Das Hinzufügen eines Chatbots zu Ihrer Website ist eine leistungsstarke Möglichkeit, den Support zu optimieren, Kundeninteraktionen zu verbessern und die Benutzerbindung zu steigern. Der Einrichtungsprozess mag komplex erscheinen, aber mit dem richtigen Tool können Sie Ihren AI-Chatbot in kürzester Zeit erstellen und anpassen.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie einen AI-Chatbot zu Ihrer Website hinzufügen. Vom Einrichten des Assistenten und Anpassen seines Verhaltens bis hin zur Integration auf Ihrer Seite lernen Sie, wie Sie ein Tool erstellen, das rund um die Uhr Unterstützung für Ihre Besucher bietet.
Wie man einen Chatbot zu seiner Website hinzufügt: Kurzanleitung
Elfsight bietet jetzt ein neues AI Chatbot-Widget, eine großartige Lösung, um Kundeninteraktionen und Support auf Ihrer Website zu verbessern. Es ist einfach einzurichten und sofort einsatzbereit – hier ist eine kurze Anleitung, die Ihnen den Einstieg erleichtert:
- Starten Sie den Editor des Widgets. Geben Sie die URL Ihrer Website oder Unternehmensdetails ein, um Ihren Assistenten einzurichten.
- Konfigurieren Sie das Verhalten des Bots, die Begrüßung und zusätzliche Anweisungen.
- Passen Sie das Erscheinungsbild, die Einstellungen und das Design des Widgets an, um es an das Design Ihrer Website anzupassen.
- Veröffentlichen Sie den Chatbot und kopieren Sie den Einbettungscode. Fügen Sie ihn in Ihre Website ein. Fertig!
Erstellen Sie Ihren eigenen AI-Chatbot mit dem benutzerfreundlichen Editor und steigern Sie die Kundenbindung!
Wie man einen AI-Chatbot zu einer Website hinzufügt: Detaillierte Anleitung
Jetzt gehen wir detaillierter darauf ein, wie Sie Ihr AI-Chatbot-Widget anpassen können.
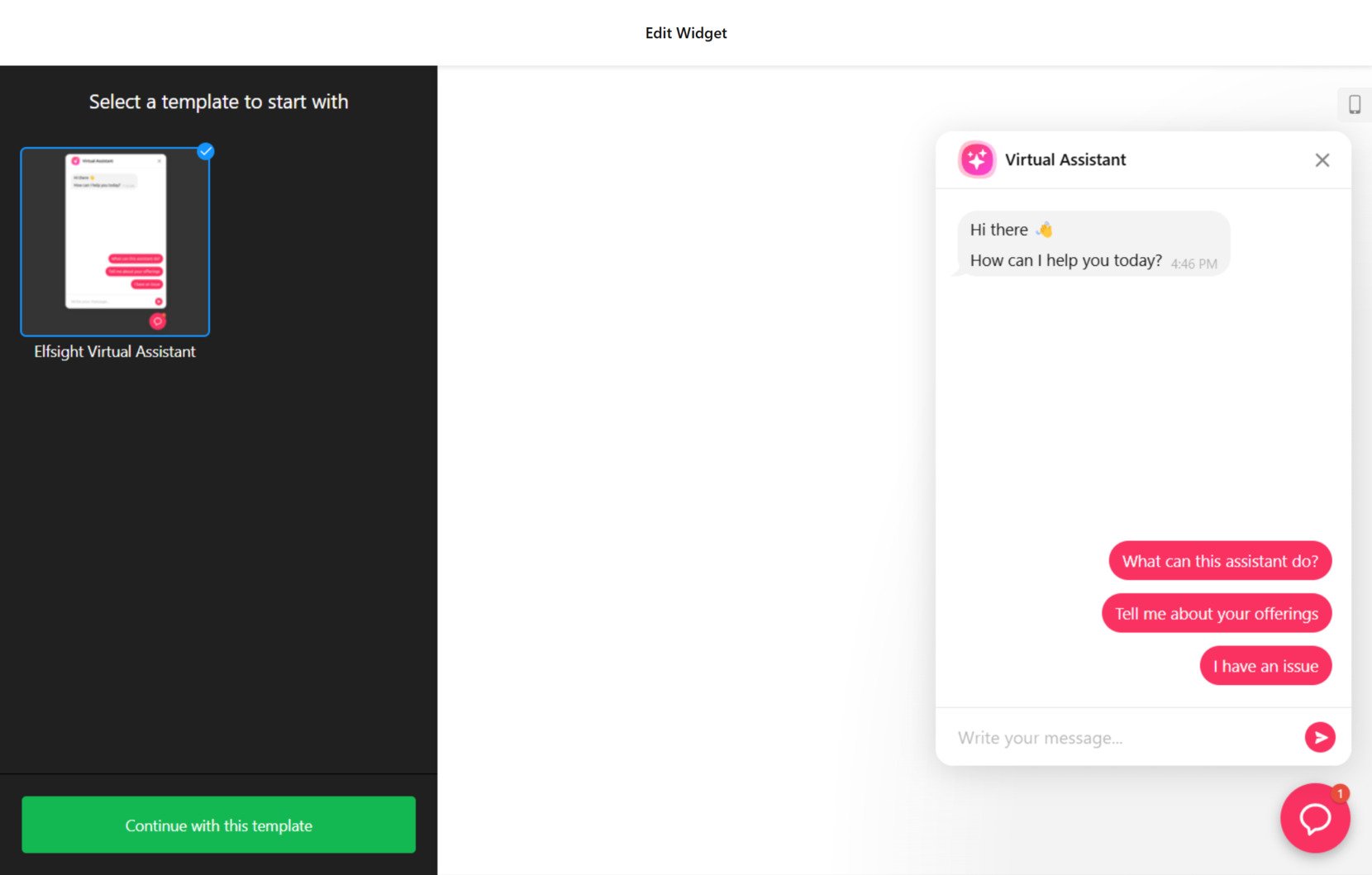
- Starten Sie den Editor. Öffnen Sie den Chatbot-Editor und klicken Sie auf „Mit dieser Vorlage fortfahren“. Weitere Vorlagen werden bald verfügbar sein.
