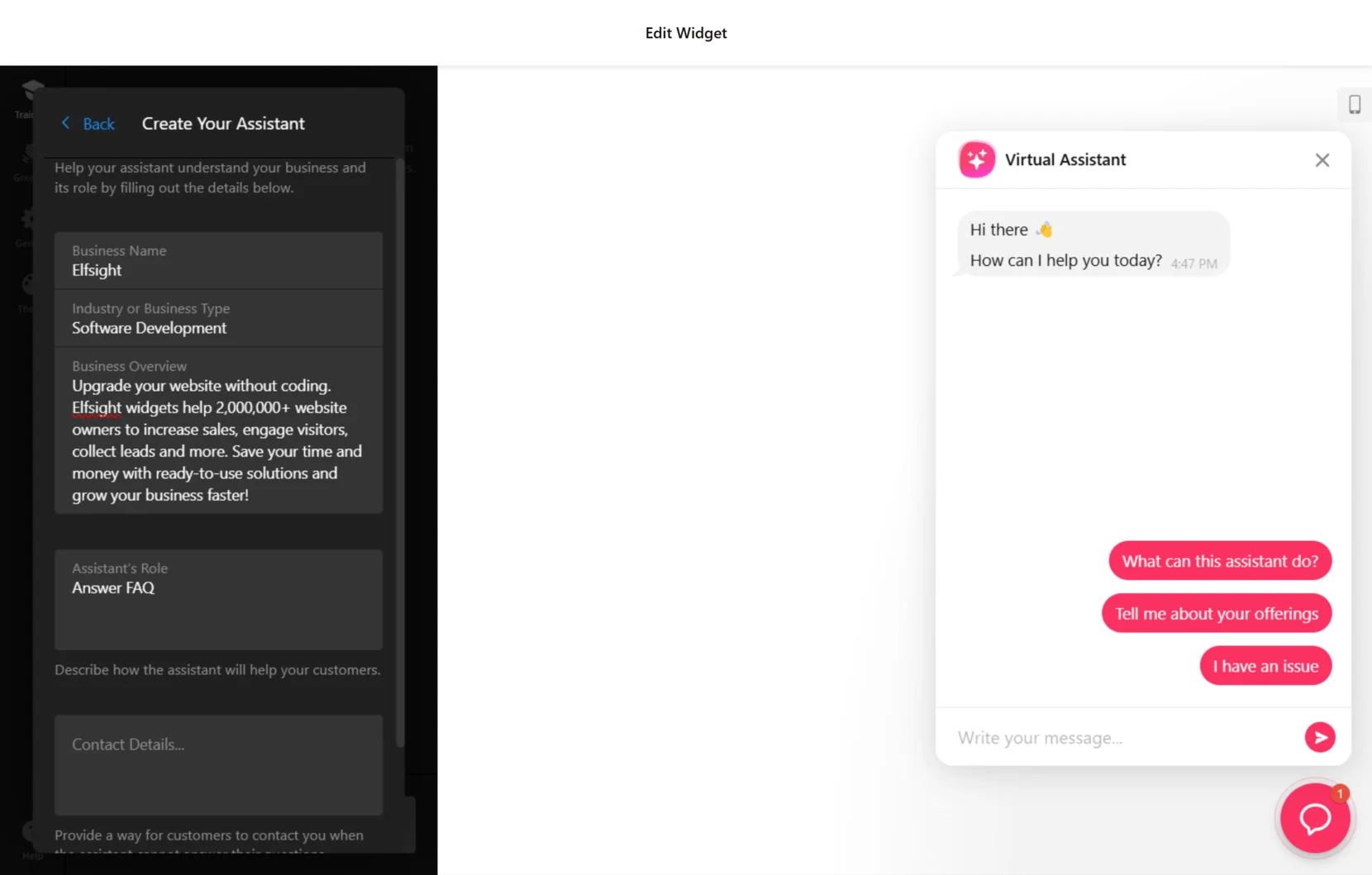
- アシスタントを作成します。ウェブサイトのURLを入力するか、ビジネス名、業種、連絡先などの詳細を手動で入力します。情報をすべて入力すると「アシスタントの準備ができました!」と表示されるので、その下の「知識を追加」ボタンをクリックします。
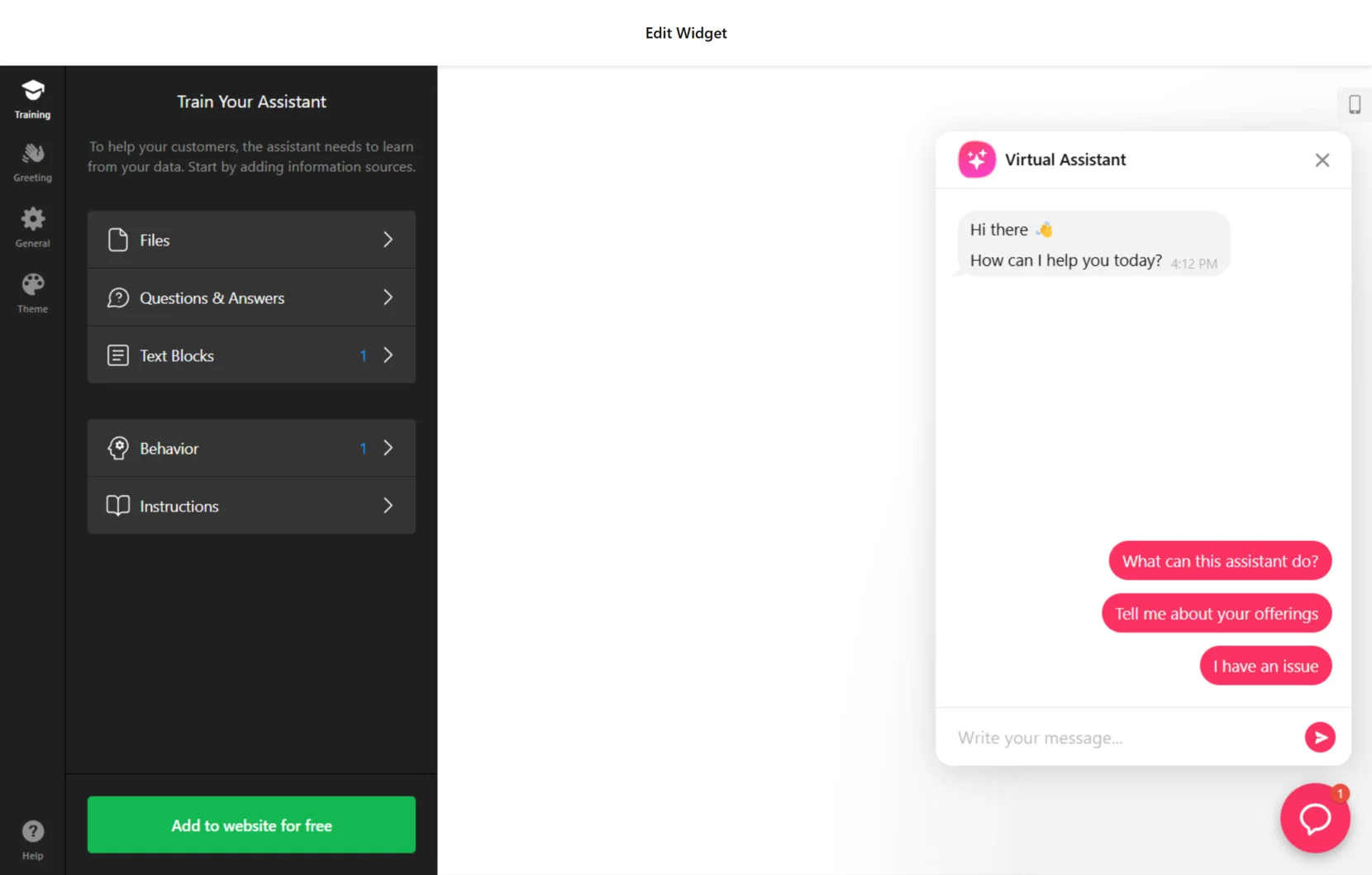
- AIチャットボットに教えます。チャットボットに必要な情報を追加します。ファイル(PDF、TXT、JSON、DOCS、PPTX、HTML、MD形式のテキストやドキュメント)をアップロードしたり、Q&Aを手動で作成したり、テキストブロックを提供したりできます。フォローアップの動作設定や追加指示も可能です。
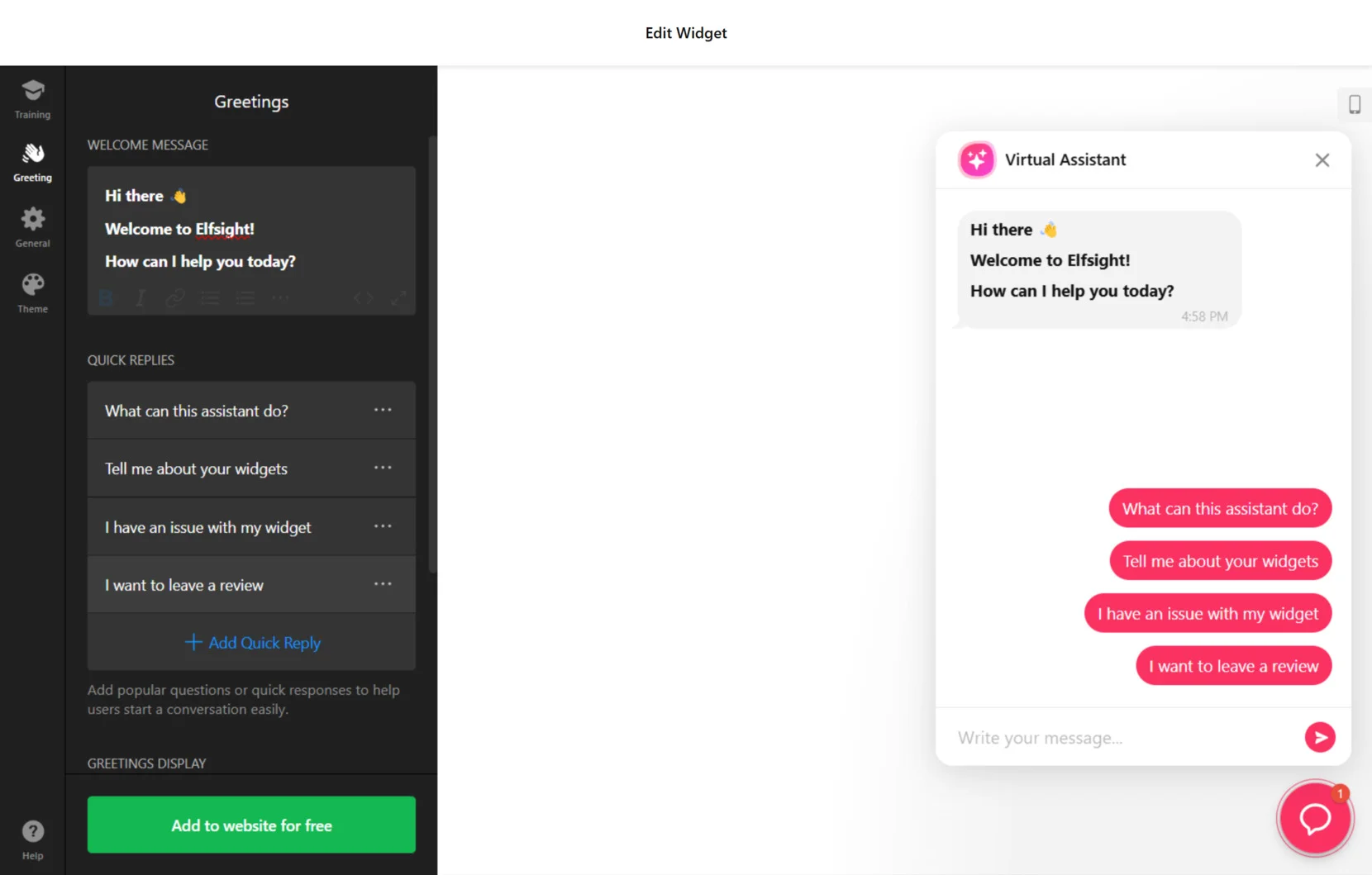
- 挨拶文をカスタマイズします。ウェルカムメッセージや、顧客がチャットを始めやすいようにクイックリプライを設定します。
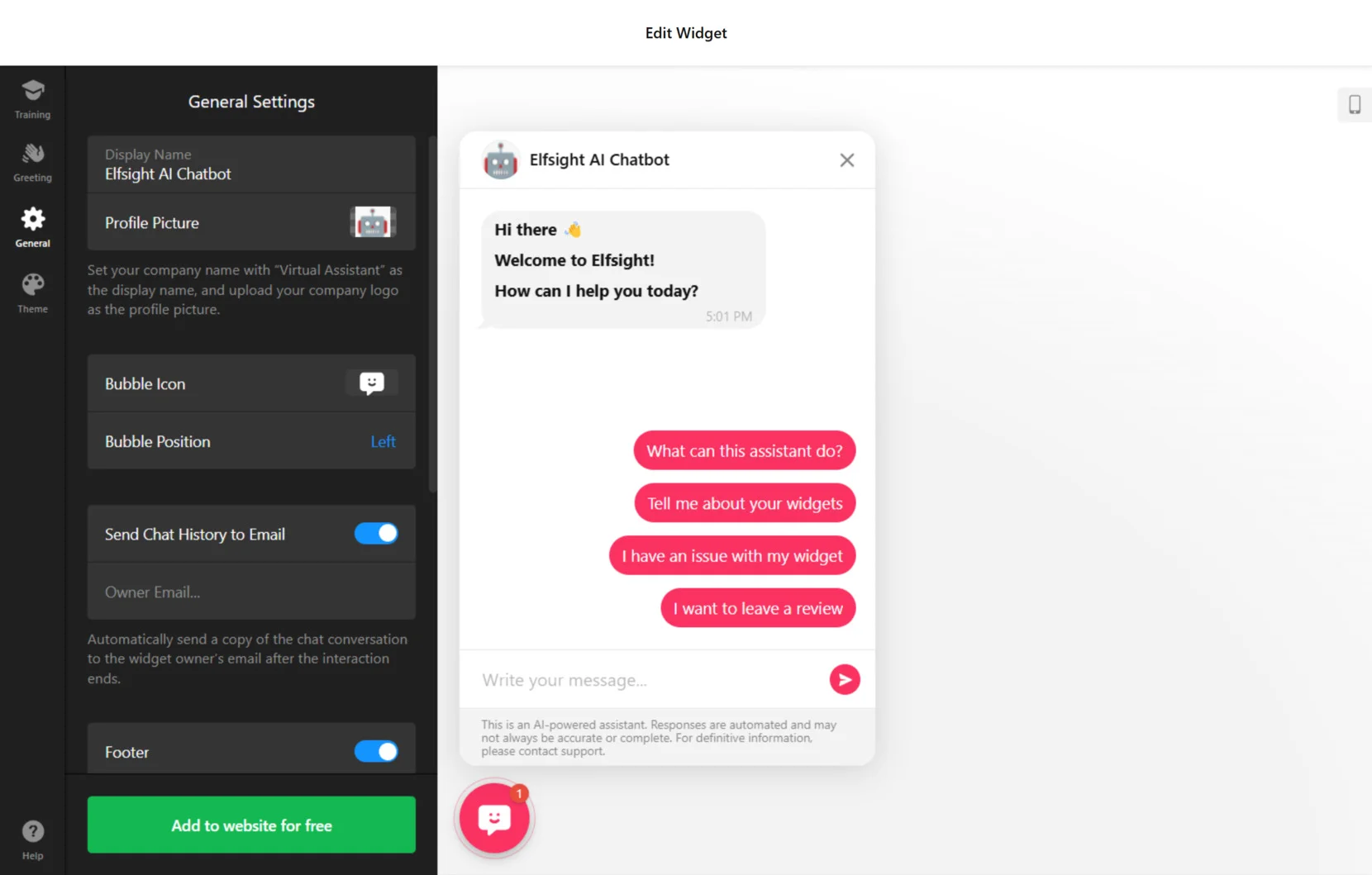
- ウィジェットの基本設定を調整します。アシスタントの表示名を入力し、プロフィール画像を追加できます。ウィジェットのバブルアイコンやチャットの画面上の位置も選択可能です。フッター情報の表示、チャット内容のメール送信、言語やタイムゾーンの設定もできます。カスタムCSSやJSの追加も対応しています。
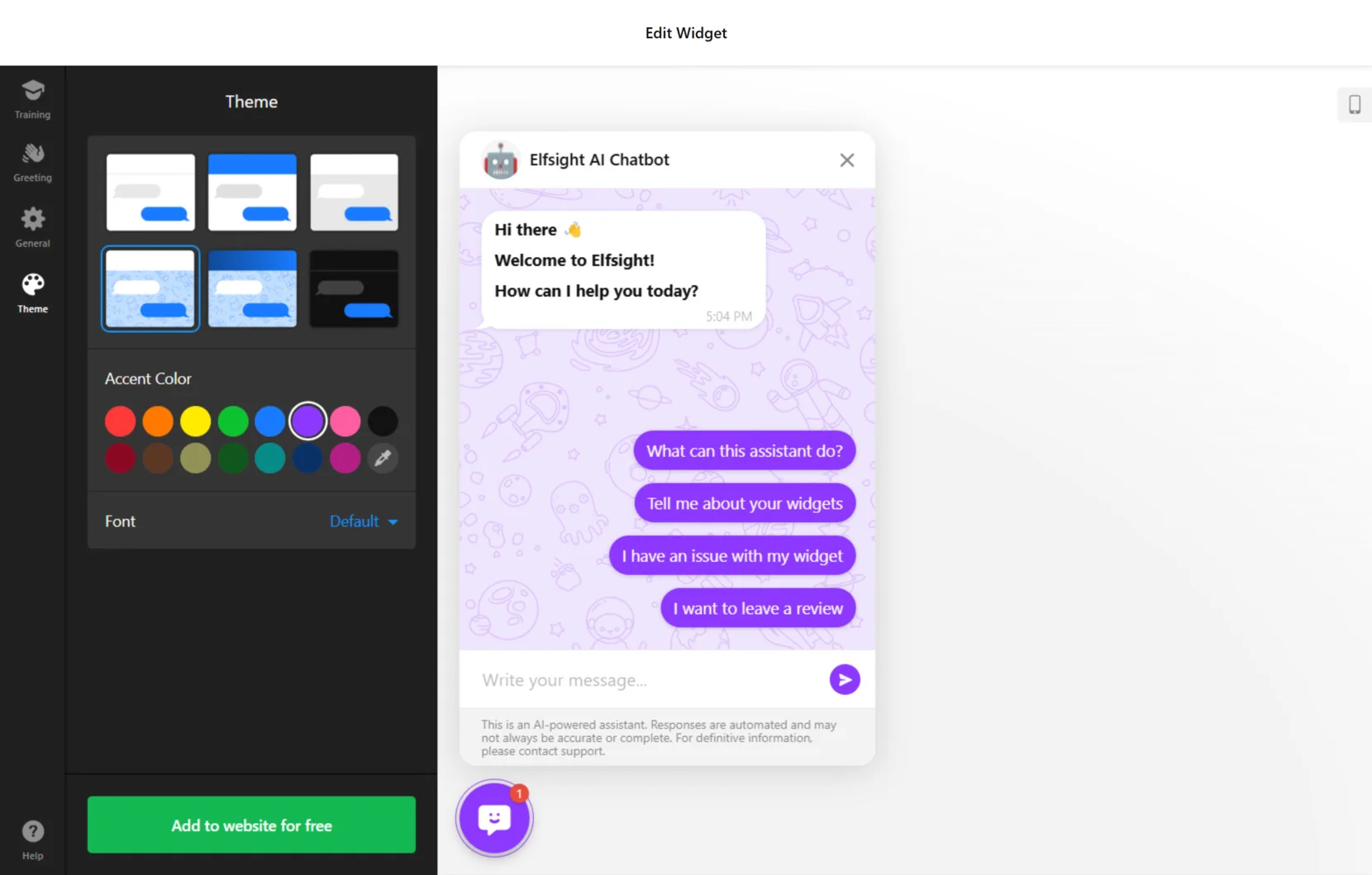
- テーマを選びます。チャットボットのカラーテーマ、フォント、アクセントカラーを選択し、サイトデザインに自然に馴染ませます。
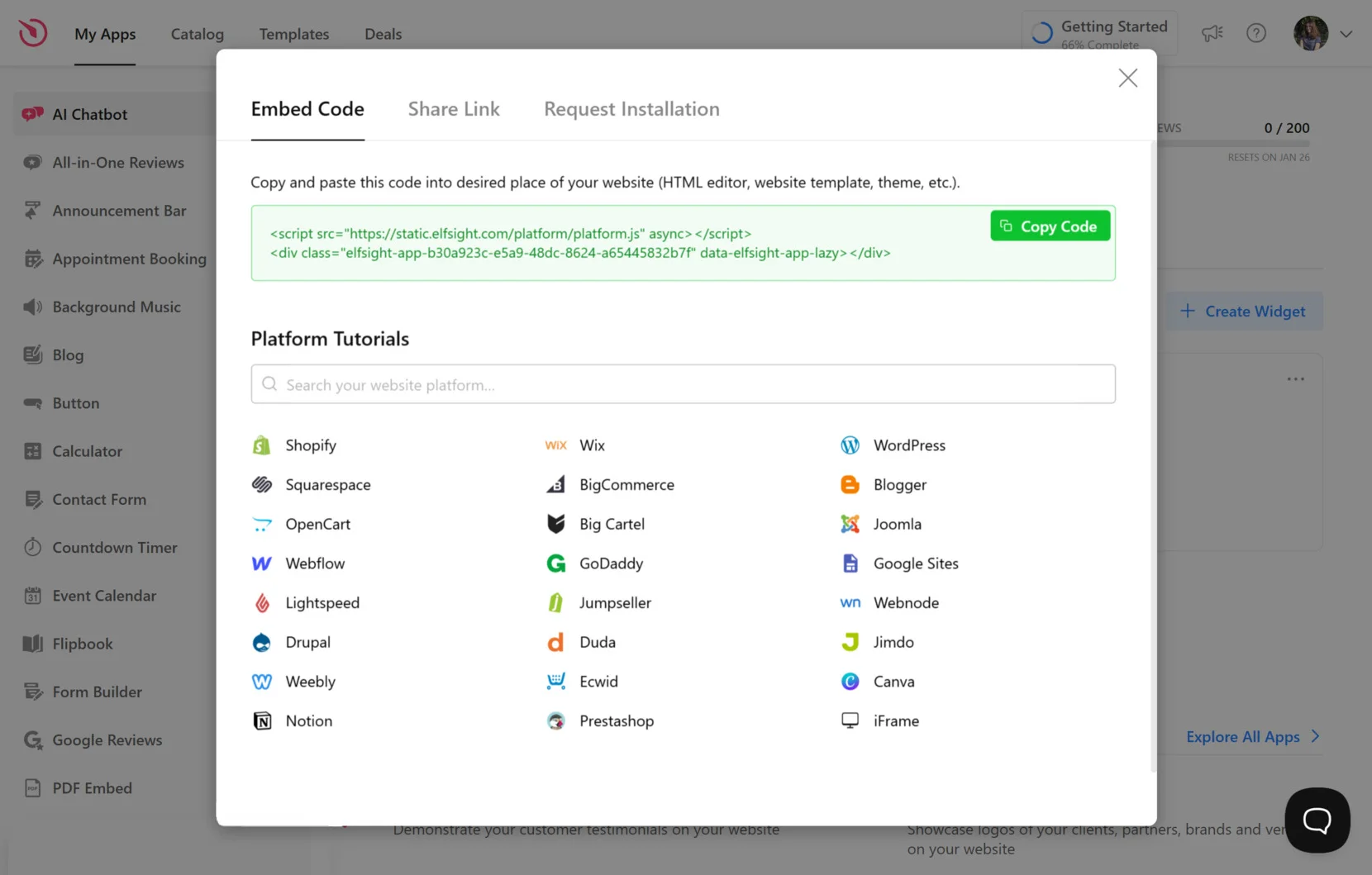
