Comment créer un formulaire pour WordPress en quelques minutes
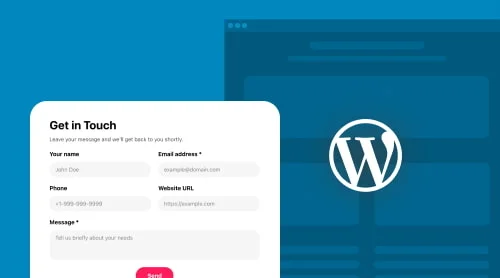
La création de formulaires pour WordPress est le meilleur moyen de collecter des informations utiles auprès de vos visiteurs en ligne. Ce guide couvrira les bases de la création et de l’insertion d’un formulaire efficace et fonctionnel dans une page web WordPress rapidement, facilement et gratuitement. Il expliquera pourquoi les formulaires sont si utiles pour les entreprises, quels types de formulaires vous pouvez créer, comment tester vos formulaires avant de les mettre en ligne, et plus encore. De plus, vous pourrez vous familiariser avec le widget Elfsight Form Builder – une solution prête à l’emploi sans code pour simplifier le processus de création de formulaire.
Créer des formulaires WordPress personnalisés en un clin d’œil
- Inscrivez-vous sur Elfsight et choisissez le widget Elfsight Form Builder.
- Créez votre formulaire en sélectionnant un modèle ou en commençant à partir de zéro.
- Ajoutez des champs et personnalisez le design de votre formulaire dans le créateur en ligne.
- Configurez les paramètres du formulaire (notifications, actions de soumission).
- Intégrez le formulaire sur la page ou le modèle nécessaire en utilisant le code HTML.
- Testez le formulaire dans WordPress pour vous assurer qu’il fonctionne correctement.
N’était-ce pas facile à créer et à ajouter ? Après quelques instants, vous pouvez voir votre formulaire personnalisé gratuit fonctionner sur WordPress !
Comment pouvez-vous bénéficier de l’utilisation du constructeur de formulaires dans WordPress
Le constructeur de formulaires Elfsight est un widget puissant qui vous permet de créer et d’insérer des formulaires personnalisés dans votre page web WordPress facilement. Avec une gamme de modèles fournis dans le générateur de formulaires, des options de personnalisation flexibles et des intégrations avec des services populaires, Elfsight Form Builder est la meilleure solution pour les entreprises WordPress et les propriétaires de sites web qui veulent capturer des prospects et renforcer l’engagement des utilisateurs.
Voici un tableau avec 10 avantages et principales caractéristiques du constructeur de formulaires Elfsight :
| Interface de création interactive ne nécessitant aucune connaissance en code HTML dans WordPress | Le constructeur de formulaires Elfsight est conçu pour être intuitif et facile à utiliser. Vous n’avez pas besoin de connaissances en code HTML pour créer des formulaires interactifs et fonctionnels et les insérer dans WordPress. |
| Un large éventail de modèles de widgets gratuits à choisir pour tout type d’utilisation | Le constructeur de formulaires Elfsight propose une variété de modèles à choisir pour répondre au mieux aux besoins de votre site web WordPress. Que vous ayez besoin de créer un simple formulaire de contact ou un sondage plus complexe, le widget de formulaire Elfsight vous couvre. |
| Options de personnalisation de modèle réactif pour correspondre au design de votre site web WordPress | Vous pouvez personnaliser le design de vos formulaires interactifs pour correspondre à l’apparence de votre site web. Dans le créateur en ligne, vous pouvez modifier les couleurs, les polices et les arrière-plans du modèle pour créer une expérience utilisateur transparente. |
| Formulaires mobiles conviviaux qui s’affichent parfaitement sur n’importe quel appareil | Tous les formulaires WordPress créés avec le constructeur de formulaires Elfsight sont adaptés aux mobiles. Cela signifie qu’ils s’affichent parfaitement sur n’importe quel appareil, des smartphones aux tablettes en passant par les ordinateurs de bureau. |
| Intégrations du constructeur avec les principaux services de marketing par e-mail et CRM | Le constructeur de formulaires Elfsight s’intègre avec des services populaires de marketing par e-mail et de CRM comme Mailchimp et Google Sheets. Cela facilite la gestion de vos prospects WordPress et l’automatisation de vos efforts marketing. |