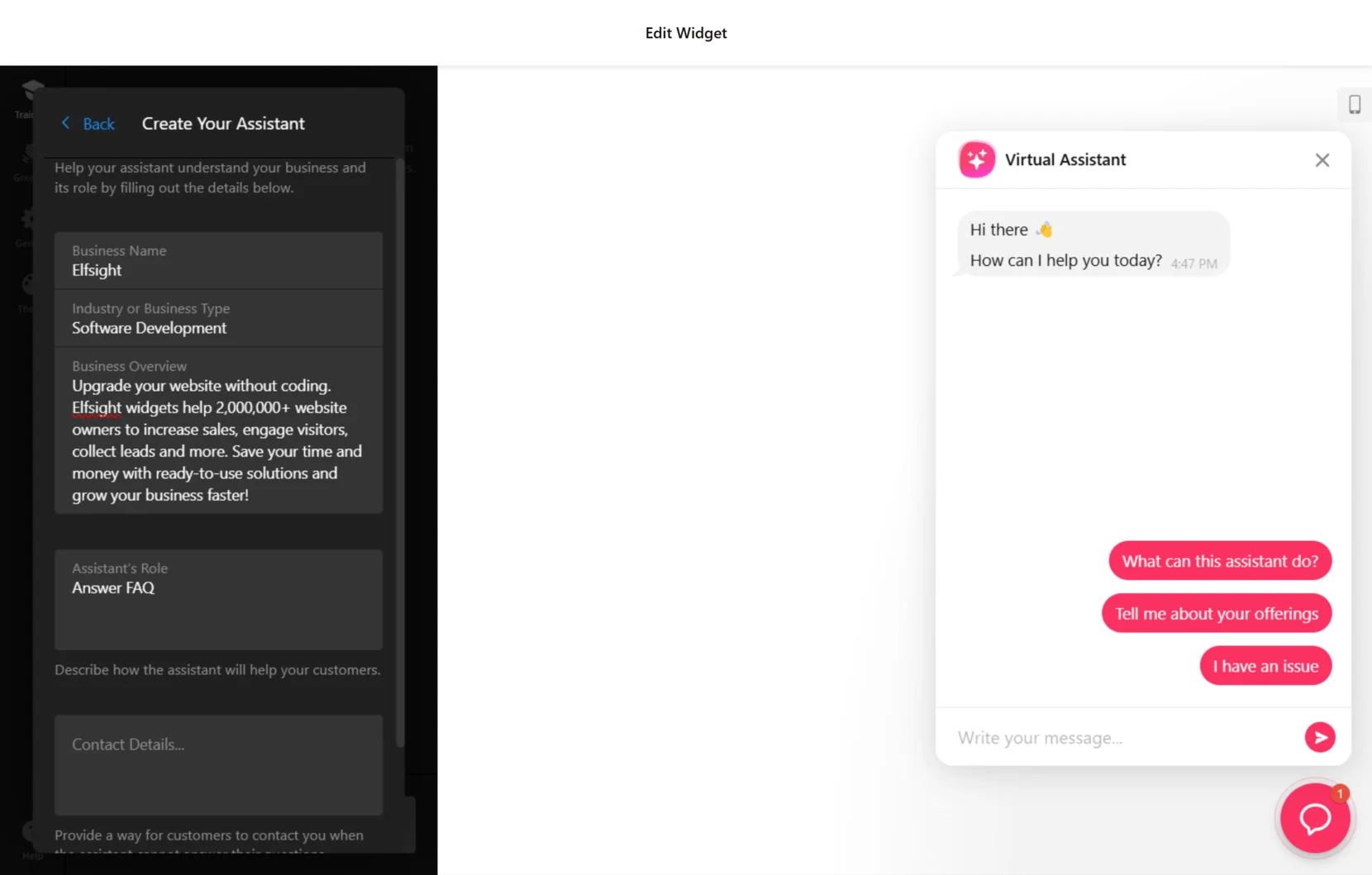
- Erstellen Sie Ihren Assistenten. Geben Sie die URL Ihrer Website ein oder tragen Sie die Unternehmensdetails wie Name, Branche, Kontaktdaten usw. manuell ein. Sobald Sie alle Informationen ausgefüllt haben, sehen Sie die Nachricht „Ihr Assistent ist bereit!“. Klicken Sie auf die Schaltfläche „Wissen hinzufügen“ darunter.
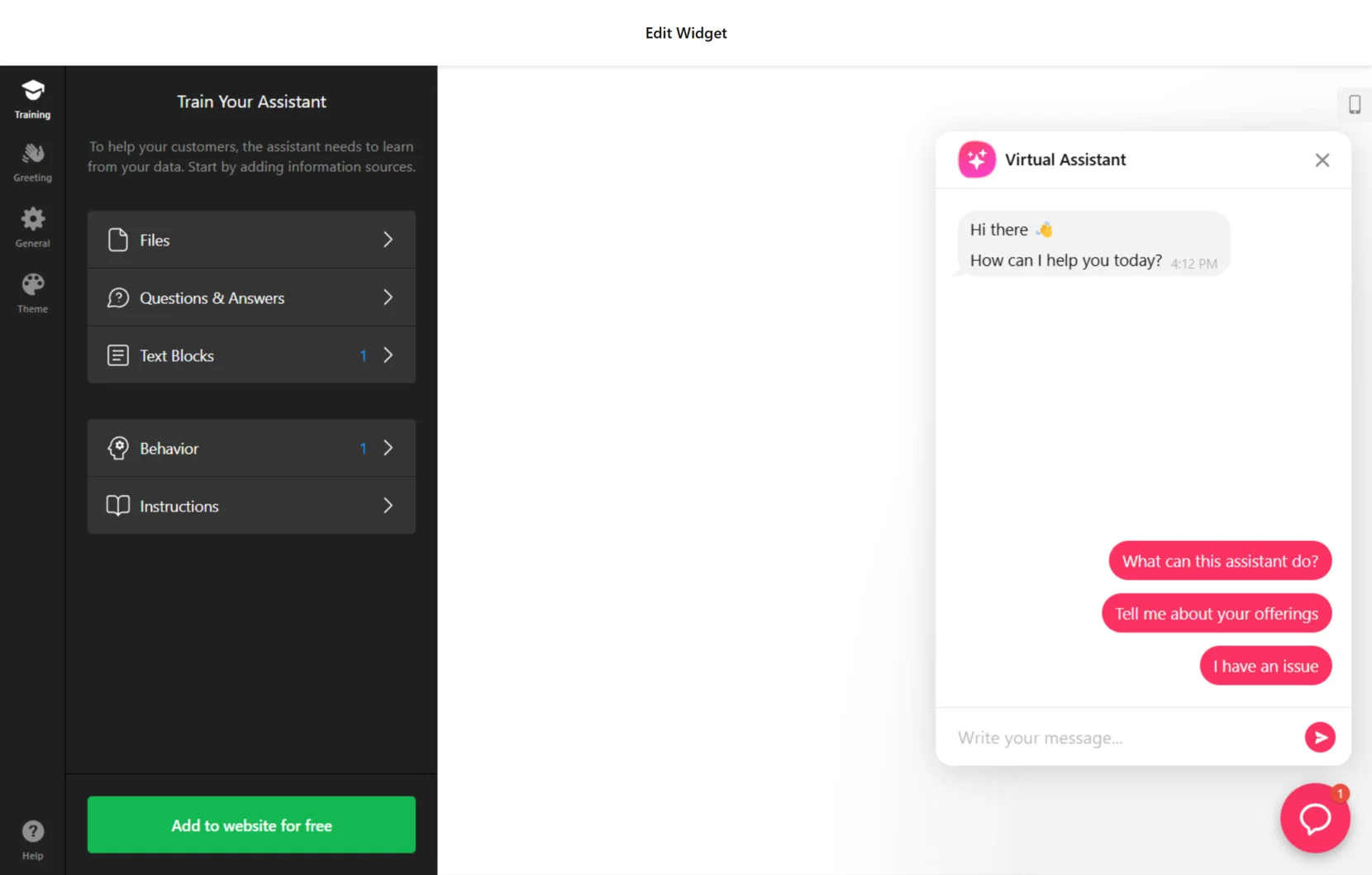
- Lehren Sie den AI-Chatbot. Jetzt müssen Sie die Informationen hinzufügen, die Ihr Website-Chatbot wissen muss. Sie können Dateien hochladen (Text- oder Dokumentdateien im PDF-, TXT-, JSON-, DOCS-, PPTX-, HTML-, MD-Format), verschiedene Q&A manuell schreiben oder einfach einen Textblock bereitstellen. Sie können auch spezifisches Verhalten für Folgefragen festlegen und zusätzliche Anweisungen geben.
