Heutzutage ist eine barrierefreie Website mehr als nur eine gesetzliche Verpflichtung – sie ist ein entscheidender Schritt hin zu einer integrativen digitalen Welt. Barrierefreiheit stellt sicher, dass jeder Benutzer, einschließlich Menschen mit Behinderungen, effektiv und ohne Hindernisse mit Webinhalten interagieren kann. Ob durch Navigation mit der Tastatur, Nutzung eines Screenreaders oder Anpassung der visuellen Darstellung – barrierefreies Design bietet allen die gleichen Möglichkeiten, mit Online-Informationen und -Diensten in Kontakt zu treten.
In diesem Leitfaden werfen wir einen Blick auf reale Beispiele barrierefreier Websites, heben wesentliche Merkmale der Barrierefreiheit hervor und geben Best Practices zur Einhaltung von Standards wie dem Americans with Disabilities Act (ADA) und dem European Accessibility Act (EAA) weiter. Von erfolgreichen Designs bis hin zur Analyse häufiger Fehler – dieser Artikel liefert wertvolle Einblicke, wie man eine Website schafft, die nicht nur gesetzeskonform, sondern auch benutzerorientiert ist.
Wichtige Merkmale der Barrierefreiheit auf Websites
Barrierefreiheitsfunktionen machen eine Website für alle nutzbar, unabhängig von deren Fähigkeiten. Sie beseitigen digitale Barrieren und optimieren die Navigation, sodass Nutzer mit Behinderungen leicht mit den Inhalten interagieren können.
Mehrere zentrale Funktionen der Barrierefreiheit sorgen dafür, dass eine Website den Bedürfnissen unterschiedlichster Nutzer gerecht wird. Mit den folgenden Elementen entsteht eine inklusivere und benutzerfreundlichere digitale Umgebung:
- Tastaturfreundliche Navigation. Alle interaktiven Elemente – wie Formulare, Schaltflächen und Menüs – sollten vollständig ohne Maus bedienbar sein und Tastaturnutzern die Navigation ermöglichen.
- Optimierung für Screenreader. Verwenden Sie semantische HTML-Elemente und beschreibende ARIA-Labels, damit Screenreader Inhalte korrekt interpretieren und Benutzer effizient durch die Seitenstruktur führen können.
- Visuelle Darstellungen mit hohem Kontrast. Starker Farbkontrast zwischen Text und Hintergrund verbessert die Lesbarkeit für Menschen mit Sehschwäche, Farbfehlsichtigkeit oder bei schwierigen Lichtverhältnissen.
- Alternativtexte für Bilder. Bieten Sie sinnvolle Beschreibungen für Bilder, Symbole und andere visuelle Elemente an, damit auch Screenreader-Nutzer die visuelle Bedeutung erfassen können.
- Klare und konsistente Struktur. Verwenden Sie logische Überschriftenhierarchien, strukturierte Listen und intuitive Menüs, um eine vorhersehbare und einfache Navigation zu gewährleisten.
- Anpassbare Textgrößen. Ermöglichen Sie das einfache Vergrößern von Text, ohne dass das Layout beschädigt wird. So bleibt der Inhalt auf verschiedenen Geräten und für unterschiedliche Bedürfnisse lesbar.
Eine gut strukturierte Überschriftenhierarchie kommt Nutzern entgegen, die Inhalte schnell überfliegen möchten, während kontrastreiche Texte die Lesbarkeit bei verschiedensten Lichtverhältnissen verbessern. Barrierefreiheit von Anfang an zu berücksichtigen, führt zu mehr Interaktion, besseren SEO-Ergebnissen und einer größeren Reichweite.
Beispiele für barrierefreies Design und Webseitenlayouts
Eine starke, barrierefreie Benutzeroberfläche legt den Fokus auf Klarheit, einfache Navigation und intuitive Interaktion. Beispiele für barrierefreies Webdesign setzen typischerweise auf die folgenden Elemente, um allen Nutzern eine bessere Erfahrung zu bieten:
| Funktion | Beschreibung |
|---|---|
| Logische Navigationsstrukturen | Menüs, Links und Schaltflächen sind leicht auffindbar, einheitlich dargestellt und vollständig per Tastatur bedienbar. |
| Deutliche Call-to-Action-Schaltflächen | Wichtige Aktionen sind klar gekennzeichnet, ausreichend groß und ohne präzise Mausbewegung zugänglich. |
| Minimalistische und benutzerfreundliche Formulare | Formulare enthalten klare Beschriftungen, eine logische Tabulatorreihenfolge und hilfreiche Fehlermeldungen oder Hinweise für unterstützende Technologien. |
| Sichtbare Fokusindikatoren | Interaktive Elemente zeigen beim Navigieren mit der Tastatur eine sichtbare Umrandung oder Stiländerung, um die aktuelle Position anzuzeigen. |
| Barrierefreie Multimedia-Inhalte | Videos beinhalten Untertitel und Transkripte; Audiodateien verfügen über Textalternativen zur Unterstützung hörgeschädigter Nutzer. |
Anwendung universeller Designprinzipien
Universelles Design zielt darauf ab, Layouts zu schaffen, die von möglichst vielen Menschen unabhängig von Alter, Fähigkeit oder Hintergrund genutzt werden können. Zentrale Prinzipien im barrierefreien Webdesign umfassen:
- Flexibilität und Reaktionsfähigkeit. Designs passen sich nahtlos an verschiedene Geräte, Bildschirmorientierungen und Textgrößen an, ohne ihre Funktionalität einzubüßen.
- Konsistenz und Vorhersehbarkeit. Einheitliche Farbschemata, Layoutmuster und Navigationsstrukturen auf allen Seiten.
- Klarheit und Einfachheit. Wenig Ablenkung, ausreichend Weißraum und klare Trennung von Inhaltsbereichen fördern die Lesbarkeit.
- Wahrnehmbare Informationen. Wichtige Inhalte werden möglichst über mehrere Sinne (Text, Bild, Ton) vermittelt – ohne allein auf Farbe oder Ton zu setzen.
Durch die bewusste Anwendung dieser Designelemente und Prinzipien können Webdesigner Erlebnisse schaffen, die Nutzern mit verschiedensten Fähigkeiten gerecht werden. Gutes barrierefreies Webdesign basiert auf Empathie, indem es Bedürfnisse vorwegnimmt und Barrieren von Anfang an beseitigt.
Gute Beispiele für barrierefreie Websites
Um zu verstehen, wie Barrierefreiheitsprinzipien erfolgreich umgesetzt werden, lohnt sich ein Blick auf Websites, die als Vorbild gelten. Die folgenden Beispiele zeigen barrierefreie Websites, die wirklich benutzerfreundliche digitale Erlebnisse geschaffen haben. Sie beweisen, dass durchdachtes Design und reaktionsfähige Layouts Barrieren abbauen und eine inklusivere digitale Welt ermöglichen können.