- チャットボットをウェブサイトに追加します。すべての設定が完了したら「無料でウェブサイトに追加」をクリックし、「公開」します。埋め込みコードをコピーしてサイトビルダーに貼り付けてください。動作確認も忘れずに行いましょう。
ウェブサイトビルダーへのチャットボット追加方法
AIチャットボットウィジェットは、多くのウェブサイトビルダーやCMSにシームレスに統合できるため、あらゆるサイトに対応可能な柔軟なソリューションです。
以下に、人気のある7つのプラットフォームでのチャットボット追加手順を詳しくご紹介します。
HTMLサイトにAIチャットボットを追加する方法

HTMLサイトへのAIチャットボットの組み込みは簡単です。Elfsightで生成されたコードをコピーし、サイトの任意の場所に貼り付けるだけです。
- ウェブサイトの管理画面にアクセスします。HTMLコードを編集する権限があることを確認してください。
- AIチャットボットのコードを配置します。チャットボットを表示したいページの場所にコードを貼り付けます。
- 変更を保存します。チャットボットが正しく表示されているか確認してください。
WordPressサイトにAIチャットボットを追加する方法

WordPressサイトには、カスタムHTMLブロックに生成されたコードを貼り付けるだけで、ノーコードで簡単にAIチャットボットを埋め込めます。
- WordPressにログインします。管理画面にアクセスして編集権限を得ます。
- 「固定ページ」へ移動します。チャットボットを表示したいページを選びます。
- カスタムHTMLブロックを追加します。ページ内のチャットボットを表示したい場所にHTMLブロックを挿入します。
- コードを貼り付けます。生成されたコードをブロックに貼り付け、「更新」をクリックして保存します。