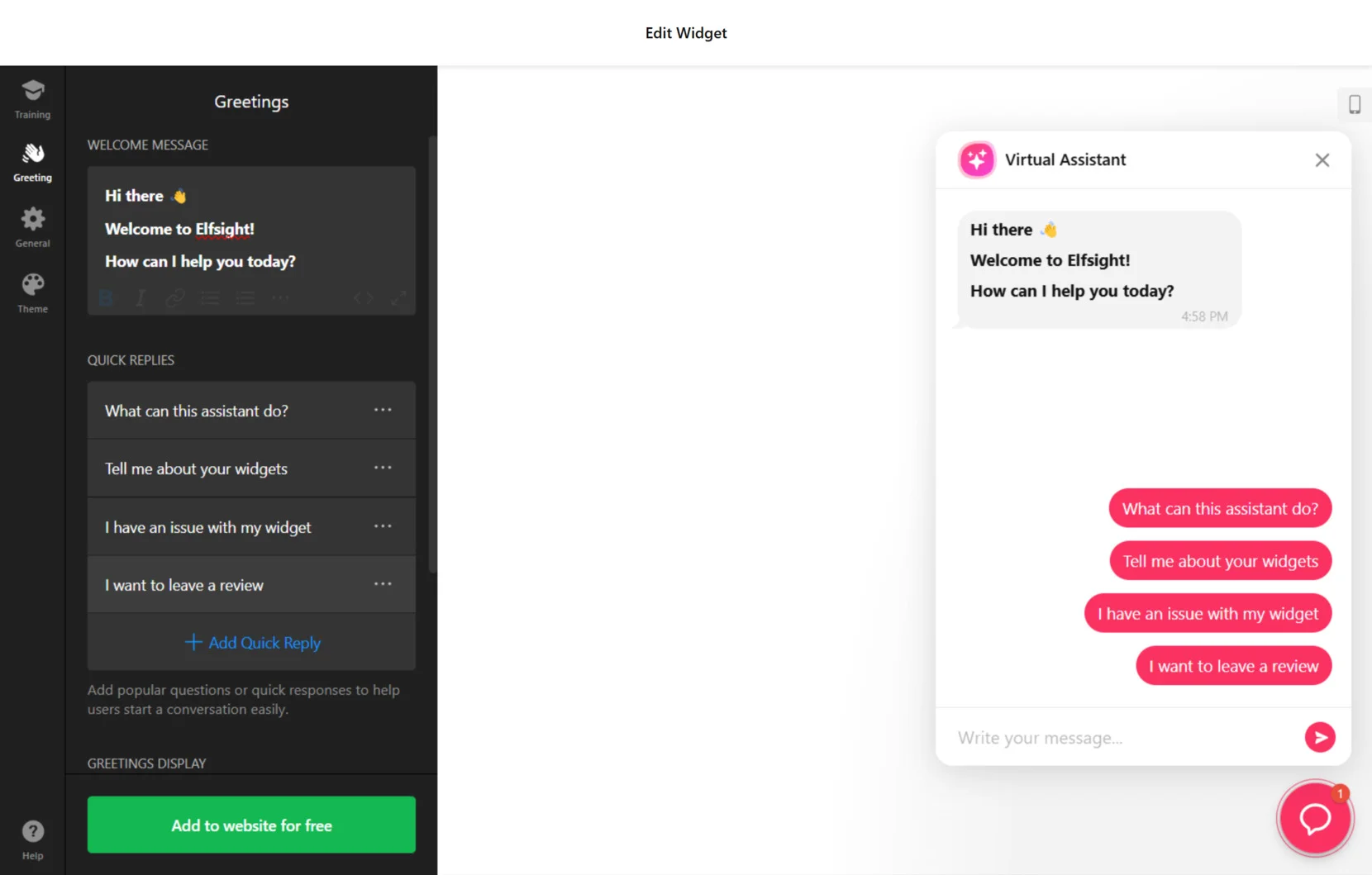
- Begrüßung anpassen. Richten Sie die Willkommensnachricht sowie einige schnelle Antworten ein, damit Kunden das Gespräch mit dem Chatbot beginnen können.
