Erste Schritte
Bist du mit dem Konzept des Elfsight RSS-Feeds vertraut und daran interessiert, ihn nahtlos in deine Website zu integrieren? Dann bist du hier genau richtig. In diesem Artikel tauchen wir in die Welt des RSS ein, erklären, worum es dabei geht, wie man RSS-Feeds in die eigene Website einbettet und welche zahlreichen Vorteile das mit sich bringt – einfach und benutzerfreundlich.
Das Hinzufügen von RSS-Feeds zu deiner Website ist nicht nur kinderleicht, sondern auch ein strategischer Schritt für Marketer, Marken und Unternehmen, die eine tiefere Verbindung zu ihrer Zielgruppe aufbauen möchten. Es ist ein hervorragendes Mittel, um organische Conversions zu fördern und die Nutzerbindung zu erhöhen – ein unverzichtbares Werkzeug für deinen Online-Auftritt.
Probiere es aus und erstelle deinen individuellen RSS-Feed im Editor!
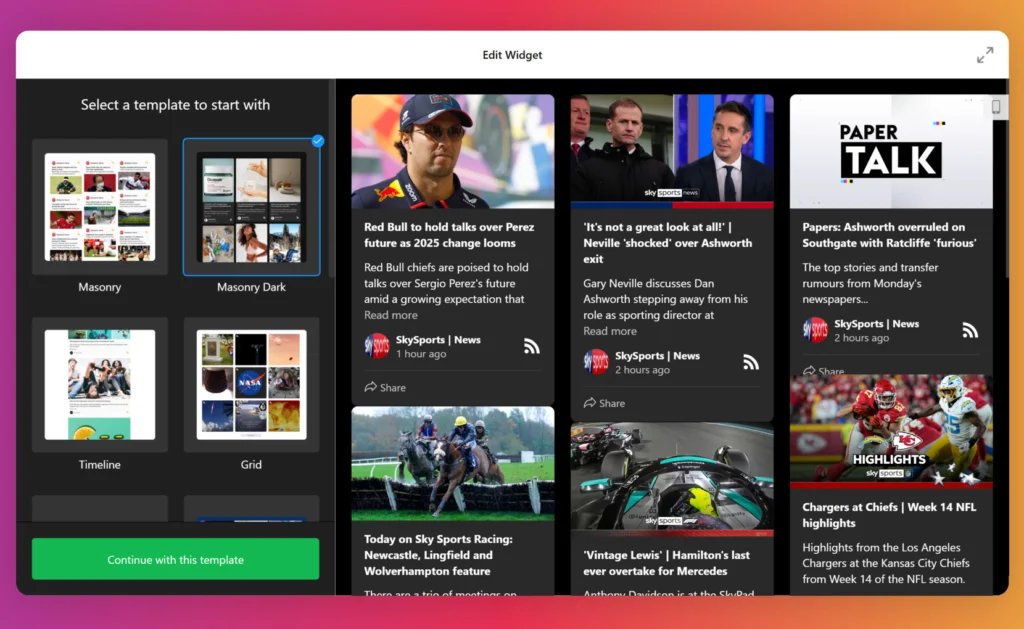
So bettest du einen RSS-Feed mit Elfsight in deine Website ein

Dieses RSS-Feed-Widget von Elfsight gilt als eines der besten seiner Art und bietet kostenlosen Zugang zu zahlreichen Funktionen und Anpassungsmöglichkeiten. Durch Einfügen des HTML-Codes kannst du das Erscheinungsbild des Feeds ganz einfach an das Design deiner Website anpassen.
Mit dem Elfsight RSS Feed kannst du ganz einfach RSS-Feeds erstellen und in deine Website einbinden – so bietest du deinen Besuchern eine dynamische und ansprechende Erfahrung. Die benutzerfreundliche Oberfläche ermöglicht eine schnelle Integration. Schauen wir uns den Einbindungsprozess im Detail an und wie du mit wenigen Schritten deine Website-Inhalte verbessern kannst.
