Webflow Google Reviews-Widget

Erstellen Sie Ihr Google Reviews-Widget
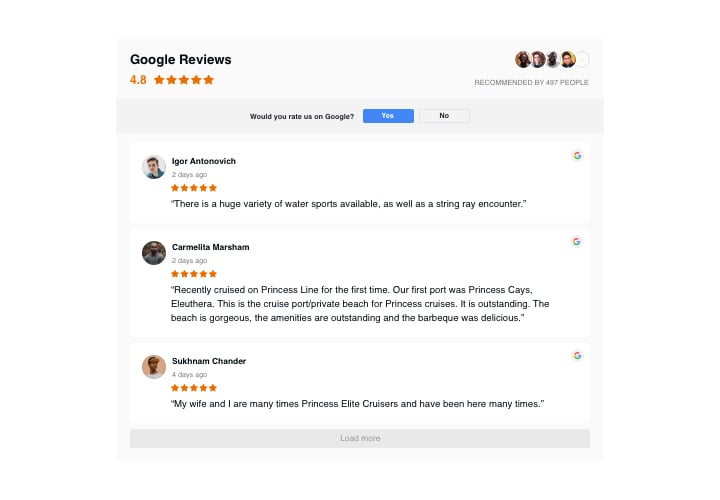
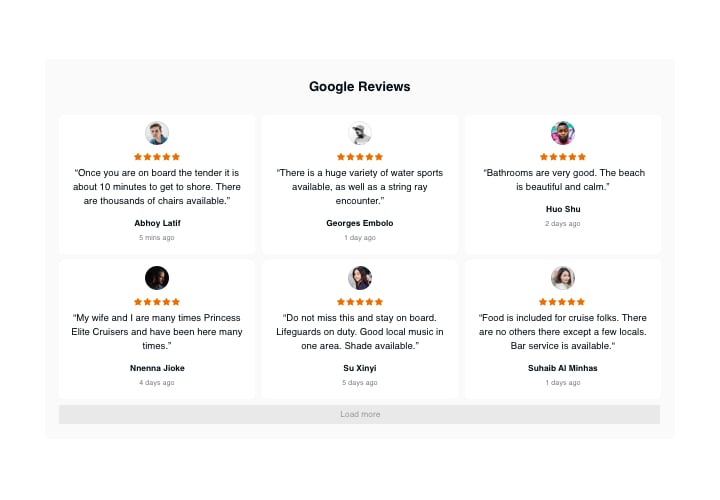
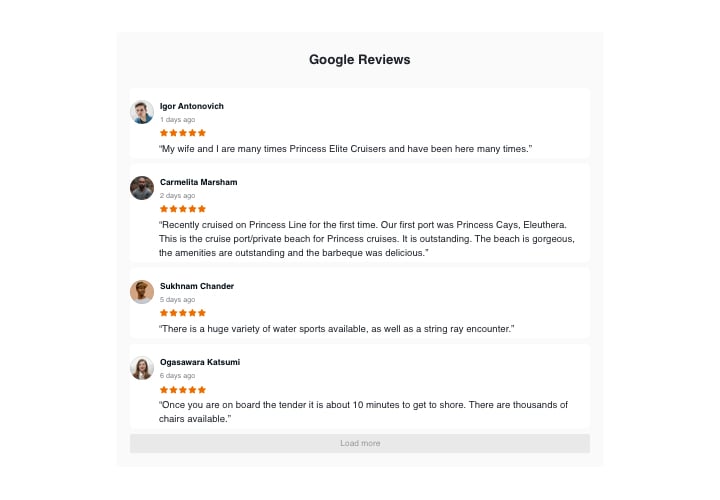
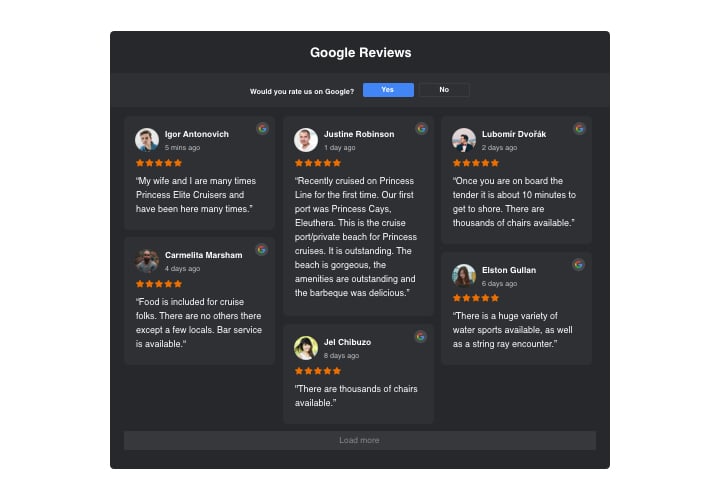
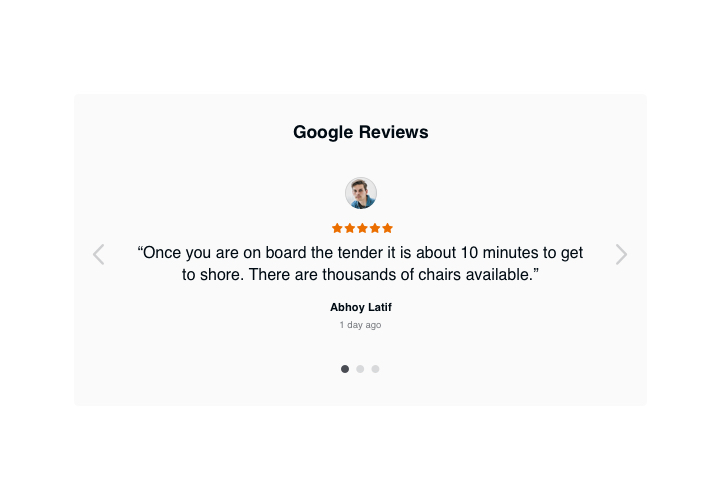
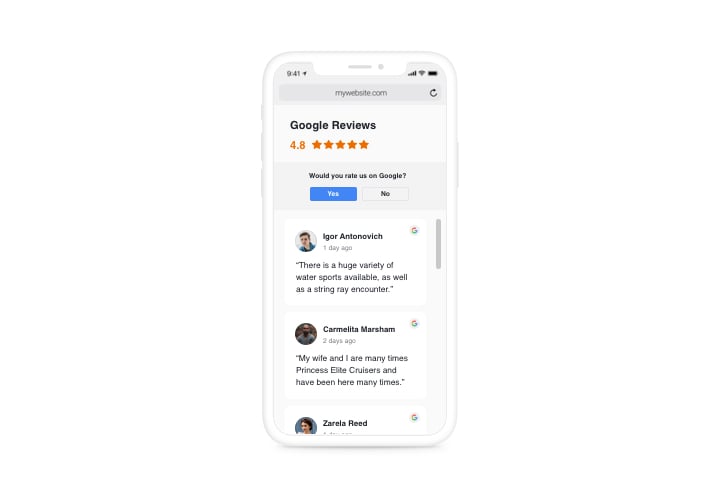
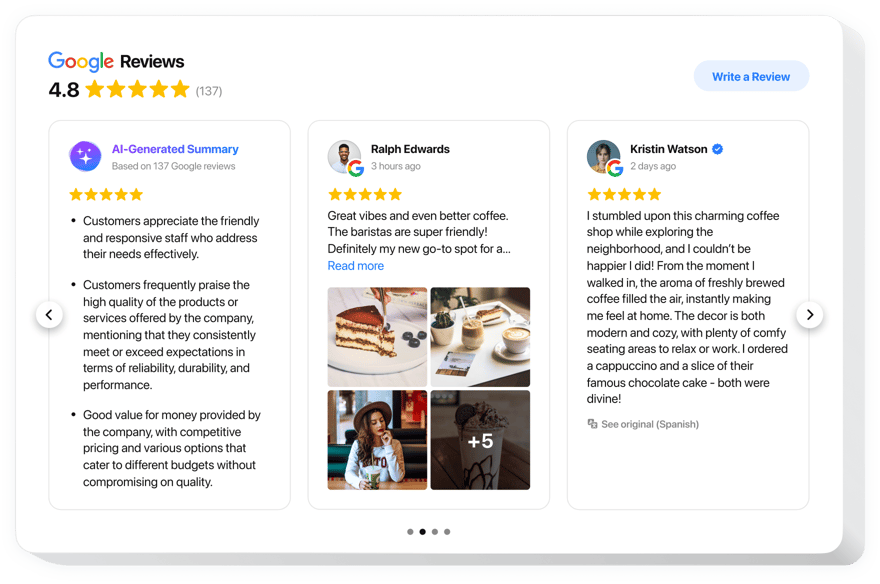
Screenshots
Google Bewertungen in Webflow einbetten
Sie möchten das Vertrauen in Ihre Webflow-Website steigern? Google-Bewertungen auf Ihren Seiten anzuzeigen ist eine gute Strategie: Es wird Kunden ansprechen und die Verkaufsraten erhöhen. Es gibt verschiedene Möglichkeiten, Kundenfeedback auf Ihrer Website hinzuzufügen, und eine davon ist das Elfsight Google Reviews-Widget, eine No-Code-Lösung, die schnell und kostenlos genutzt werden kann.