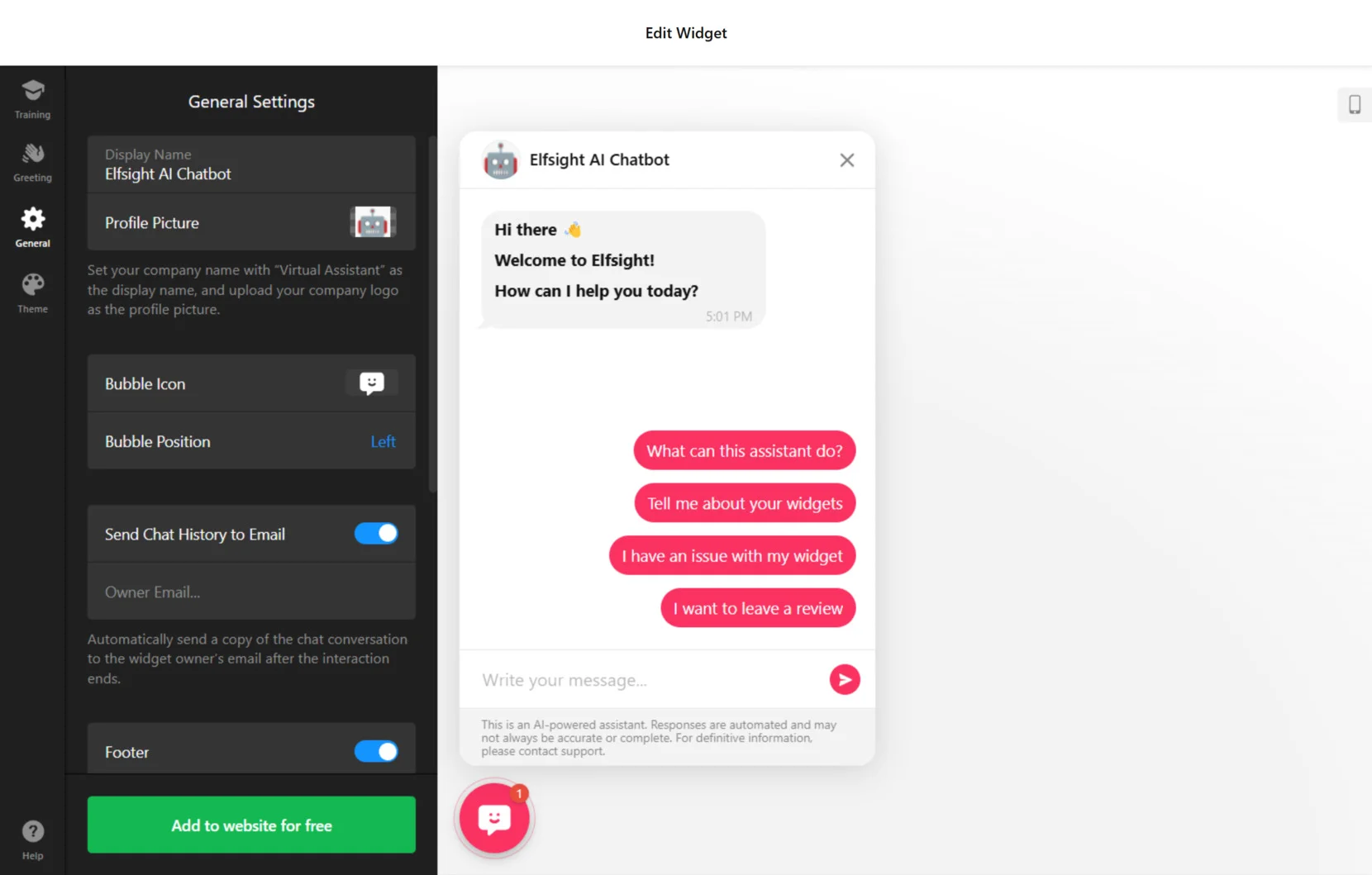
- Allgemeine Widget-Einstellungen anpassen. Geben Sie den angezeigten Namen für Ihren Assistenten ein und fügen Sie ein Profilbild hinzu, wenn Sie möchten. Sie können auch das Sprechblasen-Symbol für Ihr Widget auswählen und die Position des Chats auf dem Bildschirm festlegen. Weitere Einstellungen umfassen das Hinzufügen von Fußzeileninformationen, das Senden des Chats per E-Mail, die Auswahl einer Sprache und einer Zeitzone. Es stehen auch benutzerdefinierte CSS- und JS-Elemente zur Verfügung.
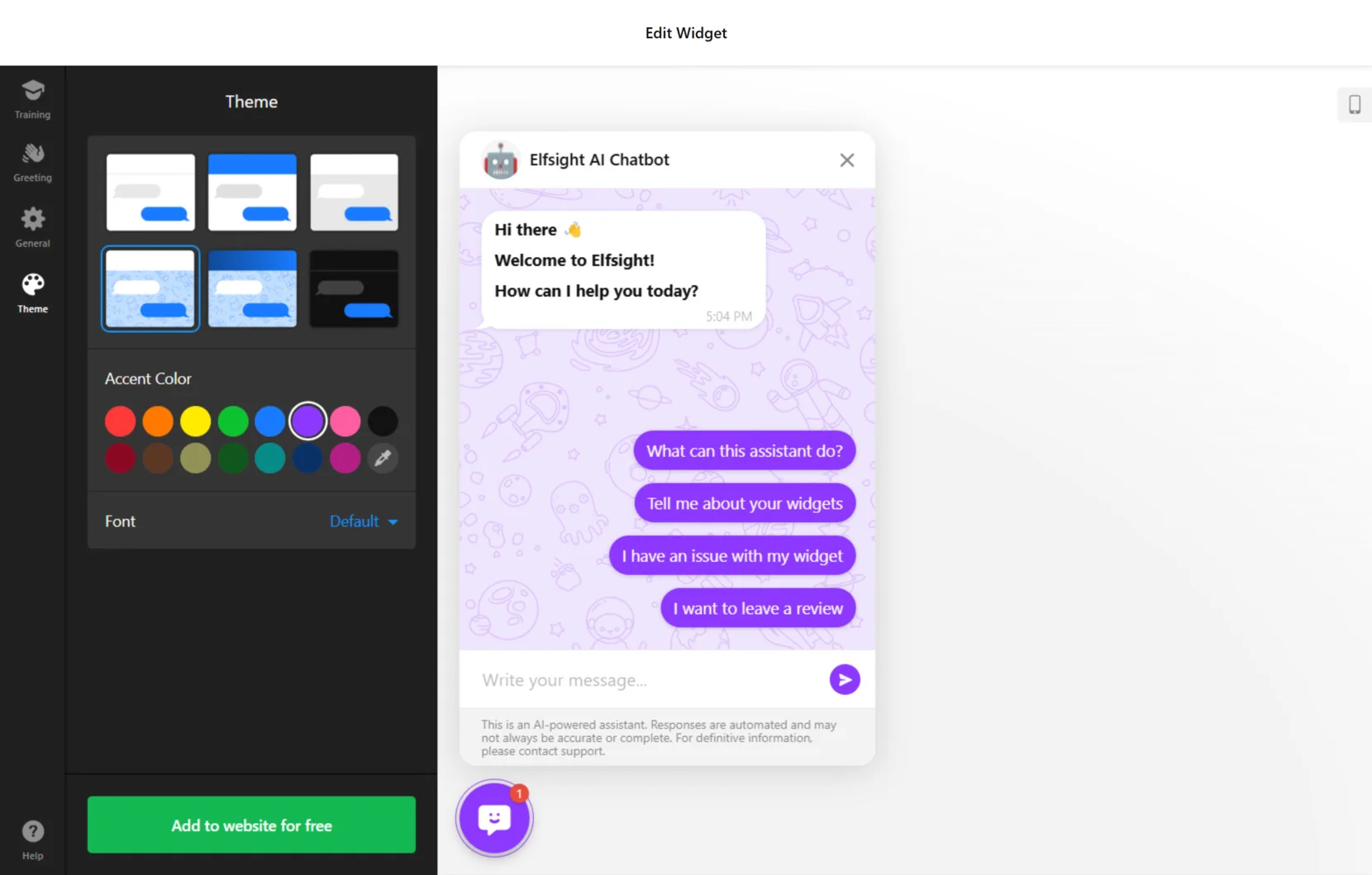
- Wählen Sie das Design. Wählen Sie das Farbthema für Ihren Chatbot, die Schriftart und Akzentfarben aus, um sicherzustellen, dass das Widget nahtlos in das Design Ihrer Website integriert wird.