ShopifyサイトにAIチャットボットを実装する方法

ShopifyストアにAIチャットボットを追加するのは簡単です。提供されたコードを適切な場所に挿入するだけです。
- Shopify管理画面にアクセスします。「オンラインストア」セクションを開きます。
- 「カスタマイズ」をクリックします。「セクションを追加」からチャットボット用の新しいエリアを作成します。
- 「カスタムHTML」を選択します。「コンテンツを追加」内にあり、必要に応じて既存の要素を削除しても構いません。
- AIチャットボットのコードを挿入します。HTMLセクションにコードを貼り付けて保存します。
WixサイトにAIチャットボットを追加する方法

Wixの特定ページにAIチャットボットを組み込むのは簡単です。Elfsightが提供するカスタムコードを使って、希望の場所にスムーズに埋め込めます。
- Wixエディターを開きます。アカウントにログインし、編集したいサイトを選択して「サイトを編集」をクリックします。
- HTMLブロックを追加します。左メニューのプラスアイコンから「埋め込み」セクションを選び、「ウィジェットを埋め込む」で新しいHTMLブロックを追加します。
- AIチャットボットのコードを貼り付けます。「コードを入力」欄に生成されたコードを貼り付け、「更新」をクリックします。
- 設定をカスタマイズします。チャットボットのサイズや位置を調整し、ページレイアウトに合うようにします。
WebflowサイトにAIチャットボットを統合する方法

WebflowのページにAIチャットボットを組み込むのは簡単です。『埋め込み』要素を追加し、提供されたコードを貼り付けるだけです。
- Webflowにログインします。アカウントにアクセスし、チャットボットを追加したいプロジェクトを選択します。