| Protection anti-spam | Le constructeur de formulaires Elfsight dispose d’une protection anti-spam intégrée pour éviter les soumissions indésirables dans WordPress. Cela garantit que seules les soumissions en ligne légitimes sont envoyées dans votre boîte de réception. |
| Possibilité d’ajouter des notifications automatiques | Grâce au générateur de widgets, vous pouvez configurer des notifications automatiques à envoyer à votre adresse e-mail lorsque vous recevez une nouvelle soumission de formulaire WordPress. Cela garantit que vous ne manquez jamais un prospect important. |
| Formulaires multi-pages pour WordPress | Les formulaires interactifs multi-pages vous permettent de diviser des formulaires longs en sections plus petites et plus gérables. Cela crée une meilleure expérience utilisateur et réduit les taux d’abandon de formulaire. |
| Plans tarifaires abordables | Le constructeur de formulaires Elfsight propose une gamme de plans tarifaires pour répondre au mieux à vos besoins et à votre budget. Il y a même un plan gratuit avec des fonctionnalités de base que vous pouvez utiliser pour commencer sur WordPress. |
Guide détaillé pour ajouter un formulaire WordPress
Créer un formulaire pour votre site web WordPress ne doit pas être compliqué. Avec l’aide du créateur de formulaire Elfsight, la mise en place d’un formulaire efficace et fonctionnel pour WordPress est facile, même pour les utilisateurs qui n’ont jamais manipulé de code HTML. Le créateur Elfsight vous permet de créer et d’insérer facilement des formulaires personnalisés qui répondent à vos besoins spécifiques, même si vous n’avez aucune connaissance préalable.
Vous pouvez créer et ajouter gratuitement un plugin personnalisé réactif à votre site web WordPress sans aucune complexité, même si vous n’êtes pas familier avec le code :
- Une fois que vous avez créé et intégré le plugin, il fonctionnera automatiquement en ligne sur WordPress sans aucun effort supplémentaire.
- De plus, il est possible d’apporter des ajustements au formulaire directement dans le créateur de plugin en ligne Elfsight sans modifier le code HTML de votre plateforme.
- La meilleure partie est qu’il n’y a pas de frais pour la configuration du design et de la fonctionnalité du plugin personnalisé via le créateur en ligne Elfsight.
Pour un guide visuel sur la manière d’intégrer le plugin réactif dans WordPress, veuillez regarder la vidéo ci-jointe :
De plus, consultez un guide détaillé au format texte pour vous aider à démarrer avec la création de formulaires pour WordPress :
- Accédez au tableau de bord d’Elfsight et choisissez le plugin Form Builder.
- Sélectionnez un modèle prêt à l’emploi ou commencez à créer votre propre formulaire WordPress unique gratuitement.
- Personnalisez le formulaire selon vos besoins à l’aide des différentes options disponibles dans le créateur de formulaire en ligne.
- Après avoir personnalisé votre formulaire, copiez le code HTML d’installation personnalisé pour votre plugin.
- Connectez-vous à la page d’accueil de votre WordPress et décidez où vous souhaitez intégrer votre formulaire.
Si vous choisissez d’ajouter le formulaire à une page spécifique, suivez ces étapes :
- Sélectionnez la page WordPress désirée.
- Passez le curseur sur l’endroit où vous souhaitez intégrer le formulaire.
- Cliquez sur l’icône ‘Plus’.
- Dans la section ‘Formatage’, localisez et cliquez sur ‘HTML personnalisé’.
- Intégrez votre code HTML d’installation de plugin dans la fenêtre qui apparaît.
- Cliquez sur le bouton ‘Mettre à jour’ pour enregistrer vos modifications.
- Félicitations ! Vous avez ajouté avec succès le plugin interactif à une page spécifique de votre site Web WordPress.