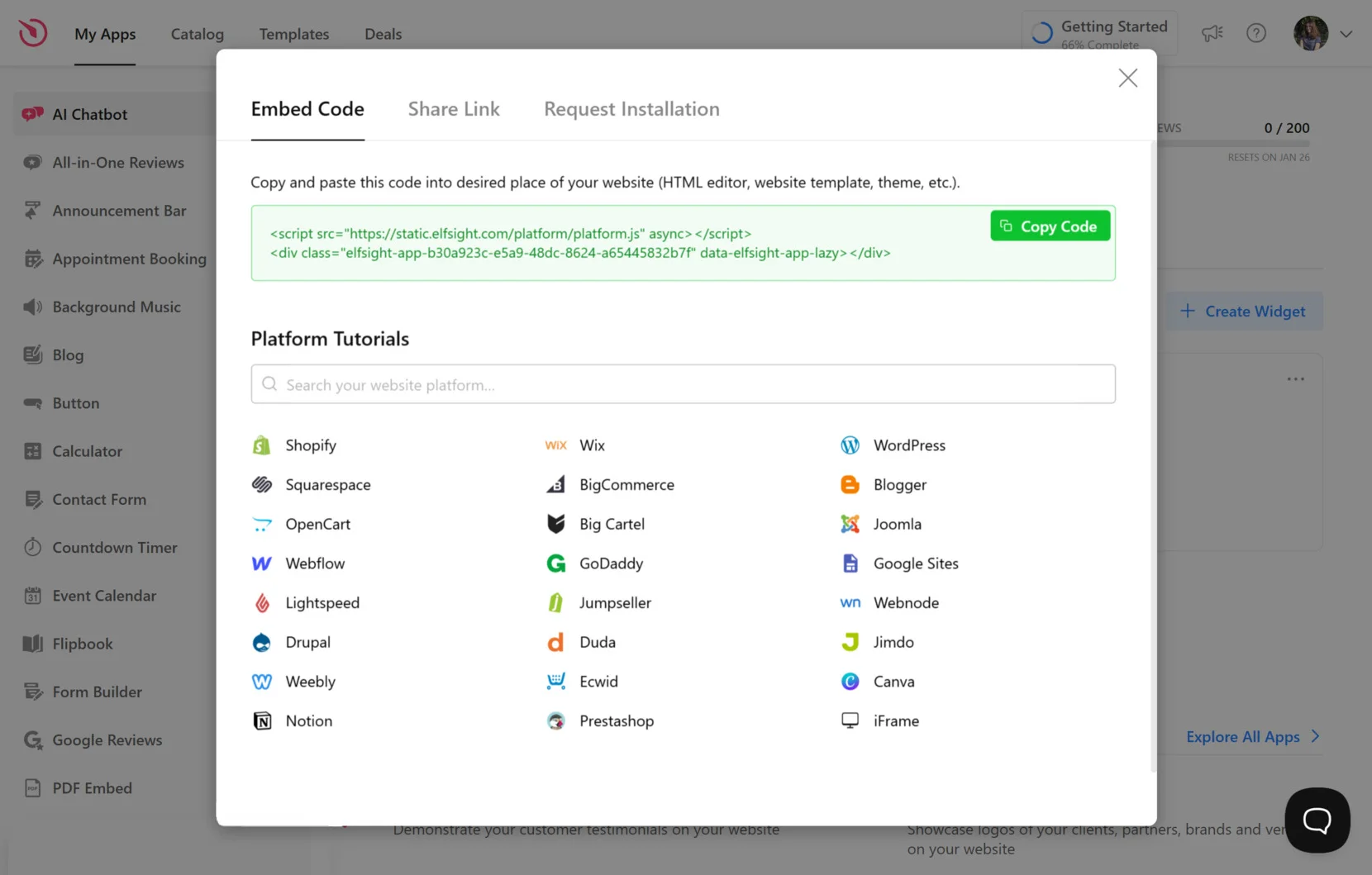
- Fügen Sie den Chatbot zu Ihrer Website hinzu. Nachdem alle Änderungen vorgenommen wurden, klicken Sie auf „Kostenlos zur Website hinzufügen“ und dann auf „Veröffentlichen“. Kopieren Sie den Embed-Code und fügen Sie ihn in den Website-Builder ein. Stellen Sie sicher, dass Sie den Chatbot testen, um sicherzustellen, dass er wie gewünscht funktioniert.
Hinzufügen eines Chatbots zum Website-Baukasten
Das AI Chatbot-Widget kann nahtlos in eine Vielzahl von Website-Baukästen und Content-Management-Systemen integriert werden, wodurch es eine vielseitige Lösung für jede Website darstellt.
Unten haben wir detaillierte Anweisungen für das Hinzufügen des Chatbots zu den sieben beliebtesten Plattformen bereitgestellt.
