Webflow-Fotogalerie-Widget

Erstellen Sie Ihr Fotogalerie-Widget
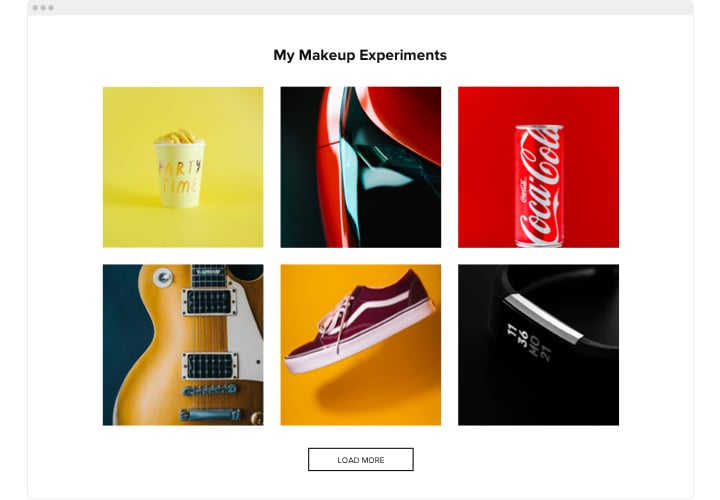
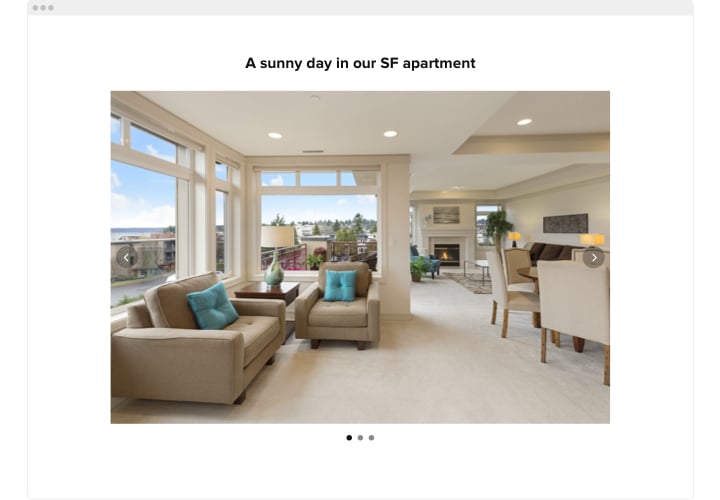
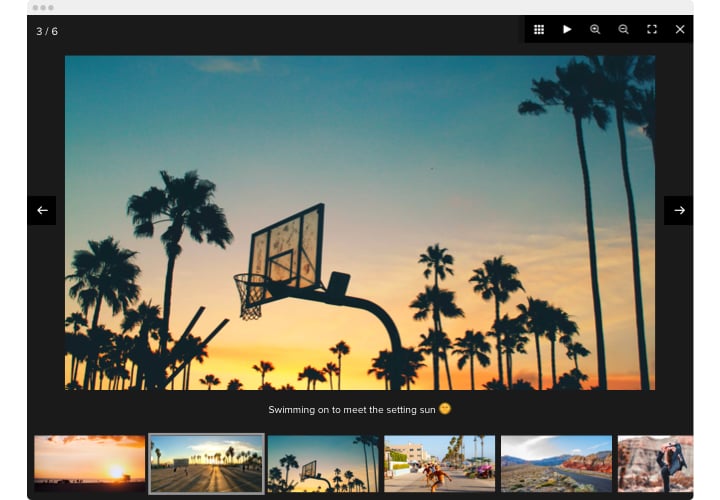
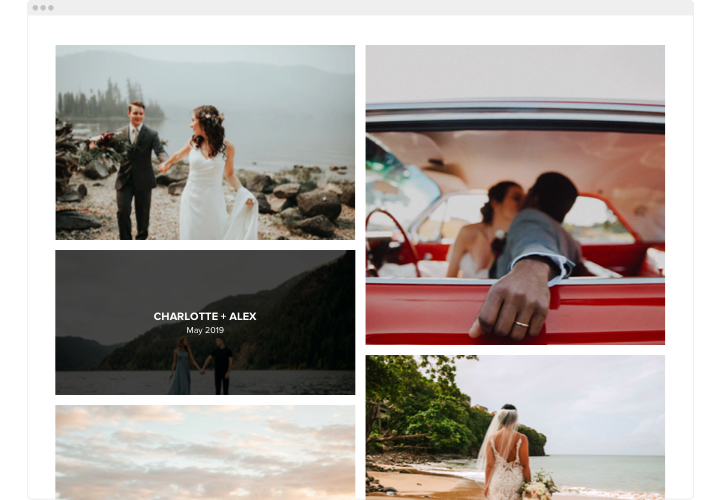
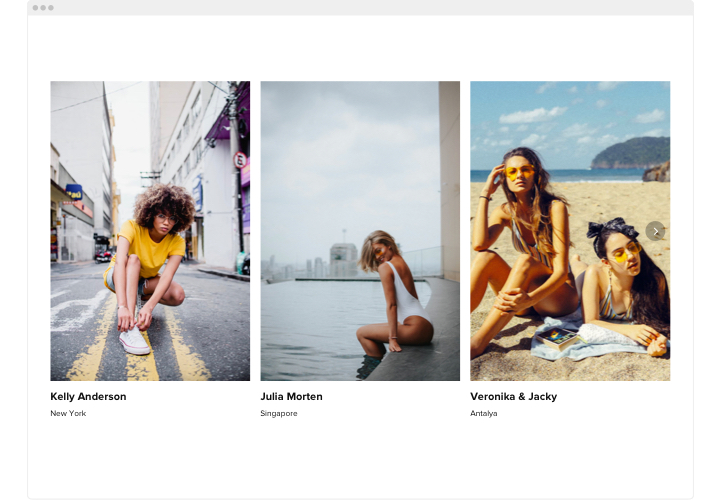
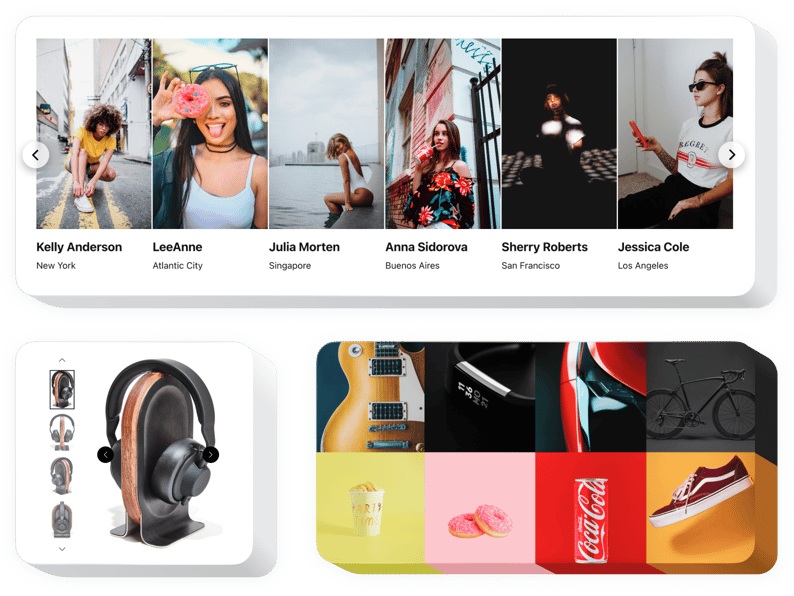
Screenshots
Fotogalerie mit dem Elfsight-Widget in Webflow einbetten
Die Elfsight-Galerie ist der schnellste Weg, Bilder anzuzeigen oder ein stilvolles Design zu entwerfen Galerie auf Ihrer Website. Laden Sie beliebig viele Bilder hoch, zeigen Sie Beschreibungen an und finden Sie die optimale Art und Weise, diese auf der Seite zu platzieren. Das Elfsight-Widget umfasst sechs Layouts und viele zusätzliche Schnittstellenoptionen. Jedes Bild wird in einem Popup angezeigt. Benutzer können durch sie hindurchgleiten oder eine Diashow einschalten, zoomen und die Fotos im Vollbildmodus bewundern. Sie haben die Möglichkeit, die Widget-Oberfläche einzufärben und einen einzigartigen Hintergrund anzuwenden, Textoptionen und weitere Stilvariationen zu verwenden.