Si vous souhaitez ajouter votre formulaire à toutes les pages du site Web WordPress, il existe plusieurs façons de le faire selon votre thème. Voici trois meilleures options à considérer :
Ajouter le formulaire via l'Éditeur de thème
- Cette option implique de modifier le code PHP de votre thème WordPress. Vous pouvez accéder à l’éditeur de thème sous l’onglet « Apparence » dans votre tableau de bord WordPress. Une fois dans l’éditeur en ligne, vous pouvez localiser le fichier header.php ou footer.php et ajouter le code HTML d’installation du formulaire à la fin du fichier, juste avant la balise de fermeture [/body].
Ajouter le formulaire via l'option Widgets
- Cette option implique d’utiliser la fonctionnalité Widgets dans WordPress. Vous pouvez accéder à l’option Widgets sous l’onglet « Apparence » dans votre tableau de bord WordPress. Une fois dans l’écran Widgets, vous pouvez faire glisser et déposer le formulaire dans la zone désirée. Vous pouvez ensuite configurer les paramètres avancés du formulaire et sélectionner l’option pour l’intégrer sur toutes les pages.
Ajouter le formulaire via l'option Personnaliser
- Cette option implique d’utiliser la fonctionnalité Personnaliser dans WordPress. Vous pouvez accéder à l’option Personnaliser sous l’onglet « Apparence » dans votre tableau de bord WordPress. Une fois dans l’écran Personnaliser, vous pouvez naviguer jusqu’à la section Widgets et sélectionner la zone où vous souhaitez ajouter le formulaire. Vous pouvez ensuite ajouter le formulaire et configurer les paramètres pour l’afficher sur toutes les pages.
Voilà ! Vous pouvez désormais créer et intégrer un formulaire personnalisé dans votre site Web WordPress en utilisant le créateur de formulaire Elfsight sans aucune expérience en programmation.
Variété de types de formulaires à créer avec le widget Elfsight
Le widget Elfsight Form Builder est un outil complet qui vous permet de créer divers types de formulaires WordPress personnalisables, tels que des questionnaires en ligne, des sondages, des formulaires de contact, et plus encore. L’interface interactive du widget et ses fonctionnalités robustes en font une solution idéale pour les entreprises WordPress cherchant à recueillir des prospects, automatiser leurs flux de travail et optimiser leurs processus avec facilité.
Voici quelques cas d’utilisation potentiels pour utiliser le constructeur de formulaires Elfsight dans WordPress :
| Formulaires de contact WordPress | Intégrez un formulaire de contact réactif dans WordPress pour permettre aux clients de vous contacter facilement avec des questions ou des demandes en ligne, ce qui peut aider à améliorer le service client et à augmenter l’engagement. |
| Formulaires de commande WordPress | Utilisez un formulaire de commande pour faciliter les achats en ligne sans que les clients aient besoin de quitter votre site Web WordPress, offrant une expérience utilisateur fluide qui augmente les taux de conversion. |
| Formulaires d’inscription WordPress | Intégrez un formulaire d’inscription pour collecter des informations auprès des participants à un événement, un webinaire ou un cours que vous organisez dans WordPress, vous permettant de gérer facilement les inscriptions en ligne et de communiquer avec les participants. |
| Formulaires de feedback WordPress | Utilisez un formulaire de feedback réactif pour recueillir les commentaires des clients ou des visiteurs de votre site Web WordPress sur vos produits, services ou site Web, ce qui peut aider à améliorer vos offres et à augmenter la satisfaction client. |
| Sondages WordPress | Intégrez un sondage pour réaliser des études de marché, recueillir des informations clients ou collecter des retours des visiteurs de votre site Web WordPress, ce qui peut vous aider à prendre des décisions commerciales plus éclairées et à améliorer vos offres. |
Choisir les bons champs pour votre formulaire WordPress
Ajouter les bons champs à votre formulaire WordPress est essentiel pour créer un formulaire avancé et fonctionnel. Selon l’objectif du formulaire – collecte d’informations de contact, évaluation de la satisfaction client, collecte de feedback ou autre – vous aurez besoin de différents champs pour vous assurer que toutes les données nécessaires à votre entreprise sont capturées.