Wie man einen AI-Chatbot zu einer HTML-Website hinzufügt

Die Integration des AI Chatbot-Widgets in Ihre HTML-Website ist einfach und schnell. Kopieren Sie einfach den im Elfsight generierten Code und fügen Sie ihn an der gewünschten Stelle auf Ihrer Seite ein.
- Greifen Sie auf das Backend Ihrer Website zu. Stellen Sie sicher, dass Sie die erforderlichen Berechtigungen haben, um den HTML-Code über das Admin-Panel zu bearbeiten, um eine reibungslose Integration zu gewährleisten.
- Platzieren Sie den AI Chatbot-Code. Wählen Sie den Punkt auf Ihrer Webseite aus, an dem der Chatbot erscheinen soll, und fügen Sie den Code in das HTML ein.
- Speichern Sie Ihre Änderungen. Überprüfen Sie, ob alles ordnungsgemäß funktioniert und der Chatbot korrekt auf der Seite angezeigt wird.
Fügen Sie den Chatbot zur HTML-Website hinzu →
Wie man einen KI-Chatbot auf einer WordPress-Website hinzufügt

Sie können das No-Code-AI-Chatbot-Widget ganz einfach in Ihre WordPress-Seite einfügen, indem Sie den bereitgestellten Code in ein benutzerdefiniertes HTML-Block einfügen.
- Melden Sie sich in Ihrem WordPress-Konto an. Gehen Sie zum Admin-Panel, um Zugriff auf die Bearbeitungsoptionen Ihrer Seite zu erhalten.
- Gehen Sie zu „Seiten“. Wählen Sie die Seite aus, auf der Sie den KI-Chatbot anzeigen möchten, und stellen Sie sicher, dass sie mit den Zielen Ihrer Website übereinstimmt.
- Fügen Sie einen benutzerdefinierten HTML-Block hinzu. Platzieren Sie den HTML-Block an der Stelle, an der der Chatbot auf Ihrer Seite angezeigt werden soll.
- Fügen Sie den Code ein. Fügen Sie den generierten Code in den Block ein und klicken Sie auf „Aktualisieren“, um sicherzustellen, dass der Chatbot ordnungsgemäß auf Ihrer Seite funktioniert.
Fügen Sie den Chatbot zur WordPress-Website hinzu →
Wie man einen KI-Chatbot auf einer Shopify-Website implementiert

Das Hinzufügen des KI-Chatbots zu Ihrem Shopify-Shop ist ein unkomplizierter Prozess. Fügen Sie einfach den bereitgestellten Code in den entsprechenden Abschnitt Ihrer Seite ein.
- Greifen Sie auf das Admin-Panel von Shopify zu. Öffnen Sie den Admin-Bereich und gehen Sie zum Abschnitt „Online-Shop“.
- Klicken Sie auf „Anpassen“. Wählen Sie aus den Optionen „Abschnitt hinzufügen“, um einen neuen Bereich für den Chatbot hinzuzufügen.
- Wählen Sie „Benutzerdefiniertes HTML“ aus. Diese Option erscheint unter „Inhalt hinzufügen“. Entfernen Sie bei Bedarf vorhandene Elemente.
- Fügen Sie den AI-Chatbot-Code ein. Fügen Sie den generierten Code in den HTML-Bereich ein und speichern Sie Ihre Änderungen.
Fügen Sie den Chatbot zur Shopify-Website hinzu →
Wie man einen KI-Chatbot auf einer Wix-Website hinzufügt

Die Integration des KI-Chatbots auf einer bestimmten Seite Ihrer Wix-Website ist einfach. Verwenden Sie einfach den von Elfsight bereitgestellten benutzerdefinierten Code, um den Chatbot problemlos an der gewünschten Stelle einzufügen.
- Öffnen Sie den Wix-Editor. Melden Sie sich in Ihrem Wix-Konto an, wählen Sie die Website aus, die Sie bearbeiten möchten, und klicken Sie auf „Site bearbeiten“ im Dashboard.
- Fügen Sie einen HTML-Block hinzu. Klicken Sie auf das Plus-Symbol im linken Menü, gehen Sie zum Abschnitt „Einbetten“ und wählen Sie „Widget einbetten“, um einen neuen HTML-Block hinzuzufügen.
- Fügen Sie den AI-Chatbot-Code ein. Fügen Sie den generierten Code in das Feld „Code eingeben“ ein und klicken Sie auf „Aktualisieren“.
- Passen Sie die Einstellungen an. Ändern Sie die Größe und Position des Chatbots, um sicherzustellen, dass er gut aussieht und gut in das Layout Ihrer Seite passt.
Fügen Sie den Chatbot zur Wix-Website hinzu →
Wie man einen KI-Chatbot auf einer Webflow-Website integriert

Die Integration des KI-Chatbots auf Ihre Webflow-Seiten ist mühelos — fügen Sie einfach ein „Einbetten“-Element hinzu und fügen Sie den bereitgestellten Code ein.
- Melden Sie sich bei Webflow an. Greifen Sie auf Ihr Webflow-Konto zu und wählen Sie das Projekt aus, in dem Sie den Chatbot hinzufügen möchten.
- Fügen Sie das „Einbetten“-Element ein. Klicken Sie im Webflow-Editor auf die Schaltfläche „Plus“ und ziehen Sie das „Einbetten“-Element an die gewünschte Stelle auf Ihrer Seite.
- Fügen Sie den AI-Chatbot-Code ein. Fügen Sie den Code in den „HTML-Code-Editor für das Einbetten“ ein und klicken Sie auf „Speichern & Schließen“.
- Ändern Sie die Einstellungen und veröffentlichen Sie. Nehmen Sie die notwendigen Änderungen an den Widget-Einstellungen vor und klicken Sie auf „Veröffentlichen“, um den Chatbot auf Ihrer Website zu starten.
Fügen Sie den Chatbot zur Webflow-Website hinzu →
Wie man einen KI-Chatbot auf einer Squarespace-Website hinzufügt

Um das KI-Chatbot-Widget auf einer bestimmten Seite Ihrer Squarespace-Website einzufügen, fügen Sie einfach den generierten Code in den entsprechenden Block ein.
- Melden Sie sich bei Squarespace an. Greifen Sie auf Ihr Konto zu und wählen Sie die Website aus, die Sie bearbeiten möchten, aus Ihrem Dashboard.
- Gehen Sie zum Abschnitt „Website“. Wählen Sie die Seite aus, auf der Sie den KI-Chatbot hinzufügen möchten.
- Klicken Sie auf „Bearbeiten“ und „Abschnitt hinzufügen“. Fügen Sie einen neuen leeren Abschnitt hinzu und wählen Sie „Block hinzufügen“, um den „Code“-Block einzufügen.