- 『埋め込み』要素を挿入します。エディターでプラスボタンをクリックし、『埋め込み』要素をページの希望箇所にドラッグします。
- AIチャットボットのコードを貼り付けます。『HTML埋め込みコードエディター』にコードを挿入し、『保存して閉じる』をクリックします。
- 設定を調整して公開します。必要に応じてウィジェットの設定を変更し、『公開』をクリックしてサイトに反映させます。
SquarespaceサイトにAIチャットボットを追加する方法

Squarespaceの特定ページにAIチャットボットウィジェットを埋め込むには、生成されたコードを該当ブロックに貼り付けるだけです。
- Squarespaceにログインします。アカウントにアクセスし、編集したいサイトを選択します。
- 「ウェブサイト」セクションに移動します。チャットボットを追加したいページを選びます。
- 「編集」→「セクションを追加」をクリックします。新しい空白セクションを追加し、「ブロックを追加」から「コード」ブロックを挿入します。
- AIチャットボットのコードを貼り付けます。「編集」ボックスにコードを貼り付け、ブロックの幅を調整して見栄えよく配置します。
ElementorサイトにAIチャットボットを埋め込む方法

ElementorでのAIチャットボットの埋め込みも簡単です。提供されたコードを空のブロックに挿入するだけで完了します。
- WordPressにログインします。管理画面の「固定ページ」からチャットボットを追加したいページを選択します。
- 「Elementorで編集」をクリックします。ページレイアウトのカスタマイズを開始します。
- HTML要素を使います。チャットボットを表示したい場所にHTML要素をドラッグ&ドロップします。