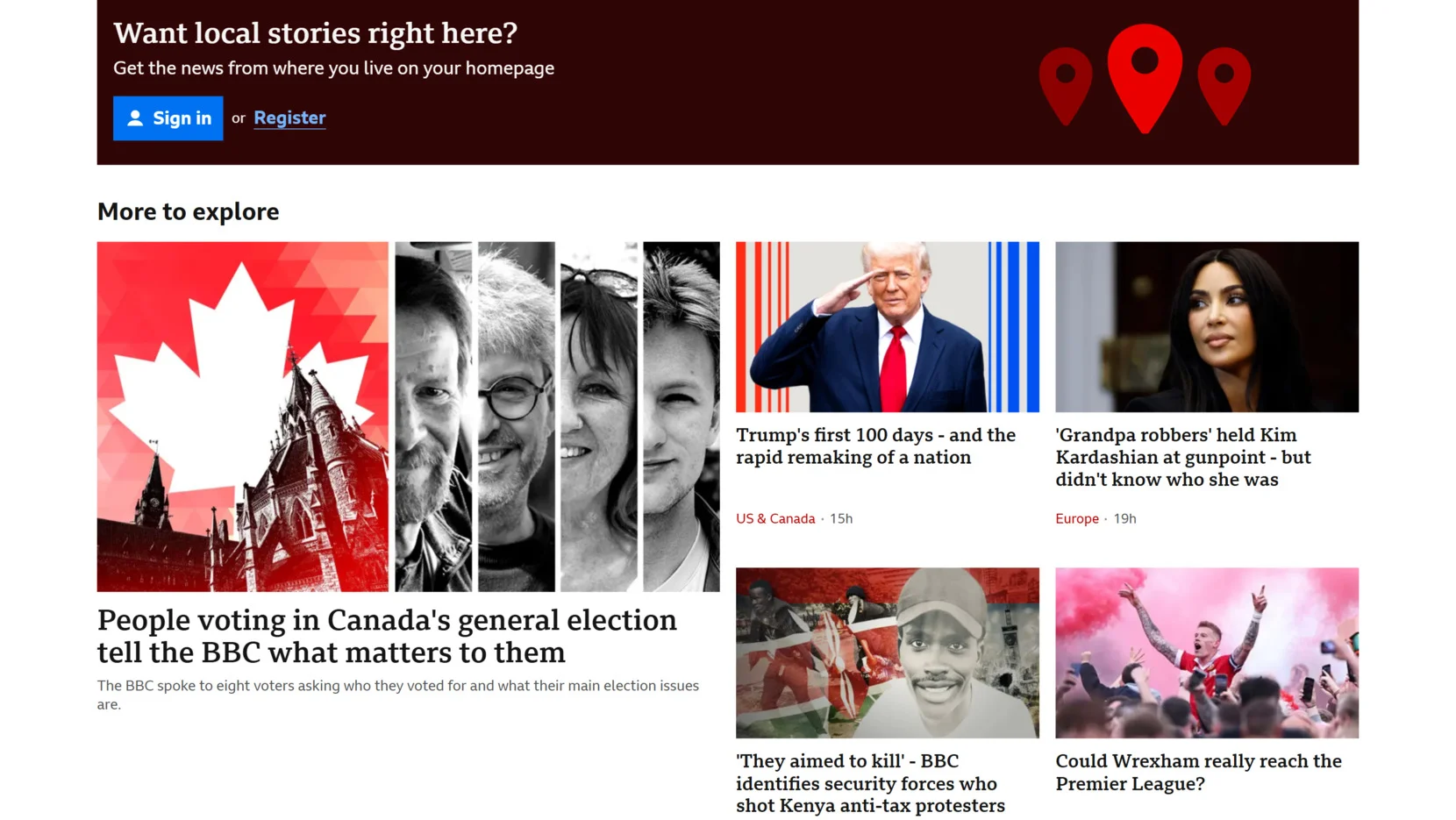
BBC News
BBC News gilt weltweit als Maßstab für barrierefreien Online-Journalismus. Alle Designaspekte sind auf Nutzer ausgelegt, die alternative Navigationsmethoden verwenden. Die Website ist vollständig per Tastatur bedienbar – Benutzer können durch Artikel, Menüs, Mediaplayer und Formulare navigieren, ohne eine Maus zu benötigen.

Deutliche Fokusindikatoren heben das aktive Element auf der Seite hervor und erleichtern die visuelle Nachverfolgung der Navigation. Außerdem sorgt der Einsatz semantischen HTMLs für eine nahtlose Integration mit Screenreadern, während das Layout auch bei 200% Textzoom lesbar und strukturiert bleibt.
- Unterstützung für Tastaturnavigation. Jedes Seitenelement ist ausschließlich über Tastatursteuerung zugänglich, sodass Menschen mit motorischen Einschränkungen die Website vollständig nutzen können.
- Sichtbare Fokusindikatoren. Interaktive Komponenten wie Links, Schaltflächen und Formularfelder zeigen deutliche Umrandungen bei Fokus, um die Position auf der Seite erkennbar zu machen.
- Optimierung für Screenreader. Der konsequente Einsatz von Überschriftenebenen, Landmarken und ARIA-Attributen hilft unterstützenden Technologien, Seiteninhalte genau und effizient zu vermitteln.
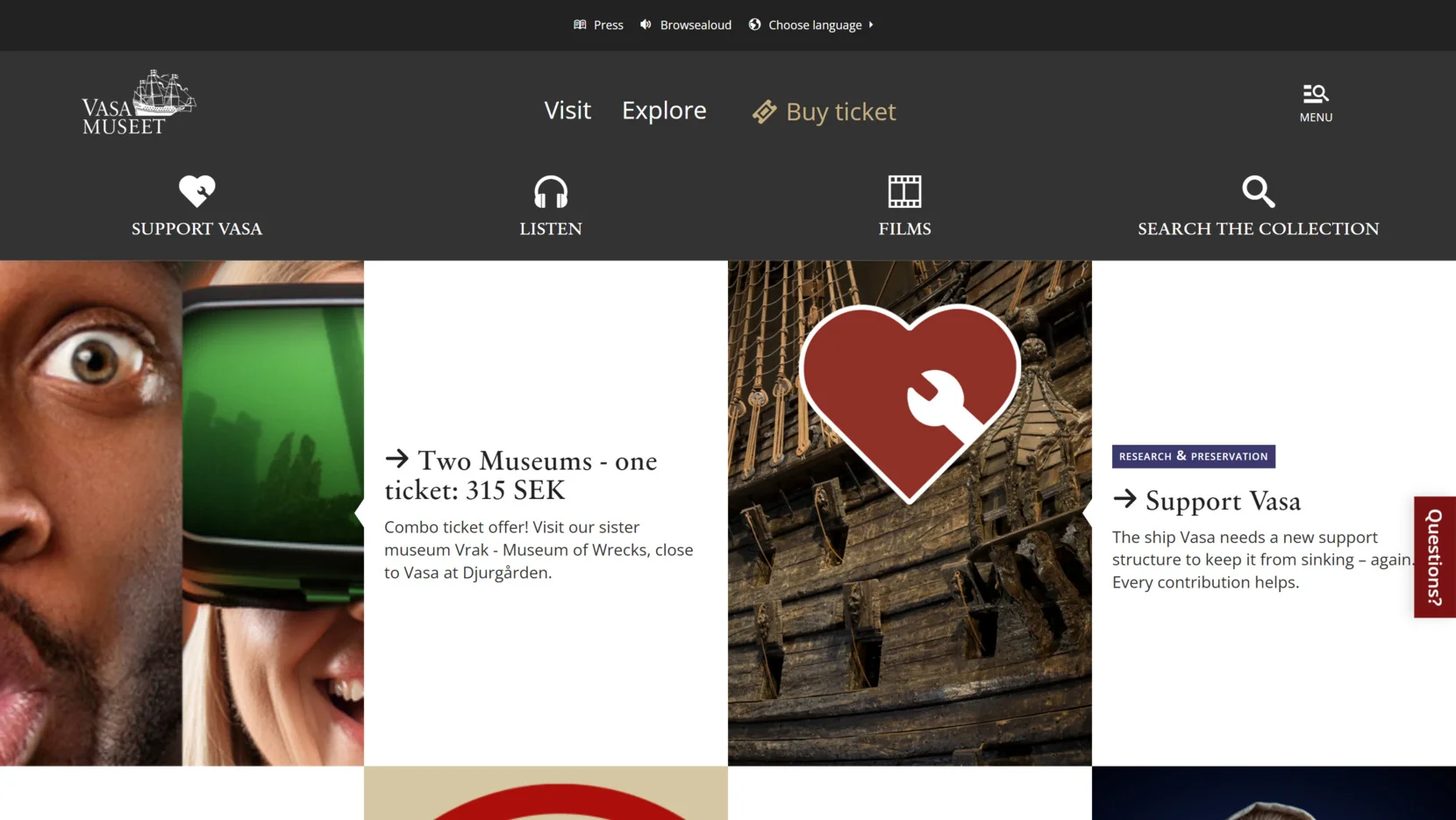
Vasa-Museum
Die digitale Präsenz des Vasa-Museums ist ein Paradebeispiel für kognitive Barrierefreiheit. In Anerkennung der Bedürfnisse von Nutzern mit kognitiven oder gedächtnisbezogenen Einschränkungen bietet die Website strukturierte Brotkrumennavigation, die genau zeigt, wo sich ein Besucher innerhalb der Inhaltsstruktur befindet.