- Fügen Sie den AI-Chatbot-Code ein. Fügen Sie den generierten Code in das „Bearbeiten“-Feld ein und passen Sie die Blockbreite an, um sicherzustellen, dass der Chatbot richtig positioniert und visuell ansprechend ist.
Fügen Sie den Chatbot zur Squarespace-Website hinzu →
Wie man einen KI-Chatbot in eine Elementor-Website einfügt

Das Einfügen des KI-Chatbot-Widgets in Elementor ist einfach. Fügen Sie einfach den bereitgestellten Widget-Code in einen leeren Block auf Ihrer Seite ein.
- Melden Sie sich bei WordPress an. Gehen Sie im WordPress-Dashboard zu „Seiten“ und wählen Sie die Seite aus, auf der Sie den KI-Chatbot hinzufügen möchten.
- Mit Elementor bearbeiten. Klicken Sie auf „Mit Elementor bearbeiten“, um mit der Anpassung des Seitenlayouts zu beginnen.
- Verwenden Sie das HTML-Element. Ziehen Sie das HTML-Element auf die Seite, an der der Chatbot erscheinen soll.
- Fügen Sie den AI-Chatbot-Code ein. Fügen Sie den bereitgestellten Code in das „HTML-Code“-Feld ein.
- Aktualisieren und überprüfen. Klicken Sie auf „Aktualisieren“, um Ihre Änderungen zu speichern und den KI-Chatbot auf Ihrer Seite anzuzeigen.
Fügen Sie den Chatbot zur Elementor-Website hinzu →
KI-Chatbot für eine Website: Anwendungsfälle & Vorteile
KI-Chatbots sind unverzichtbare Tools für Unternehmen in verschiedenen Branchen geworden. Diese intelligenten Assistenten passen sich Ihren spezifischen Bedürfnissen an, bieten personalisierte Unterstützung, automatisieren Routineaufgaben und verbessern das Engagement.
🛒 E-Commerce
KI-Chatbots im E-Commerce bieten ein verbessertes Einkaufserlebnis, indem sie den Kunden helfen, Produkte zu finden, häufig gestellte Fragen zu Bestellungen oder Rücksendungen beantworten und personalisierte Produktempfehlungen anbieten. Mit ihrer Fähigkeit, Bestellungen zu verfolgen und häufige Anfragen zu bearbeiten, sorgen sie für einen reibungsloseren Einkaufsprozess.
Vorteile:
- Steigerung der Kundenbindung. Personalisierte Antworten halten die Käufer interessiert und machen es wahrscheinlicher, dass sie zurückkehren.
- Reduzierung der Supportkosten. Behandelt wiederkehrende Anfragen und verringert so die Arbeitsbelastung für Support-Teams.
🔧 Dienstleistungsunternehmen
Für Dienstleistungsunternehmen verbessern Website-Chatbots die Kundeninteraktionen, indem sie sofort auf servicebezogene Anfragen reagieren, detaillierte Informationen zu den Dienstleistungen bereitstellen und Nachrichten versenden, um die Kunden auf dem Laufenden zu halten. Die Fähigkeit des Chatbots, spezifische Details zu lernen, macht ihn zu einem wertvollen virtuellen Assistenten für diese Unternehmen.
Vorteile:
- Verbesserung der Zugänglichkeit. Stellt sicher, dass Kunden die benötigten Informationen auch außerhalb der Geschäftszeiten erhalten.
- Erhöhung der Professionalität. Bietet klare und konsistente Kommunikation, die auf Ihre Dienstleistungen zugeschnitten ist.
💻 IT-Unternehmen
KI-Chatbots sind für IT-Unternehmen unverzichtbar, da sie den Kundenservice erleichtern, indem sie technische Anfragen beantworten, Schritt-für-Schritt-Anleitungen für die Einrichtung oder Fehlerbehebung bieten und komplexe Probleme an die entsprechenden Teams eskalieren. Sie helfen, die Interaktionen zu optimieren und gleichzeitig die Genauigkeit sicherzustellen.
Vorteile:
- Steigerung der Effizienz. Automatisiert wiederkehrende Support-Anfragen und verschafft Entwicklern so mehr Zeit.
- Vertrauensaufbau. Liefert konsistent genaue und zuverlässige Informationen für die Benutzer.
Funktionen des Elfsight AI-Chatbot-Widgets
Das neue AI-Chatbot-Widget von Elfsight ist vollgepackt mit Funktionen, die die Funktionalität Ihrer Website verbessern und außergewöhnliche Kundenerlebnisse bieten. Hier ein kurzer Überblick darüber, was es zu einem unverzichtbaren Werkzeug für Ihr Unternehmen macht:
- Automatisieren Sie Kundeninteraktionen, um Zeit und Aufwand zu sparen
Optimieren Sie Verkaufs- und Supportaufgaben mit einem vollständig automatisierten Chatbot. Bearbeiten Sie Chats ohne menschliche Intervention, um schnellen, rund um die Uhr verfügbaren Service zu gewährleisten. - Liefern Sie personalisierte Kundenerlebnisse
Bieten Sie einen menschlichen Touch mit Funktionen wie Namenserkennung, gespeicherten Chat-Historien und Follow-up-Nachrichten. Bieten Sie maßgeschneiderte Kommunikation, die sinnvoll erscheint. - Schulen Sie die KI für genaue, markenspezifische Antworten
Personalisieren Sie den Chatbot mit Ihren Unternehmensdaten. Laden Sie Dateien, FAQs und detaillierte Texte hoch, um dem Assistenten den Ton und die Dienstleistungen Ihrer Marke beizubringen. - Verbessern Sie die Kundenzufriedenheit mit sofortigen, qualitativ hochwertigen Antworten
Bieten Sie Kunden sofortige, klare und genaue Antworten auf ihre Anfragen in mehreren Sprachen. Der Chatbot sorgt für reibungslose und professionelle Interaktionen, die Vertrauen und Zufriedenheit steigern. - Erhalten Sie umsetzbare Einblicke zur Optimierung der Leistung
Erhalten Sie detaillierte Chat-Protokolle direkt in Ihrem Posteingang. Nutzen Sie diese Einblicke, um das Wissen des Chatbots zu verfeinern und die Kundenerlebnisse weiter zu verbessern. - Personalisieren Sie Ihr Widget, um Ihre Marke widerzuspiegeln
Behalten Sie ein kohärentes Erscheinungsbild für Ihre Website bei mit dem vollständig anpassbaren Chatbot-Widget. Personalisieren Sie jedes Element, vom Avatar bis zu den Themen, ganz ohne Programmierkenntnisse.