- AIチャットボットのコードを貼り付けます。「HTMLコード」ボックスにコードを挿入します。
- 更新して確認します。「更新」を押して保存し、ページ上でチャットボットの動作を確認します。
ウェブサイト向けAIチャットボット:活用例とメリット
AIチャットボットは多くの業界で欠かせないツールとなっています。これらの知能的なアシスタントは、ニーズに合わせて対応し、パーソナライズされたサポートを提供し、ルーチン作業を自動化し、エンゲージメントを向上させます。
🛒 Eコマース
EコマースにおけるAIチャットボットは、商品検索のサポート、注文や返品に関するよくある質問への回答、パーソナライズされた商品提案を通じて、ショッピング体験を向上させます。注文追跡や一般的な問い合わせにも対応し、スムーズな買い物を実現します。
メリット:
- 顧客の関心を高める。パーソナライズされた応答でリピーターを増やします。
- サポートコストを削減。繰り返しの問い合わせを自動処理し、サポートチームの負担を軽減します。
🔧 サービス業
サービス業では、ウェブサイトのチャットボットが即座にサービス関連の質問に対応し、詳細な情報提供やフォローアップメッセージで顧客とのやり取りを強化します。特定の情報を学習できるため、価値あるバーチャルアシスタントとして機能します。
メリット:
- アクセス性を向上。営業時間外でも必要な情報を提供します。
- プロフェッショナルな対応を強化。サービスに合わせた明確で一貫したコミュニケーションを実現します。
💻 IT企業
IT企業にとってAIチャットボットは、技術的な質問への回答、セットアップやトラブルシューティングの手順案内、複雑な問題の適切なチームへのエスカレーションを通じて、カスタマーサポートを効率化します。正確性を保ちながらやり取りを円滑にします。
メリット:
- 効率を向上。繰り返しの問い合わせを自動化し、開発者の時間を節約します。
- 信頼を構築。常に正確で信頼性の高い情報を提供します。
Elfsight AIチャットボットウィジェットの特徴
Elfsightの新しいAIチャットボットウィジェットは、ウェブサイトの機能を強化し、優れた顧客体験を提供するための多彩な機能を備えています。ビジネスに欠かせないツールとなる理由を簡単にご紹介します:
- 顧客対応を自動化し、時間と労力を節約
完全自動のチャットボットで営業やサポート業務を効率化。人手を介さず迅速かつ24時間対応が可能です。 - パーソナライズされた顧客体験を提供
名前認識、チャット履歴の保存、フォローアップメッセージなど、人間味のあるコミュニケーションを実現します。 - ブランドに合わせた正確な応答をAIに学習させる
ビジネスデータを使ってチャットボットをカスタマイズ。ファイルやFAQ、詳細テキストをアップロードしてブランドのトーンやサービスを教えます。 - 即時かつ高品質な回答で顧客満足度を向上
多言語対応で明確かつ正確な回答を提供。スムーズでプロフェッショナルなやり取りが信頼と満足度を高めます。 - パフォーマンスを最適化するための実用的なインサイトを取得
チャットの詳細な記録をメールで受け取り、知識の改善や顧客体験の向上に役立てられます。 - ブランドに合わせてウィジェットを自由にカスタマイズ
アバターからテーマまで、コーディング不要でウェブサイトの統一感を保てます。
ウェブサイト用AIチャットボットの長所と短所
ウェブサイトにチャットボットを導入することは大きなメリットがありますが、限界も理解しておく必要があります。以下に主な長所と短所をまとめました。
| 長所 | 短所 |
|---|---|
| 繰り返し作業を自動化し、時間とコストを節約。 | 複雑または繊細な問題には感情的な対応が難しい。 |