Jede Seite ist übersichtlich und minimalistisch gestaltet, um die kognitive Belastung zu verringern, indem Ablenkungen wie übermäßige Links, blinkende Elemente oder unnötige Pop-ups entfernt werden. Zudem tragen einheitliche Symbole und einfache Sprache dazu bei, dass Besucher Informationen und Aktionen schnell erfassen können, ohne verwirrt zu werden.
- Brotkrumennavigation. Jede Seite zeigt eine Navigationsleiste mit Pfadangabe, die es Nutzern erleichtert, sich zu orientieren und durch verschachtelte Menüs zurückzunavigieren.
- Minimalistische Designlayouts. Inhalte sind in überschaubare Abschnitte gegliedert und frei von ablenkenden Elementen – ideal für Nutzer mit kognitiven Einschränkungen.
- Einfache, mehrsprachige Inhalte. Es wird konsequent einfache Sprache verwendet, ergänzt durch leicht zugängliche Sprachoptionen für internationale Nutzer.
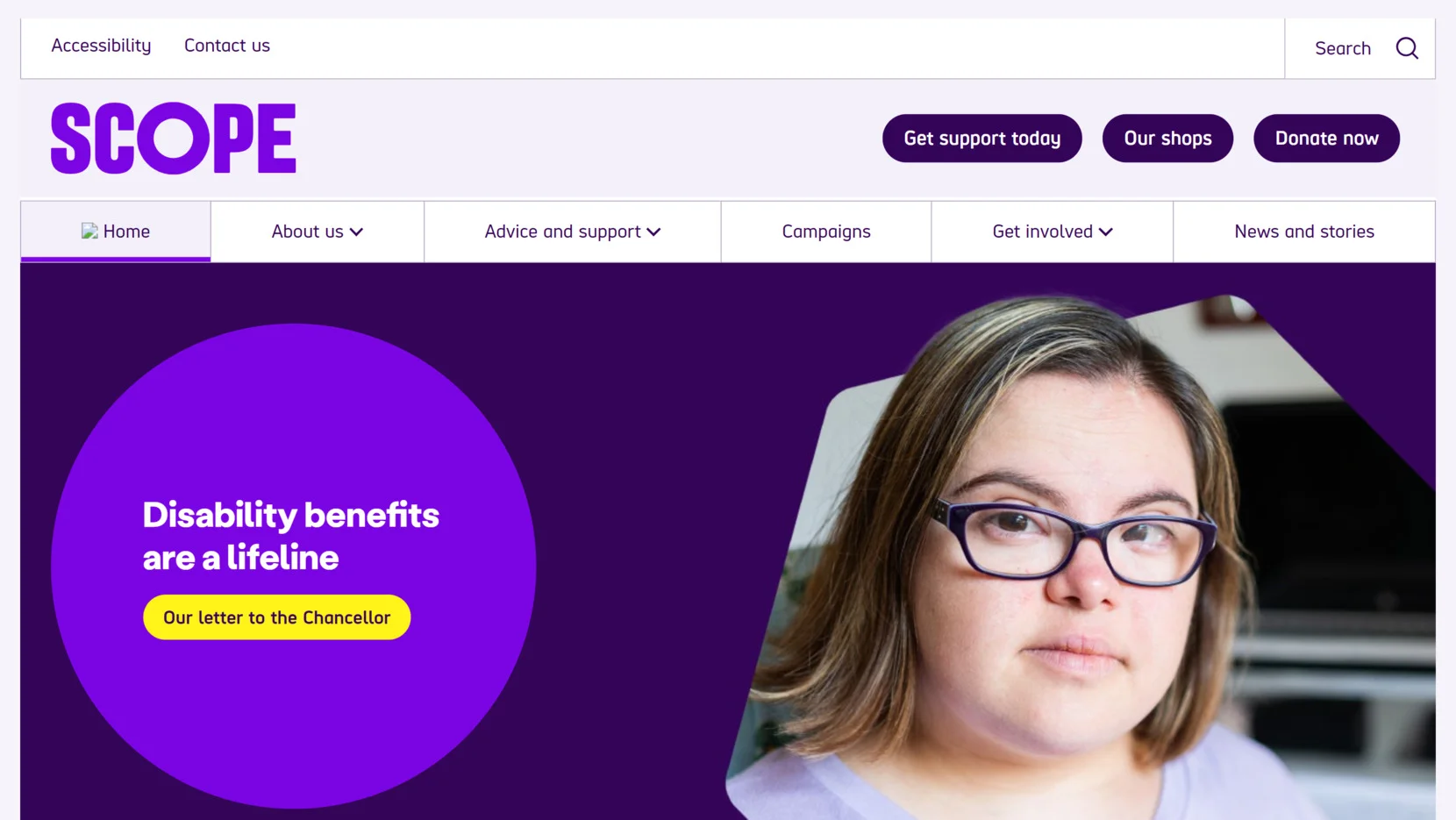
Scope (britische Wohltätigkeitsorganisation)
Die Website von Scope zeigt, wie visuelle Barrierefreiheit einer breiten Nutzergruppe zugutekommen kann. Das Farbschema weist ein extrem hohes Kontrastverhältnis auf und übertrifft damit die Anforderungen der WCAG AA- und AAA-Richtlinien, was eine einfache Lesbarkeit auch unter erschwerten Bedingungen gewährleistet.

Die Navigationsmenüs sind klar strukturiert, verfügen über große Schaltflächen und eindeutige Beschriftungen, die für Nutzer mit Seh- oder motorischen Einschränkungen leicht zugänglich sind. Zudem sind für alle Bilder, Symbole und funktionalen Grafiken sorgfältig formulierte Alternativtexte vorhanden, die sicherstellen, dass auch Screenreader-Nutzer alle Inhalte erfassen können.