So findest du eine RSS-URL
Das Finden von RSS-Feed-Links hängt vom Hosting der jeweiligen Website ab – verschiedene Plattformen nutzen unterschiedliche RSS-Links. Nachfolgend zeigen wir dir, wie du mithilfe des Elfsight RSS-Feed-Widgets eine RSS-Feed-URL für verschiedene Plattformen erstellen kannst:
- WordPress-Website: Hänge einfach „feed“ an das Ende deiner URL an. (z. B. https://deinedomain.com/blog/feed).
- Blogger-Website: Füge „feeds/posts/default“ an deine URL an. (z. B. http://blogname.blogspot.com/feeds/posts/default).
- Tumblr-Website: Hänge „rss“ an das Ende deiner Tumblr-URL an. (z. B. http://example.tumblr.com/rss).
- Wix-Website: Füge „blog-feed.xml“ an das Ende deiner URL an. (z. B. https://www.deinedomain.com/blog/blog-feed.xml).
- Squarespace-Website: Hänge „?format=rss“ an das Ende deiner URL an. (z. B. https://sitename.squarespace.com/blog?format=rss).
- Medium-Website: Wenn deine Inhalte auf Medium veröffentlicht werden, folge den bereitgestellten Anleitungen, um eine RSS-URL für deine Medium-Blogs zu erstellen.
Mit dem benutzerfreundlichen RSS-Feed-Widget von Elfsight kannst du ganz einfach RSS-Feeds einbetten, hinzufügen und anzeigen. Es ist die beste Möglichkeit, frische und dynamische Inhalte zu präsentieren. Und das Ganze ist kostenlos und ohne komplexen HTML-Code möglich. Entdecke jetzt das volle Potenzial der RSS-Integration mit Elfsight und wirf einen Blick in unsere Tutorials für weitere Hilfe!
Jetzt kannst du deinen RSS-Feed-Widget erstellen. Folge einfach den untenstehenden Schritten.
So integrierst du das Elfsight RSS Feed Widget auf deiner WordPress-Website
Bereichere den Inhalt und das Engagement deiner Website mit dem vielseitigen Elfsight RSS Feed Widget. Egal, ob du eine belebte E-Commerce-Plattform oder einen charmanten lokalen Blog betreibst – dieses Widget lässt sich einfach integrieren und bietet eine leistungsstarke Lösung.
Option 1: Standard-Website-Editor
Um deine RSS-Feeds effizient zu verwalten, konfiguriere und personalisiere zuerst das Elfsight RSS Feed Widget im Admin-Bereich. Anschließend erhältst du den Einbettungscode und fügst ihn in den HTML-Bereich deiner Website ein. Folge diesen einfachen Schritten:
- Erstelle dein individuell angepasstes Elfsight RSS Feed Widget im Admin-Panel.
- Kopiere den Einbettungscode.
- Greife auf das Admin-Interface deiner Website zu.
- Gehe zur Seite, auf der du deinen RSS-Feed anzeigen möchtest.
- Füge einen HTML-Block in den gewünschten Seitenbereich ein.
- Füge den Elfsight RSS Feed Widget-Code in diesen Block ein.
Speichere deine Änderungen und voilà – dein RSS-Feed wird nun prominent auf deiner Website angezeigt, ganz ohne komplizierte HTML-Anpassungen.
RSS-Feed zu deiner WordPress-Website hinzufügen →
Option 2: Mit Elementor
Wenn du WordPress-Fan bist, ist das Einbinden des Elfsight RSS Feed Widgets in deine Website kinderleicht. So funktioniert’s:
- Erstelle kostenlos dein individuelles Elfsight RSS Feed Widget im Admin-Panel und speichere die Einstellungen.
- Kopiere den Einbettungscode.
- Gehe ins WordPress-Dashboard und öffne die gewünschte Seite.
- Wähle „Mit Elementor bearbeiten“ über die Seitenoptionen oder den WordPress-Seitenmanager.
- Ziehe das „HTML“-Element an die gewünschte Stelle der Seite, an der du den Feed anzeigen möchtest.
- Füge den Elfsight RSS Feed Widget-Code in das Element ein.
Speichere deine Änderungen sowohl in Elementor als auch in WordPress – und schon bist du fertig! Der Feed wird sichtbar eingebunden, und du verbesserst damit den Content und die Interaktivität deiner Website. Wiederhole diesen Vorgang für jede Seite, auf der du den Feed integrieren möchtest.