En utilisant un outil comme le créateur de formulaires Elfsight, vous pouvez créer des formulaires personnalisés avec des champs adaptés à vos besoins spécifiques gratuitement. Le créateur de widget inclut plusieurs types de champs réactifs, comme des champs de texte, des listes déroulantes, des cases à cocher, des boutons radio, des téléchargements de fichiers et plus encore. Avec cette large gamme d’options disponibles, il est facile pour les entreprises de sélectionner précisément les champs dont elles ont besoin pour leur formulaire WordPress.
Il existe également des options avancées disponibles dans chaque type de champ – comme des options de configuration de masquage de saisie et de paramètres de sélection multiple – qui permettent aux entreprises d’avoir plus de contrôle sur l’apparence et le comportement de leur formulaire réactif. De plus, vous pouvez choisir parmi une vaste sélection de thèmes spécialement conçus pour les formulaires WordPress afin qu’ils correspondent à l’image de marque de votre entreprise sur tous les canaux.
Astuces pour personnaliser votre formulaire WordPress
Personnaliser votre formulaire WordPress est essentiel pour garantir qu’il répond à vos besoins spécifiques et offre une expérience utilisateur transparente à vos visiteurs de site Web. En personnalisant votre formulaire avec des instructions claires et concises, un design convivial et des champs personnalisés, vous pouvez augmenter la probabilité de soumissions de formulaire et de conversions sur WordPress.
Comment personnaliser le formulaire WordPress que j’ai créé ?
- Choisissez le bon type de formulaire WordPress, en fonction des informations que vous souhaitez collecter auprès de vos visiteurs. Le créateur de formulaires Elfsight propose une variété de types de formulaires, comme discuté précédemment, alors choisissez celui qui correspond à vos besoins spécifiques.
- Ajoutez ou supprimez des champs de formulaire, tels que des champs de texte, des listes déroulantes, des cases à cocher, des boutons radio, et plus encore, ou supprimez des champs qui ne sont pas pertinents pour vos besoins. En personnalisant les champs de votre formulaire WordPress, vous pouvez collecter uniquement les informations pertinentes. Cela peut vous aider à prendre de meilleures décisions et à rationaliser votre flux de travail.
- Personnalisez le design du modèle, par exemple, les couleurs et les polices, et ajoutez votre logo ou une image d’arrière-plan pour créer une correspondance avec l’image de marque et le style de votre site Web WordPress. Personnaliser le design de votre formulaire peut aider à créer une expérience utilisateur cohérente. Cela peut également contribuer à instaurer la confiance auprès de vos visiteurs et à augmenter la probabilité de soumissions de formulaire.
- Configurez les notifications pour recevoir des e-mails lorsque quelqu’un soumet un formulaire sur WordPress. Vous pouvez également personnaliser le message qui apparaît après la soumission d’un formulaire.
- Utilisez reCAPTCHA pour protéger vos formulaires WordPress contre le spam et les abus. Cela aide à garantir que les réponses que vous recevez sont authentiques.
- Intégrez le formulaire avec d’autres outils tels que Google Sheets, Mailchimp et Zapier. Cela vous permet d’automatiser votre flux de travail et de rationaliser votre processus de soumission de formulaire.
En suivant ces conseils, vous pouvez personnaliser votre formulaire WordPress pour répondre à vos besoins spécifiques et créer une expérience utilisateur transparente pour vos visiteurs.
Conseils pour Ajouter un Formulaire WordPress (pour les Débutants en Programmation)
Dans cette section, découvrez comment le plugin de formulaire Elfsight peut réduire le temps nécessaire à l’apprentissage du code. Avec le plugin, vous pouvez ajouter des formulaires à WordPress en quelques minutes. Lisez toutes les questions fréquemment posées liées au code et quelques questions courantes pour vous assurer que c’est beaucoup plus facile que vous ne le pensiez :
Qu'est-ce que le code HTML ? Comment ajouter du code HTML à WordPress ?