- Farbschemata mit hohem Kontrast. Text- und Hintergrundfarben haben ein starkes Kontrastverhältnis und verbessern die Sichtbarkeit für Menschen mit Sehschwäche oder Farbenblindheit.
- Große, klar beschriftete interaktive Elemente. Schaltflächen, Links und Formulare sind leicht anklickbar und mit klaren Textbeschriftungen versehen.
- Umfassende Verwendung von Alternativtexten. Alle nicht-textlichen Elemente verfügen über beschreibende Alt-Texte, sodass Screenreader alle visuellen Informationen vermitteln können.
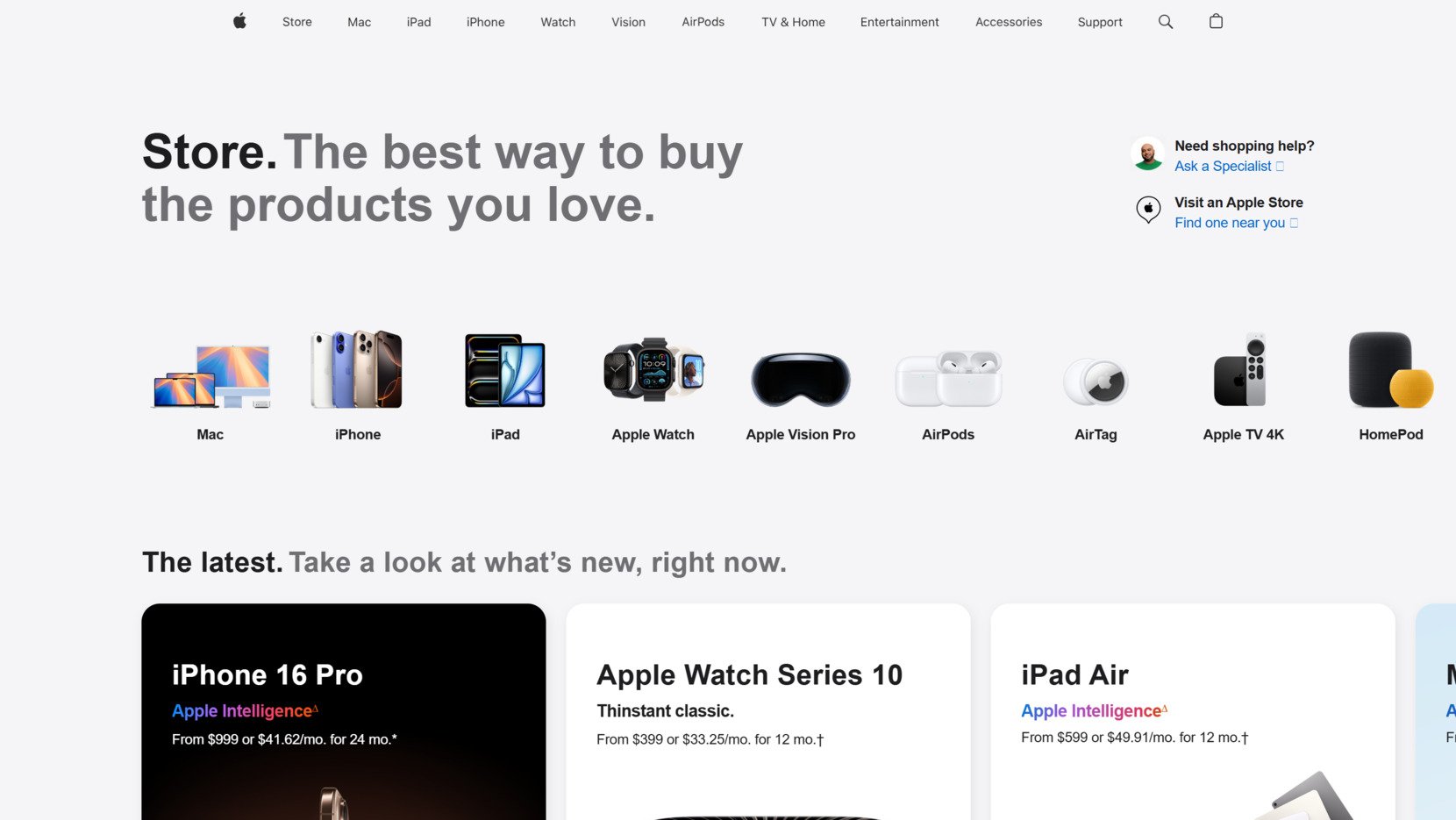
Apple
Apples Engagement für Barrierefreiheit ist tief in sein digitales Ökosystem integriert. Die Apple-Website basiert auf semantischem HTML, was unterstützenden Technologien wie Screenreadern eine präzise Interpretation und Vorlesung der Inhalte ermöglicht. Interaktive Medien wie Produktvideos und Touren sind konsequent mit Untertiteln und Transkripten versehen.

Barrierefreiheit zeigt sich auch im responsiven Design: Schriftgrößen lassen sich stark vergrößern, ohne dass das Layout bricht, und alle interaktiven Elemente – wie Schieberegler oder Produktauswahlen – bleiben sowohl mit Tastatur als auch Screenreader vollständig nutzbar.
- Semantisches HTML und ARIA-Attribute. Der korrekte Einsatz von HTML5-Strukturelementen und ARIA-Labels stellt sicher, dass Screenreader Inhalte logisch und informativ interpretieren.
- Inklusive multimediale Inhalte. Videos und Animationen enthalten Untertitel und Transkripte zur Unterstützung hörgeschädigter Nutzer.
- Skalierbarer, responsiver Text. Schriftgrößen können auf bis zu 200–300 % vergrößert werden, ohne dass die Funktionalität oder das Layout beeinträchtigt wird.