Erhöhen Sie die Benutzerinteraktion mit unumgänglichen Fotosammlungen!
Welche anderen Plugins für Webflow kann ich verwenden?
Es steht Ihnen frei, eine Vielzahl von Plugins für beliebige Zwecke auf Ihrer Website zu testen, unabhängig von Ihrem Geschäftsfeld . Sie können beispielsweise mit diesen beginnen: Form Builder, Cookie-Einwilligung, Popup, Instagram-Feed, Slider.
Wie bette ich das Fotogalerie-Widget in meine Webflow-Website ein?
Es steht Ihnen frei, das Fotogalerie-Widget zu Ihrer Webflow-Website hinzuzufügen Präsentieren Sie eine reaktionsschnelle Galerie mit Ihren Bildern und Fotos. Öffnen Sie einfach unseren kostenlosen Konfigurator, um das Widget zu Ihrer Webflow-Site hinzuzufügen, und befolgen Sie diese Schritte:
- Wählen Sie die Designeinstellungen aus.
- Wählen Sie das Element aus, in das Sie die Webflow-Fotogalerie integrieren möchten.
- Fügen Sie den Code vom Elfsight Apps-Dienst hinzu und speichern Sie Ihre Änderungen.
- Alles ist erledigt.
Außerdem empfehlen wir Ihnen, unsere vollständige Anleitung zur Installation des Widgets auf den gängigsten Plattformen zu beachten. Den Leitfaden finden Sie hier.
Gibt es eine Möglichkeit, Ihr Webflow-Fotogalerie-Widget zu testen?
Natürlich! Sie können gerne unsere lieben Demo nutzen, um sich einen Eindruck von den Funktionen des Widgets zu machen. Außerdem können Sie die Demo verwenden, um das Fotogalerie-Widget zu Ihrer Webflow-Website hinzuzufügen!
Hauptfunktionen des Fotos Galerie-Widget
Überprüfen Sie eine Liste aller Funktionsmerkmale der Fotogalerie für Webflow. Sie können sie direkt im Editor festlegen und sie helfen Ihnen dabei, das Widget zu erstellen, das Ihren Anforderungen am besten entspricht.
- Verwenden Sie CTA-Buttons, um Benutzer zu Ihrem Ziel zu führen.
- Ändern Sie die Dauer des Folienwechsels.
- Wählen Sie zwischen zahlreichen Paginierungsoptionen.
- Platzieren Sie den Text mithilfe der erweiterten Position an einer beliebigen Stelle auf der Seite.
- Fünf Inhaltsfunktionen anpassen.
Sie können alle Funktionen des Widgets direkt in der Demo ausprobieren
Wie integriere ich die Fotogalerie in Webflow?
Um das Widget einzuführen, befolgen Sie einfach die nachstehenden Anweisungen.
- Generieren Sie Ihr personalisiertes Galerie-Plugin
Richten Sie mithilfe unserer kostenlosen Demo ein Plugin mit individueller Oberfläche und Funktionen ein. - Kopieren Sie den individuellen Code, um das Plugin anzuzeigen
Nachdem Sie Ihr Widget konfiguriert haben, erhalten Sie den eindeutigen Code aus dem angezeigten Fenster auf Elfsight Apps. Kopiere es. - Betten Sie das Plugin in Ihre Webflow-Site ein
Wählen Sie die Stelle aus, an der Sie das Plugin platzieren möchten, und fügen Sie dort den gespeicherten Code ein. Speichern Sie die Ergebnisse. - Die Einrichtung ist abgeschlossen
Gehen Sie zur Website, um einen Blick auf Ihre Arbeit zu werfen.
Sie können sich gerne an den Kundensupport wenden, wenn Sie Rat benötigen oder eine Frage haben. Unsere Spezialisten stehen Ihnen bei allen Anliegen gerne zur Verfügung.