WooCommerce 天気プラグイン

天気アプリを作成する
説明
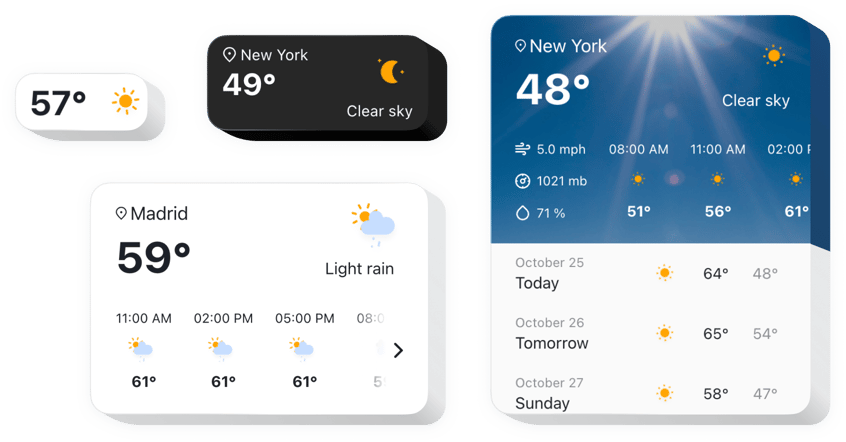
Elfsight Weather は、訪問者に最新の天気を提供する、便利で調整可能な Web サイト プラグインです。あらゆる場所に。名前、郵便番号、または座標で場所を追加します。ウェブサイトの閲覧者は、気温、気圧、湿度の割合、および活発な天候に関する最新のデータを確認できるようになります。時間ごとまたは毎日の天気予報を表示することもできます。テーマに合わせた背景画像やカスタム カラーの選択を使用してインターフェースをカスタマイズできます。
ウェブサイトに便利な天気ウィジェットを使用して、より便利なユーザー エクスペリエンスを提供します。
これらは多くのウィジェット機能のほんの一部です:
- 場所をマークする 3 つの方法: 名前、郵便番号、
- 天気情報を母国語で表示するために 30 を超える言語がサポートされています。
- さまざまなユースケースに対応する 5 種類のウィジェット構成。
- 1 週間先の毎日の天気予報を日付とともに追加するオプション。
- 直近 12 時間の時間ごとの天気予報を表示します。
WooCommerce ウェブサイトに天気を埋め込むにはどうすればよいですか?
単に実行するだけですプラグインの使用を開始するには、以下のガイドラインに従ってください。
- 無料のエディタを実行して、カスタム ウィジェットの構築を開始します。
プラグインの選択したフォームと側面を選択してください。 - Elfsight アプリのボックスに公開されている個人コードをコピーします。
個人プラグインのカスタマイズが完了したら、個人コードを次の場所にコピーします。表示されたボックスに保存し、後で必要になるように保存します。 - WooCommerce Web サイトでツールの使用を開始します。
前にコピーしたコードを Web サイトに追加し、修正を適用します。 - li>
- インストールは正常に終了しました。
Web ページにアクセスして、ツールの動作を実際に確認してください。 - インストールは正常に終了しました。
いくつかの障害に遭遇した場合は、サポートチームに支援を求めてください。当社のコンサルタントは、ツールに関してお客様が抱く可能性のあるすべての質問を解決することに熱心です。
コーディングなしで WooCommerce Web サイトに天気を追加するにはどうすればよいですか?
Elfsight 社は、自分で天気アプリを構築できるクラウド ソリューション。簡単な手順を確認してください。ライブ デモに移動して、WooCommerce Web ページに追加する天気アプリを作成します。コーディングの経験がなくても、事前にデザインされた多数のテンプレートから 1 つを選択し、天気設定を変更し、コンテンツを追加し、要素のレイアウトと色を変更します。クリックして天気を保存し、埋め込み用のコードをコピーします。これは、有料サブスクリプションを購入する必要がなく、WooCommerce Web サイトに簡単に埋め込むことができます。使いやすいエディターを使用すると、Web ユーザーは誰でもオンラインで天気ウィジェットを作成し、WooCommerce ホームページに簡単に追加できます。サービスにアクセスするために、有料のサブスクリプションを取得したり、カード データを送信したりしないでください。どの段階でも問題が発生した場合は、お気軽にサポート スタッフまでご連絡ください。