Mit dem Elfsight RSS Feed Widget bereicherst du deine Website mühelos mit dynamischem Content. Halte deine Besucher mit den neuesten Updates auf dem Laufenden und steigere ihr Engagement.
RSS-Feed zu deiner Elementor-Website hinzufügen →
So fügst du den Elfsight RSS Feed zu deiner Squarespace-Website hinzu
Folge diesen einfachen Schritten, um dieses wertvolle Widget zu integrieren:
- Melde dich im Squarespace-Adminbereich an und wähle die Website aus, auf der du den RSS-Feed einfügen möchtest.
- Gehe im Seitenmenü zum Abschnitt „Pages“. Wähle die Seite aus, auf der der Feed erscheinen soll, und klicke auf „Bearbeiten“.
- Bestimme den geeigneten Bereich für das Widget und klicke auf „Abschnitt hinzufügen“. Wähle „Neuen Abschnitt erstellen“ im Pop-up-Fenster.
- Klicke auf „Block hinzufügen“ und wähle „Widget“. Füge im Bearbeitungsbereich den Elfsight RSS Feed Widget-Code ein.
- Stimme das Design des Widgets ab, indem du Größe und Abmessungen anpasst.
Fertig! Du hast das Elfsight RSS Feed Widget erfolgreich in deine Squarespace-Website eingebunden. Deine Besucher können nun auf einfache Weise auf deine Feeds zugreifen und von aktuellen Updates profitieren.
RSS-Feed zu deiner Squarespace-Website hinzufügen →
So fügst du das Elfsight RSS Feed Widget zu deiner Shopify-Website hinzu
Hier erfährst du, wie du das Elfsight RSS Feed Widget mühelos in deine Shopify-Website integrierst:
- Melde dich im Admin-Bereich deiner Website an. Gehe zum Abschnitt, in dem du Design und Funktionen verwaltest.
- Im Website-Editor findest du zahlreiche Anpassungsmöglichkeiten. Um das Elfsight RSS Feed Widget hinzuzufügen, klicke auf „Widget hinzufügen“ und wähle „RSS Feed“ aus den verfügbaren Optionen.
- Du hast volle Kontrolle über die Darstellung deines RSS-Feeds. Wähle ein Design, das zu deiner Website passt, und stimme Farben und Stile auf dein Branding ab. Auch individuelle Nachrichten lassen sich einfügen.
- Kopiere den bereitgestellten HTML-Code für das Widget und füge ihn in den entsprechenden HTML-Bereich deiner Website ein – ganz ohne Programmierkenntnisse.
Und schon bist du fertig! Deine Website zeigt jetzt den RSS-Feed prominent an. Besucher können Inhalte bequem durchstöbern und bleiben stets auf dem neuesten Stand.
RSS-Feed zu deiner Shopify-Website hinzufügen →
So bettest du das Elfsight RSS Feed Widget in deine Webflow-Website ein
Hier ist eine einfache Anleitung zur nahtlosen Integration des Elfsight RSS Feed Widgets in deine Website:
- Melde dich im Adminbereich deiner Website an und wähle die Seite aus, auf der du den RSS-Feed anzeigen möchtest.
- Suche im Adminbereich nach der Option, ein Widget oder Plugin hinzuzufügen. Klicke darauf und ziehe das RSS Feed Widget per Drag & Drop genau an die Stelle auf deiner Seite, an der es angezeigt werden soll.
- Füge den Einbettungscode in den HTML-Einbettungscode-Editor deiner Plattform ein. Keine Sorge – das ist ein unkomplizierter Vorgang, der keine Programmierkenntnisse erfordert. Klicke einfach auf „Speichern & Schließen“.
- Passe die Feed-Einstellungen im Konfigurationsmenü des Widgets an. Du kannst Layout, Stil und weitere Funktionen wählen. Wenn du zufrieden bist, klicke auf „Veröffentlichen“ und wähle die Seiten oder Domains, auf denen dein Feed sichtbar sein soll.
Das war’s! Deine Webflow-Website zeigt nun ein dynamisches Elfsight RSS Feed Widget, das mit nur wenigen Klicks eingebettet wurde. Deine Besucher können deine Inhalte bequem durchsuchen und mit ihnen interagieren – dank Elfsight.