- Si vous souhaitez ajouter des formulaires à votre site Web WordPress, vous avez peut-être entendu le terme « code HTML » et vous vous êtes demandé ce que cela signifie. HTML, ou Hypertext Markup Language, est un langage de programmation utilisé pour créer des sites Web et des pages Web. C’est le langage standard utilisé pour structurer le contenu sur Internet, et c’est ce qui donne aux sites Web leur apparence.
- Ajouter du code HTML à votre site WordPress est facile et peut être fait à l’aide de l’éditeur intégré de WordPress ou d’un plugin tiers. Bien que tout ce qui est lié au code puisse sembler intimidant au début, c’est en fait très simple et facile à manipuler une fois que vous comprenez les bases. Si vous êtes novice en code HTML ou si vous n’êtes pas sûr de la manière de l’ajouter à votre site WordPress, il existe de nombreuses ressources et tutoriels en ligne disponibles pour vous aider à démarrer.
Est-ce que le créateur de formulaire Elfsight est facile à utiliser ?
- Oui, le plugin est extrêmement convivial et facile à utiliser. En quelques clics, les utilisateurs peuvent créer et insérer des formulaires dans leur page Web WordPress sans aucune connaissance en code HTML. Le créateur de formulaires propose une gamme de modèles et de thèmes qui peuvent être personnalisés pour correspondre à l’apparence et au style de votre page Web WordPress.
Comment est-ce que le constructeur de formulaires Elfsight s'intègre avec mon site WordPress ? Est-ce un plugin ou ai-je besoin de connaître le code HTML pour l'utiliser ?
- Le constructeur de formulaires Elfsight est un plugin qui ne nécessite aucune connaissance en code HTML. Le plugin offre une interface conviviale qui facilite la création de formulaires personnalisés. Le plugin s’intègre à votre site Web à l’aide d’un code HTML simple qui peut être facilement ajouté au code HTML de votre site Web.
Est-ce que le générateur de formulaires Elfsight fournit du code HTML ?
- Oui, le générateur Elfsight fournit automatiquement du code HTML, qui peut être facilement ajouté à votre site Web.
Qu'est-ce qu'un shortcode et comment l'utiliser avec le plugin de formulaire Elfsight ?
- Le plugin de formulaire Elfsight permet aux utilisateurs de créer et d’intégrer facilement des formulaires dans leur site Web à l’aide de shortcodes. Un shortcode est un petit morceau de code HTML qui peut être utilisé pour intégrer un formulaire dans un site Web. Ce code HTML personnalisé peut être copié et collé dans n’importe quelle page ou article de WordPress.
Est-ce que je peux personnaliser le code HTML fourni par le générateur de formulaires Elfsight ?
- Oui, vous pouvez personnaliser le code HTML fourni par le générateur Elfsight pour correspondre au design et à la fonctionnalité de votre site Web.
Est-ce que je peux utiliser le code HTML du plugin sur plusieurs sites Web ?
- Oui, vous pouvez utiliser le code HTML pour intégrer le plugin sur plusieurs sites Web avec une seule installation.
Quelles sont les options de tarification pour le générateur de formulaires Elfsight ?
- Le générateur de formulaires Elfsight propose une gamme de plans pour répondre à tous les budgets. Le plan de base est gratuit et comprend l’accès à toutes les fonctionnalités de base du plugin de formulaire, tandis que les plans avancés incluent des fonctionnalités plus avancées telles que du CSS personnalisé, et plus encore.
Quels sont les avis sur le générateur de formulaires Elfsight ?
- Le générateur de formulaires Elfsight a reçu une gamme d’avis positifs de clients satisfaits. Les utilisateurs ont félicité le plugin pour sa facilité d’utilisation, ses options de personnalisation et son design de formulaire réactif. Vous pouvez lire les avis sur le plugin de formulaire Elfsight sur Facebook et g2.com.
Comment puis-je voir les résultats de mes formulaires avec le plugin de formulaire Elfsight ?
- Le constructeur de formulaires Elfsight permet aux utilisateurs de visualiser les résultats de leurs formulaires directement dans le plugin. Les résultats peuvent être consultés en temps réel, et les utilisateurs peuvent exporter les données personnalisées au format Excel ou CSV pour une analyse ultérieure.
