Squarespace Countdown-Timer-Plugin

Erstellen Sie Ihr Countdown-Timer-Plugin
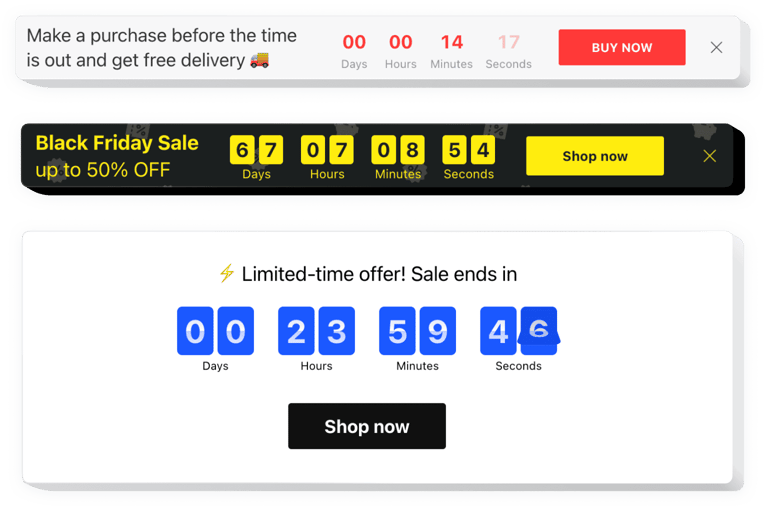
Betten Sie den Countdown-Timer auf Squarespace mit dem Elfsight-Widget ein
Verwenden Sie den Countdown-Timer von Elfsight, um verschiedene Zählungen und Timer anzuzeigen, die Kunden ermutigen Einkaufen. Die Bestands- oder Verkaufszählung wird ein Gefühl von Mangel und Konkurrenz um Artikel hervorrufen; Der Sale-Countdown regt Kunden zum Kauf an, bevor sie ein tolles Angebot verpassen. Ein persönlicher Countdown wird jeden Kunden dazu anregen, sofort ein persönliches Angebot zu nutzen; Weihnachts-Sale-Bars ziehen dank thematischer Dekoration maximale Aufmerksamkeit auf sich.
Erhöhen Sie den Einkaufsspaß und drängen Sie das Publikum dazu, mehr zu kaufen.
Inspirieren Sie Besucher zum Kauf, indem Sie ein Gefühl der Dringlichkeit vermitteln.
Starten Sie Countdown-Timer, die die verbleibende Zeit bis zum Ende Ihrer Ausverkäufe und Sonderangebote anzeigen. Sie wecken ein Gefühl der Dringlichkeit und ermutigen Besucher, schneller eine Einkaufsentscheidung zu treffen.
Zeigen Sie den Rückgang des Lagerbestands, um den wahrgenommenen Wert der Artikel bei den Benutzern zu erhöhen.
Anzeige dass Ihre Waren schnell ausverkauft sind und Defizite aufweisen, was auf eine besondere Bestandszählung hinweist. Dadurch schätzen die Kunden die Angebote noch mehr und werden neidisch, sie auch zu kaufen.
Erregen Sie mehr Aufmerksamkeit auf Verkäufe mit einer speziellen Countdown-Leiste im Feiertagsstil.
Mit der Hilfe Mit auffälligen Themenbars können Sie Ihre tollen Angebote und saisonalen Sonderangebote effektiver bewerben. Holen Sie das Beste aus den Feiertagen heraus, um den Umsatz auf Ihrer Website zu steigern.
Wie füge ich den Countdown-Timer zu einer Squarespace-Website hinzu?
Die Installation dauert ca ein paar Momente. Darüber hinaus sind keine Programmierkenntnisse erforderlich. Passen Sie das Squarespace-Countdown-Timer-Plugin im kostenlosen Konfigurator an, klicken Sie auf den Code, um ihn zu kopieren, und betten Sie den Code an der erforderlichen Stelle in der Website-Vorlage ein.
Das war’s! Die Einrichtung des Timer-Plugins auf Squarespace ist abgeschlossen!
Wenn Sie Probleme beim Einfügen des Plugins in Squarespace haben, finden Sie möglicherweise die vollständige Anleitung auf dieser Seite.
Habe ich die Möglichkeit zu sehen, wie das Widget auf meiner Website aussehen wird?
Ja, das können Sie! Während Sie das Squarespace Timer-Plugin im kostenlosen Online-Editor erstellen, sehen Sie alle Änderungen auf der rechten Seite. Ihr Countdown wird genauso aussehen wie auf einer Squarespace-Website.
Welche anderen Widgets sind für eine Squarespace-Website unerlässlich?
Sie können Ihren Squarespace mit zahlreichen Elfsight-Plugins erweitern.
Beispielsweise führt ein QR-Code zu sozialen Profilen oder detaillierten Informationen auf einer anderen Webseite, Veranstaltungskalender und Countdown Timer verbessert FOMO und steigert das Engagement auf Ihrer Website. Google-Bewertungen werden bei der Umsatzsteigerung hilfreich sein, und WhatsApp Chat ist unverzichtbar, um den Kundenservice und die Kommunikation mit Ihren Kunden zu verbessern.
Hauptfunktionen des Countdown-Timer-Widgets
Welche Funktionen machen das Elfsight-Plugin zum besten für jede Squarespace-Website? Entdecken Sie seine Hauptmerkmale:
- Aufwärts- und Abwärtszähler;
- Option zum Anzeigen einer Nachricht vor dem Timer;
- Vier Zeiteinheiten: Tage, Stunden, Minuten, Sekunden;
- Option zum Ändern der Farbe von Timer, Schaltfläche, Beschriftungen und Nachricht;
- Responsive Schnittstelle mit automatischer Anpassung an die Bildschirmgröße.
So fügen Sie einen Countdown-Timer hinzu Squarespace-Website
Um die Einbettung durchzuführen, benötigen Sie weder Kenntnisse in der Webprogrammierung noch viel Zeit. Nur 4 einfache Schritte und 1 Minute Ihrer Zeit.
- Gestalten Sie Ihren individuellen Countdown-Timer.
Erstellen Sie mit unserem kostenlosen Konfigurator ein Plugin mit dem gewünschten Layout und Optionen. - Erhalten Sie den Code zum Einbetten des Plugins.
Nach der Widget-Anpassung erhalten Sie den Code für das Countdown-Plugin aus der Popup-Benachrichtigung auf Elfsight Apps. - Zeigen Sie das Plugin auf der Squarespace-Website an.
Fügen Sie das Plugin an einer gewünschten Stelle der Website ein und wenden Sie die Ergebnisse an. - Die Einrichtung ist abgeschlossen.
Besuchen Sie Ihre Website, um Ihre Arbeit zu sehen.
Haben Sie Fragen zur Durchführung der Installation oder zur Generierung eines benutzerdefinierten Plugins? Kontaktieren Sie den Kundensupport und wir helfen Ihnen gerne bei der Erstellung und dem Hinzufügen des Plugins auf Ihrer Website. Oder sehen Sie sich das vollständige Anleitung.


