Squarespace WhatsApp Live Chat-Plugin

Erstellen Sie Ihr WhatsApp-Chat-Plugin
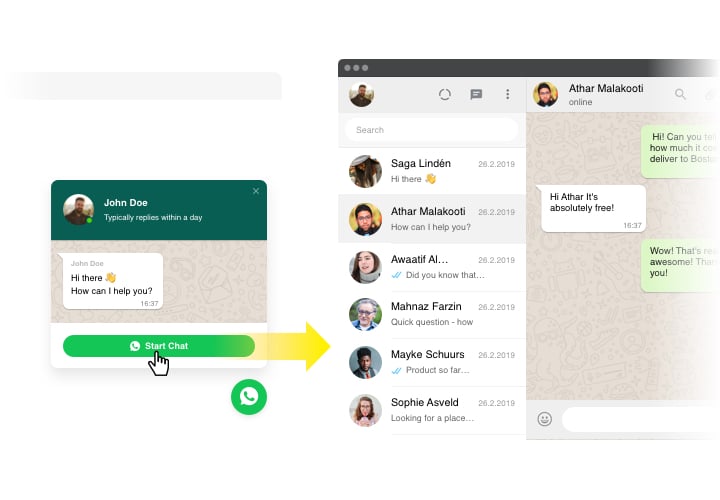
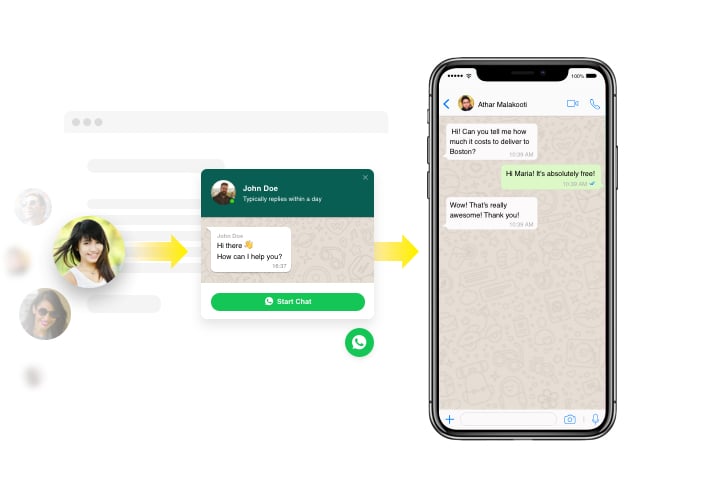
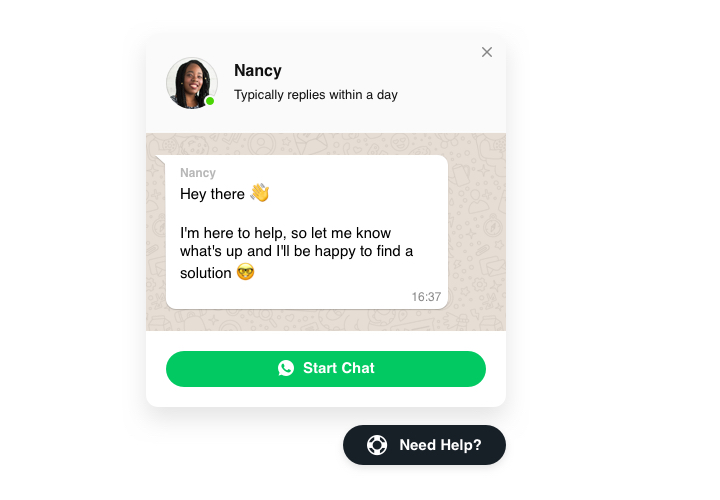
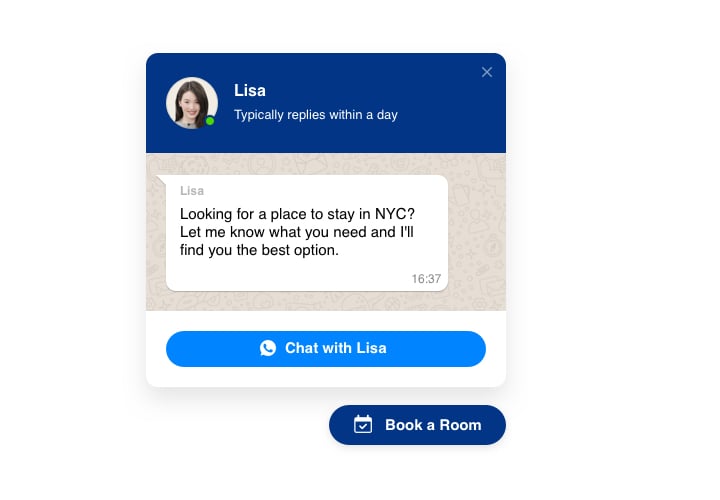
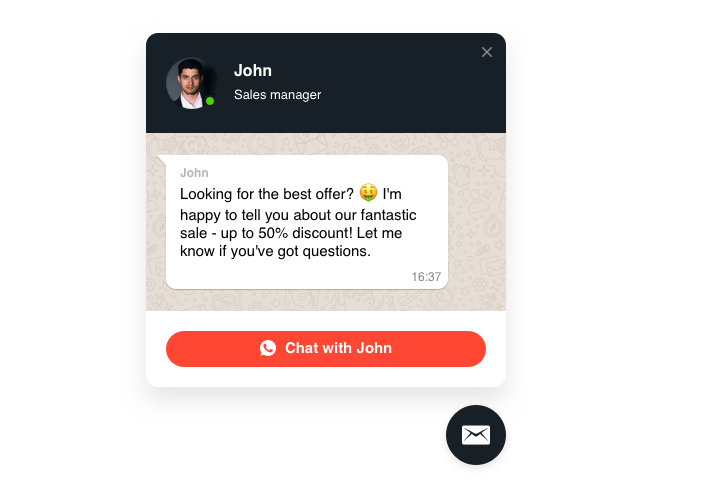
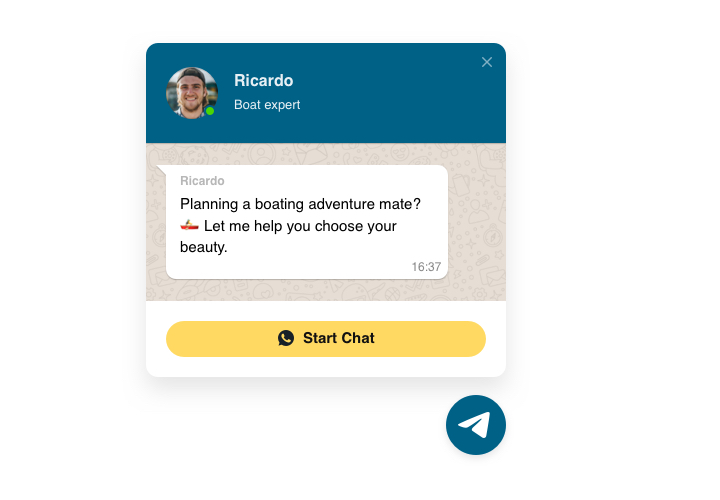
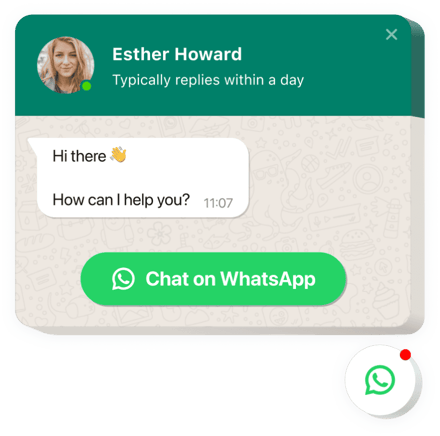
Screenshots
WhatsApp-Chat mit Elfsight-Widget einbetten
Das von Elfsight erstellte WhatsApp-Plugin ist der schnellste Weg für Ihre Website-Kunden, Sie zu kontaktieren und hören Sie Antworten auf ihre Fragen und Wünsche. Jetzt können Sie den Zuschauern jederzeit im beliebten Messenger zur Verfügung stehen, egal wo Sie sich befinden. Fügen Sie den Chat im Geschäft ein und er kann auf ausgewählten Seiten oder für ausgewählte Kundenkategorien angezeigt werden, wählen Sie Start-Chat-Auslöser aus, geben Sie Ihre persönliche Begrüßungsnachricht ein, wählen Sie Symbole aus und vieles mehr. Mit dem Squarespace-Chat auf Ihrer Webseite sind Sie jederzeit und von überall für Ihr Publikum erreichbar.
So fügen Sie die WhatsApp-Chat-Schaltfläche hinzu eine Squarespace-Seite?
Sie fügen das WhatsApp-Chat-Plugin in nur 90 Sekunden zur Squarespace-Website hinzu.
- Passen Sie das Widget für Squarespace im kostenlosen Konfigurator an und sehen Sie Änderungen live.