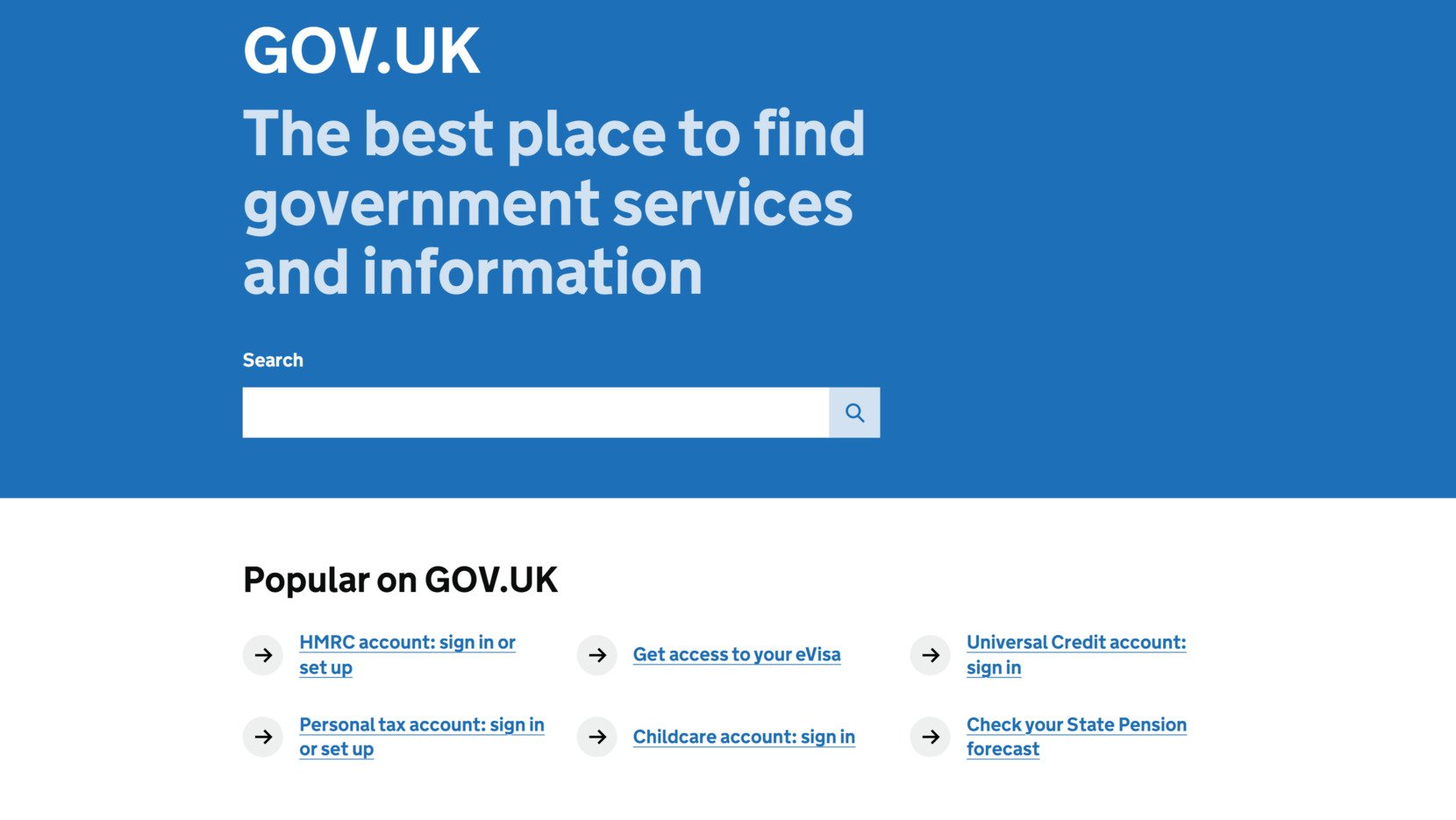
GOV.UK
GOV.UK ist das Vorzeigebeispiel für barrierefreie Online-Behördendienste. Das Designprinzip basiert auf Einfachheit und Klarheit, um öffentliche Informationen für ein möglichst breites Publikum zugänglich zu machen. Inhalte sind hierarchisch gegliedert – beginnend mit klaren Seitentiteln, gefolgt von logisch strukturierten Überschriften und Absätzen.

Die Verwendung von einfachem Englisch minimiert Missverständnisse und erleichtert das Verständnis auch komplexer rechtlicher oder administrativer Inhalte. Jede Seite ist vollständig mit der Tastatur navigierbar, und alle Fokuszustände sind deutlich hervorgehoben – so können Nutzer intuitiv navigieren, ohne eine Maus verwenden zu müssen.
- Logische Inhaltsstruktur. Eine durchdachte Nutzung von Überschriften und Absätzen verbessert sowohl die Lesbarkeit als auch die Screenreader-Navigation.
- Einfache Sprache. Informationen werden in klarem, verständlichem Englisch bereitgestellt – ideal für Nutzer mit geringerer Lesekompetenz oder kognitiven Einschränkungen.
- Volle Tastaturbedienung. Alle interaktiven Elemente, Formulare und Navigationsbereiche lassen sich vollständig per Tastatur bedienen.
Diese Beispiele zeigen, dass Barrierefreiheit nicht nur mit Normerfüllung zu tun hat, sondern mit einem Design, das den realen Bedürfnissen unterschiedlichster Menschen gerecht wird. Durch inklusive Navigation, leserfreundliche Inhalte und nutzerzentriertes Design schaffen diese Websites eine bessere digitale Erfahrung für alle.
Beispiele für ADA-konforme Websites und Best Practices
Der Aufbau einer Website, die dem Americans with Disabilities Act (ADA) entspricht, ist entscheidend, um den gleichberechtigten Zugang zu digitalen Informationen und Dienstleistungen zu gewährleisten. ADA-konforme Website-Beispiele zeigen, wie durchdachtes Design, Einhaltung der WCAG-Standards und proaktive Benutzerfreundlichkeitserwägungen Erlebnisse schaffen, die allen Menschen zugutekommen – unabhängig von ihren Fähigkeiten. Im Folgenden finden Sie zwei herausragende Beispiele für die erfolgreiche Umsetzung von ADA-Designprinzipien.
Das Weiße Haus
Die Website des Weißen Hauses ist ein Vorbild für barrierefreies Design öffentlicher Einrichtungen. Jedes Element ist sorgfältig nach den WCAG 2.1 Level AA Standards gestaltet, sodass Menschen mit Seh-, Hör-, kognitiven und motorischen Einschränkungen Inhalte problemlos nutzen können.

Alle visuellen Medien verfügen über Textalternativen, Fokusindikatoren erleichtern die Tastaturnavigation, und ARIA-Landmarken leiten Screenreader-Nutzer effizient durch komplexe Seitenbereiche. Selbst bei Änderungen der Textgröße, Kontrasteinstellungen oder Navigation ohne Maus bleibt die Seite vollständig funktional und benutzerfreundlich.
- Vollständige WCAG 2.1-Konformität. Erfüllt Erfolgskriterien für Textalternativen, Navigation, unterscheidbare Inhalte und Eingabehilfen.
- Robuste Tastaturnavigation. Alle navigierbaren Elemente – vom Hauptmenü bis zu interaktiven Infografiken – sind ohne Maus bedienbar.
- Für Screenreader optimierte Struktur. Überschriften, Sprunglinks und ARIA-Bereiche werden eingesetzt, um einen logischen Lesefluss zu gewährleisten.