| 24時間体制で即時に顧客サポートを提供。 | 正確性を保つために継続的な学習とメンテナンスが必要。 |
| 多言語対応でグローバルな顧客に対応可能。 | 微妙なニュアンスや特殊なケースには対応が難しい場合がある。 |
| パーソナライズされた体験で顧客満足度を向上。 | 人間のサポートがないとフラストレーションを招くことがある。 |
AIチャットボットは顧客サポートの強化、業務の効率化、ウェブサイトのエンゲージメント向上に優れたツールです。しかし、アシスタントの適切なトレーニングや品質管理、複雑な対応には人間の介入が不可欠です。AIの効率性と人間の共感力を組み合わせることで、最適な顧客体験を実現します。
代替ソリューション:ChatGPT API
より高度なチャットボットを求める企業には、ChatGPT APIを直接ウェブサイトに統合する方法がおすすめです。この方法は柔軟性と拡張性に優れ、企業のニーズやワークフローに合わせた会話型アシスタントの設計が可能です。
OpenAIの強力な自然言語処理技術を活用したChatGPTウィジェットは、複雑な対話を処理し、多様なユースケースに対応し、既存システムとシームレスに統合できます。
ChatGPT APIの主な特徴
- 高度なAI機能。文脈を理解し、一貫性のある複雑な会話や質問に対応します。
- 強力なAIエンジン。最先端の言語理解で質の高い魅力的な対話を実現します。
- 開発者による制御。チャットボットのユーザー対応や他ツールとの連携、進化を自由に管理できます。
ChatGPTウィジェットをウェブサイトに追加する方法
- OpenAI APIアクセスに登録。OpenAIでアカウントを作成し、APIキーを取得します。
- バックエンドを設定。Node.jsやPythonなどのサーバーサイド言語でChatGPTへのAPIリクエストを送信します。