RSS-Feed zu deiner Webflow-Website hinzufügen →
Warum solltest du den Elfsight RSS Feed in deine Website integrieren?
Die Integration des Elfsight RSS Feed Widgets bringt zahlreiche Vorteile mit sich. Du kannst damit verschiedenste Inhalte kombinieren – eigene Beiträge mit aktuellen Artikeln anderer bekannter Websites – und so für Vielfalt auf deiner Seite sorgen.
Hier einige überzeugende Gründe, warum du das RSS Feed Widget von Elfsight nutzen solltest:
RSS erhöht das Engagement und die Verweildauer der Besucher
Einer der größten Vorteile: Deine Besucher erhalten wertvolle und interessante Inhalte. Mit dem eingebetteten RSS Feed Widget kannst du ansprechende Blogs und Artikel anzeigen – dynamisch und aktuell. Das erhöht den Mehrwert deiner Website und sorgt dafür, dass Nutzer öfter wiederkommen.
RSS fördert Beziehungen zu Content-Erstellern
RSS-Feeds leiten Besucher zu externen Blogs weiter – und steigern so deren Reichweite. Durch die Integration des Elfsight Widgets kannst du Kooperationen mit anderen Website-Betreibern aufbauen. Diese Partnerschaften können auch dir neue Leser bringen und deine Sichtbarkeit erhöhen.
RSS steigert die Qualität deines Website-Contents
Mit dem Elfsight RSS Feed Widget kannst du Inhalte visuell ansprechend präsentieren. Ob Nachrichten, Blogartikel oder News – durch Bilder, Icons, Titel und Vorschauen wirkt dein Content professioneller und attraktiver.
RSS verbessert die Positionierung in Suchmaschinen
Auch wenn RSS-Feeds nicht direkt das SEO verbessern, tragen sie zur Nutzerbindung, besseren Lesbarkeit und längerer Verweildauer bei. All das stärkt die Autorität deiner Seite und kann langfristig deine Platzierung in den Suchergebnissen verbessern.
Laut John Mueller von Google können korrekt eingerichtete RSS-Feeds helfen, neue Inhalte schneller zu indexieren.
Antworten auf häufige Fragen zum Elfsight RSS Feed
Wenn du RSS-Feeds entdecken und auf deiner Website nutzen möchtest, bist du hier genau richtig. Das Elfsight RSS Feed Widget bringt Schwung in deinen Content-Bereich. Hier findest du Antworten auf häufige Fragen – ideal, um dynamische Inhalte einfach einzubinden:
Ist das RSS Feed Widget kostenlos?
Kann ich einen RSS Feed auf einer WordPress-Website einbetten?
Kann ich einen RSS Feed auf einer Squarespace-Website hinzufügen?
Kann ich RSS Feeds auf einer Wix-Website einbetten?
Kann ich einen RSS Feed auf einer Webflow-Website hinzufügen?
Kann ich RSS Feeds auf einer Shopify-Website einbinden?
Zusammenfassend lässt sich sagen: Das kostenlose RSS Feed Widget von Elfsight macht es leicht, auf Plattformen wie WordPress, Squarespace, Wix, Webflow und Shopify RSS-Feeds einzubinden. Egal, ob du News, Blogartikel oder externe Inhalte anzeigen möchtest – dieses Widget ist eine benutzerfreundliche Lösung.
Fazit
Abschließend haben wir die Welt der RSS-Feeds erkundet und gezeigt, wie du das Elfsight RSS Feed Widget nahtlos auf deiner Website integrieren kannst. Du bist nun bestens gerüstet, um diese vielseitigen Widgets ansprechend zu präsentieren.
Außerdem bietet die Integration mit dem Elfsight Widget eine kosteneffiziente Möglichkeit, deinen Content zu verbessern und die Nutzerbindung zu erhöhen – ohne dein Budget zu sprengen.
Nutze die Vorteile des Elfsight RSS Feed Widgets, um die Leistung deiner Website zu steigern, das Nutzererlebnis zu verbessern und mehr Engagement zu erzielen – einfach und effektiv.
Verpasse also nicht die Gelegenheit, deinen Website-Content mit dem dynamischen Elfsight RSS Feed Widget aufzuwerten. Erlebe den Unterschied – und verbessere deine Seite noch heute!