Plus de Solutions de Plugins par Elfsight
Dans cette section, nous aimerions vous suggérer quelques conseils supplémentaires et tutoriels sur l’utilisation de votre widget de formulaire WordPress gratuit. Vous savez déjà ce que le widget a à offrir et quand il est préférable de l’ajouter. De plus, vous savez quel type de widget de formulaire vous devez ajouter pour certains scénarios commerciaux. Nous avons également parlé des résultats de l’utilisation du constructeur de formulaires par Elfsight sur les pages de site Web WordPress.
Ici, nous aimerions examiner quelques points à ne pas faire lors de l’utilisation du constructeur de formulaires gratuit pour les sites Web WordPress. Éviter les erreurs et l’utilisation incorrecte des widgets peut souvent être crucial lors de la gestion de votre site Web WordPress. Par conséquent, nous voulons que vous atteigniez un effet maximal avec le constructeur de formulaires WordPress sans déception.
Une autre idée centrale de cette partie de l’article sera les combinaisons de widgets parfaites pour les pages de votre site Web WordPress. Le constructeur de formulaires est une solution géniale en soi, mais vous pouvez vérifier plus de widgets pour améliorer encore plus votre plateforme WordPress. Nous partagerons certains des beaux scénarios de gestion de site Web lors de l’ajout de plusieurs widgets d’Elfsight.
Évitez les erreurs courantes
- Ne ruinez pas la mise en page de votre site Web WordPress avec votre Formulaire. Le constructeur de formulaires vous permet d’intégrer différents types de widgets dans les pages WordPress. Ajustez la forme de votre widget, faites-le flottant ou fixe, changez l’alignement des champs – assurez-vous qu’il n’entrave pas la navigation ou ne couvre aucun élément du site Web. Si votre constructeur de formulaires entraîne un widget WordPress intrusif et irritant, vous n’allez pas aimer l’effet.
- Ne demandez pas trop de données. Les gens n’aiment pas être très actifs lorsqu’ils explorent des sites Web, surtout lorsqu’il s’agit de partager des informations personnelles. Si vous réalisez un beau projet dans votre constructeur de formulaires et persuadez les clients de votre site Web WordPress d’interagir avec lui, c’est un succès. Assurez-vous que votre widget ne suscite pas d’hésitations à leur décision de remplir les champs. Ajoutez à votre widget de formulaire WordPress uniquement les champs qui aident vraiment votre communication avec les visiteurs du site Web. Si vous ajoutez un champ douteux, fournissez une explication dans votre constructeur de formulaires WordPress, afin que le client ne quitte pas instantanément vos pages. Le widget du site Web doit être honnête avec le public.
- Ne collectez pas de données sans objectif déclaré. Lorsque vous intégrez un widget de constructeur de formulaires dans les pages de votre site Web WordPress, vous devez clairement comprendre les raisons. Tout comme vos clients. Expliquez-leur pourquoi vous avez ajouté le widget de formulaire à une page spécifique de votre site Web WordPress. De plus, cela ne fait jamais de mal, si vous récompensez les visiteurs du site Web pour avoir rempli les champs de votre constructeur de formulaires.
En conclusion, vos principes principaux lors de l’ajout du constructeur de formulaires WordPress doivent être la clarté, la brièveté et l’honnêteté.
Explorez d’autres plugins avec le constructeur de formulaires
En tant que passage supplémentaire pour élargir votre expérience, nous aimerions vous présenter quelques solutions supplémentaires lors de l’ajout de votre plugin de constructeur de formulaires WordPress. Combiner divers outils pour les réalisations commerciales peut vous rendre plus flexible et adaptable à davantage de scénarios commerciaux. Voici quelques plugins qui seront un excellent ajout aux pages de votre site Web WordPress.