- Holen Sie sich Ihren Installationscode.
- Geben Sie den Code an der gewünschten Stelle im Backend der Squarespace-Website ein.
- Das ist es! So können Sie das WhatsApp-Chat-Plugin auf Squarespace einbetten!
Haben Sie Probleme beim Einfügen oder Einrichten des Plugins? Sie können die ausführliche Anleitung sehen auf dieser Seite.
Kann ich sehen, wie das Plugin auf meiner Website aussehen wird?
Auf jeden Fall! Wenn Sie das Squarespace WhatsApp Chat-Plugin im Live-Editor erstellen, berücksichtigen Sie alle Konfigurationen im rechten Teil von Es. Das Chat-Feld wird genau so aussehen wie das, was Sie auf Ihrer Squarespace-Website haben.
Welche gängigen Plugins sind für eine Squarespace-Website erforderlich?
Sie finden viele tolle Tools, mit denen Sie die Funktionalität Ihrer Squarespace-Website verbessern können. Es gibt zum Beispiel Google-Rezensionen, QR-Code und WhatsApp-Chat. Außerdem gibt es einen Veranstaltungskalender und einen Countdown-Timer. Alle diese Plugins eignen sich hervorragend für die Website Ihres Kleinunternehmens und erhöhen das Engagement.
Hauptfunktionen des WhatsApp Chat Widget
Um ein klareres Verständnis des Chat-Plugins zu erlangen, sehen Sie sich die Liste seiner Hauptfunktionen an. Sie machen unser Widget für Sie maximal effizient:
- Führen Sie WhatsApp Messenger in Ihren Shop ein, um Live-Chats mit Zuschauern zu führen;
- Geben Sie Antworten direkt von Ihrem WhatsApp-Konto aus;
- Drei Optionen für das Chat-Layout: schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster;
- Wählen Sie Ihr Blasensymbol aus der Bibliothek der verfügbaren Symbole aus;
- Bearbeitbarer Blasentext.
Anleitung Fügen Sie das Live-Chat-Plugin zu Ihrer Squarespace-Website hinzu
Die folgenden Aktionen sind das Einzige, was Sie benötigen, um das Widget zu demonstrieren.
- Konstruieren Sie Ihr einzigartiges WhatsApp-Plugin
Richten Sie mit Hilfe unseres kostenlosen Konfigurators ein Widget mit Ihrem bevorzugten Layout und den gewünschten Funktionsmerkmalen ein. - Holen Sie sich den persönlichen Code, um das Plugin zu installieren
Nachdem Sie Ihr Widget erstellt haben, erhalten Sie den Installationscode aus dem angezeigten Fenster von Elfsight Apps. Kopiere diesen Code. - Betten Sie das Chat-Plugin auf Ihrer Squarespace-Website ein
Wählen Sie den Bereich aus, in dem Sie das Widget anzeigen möchten, und fügen Sie dort den gespeicherten Code ein. Speichern Sie die Änderungen. - Fertig!
Gehen Sie zur Website, um Ihr Plugin zu überprüfen.
Ich kann immer noch kein erstellen Entscheidung? Oder haben Sie Fragen? Eine einzige Anfrage an unser Support-Team hilft bei jedem Problem.
Wie ist es möglich, WhatsApp Chat ohne Programmiererfahrung in meine Squarespace-Website einzubetten?
Elfsight Das Unternehmen bietet eine Lösung, mit der Benutzer selbst einen WhatsApp-Chat-Bereich erstellen können. Sehen Sie sich die einfache Anleitung an:
- Arbeiten Sie direkt im Online-Editor, um ein WhatsApp-Chat-Plugin zu erstellen, das Sie Ihrer Squarespace-Site hinzufügen möchten .
- Klicken Sie auf eine der vielen vorgefertigten Vorlagen und optimieren Sie die WhatsApp-Chat-Einstellungen, ändern Sie das Layout und das Farbschema, fügen Sie Ihre Inhalte ohne Codierung ein.
- Speichern Sie den WhatsApp-Chat und kopieren Sie den Code zum Einbetten, das Sie problemlos und kostenlos in Ihre Squarespace-Homepage einfügen können.
Mit dem intuitiven Konfigurator kann jeder Internetnutzer das WhatsApp-Chat-Plugin einrichten und es einfach zu seiner Squarespace-Homepage hinzufügen. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Elfsight Editor zuzugreifen. Wenn Sie auf Probleme jeglicher Art stoßen, wenden Sie sich bitte an unsere Mitarbeiter des technischen Supports.