- チャットインターフェースを作成。ユーザーが質問を送信し、AIの応答を表示するチャットボックスを設計します。
- フロントエンドとバックエンドを接続。JavaScriptでチャット画面の入力をサーバーに送り、APIからの応答を受け取って表示します。
ChatGPT APIの統合について詳しくは、OpenAIの公式ドキュメントをご参照ください。
ChatGPTウィジェットをウェブサイトに導入することで、高度なAI技術を活用した即時かつパーソナライズされたサポートを提供できる強力で柔軟なチャット体験を実現できます。
よくある質問
ウェブサイト用のチャットボットは無料で作れますか?
他にどんなAIツールをウェブサイトに追加できますか?
まとめ
まとめとして、AIチャットボットをウェブサイトに導入することで、顧客とのやり取りを自動化し、パーソナライズされたサポートを提供し、コミュニケーションを効率化できます。Elfsightの簡単に統合できるウィジェットを使えば、ビジネスに最適化されたAIアシスタントをすぐに展開可能です。
チャットボットは効率的ですが、トレーニングや品質管理、複雑な対応には人間の監督が不可欠です。AIの自動化と人間の対応をバランスよく組み合わせることで、ウェブサイト訪問者に最適な体験を提供できます。
さらに詳しく知りたいですか?
このガイドがお役に立てれば幸いです。お問い合わせいただければ、ウェブサイト用AIチャットボットの作成について詳しくご案内します。Elfsightは、ノーコードで使える完全なウィジェットソリューションを提供し、スムーズで成功する導入をサポートします。
活発なコミュニティにもぜひご参加ください。アイデアや知見を共有でき、機能改善のご提案はウィッシュリストにお寄せいただけます。