KI-Chatbot für Websites: Vor- & Nachteile
Ein Chatbot auf einer Website kann ein echter Game-Changer sein, aber Sie sollten sich seiner Einschränkungen bewusst sein. Im Folgenden beschreiben wir die wichtigsten Vor- und Nachteile, die Sie berücksichtigen sollten, wenn Sie den Chatbot auf Ihrer Website hinzufügen.
| Vorteile | Nachteile |
|---|---|
| Automatisiert wiederkehrende Aufgaben, spart Zeit und reduziert Kosten. | Fehlt emotionale Intelligenz für komplexe oder sensible Themen. |
| Bietet 24/7-Kundensupport mit sofortigen Antworten. | Benötigt kontinuierliches Training und Wartung, um genau zu bleiben. |
| Bietet mehrsprachigen Support, um ein globales Publikum zu erreichen. | Kann Schwierigkeiten mit nuancierten Kundenanfragen oder einzigartigen Fällen haben. |
| Verbessert die Kundenzufriedenheit mit personalisierten Erlebnissen. | Kann zu Frustration führen, wenn keine menschliche Support-Option verfügbar ist. |
Ein KI-Chatbot ist ein hervorragendes Tool, um den Kundensupport zu verbessern, Prozesse zu optimieren und die allgemeine Interaktion auf der Website zu steigern. Es ist jedoch wichtig, menschliche Beteiligung sicherzustellen, um den Assistenten gut zu schulen, genau und auf dem neuesten Stand zu halten. Den Kunden die Möglichkeit zu geben, sich mit menschlichen Agenten in Verbindung zu setzen, wenn komplexere Bedürfnisse auftreten, sorgt für einen ausgewogenen Ansatz, der die Effizienz der KI mit der Empathie und Anpassungsfähigkeit menschlicher Interaktionen kombiniert.
Alternative Lösung: ChatGPT-API
Für Unternehmen, die eine fortschrittliche Chatbot-Lösung suchen, ist die direkte Integration der ChatGPT-API in ihre Website eine ausgezeichnete Alternative. Diese Methode bietet mehr Flexibilität und Skalierbarkeit, sodass Unternehmen einen Gesprächsassistenten entwickeln können, der genau auf ihre spezifischen Bedürfnisse und Arbeitsabläufe zugeschnitten ist.
Durch die Nutzung der leistungsstarken natürlichen Sprachverarbeitungstechnologie von OpenAI kann das ChatGPT-Widget komplexe Interaktionen verwalten, sich an verschiedene Anwendungsfälle anpassen und nahtlos in bestehende Systeme integrieren.
Hauptfunktionen der ChatGPT-API
- Fortgeschrittene KI-Funktionen. Bearbeitet nuancierte Gespräche und komplexe Anfragen mit kontextuellem Verständnis und Kohärenz.
- Leistungsstarker KI-Motor. Bietet hochmoderne Sprachverarbeitung, um qualitativ hochwertige und ansprechende Interaktionen zu gewährleisten.
- Entwicklerkontrolle. Ermöglicht es Unternehmen, die Interaktion des Chatbots mit Benutzern, die Integration in andere Tools und die Weiterentwicklung im Laufe der Zeit vollständig zu steuern.
So fügen Sie das Chat GPT-Widget zu Ihrer Website hinzu
- Melden Sie sich für den OpenAI-API-Zugang an. Erstellen Sie ein Konto bei OpenAI und generieren Sie Ihren API-Schlüssel.
- Richten Sie Ihr Backend ein. Verwenden Sie eine serverseitige Sprache (wie Node.js oder Python), um API-Anfragen an ChatGPT zu senden.
- Erstellen Sie eine Chat-Oberfläche. Entwerfen Sie ein Chatfeld auf Ihrer Website, in dem Benutzer Anfragen senden und die Antworten der KI anzeigen können.
- Verbinden Sie Frontend und Backend. Verwenden Sie JavaScript, um Benutzereingaben aus der Chat-Oberfläche an Ihren Server zu senden, der die API abfragt und die Antwort zurücksendet.
Für eine detailliertere Anleitung zur Integration der ChatGPT-API, sehen Sie sich OpenAIs ausführliche Anleitung an.
Das Hinzufügen des ChatGPT-Widgets zu Ihrer Website bietet eine leistungsstarke, flexible Möglichkeit, mit Ihrem Publikum zu interagieren. Wenn Sie diesen Schritten folgen, können Sie ein hochgradig personalisiertes Chatbot-Erlebnis schaffen, das fortschrittliche KI-Technologie nutzt, um sofortige, personalisierte Unterstützung zu bieten.
FAQ
Kann ich einen Chatbot für meine Website kostenlos erstellen?
Welche anderen KI-Tools kann ich zu meiner Website hinzufügen?
Fazit
Zusammenfassend lässt sich sagen, dass das Hinzufügen eines KI-Chatbots zu Ihrer Website das Kundenengagement erheblich steigern kann, indem Interaktionen automatisiert, personalisierte Unterstützung bereitgestellt und die Kommunikation optimiert wird. Mit dem einfach zu integrierenden Widget von Elfsight können Sie schnell einen auf Ihre Geschäftsbedürfnisse zugeschnittenen KI-Assistenten bereitstellen.
Obwohl Chatbots große Effizienz bieten, ist es wichtig, menschliche Aufsicht für Schulung, Qualitätskontrolle und die Möglichkeit zu bieten, dass Kunden sich bei Bedarf mit menschlichen Agenten in Verbindung setzen können. Die Balance zwischen KI-Automatisierung und menschlicher Interaktion sorgt für ein optimales Erlebnis für Ihre Website-Besucher.
Brauchen Sie weitere Informationen?
Wir hoffen, dass dieser Leitfaden hilfreich war. Kontaktieren Sie uns, um zu erfahren, wie Sie einen KI-Chatbot für Ihre Website erstellen können. Unsere Mission ist es, Ihnen eine nahtlose und erfolgreiche Erfahrung zu bieten. Bei Elfsight streben wir danach, eine vollständige No-Code-Widget-Lösung für Ihr Unternehmen bereitzustellen.
Treten Sie unserer aktiven Community bei, in der Sie Ideen und Einblicke teilen können. Wir begrüßen Ihre Verbesserungsvorschläge, also fühlen Sie sich frei, sie unserer Wunschliste hinzuzufügen.