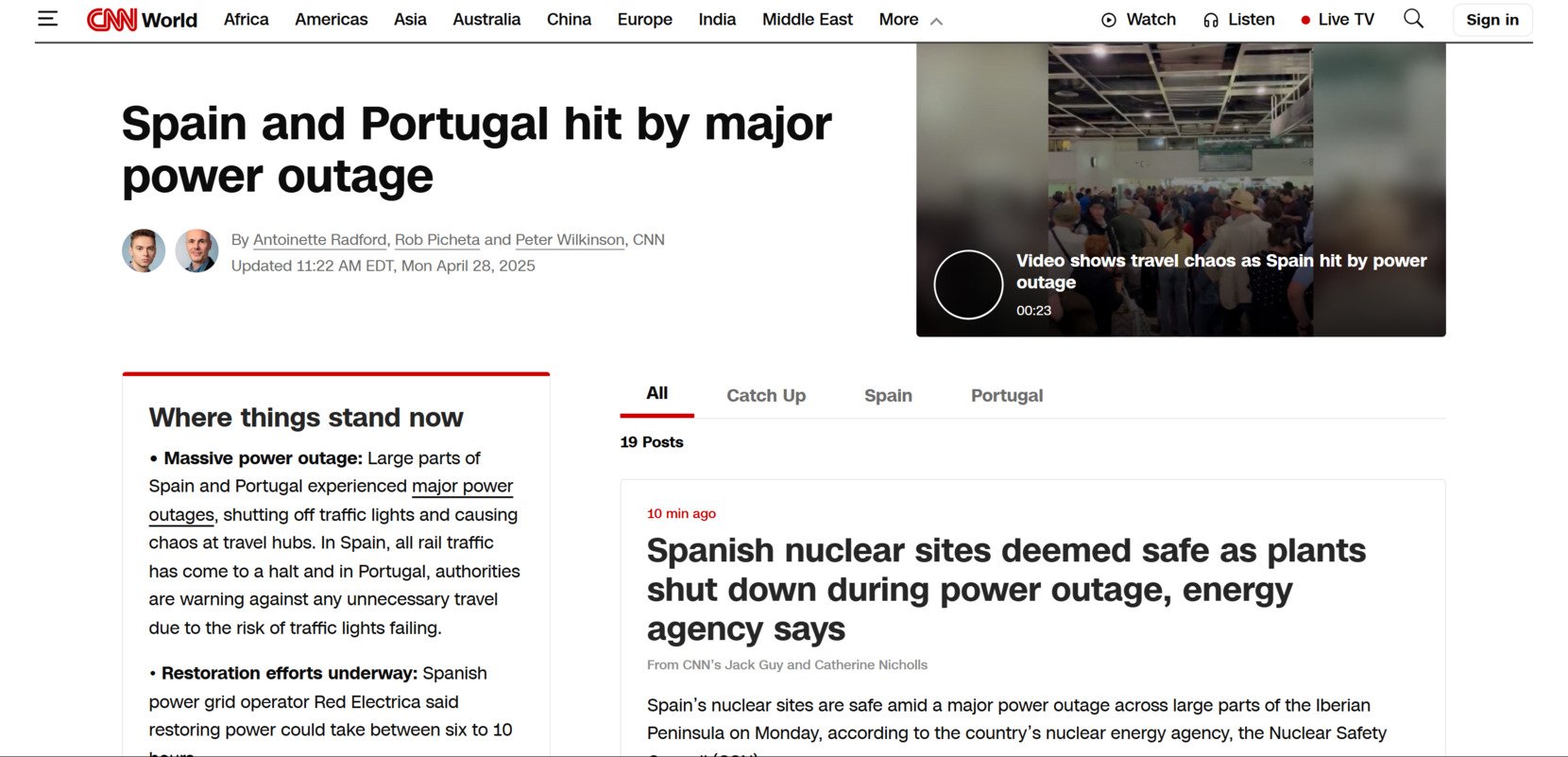
CNN
CNN zeigt, wie eine komplexe, medienintensive Website dennoch die ADA-Anforderungen erfüllen kann, ohne die Benutzererfahrung zu beeinträchtigen. Die Plattform bietet vollständige Video-Transkripte und Untertitel, sodass hörgeschädigte Nutzer Nachrichten unabhängig konsumieren können.

Navigationsmenüs und interaktive Inhalte wie Videoplayer sind vollständig per Tastatur bedienbar. Zudem sind die Seitenlayouts sauber strukturiert und semantisch aufgebaut, sodass Screenreader Artikel, Multimedia und Eilmeldungen effizient und ohne Informationsverlust wiedergeben können.
- Umfassende Video-Barrierefreiheit. Alle Videos beinhalten Transkripte und Untertitel, damit hörgeschädigte Nutzer die Inhalte verstehen können.
- Per Tastatur steuerbare Multimedia-Elemente. Nutzer können Videos und Galerien ausschließlich mit der Tastatur steuern.
- Assistenztechnologie-freundliche Inhaltsstruktur. Semantisches HTML stellt sicher, dass Inhalte für Screenreader vollständig zugänglich und navigierbar sind.
Checkliste für ADA-konformes Webdesign
- Stellen Sie sicher, dass alle nicht-textlichen Inhalte über beschreibende Alternativen verfügen (Alt-Texte, Beschriftungen, Untertitel).
- Strukturieren Sie Inhalte logisch mit Überschriften, Listen und korrekten HTML5-Elementen.
- Alle Funktionen müssen vollständig über die Tastatur bedienbar sein.
- Bieten Sie Optionen zur Anpassung von Textgröße und Kontrast an, ohne die Funktionalität zu beeinträchtigen.
- Verwenden Sie ARIA-Rollen, Landmarken und Labels korrekt zur Verbesserung der Screenreader-Navigation.
- Führen Sie regelmäßige Tests mit realen Hilfstechnologien durch und führen Sie Barrierefreiheits-Audits durch.
ADA-Konformität bedeutet mehr als nur das Einhalten von Vorschriften – es geht darum, inklusive Nutzererlebnisse zu schaffen. Die Websites des Weißen Hauses und von CNN zeigen, dass die Anwendung der WCAG-Standards Vertrauen schafft, die Benutzerfreundlichkeit verbessert und digitale Räume für alle öffnet.
Beispiele für EAA-konforme Websites und hilfreiche Tipps
Der European Accessibility Act (EAA) erweitert die Anforderungen an digitale Barrierefreiheit in der gesamten EU und stellt sicher, dass Produkte und Dienstleistungen – einschließlich Websites – für Menschen mit Behinderungen nutzbar sind.
Die EAA-Konformität basiert auf universellen Designprinzipien, die Barrieren abbauen und inklusives Webdesign fördern. Auch wenn das Gesetz primär auf Unternehmen mit EU-Marktbezug abzielt, sind die Standards für jede Organisation hilfreich, die eine zugängliche Online-Präsenz schaffen möchte.
Nachfolgend zwei Beispiele für Websites, die den hohen Anforderungen des EAA entsprechen und zeigen, wie durchdachtes Design sowohl gesetzliche Vorgaben erfüllt als auch die Benutzerfreundlichkeit für alle steigert.
