Webflow-Widget „Geschäftszeiten“

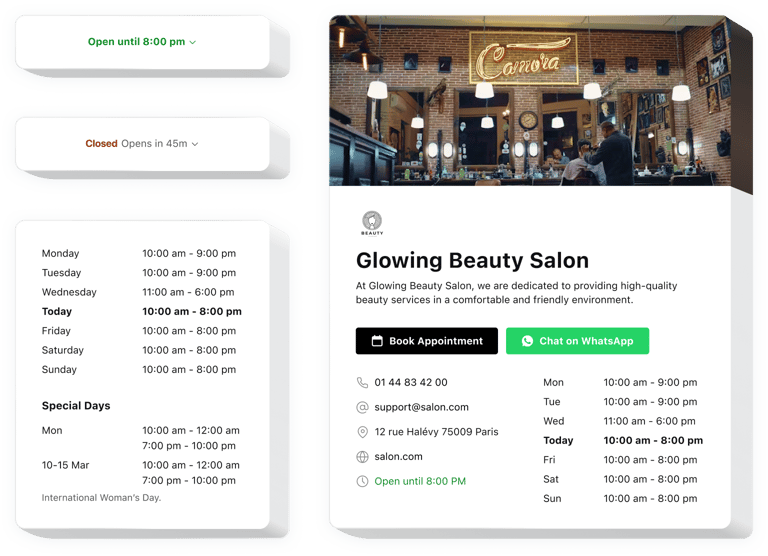
Erstellen Sie Ihr Geschäftszeiten-Widget
Einbetten von Geschäftszeiten in Webflow mit einem Elfsight-Widget
Elfsight Geschäftszeiten für Webflow ist ein einfaches No-Code-Widget, das ermöglicht es Ihnen, eine schöne Visitenkarte mit den wichtigsten Informationen zu Ihrer Arbeit zu erstellen. Sie können Informationen über Ihren Verfügbarkeitsstatus teilen und Kontakte für Ihre Zielgruppe aktivieren. Mit dem Widget können Sie praktische Designs erfinden, damit die Kunden schnell alle benötigten Daten kurz oder ausführlich finden können.
Das tolle Widget bietet eine Reihe von Vorlagen, sodass Sie die effizienteste Option für Ihre Website auswählen können. Jede Vorlage verfügt über verschiedene Einstellungen, mit denen Sie ein persönliches Widget mit den erforderlichen Optionen wie Reservierungs- und Buchungsschaltflächen erstellen können, die den Umsatz steigern. Die Integration der Arbeitszeiten und Ihrer Kontaktdaten in Ihre Seiten ist mit Elfsight dank klarer Tutorials und Richtlinien ganz einfach. Jeder Website-Editor kann das Widget „Geschäftszeiten“ ohne Code kostenlos erstellen und hinzufügen.
Fügen Sie Geschäftsdetails auf Ihrer Website hinzu, um den Umsatz und die Glaubwürdigkeit Ihrer Kunden zu steigern. Zeigen Sie mühelos wichtige Informationen zu Ihrer Arbeitsaktivität an.
Mit diesem Widget, das Ihrer Webflow-Website hinzugefügt wird, können Sie Ihre Kunden stärker auf Ihre Geschäftsprozesse aufmerksam machen und mehr Verkäufe erzielen. Entdecken Sie einige der größten Vorteile für Ihre Website, nachdem Sie das No-Code-Arbeitszeit-Widget hinzugefügt haben.
- Sorgen Sie dafür, dass Ihre Kunden immer pünktlich sind. Steigern Sie den Umsatz und seien Sie gleichzeitig sicher zu den angegebenen Arbeitszeiten da. Ihre Website-Besucher werden Ihre Aktivitätsstunden bemerken und bei Bedarf sicherer sein, einen erfolgreichen Kauf zu tätigen.
- Vermeiden Sie Missverständnisse über Ihre Arbeitszeiten. Wenn Sie den Besuchern auf der Website Ihre klaren Öffnungszeiten anzeigen, werden sie sich stärker für Ihr Unternehmen interessieren, da sie eine Bestellung oder einen Besuch bei Ihnen planen können.
- Kontaktinformationen sichtbar teilen. Durch das Hinzufügen der Kontakte zu Ihrem No-Code-Widget für die Geschäftszeiten können Sie die Kommunikation mit Ihren Kunden aufbauen und den Umsatz steigern. Zeigen Sie, dass Sie bereit sind, auf Fragen zu den Produkten und Dienstleistungen Ihres Unternehmens zu antworten, was zu mehr Loyalität führt.
Gibt es noch andere Plugins für Webflow, die ich auf meiner Website verwenden kann?
Wie kann ich von Business Hours auf Webflow profitieren?
Wie füge ich das Business Hours-Plugin kostenlos auf Webflow-Websites hinzu?
- Um ein Elfsight Business Hours-Plugin kostenlos in Webflow zu integrieren, gehen Sie zur Elfsight-Website und erstellen Sie ein Konto.
- Passen Sie die No-Code-Geschäftszeiten an, indem Sie deren Aussehen und Einstellungen an das Thema Ihrer Webflow-Website anpassen.
- Nachdem Sie Ihre No-Code-Geschäftszeiten erstellt haben, kopieren Sie das spezifische Code-Snippet und fügen Sie es in den HTML-Code Ihrer Webflow-Website ein, wo das Plugin angezeigt werden soll.
Wir bieten nützliche und einfache Funktionen, sehen Sie sich einige davon an:
- Präsentieren Sie den aktuellen Status Ihrer Organisation
- Einfache Zeitplananpassung
- Besondere Anlässe konfigurieren
- Aktueller Status
- Einfügbares Diagramm oder platzsparender Status
Probieren Sie alle Einstellungen in einer voll funktionsfähigen Demo aus
Wie bette ich Business ein? Stunden in meiner Webflow-Website?
Führen Sie einfach die folgenden Richtlinien aus, um das Plugin mit Ihren Arbeitszeiten einzufügen.
- Führen Sie unseren Editor aus und beginnen Sie mit der Erstellung Ihres maßgeschneiderten Produkts Plugin.
Finden Sie die passende Form und Eigenschaften der App und speichern Sie die Änderungen. - Erhalten Sie Ihre persönliche Code-Einbettung, die im speziellen Formular auf Elfsight Apps angezeigt wird.
Nachdem die Anpassung Ihrer App abgeschlossen ist, kopieren Sie die exklusive Code-Einbettung aus dem angezeigten Fenster und Bewahren Sie es zur späteren Verwendung auf. - Beginnen Sie mit der Verwendung des Plugins auf der Webflow-Website.
Fügen Sie den zuvor kopierten Code in Ihre Seite ein und übernehmen Sie die Anpassungen. - Du bist fertig! Die Einrichtung Ihrer Geschäftszeiten ohne Code ist erfolgreich abgeschlossen.
Besuchen Sie Ihre Website, um zu überprüfen, wie die App für hinzugefügte Geschäftszeiten funktioniert.
Sollten bei Ihnen Komplikationen auftreten, wenden Sie sich bitte an unser Kundendienstteam. Unsere Berater helfen Ihnen gerne bei allen Schwierigkeiten, die Sie mit dem Plugin für Webflow haben könnten.