Funktionen
Um das Widget besser kennenzulernen, können Sie die Liste seiner wichtigsten Merkmale durchsehen. Diese machen das Widget wirklich effizient für Ihre Webflow-Website:
- Einfaches Verbinden von Bewertungen. Sie können Ihre Google Place ID verwenden oder einfach den Namen und die Adresse Ihres Unternehmens eingeben. Auch wenn Sie keine physische Adresse haben, ist das kein Problem.
- Bewertungsmoderation & Filter. Mit Elfsight können Sie mehrere Filter aktivieren und nur faire Google-Bewertungen anzeigen. Zum Beispiel können Sie eine Mindestbewertung festlegen, die angezeigt werden soll, oder bestimmte Autoren vom Widget ausschließen.
- Button, um mehr Bewertungen zu erhalten. Fügen Sie einfach einen anpassbaren CTA-Button in Ihre Bewertungsleiste ein, damit die Kunden ihre Rückmeldungen hinterlassen können.
- Star-Snippet, um Google-Traffic zu steigern. Heben Sie sich von Ihren Mitbewerbern ab, indem Sie das Markup aktivieren, damit Sterne in den Suchergebnissen angezeigt werden. Diese Funktion hilft Ihnen, Aufmerksamkeit zu erlangen und Ihre Klickrate zu erhöhen.
- Erweiterte Designanpassung. Experimentieren Sie mit verschiedenen Layouts wie Slider, Liste, Mauerwerk, Raster, Karussell, schwebendes Abzeichen und mehr. Passen Sie die Details jeder Bewertung an: Titel, Abzeichen, Namen und Sterne, um sie perfekt an Ihr Design anzupassen.
Erfahren Sie, wie Sie die Google Bewertungen in Ihre Webflow-Website einbetten
Hier ist Ihre einfache Anleitung, um das Widget auf Ihrer Webflow-Website einzurichten. Es dauert nur wenige Minuten und erfordert kein Coding.
- Erstellen Sie Ihr einzigartiges Google Bewertungen-Widget
Beginnen Sie mit einer beliebigen Vorlage in der Demo, fügen Sie Ihre Kundenbewertungen hinzu und erhalten Sie ein Widget mit dem bevorzugten Layout und den Funktionen. - Erhalten Sie den individuellen Code zum Einbetten des Widgets
Sobald Sie Ihr Widget erstellt haben, erhalten Sie den individuellen Code in Ihrem Dashboard. Kopieren Sie den Code, der alle Details zu den Einstellungen Ihres Widgets enthält. - Zeigen Sie das Widget auf Ihrer Webflow-Website an
Wählen Sie die Website-Sektionen aus, in denen Sie das Widget anzeigen möchten, und fügen Sie den Code dort ein. Speichern Sie die Ergebnisse.
Fertig! Überprüfen Sie, wie das Widget auf Ihrer Website funktioniert.
Haben Sie weiterhin Probleme beim Einbetten von Google-Bewertungen auf einer Webflow-Website? Lesen Sie einfach unseren Artikel über das Hinzufügen von Google-Bewertungen zu Ihrer Website.