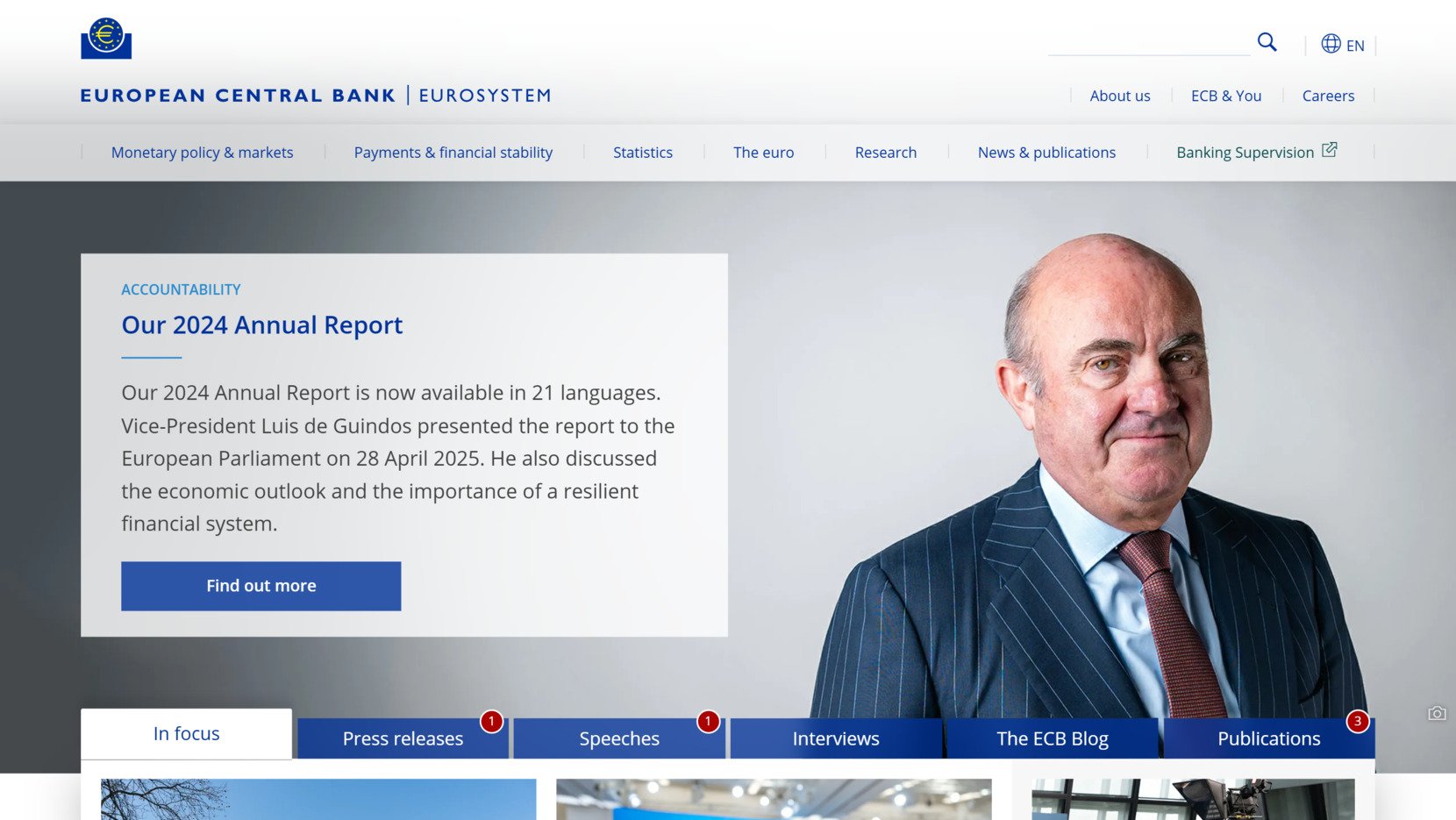
Website der Europäischen Zentralbank (EZB)
Die Website der Europäischen Zentralbank ist ein herausragendes Beispiel für EAA-konforme Barrierefreiheit. Die Plattform wurde unter Berücksichtigung kognitiver Zugänglichkeit gestaltet und bietet strukturierte Navigation und konsistente Layouts, die das Browsen erleichtern.

Mehrsprachige Unterstützung ist vollständig integriert, sodass Nutzer problemlos zwischen verschiedenen EU-Sprachen wechseln können. Zudem ermöglichen skalierbare Texte und Kontrasteinstellungen eine individuelle Anpassung für sehbeeinträchtigte Nutzer – ohne Funktionsverlust oder Layoutbrüche.
- Konsistente Navigationsstruktur. Menüs, Links und Seitenpfade sind logisch organisiert, um Verständnis und Orientierung zu erleichtern.
- Mehrsprachiger Zugriff. Besucher können auf jeder Seite bequem zwischen verschiedenen Sprachen wechseln.
- Textskalierung und Kontrast. Texte sind vergrößerbar, Kontraste anpassbar – ohne Verlust an Lesbarkeit oder Funktion.
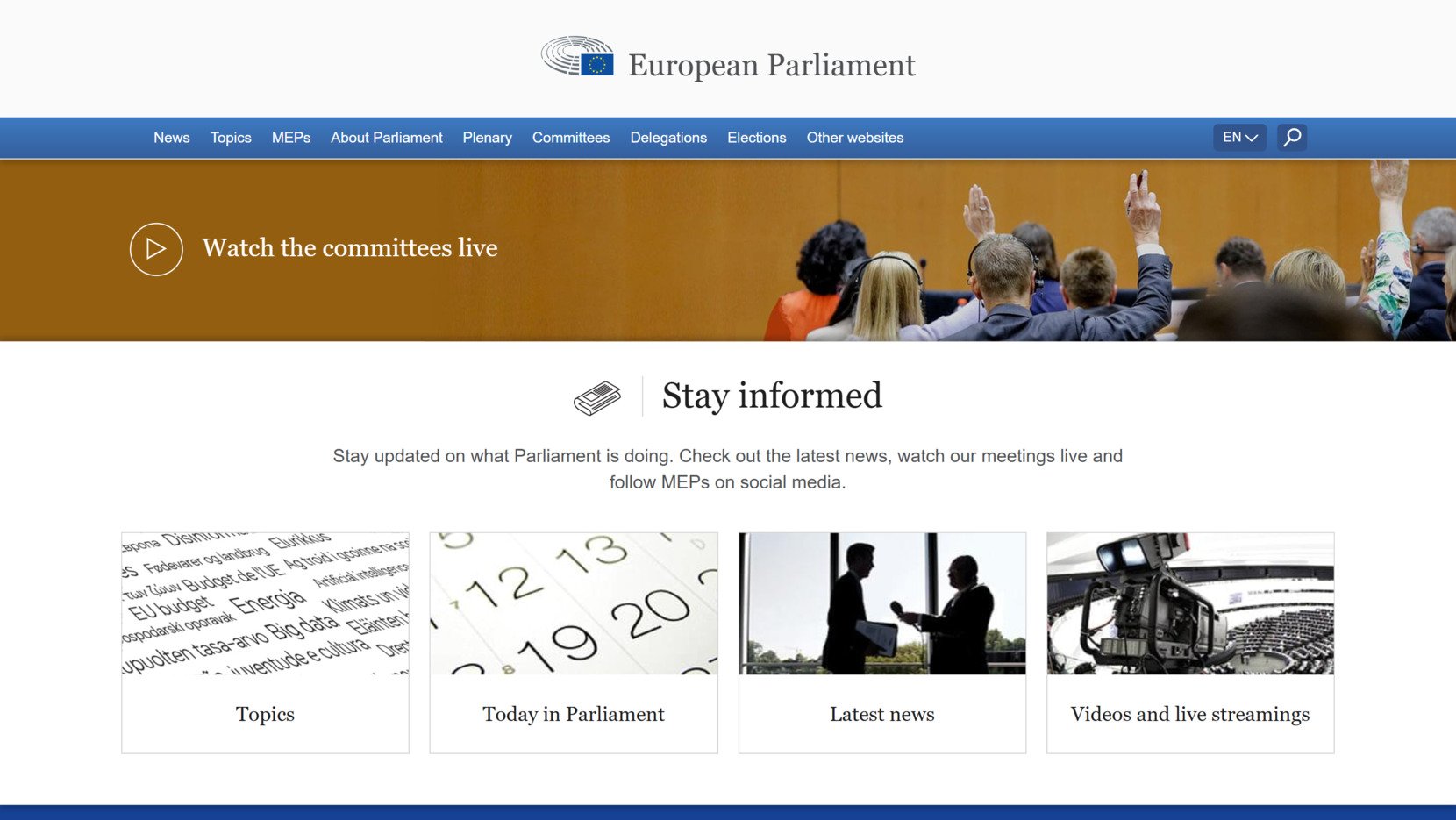
Website des Europäischen Parlaments
Die Website des Europäischen Parlaments erfüllt die EAA-Ziele in umfassender Weise. Texte lassen sich anpassen, ohne Layout-Probleme zu verursachen, und starke Farbkontraste erleichtern die visuelle Unterscheidung für sehbeeinträchtigte Nutzer.