- Intégrez les horaires commerciaux pour ajouter de la crédibilité à votre plugin de formulaire. Le plugin Business Hours pour WordPress vous permet d’ajouter des informations claires sur votre entreprise à votre site Web WordPress, ce qui est un bon complément à votre plugin de formulaire. Le plugin fournit des coordonnées, un horaire et une description de ce que vous faites. De cette manière, le plugin Business Hours ajoute de la confiance à vos pages de site Web et augmente les chances de remplissage des champs. Vous pouvez utiliser le plugin sous forme de barre compacte ou de bannière avec toutes les informations nécessaires en fonction de l’espace disponible sur votre plateforme WordPress.
- Essayez le plugin Calendrier d’événements pour stimuler la participation. Vous pouvez intégrer à la fois le plugin de formulaire et le plugin Calendrier d’événements dans les pages de votre site Web pour recevoir des inscriptions aux événements à venir. Le plugin de calendrier affichera un joli tableau de vos événements, tandis que le constructeur de formulaires proposera aux visiteurs du site Web WordPress de s’inscrire rapidement. Le plugin offre diverses options de style et des façons de créer des catégories d’événements, ce qui permet de créer un agenda simple. Ensemble, ces solutions peuvent augmenter considérablement l’intérêt et la participation à vos conférences, webinaires, réunions ou autres événements.

- Utilisez le plugin FAQ pour des informations plus explicites. Ajoutez un plugin FAQ pour WordPress pour accompagner votre plugin de constructeur de formulaires et expliquer les processus tels que le remplissage des champs. Le plugin FAQ peut aider les visiteurs du site Web à remplir le formulaire sur vos pages WordPress avec des tutoriels brefs ou détaillés. Le plugin rend vos processus commerciaux plus compréhensibles et augmente la fidélité parmi les clients. Intégrez les plugins FAQ et Formulaire ensemble dans les pages de votre site Web WordPress pour montrer votre attention et votre crédibilité. Avec une variété de mises en page et d’options d’affichage, le plugin peut s’intégrer à n’importe quel endroit de votre boutique en ligne.
- Obtenez un plugin Messenger pour répondre aux questions. Lorsqu’un client doute de remplir le formulaire sur les pages de votre site Web ou de passer une commande, fournissez un peu plus de soutien. Le plugin Messenger WordPress vous permettra de fournir une assistance 24/7 ou de donner des consultations dans vos heures de travail. Si vous avez quelqu’un qui est responsable de couvrir les préoccupations et les problèmes des clients, le plugin sera une aide précieuse pour ces employés. Vous aurez l’occasion de mieux comprendre les problèmes auxquels sont confrontés vos clients et de tout résoudre avant de les perdre. Vous pouvez ajuster les messages de bienvenue et impliquer les visiteurs dans la communication. De plus, le plugin propose de nombreuses options de style et de mise en page pour le faire correspondre aux couleurs de votre marque et au design de votre boutique en ligne.
N’hésitez pas à utiliser ces recommandations de produits Elfsight pour votre plateforme CMS ou à inventer vos propres solutions. Vous pouvez atteindre plus d’objectifs commerciaux en utilisant judicieusement et en temps opportun les solutions techniques. Nous vous encourageons à tester et à expérimenter, tandis que notre équipe de support est toujours en contact avec vous pour vous aider.
Gardez également à l’esprit que nous avons également d’autres guides impressionnants, par exemple, vous pouvez découvrir comment intégrer les avis Google Business sur votre site Web !
Obtenez plus d’aide pour créer un formulaire pour WordPress
Le plugin responsive d’Elfsight facilite la création de formulaires pour votre site Web WordPress de manière simple et efficace, sans aucune nécessité de manipuler le code HTML de la plateforme. Si vous avez d’autres questions, plusieurs options sont disponibles pour vous aider, notamment :
- proposer des fonctionnalités manquantes via la Liste de souhaits,
- accéder à des articles et des guides liés au constructeur de formulaires dans le Centre d’aide,
- consulter divers modèles personnalisés de formulaires WordPress proposés par Elfsight,
- ou rejoindre la Communauté Elfsight pour discuter avec d’autres utilisateurs, y compris ceux ayant des entreprises WordPress.
Nous vous remercions d’avoir pris le temps de lire cet article de blog. En espérant qu’il vous a été utile et en attendant avec impatience votre prochaine visite !