HTML Whatsapp ライブ チャット コード

Whatsapp チャット ウィジェットを作成する
説明
Elfsight の WhatsApp ウィジェットは、Web サイトの顧客があなたとつながりを保ち、質問に対する答えを聞くためのシンプルなツールです。彼らの質問や要望。顧客にとって最もお気に入りのメッセンジャーで、一日中ライブで利用できるようになります。 Web サイトでチャットを設定すると、指定したページまたは指定した閲覧者グループにチャットが表示されます。チャット開始トリガーの確立、独自のウェルカム メッセージの作成、アイコンの選択などを行うことができます。 Web ページに埋め込まれた HTML チャット コードを利用すると、いつでもどこからでも視聴者とつながり続けることができます。
WhatsApp チャットは、Web サイトのパフォーマンス指標を向上させるだけでなく、デザインの面で。このウィジェットを使用すると、Web サイトの任意のページにフローティングまたは固定メッセンジャー ボタンを追加できます。チャットを閲覧し、チャットを使用してメッセージを送信できる視聴者を選択することもできます。 WhatsApp のフローティング ボタンは、ビジネスにとって非常に効果的なツールになります。このウィジェットは、カスタマー サポートからメッセンジャーでの一般的な会話まで、ユーザーにあらゆる種類のヘルプを提供するための完璧なソリューションです。また、WhatsApp は世界で最も使用されているメッセンジャーの 1 つであるため、WhatsApp を使用してユーザーに 1 つまたは 2 つのメッセージを送信しても、ポイントが追加されるだけです。
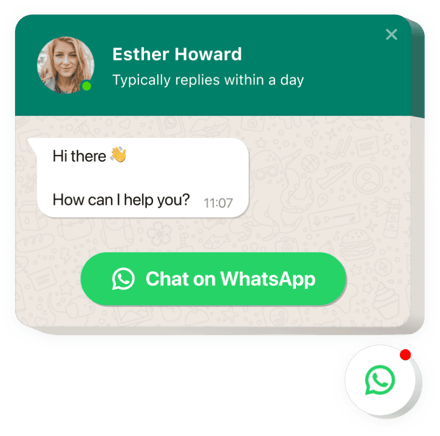
WhatsApp プラグインは、デザインの面でもカスタマイズが非常に簡単です。 , これは、Web サイトのページ上で見逃せないブロックに変えることができるので、良いニュースです。まず、WhatsApp ボタンのデザインに適した色を選択することから始めてください。ウィジェットの元の外観を完全に変更できるため、最初のメッセージは WhatsApp チャットのユーザーにとって忘れられない体験となるでしょう。自分で試して、その結果をお楽しみください!
この Whatsapp プラグインをどこに統合できますか
ウィジェットは、Web サイトのすべてのページに表示することも、特定のページにのみ表示することもできます。チャットを表示しないようにしたい場合は、選択したページを除外することもできます。
どのようなメリットがありますか?
これにより、より多くの視聴者が質問やリクエスト、問題についてあなたに連絡することができます。見込み顧客と購入の量を増やすのに役立つ可能性があります。もう 1 つの利点は、迅速な対応と個別のアプローチにより、顧客とのやり取りの質が向上することです。
Web サイトに Whatsapp チャット ボックスを追加するにはどうすればよいですか?
ウィジェットを起動して実行するには、3 分しかかかりません。追加は非常に迅速かつ無料で、コーディングも必要ありません。
サービス内のWebページにウィジェットを配置できます。そのためには、このページ以降のガイドを適用する必要があります。
機能
チャット ボックスの概要を理解するには、その重要な機能のリストを参照してください。これらにより、ウィジェットはプロモーションに非常に効果的になります。
- WhatsApp メッセンジャーを Web ページに統合して、クライアントとのつながりを維持します。
- WhatsApp アカウントからメッセージに直接返信します。
- チャットの場所の 3 つのオプション (フローティング バブル、埋め込みバブル、埋め込みチャット ウィンドウ) を試してください。
- バブルアイコンのコレクションを使用して選択します。
- チャットバブルの独自のテキストを入力します。
Whatsapp Chat コードを HTML ページに追加する方法
Whatsapp を稼働させるために必要なのは、これらのいくつかのアクションだけです。
- カスタマイズされた WhatsApp ライブ チャットを生成する
無料のエディターを利用して、カスタム インターフェイスと機能を備えたプラグインを生成します。 - ウィジェットをインストールするための個人コードを取得する
プラグインを設定した後、Elfsight アプリのポップアップ通知からインストール コードを受け取ります。コピーしてください。 - HTML サイトにウィジェットを公開する
プラグインを埋め込む場所を定義し、そこに保存したコードを挿入します。結果を公開します。 - おめでとうございます!これでチャット ウィジェットが公開されました。
ページに入ると、ウィジェットが表示されます。
まだ決まりませんか?それとも何かにつまずいたでしょうか?カスタマーサービスにご依頼いただくだけで、あらゆる問題を解決します。
コーディング経験がなくても、Whatsapp Chat を HTML ホームページに追加するオプションはありますか?
Elfsight 社ユーザーが自分で Whatsapp Chat アプリを作成できるクラウド ソリューションを提供します。それがどれほど簡単かを確認してください:
- オンライン エディターに移動して、HTML サイトに含めたい Whatsapp Chat セクションを生成します
- 事前に作成されたテンプレートの 1 つを選択し、コーディングの経験がなくても、Whatsapp チャットの設定を変更し、コンテンツを更新し、要素のレイアウトと色を変更できます。
- クリックして設定を保存します。 Whatsapp Chat にアクセスしてインストール コードを取得すると、HTML Web サイトに無料で埋め込むことができます。
簡単なコンフィギュレータを使用すると、すべてのインターネット ユーザーが Whatsapp チャットを確立し、任意の HTML サイトに簡単に埋め込むことができます。エディターにアクセスするために、支払いをしたり、カード認証情報を開示したりする必要はありません。何らかの障害に遭遇した場合は、遠慮なくサポート チームにご連絡ください。