Die Seite ist vollständig mehrsprachig und respektiert damit die sprachliche Vielfalt Europas. Alle interaktiven Elemente folgen barrierefreien Designprinzipien, was die Navigation für alle Nutzergruppen vereinfacht.
- Kompatibilität mit Textvergrößerung. Schriftgrößen lassen sich anpassen, ohne Funktionsverlust oder horizontales Scrollen.
- Starker Farbkontrast. Texte und UI-Elemente weisen hohe Kontrastverhältnisse für bessere Lesbarkeit auf.
- Umfassende Mehrsprachigkeit. Inhalte sind in mehreren Sprachen verfügbar, mit intuitiven Auswahloptionen auf jeder Seite.
Wichtige Schritte zur Erreichung der EAA-Konformität
- Bieten Sie flexible Layouts, die auch bei Textvergrößerung und unterschiedlichen Bildschirmauflösungen funktionieren.
- Integrieren Sie auf jeder Seite mehrsprachige Inhalte und barrierefreie Sprachwahloptionen.
- Sorgen Sie für ausreichenden Kontrast und Tastaturzugänglichkeit bei interaktiven Elementen.
- Verwenden Sie Brotkrumennavigation und klare Inhaltsstrukturen zur besseren Orientierung.
- Überprüfen Sie Inhalte regelmäßig auf Lesbarkeit, Verständlichkeit und Konsistenz in allen Sprachversionen.
EAA-Konformität ist mehr als ein rechtliches Ziel – sie steht für ein inklusives digitales Umfeld, in dem alle Nutzer gleichberechtigt teilhaben können. Die Websites der EZB und des Europäischen Parlaments zeigen, dass barrierefreies Design allen zugutekommt und den internationalen Auftritt stärkt.
Beispiele für nicht barrierefreie Websites
Zu verstehen, was zu nicht barrierefreien Websites führt, ist genauso wichtig wie das Erlernen guter Designpraktiken. Viele digitale Plattformen haben noch immer erhebliche Probleme mit der Nutzbarkeit für Menschen mit Behinderungen – oft aufgrund von Versäumnissen im Design- und Entwicklungsprozess.
Hier sind zwei hypothetische Beispiele von Websites mit schlechter Barrierefreiheit, die häufige Fehler veranschaulichen und Lösungen bieten, um die Zugänglichkeit für alle Nutzer zu verbessern.
Beispiel 1: Online-Shop
Viele Einzelhandels-Websites erfüllen noch nicht einmal grundlegende Standards der Barrierefreiheit. Mangelnde Kompatibilität mit Screenreadern und schlechte Fokussteuerung können Nutzer mit Behinderungen stark beeinträchtigen – etwa beim Stöbern, Produktsuchen oder Abschließen von Einkäufen.
| Barrierefreiheitsproblem | Empfohlene Lösung |
|---|---|
| Fehlender Alt-Text bei Produktbildern | Fügen Sie beschreibenden Alternativtext zu allen Bildern hinzu – insbesondere bei wichtigen Informationen wie Produktfotos. |
| Tastaturfallen in Navigationsmenüs | Stellen Sie sicher, dass alle Menüelemente vollständig per Tastatur navigierbar sind – ohne dass Nutzer „stecken bleiben“ oder den Fokus verlieren. |
| Unstrukturierte Überschriften | Verwenden Sie klare, sequentielle Überschriften (H1, H2, H3), um Inhalte logisch für Screenreader-Nutzer zu gliedern. |
| Geringer Farbkontrast bei CTA-Schaltflächen | Erhöhen Sie den Kontrast zwischen Text und Hintergrund von Buttons, um die Mindestanforderungen von WCAG 2.1 für Lesbarkeit zu erfüllen. |
Solche Fehler erzeugen erhebliche Barrieren für Menschen mit Seh-, kognitiven und motorischen Einschränkungen. Ohne Alt-Text können z. B. sehbehinderte Käufer, die Screenreader nutzen, nicht erkennen, welche Produkte dargestellt werden.
Tastaturfallen frustrieren Nutzer, die ohne Maus navigieren – manche Bereiche der Website sind dadurch überhaupt nicht zugänglich. Diese Versäumnisse beeinträchtigen nicht nur das Nutzungserlebnis, sondern können auch Umsatzeinbußen und rechtliche Risiken mit sich bringen.
Beispiel 2: Website einer Kommunalverwaltung
Von Regierungswebsites wird erwartet, dass sie besonders barrierefrei sind – dennoch erfüllen viele diese Anforderungen nicht. Schlechte Navigationsstrukturen, verwirrende Layouts und fehlende ARIA-Labels behindern insbesondere Nutzer, die auf Hilfstechnologien wie Screenreader angewiesen sind.
| Barrierefreiheitsproblem | Empfohlene Lösung |
|---|---|
| Fehlende Beschriftungen bei Formularfeldern | Versehen Sie alle Formulareingaben mit klaren, beschreibenden Labels, um eine präzise Interpretation durch Screenreader zu ermöglichen. |
| Keine Sprunglinks zur Hauptnavigation | Fügen Sie zu Beginn jeder Seite einen Link „Zum Hauptinhalt springen“ hinzu, um wiederholte Menüs zu umgehen. |
| Inkonsistente Linkgestaltung | Sorgen Sie dafür, dass alle Links visuell unterscheidbar sind (z. B. unterstrichen) und nicht nur durch Farbe hervorgehoben werden. |
| Komplexe Layouts mit unlogischer Fokusreihenfolge | Erstellen Sie lineare, logische Inhaltsflüsse und stellen Sie sicher, dass die Tabulator-Reihenfolge dem visuellen Aufbau entspricht. |
Barrieren auf behördlichen Websites können schwerwiegende Folgen haben – insbesondere da sie häufig wichtige Informationen und Dienste bereitstellen. Ohne korrekte Beschriftungen können Screenreader-Nutzer z. B. keine Formulare ausfüllen oder sich für Dienstleistungen registrieren.
Fehlende Sprunglinks zwingen Nutzer dazu, sich mühsam durch jede Menüoption zu tabben, was die Nutzung erheblich erschwert. Die richtige Strukturierung dient nicht nur der Konformität – sie stellt sicher, dass öffentliche Informationen allen zugänglich bleiben.
Beispiele für schlechte Barrierefreiheit zeigen, wie selbst kleine Versäumnisse die Nutzbarkeit für Menschen mit Behinderungen massiv beeinträchtigen können. Diese Herausforderungen zu erkennen – und gezielt Lösungen umzusetzen – ist der erste Schritt zu einer wirklich inklusiven digitalen Erfahrung.
Fazit
Beispiele barrierefreier Websites aus unterschiedlichen Branchen – von Behörden bis zu globalen Tech-Unternehmen – zeigen, dass inklusives Design keine Option, sondern eine Notwendigkeit für bedeutsame digitale Erlebnisse ist.
Indem man auf responsive Barrierefreiheit wie Tastaturnavigation, semantische Struktur, hohe Kontraste und Mehrsprachigkeit achtet, beseitigt man Barrieren für Millionen von Nutzern weltweit. Ob gemäß ADA, EAA oder internen Standards – Barrierefreiheit ist ein unverzichtbarer Bestandteil einer inklusiven digitalen Zukunft.
